Schön, dass ihr heute wieder mit am Start seid. Hier seht ihr direkt mal das Ergebnis:
So, jetzt aber genug geredet. Legen wir direkt los …
Schritt 1: Schriftzug erstellen
In Illustrator angelangt, müsst ihr als Allererstes eine neue Zeichenfläche erstellen. Geht dafür in der oberen Menüleiste auf Datei>Neu. Bei der Größe wählt ihr ein Format von DIN A3 im Querformat und bestätigt mit OK. (Abbildung 02).
Schnappt euch als Nächstes das Text-Werkzeug aus der Werkzeug-Palette und klickt damit auf eure Zeichenfläche. Danach könnt ihr jetzt einen Schriftzug eintippen. In meinem Fall schreibe ich in Großbuchstaben das Wort RASEN mit der Schriftart Myriad Pro im Schriftschnitt Bold. Bei der Schriftgröße verwende ich 160pt (Abbildung 03).
Mini-Tipp:
Ich empfehle euch für diesen Rasen-Effekt eine relativ dicke und stabile Schrift, damit der Rasen später auch wirklich zur Geltung kommen kann. Dünne und sehr feine Schriftarten wie z.B. die „Zapfino“ eignen sich hierfür überhaupt nicht.
Nachdem ihr euren Schriftzug angelegt habt, müsst ihr eure Schrift in Pfade umwandeln. Geht dazu in der oberen Menüleiste auf Schrift>In Pfade umwandeln oder verwendet den Shortcut Command+Shift+O (Abbildung 04).
Schritt 2: Mit Effekten arbeiten
Wählt euren Schriftzug aus und geht dann auf Objekt>Gruppierung aufheben. Alternativ könnt ihr auch den Shortcut Command+Shift+G (auf PC: Strg+Shift+G) verwenden.
Das Entgruppieren hat nun zur Folge, dass ihr jetzt jeden Buchstaben eures Wortes einzeln auswählen könnt (außerdem werden euch die einzelnen Buchstaben auch in der Ebenen-Palette dargestellt).
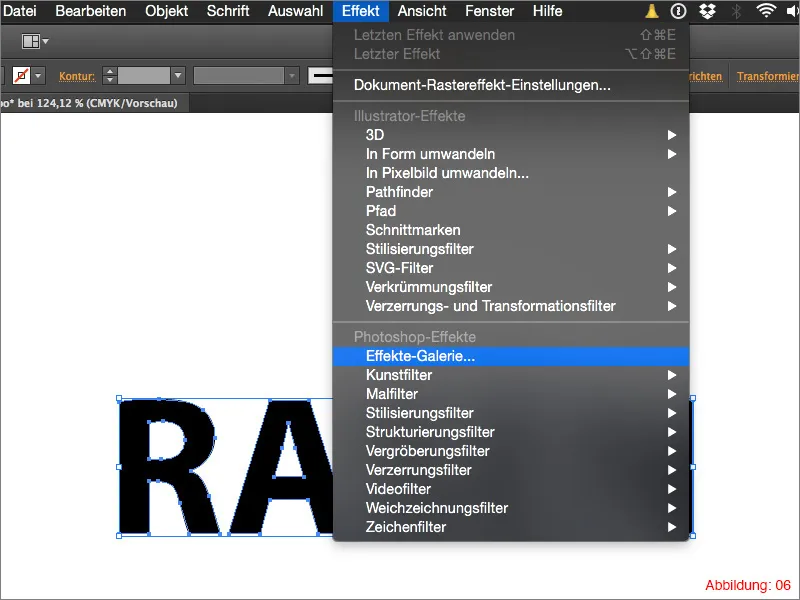
Mit Command+A (auf PC: Strg+A) wählt ihr euch alles aus und geht dann in der oberen Menüleiste auf Effekt>Effekte-Galerie … (Abbildung 06).
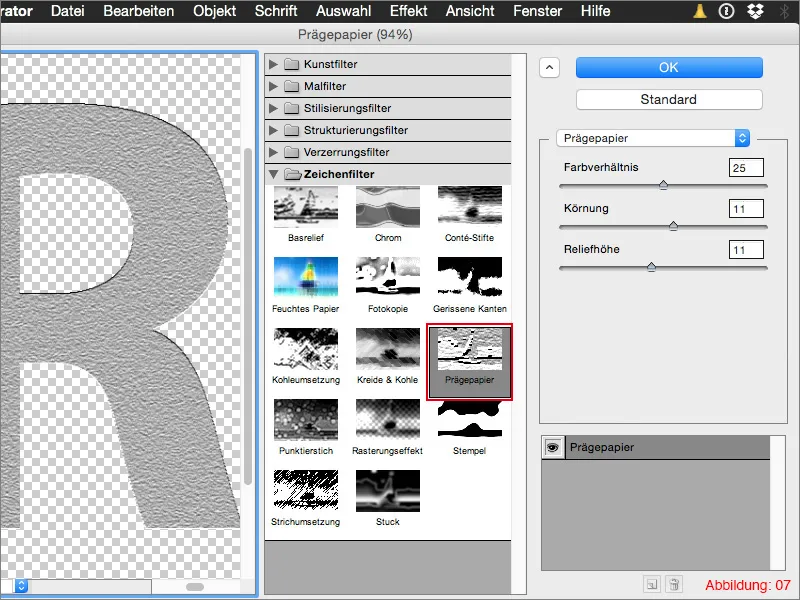
Im Ordner Zeichenfilter findet ihr den Effekt Prägepapier. Wählt diesen aus und bestätigt mit OK. (Ihr könnt die voreingestellten Werte bei diesem Filter einfach so belassen, wie sie eingestellt sind).
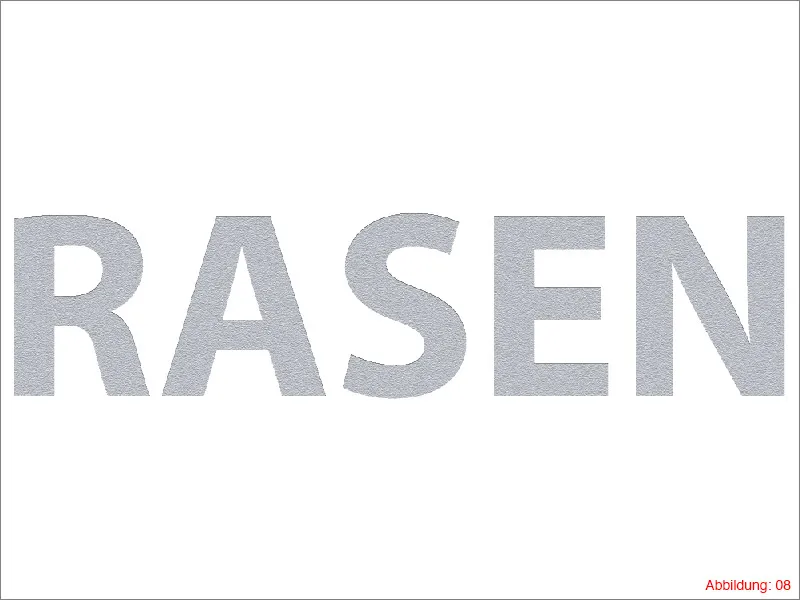
Jetzt sollte das Ganze in etwa so bei euch aussehen (Abbildung 08).
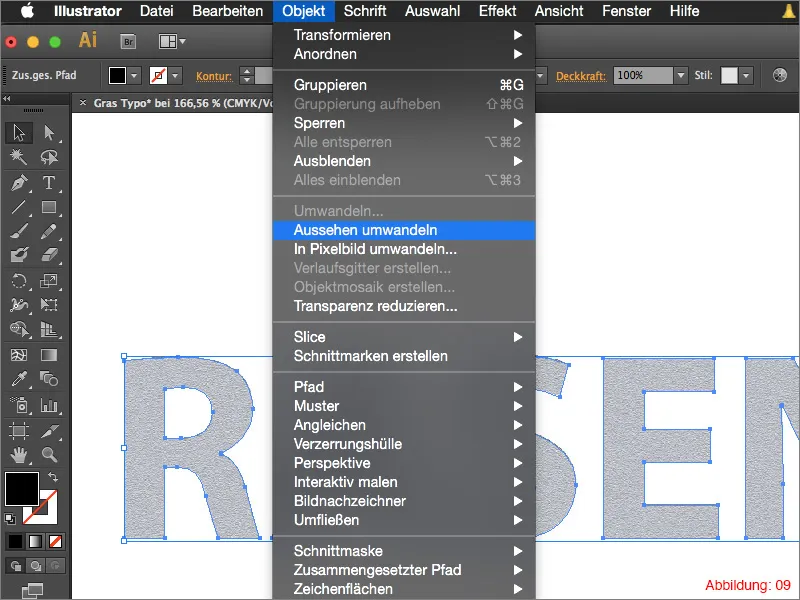
Wählt euch jetzt wieder alles mit Command+A (auf PC: Strg+A) aus und klickt dann in der oberen Menüleiste auf Objekt>Aussehen umwandeln. Daraufhin wird euer Schriftzug vorübergehend in eine Pixel-Datei umgewandelt (Abbildung 09).
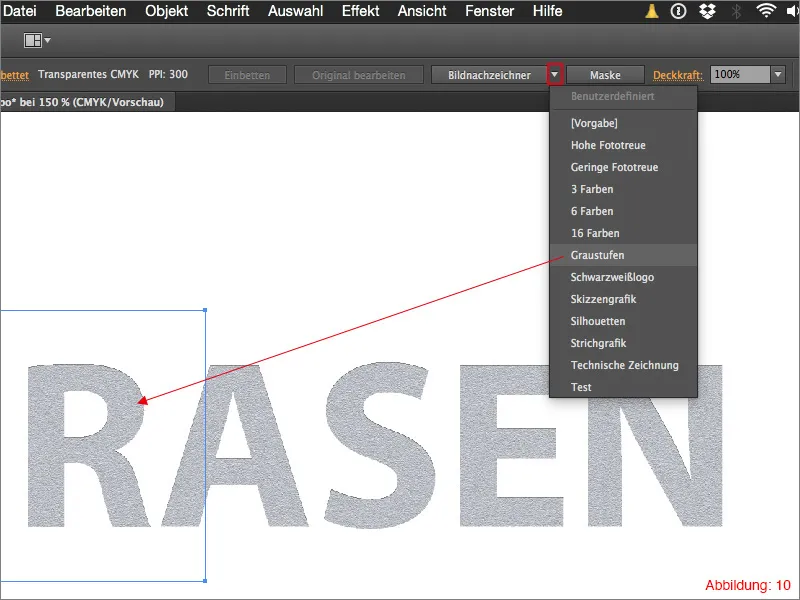
Als Nächstes wählt ihr den ersten Buchstaben eures Schriftzugs aus und klickt dann auf den kleinen Pfeil neben dem Bildnachzeichner. Daraufhin öffnet sich ein kleines Pull-down-Menü, in dem ihr auf Graustufen klicken müsst.
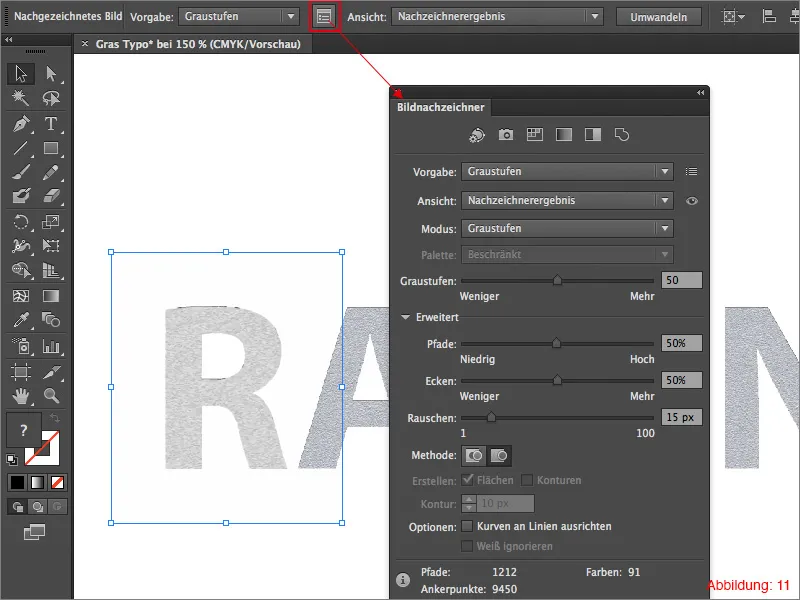
Da diese Einstellung noch nicht optimal ist, müsst ihr auf das kleine Icon (siehe Abbildung 11) klicken, um an die Einstellungen des Bildnachzeichners zu kommen.
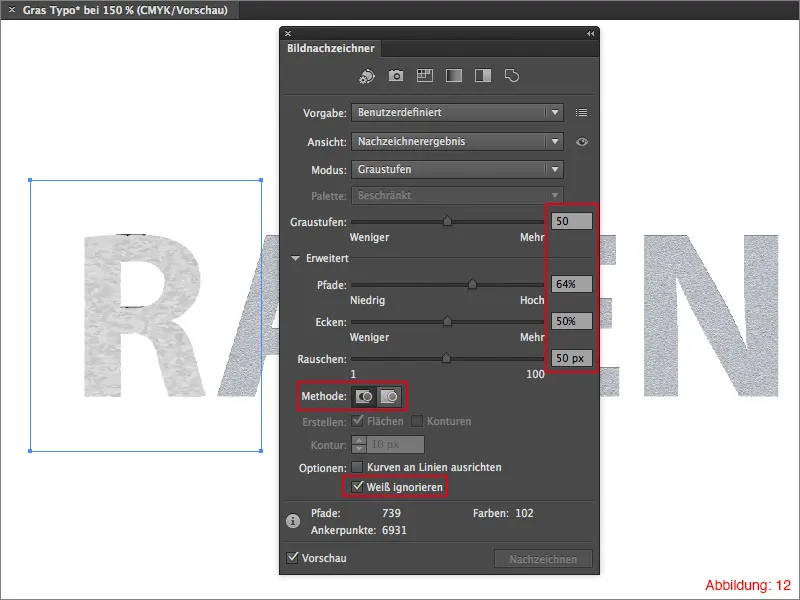
Die genauen Einstellungen, die ich gewählt habe, könnt ihr Abbildung 12 entnehmen. Das Allerwichtigste bei diesen Einstellungen ist, dass ihr einen Haken bei Weiß ignorieren setzt. Solltet ihr das nicht tun, werden auch weiße bzw. transparente Bereiche nachgezeichnet und mit weißer Farbe gefüllt.
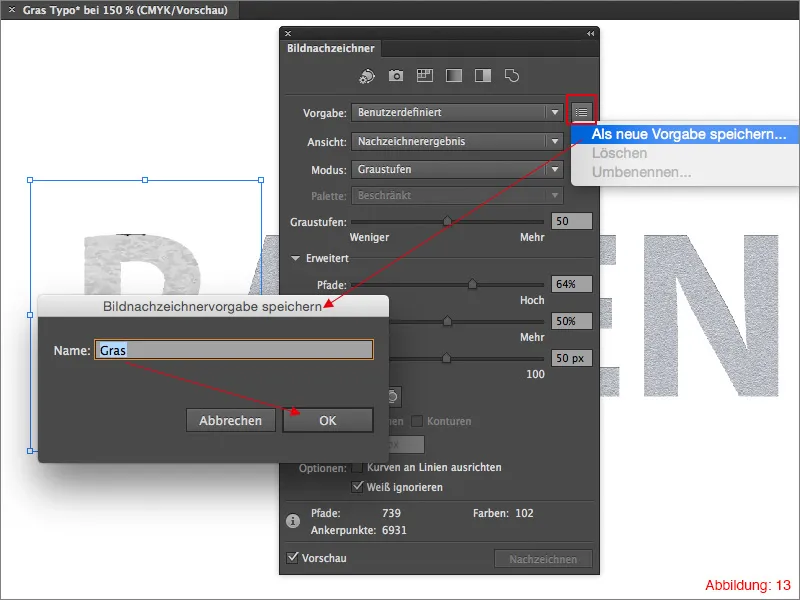
Wenn ihr alle Einstellungen getroffen habt, könnt ihr über das kleine Icon (siehe Abbildung 13) eine neue Vorgabe für den Bildnachzeichner erstellen. Gebt dieser Vorgabe einen sinnvollen Namen wie z.B. Rasen oder Gras, damit ihr auch in einem halben Jahr noch wisst, wofür ihr diese Vorgabe angelegt habt.
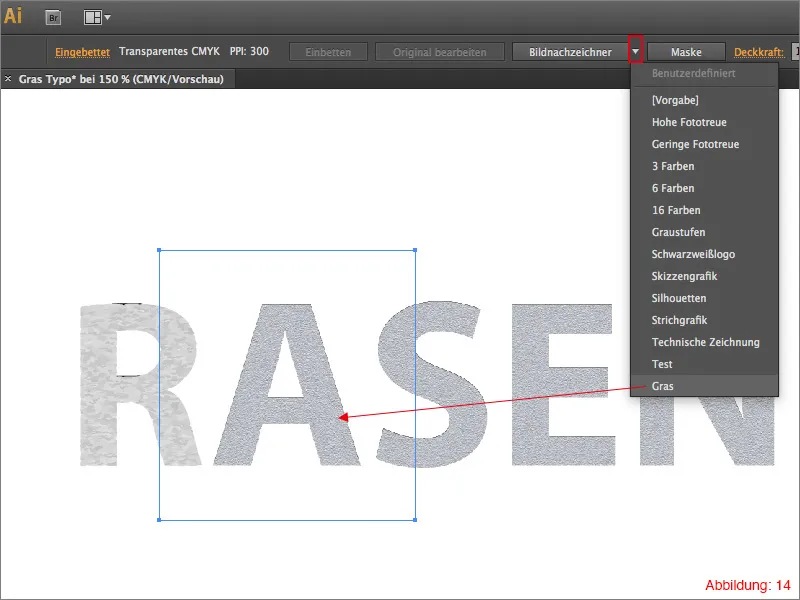
Nachdem ihr diese Vorgabe gespeichert habt, wählt ihr jetzt den nächsten Buchstaben aus und klickt wieder auf den kleinen Pfeil neben der Schaltfläche für den Bildnachzeichner. Dieses Mal müsst ihr aber nicht mehr auf Graustufen klicken, sondern könnt direkt auf eure gespeicherte Vorgabe zurückgreifen (Abbildung 14).
Macht dies nun auch mit allen anderen Buchstaben des Schriftzugs. (Ihr müsst jeden Buchstaben einzeln auswählen, da der Bildnachzeichner immer nur mit einem einzigen Objekt arbeiten kann).
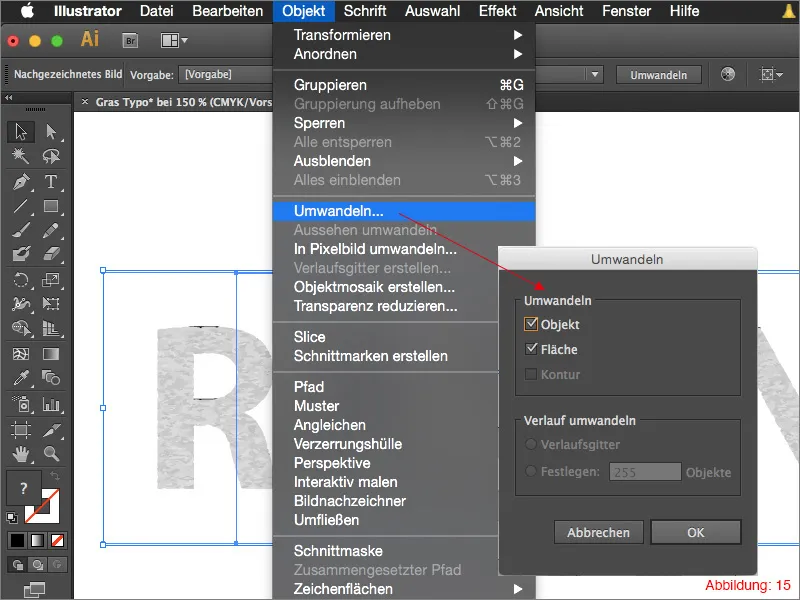
Nachdem ihr auf jeden Buchstaben den Nachzeichner angewendet habt, müsst ihr wieder alles auswählen (Command+A bzw. Strg+A). Klickt dann in der Menüleiste auf Objekt>Umwandeln … Das folgende Dialogfeld könnt ihr einfach mit OK bestätigen.
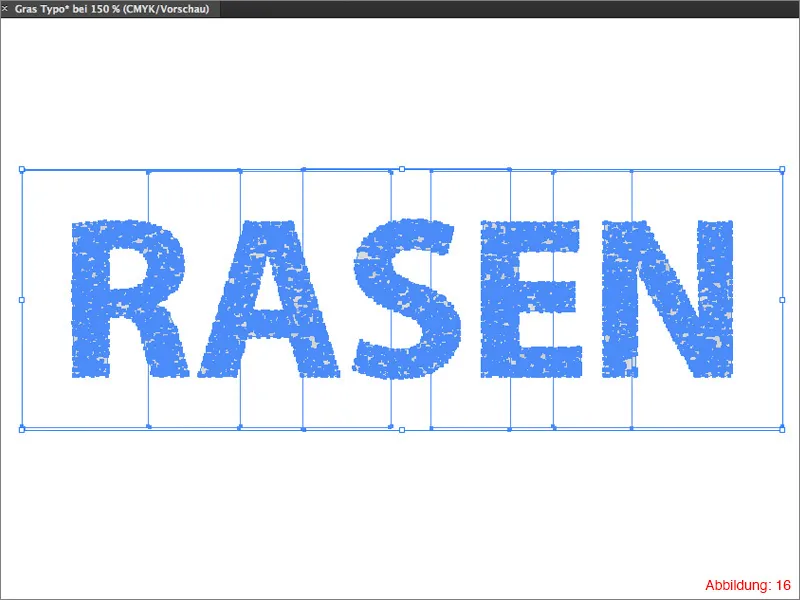
Nach dem Umwandeln sollte das Ganze in etwa so bei euch aussehen (Abbildung 16):
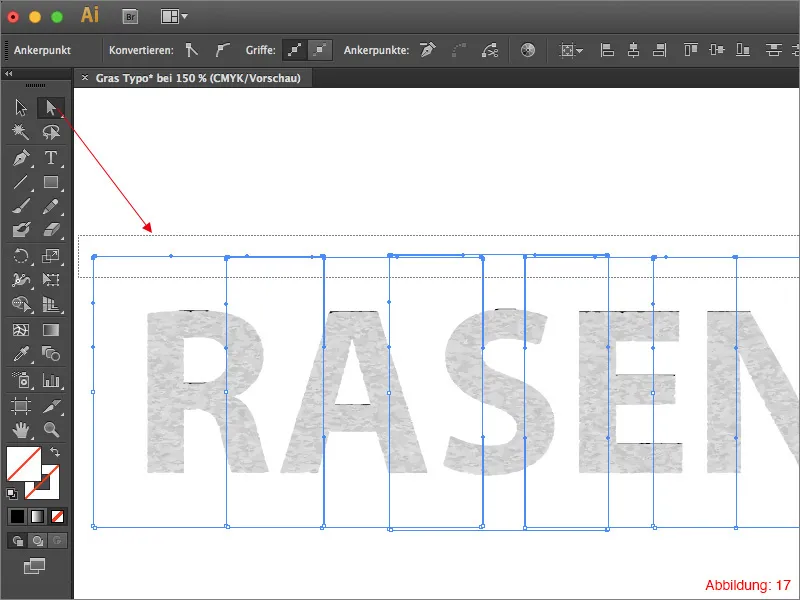
Schnappt euch jetzt das Direktauswahl-Werkzeug (den weißen Mauszeiger) und zieht ein Auswahlrechteck über die noch überstehenden Rechtecke, die durch die Umwandlung entstanden sind (Abbildung 17).
Löscht diese mit der Entfernen-Taste auf eurer Tastatur (wahrscheinlich müsst ihr diese zweimal drücken). Im Anschluss sollte nur noch der Schriftzug zu sehen sein (Abbildung 18).
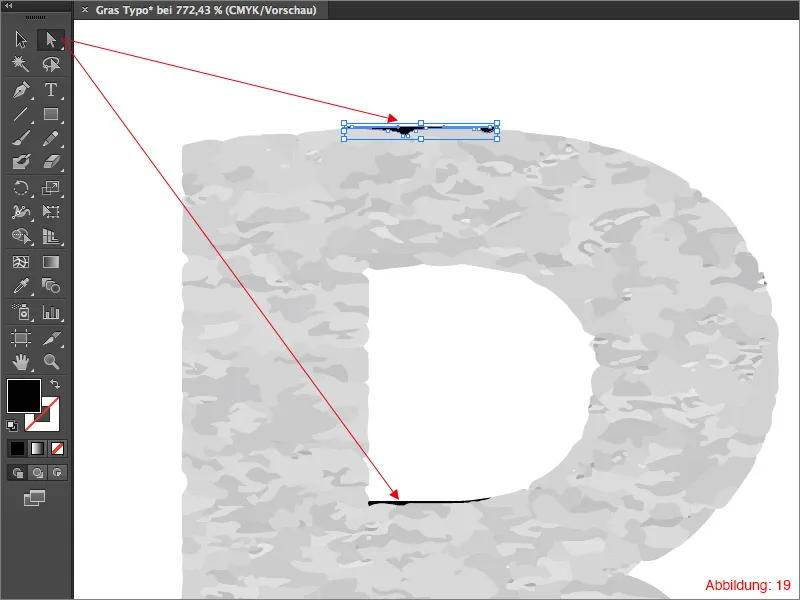
Höchstwahrscheinlich bleiben kleine schwarze Ränder wie in Abbildung 19 stehen und müssen jetzt noch entfernt werden. Schnappt euch hierfür das Direktauswahl-Werkzeug, klickt einfach einmal auf die schwarzen Flächen und entfernt diese.
Nachdem ihr die schwarzen Flächen entfernt habt, ist es nun Zeit, dem Schriftzug einen Farbverlauf zuzuweisen.
Um dies zu tun, benötigt ihr die Verlaufs-Palette. Sollte diese bei euch noch nicht eingeblendet sein, findet ihr sie über Fenster>Verlauf oder auch über den Shortcut Command+F9.
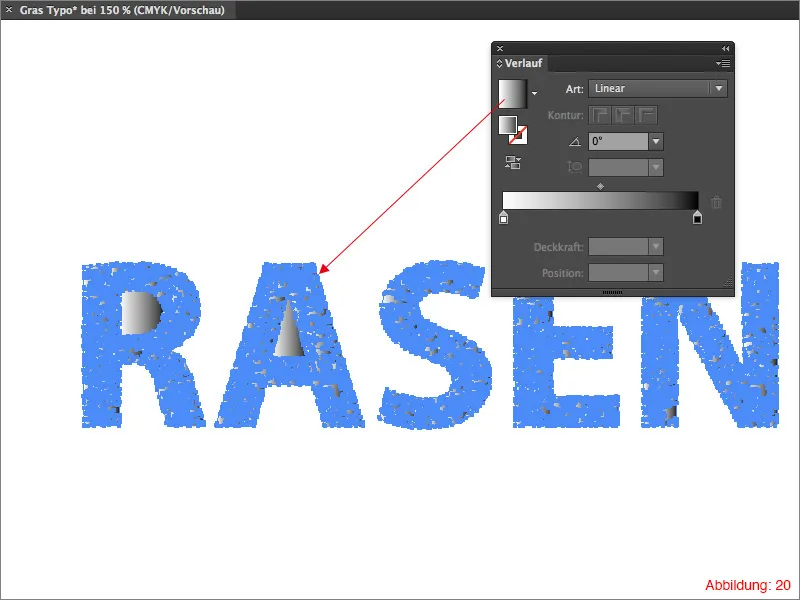
Klickt jetzt in der Verlaufs-Palette auf den voreingestellten Standard-Verlauf.
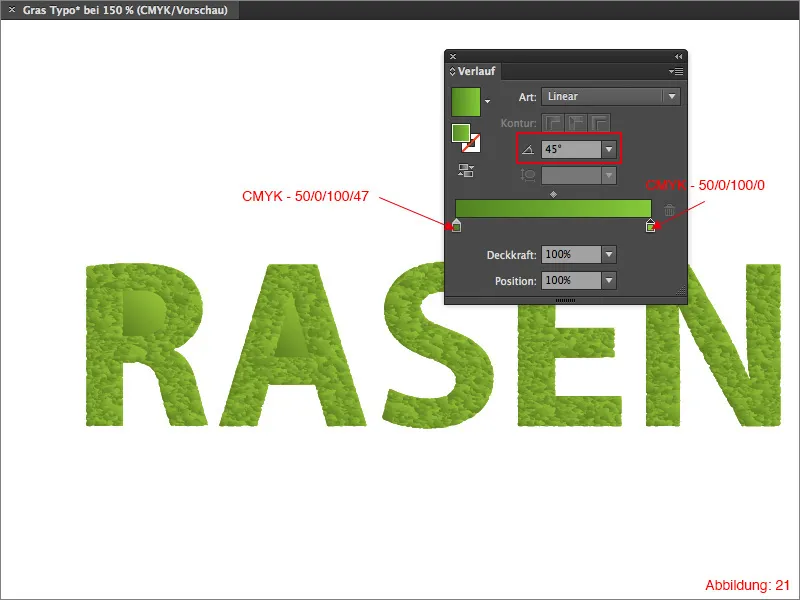
Da dieser Verlauf standardmäßig Schwarz/Weiß eingestellt ist, müsst ihr diese beiden Farben noch anpassen. Klickt dazu jeweils mit einem Doppelklick auf ein Farbfeld in der Verlaufs-Palette. Daraufhin könnt ihr jeweils eine Farbe einstellen. Nehmt für unsere Rasen-Schrift eine dunkles und ein helleres Grün.
Ich habe mich für folgende CMYK-Werte entschieden:
• dunkles Grün – CMYK - 50/0/100/47
• helles Grün – CMYK - 50/0/100/0
Im Anschluss müsst ihr diesen Verlauf noch um 45° drehen.
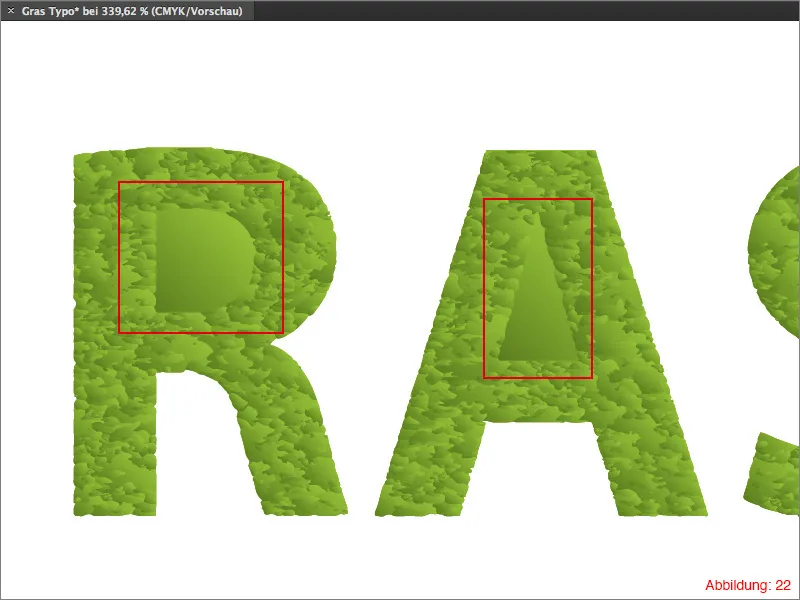
Buchstaben, die einen Hohlraum aufweisen, werden in den meisten Fällen falsch dargestellt (Abbildung 22).
Um dieses Problem zu beheben, müsst ihr euch das Direktauswahl-Werkzeug schnappen und die Hohlräume mit einem Mausklick auswählen und löschen.
Danach sollte euer Schriftzug wieder normal aussehen (Abbildung 23).
Jetzt sind wir auch fast schon am Ziel angelangt.
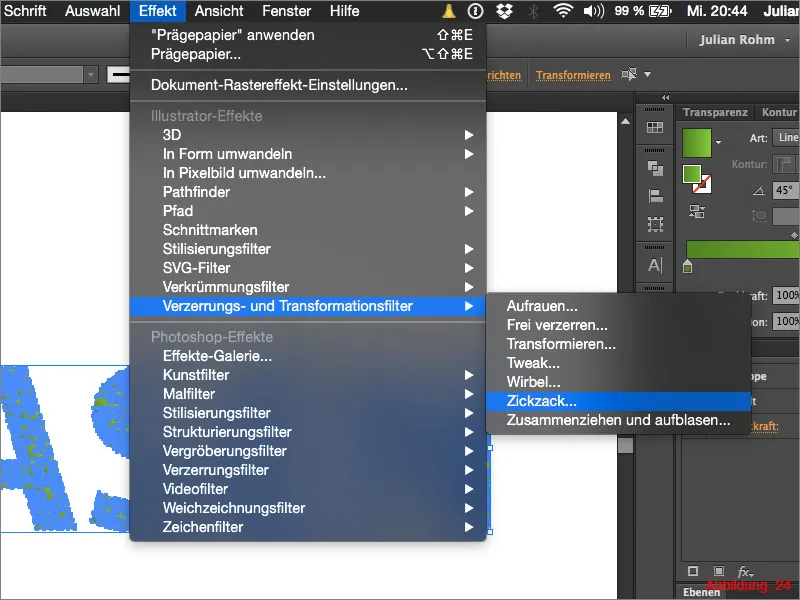
Wählt euren Schriftzug aus und geht dann in der Menüleiste auf Effekt>Verzerrungs- und Transformationsfilter>Zickzack …
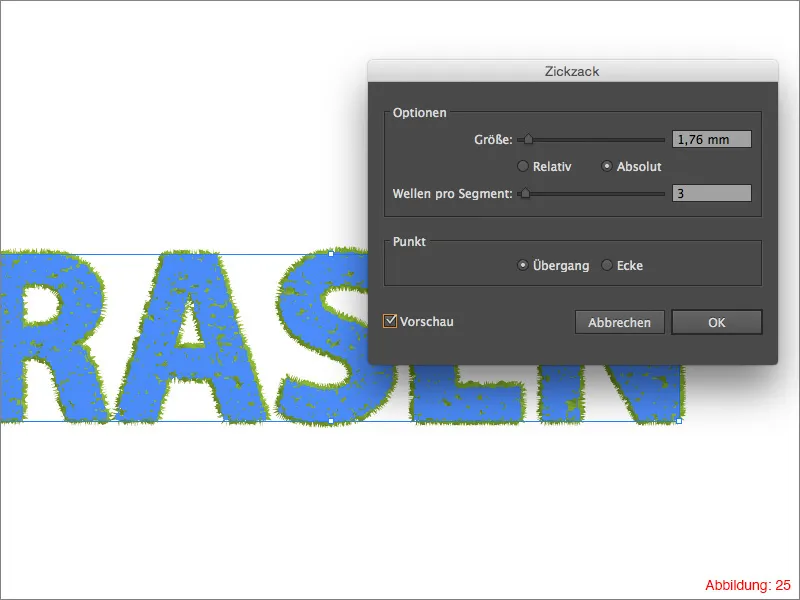
Im folgenden Fenster könnt ihr nun verschiedene Einstellungen treffen. Bei der Größe empfehle ich euch einen Wert von 1,76mm. Bei Wellen pro Segment wählt ihr 3 und bei der Einstellung Punkt müsst ihr Übergang anklicken. Bestätigt das Ganze im Anschluss mit OK.
Mini-Tipp:
Den Filter Zickzack könnt ihr auch gut verwenden, wenn ihr in Illustrator eine Wellenlinie oder eben auch eine Zickzack-Linie erstellen wollt. Ihr solltet dann einfach mal etwas mit den Einstellungen experimentieren.
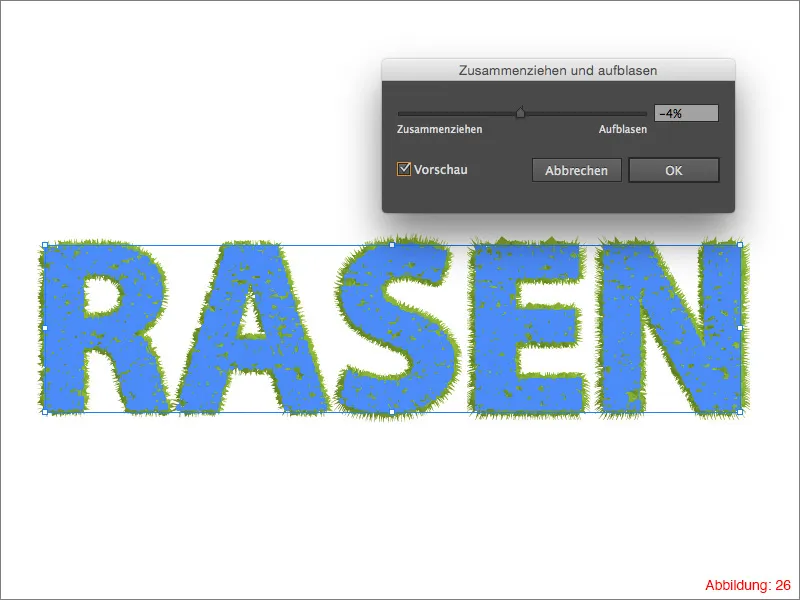
Danach geht ihr erneut auf Effekt>Verzerrungs- und Transformationsfilter und wählt dort aber nicht Zickzack, sondern Zusammenziehen und Aufblasen aus.
Wählt hier einen Wert von -4% und bestätigt das Dialogfeld mit OK.
Fertig ist eure Gras-Typografie.
Sicherlich kann man diesen Effekt nicht mit fotorealistischem Gras vergleichen, wobei ich euch in diesem Fall eher zu Photoshop und richtigen Gras-Texturen raten würde. Allerdings finde ich diesen Effekt ganz nett, wenn man schnell mal eine auffällige Überschrift benötigt und diese komplett mit Vektoren erstellen möchte. Gerade wenn man im Frühling oder Sommer eine Überschrift für einen Bericht über Gartenarbeit oder Pflanzen braucht, kann man solche Effekte sehr gut einsetzen.
Da dem ein oder anderen die reine Gras-Typografie etwas zu langweilig vorkommen mag, habe ich hier noch ein paar kleine Tipps und Tricks, wie ihr das Ganze noch etwas mit den Bordmitteln von Illustrator aufpeppen könnt.
Schritt 3: Feinschliff
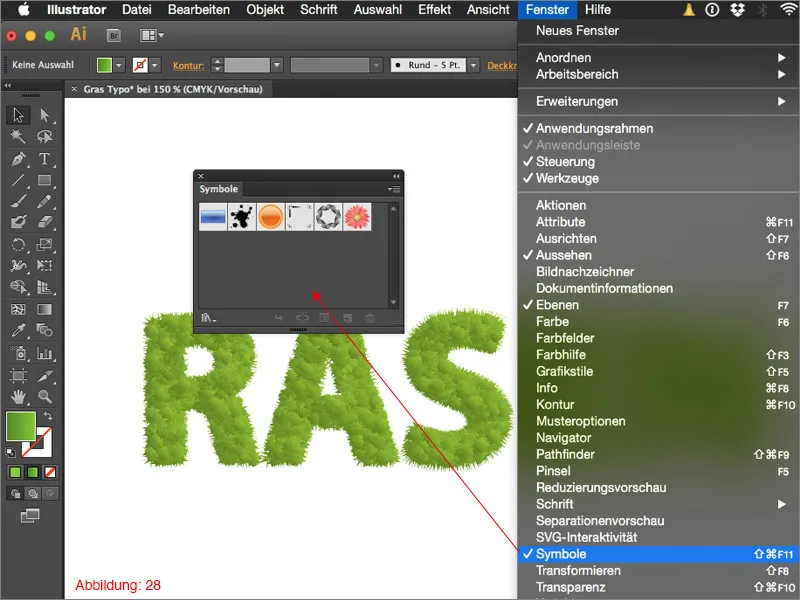
Viele Illustrator-Anwender wissen zwar, dass es die Symbole-Palette gibt, allerdings wissen nur die wenigsten, wie vielfältig man sie einsetzen kann. (Die Aussehen-Palette könnt ihr in der Menüleiste über Fenster>Symbole finden). (Abbildung 28).
Standardmäßig werdet ihr sechs verschiedene Symbole in dieser Palette vorfinden.
Alles gut und schön, allerdings bringt uns das nicht viel für unsere Gras-Typografie. Jetzt kommt aber der ganze Trick an dieser Geschichte. Klickt auf den kleinen Pfeil ganz oben rechts in der Symbole-Palette, um ein Pull-down-Menü zu öffnen.
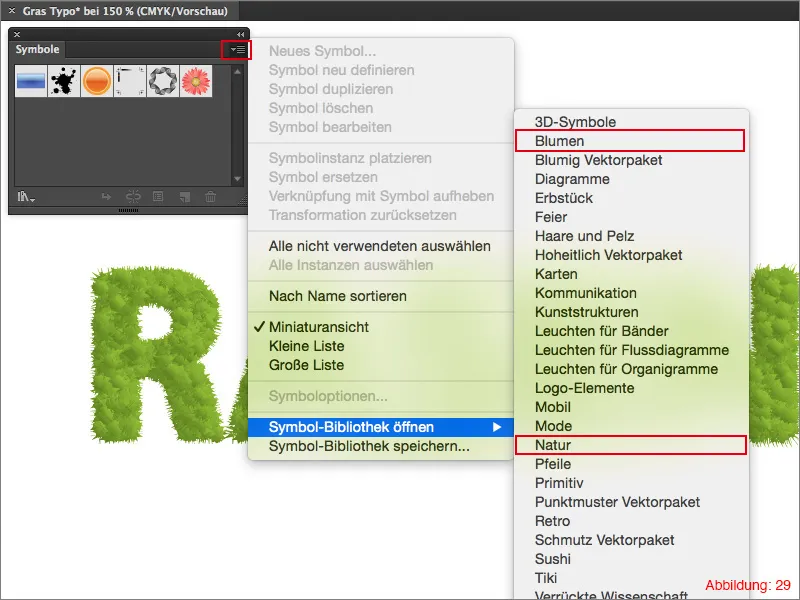
Im unteren Bereich habt ihr die Möglichkeit, über Symbol-Bibliothek öffnen viele weitere Symbole in Illustrator zu aktivieren.
Für unsere Gras-Typografie wählt ihr euch am besten Blumen und Natur aus (Abbildung 29).
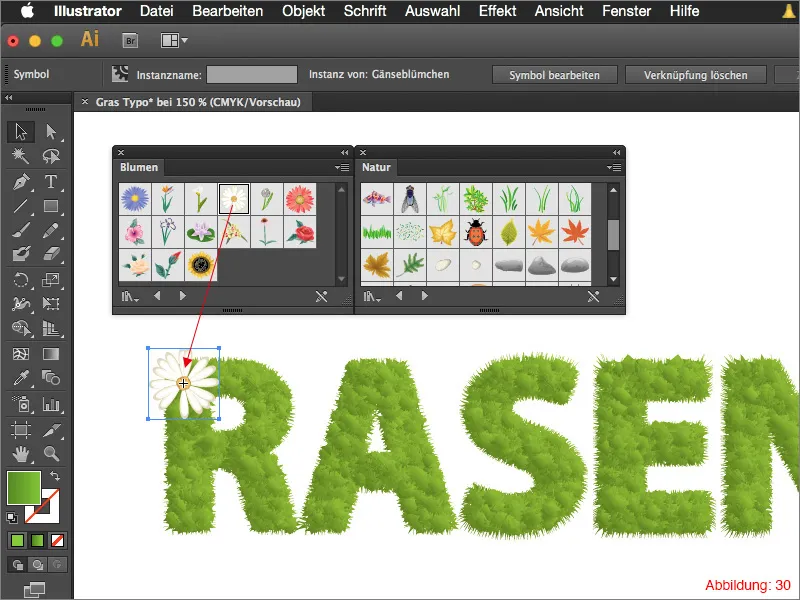
In diesen beiden Symbol-Paketen findet ihr nun Blumen, Insekten, Gräser und weitere Dinge, mit denen ihr euren Schriftzug verschönern könnt. Um ein Symbol zu verwenden, reicht es, wenn ihr es per Drag&Drop aus der Symbole-Palette auf eure Arbeitsfläche zieht (Abbildung 30).
An dieser Stelle ist jetzt eure Kreativität gefragt. Bedeckt euren Schriftzug mit Blümchen, Marienkäfern, Blättern, Ästen usw. …
Hier habt ihr nun die Möglichkeit, euren Schriftzug so individuell wie möglich zu gestalten.
Schlussworte:
Ich hoffe, dass euch das heutige Tutorial Spaß gemacht hat und ihr auch das ein oder andere lernen konntet. Solltet ihr noch irgendwelche Fragen zu diesem Thema haben, könnt ihr mir diese gerne unter dieses Tutorial in die Kommentare schreiben. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
Jetzt wünsche ich euch noch viel Spaß beim Ausprobieren.
Bleibt kreativ …
Euer Julian


