Laubblatt erstellen
Einleitung:
Hallo liebe PSD-Community. Schön, dass ihr wieder mit am Start seid. Im heutigen Tutorial geht es darum, wie man in Adobe Illustrator relativ einfach ein schönes Laubblatt mit Vektoren konstruieren kann. (Abbildung 01). So, jetzt möchte ich euch aber nicht länger warten lassen. Legen wir direkt los …
Schritt 1: Grundform erstellen
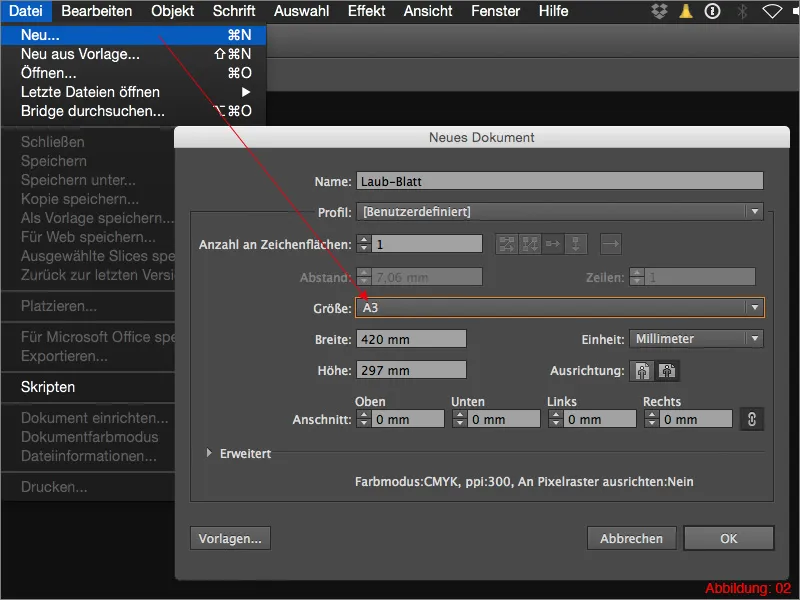
In Adobe Illustrator angelangt, müsst ihr erst einmal eine neue Arbeitsfläche erstellen. Geht dazu in der Menüleiste auf DateiNeu und wählt im folgenden Fenster ein Format von DIN A3 im Querformat.
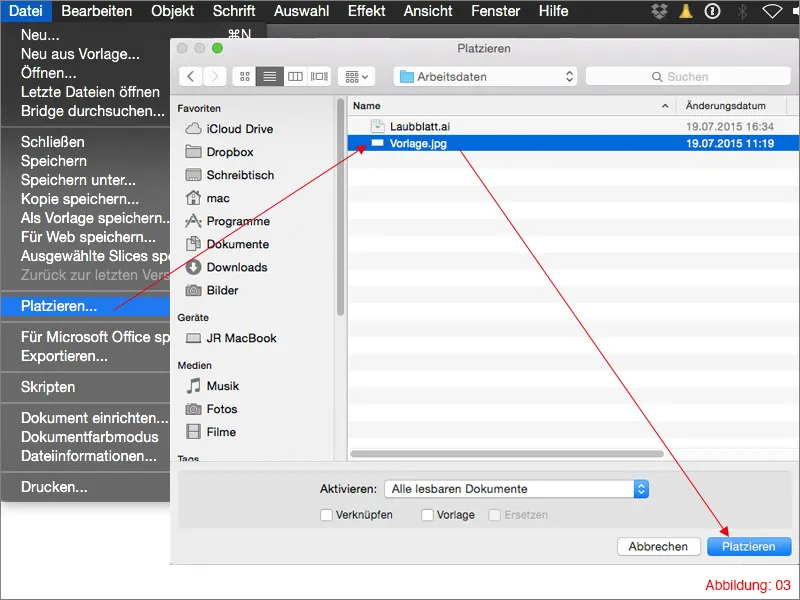
In den beiliegenden Arbeitsdateien findet ihr eine Datei mit dem Namen \"Vorlage.jpg\". Diese Datei müsst ihr jetzt über DateiPlatzieren in eure Arbeitsfläche einfügen. (Abbildung 03).
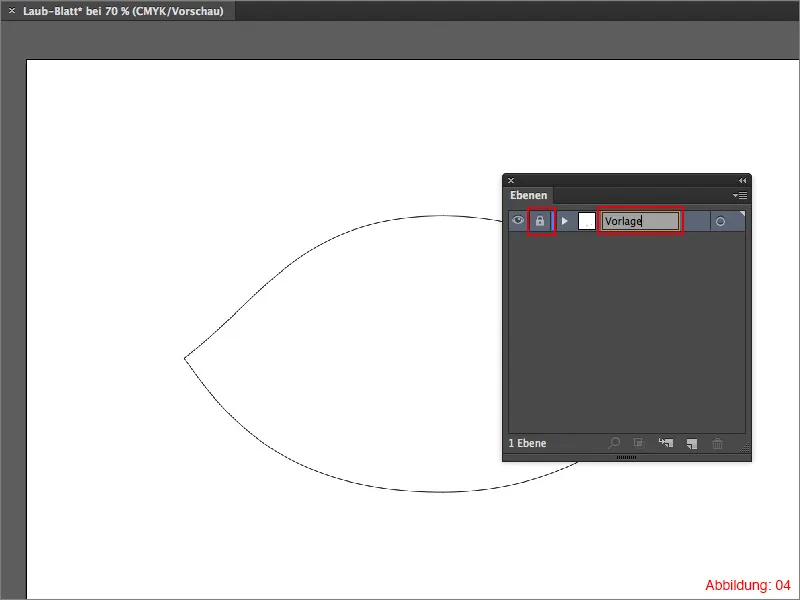
Nachdem ihr die Vorlage platziert habt, geht ihr in die Ebenen-Palette und sperrt diese Ebene. Mit einem Doppelklick auf den Ebenennamen erhaltet ihr die Möglichkeit, den Ebenennamen zu ändern. Nennt diese Ebene einfach \"Vorlage\".
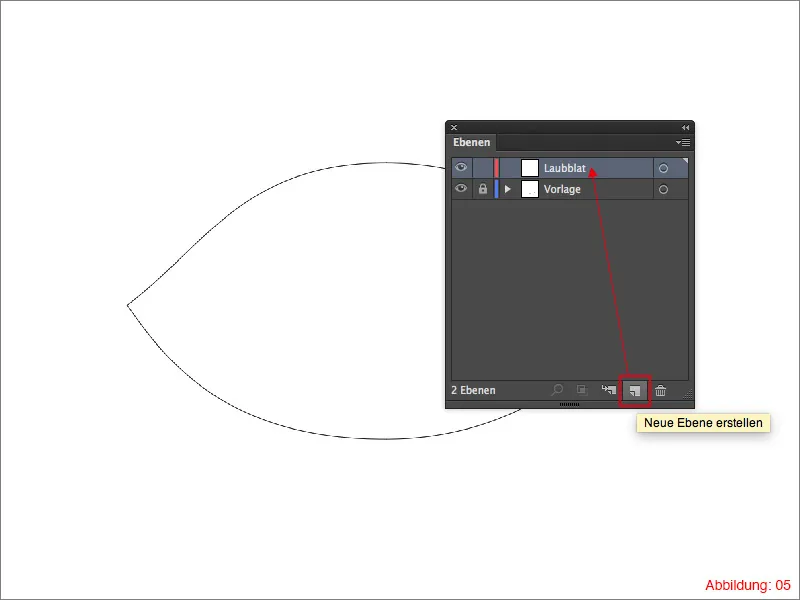
Für unser Laubblatt erstellen wir eine neue Ebene über den kleinen Button im unteren Bereich der Ebenen-Palette. (Siehe Abbildung 05) Nennt diese Ebene \"Laubblatt\".
Jetzt, da wir alles für die eigentliche Arbeit vorbereitet haben, können wir endlich loslegen.
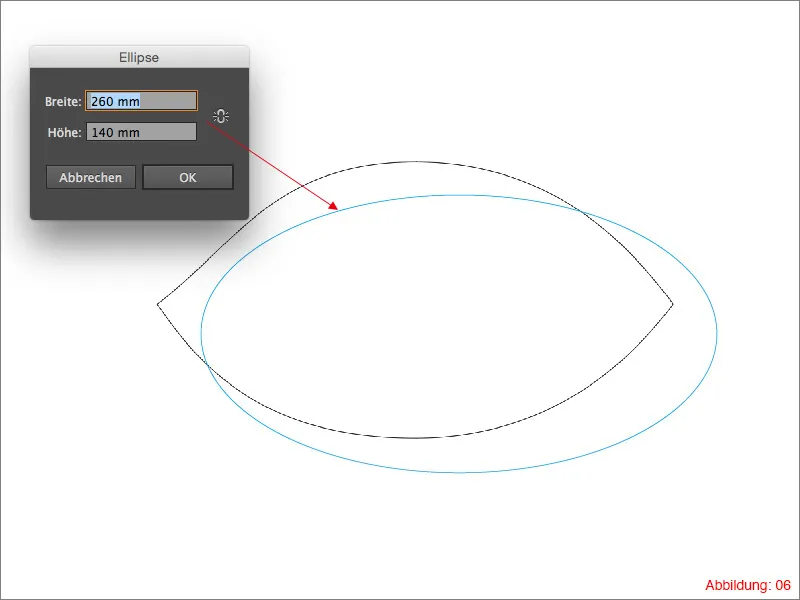
Schnappt euch das Ellipse-Werkzeug aus der Werkzeug-Palette und klickt damit einmal auf eure Arbeitsfläche. Daraufhin öffnet sich ein Dialogfenster, in dem ihr die Größe eurer Ellipse eintragen könnt. Wählt in diesem Fall eine Größe von 260x140mm und bestätigt das Ganze mit OK. (Abbildung 06). (Wählt eine blaue Kontur, damit ihr eure Ellipse besser von der platzierten Vorlage unterscheiden könnt).
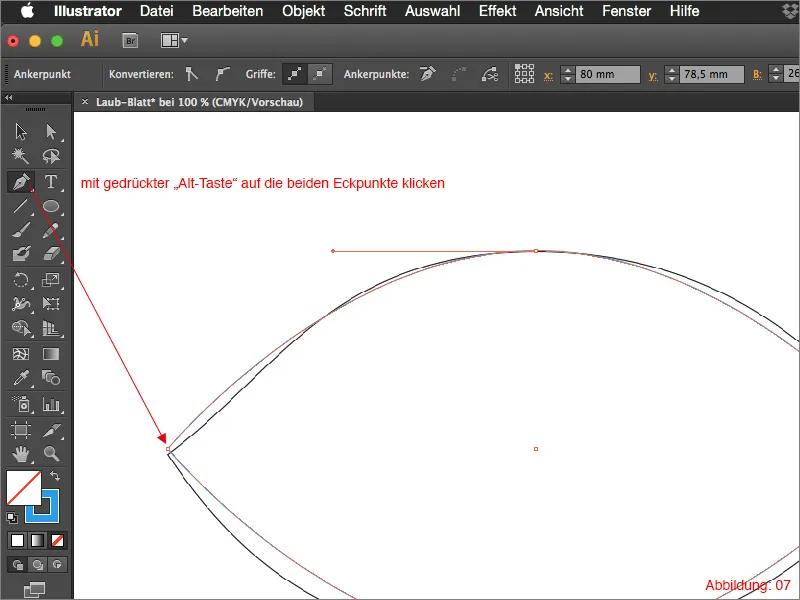
Als Nächstes nehmt ihr das Zeichenstift-Werkzeug und klickt mit gedrückt gehaltener Alt-Taste einmal auf den linken und einmal auch den rechten Pfadpunkt, sodass daraus Eckpunkte entstehen.
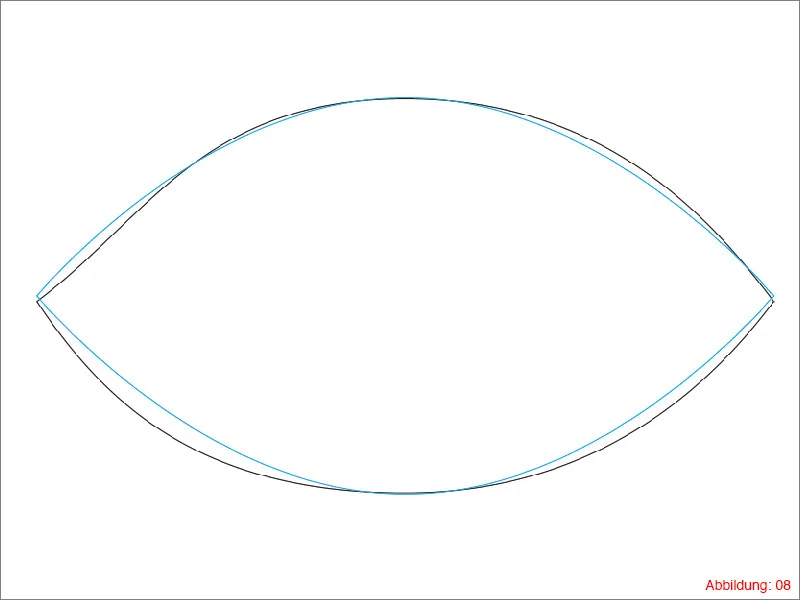
Jetzt sollte das Ganze in etwa so bei euch aussehen. (Siehe Abbildung 08).
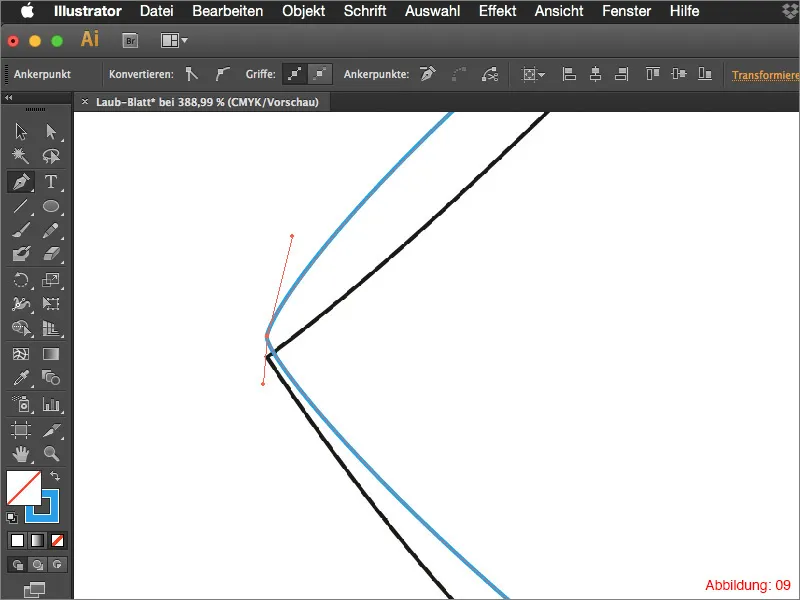
Im nächsten Schritt geht es darum, dass ihr die Form eurer Ellipse an die Vorlage anpasst. Vorausgesetzt, dass ihr immer noch das Zeichenstift-Werkzeug aktiviert habt, könnt ihr jetzt mit gedrückt gehaltener Alt-Taste neue Anfasser aus den gerade erstellten Eckpunkten ziehen. (Abbildung 09).
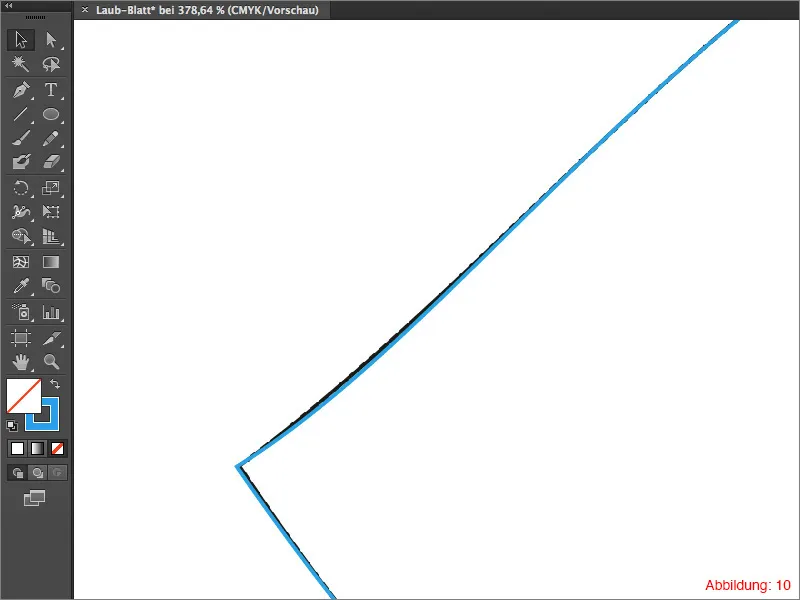
Verändert die Anfasser nun so, dass eure Ellipse am Ende ungefähr deckungsgleich über der Vorlage liegt. Auch hier gilt: „Übung macht den Meister“ (siehe Abbildung 10).
Mini-Tipp:
Mit dem Direktauswahl-Werkzeug könnt ihr einen ganzen Pfadpunkt verschieben.
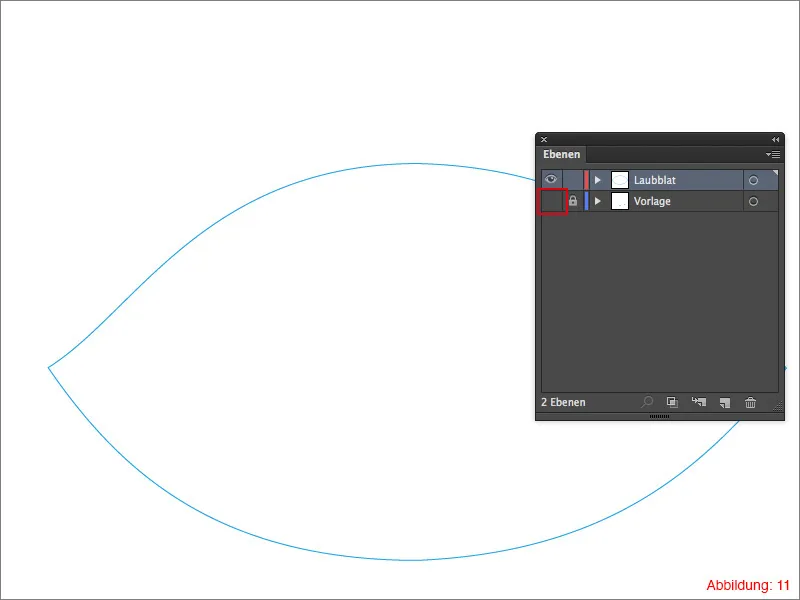
Wenn ihr die Ellipse zu eurer Zufriedenheit angepasst habt, könnt ihr jetzt in der Ebenen-Palette die Vorlage ausblenden.
Schritt 2: Grundform unterteilen
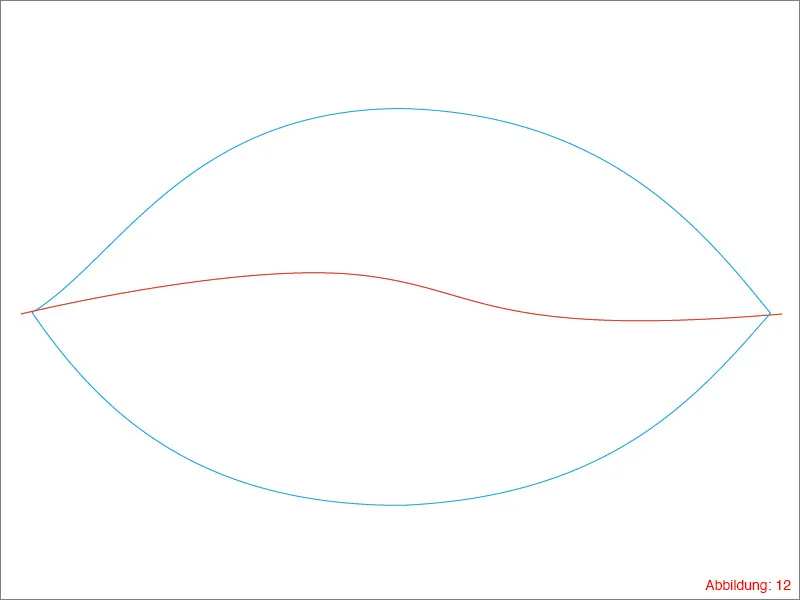
Nachdem die Grundform fertig ist, müssen wir diese noch in zwei Teile unterteilen. Zunächst braucht ihr erneut das Zeichenstift-Werkzeug. Erstellt damit eine Wellenlinie, die eure Grundform in der Mitte unterteilt. (Siehe Abbildung 12).
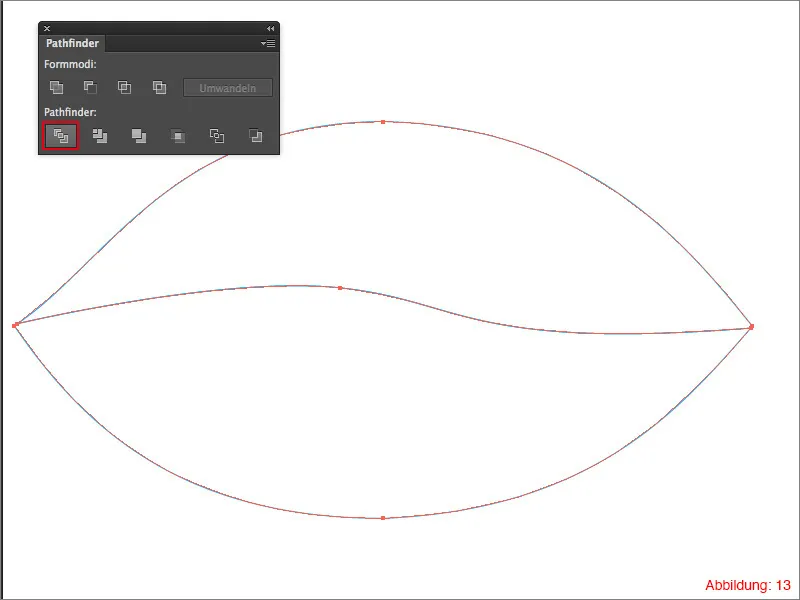
Wählt anschließend alles mit Command+A (auf PC - Strg+A) aus und klickt im Pathfinder auf Fläche unterteilen. (Den Pathfinder findet ihr über FensterPathfinder).
Diese Aktion unterteilt eure Grundform in zwei Teile entlang der Wellenlinie. Allerdings erstellt Illustrator im gleichen Augenblick eine Gruppe, in der sich die beiden Teile befinden. Diese Gruppe gilt es nun aufzuheben, damit wir beide Teile ungehindert und unabhängig voneinander bearbeiten können. Geht dazu auf ObjektGruppierung aufheben oder verwendet den Shortcut Command+Shift+G (auf PC - Strg+Shift+G).
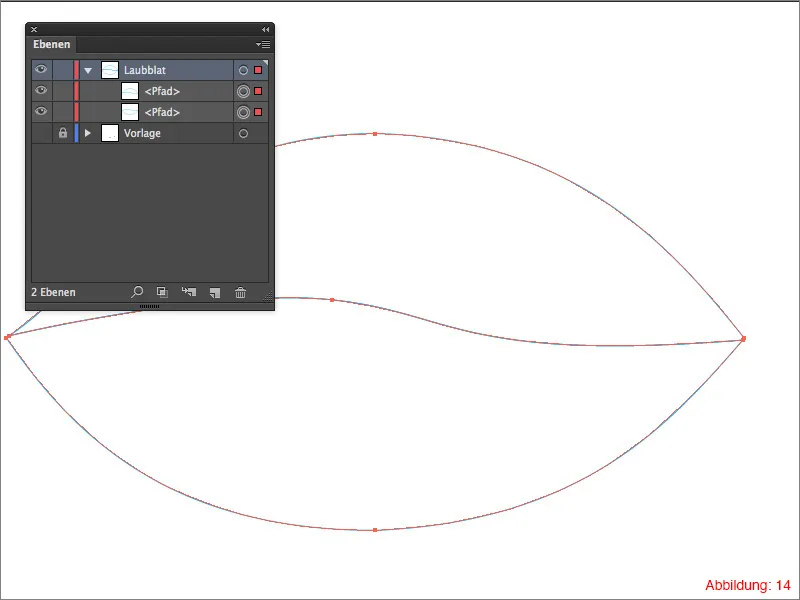
Anschließend solltet ihr zwei getrennte Objekte in eurer Ebenen-Palette vorfinden. (Abbildung 14).
Schritt 3: Verläufe erstellen und zuordnen
Jetzt sind wir an dem Punkt angelangt, an dem es Zeit wird, Farbe mit ins Spiel zu bringen. Blendet euch als Allererstes die Verlaufs-Palette ein. Solltet ihr diese noch nicht geöffnet haben, könnt ihr sie über FensterVerlauf finden.
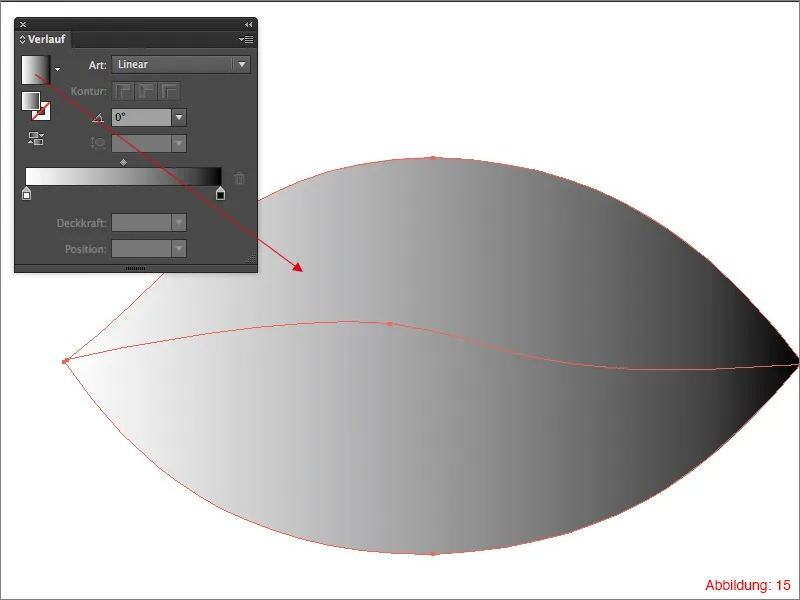
Wählt euch alles mit Command+A bzw. Strg+A aus und klickt dann in der Verlaufs-Palette auf den Standard-Verlauf. (Abbildung 15).
Nachdem ihr jetzt den typischen Schwarz/Weiß-Verlauf, der standardmäßig in Illustrator hinterlegt ist, ausgewählt habt, ist es nun Zeit, die passenden Farben auszuwählen. Ihr benötigt ein helleres und ein etwas dunkleres Grün.
Ihr könnt gerne eigene Farbwerte auswählen, damit euer Blatt auch individuell wird.
Für alle, die genau das gleiche Blatt wie auf dem Vorschaubild zu diesem Tutorial erstellen wollen, habe ich hier die beiden CMYK-Farbwerte, die ich verwendet habe.
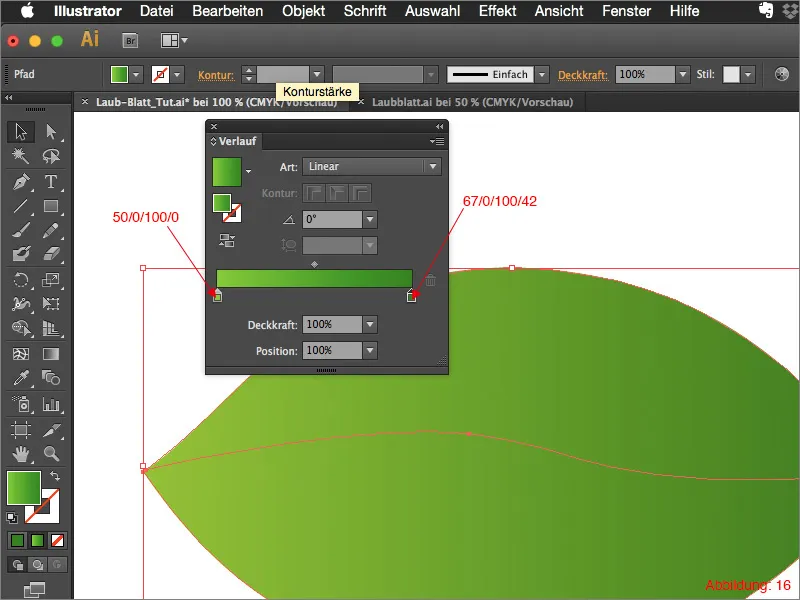
• helles Grün: CMYK - 50/0/100/0
• dunkles Grün: CMYK - 67/0/100/42
Diese beiden Farbwerte weist ihr jetzt eurem Verlauf zu, indem ihr jeweils einen Doppelklick auf eines der Farbfelder in der Verlaufs-Palette macht.
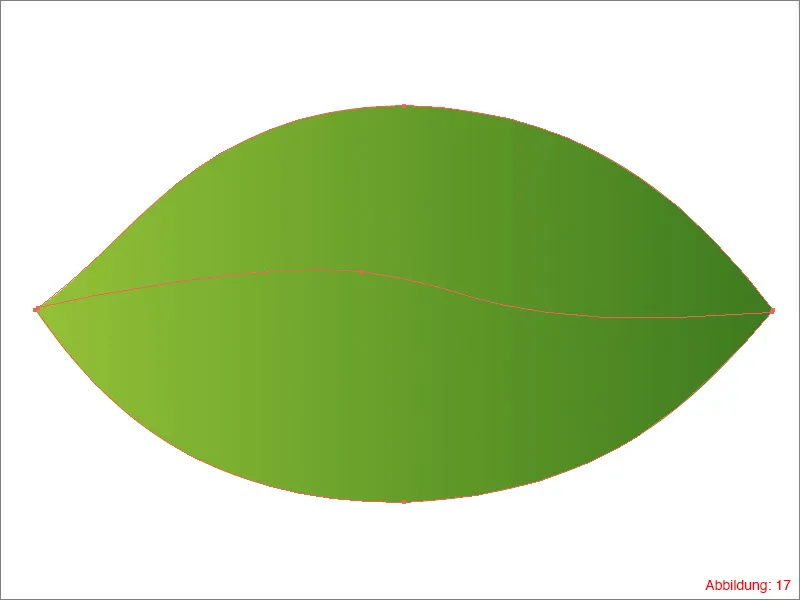
Im Anschluss sollte das Ganze in etwa so bei euch aussehen. (Abbildung 17):
Wie ihr mir sicherlich zustimmen könnt, haben wir jetzt zwar schon einen recht schönen Farbverlauf, allerdings hätten wir uns dann das Aufteilen in zwei Objekte sparen können.
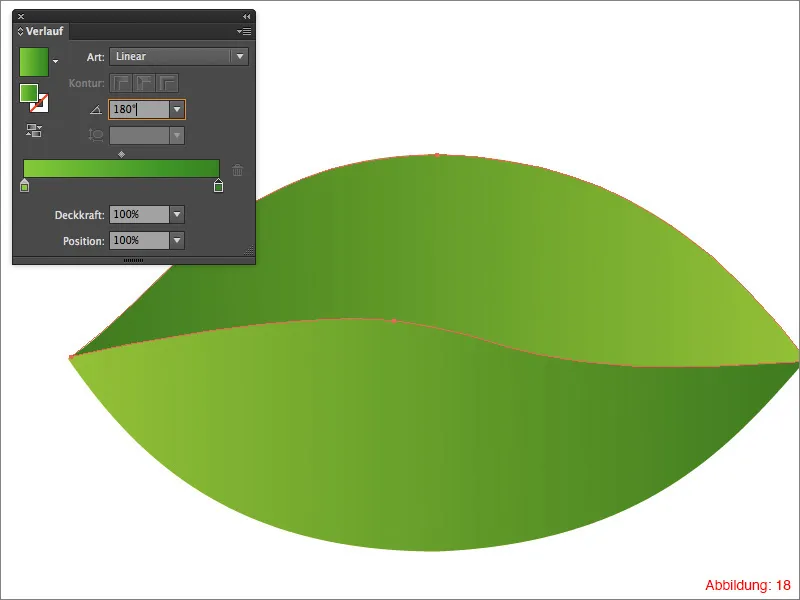
Deshalb wählt ihr jetzt den oberen Teil eures Blatts aus und gebt in der Verlaufs-Palette einen Winkel von 180° ein. (Abbildung 18).
Schritt 4: Details einfügen
Damit aus dem blattförmigen Objekt ein wirklich erkennbares Laubblatt entsteht, müssen wir noch einige Details einfügen.
Beginnen wir einfach mit der Hauptader (da ich kein Botaniker bin, hoffe ich, dass ihr mir vergebt, dass ich den richtigen Fachbegriff nicht kenne).
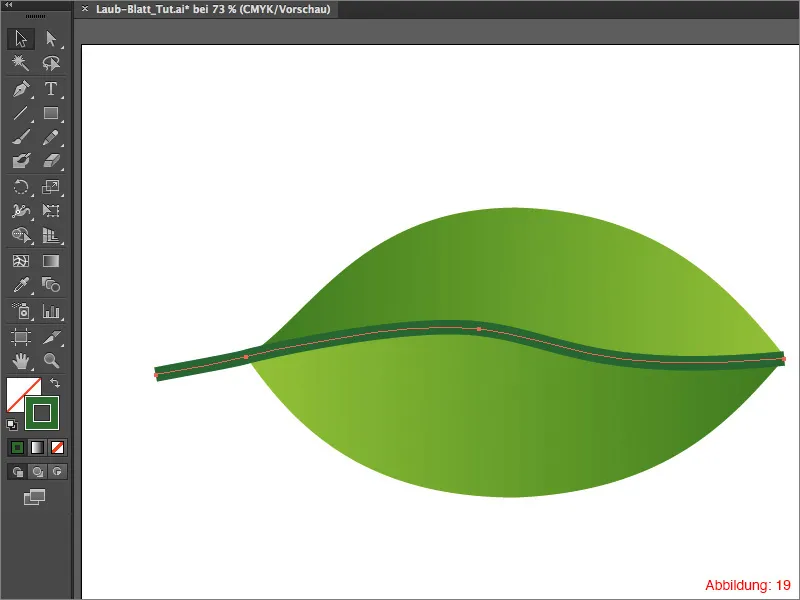
Schnappt euch jetzt wieder das Zeichenstift-Werkzeug aus der Werkzeug-Palette und erstellt eine Linie wie in Abbildung 19. (Linienstärke: 20pt).
Diese Linie füllt ihr jetzt mit einem dunkleren Grün. Ich habe für dieses Tutorial einen CMYK-Wert von 90/30/95/30 verwendet.
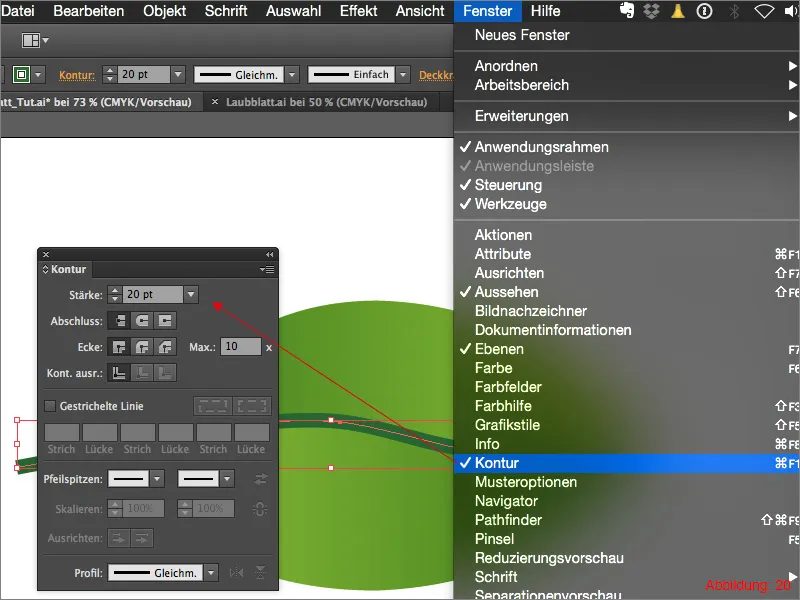
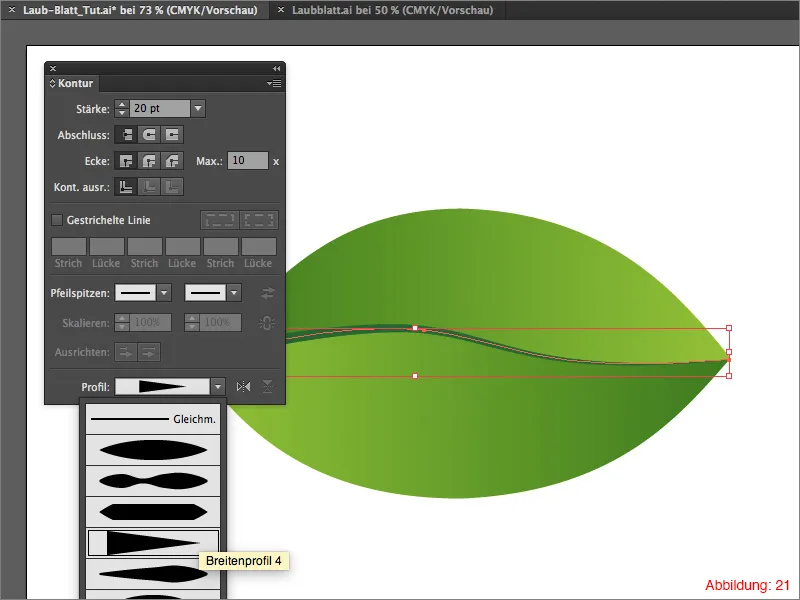
Da so eine Blattader nie von Anfang bis Ende die gleiche Dicke hat, sondern zum Ende hin spitz zuläuft, benötigen wie jetzt die Konturen-Palette. Diese könnt ihr wie gewohnt über FensterKontur finden. (Abbildung 20).
In der Konturen-Palette habt ihr nicht nur die Möglichkeit, die Dicke der Kontur zu steuern, sondern ihr könnt auch ein sogenanntes Profil zuweisen. In diesem Fall ist allerdings kein .icc-Farbprofil gemeint, sondern man kann hierüber die Form der Kontur beeinflussen.
Wählt für unseren Fall das Breitenprofil 4 aus. (Abbildung 21).
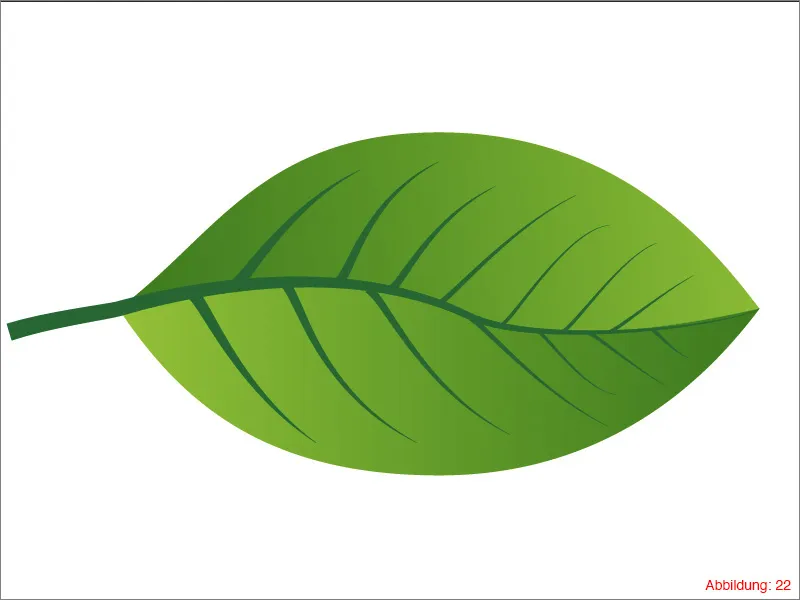
Wenn ihr euch mal ein Laubblatt angeschaut habt, ist euch sicherlich aufgefallen, dass von dieser gerade erstellten Hauptader viele kleine Abzweigungen abgehen.
Um diese Abzweigungen zu erstellen benötigt ihr erneut das Zeichenstift-Werkzeug. Erstellt damit so viele Abzweigungen wie ihr möchtet. Wichtig ist dabei nur, dass ihr auch hier das Breitenprofil 4 in der Konturen-Palette einstellt. In der Regel sollte sich Illustrator diese Einstellung aber auch gemerkt haben. (Siehe Abbildung 22).
Das Grundlegende an diesem Laubblatt ist jetzt fertig und kann theoretisch als FERTIG betrachtet werden. Wer es allerdings auf die Spitze treiben will, kann von den gerade erstellten Abzweigungen ausgehend noch weitere und kleinere Abzweigungen erstellen. Je detaillierter ihr dabei vorgeht, umso besser wird euer Blatt später wirken.
Weiterer Verwendungszweck?
Jetzt, da ihr so ein (hoffentlich) schickes Laubblatt erstellt habt, möchtet ihr dieses ja sicherlich irgendwo sinnvoll einsetzen. Ich habe im folgenden Abschnitt noch einen Tipp für euch, wie ihr solche selber konstruierten Objekte clever archivieren könnt.
Symbol-Bibliotheken:
In diesem Tipp möchte ich euch darauf aufmerksam machen, dass es sinnvoll ist, eigene Objekte, die man in Illustrator gebaut bzw. konstruiert hat, als Symbol abzuspeichern. Der Vorteil liegt ganz einfach darin, dass ihr von jeder Ai-Datei darauf Zugriff habt. Ihr müsst eure kostbare Zeit nicht damit verschwenden, die Original-Datei zu suchen, diese zu öffnen und dann das Objekt über Copy & Paste in die eigentliche Arbeitsdatei einzufügen. Stattdessen legt ihr euch ganz einfach und simpel eigene Symbol-Bibliotheken an, die ihr jederzeit aufrufen könnt. Wie das Ganze im Detail funktioniert, zeige ich euch jetzt …
Um eine eigene Symbol-Bibliothek anzulegen, benötigt ihr als Allererstes die Symbole-Palette. Diese findet ihr über FensterSymbole.
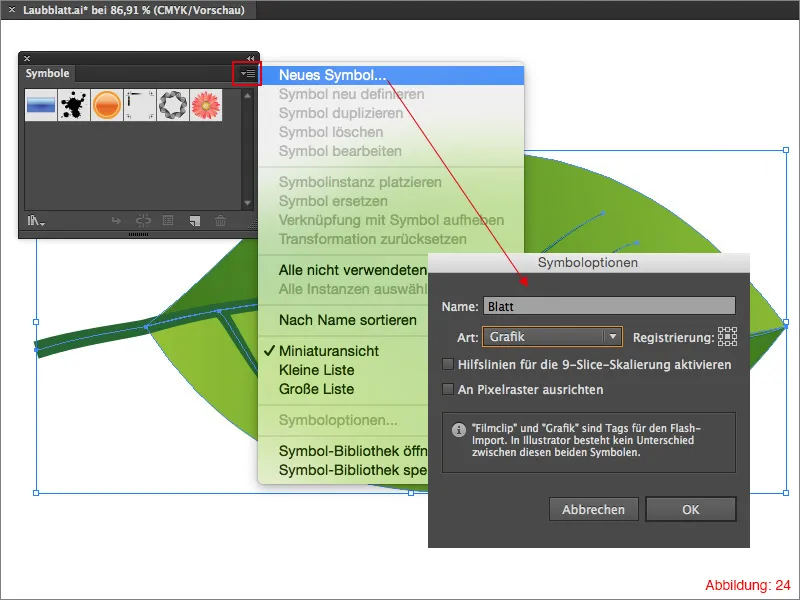
Markiert dann euer Objekt, welches ihr gerne als Symbol abspeichern möchtet, und klickt dann in der Symbole-Palette auf den kleinen Pfeil in der oberen rechten Ecke. (Siehe Abbildung 24).
Hier habt ihr nun die Möglichkeit, auf Neues Symbol … zu klicken.
Ihr könnt dann noch einen passenden Namen für euer Symbol eingeben und mit OK bestätigen.
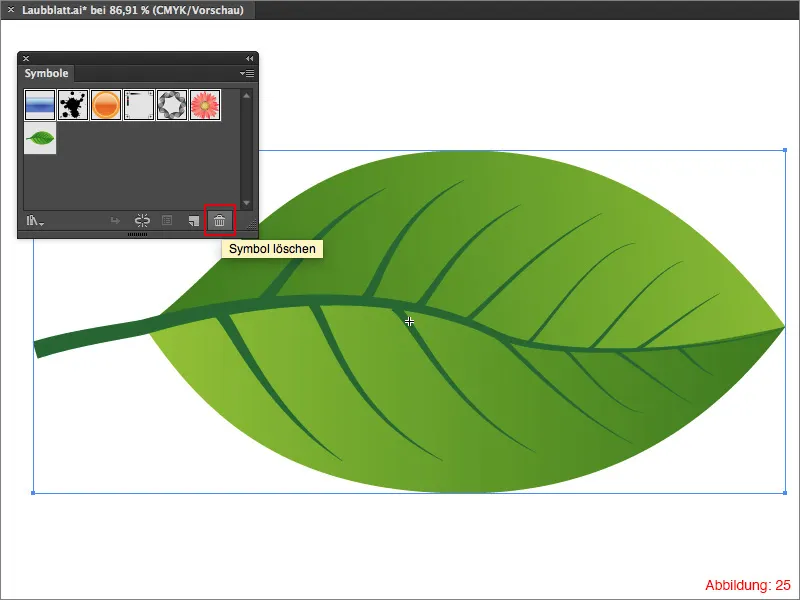
Bevor ihr eine eigene Symbol-Bibliothek speichert, empfehle ich euch, die Standard-Symbole von Illustrator zu löschen. Ihr könnt diese ganz einfach mit gedrückt gehaltener Shift-Taste anklicken und so nacheinander auswählen.
Wenn ihr alle ausgewählt habt, klickt ihr auf den kleinen Papierkorb in der unteren rechten Ecke. (Abbildung 25).
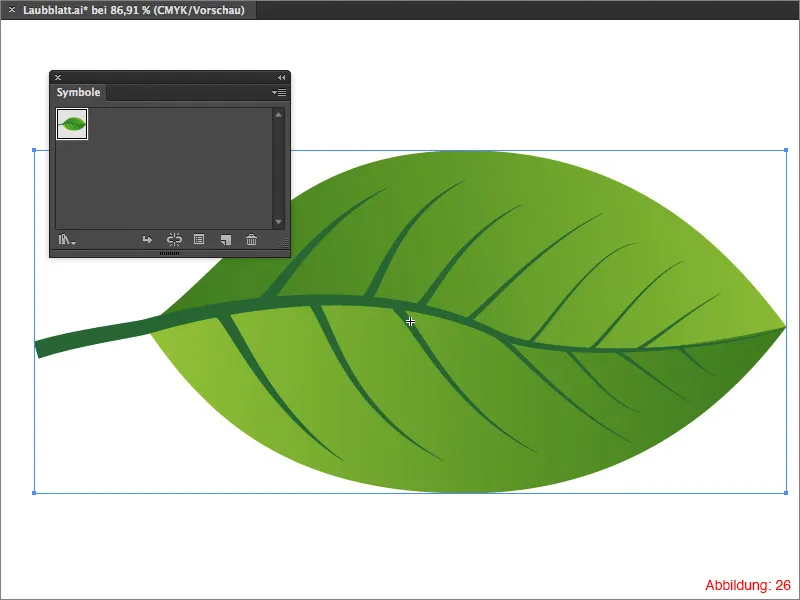
Danach sollte nur das eigene Objekt in der Symbole-Palette vorhanden sein. (Siehe Abbildung 26).
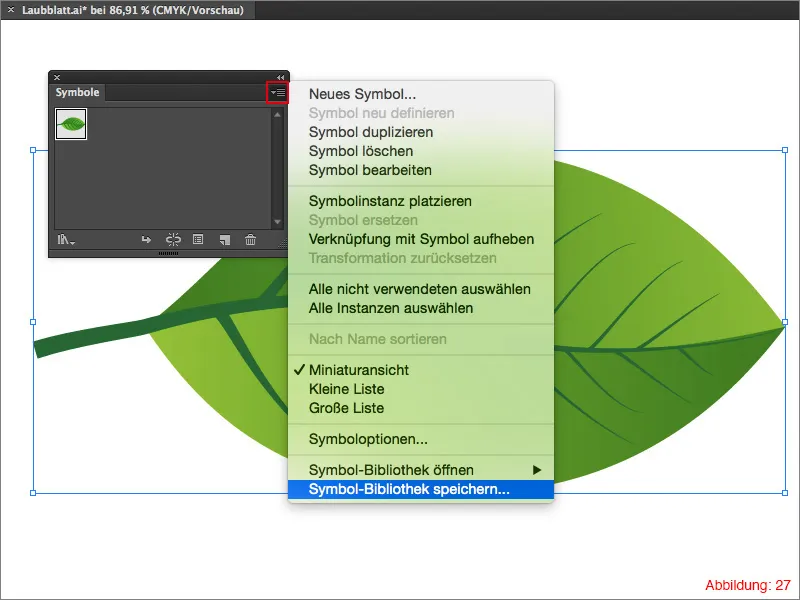
Klickt jetzt wieder auf den kleinen Pfeil in der Symbole-Palette und auf Symbol-Bibliothek speichern … Auch hier könnt ihr wieder einen geeigneten Namen für die Bibliothek auswählen und mit OK bestätigen.
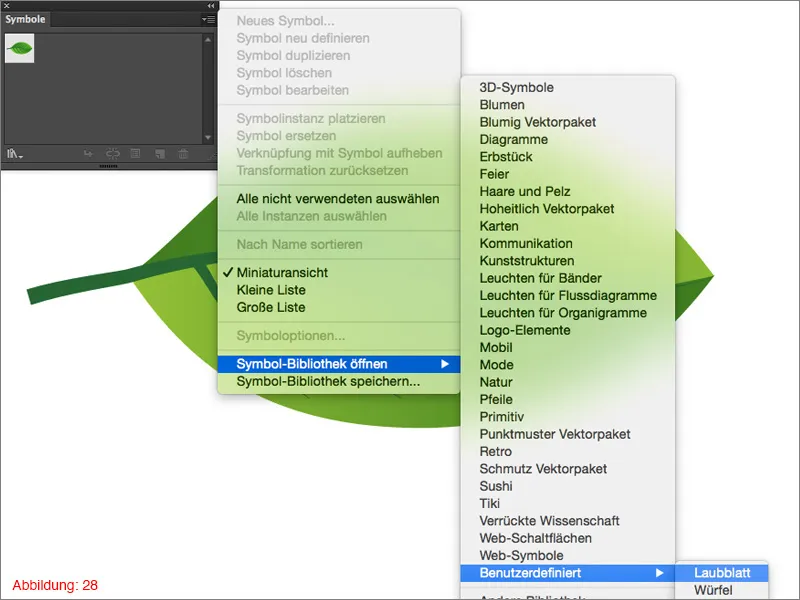
Um diese Bibliothek zu einem späteren Zeitpunkt wieder zu öffnen (z.B. in einer anderen Datei), geht ihr einfach wieder auf den kleinen Pfeil in der Symbole-Palette und wählt Symbol-Bibliothek öffnen. Hier findet ihr dann die gerade eben abgespeicherte Symbol-Bibliothek. (Abbildung 28).
Schlussworte:
Und wieder einmal sind wir am Ende eines Tutorials angelangt. Es hat mich wie immer gefreut, dass ihr wieder mit dabei gewesen seid, und ich hoffe, dass ihr das ein oder andere dabei lernen konntet. Sollten noch irgendwelche Fragen zu diesem Thema bei euch auftreten, dann könnt ihr mir diese wie immer gerne unter dieses Tutorial in die Kommentare schreiben. Ich werde mich bemühen, diese dann so zeitnah wie möglich zu beantworten.
Bleibt kreativ …
Euer Julian


