Hier schon mal das Ergebnis. So, jetzt aber genug um den heißen Brei geredet. Fangen wir direkt an …

Schritt 1: Grundform erstellen
Bevor wir mit unserer eigentlichen Arbeit beginnen können, müsst ihr euch wie immer eine neue Arbeitsfläche in Illustrator anlegen. Geht dazu auf Datei>Neu und wählt dann ein Querformat mit den Maßen DIN A3.

Mit dem Shortcut Command+R blendet ihr euch jetzt die Lineale (englisch: Rulers) ein und erstellt euch zwei Hilfslinien, die sich ungefähr in der Mitte eurer Arbeitsfläche kreuzen sollten. Um eine Hilfslinie zu erstellen, müsst ihr diese einfach per Drag&Drop aus den Linealen herausziehen.
Das Ganze sollte dann in etwa so bei euch aussehen. (Abbildung 03):
Alle folgenden Arbeitsschritte gehen jetzt von diesem Mittelpunkt aus.

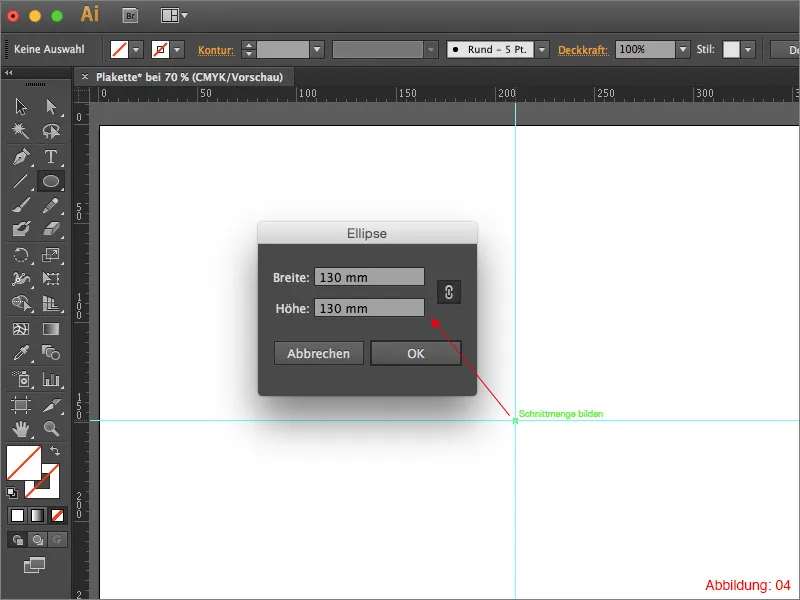
Als Nächstes schnappt ihr euch das Ellipse-Werkzeug und klickt mit gedrückt gehaltener Alt-Taste auf euren Mittelpunkt. Wählt im folgenden Fenster eine Größe von 130x130mm und bestätigt mit OK.
Information am Rande:
Dadurch, dass ihr die Alt-Taste gedrückt hattet, während ihr auf den Mittelpunkt geklickt habt, wird die Ellipse direkt aus der Mitte heraus erstellt.

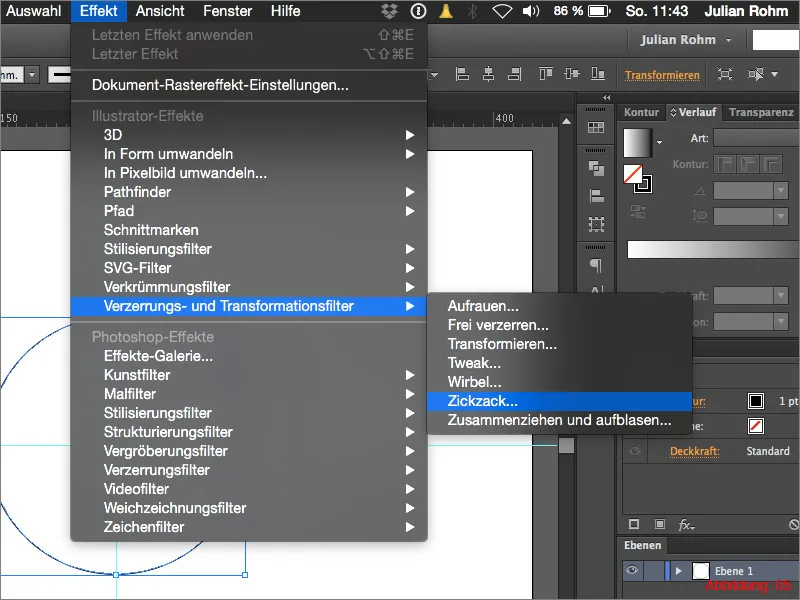
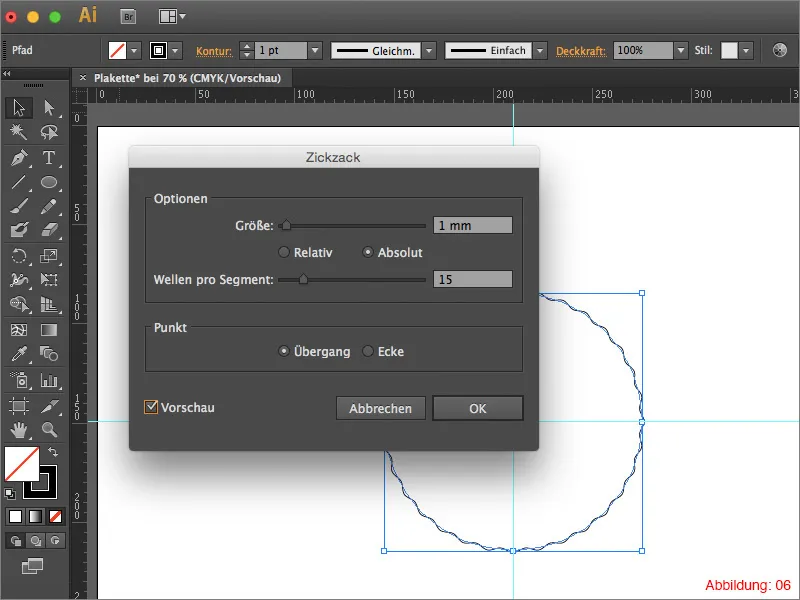
Um die gleichmäßigen Rundungen am Rand der Plakette zu erstellen, müsst ihr den Effekt Zickzack darauf anwenden. Geht dazu auf Effekt>Verzerrungs- und Transformationsfilter>Zickzack.

Im folgenden Dialogfenster könnt ihr die Feinanpassungen des Zickzack-Filters steuern. Bei der Größe wählt ihr einen Wert von 1mm und setzt den Auswahlpunkt bei Absolut. Bei den Wellen pro Segment könnt ihr einen Wert von 15 einstellen. Bevor ihr jetzt mit OK bestätigt, ist es noch wichtig, dass ihr im unteren Bereich dieses Fensters Übergang auswählt, damit keine scharfen Ecken und Kanten entstehen. (Abbildung 06).

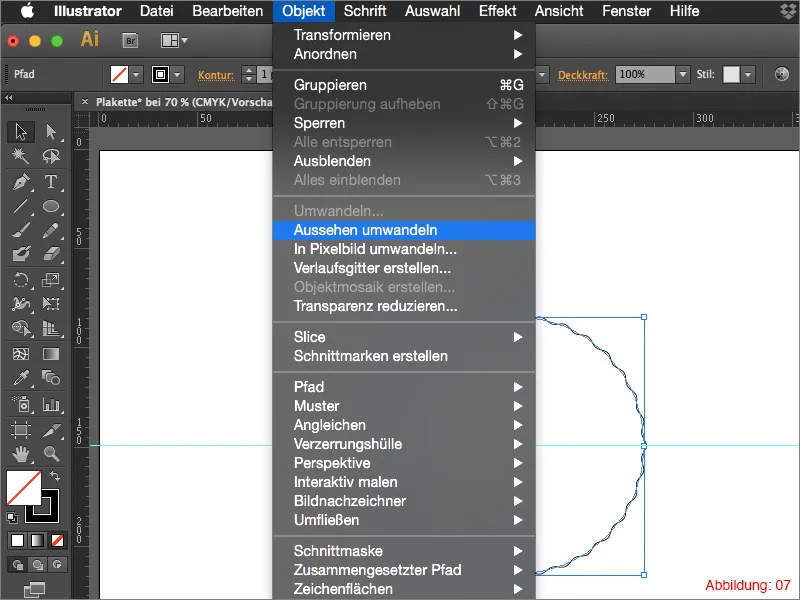
Anschließend müsst ihr diesen Effekt noch in ein Objekt umwandeln, damit der Effekt auch wirklich in einen Pfad umgewandelt wird. Geht dazu auf Objekt>Aussehen umwandeln ... (Solltet ihr diese Umwandlung vergessen, bekommt ihr spätestens dann Probleme, wenn ihr eure Plakette skalieren wollt. Die Werte von Effekten bleiben, solange sie nicht umgewandelt wurden, immer gleich. Das bedeutet, wenn ihr eure Plakette im Nachhinein sehr groß skalieren wollt, werden eure Wellen sehr klein).

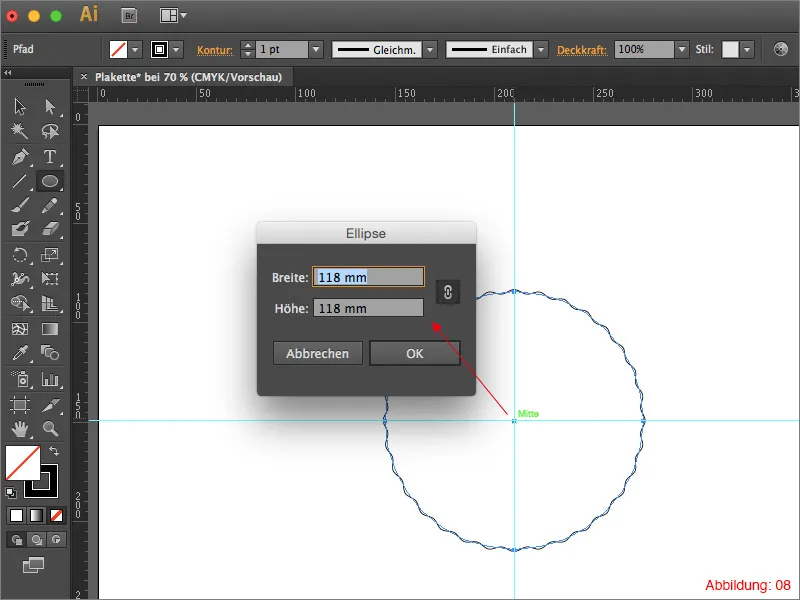
Nachdem ihr das Objekt in einen Pfad umgewandelt habt, benötigt ihr noch einmal das Ellipse-Werkzeug. Klickt erneut mit gedrückt gehaltener Alt-Taste auf euren Mittelpunkt, wählt eine Größe von 118x118mm und bestätigt anschließend mit OK. (Siehe Abbildung 08).

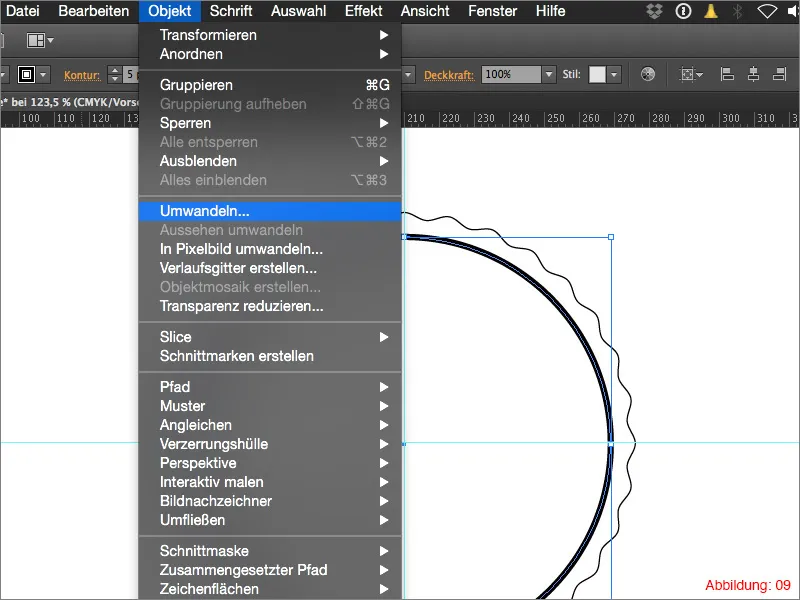
Deaktiviert die Flächenfarbe und erstellt eine Kontur mit einer Stärke von 5pt. Da wir die Kontur gleich noch mit dem Pathfinder bearbeiten werden, spielt die Konturfarbe in diesem Fall keine Rolle.
Wählt euch den gerade erstellten Kreis aus und geht dann auf Objekt>Umwandeln. Das darauf folgende Fenster könnt ihr einfach mit OK bestätigen. Durch diesen Befehl wird unsere Kontur in eine Fläche umgewandelt. Das ist sehr wichtig für die folgenden Schritte mit dem Pathfinder. (Abbildung 09).

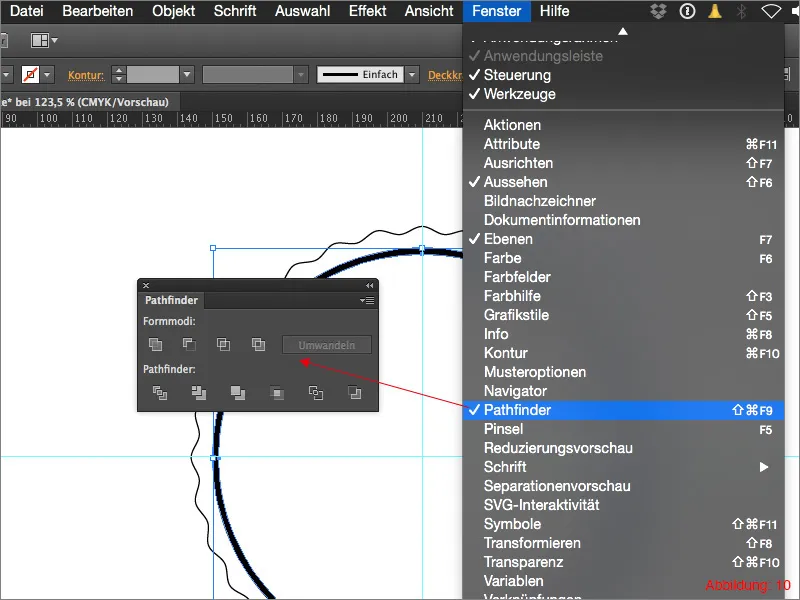
Wie schon erwähnt, benötigt ihr jetzt den Pathfinder. Solltet ihr diesen noch nicht eingeblendet haben, könnt ihr ihn über Fenster>Pathfinder finden. (Abbildung 10).
Information am Rande:
Aus meiner Erfahrung heraus empfehle ich euch, den Pathfinder in Illustrator immer griffbereit auf eurer Arbeitsfläche zu positionieren, denn man braucht ihn bei fast allen Konstruktionsarbeiten, die man in Illustrator vornimmt.

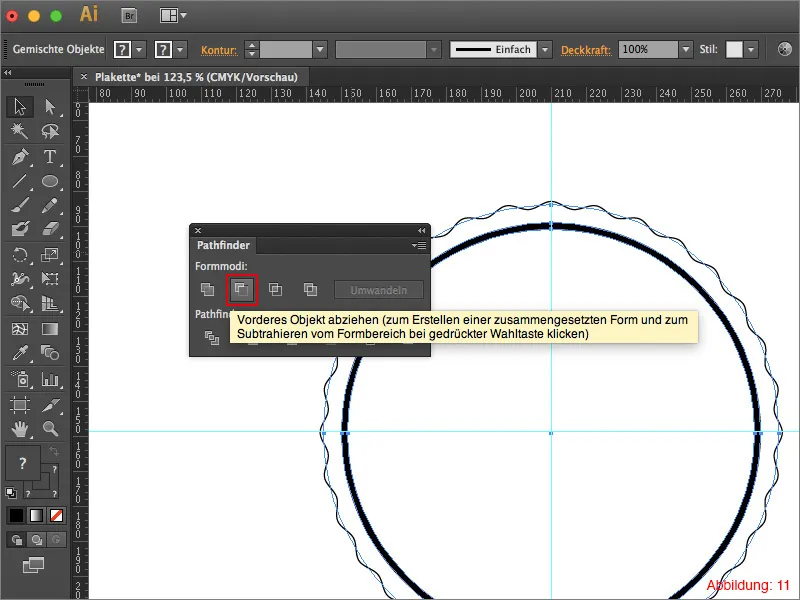
Wählt euch jetzt mit Command+A (auf PC - Strg+A) alles aus und klickt in der Pathfinder-Palette auf Vorderes Objekt abziehen. (Siehe Abbildung 11). Dadurch ist unsere Plakette an der Stelle, an der gerade noch unsere zweite Ellipse war, transparent.

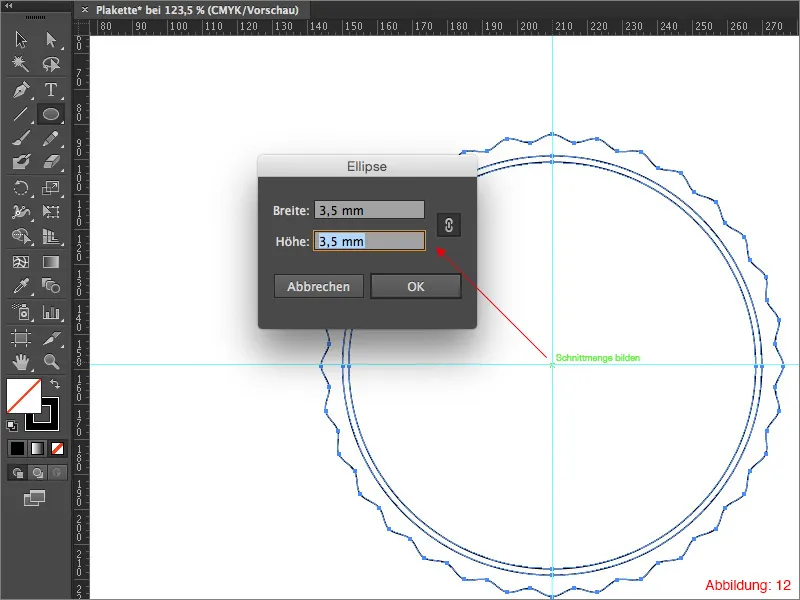
Als Nächstes braucht ihr auch schon wieder das Ellipse-Werkzeug. Klickt, wie inzwischen schon gewohnt, wieder mit gedrückt gehaltener Alt-Taste auf euren Mittelpunkt und erstellt eine kleine Ellipse mit den Maßen 3,5x3,5mm. (Siehe Abbildung 12). Wählt bei der Konturfarbe Magenta.

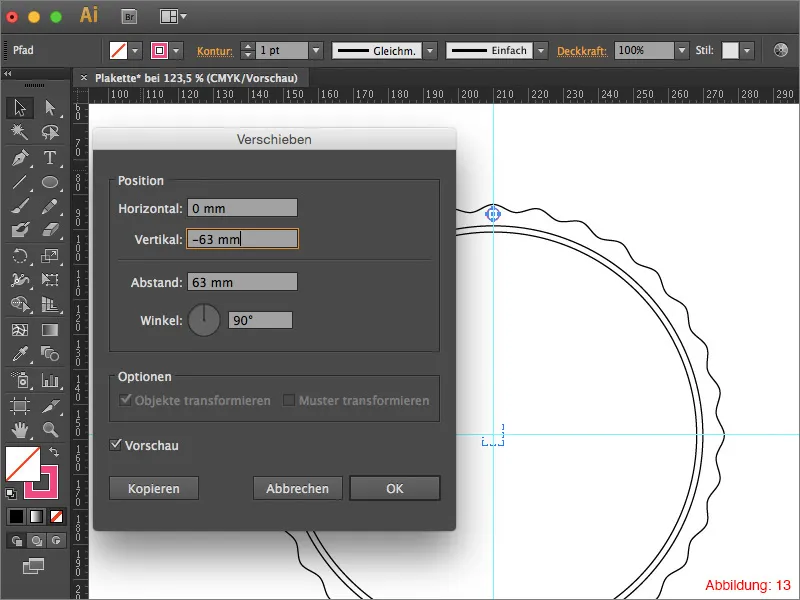
Durch einen Doppelklick auf das Auswahl-Werkzeug (schwarzer Mauszeiger) ruft ihr jetzt den Verschieben-Dialog auf. Stellt die horizontale Verschiebung auf 0mm und tragt bei der vertikalen Verschiebung einen Wert von -63mm ein.

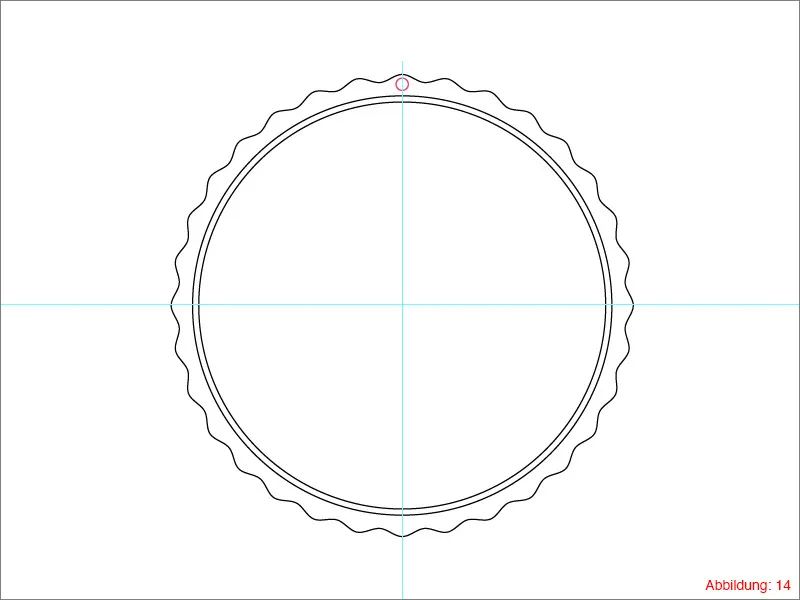
Im Anschluss sollte das Ganze in etwa so bei euch aussehen. (Siehe Abbildung 14):

Die kleine Ellipse, die wir gerade verschoben haben, muss nun so rotiert werden, dass in jeder Welle der Plakette eine Ellipse sitzt.
Wählt die verschobene Ellipse aus und schnappt euch dann das Drehen-Werkzeug aus der Werkzeug-Palette. Klickt mit gedrückt gehaltener Alt-Taste auf euren Mittelpunkt.
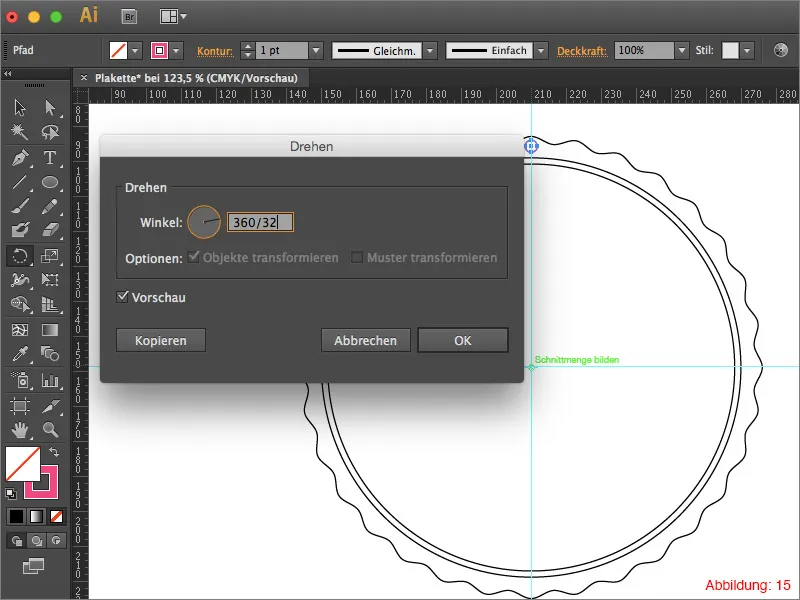
Im folgenden Fenster müsst ihr nun den Winkel für die Drehung eingeben. Wenn ihr mal nachzählt, wie viele Wellen unsere Plakette hat, dann werdet ihr feststellen, dass es genau 32 sind. Da Illustrator ziemlich schlau in dieser Angelegenheit ist, könnt ihr einfach 360°/32 eingeben und mit einem Klick auf Kopieren bestätigen. (Abbildung 15).

Um diesen Rotationsvorgang nicht noch 30 Mal auf die gleiche Weise wiederholen zu müssen, könnt ihr euch das Ganze um einiges erleichtern, indem ihr den Shortcut Command+D (auf PC - Strg+D) verwendet.
Information am Rande:
Der Shortcut Command+D bzw. Strg+D wiederholt in Illustrator immer die letzte Aktion, die vorgenommen wurde. In diesem Fall das Rotieren.
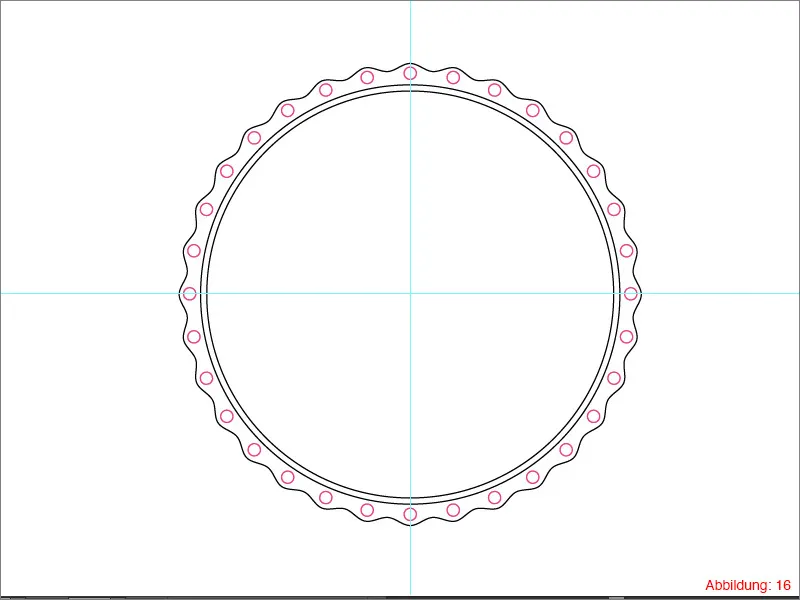
Nachdem ihr fertig rotiert habt, sollte das Ganze in etwa so bei euch aussehen. (Siehe Abbildung 16):

Da auch die rotierten Kreise mit der Hilfe des Pathfinders ausgestanzt werden sollen, macht es Sinn, diese erst einmal alle zu gruppieren, damit sie nicht alle einzeln in der Ebenen-Palette herumliegen.
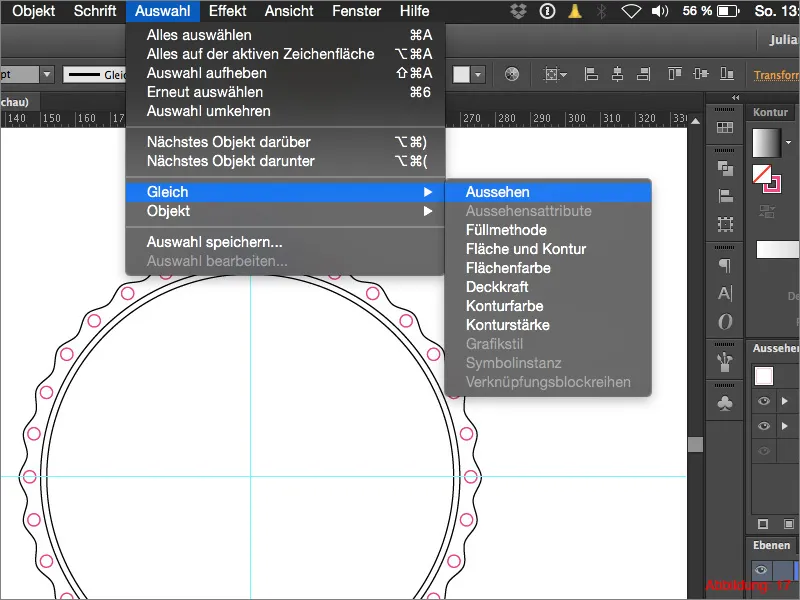
Klickt euch einen dieser kleinen Kreise an und geht dann auf Auswahl>Aussehen>Gleich. Durch diesen Befehl habt ihr jetzt alle kleinen Kreise ausgewählt und müsst euch nicht damit abmühen, diese alle einzeln auszuwählen. (Siehe Abbildung 17).

Anschließend gruppiert ihr alle Kreise mit dem Shortcut Command+G (auf PC - Strg+G).
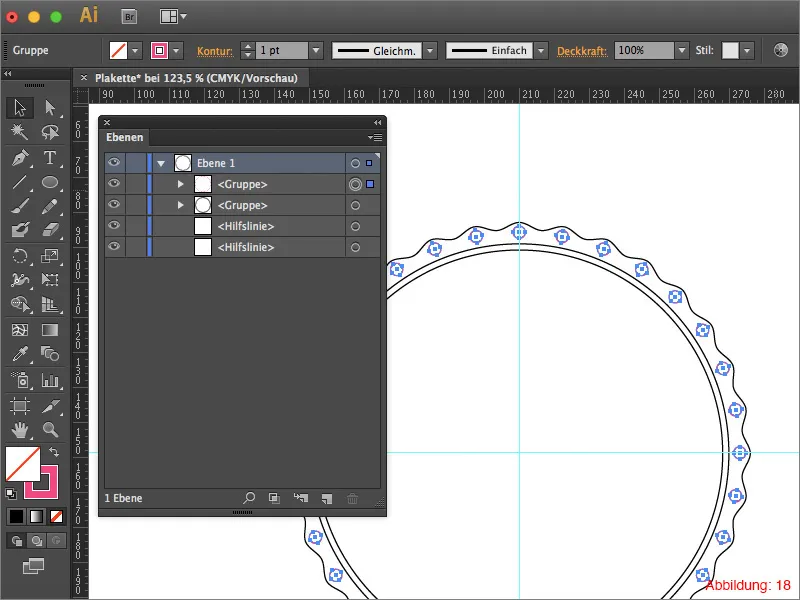
Danach sollte eure Ebenen-Palette wieder relativ ordentlich aussehen. (Abbildung 18).

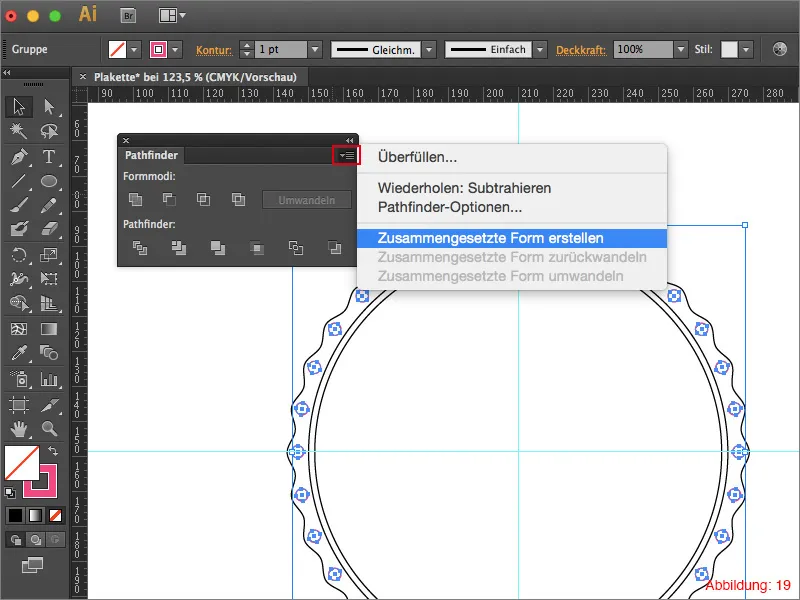
Bevor ihr nun die kleinen Kreise ausstanzen könnt, müsst ihr noch zwei Dinge beachten. Wählt als Allererstes die gerade erstellte Gruppe aus und klickt dann im Pathfinder auf den kleinen Pfeil in der rechten oberen Ecke, um ein Drop-Down-Menü zu öffnen. Klickt auf Zusammengesetzte Form erstellen (Abbildung 19).

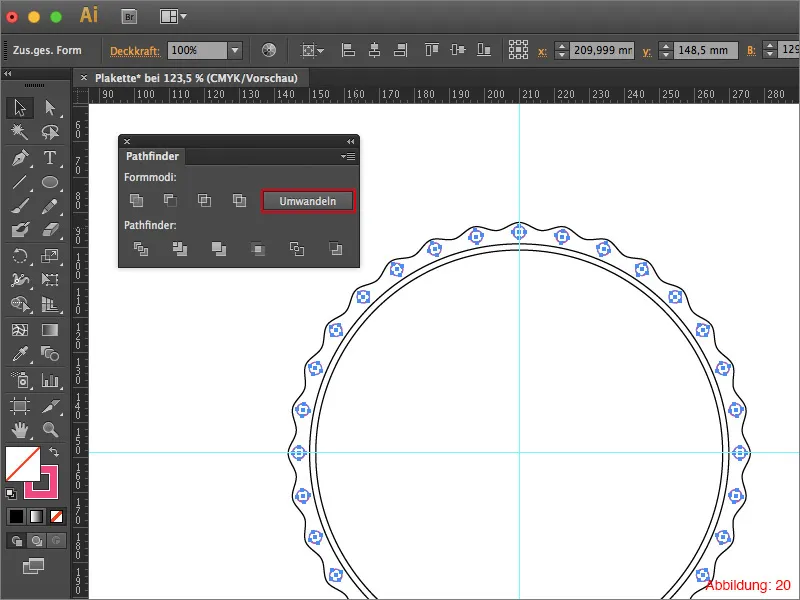
Kurz danach habt ihr die Möglichkeit, auf Umwandeln zu klicken. (Siehe Abbildung 20).

Danach sollte die Gruppe aus eurer Ebenen-Palette verschwunden und nur noch als einzelnes Objekt vorhanden sein.
Die gleiche Prozedur müsst ihr jetzt auch noch mit der eigentlichen Plakette machen.
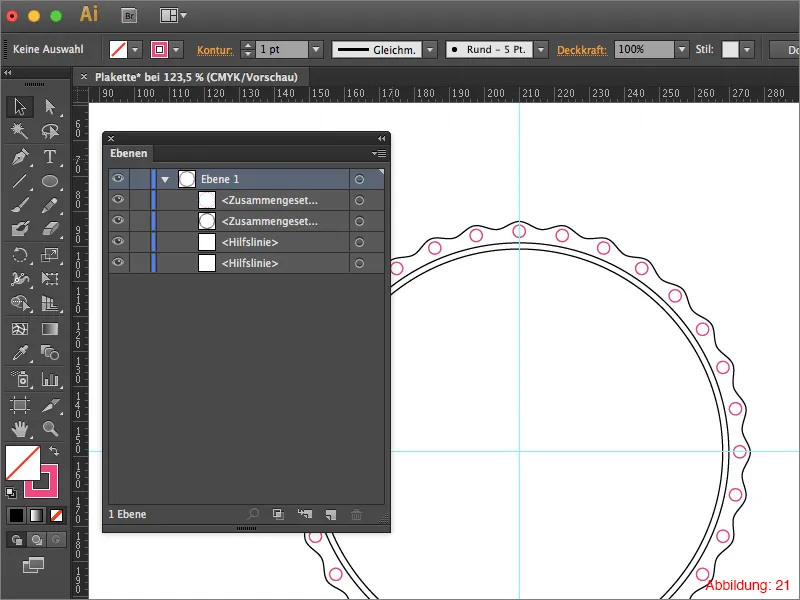
Im Anschluss solltet ihr, abgesehen von den beiden Hilfslinien, nur noch zwei Objekte in der Ebenen-Palette vorfinden. (Siehe Abbildung 21).

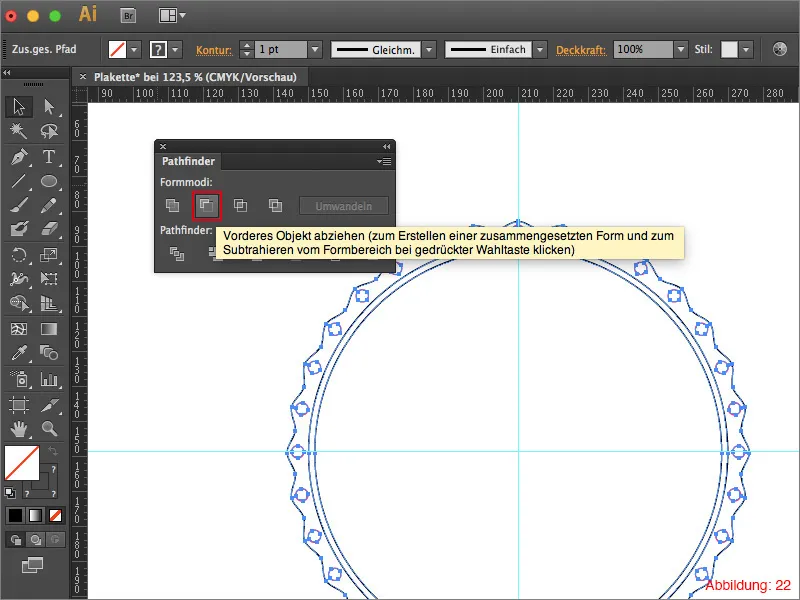
Wählt mit Command+A bzw. Strg+A alles aus und klickt im Pathfinder auf Vorderes Objekt abziehen.
Fertig ist die Grundform eurer Plakette.

Schritt 2: Farbe kommt ins Spiel
Nun sind wir an der Stelle des Tutorials angekommen, in der wir endlich Farbe ins Spiel bringen. Genauer gesagt sogar mehr als nur eine Farbe, da wir mit einem Farbverlauf arbeiten werden.
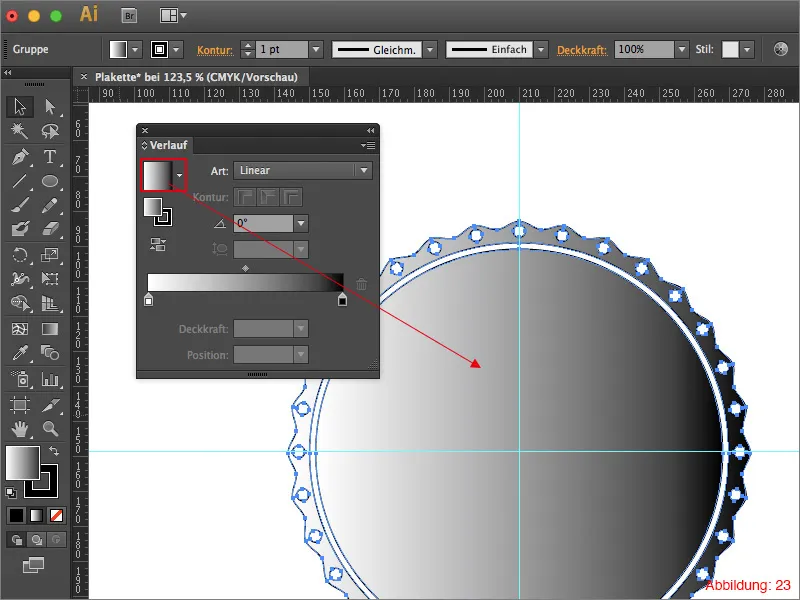
Wählt euch eure Plakette aus und klickt dann in der Verlaufs-Palette auf den Standard Schwarz/Weiß-Verlauf. (Abbildung 23).
Mini-Tipp:
Sollte die Verlaufs-Palette bei euch noch nicht geöffnet sein, könnt ihr diese über Fenster>Verlauf finden.

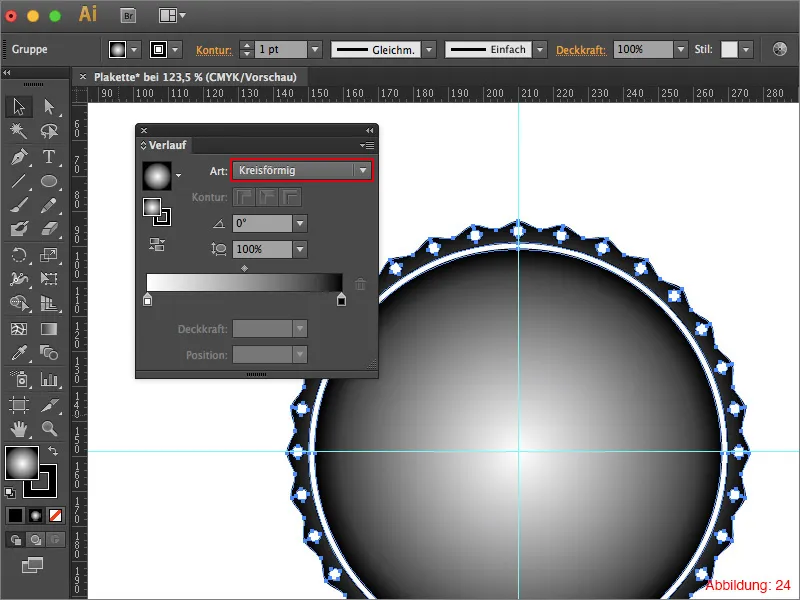
Als Allererstes müsst ihr den linearen Verlauf in einen kreisförmigen Verlauf umwandeln. (Siehe Abbildung 24).

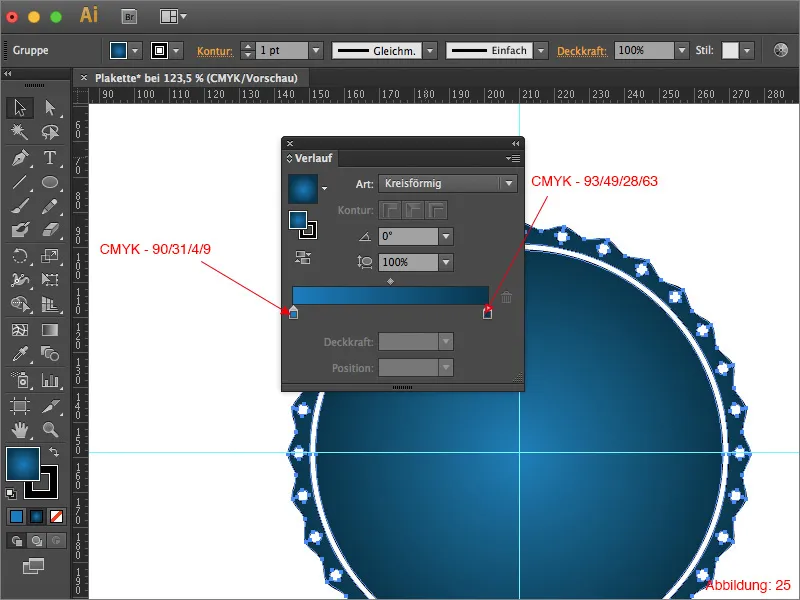
Als Nächstes benötigt ihr zwei verschiedene Blautöne. Für dieses Tutorial habe ich mich für folgende zwei CMYK-Werte entschieden.
• helles Blau: CMYK - 90/31/4/9
• dunkles Blau: CMYK - 93/49/28/63
Mit je einem Doppelklick auf eines der Verlaufs-Farbfelder könnt ihr die beiden Farben zuweisen. (Siehe Abbildung 25).

Schritt 3: Text auf Pfad & Logo
Die Grundform der Plakette ist nun fertig und einen passenden Farbverlauf haben wir auch angelegt. Was fehlt jetzt noch?
Natürlich eine passende Beschriftung und ein Logo.
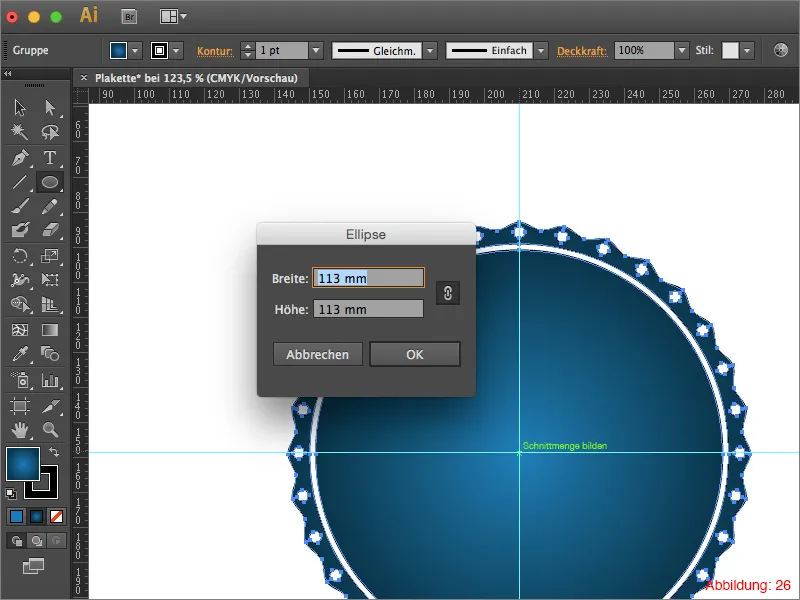
Schnappt euch das Ellipse-Werkzeug und erstellt wieder mit gedrückt gehaltener Alt-Taste eine Ellipse auf dem Mittelpunkt. Nun gebt ihr eine Größe von 113x113mm ein und bestätigt mit OK.

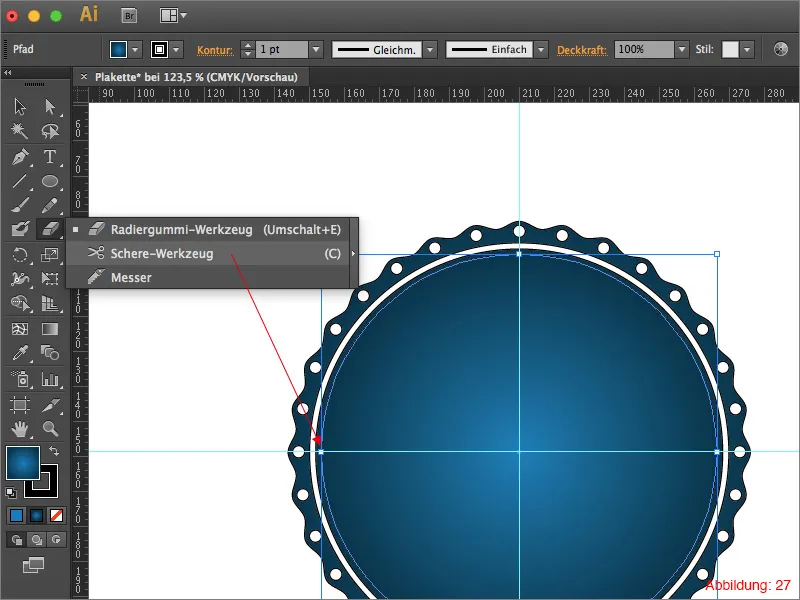
Mit dem Schere-Werkzeug müsst ihr diese Ellipse jetzt in horizontaler Richtung aufschneiden, sodass ihr zwei getrennte Halbkreise habt. (Das Schere-Werkzeug versteckt sich unter dem Radiergummi-Werkzeug). (Abbildung 27).

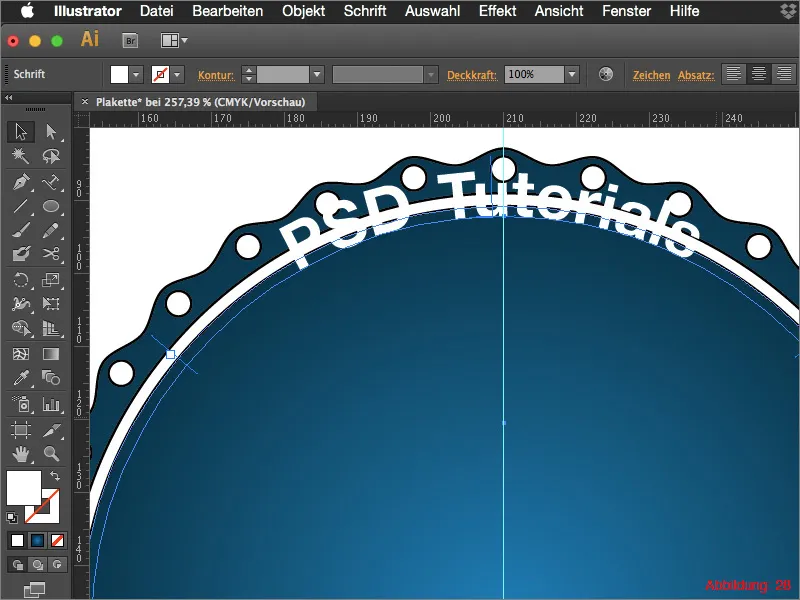
Anschließend schnappt ihr euch das Pfadtext-Werkzeug und klickt damit auf den oberen Halbkreis. Schreibt darauf den Schriftzug "PSD-Tutorials". (Abbildung 28).
(Bei der Schrift könnt ihr Helvetica Neue im Schriftschnitt Bold und einer Schriftgröße von 25pt auswählen).

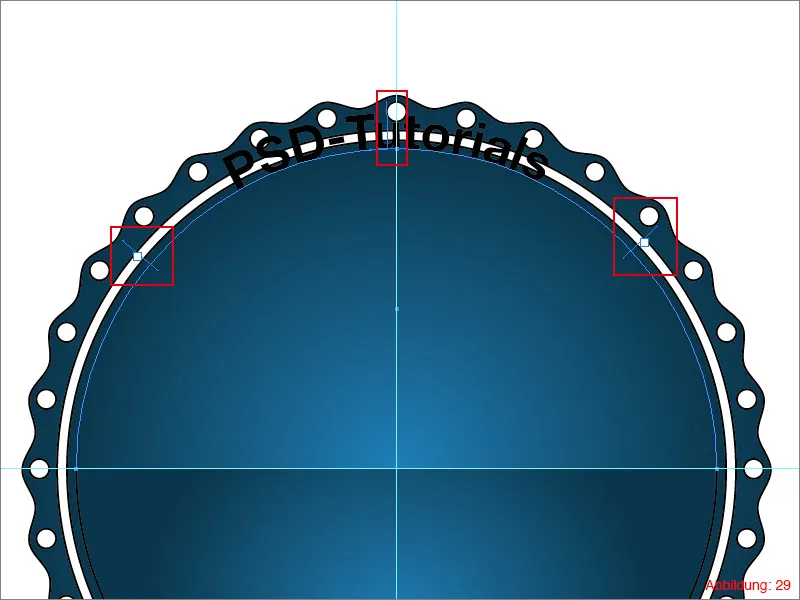
Um den Text in seiner Position und Ausrichtung einzustellen, könnt ihr diese drei Anfasser verwenden. (Siehe Abbildung 29).

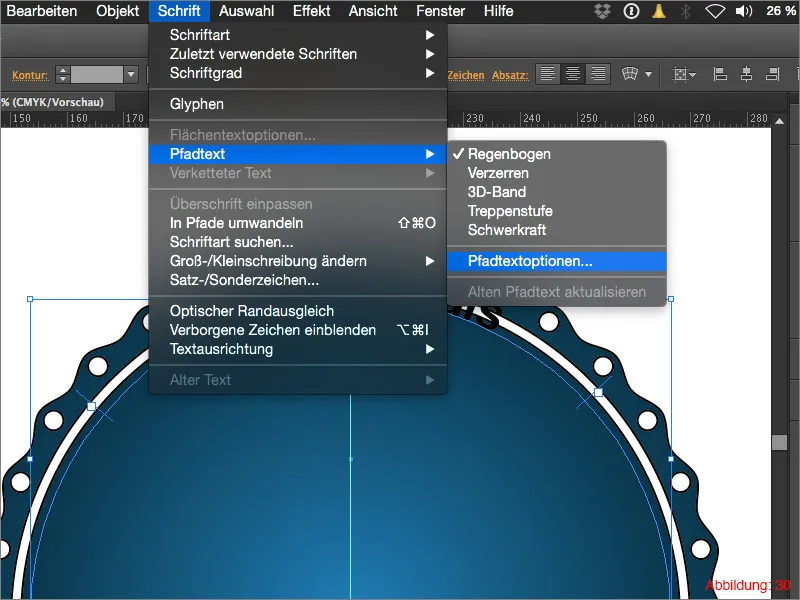
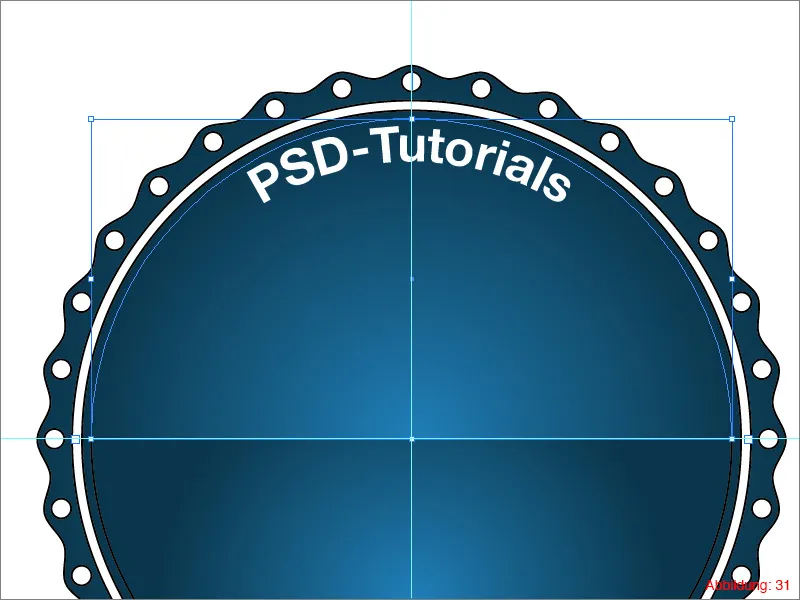
Da der Text derzeit noch oberhalb des Pfades steht, geht ihr jetzt auf Schrift>Pfadtext>Pfadtextoptionen … Im folgenden Fenster stellt ihr die Ausrichtung auf Oberlänge und bestätigt mit OK.

Das Ganze sollte dann in etwa so bei euch aussehen. (Abbildung 31):

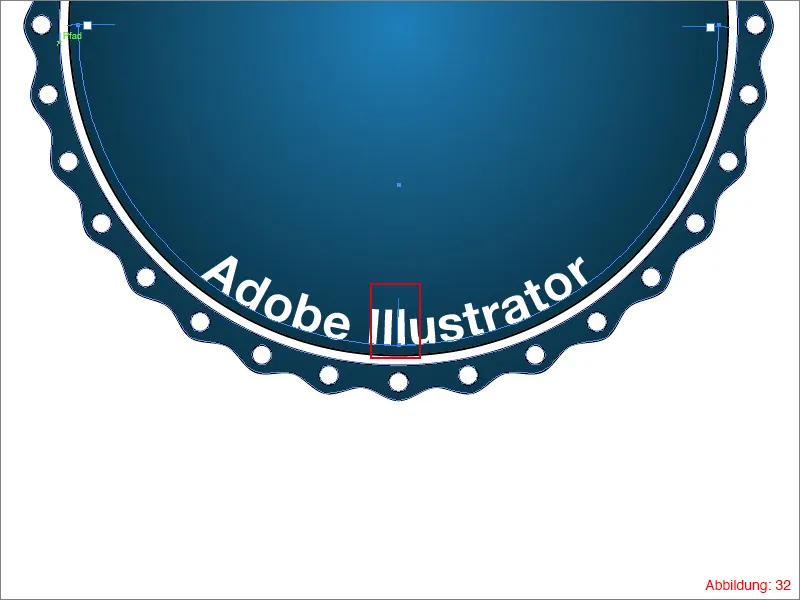
Auf den unteren Halbkreis schreibt ihr "Adobe Illustrator". Natürlich auch wieder mit dem Pfadtext-Werkzeug.
Da euer Text höchstwahrscheinlich auf dem Kopf stehen wird, müsst ihr den mittleren Anfasser mit der Maus packen und nach oben ziehen. Und schwupps … steht der Text richtig herum.

In den mitgelieferten Arbeitsdateien findet ihr eine Datei mit dem Namen "PSD-Logo.ai".
Platziert diese Datei in der Mitte eurer Plakette.
Im Anschluss sollte das Ganze in etwa so aussehen. (Abbildung 33):

Schritt 4: Plakettenschweif bauen
Als letzten Arbeitsschritt müssen wir noch den Plakettenschweif bauen, um unser Projekt abzuschließen.
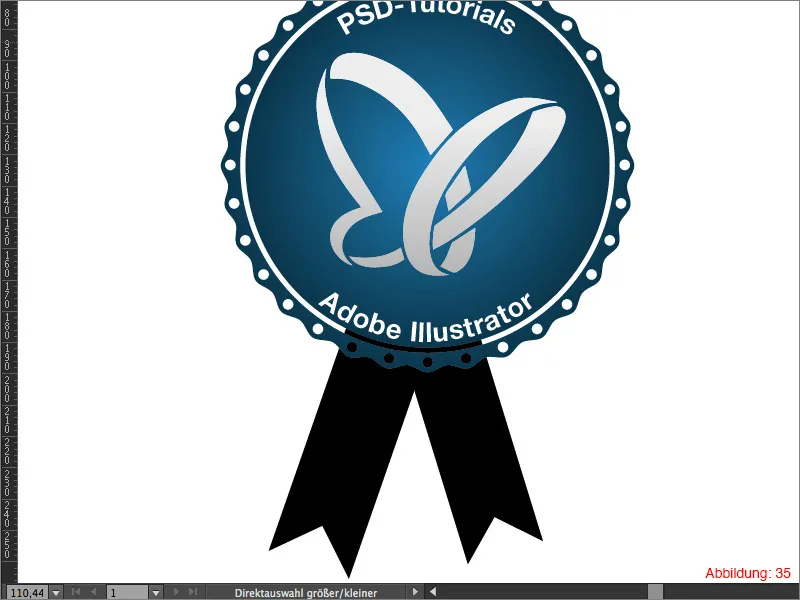
Schnappt euch das Zeichenstift-Werkzeug und zeichnet ganz einfach mit fünf Eckpunkten eine Art Plakettenschweif. (Siehe Abbildung 34).

Dupliziert euch diesen Pfad einmal und positioniert die beiden Schweife so, dass sie in unterschiedlichem Winkel verdreht sind. Wichtig dabei ist, dass die beiden Pfade im Hintergrund liegen, damit sie hinter der Plakette zum Teil verschwinden. (Siehe Abbildung 35).

Gebt den Schweifen eine rote Flächenfarbe. (Abbildung 36).

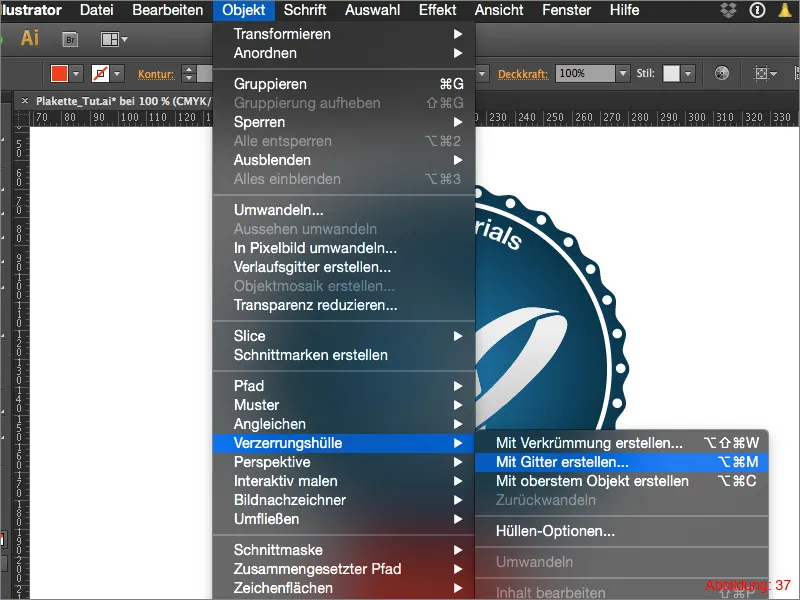
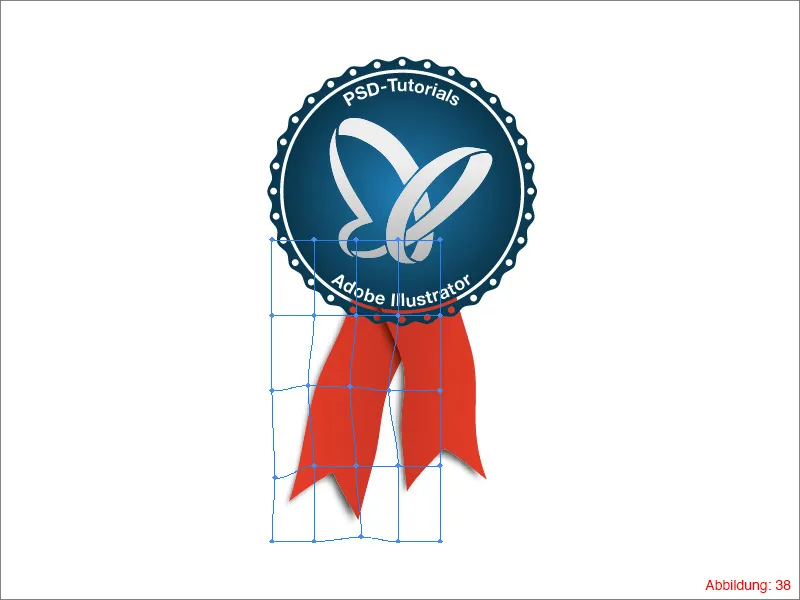
Damit das Ganze nicht ganz so statisch wirkt, könnt ihr euch je einen Schweif auswählen und dann über Objekt>Verzerrungshülle>Mit Gitter erstellen … so verformen, dass das Ganze etwas dynamischer aussieht. (Abbildung 37 & 38).

Beim Verzerren könnt ihr eurer Kreativität freien Lauf lassen. Im Anschluss, wenn ihr mit eurer Verzerrung zufrieden seid, ist eure Plakette fertig. Dadurch, dass die ausgestanzten Elemente den Plakettenschweif durchscheinen lassen, wirkt das Ganze noch etwas futuristischer und ungewöhnlicher. Sollte euch diese Transparenz nicht gefallen, könnt ihr natürlich ganz einfach wieder eine weiße Fläche zwischen die Plakette und den Plakettenschweif setzen.

Schlussworte:
Wieder einmal sind wir am Ende eines Tutorials angelangt. Wie immer hoffe ich, dass es euch Spaß gemacht hat und ihr das ein oder andere lernen konntet. Sollten noch Fragen offen sein, könnt ihr mir diese gerne in die Kommentare unter dieses Tutorial schreiben. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
In diesem Sinne …
Bleibt kreativ
Euer Julian


