Optische Täuschungen mit Adobe Illustrator erstellen
Einleitung:
Hallo liebe PSD-Community. Es freut mich, dass ich euch mal wieder zu einem meiner Tutorials begrüßen darf. Im heutigen Tutorial werden wir uns mit dem Thema optische Täuschungen beschäftigen. Ich habe vier optische Täuschungen für euch vorbereitet und diese werden wir nun Schritt für Schritt zusammen in Adobe Illustrator erstellen.
Optische Täuschung 01:
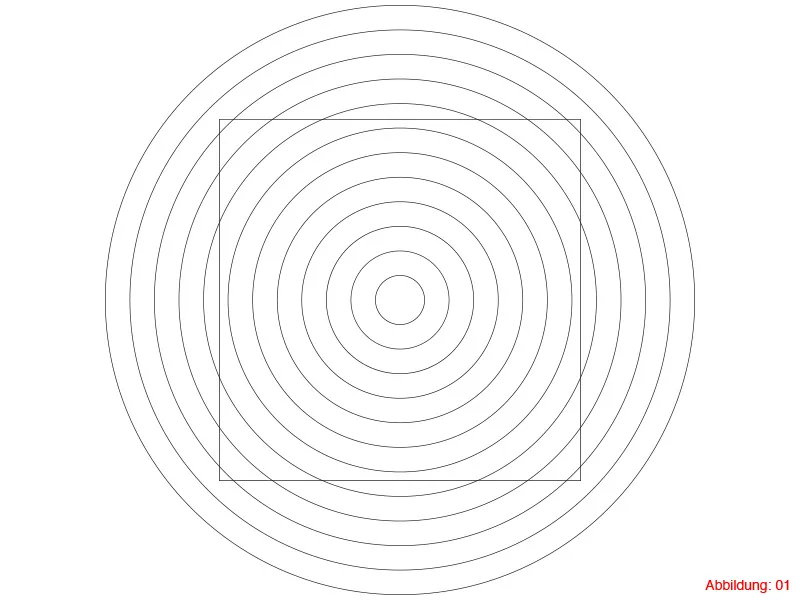
Bei dieser Grafik seht ihr mehrere Kreise und in der Mitte ist ein Quadrat, bei dem die Seitenteile nach innen gewölbt sind.
Was ist, wenn ich euch nun sage, dass das Quadrat in der Mitte absolut gerade Seitenteile hat? Ihr glaubt mir nicht? Na, dann haltet doch einfach mal ein Lineal an die Seitenteile. Ihr werdet feststellen, dass ich die Wahrheit gesagt habe. :-).

Maßeinheiten:
Bevor wir nun endlich mit dem eigentlichen Tutorial beginnen, möchte ich euch bitten, eure Einstellungen für die Maßeinheiten zu überprüfen. Wir werden in diesem Tutorial ausschließlich mit der Maßeinheit Millimeter arbeiten. Sollte das bei euch schon der Fall sein, könnt ihr direkt zu Schritt 1 übergehen.
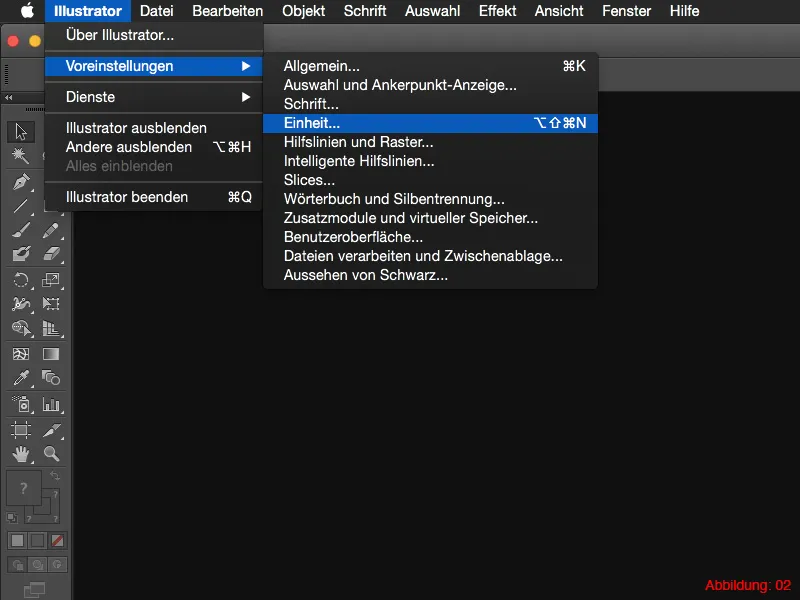
Um die Maßeinheit auf dem Mac umzustellen, müsst ihr in der oberen Menüleiste auf Illustrator>Voreinstellungen>Einheit… klicken. (Abbildung 02).
Beim PC geht ihr auf Bearbeiten>Voreinstellungen und dann auf den Reiter Einheit…

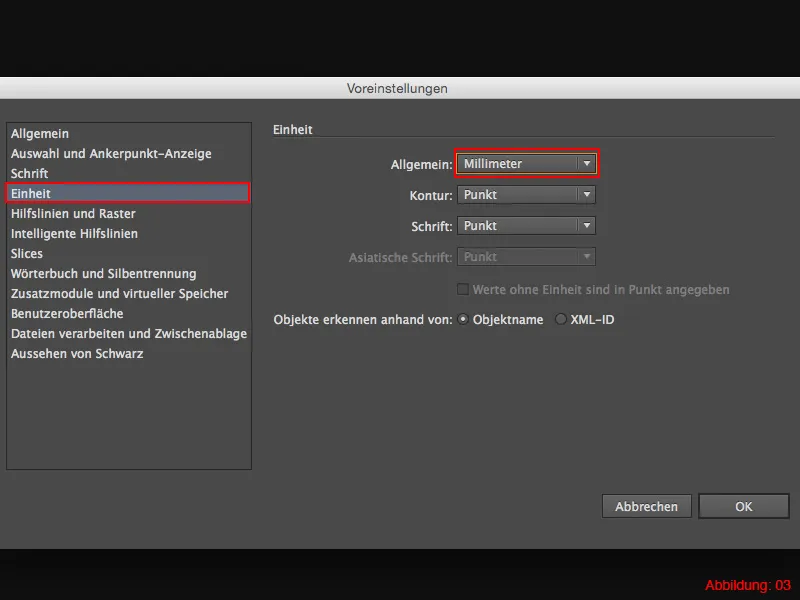
Im darauf folgenden Fenster könnt ihr nun die Maßeinheit auf Millimeter umstellen. (Abbildung 03).

Schritt 1: Kreis erstellen
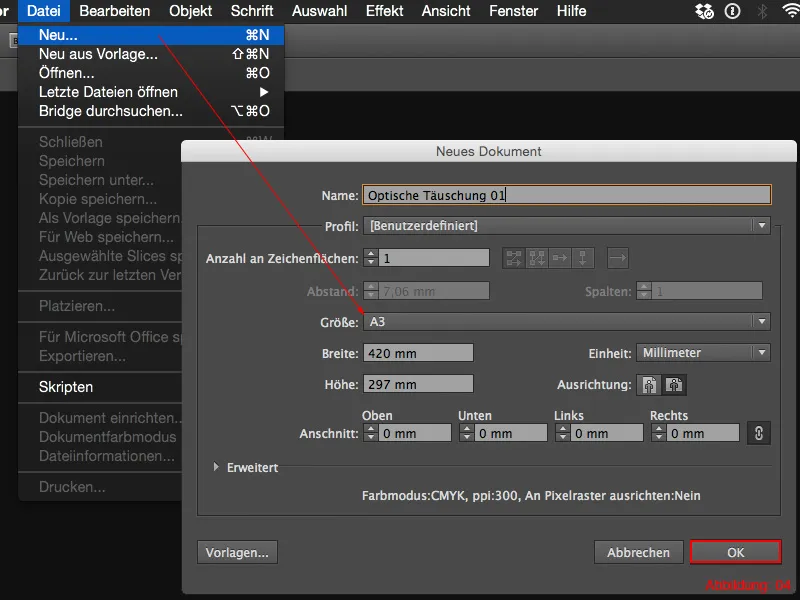
In Illustrator angelangt, geht ihr als Allererstes auf Datei>Neu. Im folgenden Dialogfeld erstellt ihr euch ein Querformat in DIN A3 (ihr könnt aber auch jedes andere Format wählen).

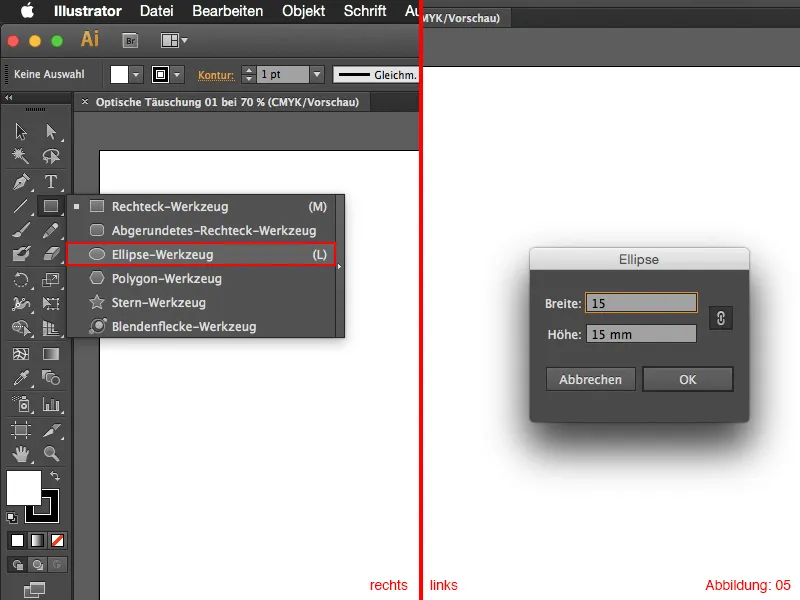
Da wir für diese optische Täuschung einige Kreispfade benötigen, schnappt ihr euch als Erstes das Ellipse-Werkzeug aus der Werkzeug-Palette. Dieses befindet sich unter dem Rechteck-Werkzeug und kann durch längeres Klicken darauf aufgerufen werden. Alternativ könnt ihr auch einfach den Shortcut L auf der Tastatur drücken.
Mit dem Ellipse-Werkzeug klickt ihr nun an eine beliebige Stelle auf der Arbeitsfläche. Durch diesen Klick öffnet sich ein Dialogfeld, in dem ihr die Größe der Ellipse eintragen könnt. Bei der Breite benötigt ihr einen Wert von 150mm. Da ihr einen Kreis braucht, gebt ihr diesen Wert natürlich auch bei der Höhe ein. Bei der Kontur-Stärke stellt ihr 0,5pt ein.

Schritt 2: Kreise duplizieren und skalieren
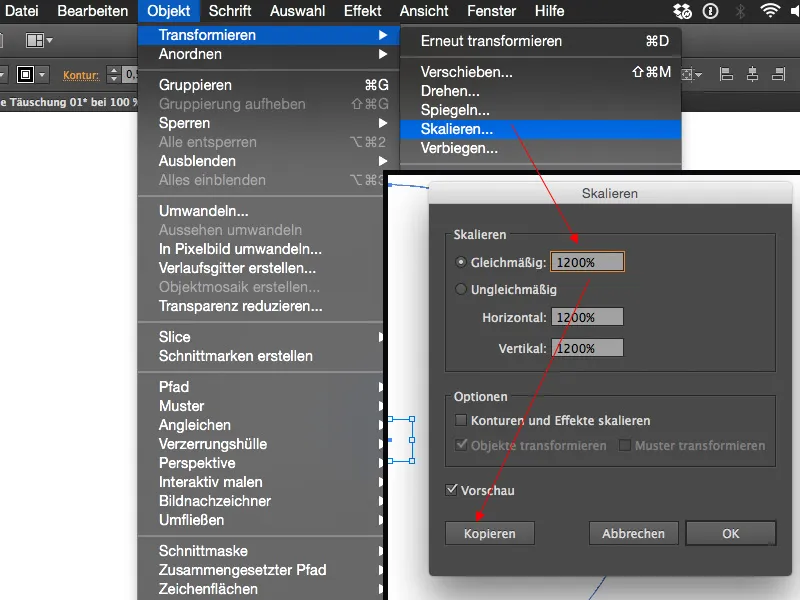
Als Nächstes muss dieser Kreis mehrmals dupliziert und gleichmäßig vergrößert werden. Das geht am besten, wenn ihr in der Menüleiste auf Objekt>Transformieren>Skalieren klickt.
Gebt im folgenden Fenster einen Wert von 1200% ein.
Da diese Skalierung auf eine Kopie des Kreises angewendet werden soll, bestätigen wir dieses Dialogfeld mit einem Klick auf Kopie. Solltet ihr auf OK klicken, wird der Kreis nicht kopiert, sondern der vorhandene Kreis wird vergrößert und der kleine verschwindet. Deshalb solltet ihr auf jeden Fall auf Kopie klicken.

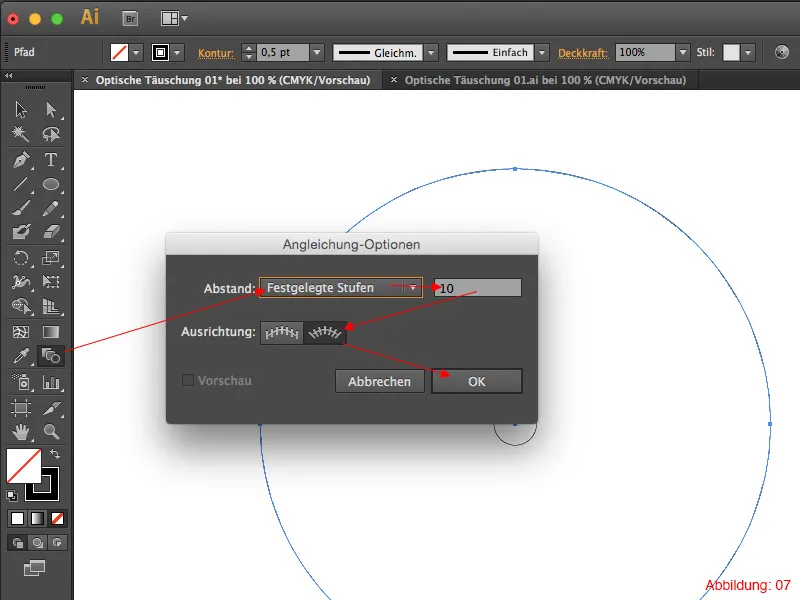
Um nun die restlichen Kreise zu erstellen, braucht ihr das Angleichen-Werkzeug. Das findet ihr in der Werkzeug-Palette neben der Pipette. Klickt mit einem Doppelklick auf das Angleichen-Werkzeug und stellt im folgenden Fenster Festgelegte Stufen und einen Wert von 10 ein.

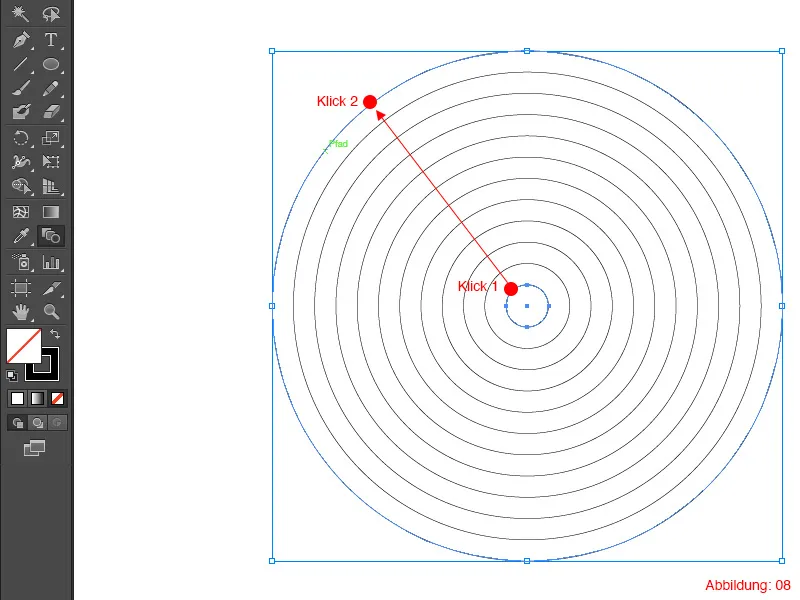
Nachdem ihr mit OK bestätigt habt, klickt ihr erst auf den kleinen Kreis (Klick 1) und danach auf den großen Kreis (Klick 2). Das Angleichen-Werkzeug erstellt dann automatisch die 10 inneren Kreise, die noch gefehlt haben (siehe Abbildung 08).

Schritt 3: Erstellung des Quadrats
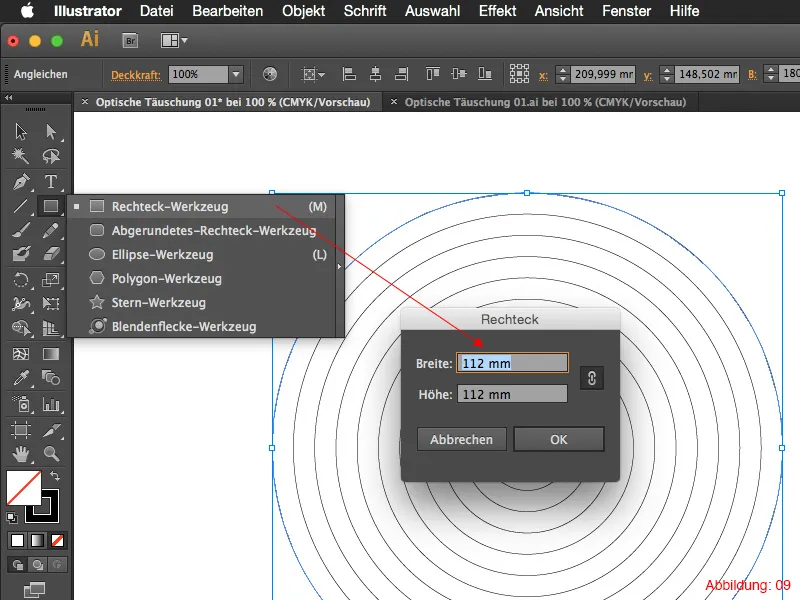
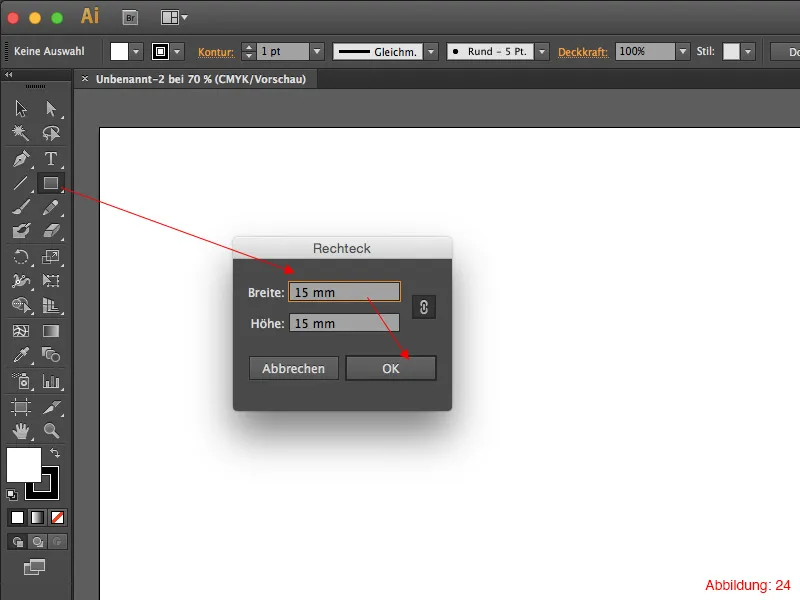
Jetzt fehlt eigentlich nur noch das Quadrat. Das erstellen wir mit dem Rechteck-Werkzeug. Durch Drücken des Shortcuts M wird sofort das Rechteck-Werkzeug aufgerufen. Genau wie vorher bei der Ellipse klickt ihr einfach wieder irgendwo auf die Arbeitsfläche. Daraufhin erscheint wieder das Fenster, in dem ihr die Größe einstellen könnt. Hier stellt ihr eine Größe von 112mm bei der Breite und Höhe ein. Bei der Kontur-Stärke wählt ihr wie vorher schon 0,5pt aus.

Schritt 4: Optische Täuschung fertigstellen
Im letzten Schritt wählt ihr nun die Kreise und das Quadrat aus. Um mehrere Objekte gleichzeitig zu markieren, müsst ihr die Shift-Taste gedrückt halten, während ihr die beiden Objekte anklickt.
Jetzt braucht ihr die Ausrichten-Palette. Diese findet ihr unter Fenster>Ausrichten.
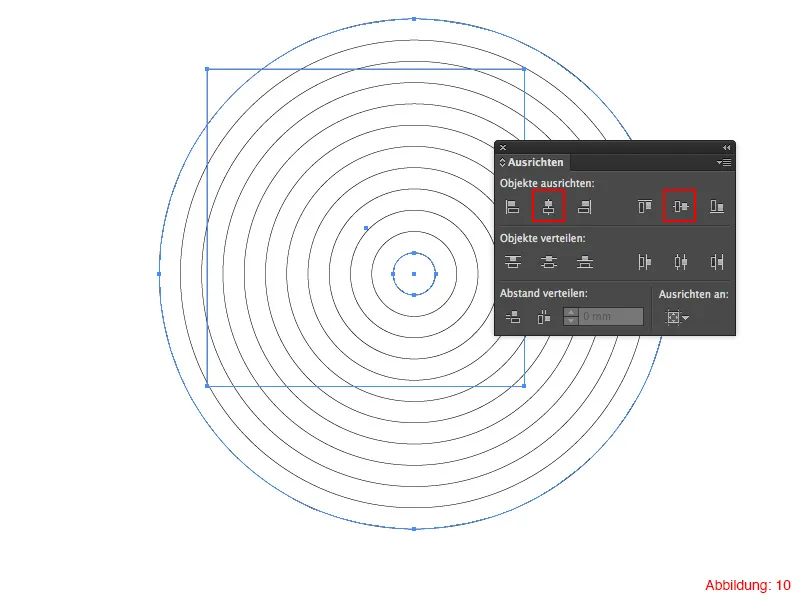
Hier müsst ihr nur noch einmal auf Horizontal-Ausrichten und einmal auf Vertikal-Ausrichten klicken (siehe Abbildung 10).

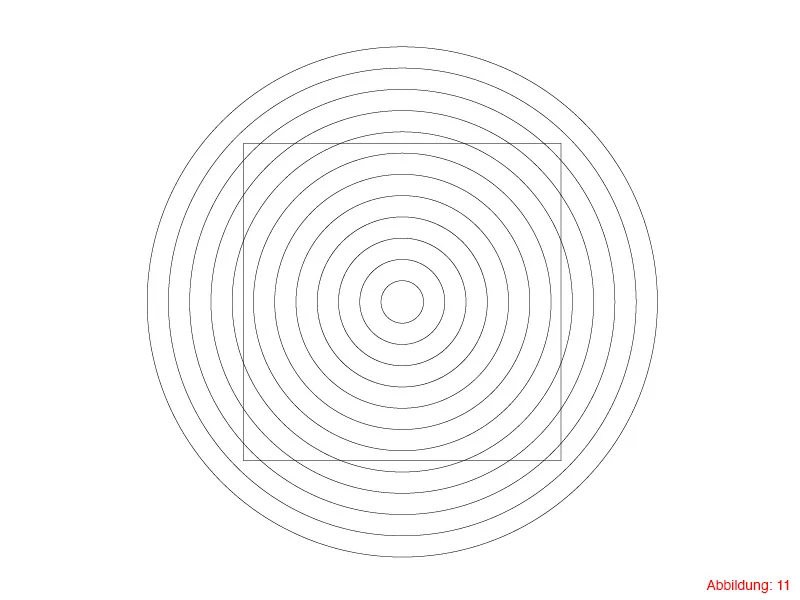
Nach dem Ausrichten ist eure erste optische Täuschung fertig und sollte in etwa so aussehen (siehe Abbildung 11). Ihr könnt das Ganze natürlich im Nachhinein noch etwas verschönern, indem ihr vielleicht andere Farben verwendet.

Optische Täuschung 02:
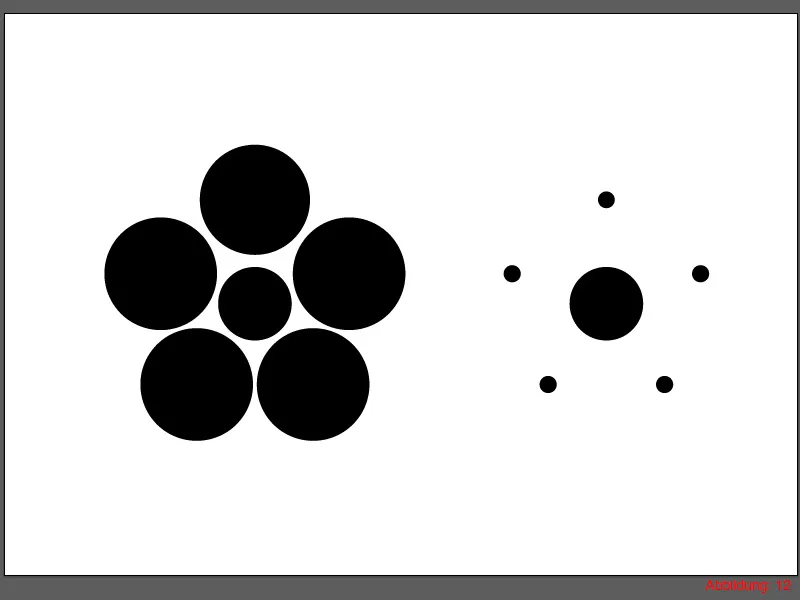
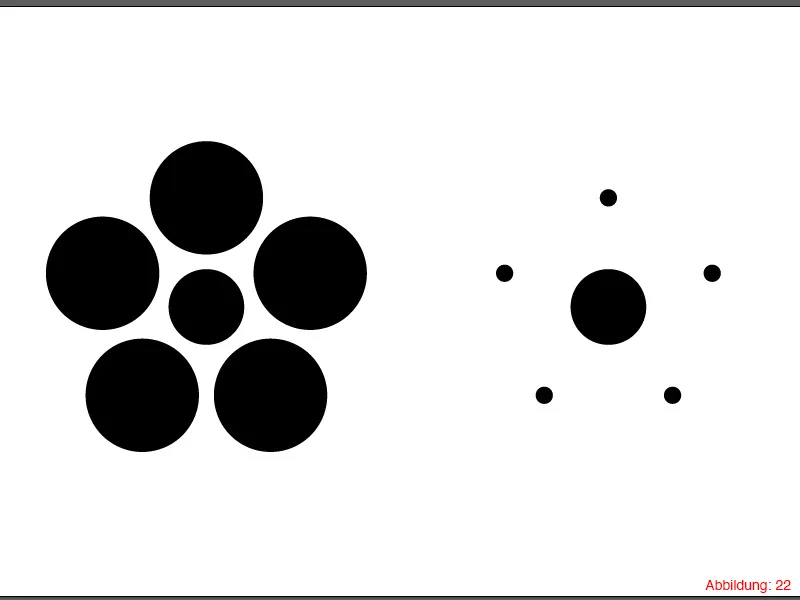
Bei der zweiten optischen Täuschung geht es um das Verhältnis zwischen groß und klein. Auf der linken Seite wirkt der mittlere Punkt um einiges kleiner als auf der rechten Seite. In Wirklichkeit sind diese beiden Punkte aber exakt gleich groß. Bei der Konstruktion dieser optischen Täuschung werdet ihr den Umgang mit dem Verschieben-Dialog und dem Drehen-Werkzeug lernen.

Schritt 1: Erstellen der Arbeitsfläche
Bevor ihr mit der Konstruktion beginnen könnt, braucht ihr eine neue Arbeitsfläche. Diese erstellt ihr wieder über Datei>Neu. Im folgenden Fenster wählt ihr ein Format von DIN A3 (ihr könnt, wenn ihr möchtet, aber auch dieses Mal wieder ein Format eurer Wahl nehmen).
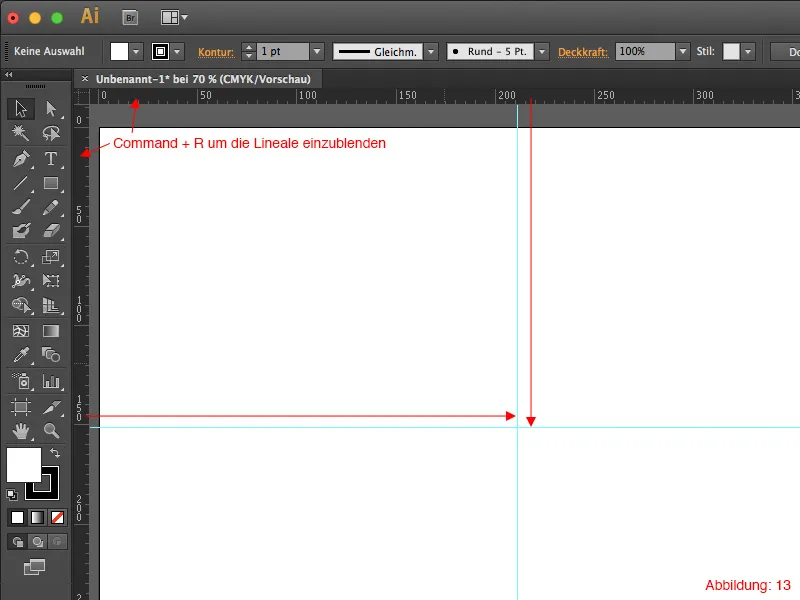
Nachdem ihr die Arbeitsfläche angelegt habt, müsst ihr erst einmal einen Mittelpunkt als Zentrum für den ersten Kreis in der Mitte anlegen. Über den Shortcut Command+R bzw. Strg+R blendet ihr euch die Lineale (auf Englisch: Rulers) ein.
Mit gedrückt gehaltener linker Maustaste könnt ihr nun Hilfslinien aus den Linealen herausziehen. Ihr braucht einmal eine horizontale Hilfslinie und einmal eine vertikale Hilfslinie (ungefähr mittig). (Abbildung 13).

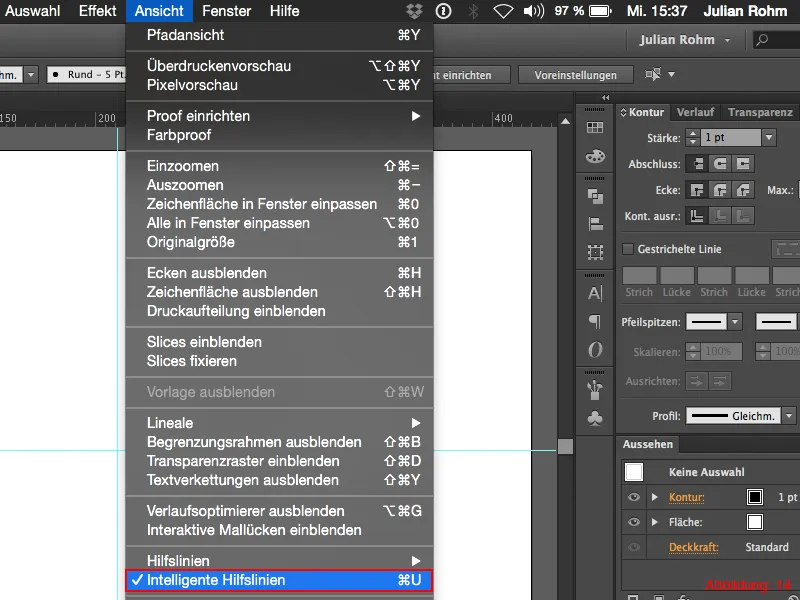
Jetzt ist der Zeitpunkt gekommen, an dem ihr überprüfen solltet, ob die Intelligenten Hilfslinien aktiviert sind. Das könnt ihr ganz leicht überprüfen, indem ihr in der oberen Menüleiste auf Ansicht>Intelligente Hilfslinien geht. Sollte an dieser Stelle noch kein Haken gesetzt sein, dann klickt einmal darauf, um diese Funktion zu aktivieren.

Schritt 2: Linke Hälfte der optischen Täuschung erstellen
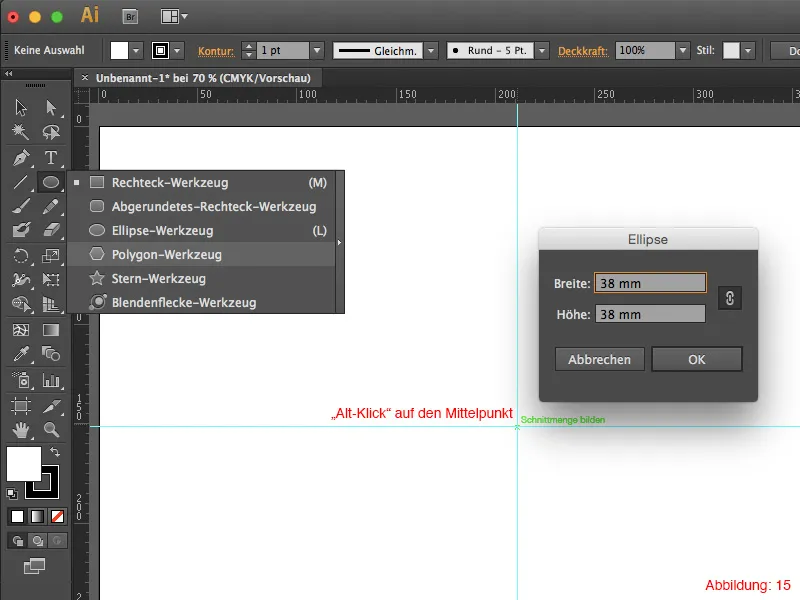
Im nächsten Schritt schnappt ihr euch das Ellipse-Werkzeug und klickt mit gedrückter Alt-Taste auf den Mittelpunkt der vorher von euch erstellten Hilfslinien.
Im darauf folgenden Dialogfeld gebt ihr eine Größe von 38x38mm ein. Dadurch, dass ihr vorher die Alt-Taste gedrückt gehalten habt, wird der erstellte Kreis direkt aus der Mitte eures Mittelpunkts erzeugt.

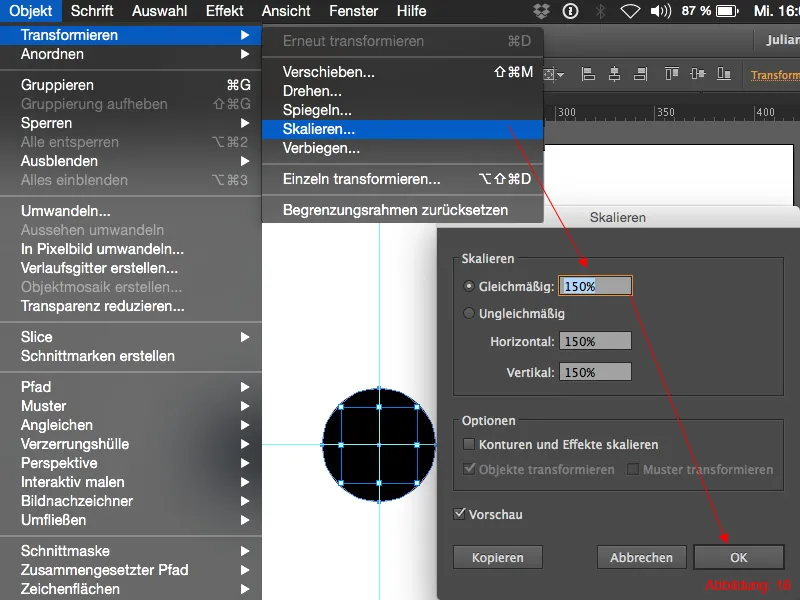
Über Command+C und Command+F (Auf PC: Strg+C und Strg+F) kopiert ihr diesen Kreis und fügt ihn an der gleichen Stelle wieder ein. Jetzt geht ihr in der oberen Menüleiste auf Objekt>Transformieren>Skalieren. Hier gebt ihr bei Gleichmäßig einen Wert von 150% ein und bestätigt mit OK.

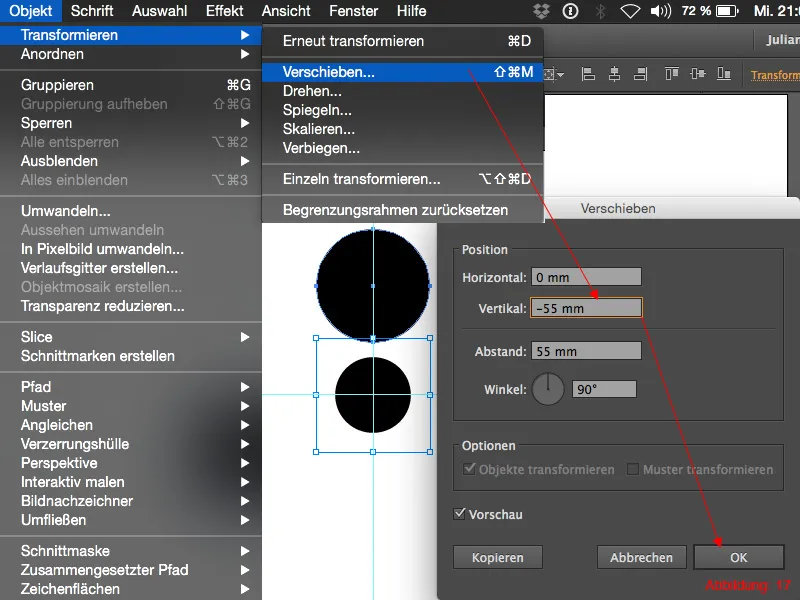
Nun müsst ihr diesen Kreis um 55mm nach oben verschieben. Das könnt ihr ganz leicht bewerkstelligen, indem ihr wieder auf Objekt>Transformieren>Verschieben klickt. Bei Horizontal belasst ihr es bei dem Wert 0mm und bei Vertikal tragt ihr einen Wert von -55mm ein. (Minus, weil ihr ja nach oben und nicht nach unten verschieben wollt).

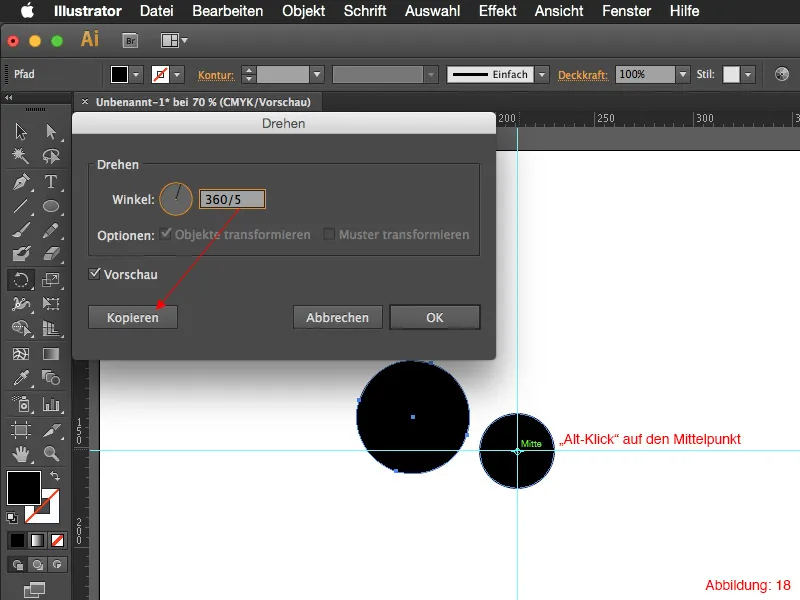
Dieser größere Kreis muss jetzt gleichmäßig um den kleineren Kreis verteilt werden. In der Werkzeug-Palette findet ihr das Drehen-Werkzeug. Wenn ihr nun wieder die Alt-Taste gedrückt haltet und auf euren Mittelpunkt klickt, könnt ihr den Kreis direkt um diese Achse drehen.
Wie ihr vielleicht schon im Vorschaubild zu dieser optischen Täuschung gesehen habt, braucht ihr genau fünf Kreise, die um den mittleren verteilt sind. Da ein Kreis bekanntlich 360° hat, gebt ihr im Drehen-Dialogfeld einfach 360/5 ein. Illustrator ist in diesem Fall so schlau, dass er diese Rechnung versteht und euch sofort das Ergebnis anzeigt. (Dadurch könnt ihr euch das Kopfrechnen sparen). Jetzt ist es aber wichtig, dass ihr nicht mit OK bestätigt, sondern auf Kopieren klickt. Dadurch bleibt der ursprüngliche Kreis erhalten und eine Kopie davon wird gedreht.

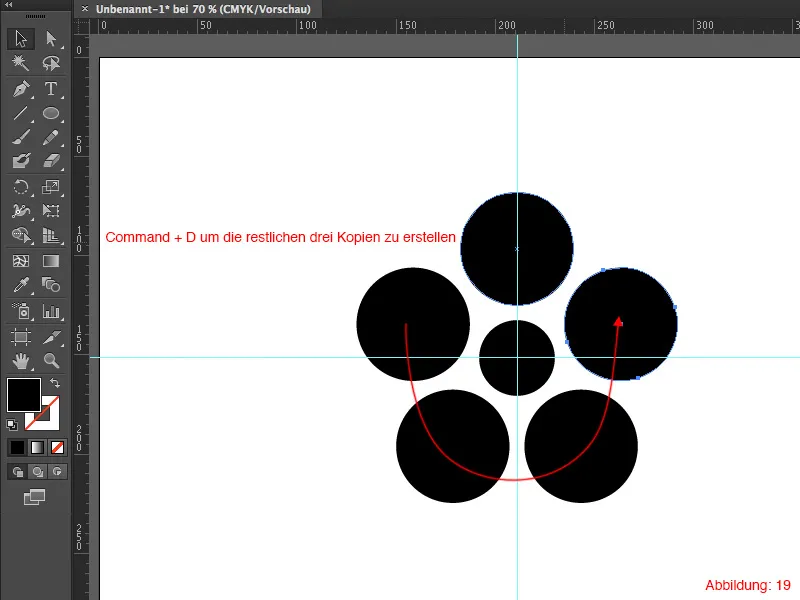
Mit dem Shortcut Command+D (auf PC: Strg+D) könnt ihr diesen Vorgang noch dreimal wiederholen.

Schritt 2: Linke Seite der optischen Täuschung erstellen
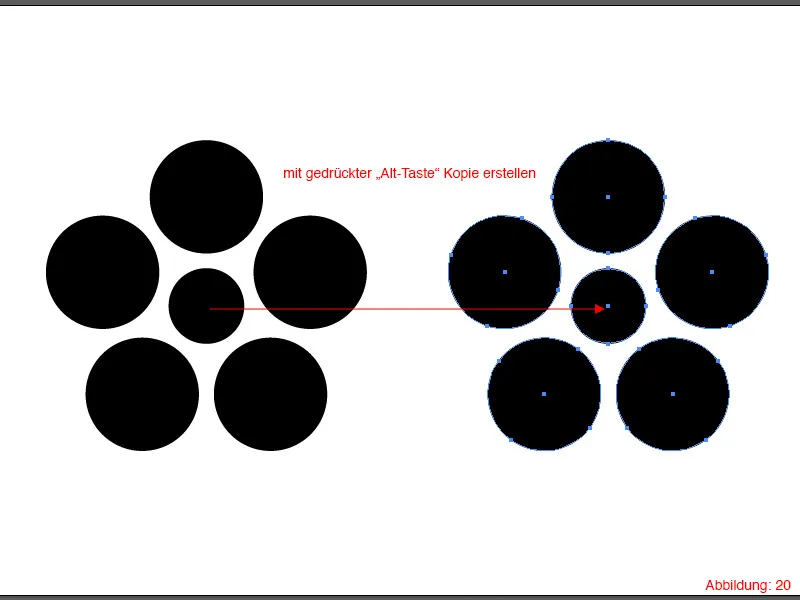
Somit wäre der größte Teil dieser optischen Täuschung geschafft. Um den rechten Teil mit den kleineren Kreisen zu erstellen, markiert ihr euch mit Command+A (auf PC: Strg+A) alles und erstellt rechts davon mit gedrückt gehaltener Alt-Taste eine Kopie.

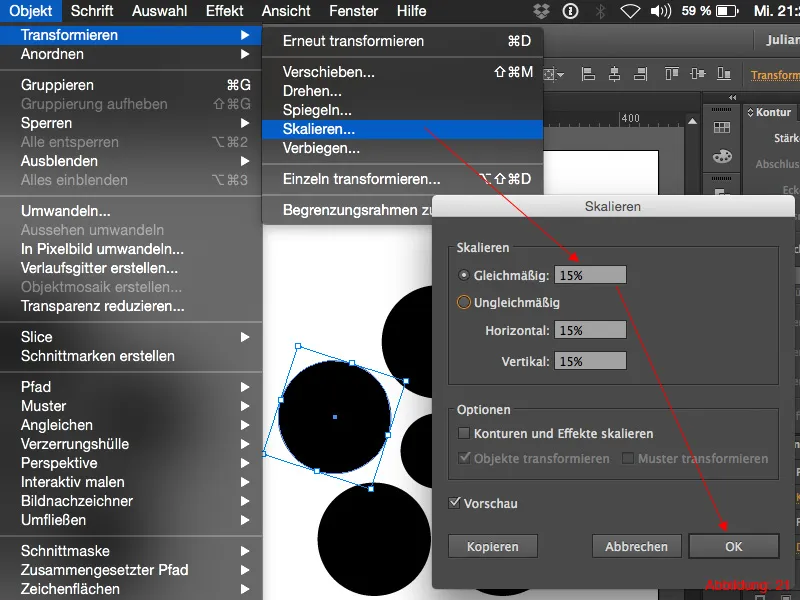
Der Rest ist nur noch ein klein wenig Fleißarbeit. Ihr müsst euch jetzt jeden der fünf Kreise einmal schnappen und immer über Objekt>Transformieren>Skalieren auf 15% verkleinern.

Fertig ist die zweite optische Täuschung:

Optische Täuschung 03:
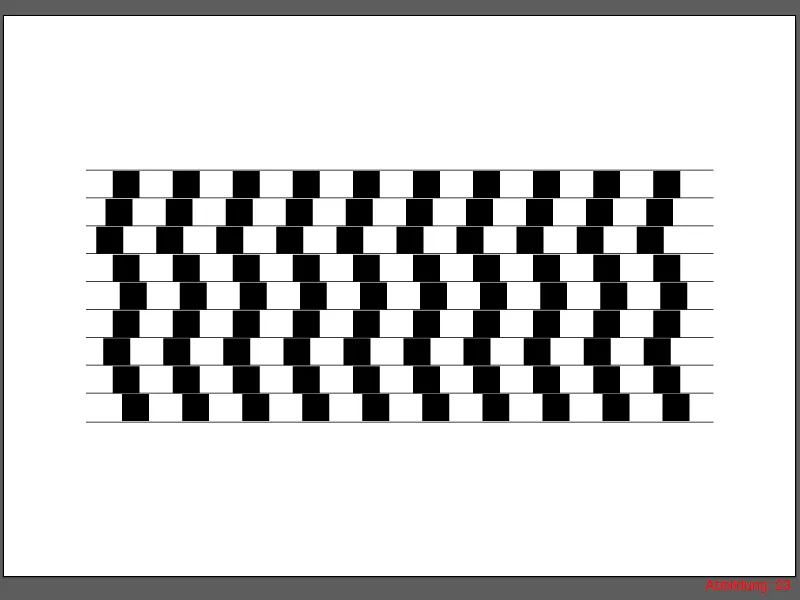
Jetzt starten wir direkt mit der dritten optischen Täuschung durch. Bei dieser Täuschung wird unserem Auge vorgegaukelt, dass die Linien und die Quadrate (vor allem im mittleren Bereich) stark nach links bzw. rechts abfallen. In Wirklichkeit sind die Linien und die Quadrate aber exakt horizontal ausgerichtet.

Schritt 1: Legen wir los!
Um diese optische Täuschung zu realisieren, erstellt ihr euch im ersten Schritt mit dem Rechteck-Werkzeug ein Quadrat mit den Maßen 15x15mm.

Von diesem Quadrat brauchen wir 9 Kopien mit jeweils 15mm Abstand zwischendrin in horizontaler Richtung.
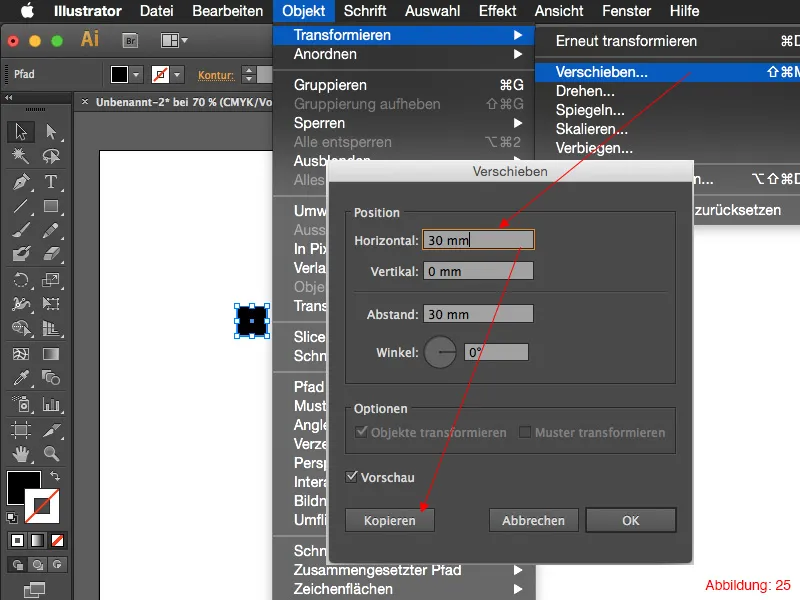
Dazu geht ihr wieder auf Objekt>Transformieren>Verschieben. Im folgenden Fenster gebt ihr dann einen Wert von 30mm ein, damit ihr genau eine Lücke von 15mm zwischen dem nächsten Quadrat habt. Bestätigt diesen Dialog mit einem Klick auf Kopieren.

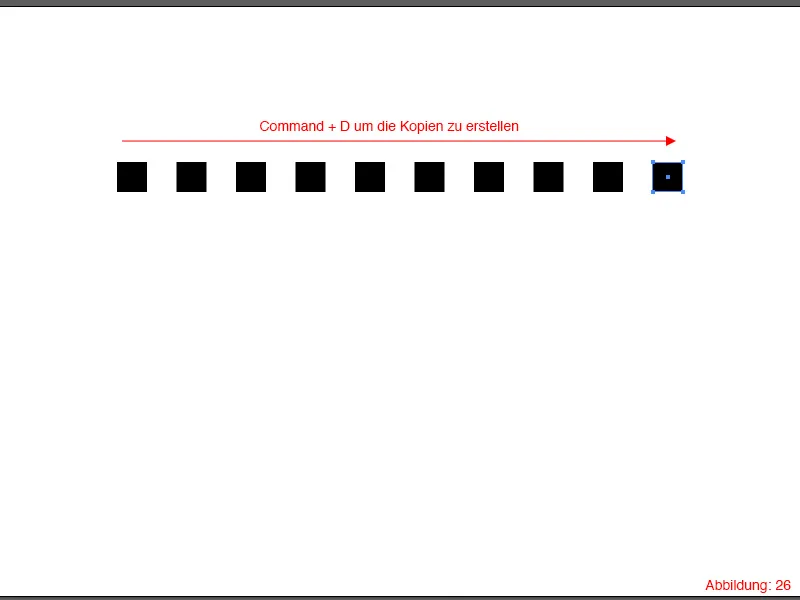
Über den Shortcut Command+D (auf PC: Strg+D) erstellt ihr euch noch acht weitere Kopien, sodass ihr am Ende 10 Quadrate mit je 15mm Zwischenraum in einer Reihe habt.

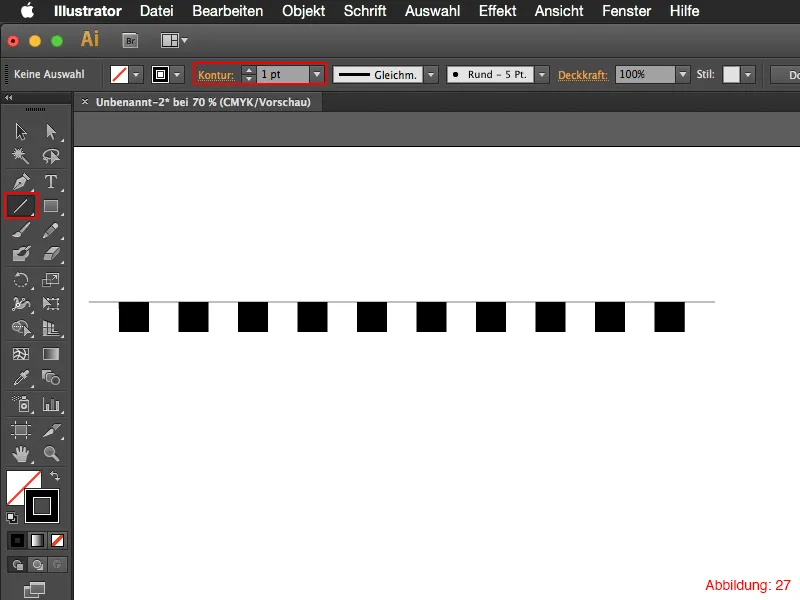
Im nächsten Schritt schnappt ihr euch das Linien-Werkzeug aus der Werkzeug-Palette und zeichnet eine horizontale Linie direkt an der Oberkante der Quadrate. Achtet darauf, dass die Linie wie auf der Abbildung links und rechts etwas übersteht. (Linienstärke: 1pt).

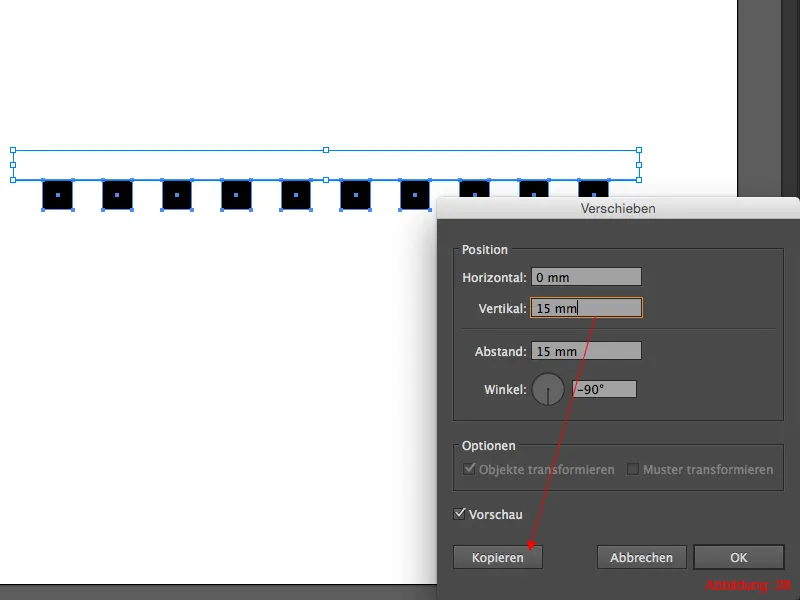
Nun markiert ihr euch alle Quadrate inklusive der gerade eben gezeichneten Linie und ruft wieder den Verschieben-Dialog über Objekt>Transformieren>Verschieben auf. Bei Horizontal gebt ihr 0mm und bei Vertikal 15mm ein. Bestätigt auch dieses Dialogfeld wieder mit Kopieren.

Über Command+D (auf PC: Strg+D) erstellt ihr euch noch sieben weitere Kopien.
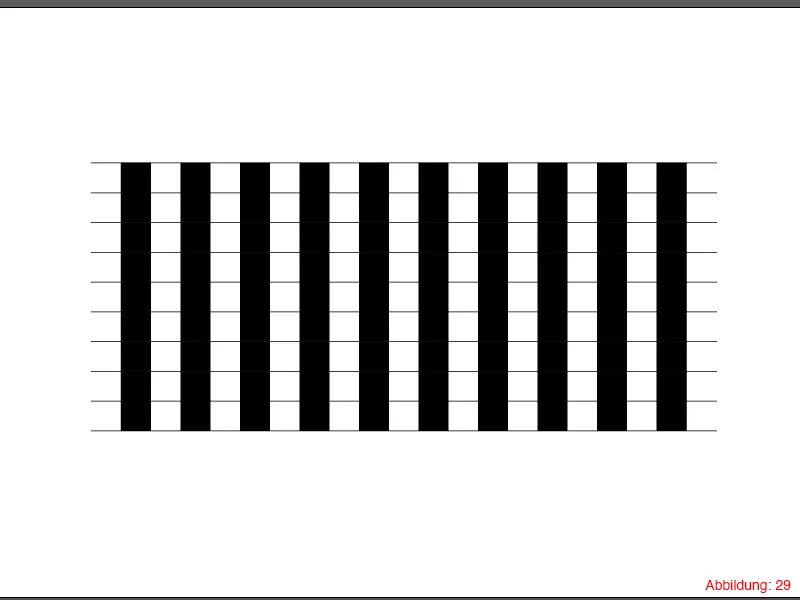
Bei der letzten Kopie erstellt ihr an der Unterkante der Quadrate wieder eine Linie, um das Ganze sauber abzuschließen. Danach sollte es so wie in Abbildung 29 aussehen.

Schritt 2: Optische Täuschung fertigstellen
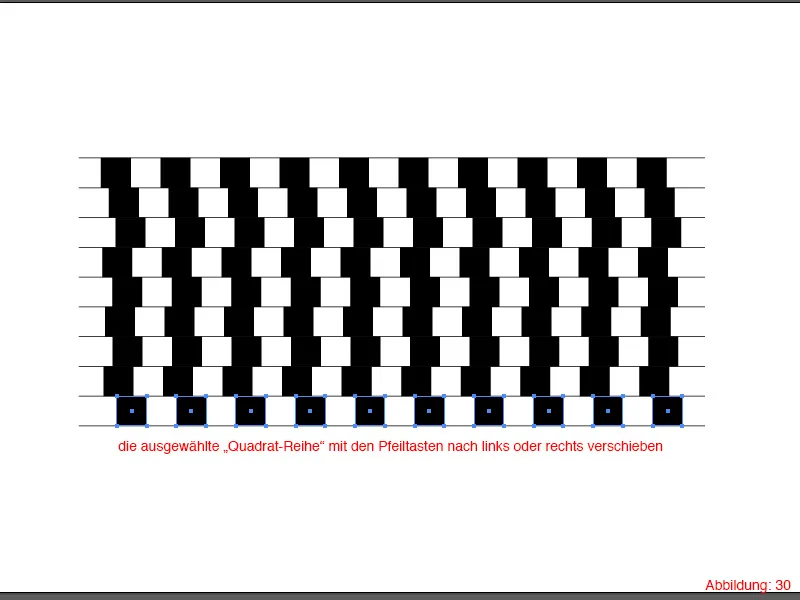
Um diese optische Täuschung fertigzustellen, wählt ihr mit dem Auswahl-Werkzeug immer eine Reihe mit Quadraten aus und verschiebt diese mit den Pfeiltasten in verschiedene Richtungen. Wenn ihr das mit jeder Reihe gemacht habt, wird es so aussehen, als ob die Linien und Quadrate schräg in beide Richtungen abfallen.

Optische Täuschung 04
Nun sind wir auch schon bei der letzten optischen Täuschung in diesem Tutorial angelangt.
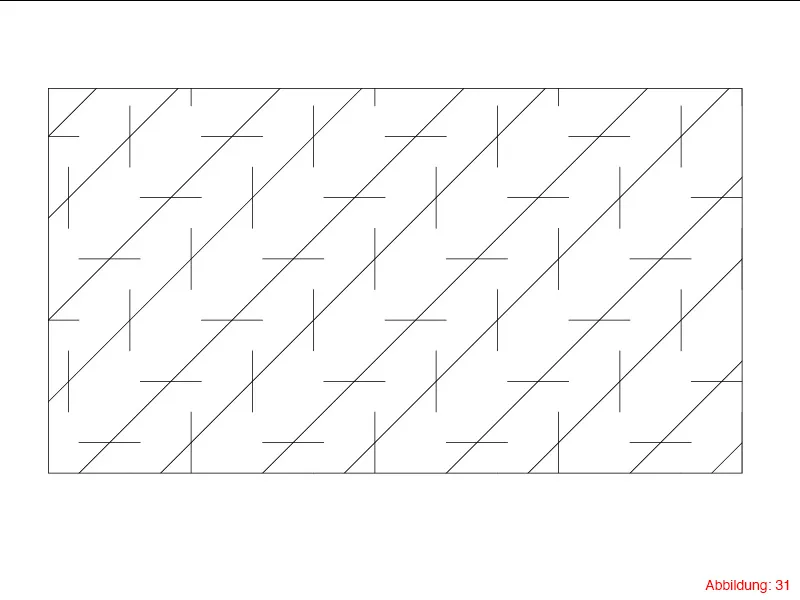
Bei dieser Täuschung sieht es so aus, als ob die langen Linien in unterschiedlichen Winkeln zueinanderstehen. In Wirklichkeit stehen diese aber exakt im 45°-Winkel zueinander. Diese Täuschung entsteht dadurch, dass die kurzen Linien immer abwechselnd horizontal und vertikal an den 45°-Linien angeordnet sind. (War das jetzt gerade zu viel Input auf einmal? Macht nichts! Ihr werdet gleich beim Erstellen dieser Täuschung verstehen, was ich meine. :-) ).

Schritt 1: Erstellen den Linien
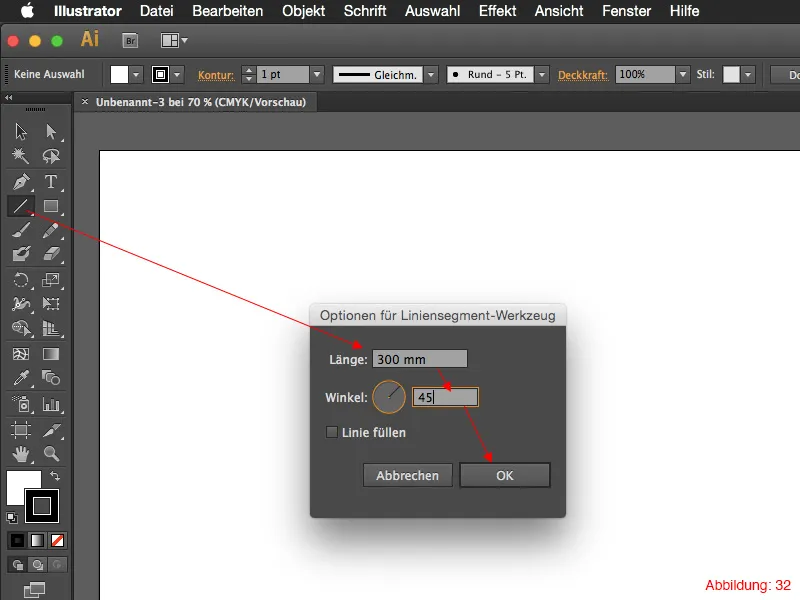
Erstellt euch zuerst wieder eine neue Arbeitsfläche im Format DIN A3. Danach nehmt ihr das Linien-Werkzeug und klickt einmal auf eure Arbeitsfläche. Jetzt erscheint wieder ein Fenster, in dem ihr die Länge der Linie sowie den Winkel einstellen könnt. Tragt eine Länge von 300mm und einen Winkel von 45° ein und bestätigt mit OK.

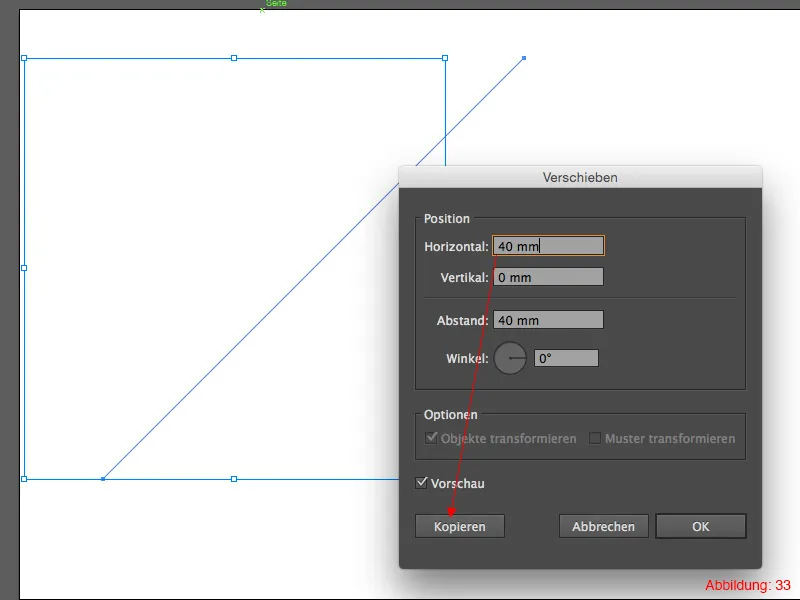
Über Objekt>Transformieren>Verschieben verschiebt ihr die Linie um 40mm nach rechts und bestätigt das Ganze mit Kopieren.

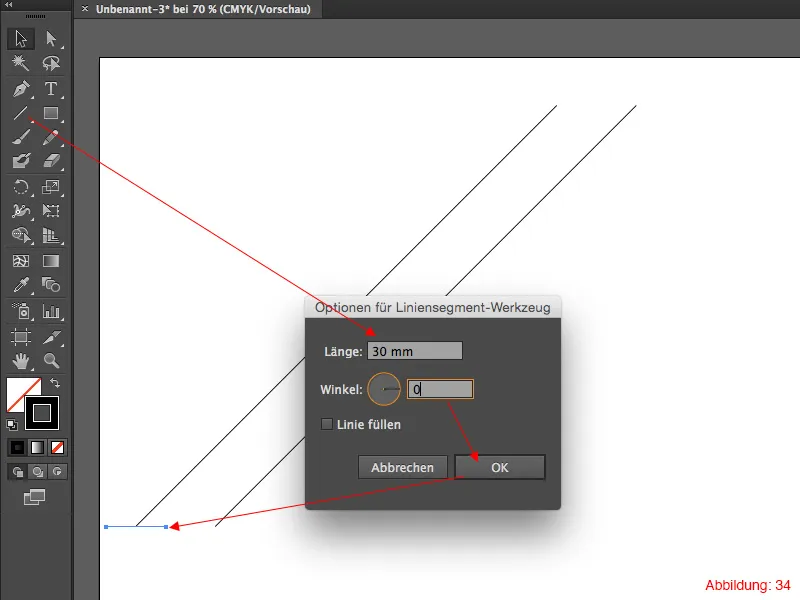
Jetzt braucht ihr wieder das Linien-Werkzeug. Dieses Mal erstellt ihr eine Linie mit der Länge 30mm und einem Winkel von 0°. Diese Linie platziert ihr jetzt mittig wie auf der Abbildung an das untere Ende der ersten Linie.

Im nächsten Schritt ruft ihr wieder den Verschieben-Dialog auf. Objekt>Transformieren>Verschieben.
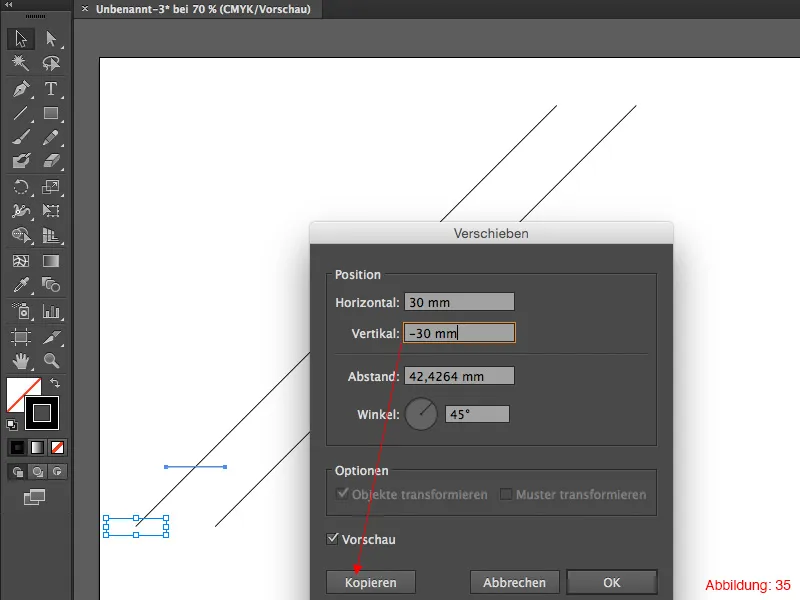
Dieses Mal müsst ihr in beide Richtungen gleichzeitig verschieben. Tragt bei Horizontal 30mm und bei Vertikal -30mm ein. Bestätigt mit einem Klick auf Kopieren und dupliziert das Ganze wieder mit dem Shortcut Command+D (auf PC: Strg+D).

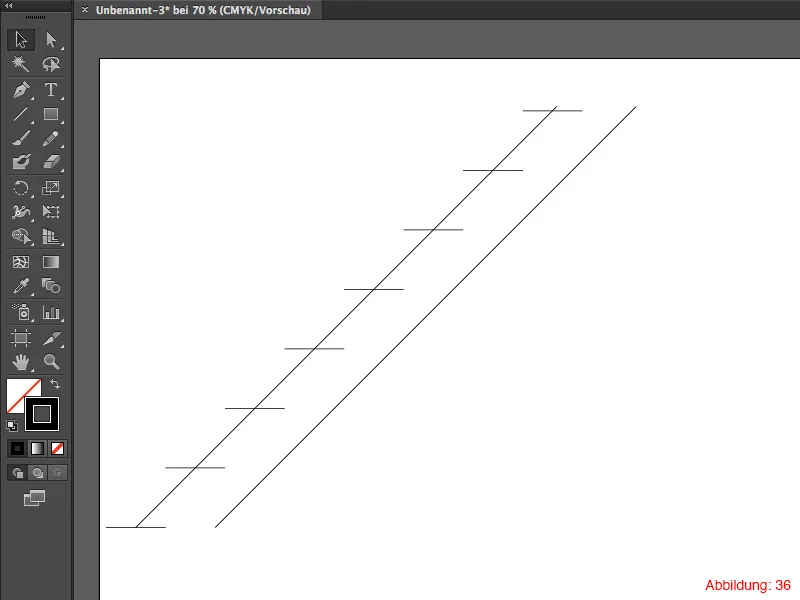
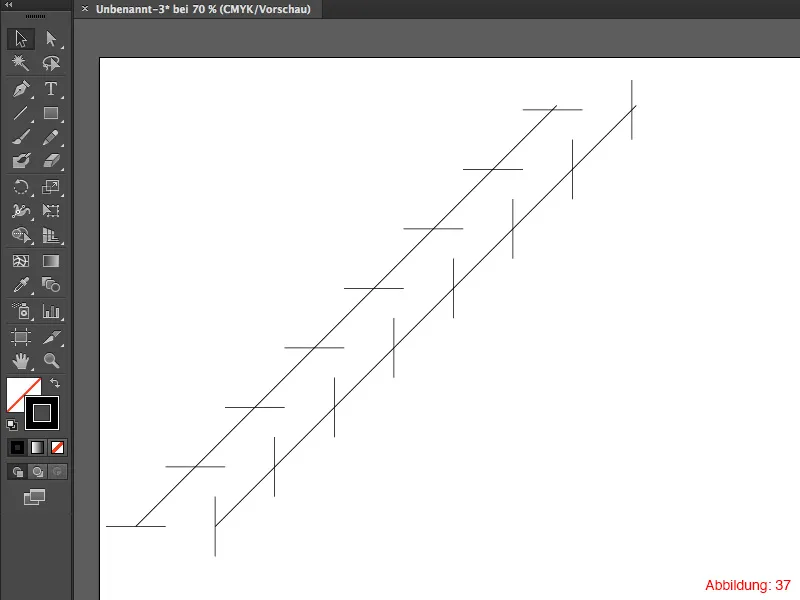
Danach sollte das Ganze in etwa so aussehen. (Abbildung 36).

Erstellt nun eine neue Linie mit dem Linien-Werkzeug. Wählt erneut eine Länge von 30mm, aber dieses Mal mit einem Winkel von 90°. Diese Linie setzt ihr mittig an das untere Ende der zweiten Linie und ruft erneut den Verschieben-Dialog auf. Objekt>Transformieren>Verschieben. Auch hier stellt ihr bei Horizontal 30mm und bei Vertikal -30mm ein und bestätigt wieder mit Kopieren. Dupliziert das Ganze mit Command+D (auf PC: Strg+D).

Jetzt wählt ihr alles aus und ruft erneut den Verschieben-Dialog auf. (Ihr merkt inzwischen bestimmt schon, dass dieser Dialog wirklich sehr häufig gebraucht wird :-) ).
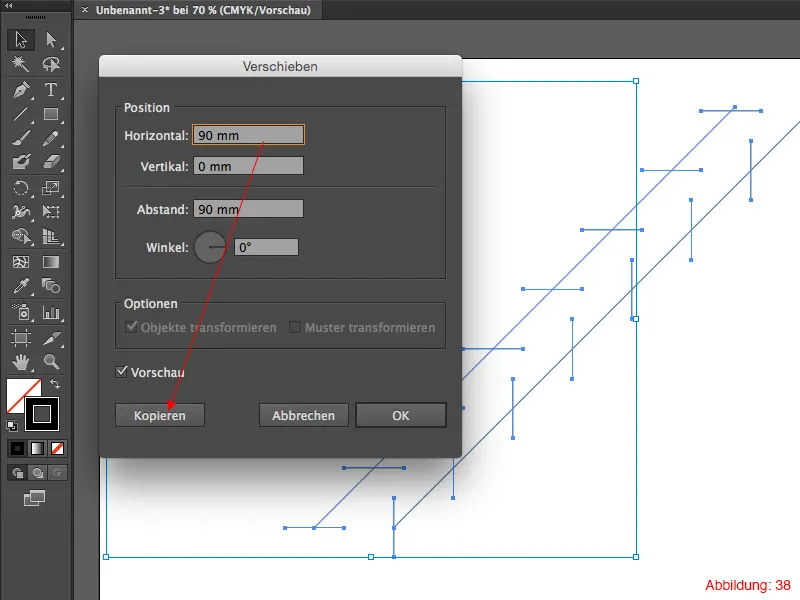
Dieses Mal verschiebt ihr alles um 90mm in horizontaler Richtung und bestätigt wieder mit Kopieren. Dupliziert jetzt das Ganze 5-6 mal mit Command+D (auf PC: Strg+D).

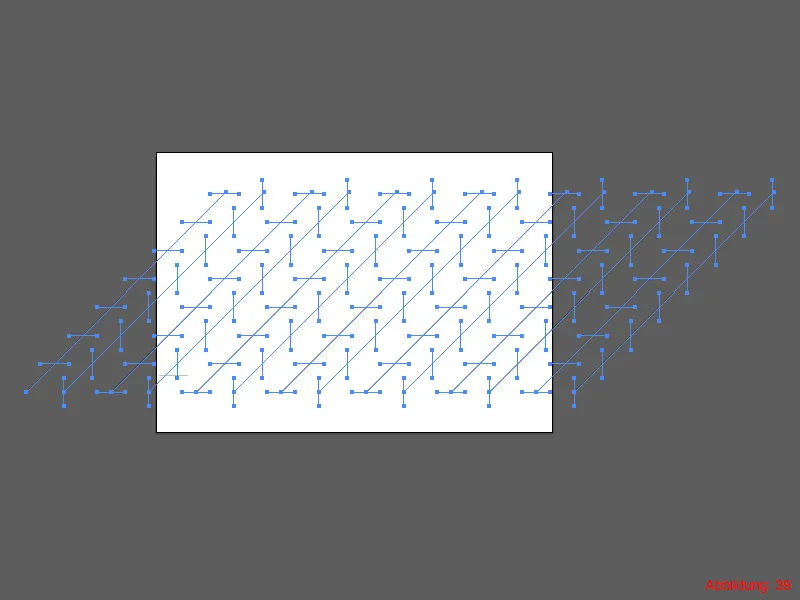
Das Ganze sollte dann bei euch in etwa so aussehen:

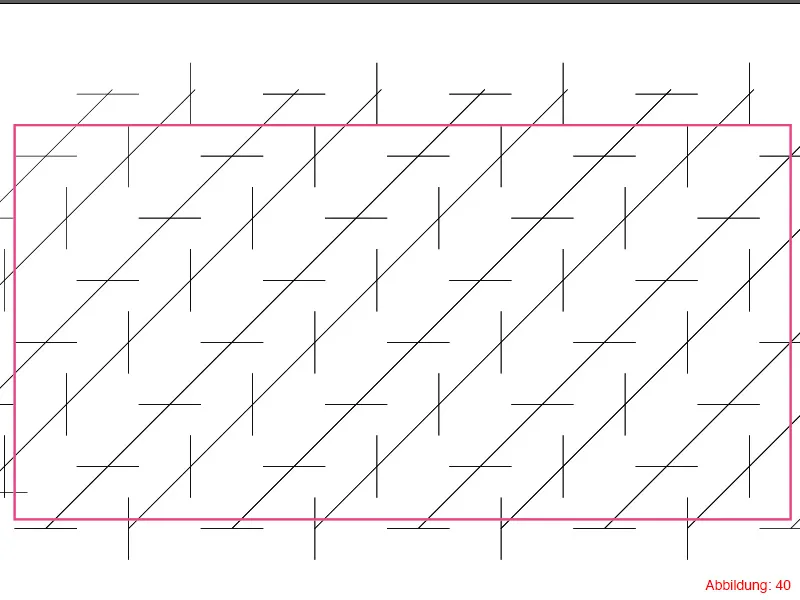
Jetzt sind wir auch fast schon am Ende angelangt. Im letzten Schritt schnappt ihr euch wieder das Rechteck-Werkzeug und zieht ein Rechteck direkt über eure ganzen Linien auf (siehe Abbildung 40).

Schritt 2: Erstellen des Rahmens
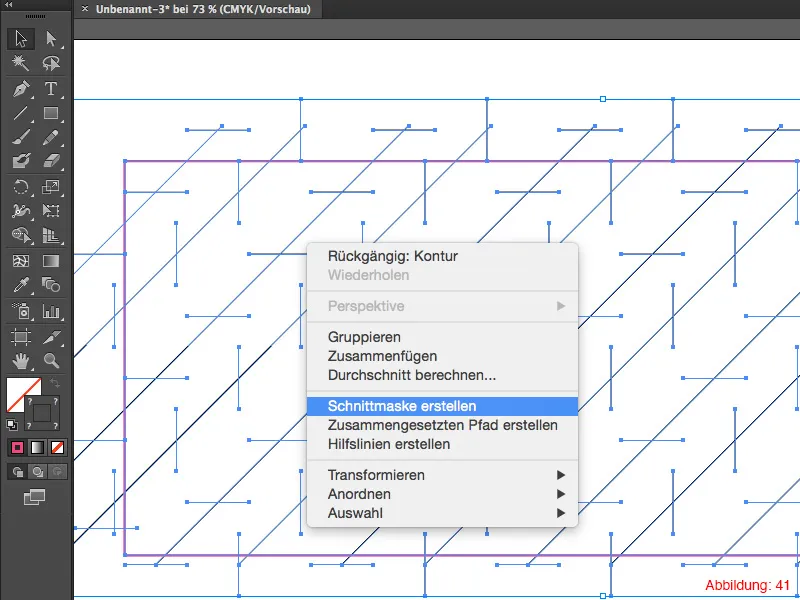
Danach wählt ihr alles aus. Am besten geht das mit Command+A (auf PC: Strg+A). Macht einen Rechtsklick in die Mitte eures Rechtecks und wählt dort Schnittmaske erstellen. Somit werden alle Elemente, die nicht sichtbar sein sollen, ausgeblendet.

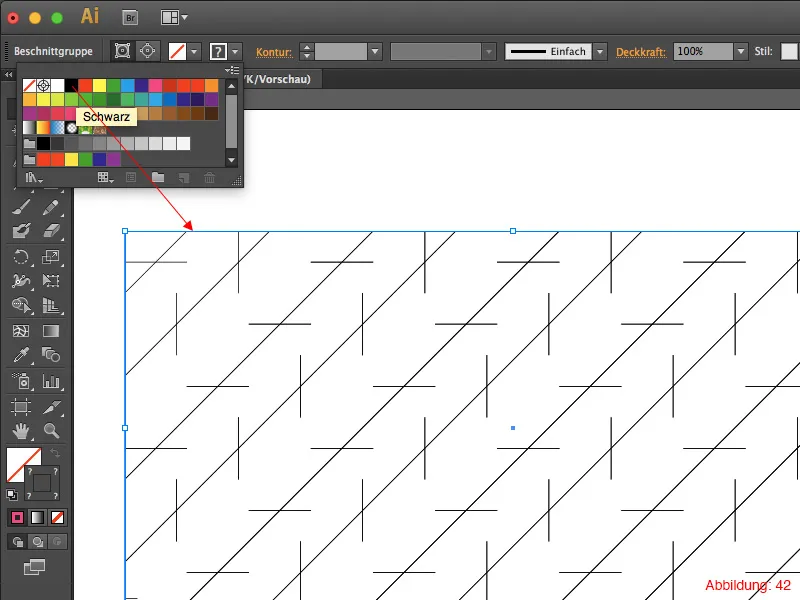
Jetzt müsst ihr nur noch einmal eine Kontur auf die Schnittmaske anwenden, damit ihr auch einen schönen Rahmen bekommt. Und fertig ist die letzte optische Täuschung.

Schlussworte:
Ich hoffe, dass euch das Tutorial Spaß gemacht hat und ihr jetzt einige schöne optische Täuschungen erstellen könnt. Wie ihr sicherlich bemerkt habt, wiederholen sich einige Befehle in Illustrator häufig, und ich bin mir ziemlich sicher, dass, wenn ihr dieses Tutorial einmal komplett durchgearbeitet habt, ihr nie wieder vergessen werdet, wofür der Verschieben-Dialog und der Shortcut Command+D (auf PC: Strg+D) alles nützlich sein kann.
Solltet ihr weiterführende Fragen zum Thema haben, schreibt mir diese in die Kommentare. Ich werde mich bemühen, diese zeitnah zu beantworten.
Viele Grüße
Euer Julian


