Die Power der Aussehen-Palette
Einleitung:
Hallo liebe PSD-Community. Es freut mich, dass ihr wieder bei einem meiner Tutorials mit am Start seid. Heute werden wir gemeinsam einen solchen Button erstellen (Abbildung 01). Allerdings hat dieser Button eine Besonderheit. Denn wenn man hier den Schriftzug verändert, passt sich der Button immer automatisch der Größe nach an. Wie das funktioniert und ihr selbst so einen Button oder Ähnliches in Adobe Illustrator erstellen könnt, erfahrt ihr jetzt im folgenden Tutorial. Viel Spaß dabei …

Schritt 1: Schriftzug erstellen
In Illustrator angelangt, geht ihr erst einmal auf Datei>Neu und erstellt eine neue Arbeitsfläche. Wählt eine Größe von 300x150mm und bestätigt mit OK.

Schnappt euch jetzt das Text-Werkzeug aus der Werkzeug-Palette und klickt damit einmal auf eure Arbeitsfläche. Ihr könnt jetzt irgendein Wort eurer Wahl verwenden. In meinem Fall schreibe ich das Wort VINTAGE in Großbuchstaben. Hierfür habe ich die Schrift Myriad Pro im Schriftschnitt Bold verwendet. Bei der Schriftgröße habe ich 150pt gewählt.

Mit der Hilfe der Ausrichten-Palette sorgt ihr dafür, dass euer Text mittig auf eurer Arbeitsfläche positioniert ist (Abbildung 04).
Solltet ihr diese Palette vergebens bei euch suchen, könnt ihr sie über Fenster>Ausrichten finden.

Mini-Tipp:
Damit euer Button später auch gut aussieht, empfehle ich euch, eine recht dicke und kräftige Schriftart zu wählen, weil wir später auch noch mit einem dezenten Farbverlauf arbeiten und dieser auf einer sehr feinen Schrift nicht zur Geltung kommen würde.
Wählt nun euren Schriftzug aus und schaltet die Flächenfarbe aus, sodass ihr den Schriftzug nicht mehr sehen könnt. (Nicht erschrecken, das muss so sein ;-) ) (siehe Abbildung 05).

Schritt 2: Jetzt kommt das Besondere an diesem Button
Nachdem ihr euren Schriftzug erstellt habt, können wir jetzt damit beginnen, den Button um den Schriftzug herum aufzubauen. Und jetzt kommt auch schon das Besondere: Wir werden den kompletten Button in der Aussehen-Palette aufbauen und gestalten. (Ihr werdet also später nur ein einziges Objekt in eurer Ebenen-Palette finden).
Zunächst müsst ihr euch die Aussehen-Palette in Illustrator einblenden. Sollte das bei euch noch nicht der Fall sein, dann findet ihr sie über Fenster>Aussehen.
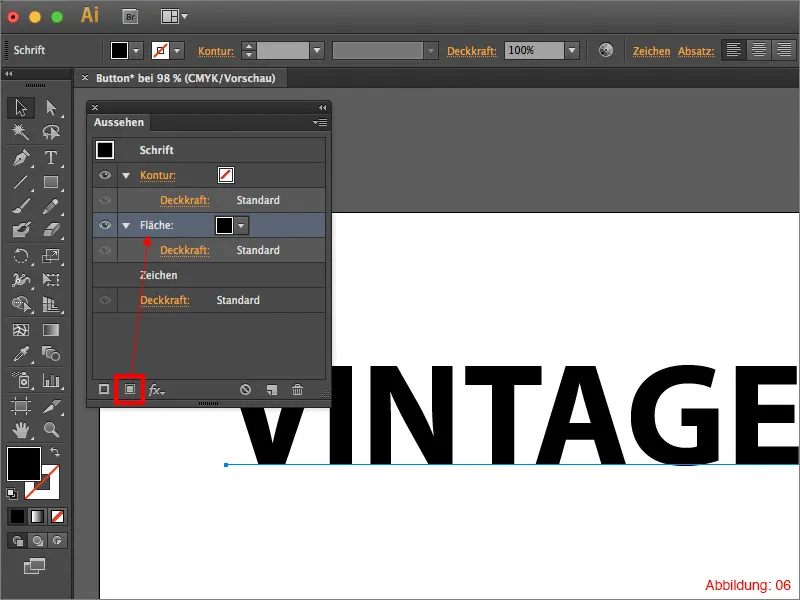
Wählt nun euren Schriftzug aus und klickt in der Aussehen-Palette auf die kleine Schaltfläche im unteren linken Bereich (siehe Abbildung 06). Dadurch wird eine neue Flächenfarbe erstellt und ihr könnt eure Schrift wieder sehen.

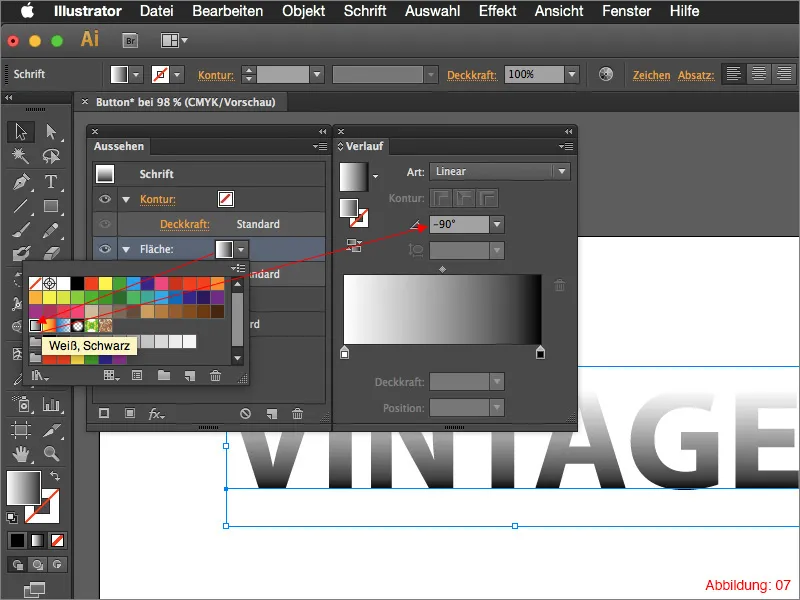
Klickt jetzt auf den Schwarz/Weiß-Verlauf und dreht diesen in der Verlaufs-Palette um -90° (Abbildung 07).

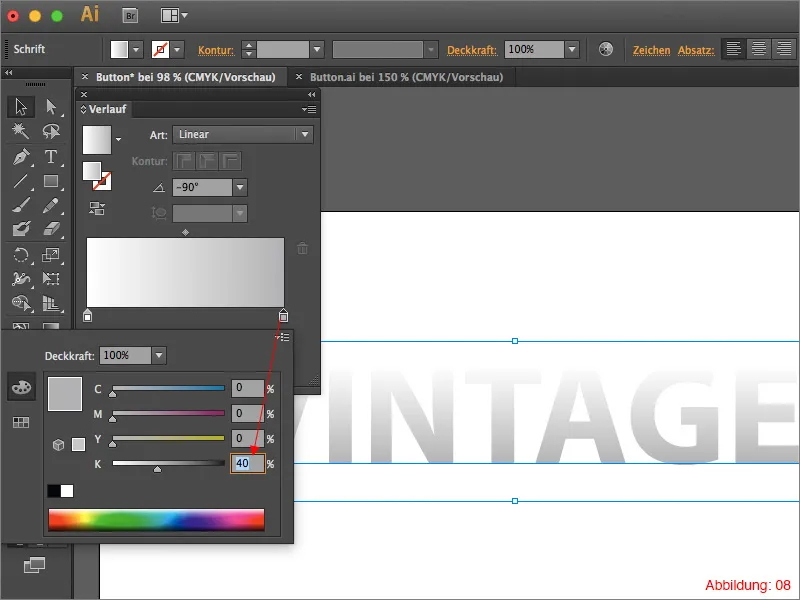
Jetzt müsst ihr diesen im Moment noch sehr harten Verlauf etwas absoften. Klickt dazu in der Verlaufs-Palette auf das schwarze Farbfeld und verändert das reine Schwarz in ein helles Grau (Abbildung 08).

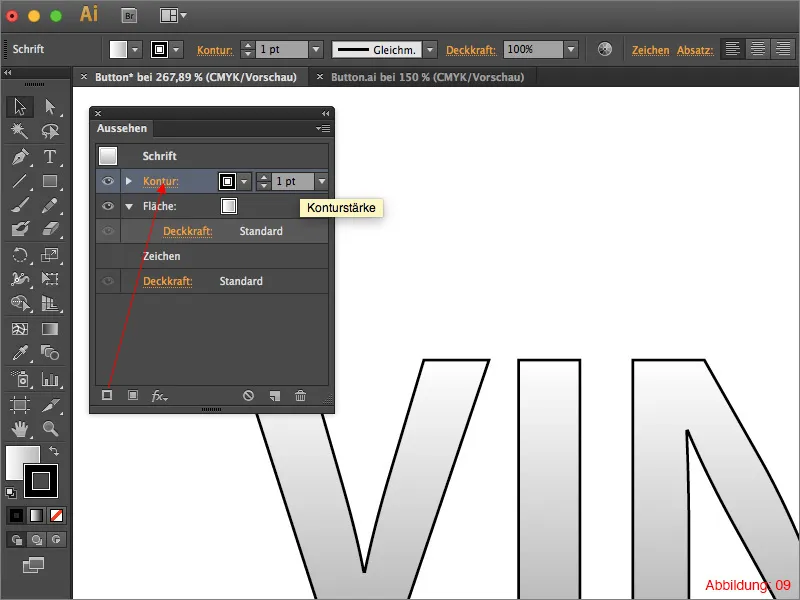
Danach geht ihr wieder in die Aussehen-Palette und erstellt dieses Mal eine Kontur. (Dies geht auch wieder über einen kleinen Button unten links - siehe Abbildung 09).

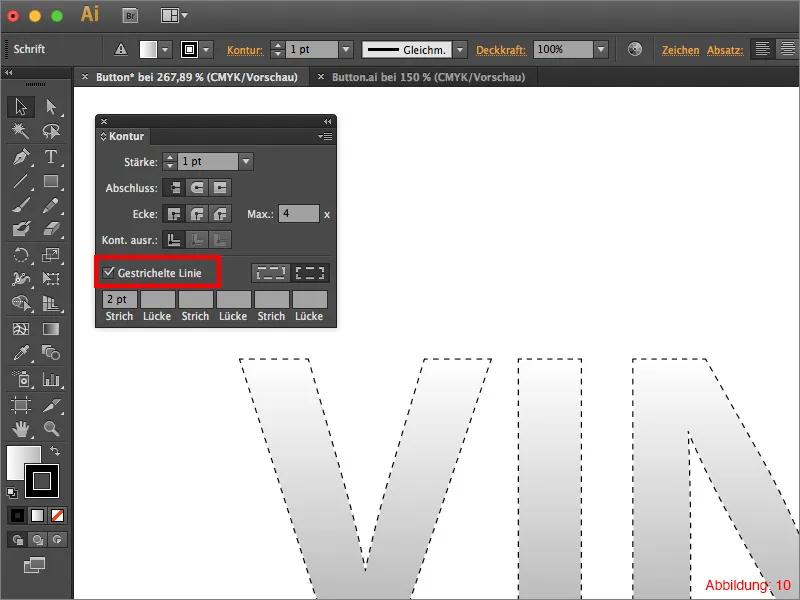
Geht jetzt in die Kontur-Palette (falls diese nicht eingeblendet sein sollte, findet ihr sie über Fenster>Kontur oder auch über den Shortcut Command+F10) und setzt dort einen Haken bei Gestrichelte Linie (Abbildung 10).

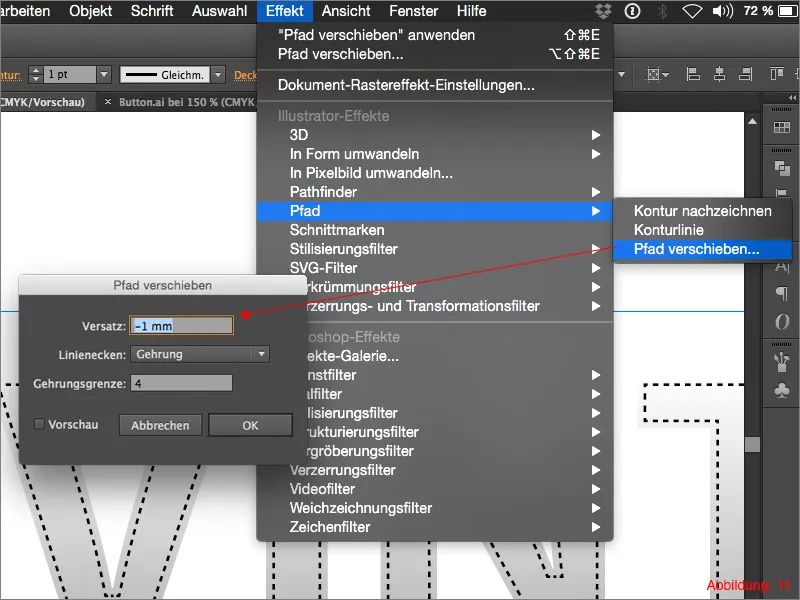
Da diese Kontur so etwas Ähnliches wie eine Naht darstellen soll, müsst ihr sie noch ein kleines Stückchen nach innen verschieben, damit sie auf der Schrift sitzt. Das macht ihr über Effekt>Pfad>Pfad verschieben … Gebt im darauf folgenden Fenster -1mm ein und bestätigt mit OK.

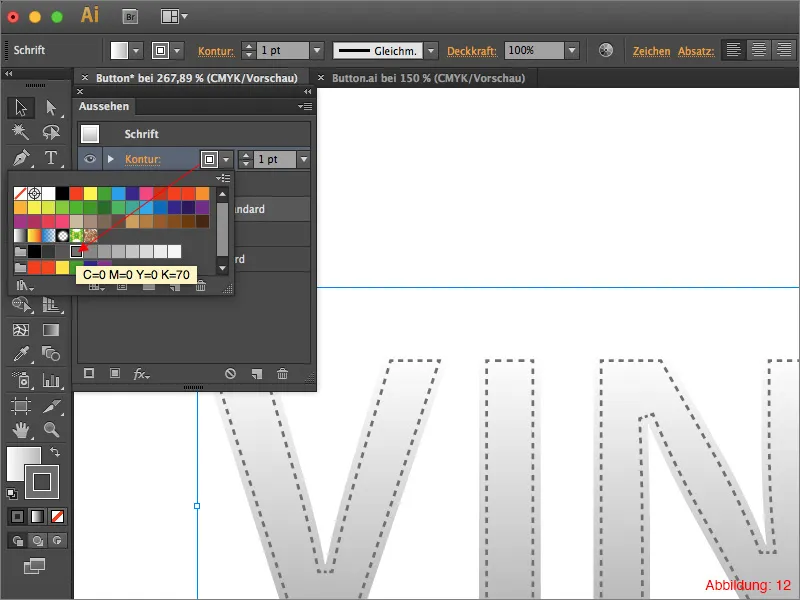
Dieser gestrichelten Kontur gebt ihr dann noch eine Farbe von 70% Grau (Abbildung 12).

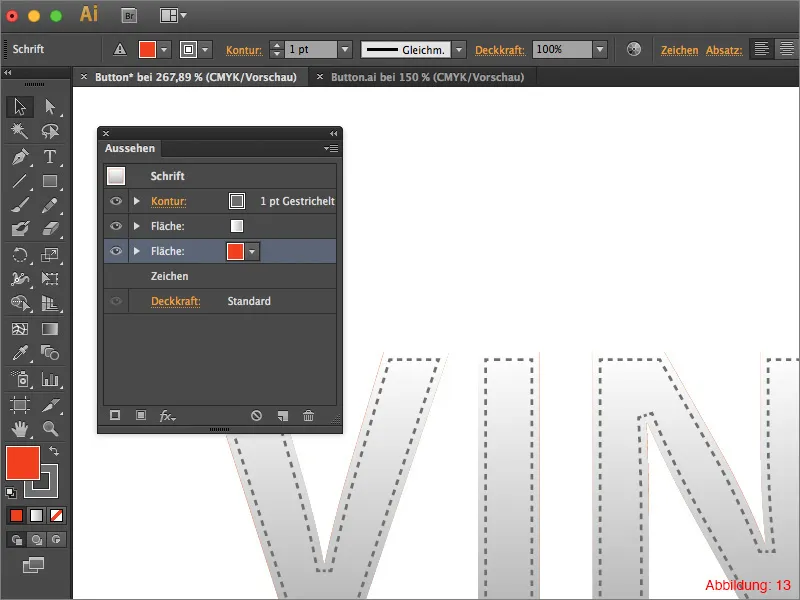
Als Nächstes geht es darum, den Rahmen für den Button zu erstellen. Geht dazu erneut auf die Aussehen-Palette und erstellt wie in den vorherigen Schritten eine neue Flächenfarbe. Weist dieser Fläche eine rote Farbe zu und achtet darauf, dass diese Fläche ganz unten in der Aussehen-Palette angeordnet ist (Abbildung 13). (Sollte dies bei euch nicht der Fall sein, könnt ihr die Flächenfarbe ganz einfach per Drag&Drop nach unten ziehen).

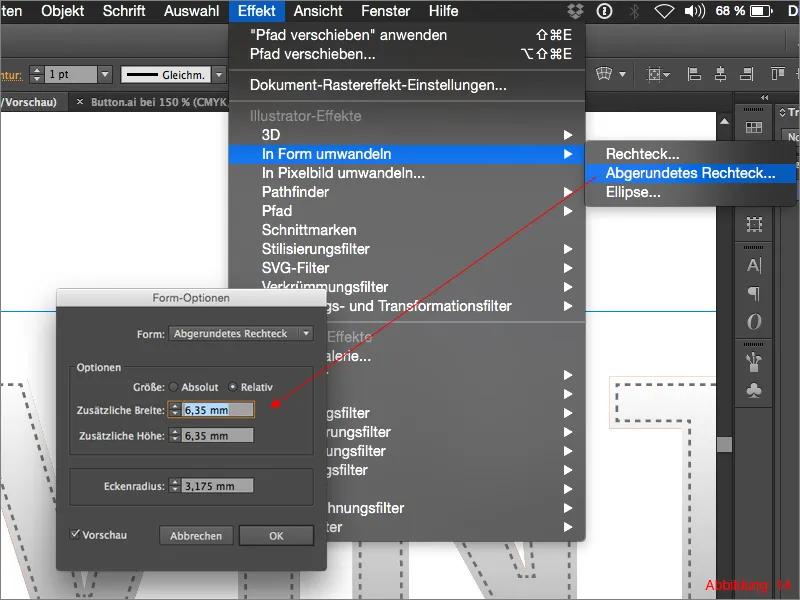
Im Moment hat diese Flächenfarbe noch die Form des Schriftzugs und ist deshalb nicht sichtbar. Um das Ganze jetzt in ein Rechteck zu verwandeln, geht ihr auf Effekt>In Form umwandeln>Abgerundetes Rechteck. Im folgenden Dialogfenster könnt ihr die Standardwerte beibehalten oder nach eurem Belieben verändern. Bestätigt das Fenster mit OK.

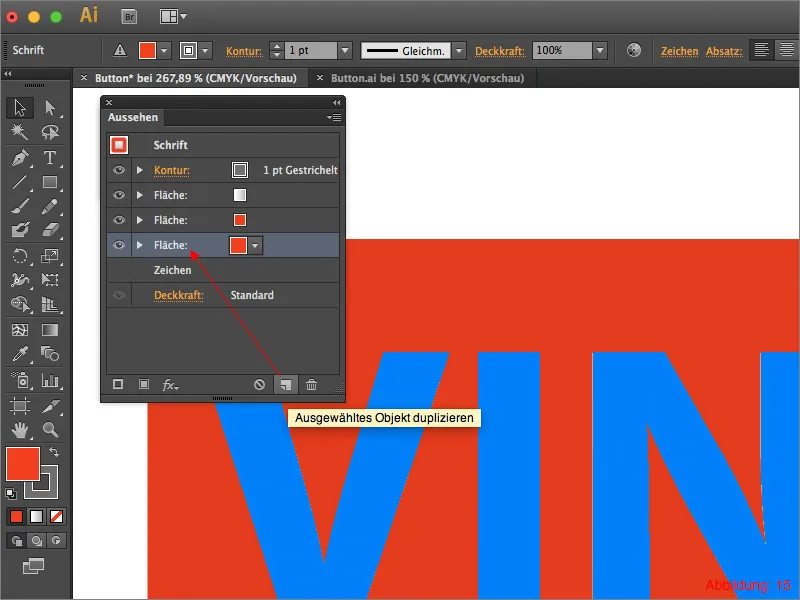
Das gerade erstellte rote Rechteck müsst ihr nun duplizieren. Klickt dazu die Fläche in der Aussehen-Palette an und klickt dann auf das kleine Symbol in der unteren rechten Ecke (siehe Abbildung 15).

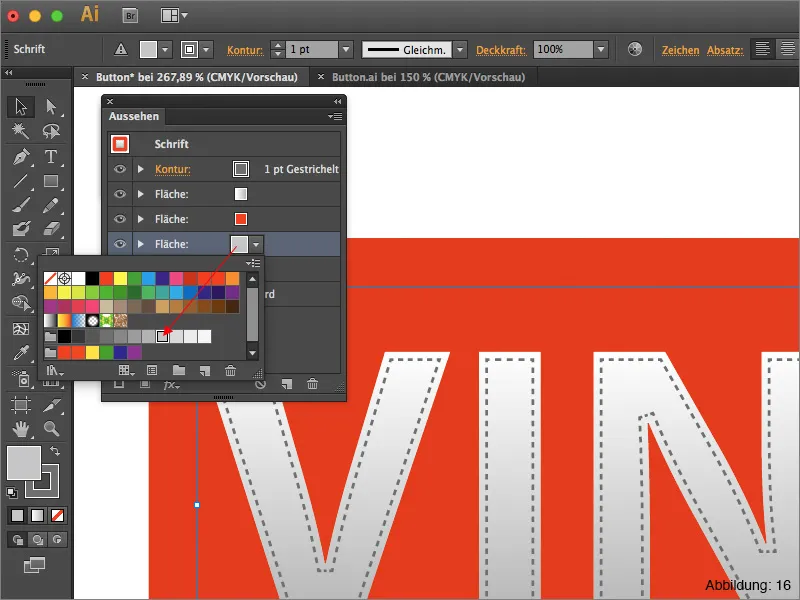
Jetzt habt ihr zwei rote Flächenfarben in eurer Aussehen-Palette. Die untere der beiden füllt ihr mit einem hellen Grau (30% Schwarz).

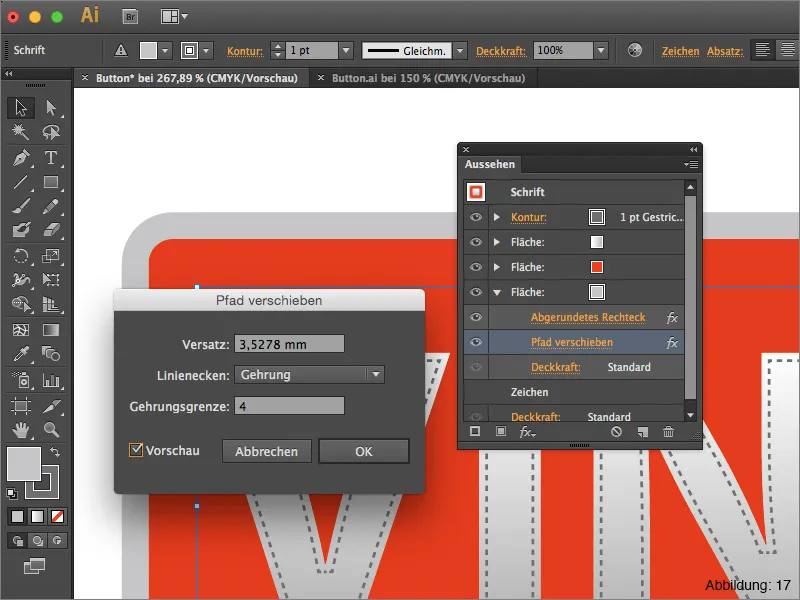
Danach geht ihr dann auf Effekt>Pfad>Pfad verschieben … Im folgenden Fenster könnt ihr ruhig wieder die Standardwerte (3,5278 mm) genauso übernehmen und mit OK bestätigen. Durch diesen Befehl habt ihr jetzt um euer rotes Rechteck einen grauen dünnen Rahmen erstellt.
Das Ganze sollte jetzt in etwa so bei euch aussehen (Abbildung 17):

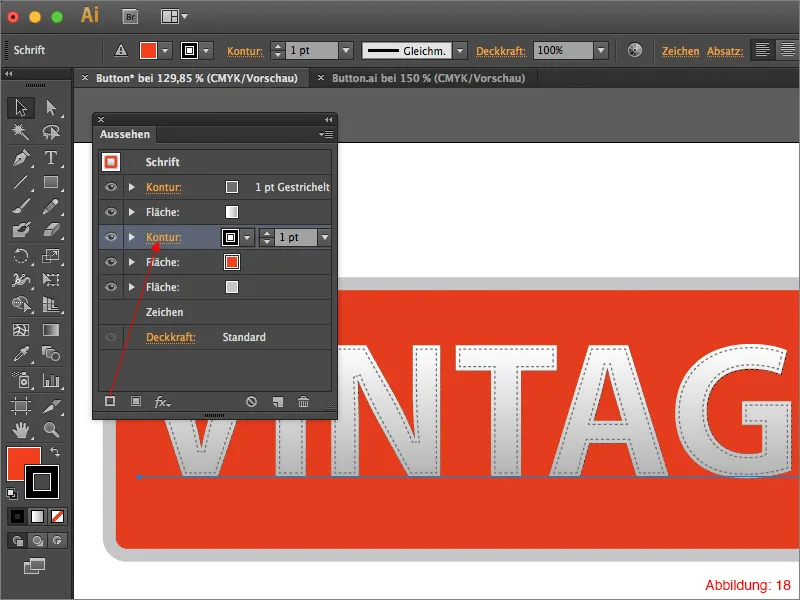
Im nächsten Schritt geht es jetzt wieder darum, noch mal so eine Naht bzw. gestrichelte Linie in die rote Fläche zu integrieren. Geht dazu wie schon gewohnt in die Aussehen-Palette und erstellt jetzt über der roten Fläche eine neue Kontur (wieder über den kleinen Button im unteren linken Bereich der Aussehen-Palette).

Diese Kontur wird standardmäßig wieder direkt um den Schriftzug erstellt und hat auch die Form der einzelnen Buchstaben. Um diese Kontur in ein Rechteck mit runden Ecken umzuwandeln, müsst ihr in der oberen Menüleiste auf Effekt>In Form umwandeln>Abgerundetes Rechteck … klicken.
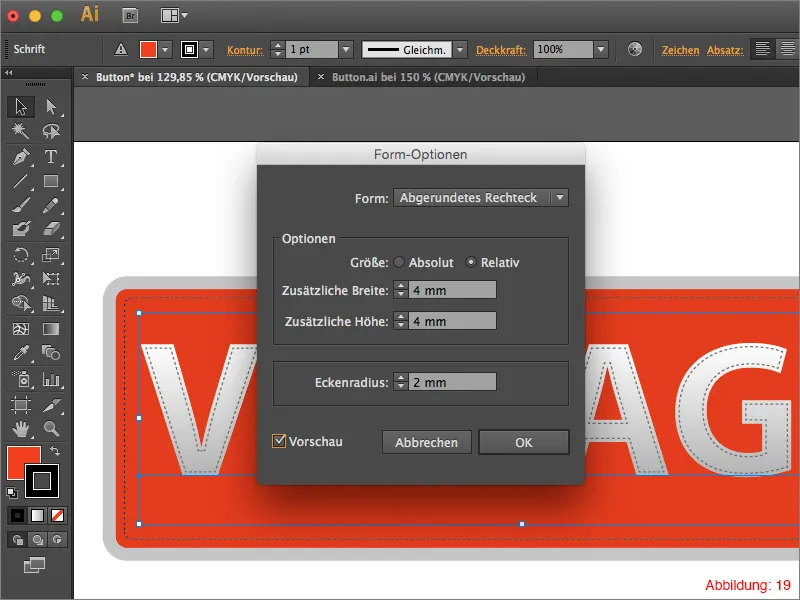
Aktiviert im folgenden Dialogfeld die Vorschau und wählt bei der Breite einen Wert von 4mm. Das Gleiche stellt ihr auch bei der Höhe ein. Damit diese Kontur noch etwas besser mit der roten Fläche dahinter harmoniert, stellt ihr beim Eckenradius einen Wert von 2mm ein und bestätigt das Ganze mit OK.

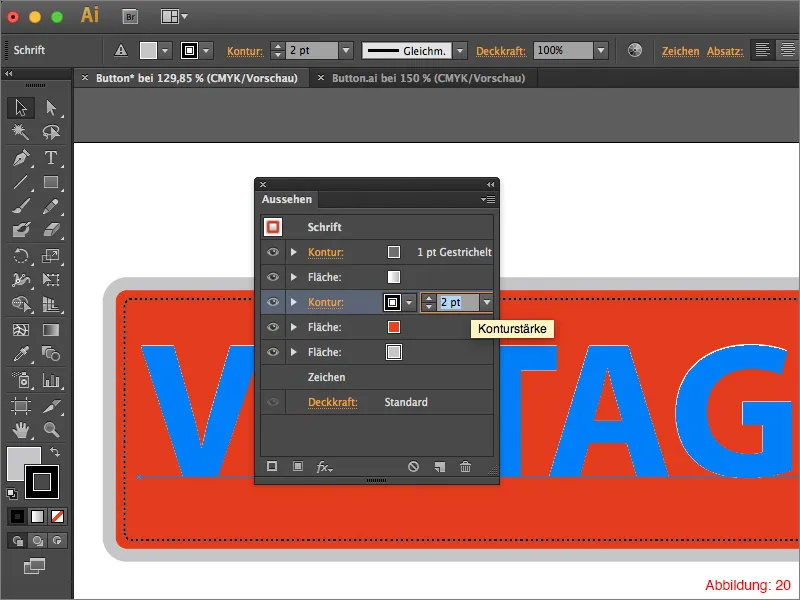
Die Kontur ist mit der voreingestellten Dicke von 1pt noch etwas zu schmal. Deshalb setzt ihr diese in der Aussehen-Palette auf 2pt hoch.

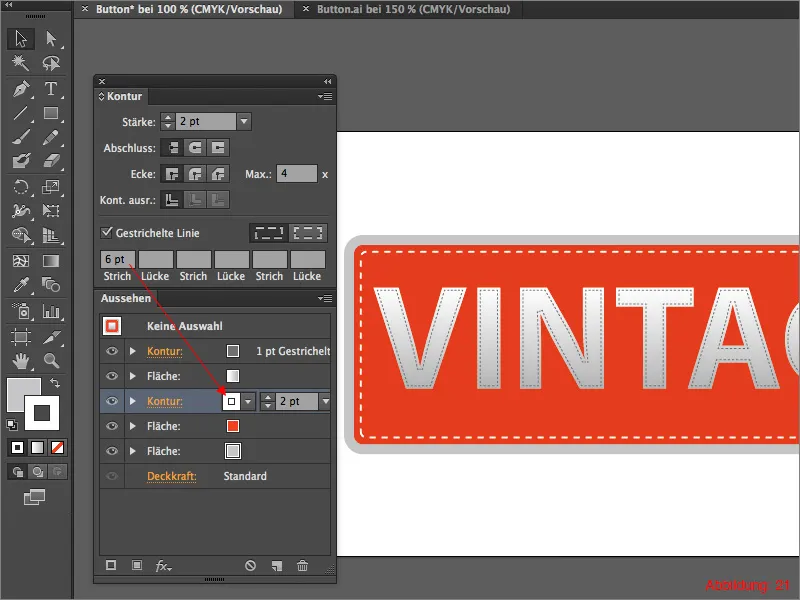
Da diese Linie noch ziemlich zusammengedrückt und nicht wirklich schön aussieht, setzt ihr den Strich in der Kontur-Palette von 2pt auf 6pt hoch. Danach setzt ihr die Konturfarbe von Schwarz auf Weiß.
Im Anschluss sollte das Ganze in etwa so bei euch aussehen (Abbildung 21):

Schritt 3: Feinschliff
Jetzt, da das Grundgerüst für unseren Button steht, ist es Zeit für den ein oder anderen Feinschliff, damit das Ganze noch etwas schöner aussieht.
Die nun folgenden Schritte dieses Tutorials sind nach meinem eigenen Ermessen gewählt und können von jedem auch individuell verändert werden. Ich empfehle euch, dass ihr auf jeden Fall mit den Einstellungen etwas herumexperimentiert, um einen möglichst individuellen Button zu gestalten.
Als ersten Schritt werden wir der roten Fläche noch einen leichten Verlauf zuweisen, um noch ein bisschen mehr Tiefe in den Button zu bekommen. Geht dazu wie gewohnt wieder in die Aussehen-Palette und weist der roten Fläche einen Schwarz/Weiß-Verlauf zu.
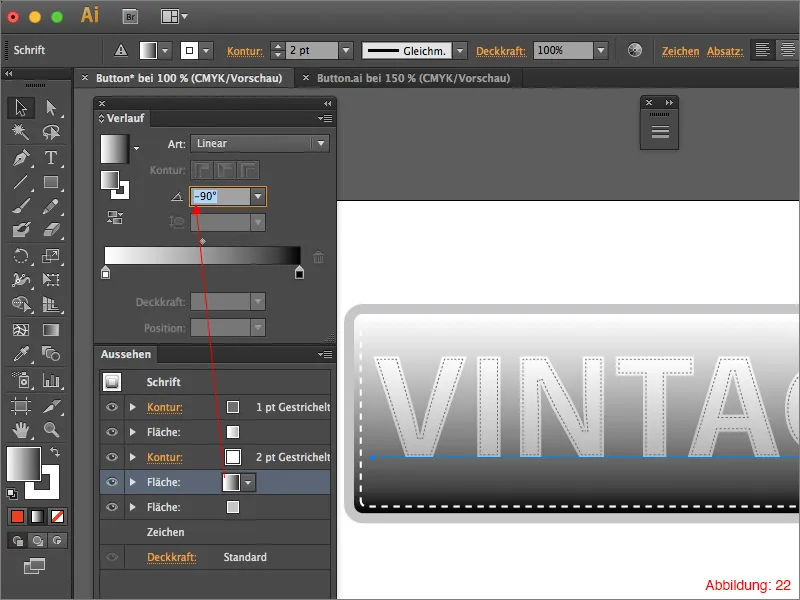
Da dieser Verlauf genau wie auch bei der Schrift nicht von links nach rechts verlaufen soll, sondern von oben nach unten, müsst ihr wieder einen 90°-Winkel in der Verlaufs-Palette eintragen (Abbildung 22).

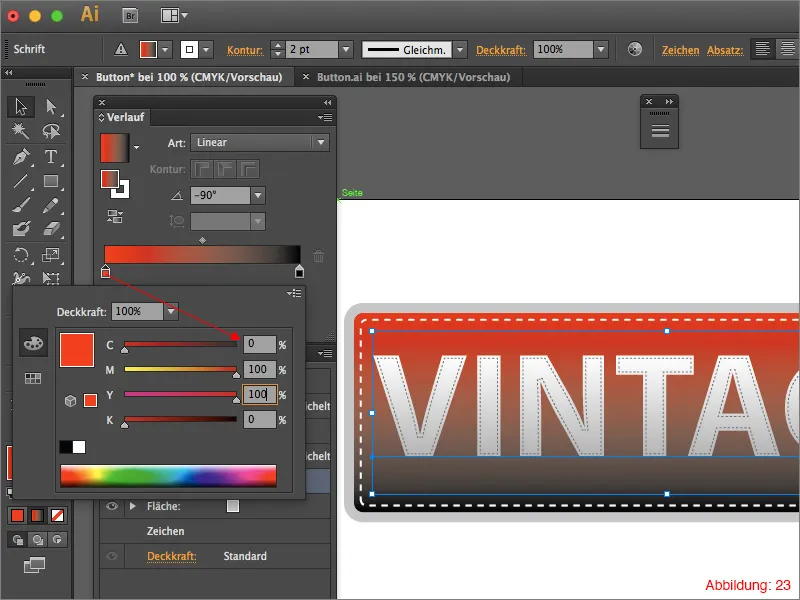
Für den roten Verlauf habe ich euch zwei CMYK-Werte vorbereitet, die ihr entweder so übernehmen oder natürlich auch wieder frei nach eurem Ermessen verändern könnt.
Für den oberen Bereich des Verlaufs habe ich mich für einen etwas hellen roten Farbton entschieden: CMYK - 0/100/100/0
Im unteren Bereich verwende ich einen dunkleren Ton: CMYK - 0/100/90/20.
Um diese Farben dem Schwarz/Weiß-Verlauf zuzuordnen, müsst ihr wie gewohnt in der Verlaufs-Palette auf ein Farbfeld doppelklicken und dann den jeweiligen CMYK-Wert eintragen (Abbildung 23).

Im Anschluss sollte das Ganze in etwa so bei euch aussehen (Abbildung 24):

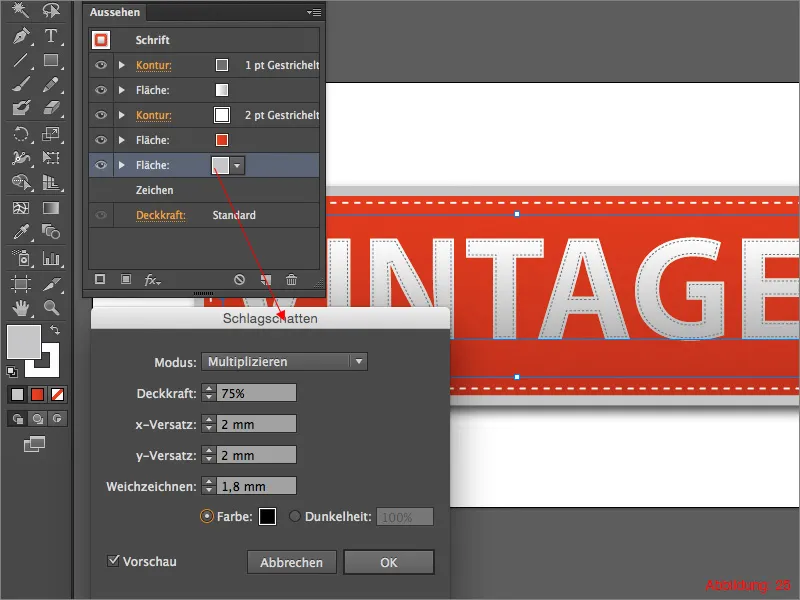
Zum Schluss geben wir dem Button noch einen leichten Schlagschatten. Klickt dazu in der Aussehen-Palette auf die äußerste graue Fläche und geht dann in der oberen Menüleiste auf Effekt>Stilisierungsfilter>Schlagschatten … Im folgenden Fenster könnt ihr einstellen, in welche Richtung euer Schatten verlaufen soll und wie weich die Kanten dargestellt werden. Ich habe mich bei meinem Schlagschatten für 2mm bei x-Versatz und y-Versatz entschieden. Bei der Weichzeichnung wähle ich einen Wert von 1,8mm. Wenn ihr mit euren Einstellungen zufrieden seid, bestätigt das Fenster mit OK.

Fertig ist euer Button.

Pro & Contra:
Für all diejenigen, die sich nach diesem Tutorial jetzt fragen, worin die Vor- und Nachteile eines solchen in der Aussehen-Palette erstellten Buttons liegen, habe ich noch eine kurze Auflistung mit Pros & Contras vorbereitet.
Pro:
• Sollte man nach dem Erstellen eines solchen Buttons feststellen, dass man den Text gerne noch ändern würde, kann man dies ohne weitere Probleme tun, weil sich die Größe des Buttons automatisch immer der Höhe und Länge des Textes anpasst.
• Alle Konturen, Flächenfarben und Farbverläufe sind zentral in der Aussehen-Palette untereinander angeordnet und können zu jedem Zeitpunkt ganz einfach verändert und angepasst werden.
• So ein Button wird in der Ebenen-Palette nur als ein einziges Objekt dargestellt und sorgt dafür, dass dort alles übersichtlich bleibt, wenn man noch mit anderen Objekten in der gleichen Datei arbeitet.
Contra:
• Anfangs ist es vielleicht etwas kompliziert, alles nur über die Aussehen-Palette einzustellen, aber nachdem man ein bis zwei solche Buttons erstellt hat, hat man den Dreh ziemlich schnell heraus und kann flott damit arbeiten.
• Möchte man den Text in Pfade umwandeln, ist dies zwar möglich, allerdings werden die einzelnen Flächen, Konturen und Farbverläufe in verschiedene Objekte in der Ebenen-Palette aufgeteilt.
Schlussworte:
Jetzt sind wir auch schon wieder am Ende des Tutorials angelangt. Ich hoffe, dass es euch Spaß gemacht hat und ihr den ein oder anderen Tipp oder Trick mitnehmen konntet. Solltet ihr noch irgendwelche Fragen zu diesem Thema haben, dann schreibt mir diese doch einfach in die Kommentare unter dieses Tutorial. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
Euer Julian


