So wird es aussehen. Jetzt aber genug geredet. Legen wir direkt in Illustrator los …

Schritt 1: Hintergrund erstellen
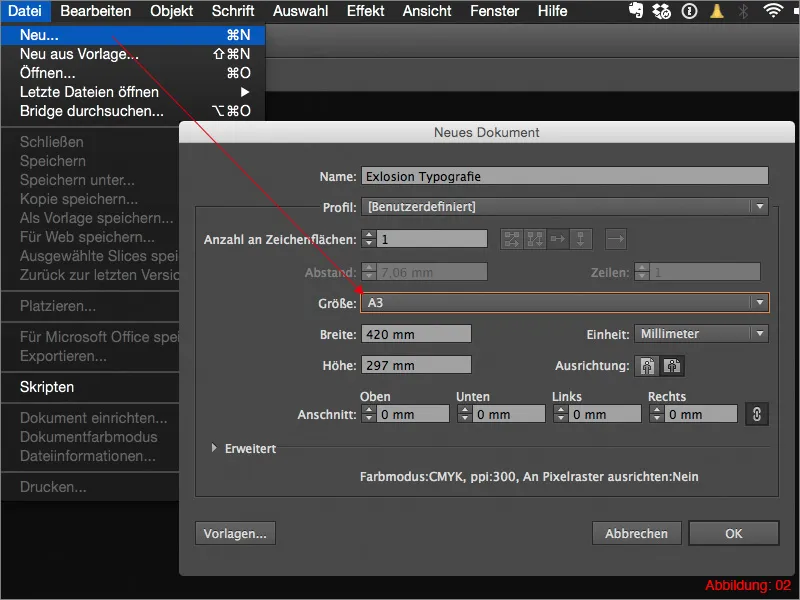
Bevor wir mit der eigentlichen Arbeit beginnen können, müsst ihr eine neue Arbeitsfläche anlegen. Das macht ihr über DateiNeu oder den Shortcut Command/Strg+N. Wählt ein Format von DIN A3 im Querformat und bestätigt dann mit OK.

Jetzt können wir endlich voll durchstarten.
Schnappt euch das Rechteck-Werkzeug und erstellt damit ein Rechteck, das sich über die gesamte Arbeitsfläche erstreckt.
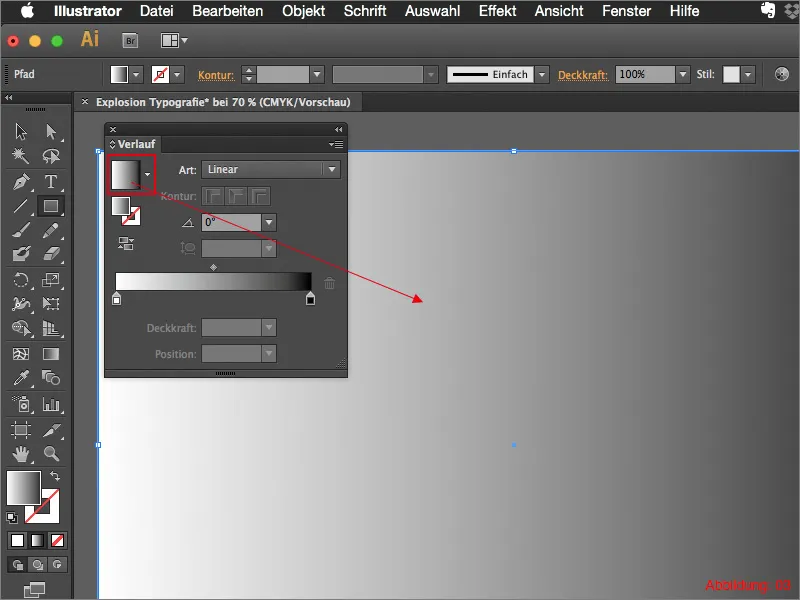
Dieses Rechteck müssen wir jetzt mit einem Verlauf füllen. Blendet euch die Verlaufs-Palette ein und klickt dann auf den standardmäßigen Schwarz/Weiß-Verlauf (siehe Abbildung 03):
(Solltet ihr die Verlaufs-Palette nicht in eurem Arbeitsbereich finden, könnt ihr diese über FensterVerlauf einblenden):

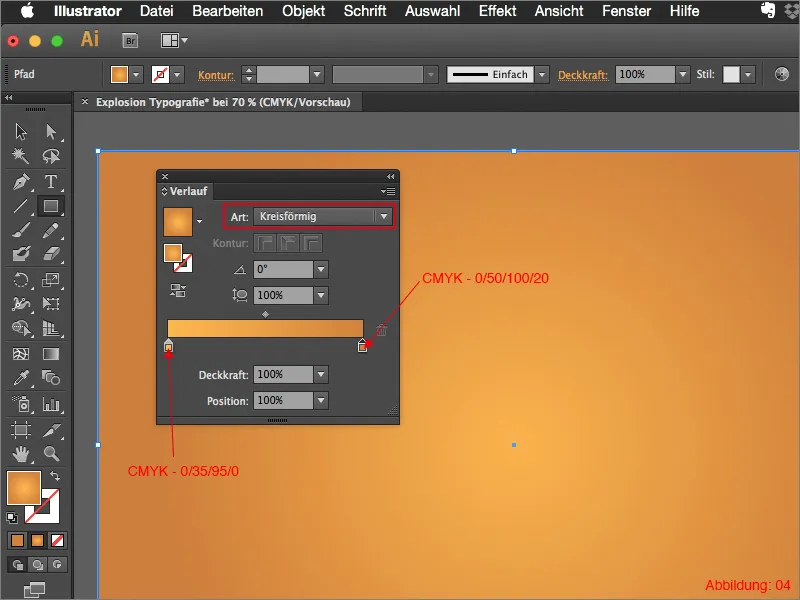
Da wir einen runden Verlauf benötigen, müsst ihr die Verlaufsart von Linear auf Kreisförmig umstellen.
Nun ist es an der Zeit, etwas Farbe mit ins Spiel zu bringen. Für dieses Tutorial habe ich zwei CMYK-Farbwerte vorbereitet.
• helles Orange: CMYK - 0/35/95/0
• dunkles Orange: CMYK - 0/50/100/20
Mit je einem Doppelklick auf eines der Verlaufs-Farbfelder könnt ihr die beiden Farben dem Verlauf zuordnen. Im Anschluss sollte das Ganze in etwa so bei euch aussehen (siehe Abbildung 04):

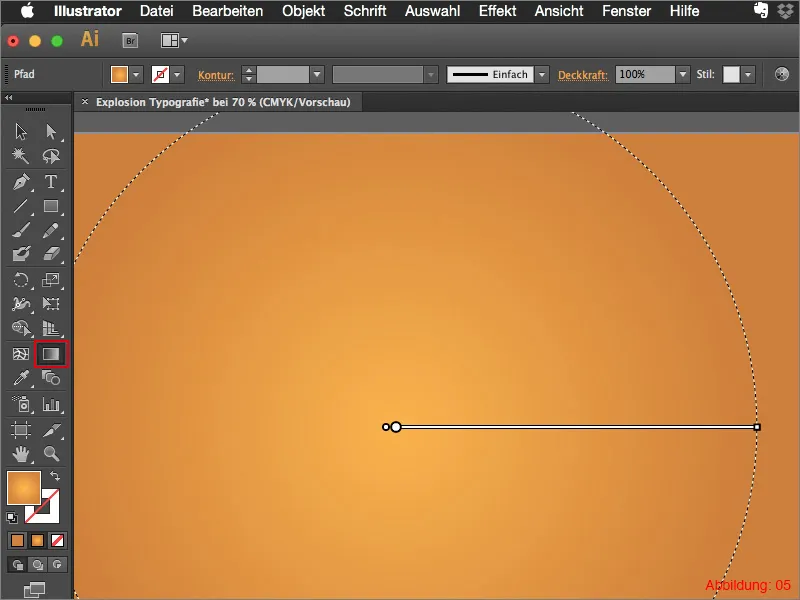
Damit der Verlauf nicht ganz so akkurat in der Mitte sitzt, benötigt ihr nun das Verlaufs-Werkzeug aus der Werkzeug-Palette (siehe Abbildung 05):

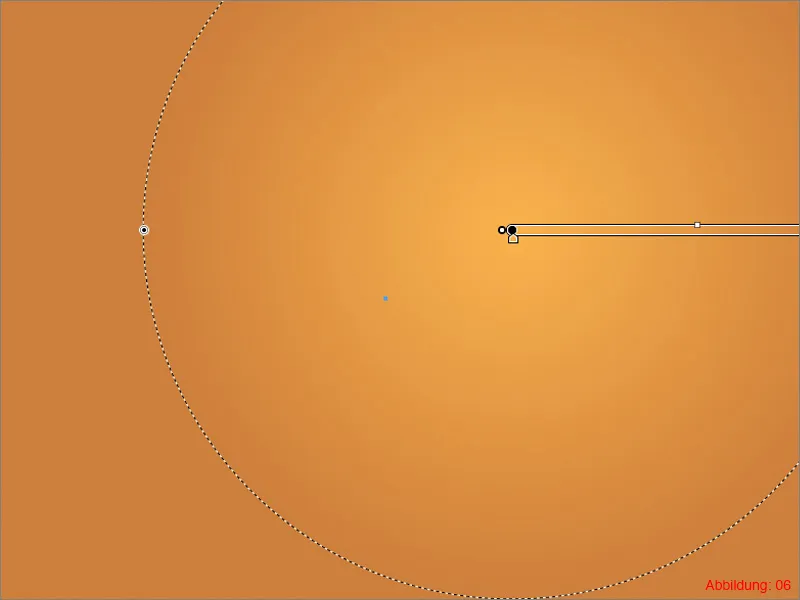
Sobald ihr dieses aktiviert habt, sollte so eine Art Verlaufslinie auf eurem orangen Verlauf erscheinen. Verschiebt diese Linie etwas nach rechts oben (siehe Abbildung 06), bis der Mittelpunkt nicht mehr mittig sitzt.
Fertig ist der Hintergrund-Verlauf.

Jetzt werden wir uns an den Wirbel machen, der ebenfalls als Hintergrund-Element dienen soll.
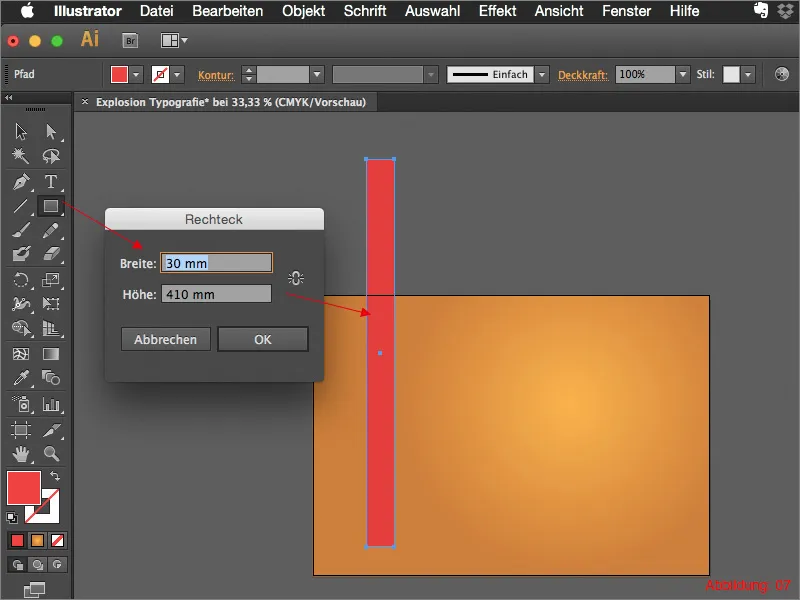
Schnappt euch das Rechteck-Werkzeug und erstellt damit ein Rechteck mit den Maßen 30x410mm.

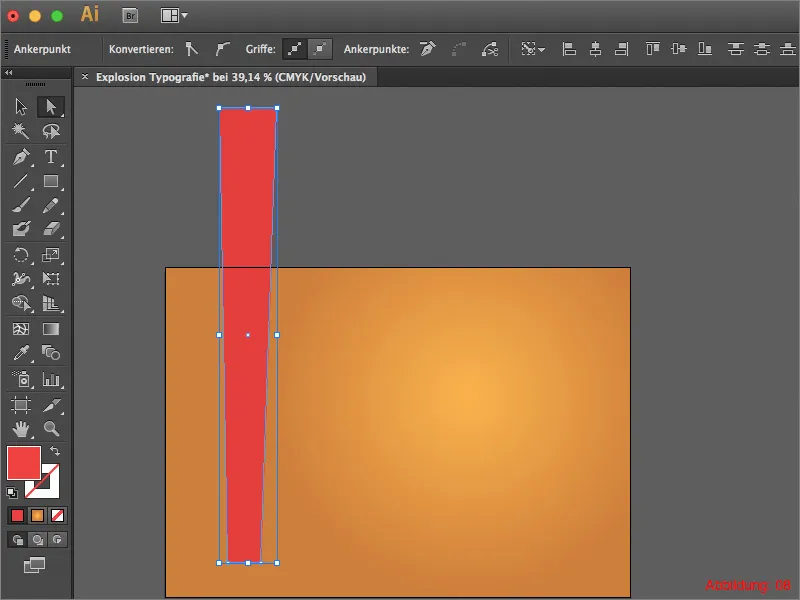
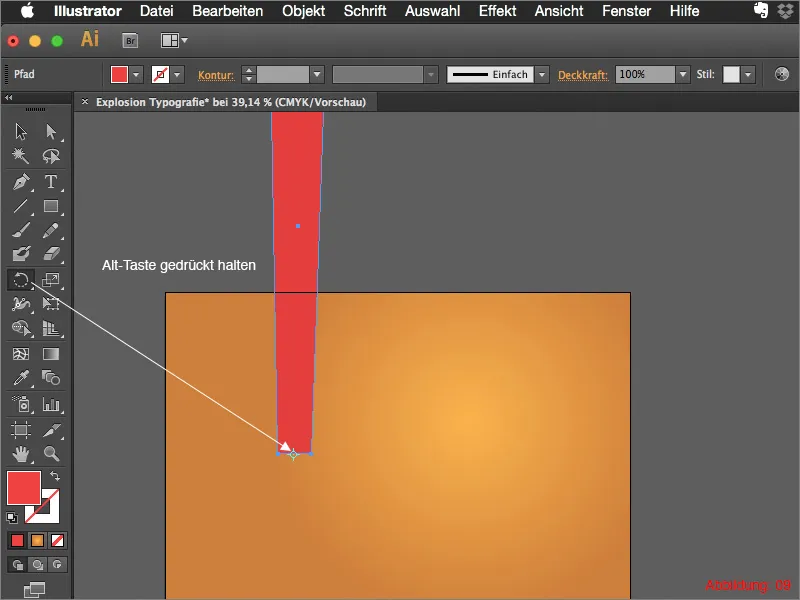
Danach nehmt ihr das Direktauswahl-Werkzeug (weißer Mauszeiger) und verschiebt die Eckpunkte des Rechtecks so, dass es im unteren Bereich etwas schmaler ist als im oberen (siehe Abbildung 08):

Wenn ihr damit zufrieden seid, braucht ihr das Drehen-Werkzeug aus der Werkzeug-Palette. Klickt mit gedrückt gehaltener Alt-Taste auf den unteren Mittelpunkt eures gerade erstellten Rechtecks. (Abbildung 09):

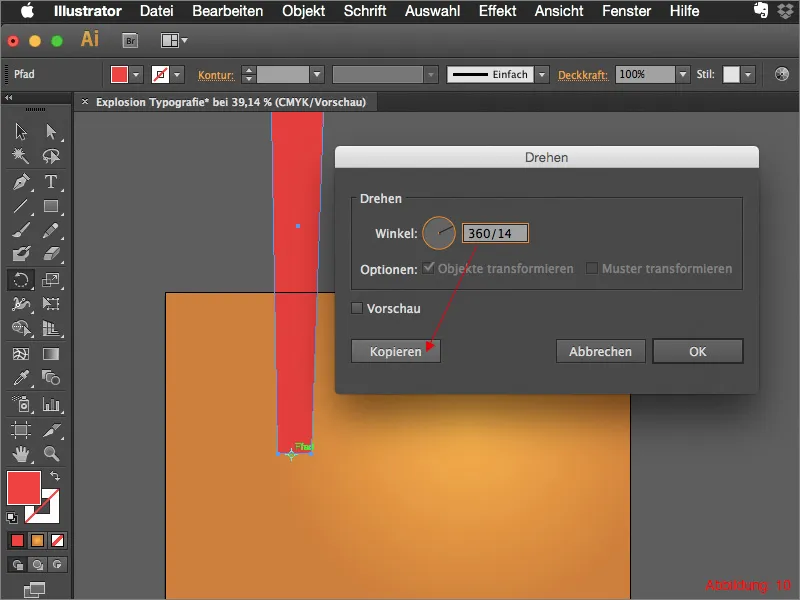
Daraufhin öffnet sich ein neues Dialogfenster, in dem ihr den Winkel für die Drehung eingeben könnt.
Insgesamt braucht ihr 14 Kopien von diesem Rechteck. Diese Kopien sollen alle mit gleichem Abstand voneinander gedreht werden. Da Illustrator in solchen Angelegenheiten ziemlich schlau ist, reicht es, wenn ihr 360/14 eingebt und mit einem Klick auf Kopieren bestätigt.

Wiederholt diesen Vorgang danach noch 13 Mal. Aber keine Angst, ihr müsst dies nicht immer wieder über das Drehen-Werkzeug machen. Es reicht jetzt, wenn ihr den Shortcut Command/Strg+D noch 13 Mal drückt.
(Command/Strg+D wiederholt immer den letzten Vorgang, den man in Illustrator vorgenommen hat).
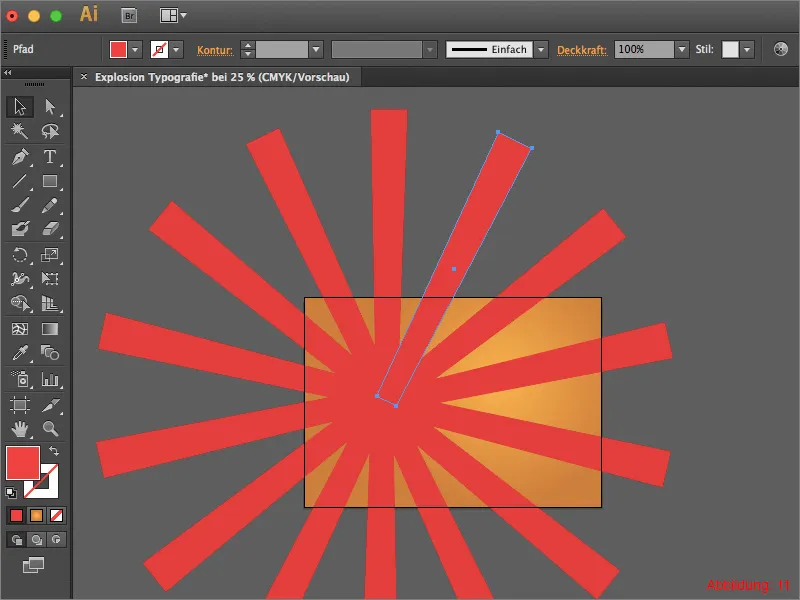
Im Anschluss sollte das so bei euch aussehen (siehe Abbildung 11):

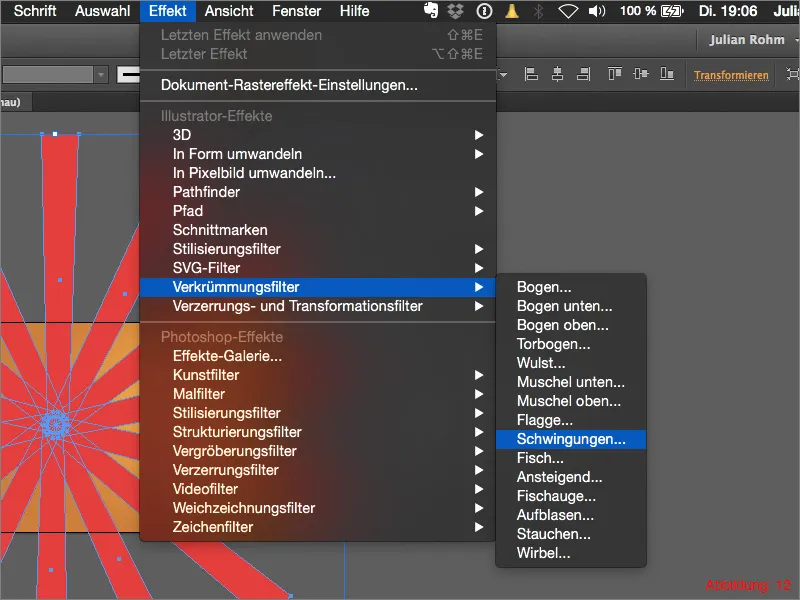
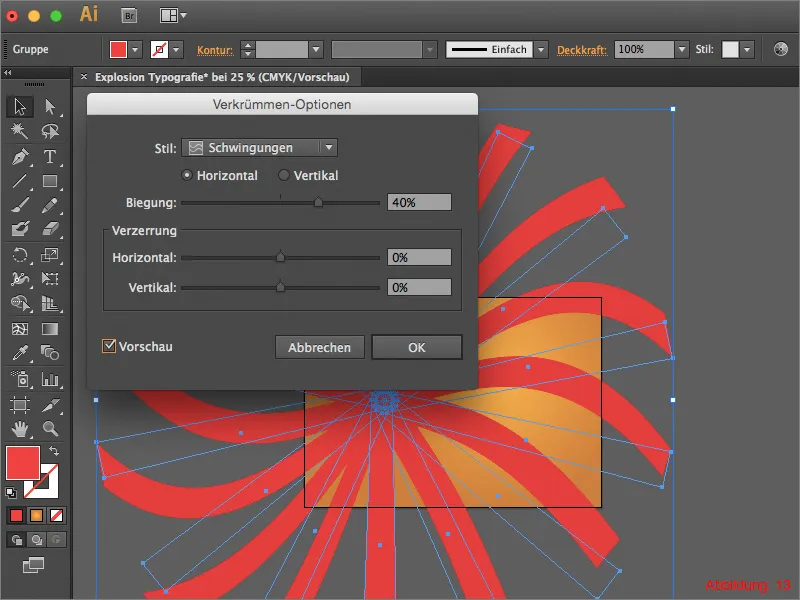
Gruppiert alle Rechtecke mit Command/Strg+G und geht dann auf Effekt>Verkrümmungsfilter>Schwingungen… (Abbildung 12):

Im folgenden Fenster könnt ihr bei der Biegung 40% einstellen und dann mit OK bestätigen (Abbildung 13):

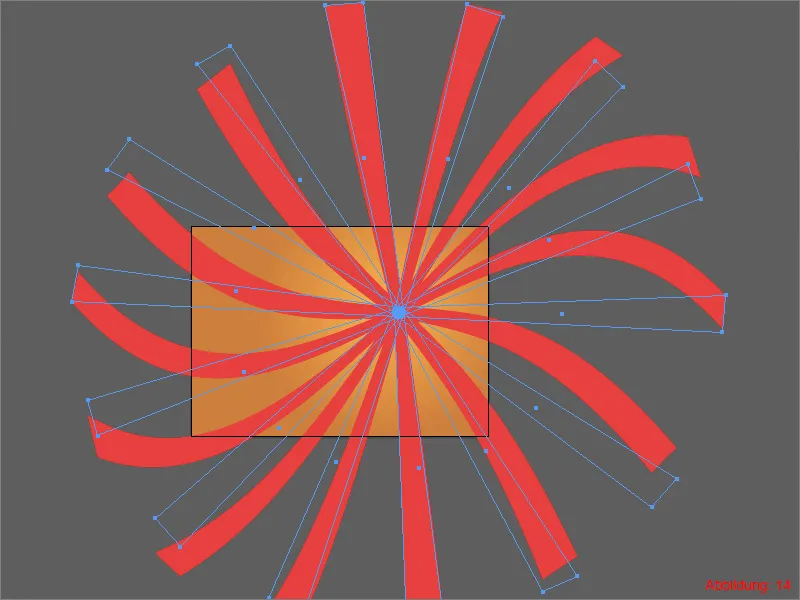
Schnappt euch jetzt die ganze Gruppe und verschiebt den Mittelpunkt ca. auf den gleichen Punkt wie den Verlaufs-Mittelpunkt. Achtet darauf, dass eure Arbeitsfläche komplett von eurem Wirbel abgedeckt ist (Abbildung 14):

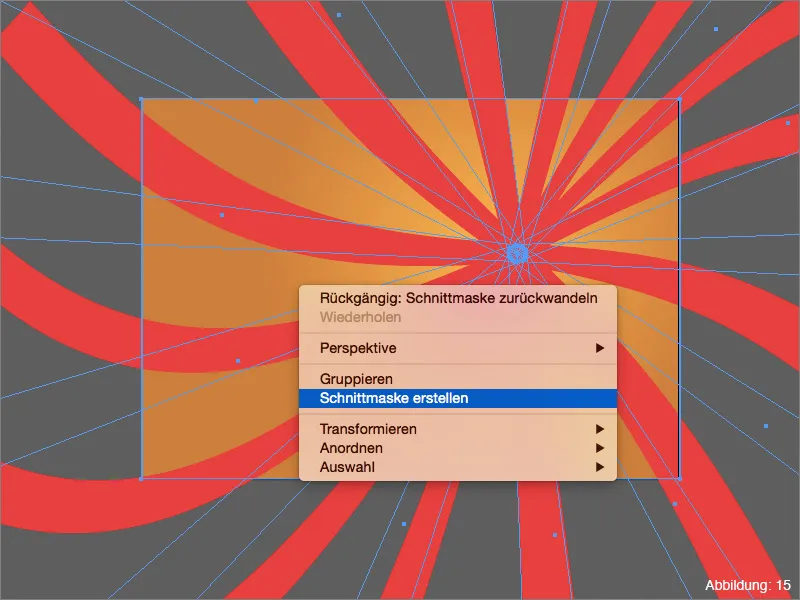
Damit der Wirbel nicht so wild über eure Arbeitsfläche übersteht, erstellt ihr jetzt noch einmal ein neues Rechteck, das genauso groß wie eure Arbeitsfläche ist.
Markiert dann den Wirbel und das gerade erstellte Rechteck und macht darauf einen Rechtsklick. Im folgenden Menü müsst ihr dann nur noch auf Schnittmaske erstellen klicken (siehe Abbildung 15):

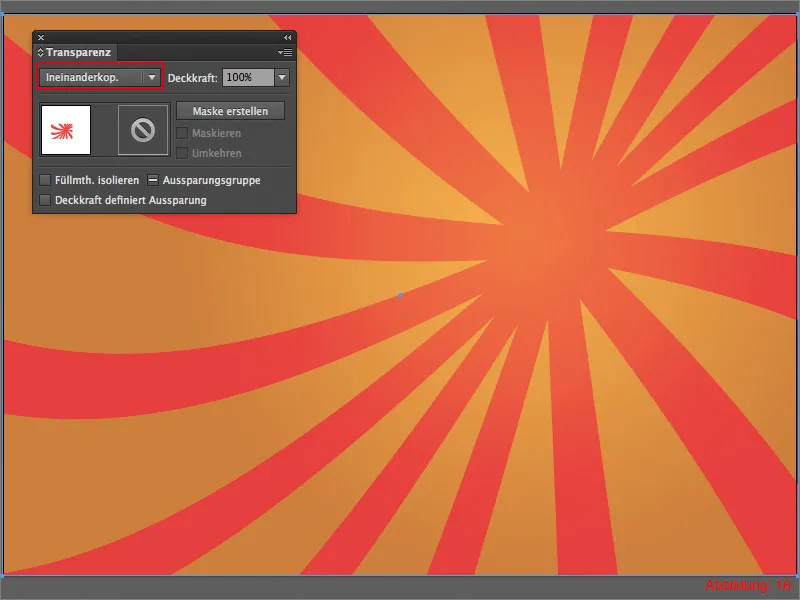
Da der Wirbel nicht ganz so deckend vor dem orangen Verlauf liegen soll, möchte ich diesen noch mit einer Füllmethode verrechnen. Geht dazu in die Transparenz-Palette und stellt den Modus von Normal auf Ineinanderkopieren oder auf Weiches Licht. Hier könnt ihr dann selbst entscheiden, was euch besser gefällt.
Fertig ist euer Hintergrund. Damit dort nichts mehr verschoben wird, empfehle ich euch, diese Ebene mit einem Schloss abzusperren.

Schritt 2: Explodierende Typografie
Da wir mit dem Hintergrund fertig sind, können wir jetzt mit der explodierenden bzw. gesplitterten Typografie anfangen. Legt euch für die Schrift eine neue Ebene an und nennt sie "Text" bzw. "Typografie".
Schnappt euch das Text-Werkzeug und schreibt das Wort "Boom!" oder Ähnliches auf eure Arbeitsfläche. Als Schriftart empfehle ich euch eine Schrift, die relativ dick und stabil aussieht. Für dieses Tutorial habe ich die Schrift Impact mit einer Schriftgröße von 310pt ausgewählt. Die Schriftfarbe könnt ihr bei Weiß belassen (siehe Abbildung 17):

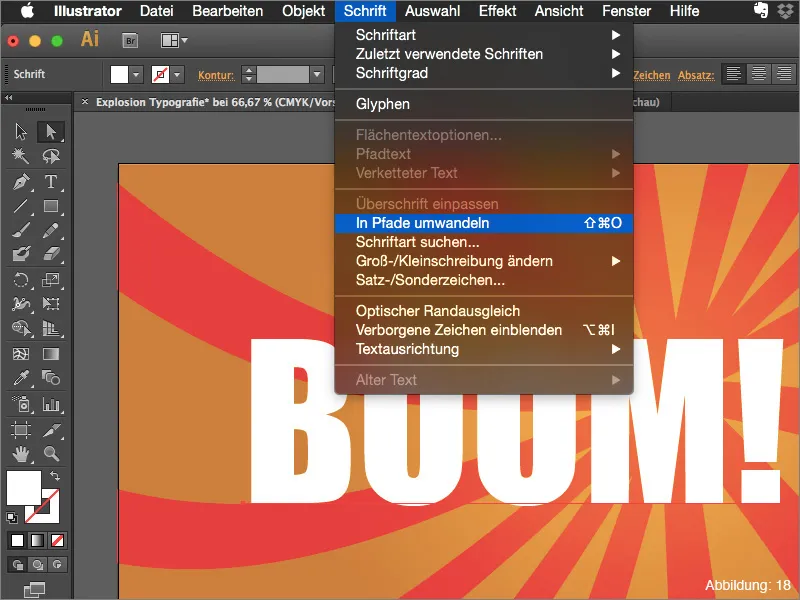
Damit wir den Text splittern lassen können, müsst ihr die Schrift in Pfade umwandeln. Geht dazu auf SchriftIn Pfade umwandeln. Alternativ könnt ihr auch einfach den Shortcut Command+Shift+O (auf PC: Strg+Shift+O) verwenden (Abbildung 18):

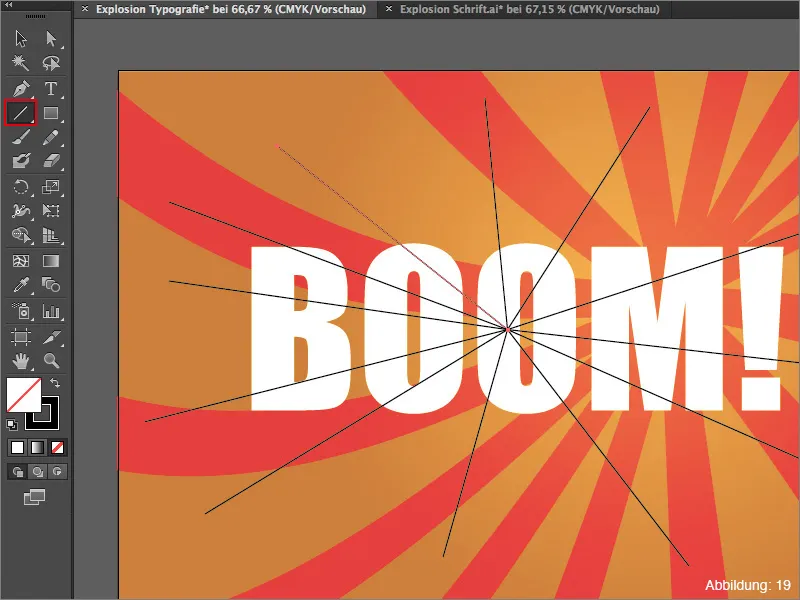
Jetzt ist es an der Zeit, dass wir die Einteilung erstellen, an der unsere Schrift später auseinanderbersten soll. Nehmt euch hierfür das Liniensegment-Werkzeug aus der Werkzeug-Palette und zieht damit erst einmal mehrere Linien aus der Mitte des Buchstabens „O“ auf. Das Ganze sollte dann in etwa so bei euch aussehen (siehe Abbildung 19):

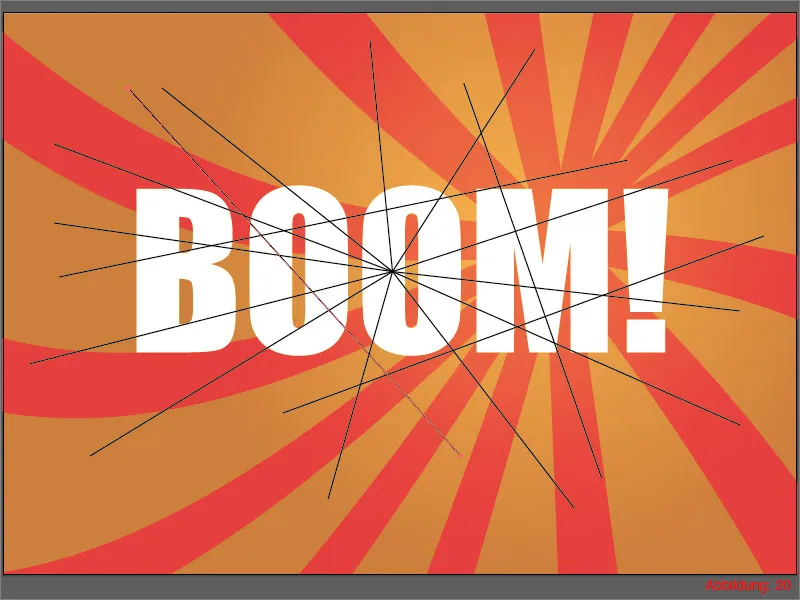
Damit die Explosion später nicht so gleichmäßig aussieht, könnt ihr jetzt noch weitere Linien durch euren Text ziehen (siehe Abbildung 20). Macht dies solange, bis ihr zufrieden seid. Je wilder, desto heftiger wird eure Schrift später splittern.

Nachdem ihr mit den Linien fertig seid, müsst ihr alle Linien und den Text markieren. (Wenn ihr euch, wie am Anfang von Schritt zwei beschrieben, eine neue Ebene dafür angelegt habt, reicht es, wenn ihr einfach die komplette Ebene auswählt).
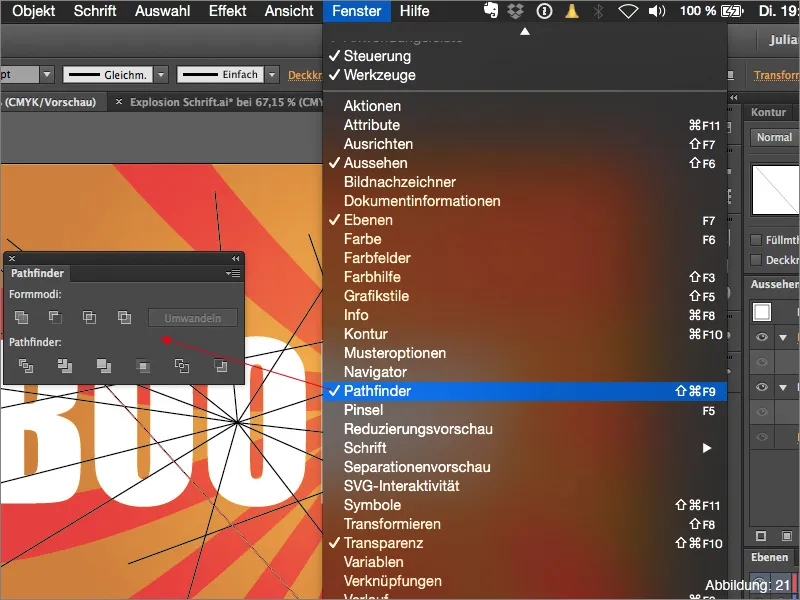
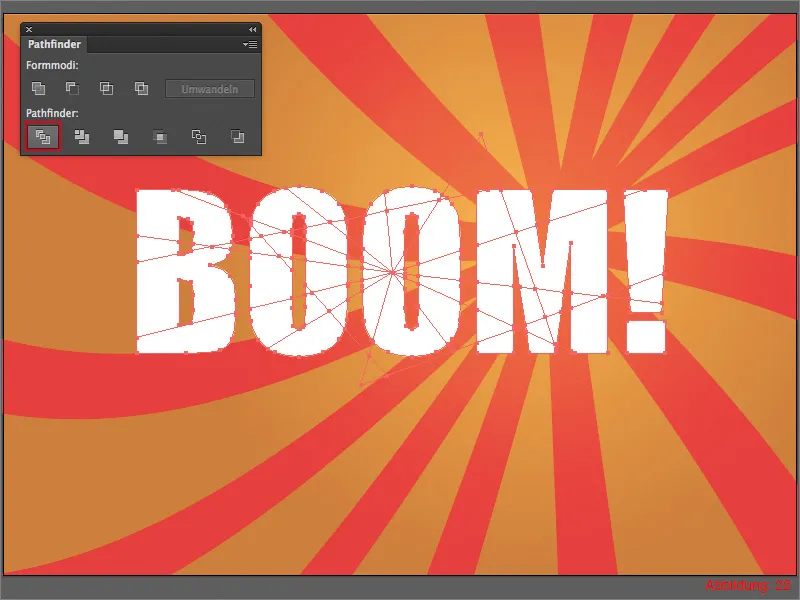
Anschließend brauchen wir den Pathfinder. Solltet ihr diesen noch nicht eingeblendet haben, könnt ihr ihn über FensterPathfinder finden (siehe Abbildung 21):

Klickt im Pathfinder auf Fläche aufteilen (Abbildung 22):

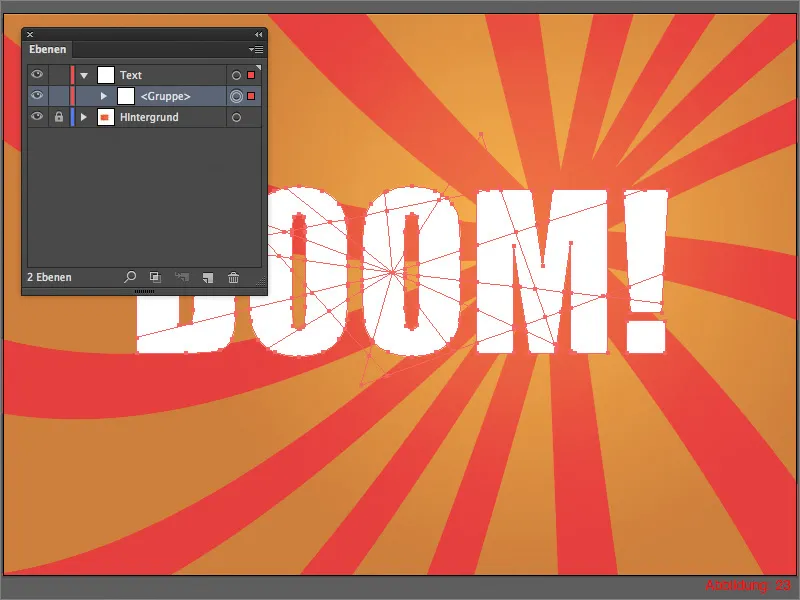
Wenn ihr jetzt mal in eure Ebenen-Palette schaut, werdet ihr feststellen, dass dort eine neue Gruppe entstanden ist (siehe Abbildung 23):

Diese Gruppe müssen wir nun entgruppieren. Verwendet hierfür den Shortcut Command/Strg+Shift+G.
Jetzt solltet ihr sehr, sehr viele Einzelteile in eurer Ebenen-Palette vorfinden (siehe Abbildung 24):

Nun ist es endlich soweit … Es ist alles für die große Explosion vorbereitet … :-)
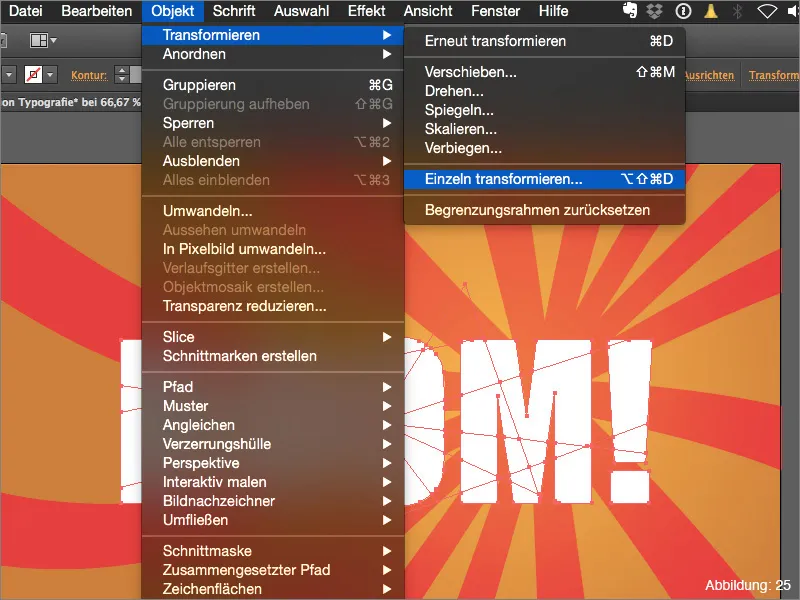
Geht dafür auf ObjektTransformierenEinzeln transformieren …

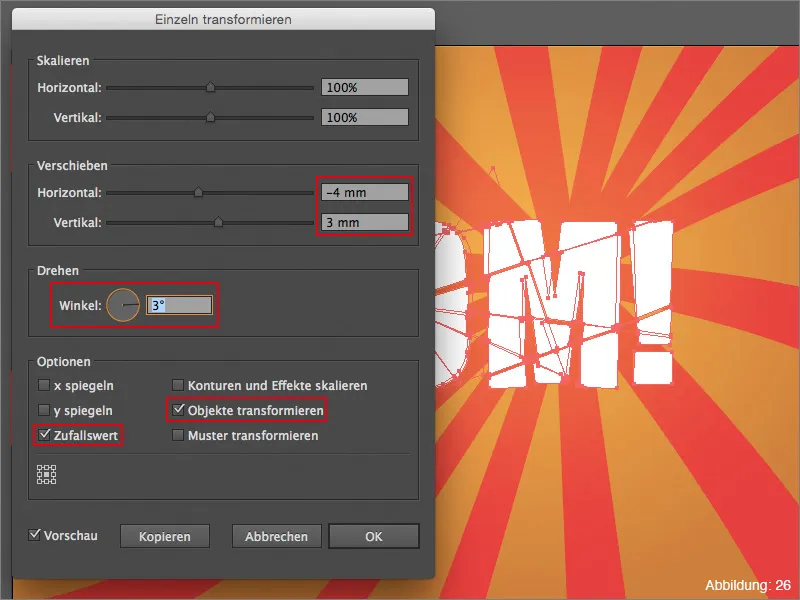
Im folgenden Fenster könnt ihr nun eure Explosion steuern. Damit das Ganze auch richtig funktioniert, ist es sehr wichtig, dass ihr einen Haken bei Zufallswert und Objekte transformieren setzt.
Beim Winkel empfehle ich euch 1°-5°. Für das Tutorial habe ich mich für 3° entschieden. Da wir hier aber mit Zufallswerten arbeiten, müsst ihr hier selbst mal etwas herumspielen, bis es passt.
Über die beiden Regler Horizontal und Vertikal bei Verschieben könnt ihr die Streuung eurer Explosion steuern. Ich habe hier die beiden Werte -4 und 3 verwendet (siehe Abbildung 26):

Sobald ihr mit euren Einstellungen zufrieden seid, könnt ihr dieses Dialogfenster mit OK bestätigen.
Im Moment sieht man zwar, dass der Text gesplittert ist, aber dass er immer noch ziemlich flach ist. Aber auch dafür habe ich eine Lösung für euch parat.
Markiert euch mit dem Auswahl-Werkzeug (schwarzer Mauszeiger) alle Textsplitter und geht dann auf EffektStilisierungsfilterSchlagschatten. Daraufhin öffnet sich ein neues Dialogfenster, in dem ihr die Einstellungen für den Schlagschatten steuern könnt. In unserem Fall brauchen wir dort gar nichts zu verändern und können direkt mit OK bestätigen (siehe Abbildung 27):
Fertig ist eure gesplitterte Schrift.

Schritt 3: Feinschliff
Wie könnte man die gerade erstellte Schrift noch besser in Szene setzen? Ganz einfach … In die mitgelieferten Arbeitsdateien habe ich euch eine Art Comic-Bombe hineingelegt.
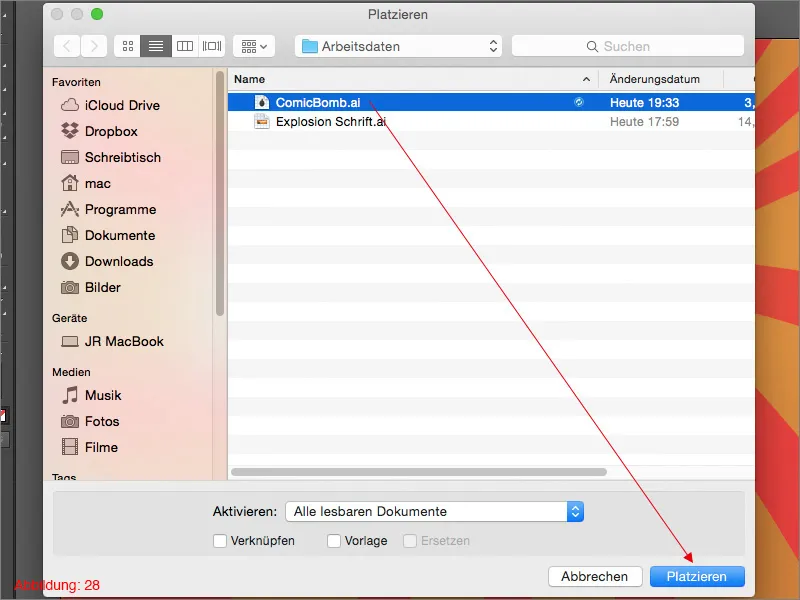
Platziert diese über DateiPlatzieren auf eurer Arbeitsfläche. Die Datei nennt sich "ComicBomb.ai" (siehe Abbildung 28). In der Größe könnt ihr diese frei anpassen.

In meinem Fall setzte ich die Bombe in den unteren rechten Teil der Arbeitsfläche und drehe den Text etwas nach oben (siehe Abbildung 29). Jetzt sieht es so aus, als ob das Boom so ein Art Geräusch/Ton von der Bombe darstellt. Da so eine Explosion natürlich Hitze erzeugt und man mit Hitze natürlich warme Farben verbindet, passt der orange-rote Hintergrund auch sehr gut zu unserer gesamten Komposition, wie ich finde.

Schlussworte:
Jetzt sind wir auch schon wieder am Ende dieses Tutorials angelangt. Ich hoffe, dass ihr Spaß dabei hattet und jetzt selber Schriften explodieren, splittern oder bersten lassen könnt. Solltet ihr noch irgendwelche Fragen zu diesem Thema haben, könnt ihr mir diese gerne unter dieses Tutorial in die Kommentare schreiben. Ich werde mich bemühen, diese so zeitnahe wie möglich zu beantworten. In diesem Sinne ...
Bleibt kreativ
Euer Julian


