Grundlagen-Tutorial HTML, CSS und JavaScript
Die drei wichtigsten Säulen des Webs – HTML, CSS und JavaScript. Lerne im Tutorial von Jan Brinkmann die Grundlagen und wende sie direkt an. Damit kannst du dynamische Webseiten erstellen, lesbar unterteilen, Bilder einbinden, Text formatieren und verschiedene Elemente positionieren. Was ist HTML? Was CSS? Und was JavaScript – nach dem Tutorial keine Fragen mehr für dich!
- 62 Lektionen in einem über 8-stündigen Video-Tutorial zum Einstieg in HTML, CSS und JavaScript
- Einfach Grundlagenkenntnisse erwerben und in inklusiven Übungen direkt ausprobieren
- Von Jan Brinkmann, einem Web-Entwickler aus Leidenschaft mit über 15 Jahren Erfahrung
Ein Einstieg, der sich in deinem alltäglichen Umgang mit dem Netz bezahlt macht. Lade dir die Grundlagen der Web-Entwicklung in dein Know-how-Repertoire!
- Verwendbar mit:
- Inhalt:
8 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
- Bonus: inklusive Arbeitsmaterial
Einführung
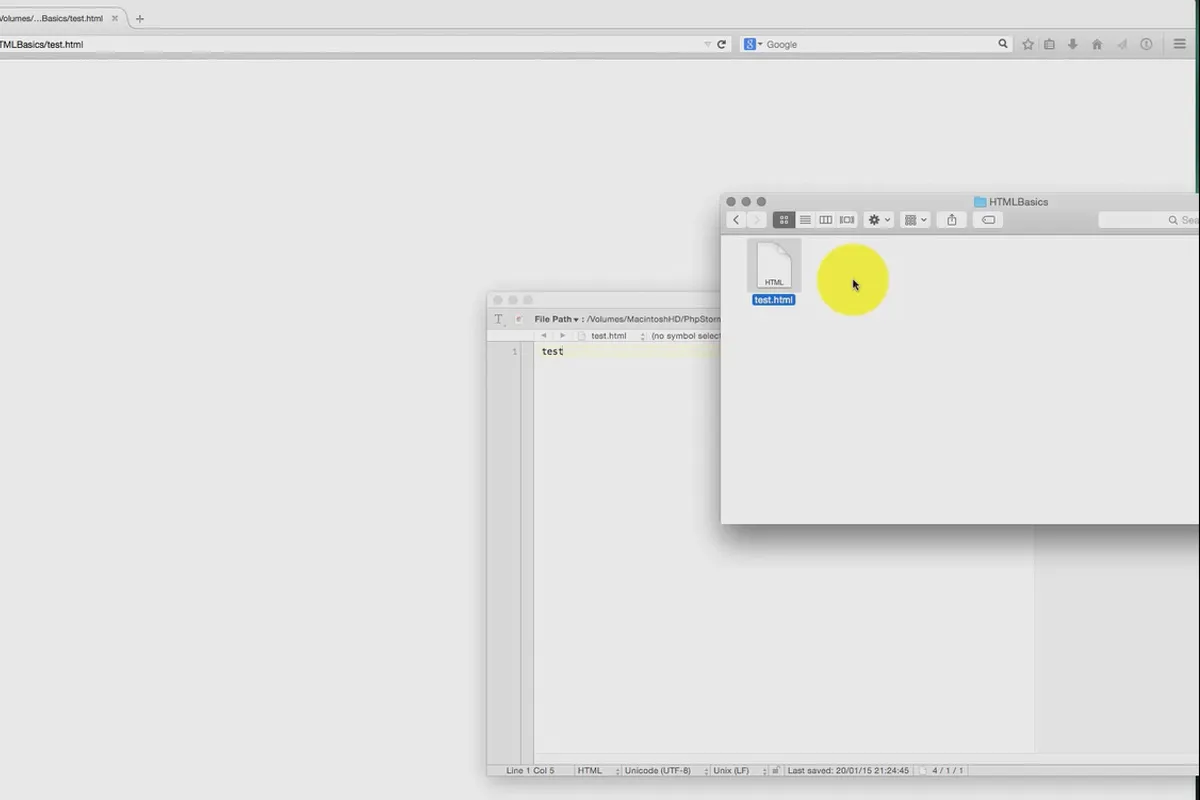
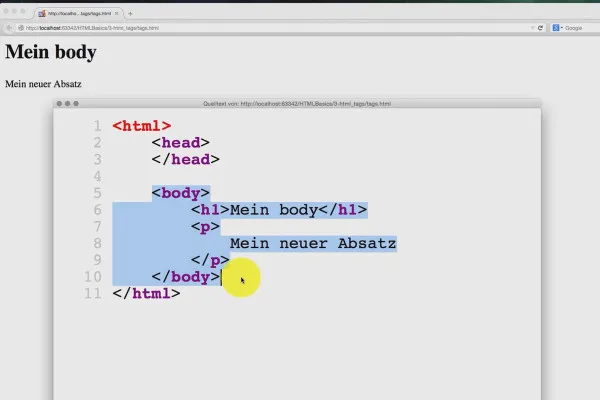
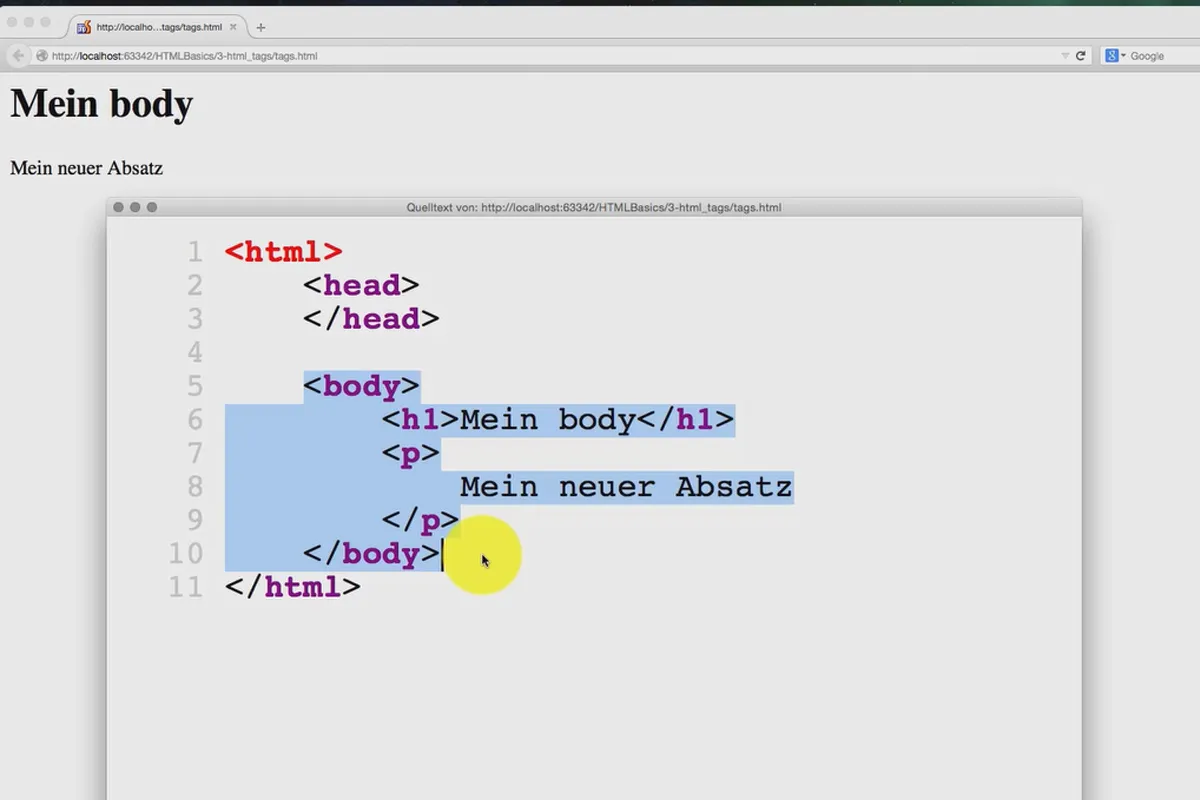
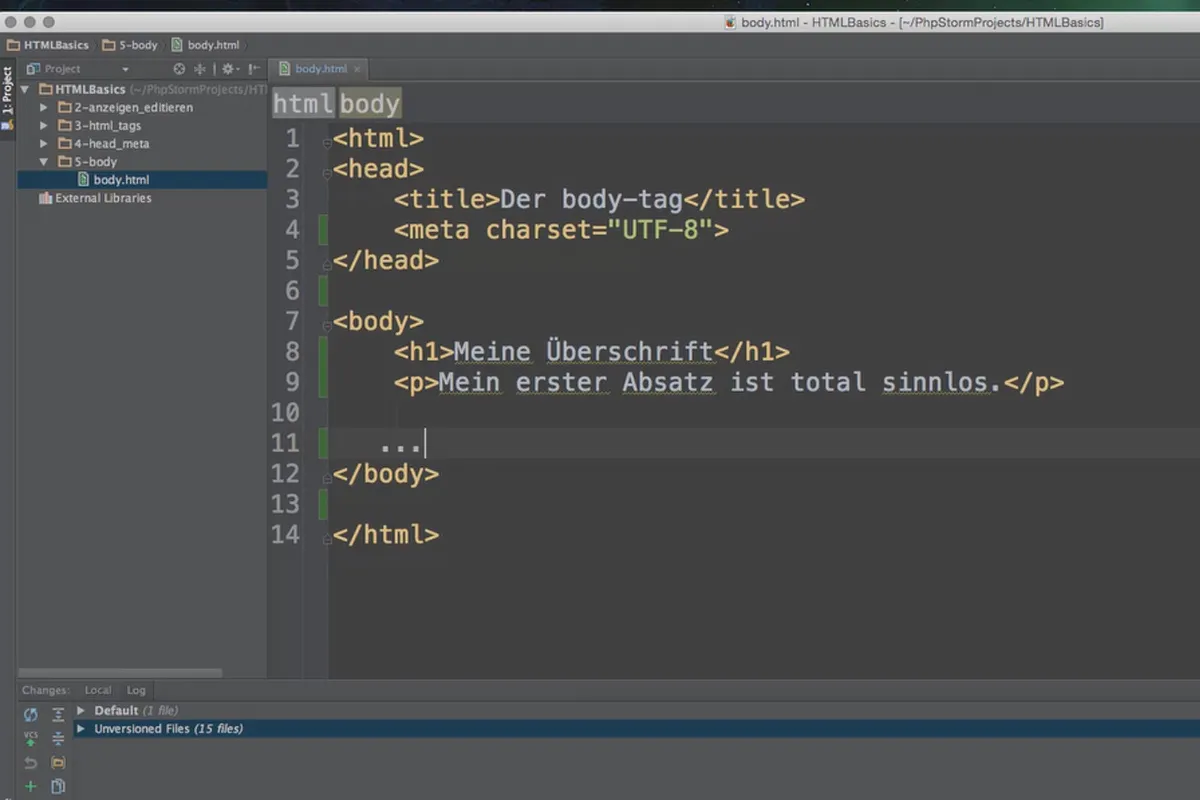
HTML: Basics
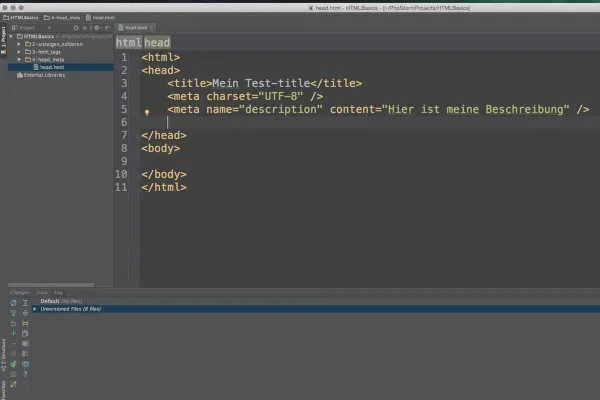
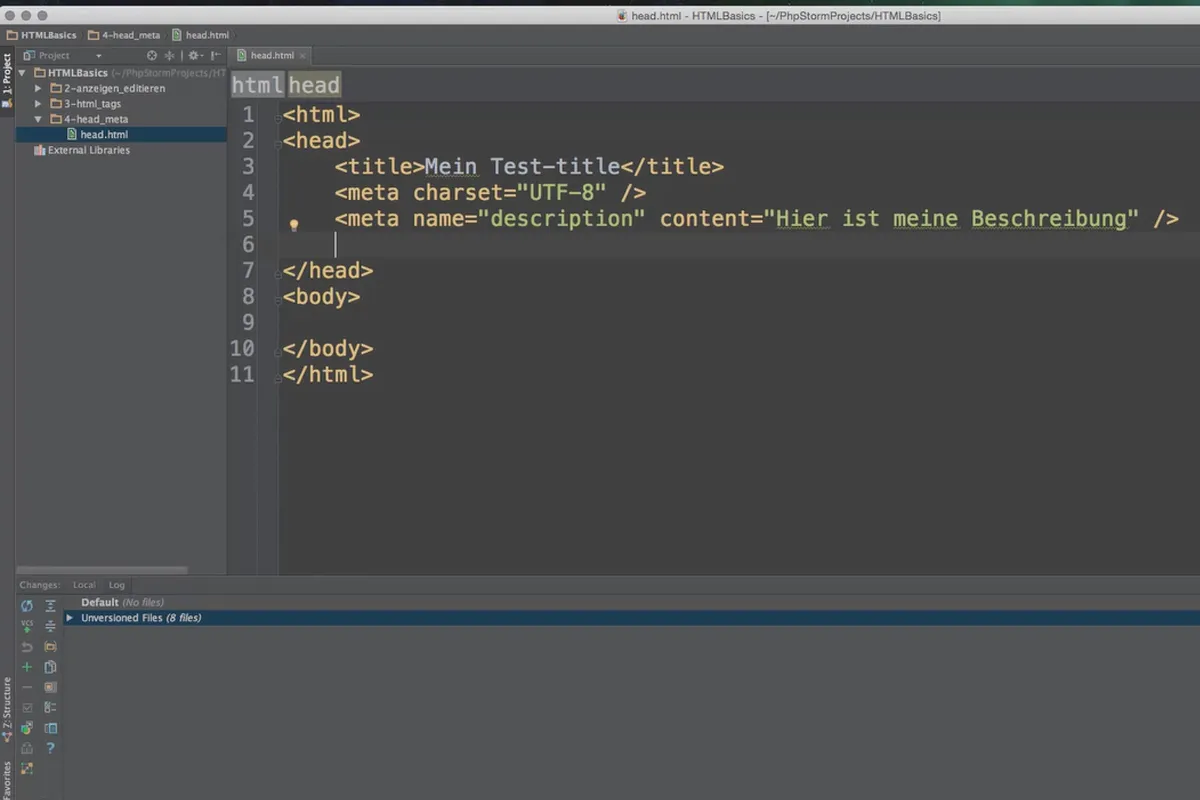
HTML: Struktur von HTML-Dokumenten
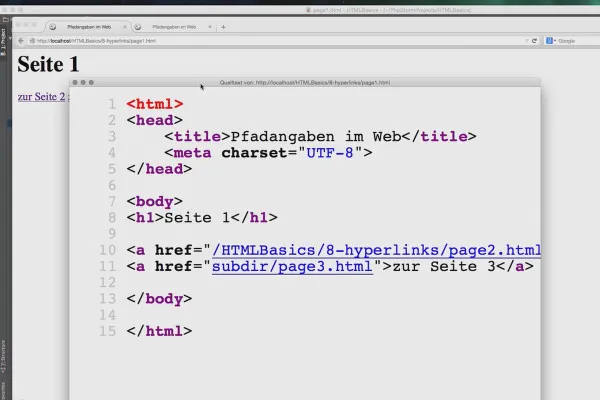
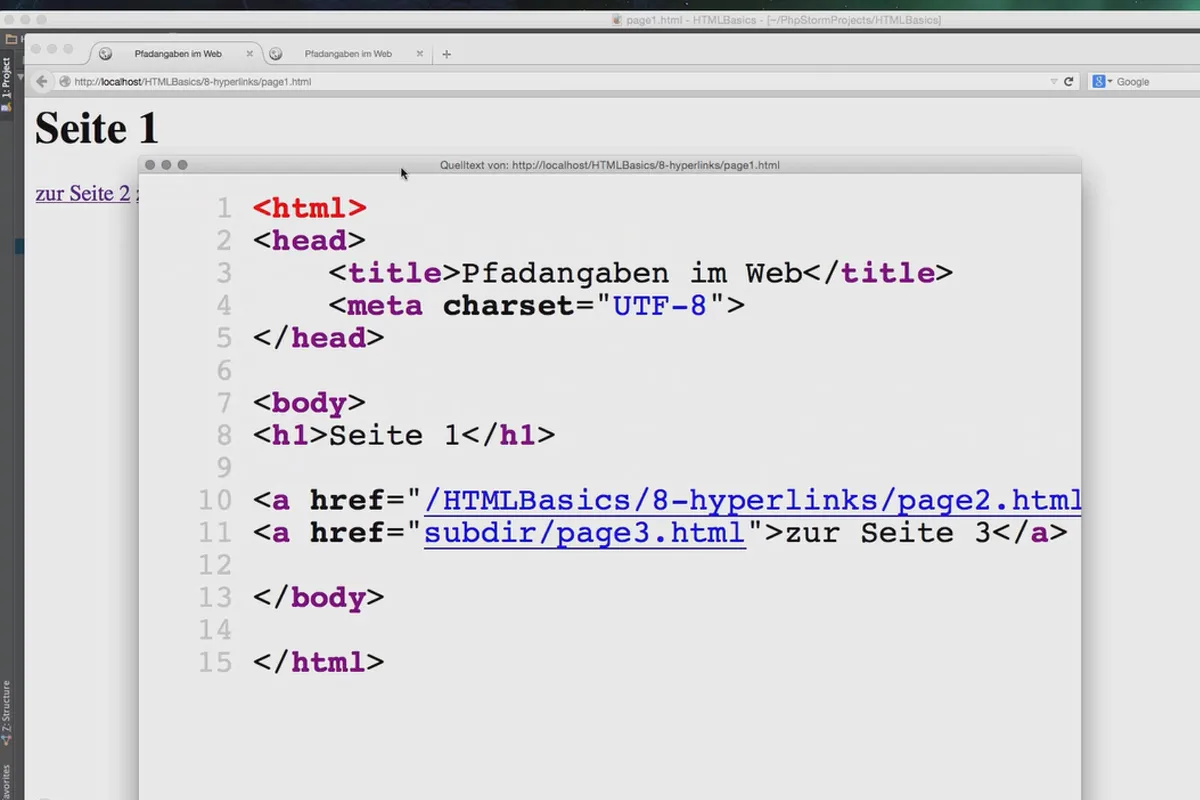
HTML: Hyperlinks
HTML: Dokumente unterteilen
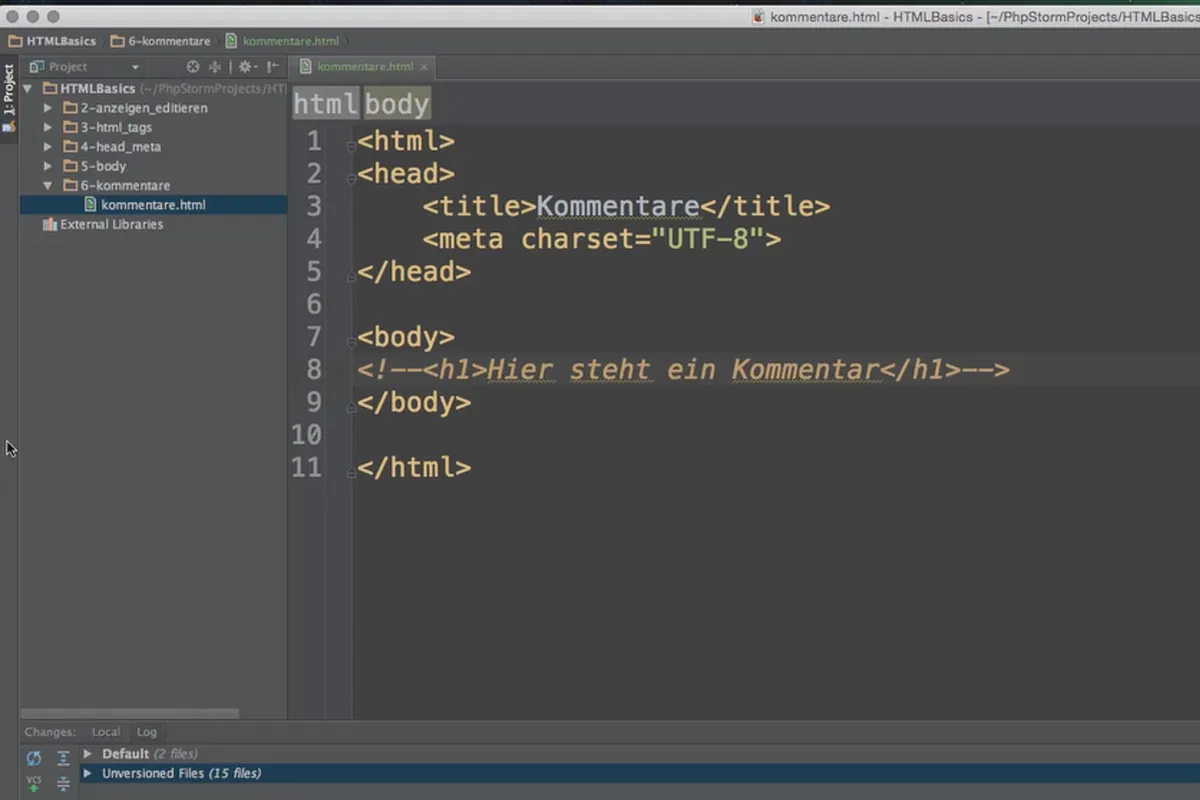
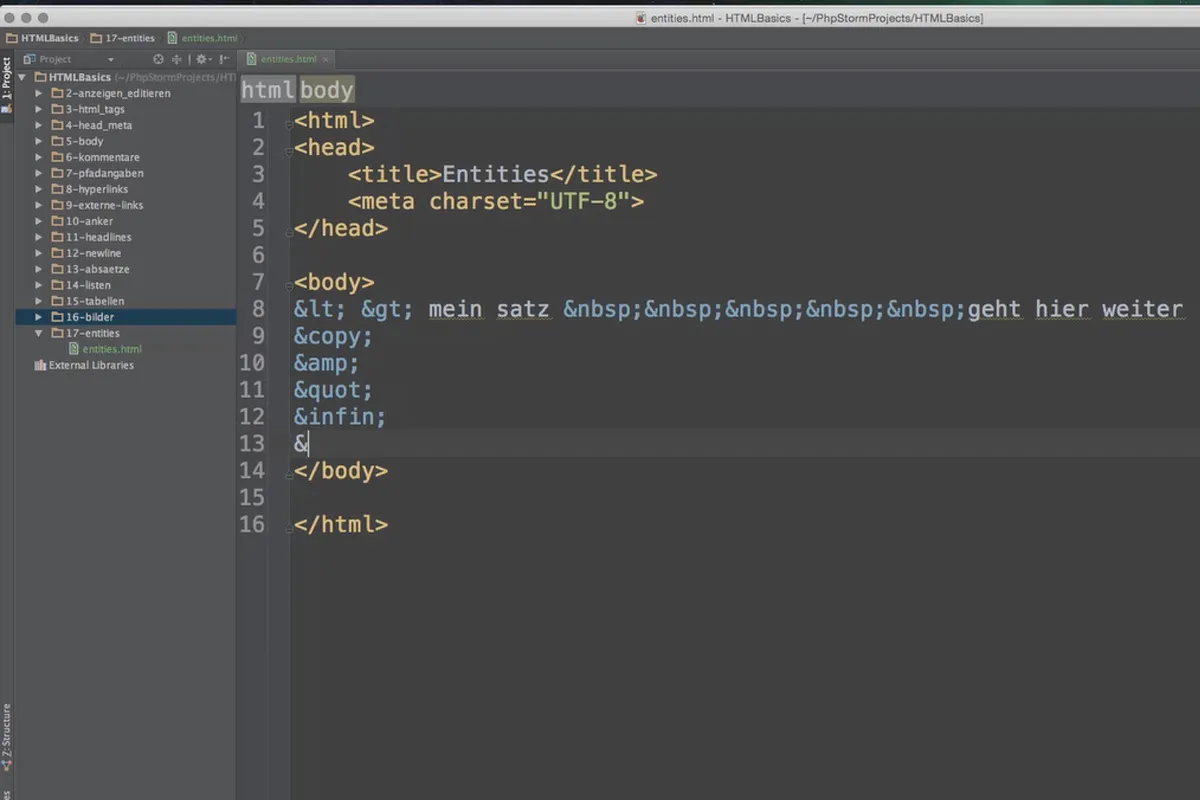
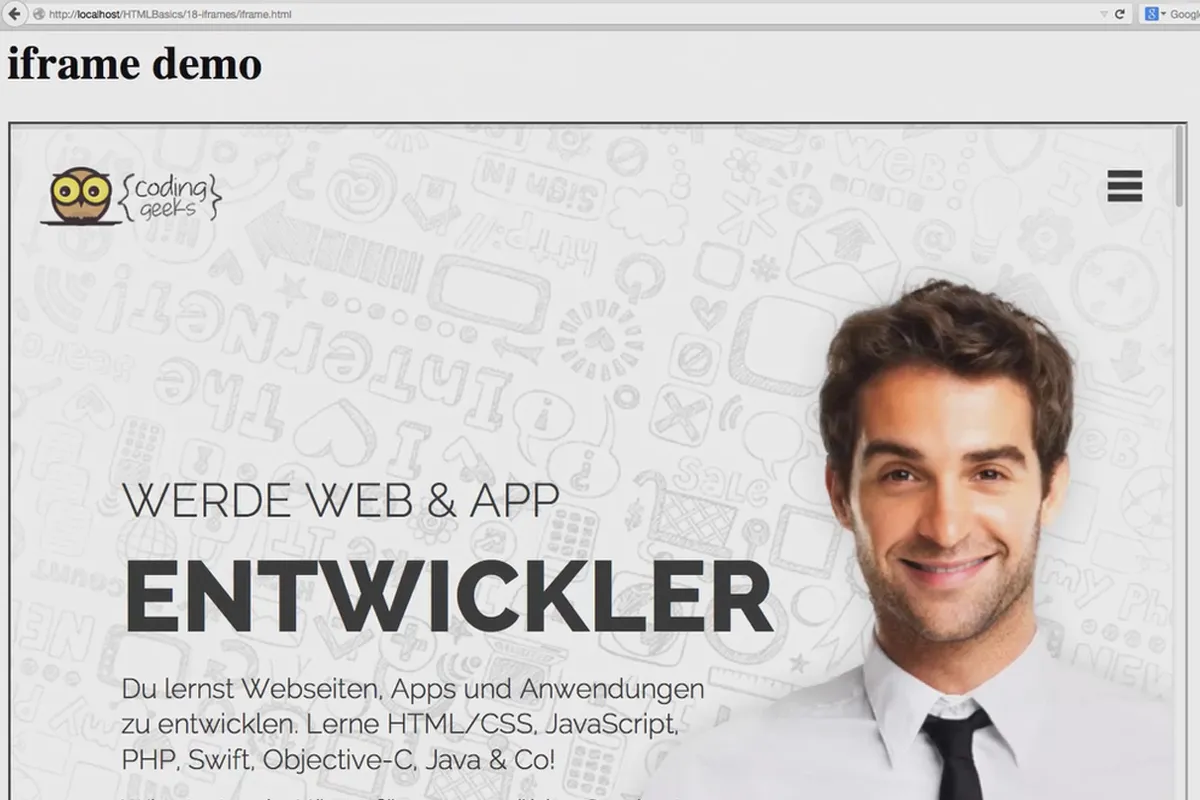
HTML: Sonstige Elemente
HTML: Übungen
CSS: Einführung
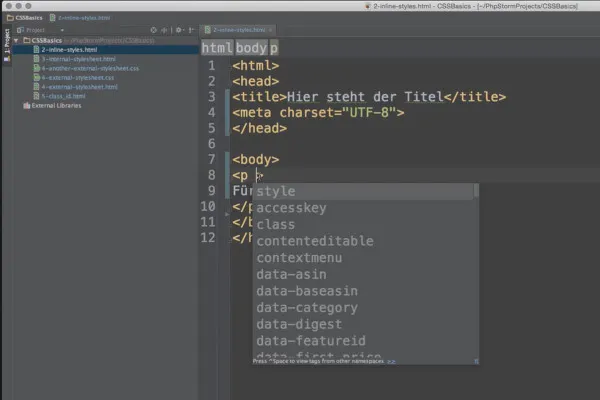
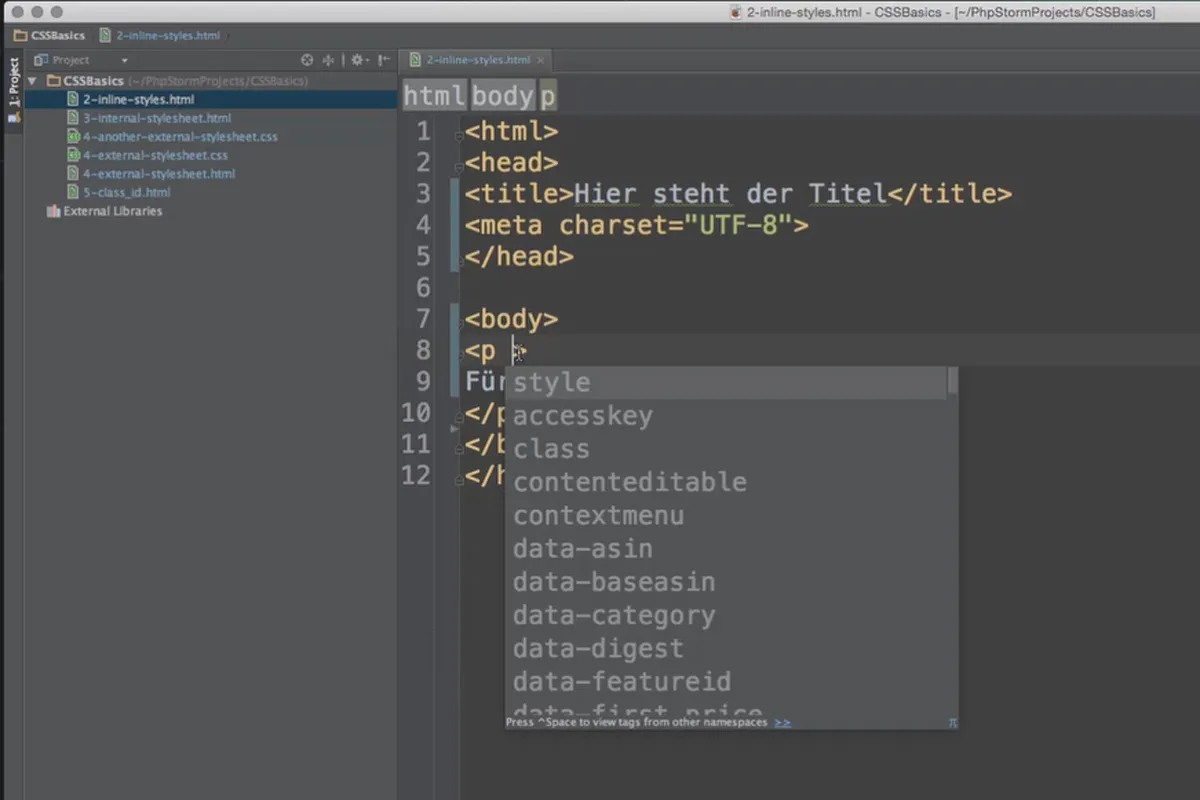
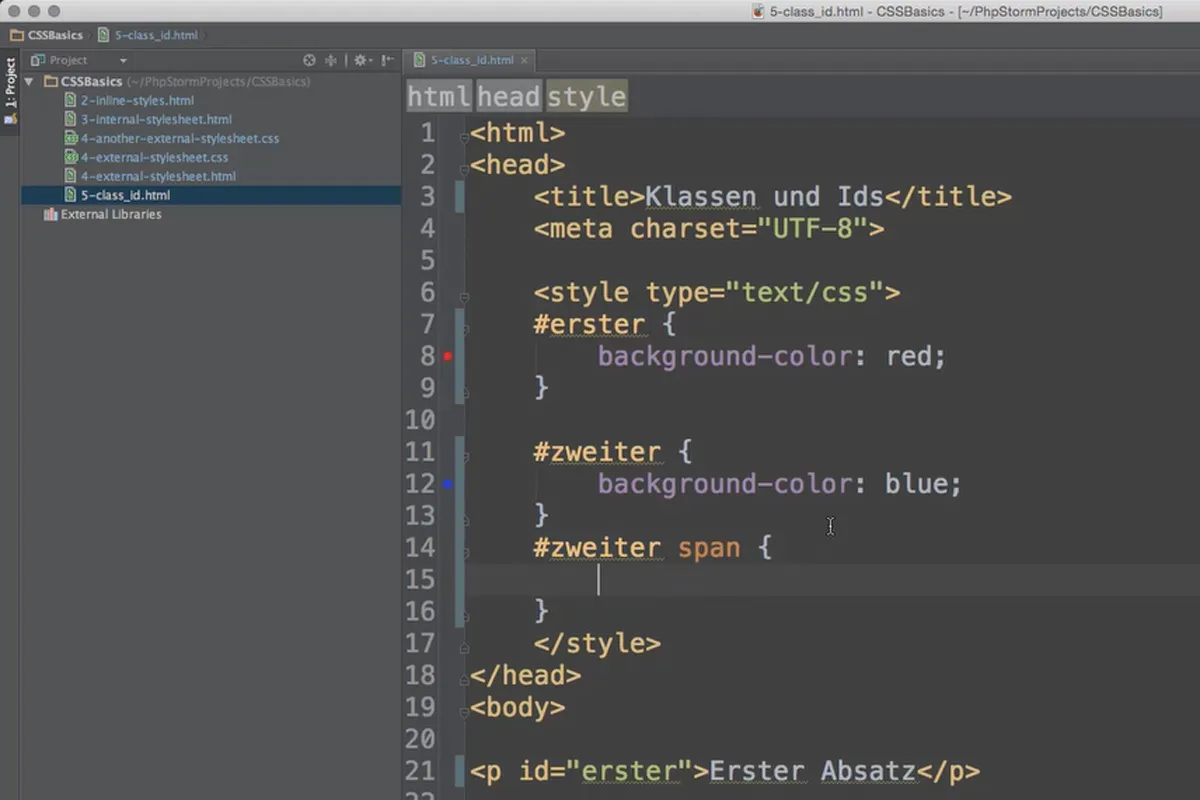
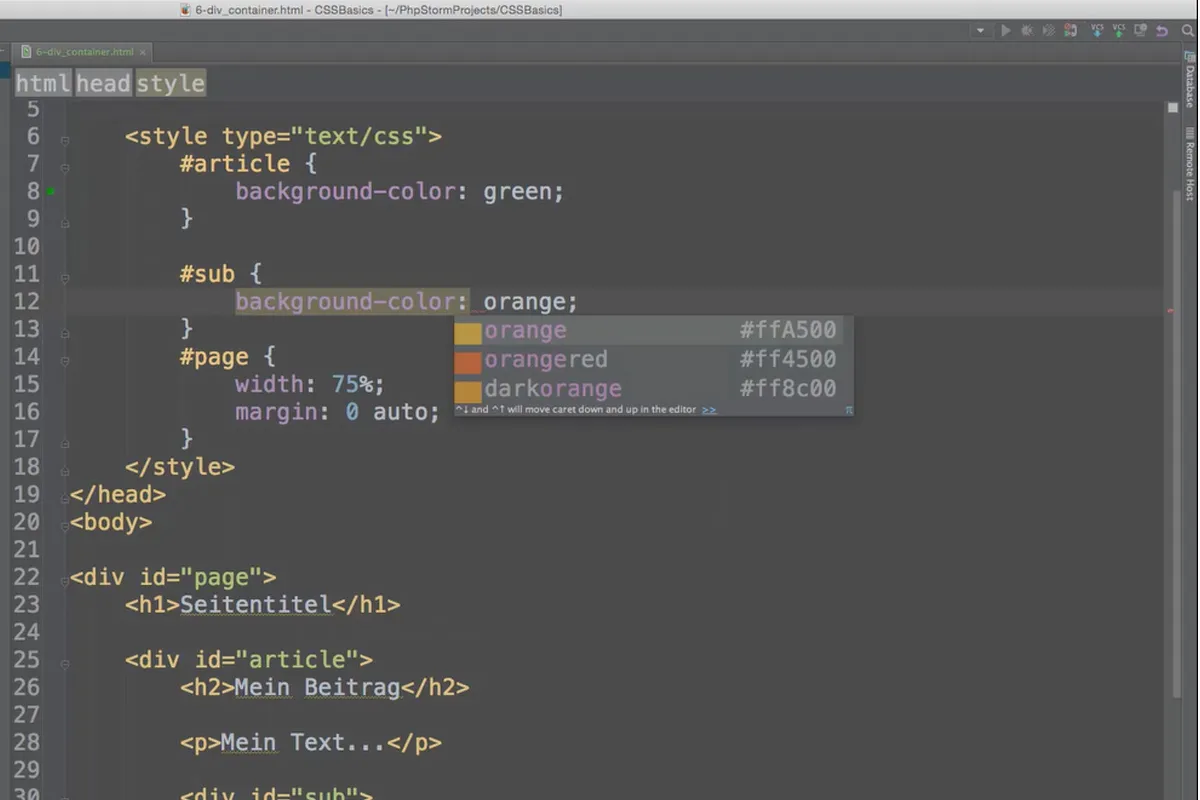
CSS: Grundlagen
JavaScript: Eine Einführung
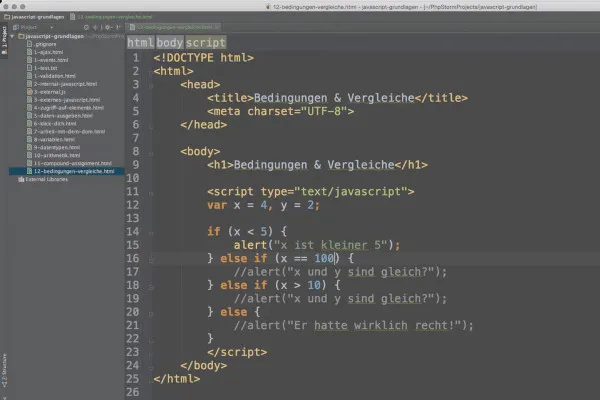
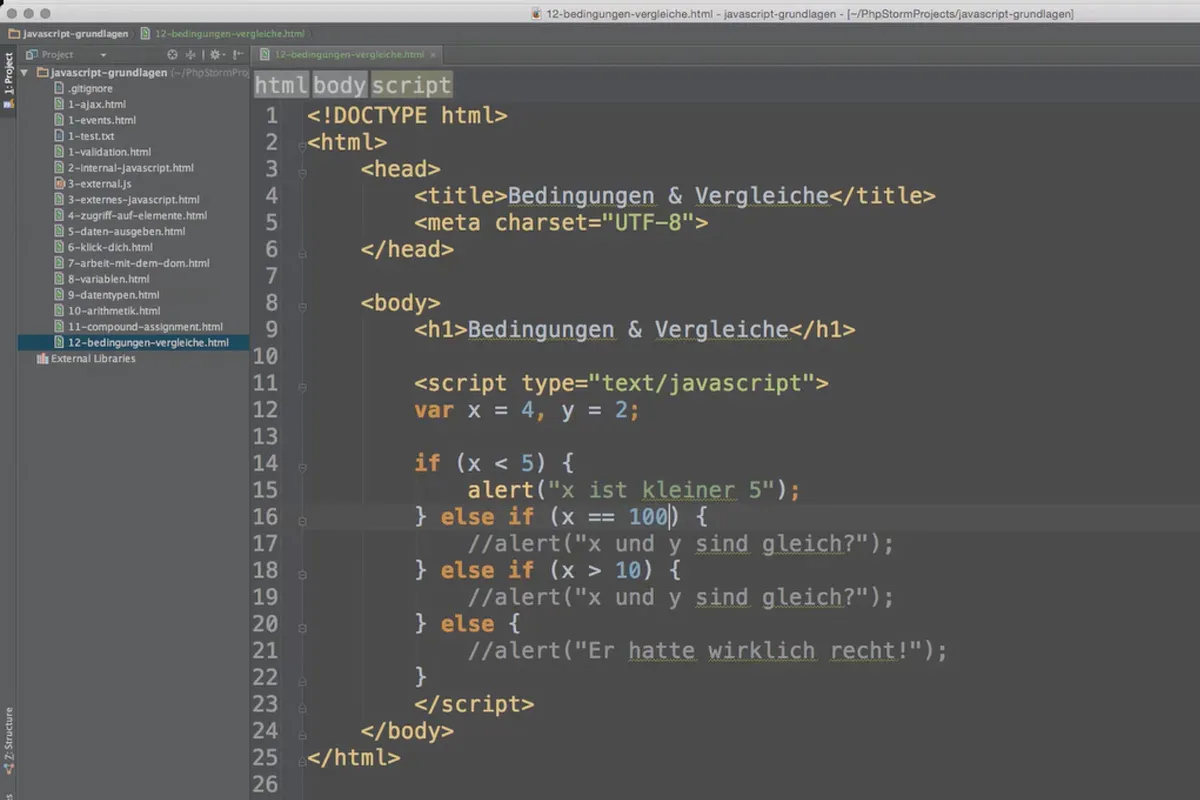
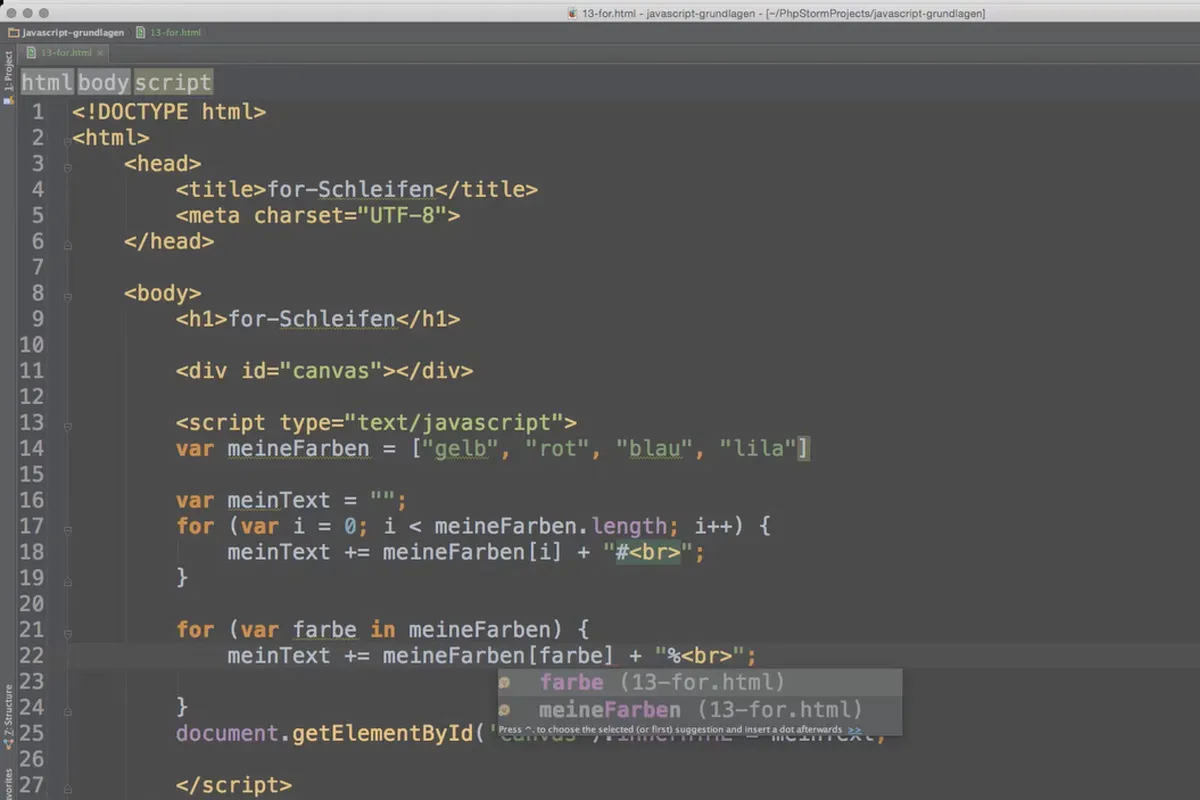
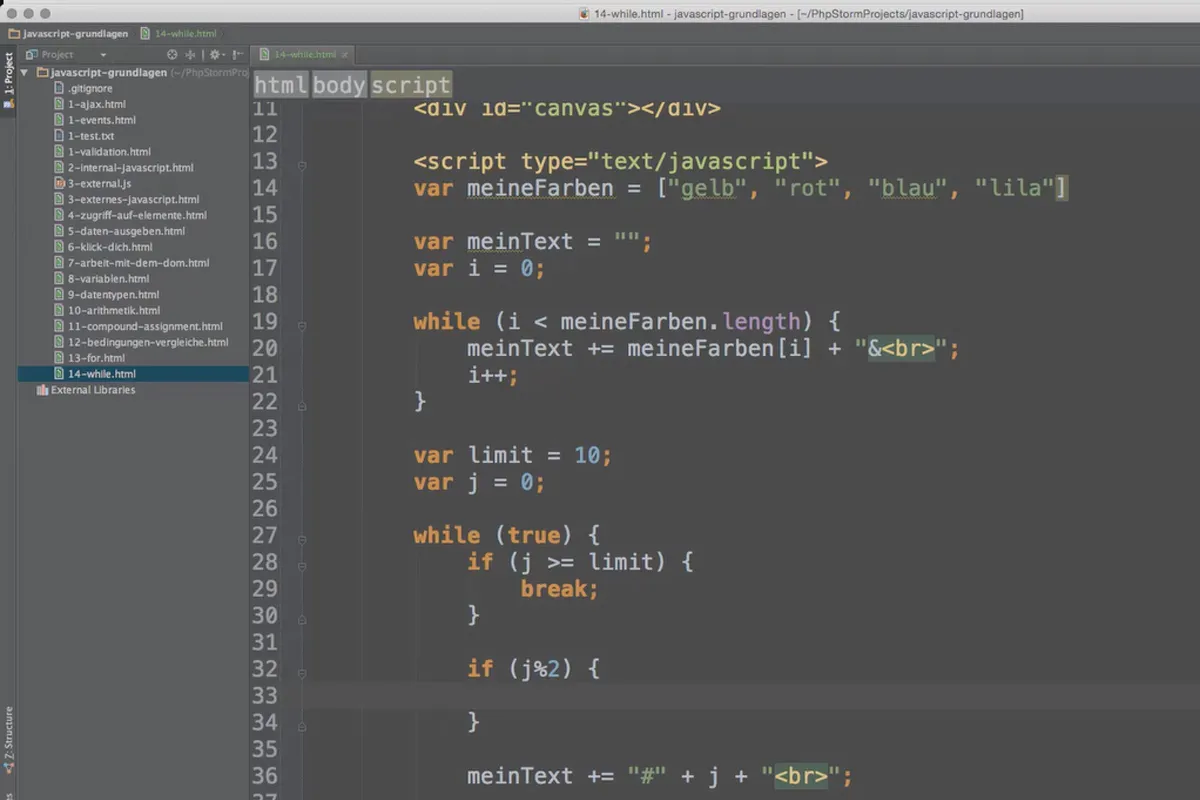
JavaScript: Grundlagen
JavaScript: Fortgeschrittene Konzepte
JavaScript: Objektorientierung
Details zum Inhalt
HTML, CSS, JavaScript – lerne die Grundlagen und wende sie direkt an
In vielen Bereichen gehört der Umgang mit dem Internet mittlerweile zum Alltag. Ob Blogger, Werbetexter oder Online-Marketer, ob Entwickler, Redakteur oder Journalist – ein Grundlagen-Verständnis von HTML, CSS und JavaScript erleichtert die Web-Arbeit und eröffnet zahlreiche Möglichkeiten, eigenständig in die Zeilen hinter den Websites einzusteigen.
Besonders die Einbindung von Text- und Bildinhalten sowie deren Formatierung und Positionierung sind vielfach nützliche Techniken, die schnell und leicht zu beherrschen sind. Dein Trainer Jan Brinkmann vermittelt dir in einem über achtstündigen Tutorial alle relevanten Aspekte in Theorie und Praxis. Die Inhalte im Überblick:
HTML – die Basis für deine Webseiten
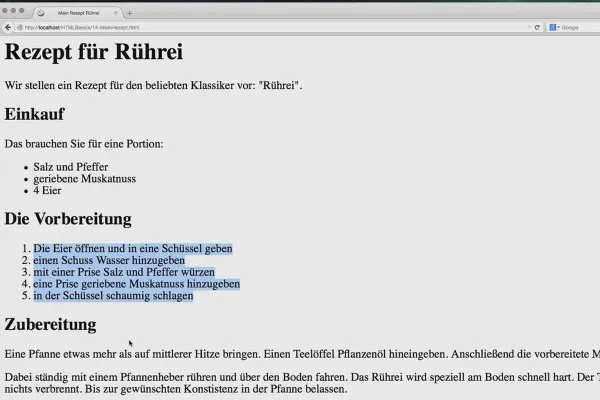
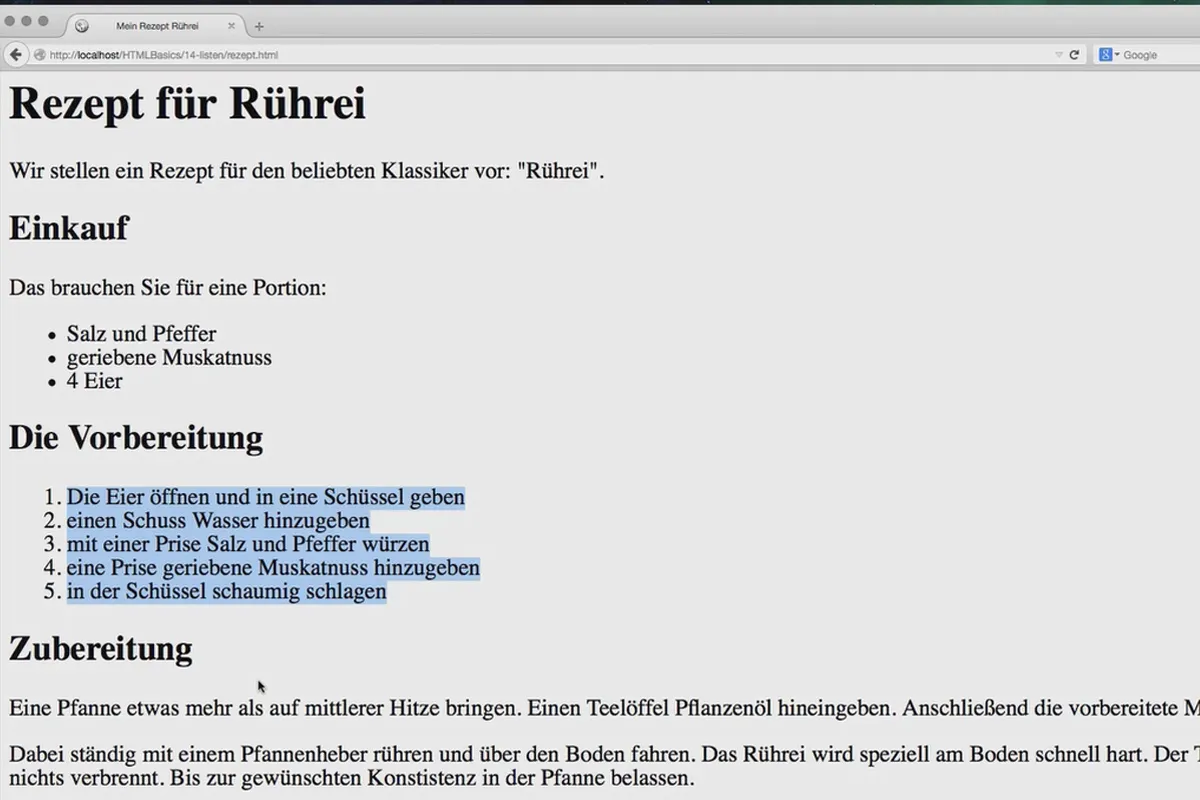
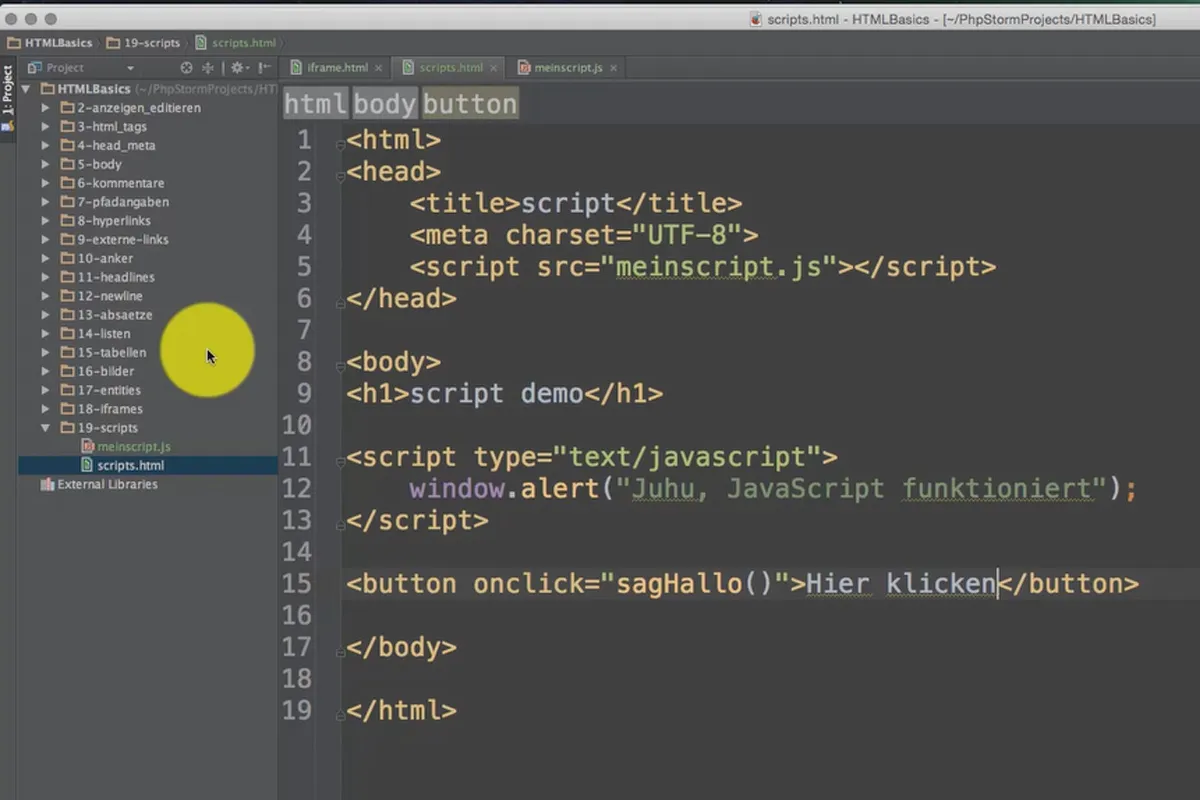
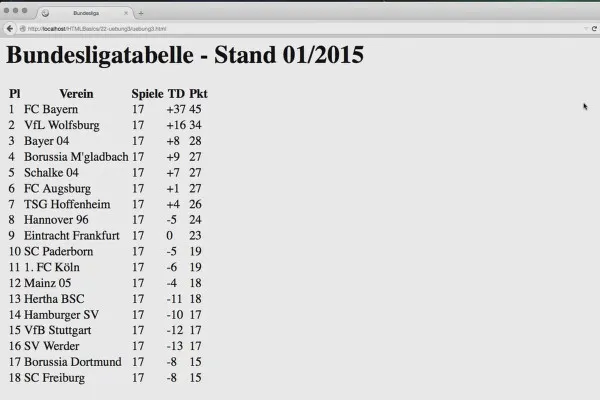
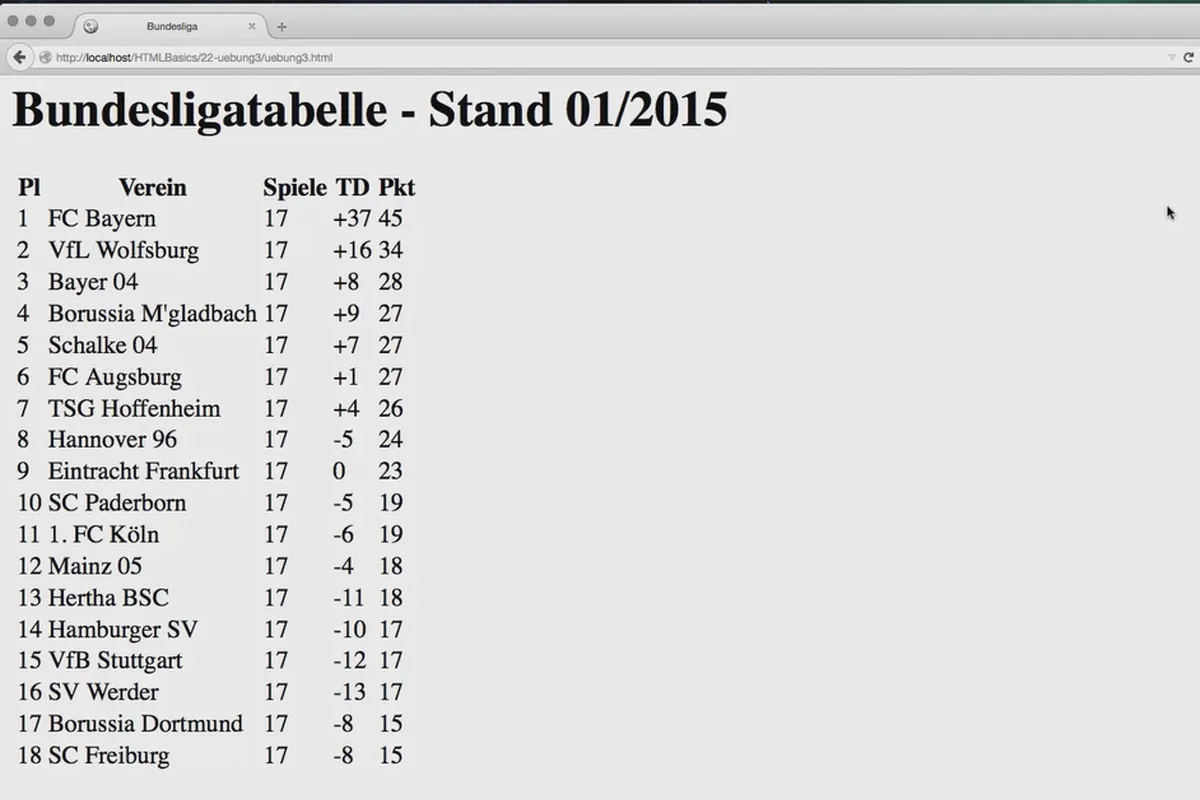
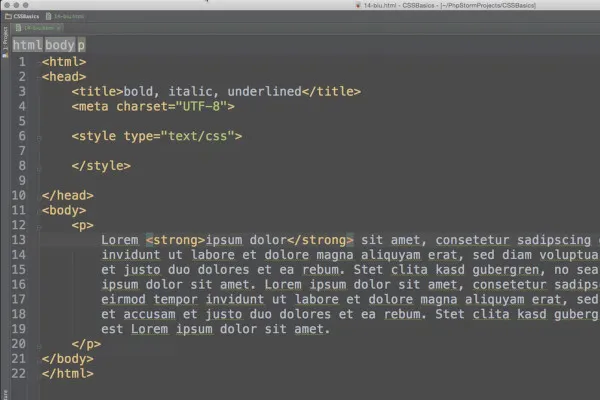
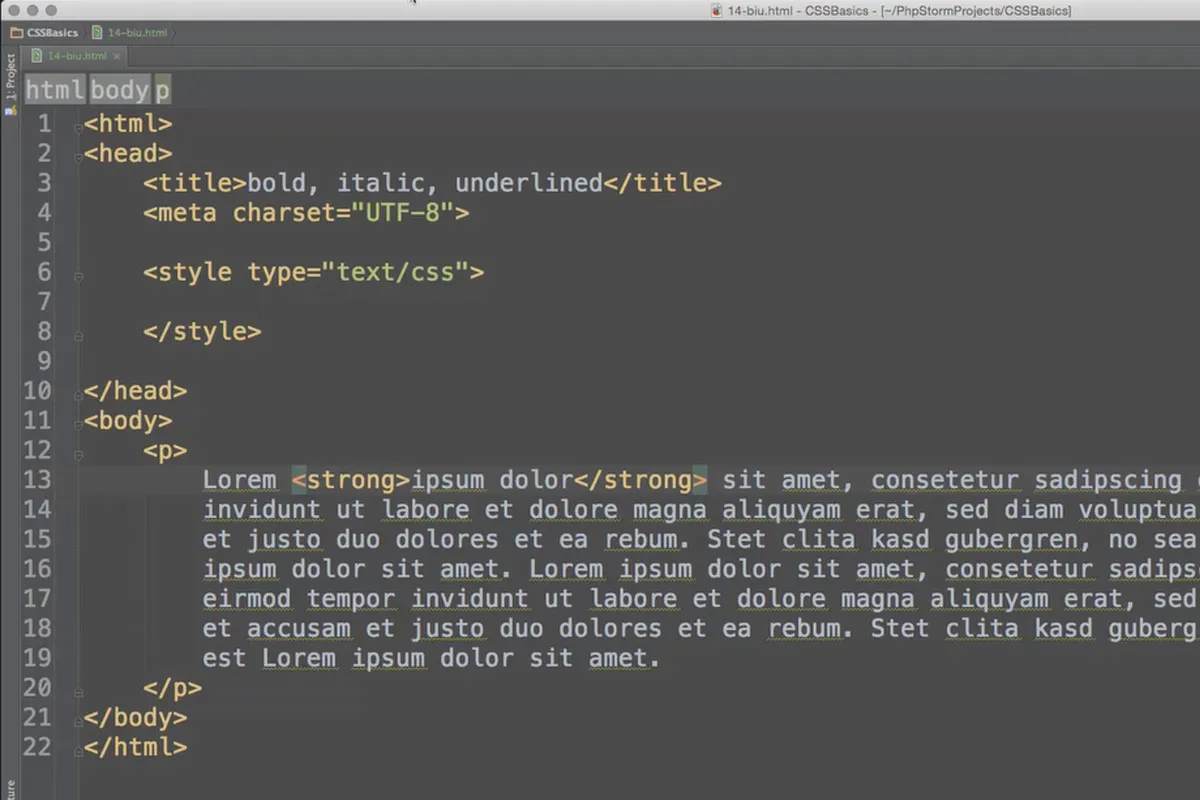
Der Kurs unterteilt sich in die drei großen Blöcke HTML, CSS und JavaScript. In jedem Block findest du verschiedene Kapitel, die sich mit einem speziellen Hauptthema befassen. Nachdem du erfahren hast, was es mit HTML eigentlich auf sich hat, lernst du die Struktur von HTML-Dokumenten kennen, setzt Hyperlinks, unterteilst deine Dokumente durch Einsatz von Überschriften, Zeilenumbrüchen, Absätzen, Listen und Tabellen und wirst schließlich in die Lage versetzt, sonstige Elemente wie Bilder, iframes oder JavaScript einzubinden.
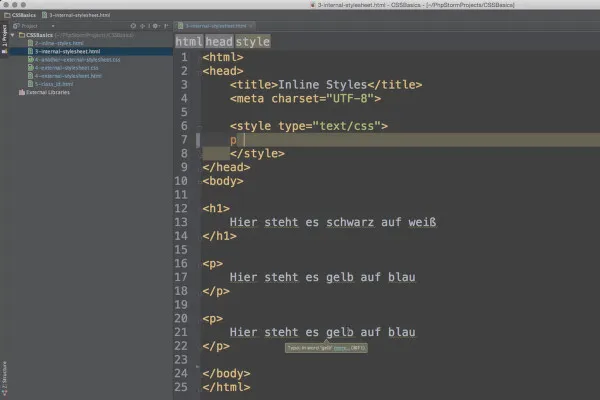
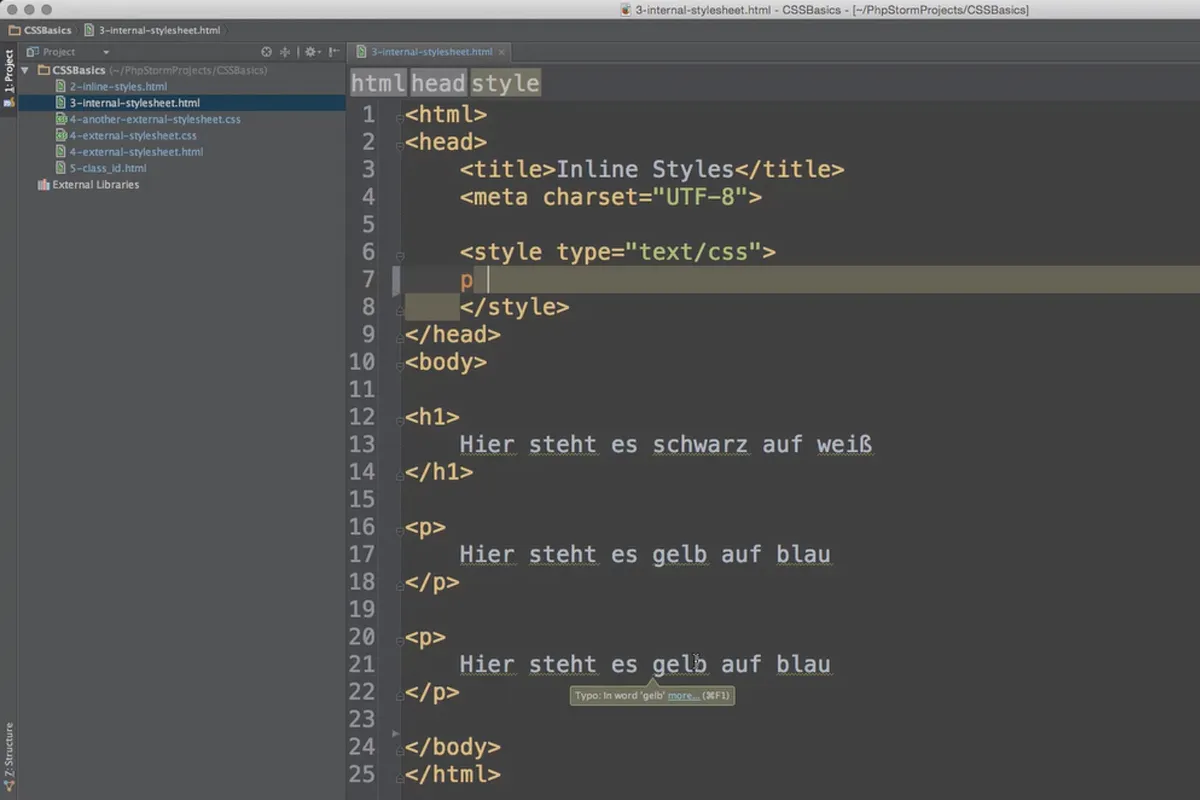
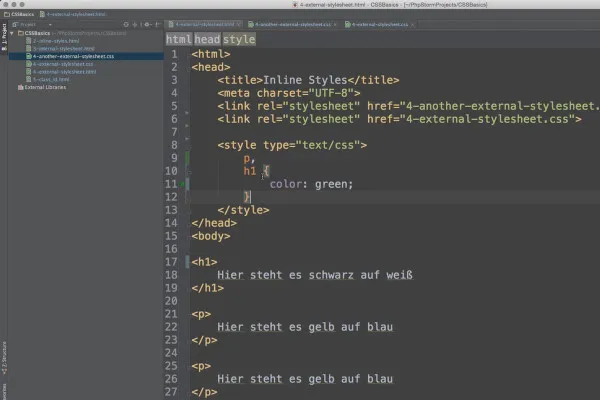
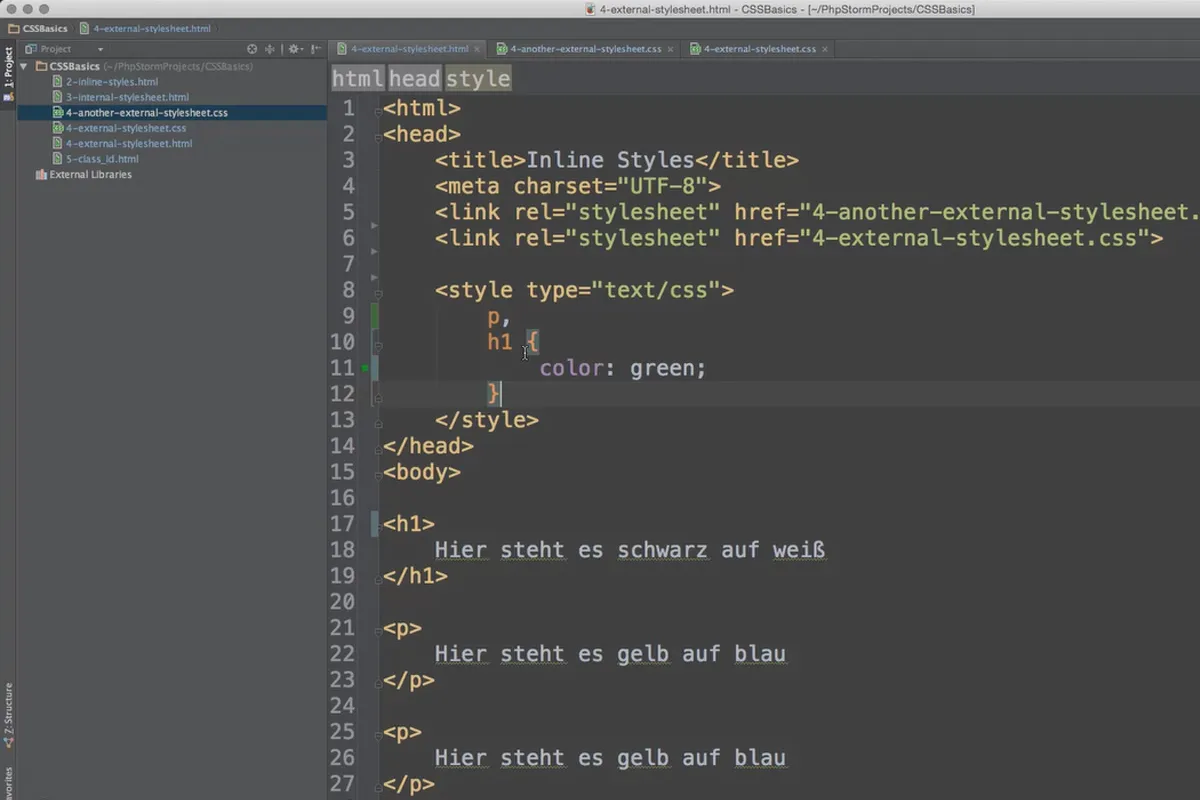
CSS – die Formatierung für deine Seiten
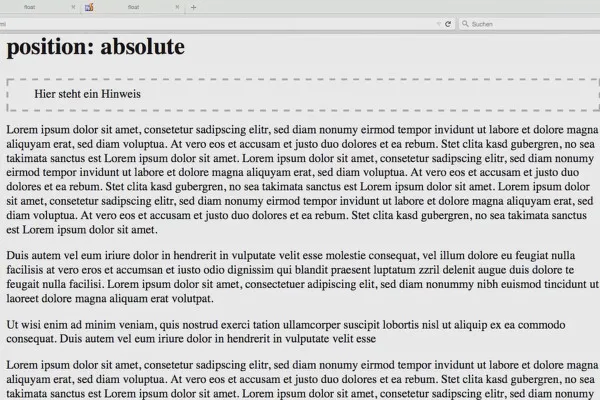
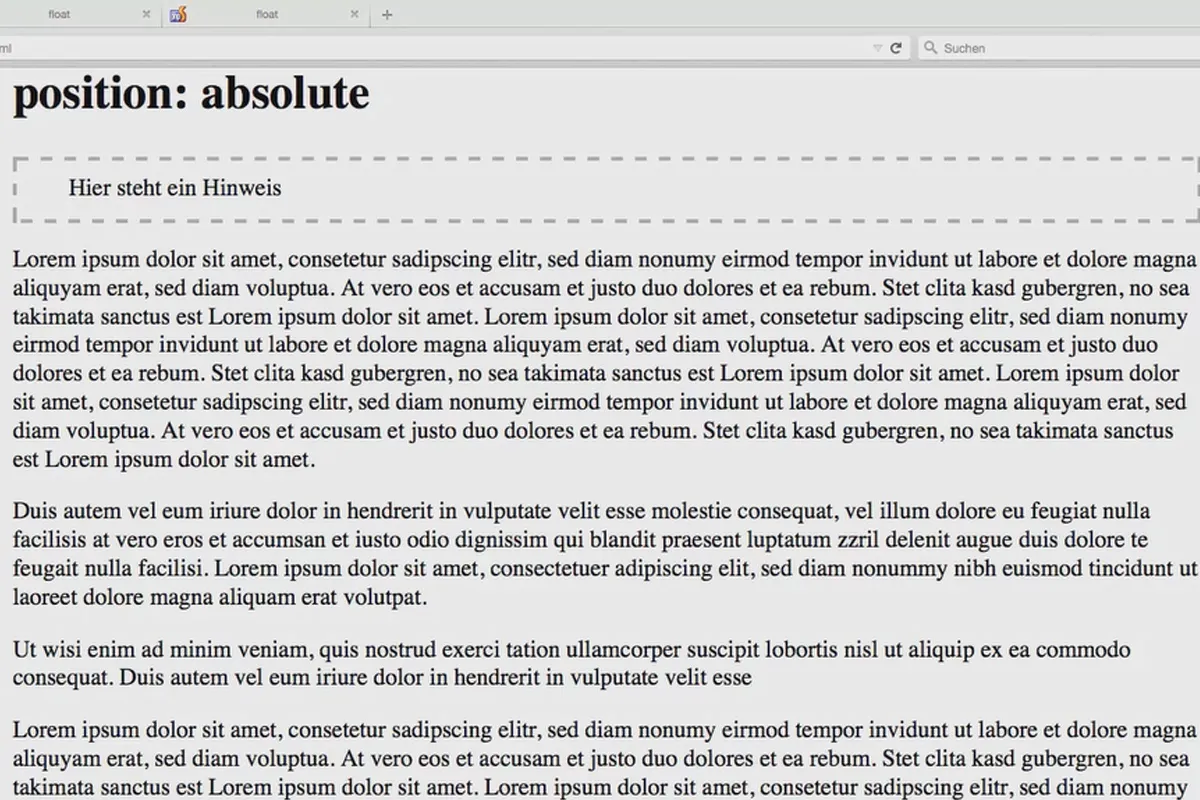
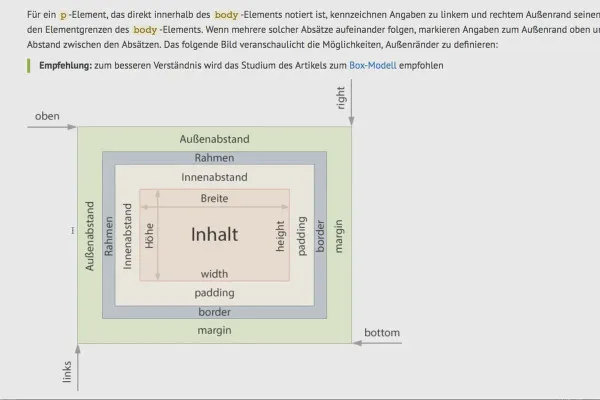
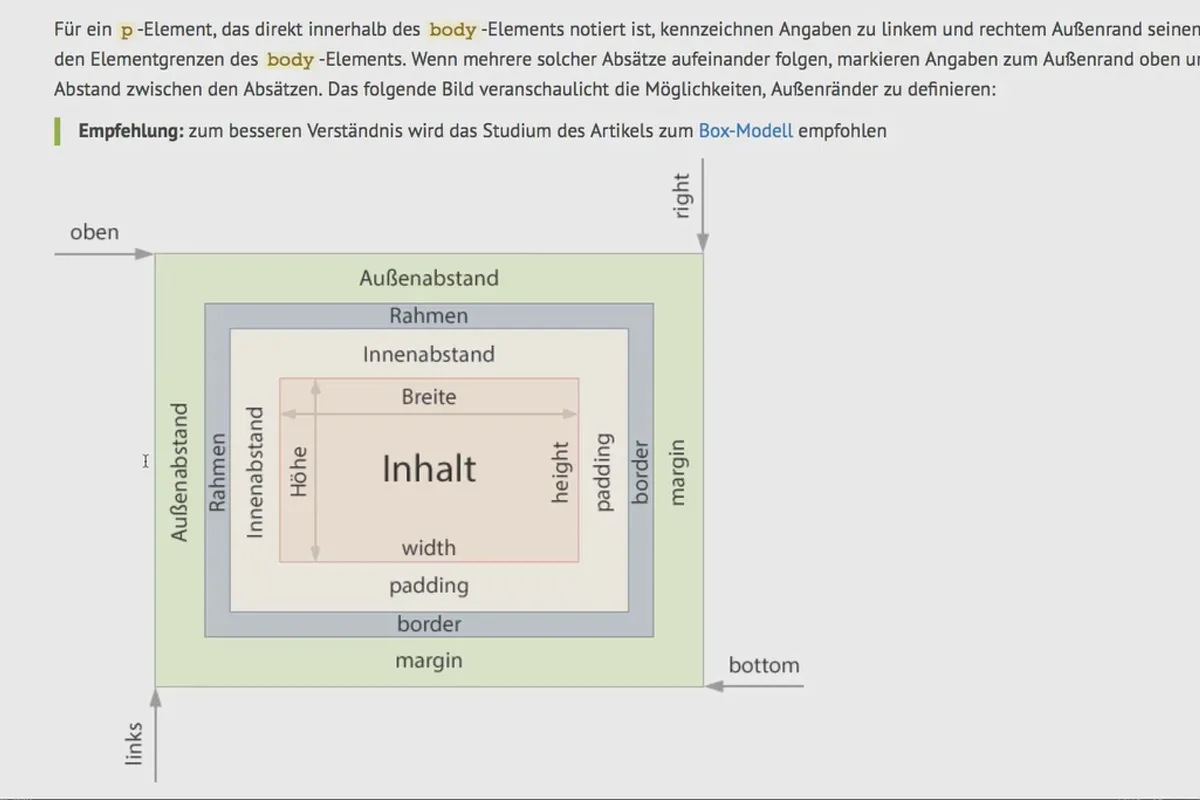
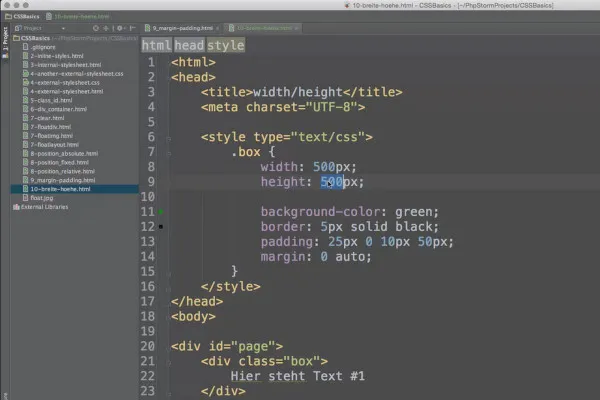
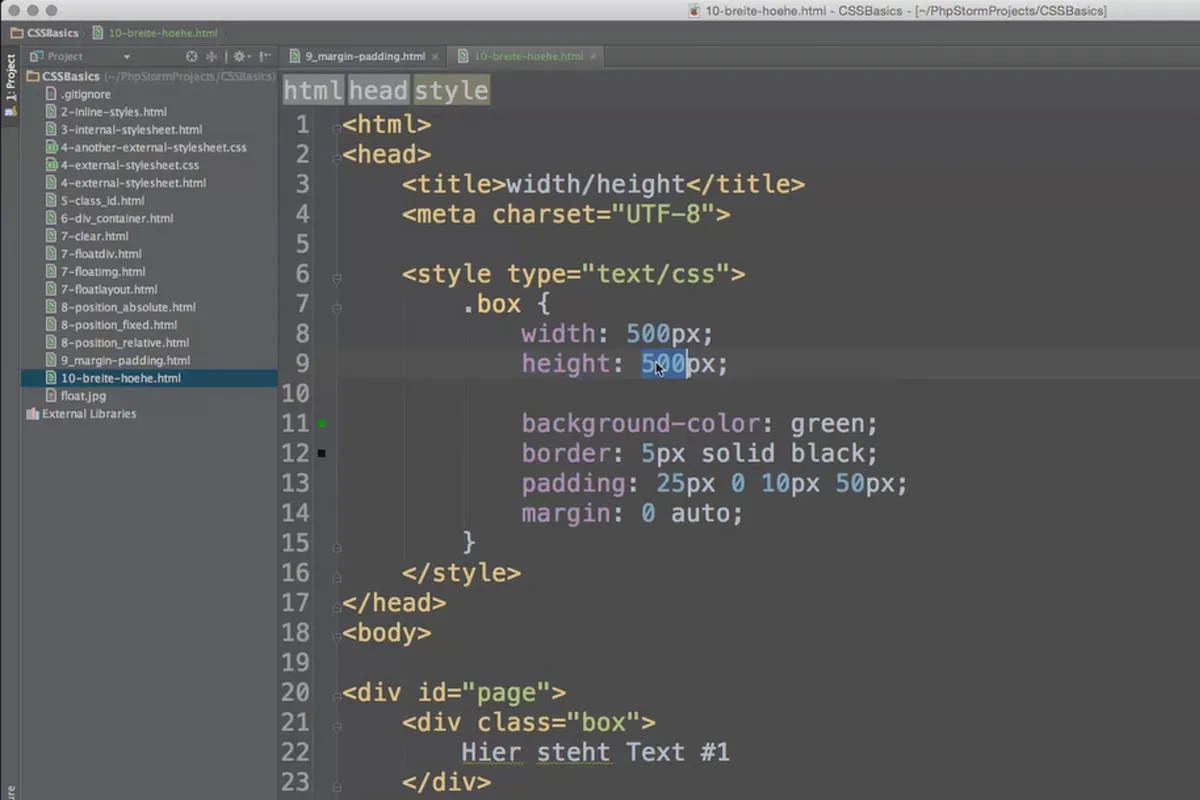
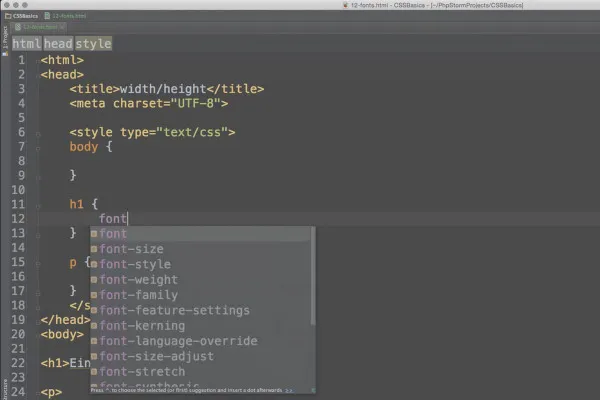
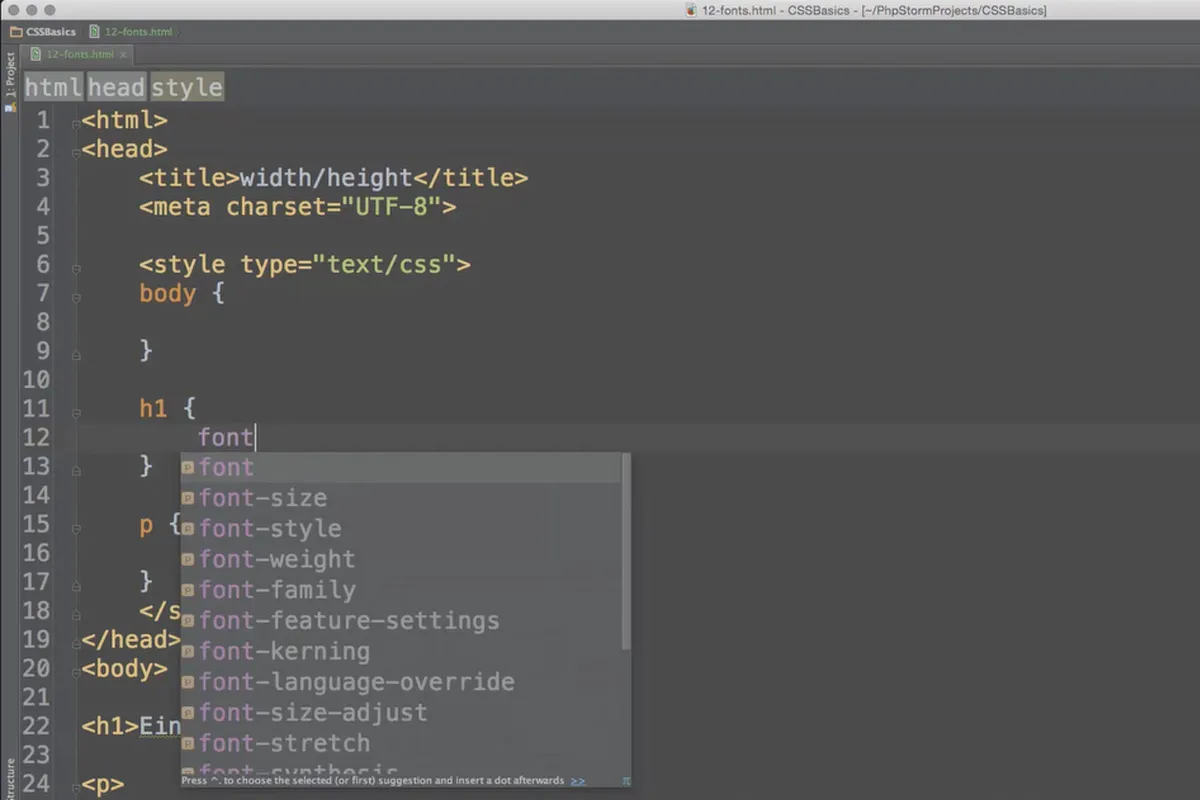
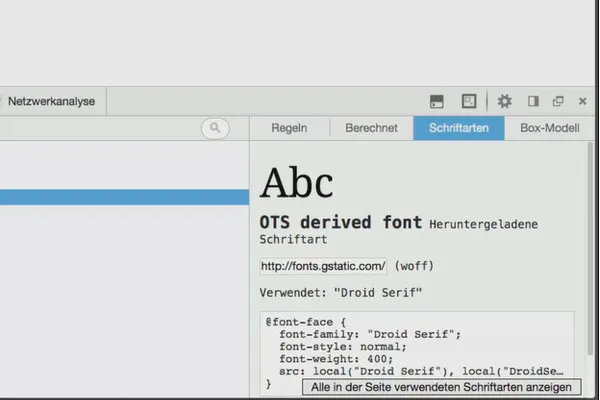
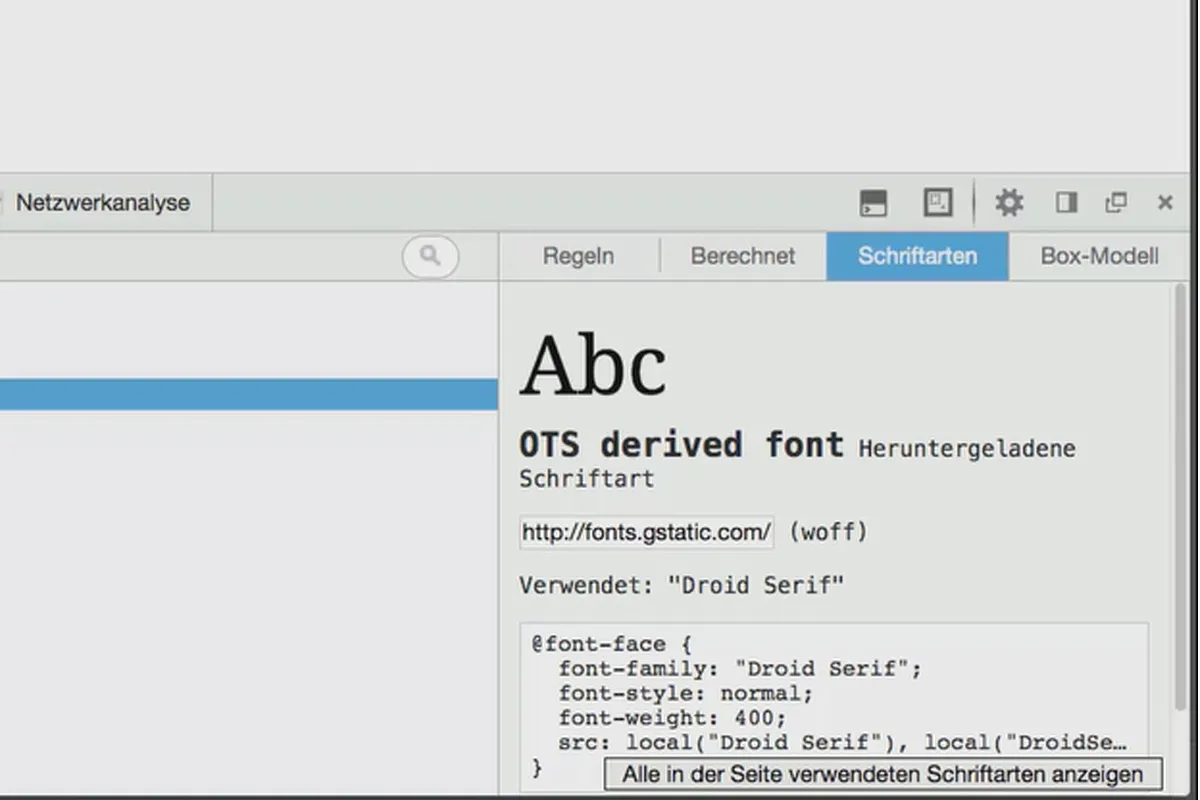
Der CSS-Lernblock verschafft deinen Websites Struktur, Übersicht und Format. Wenn du einmal weißt, worin die Funktion der sogenannten Cascading Style Sheets liegt, wirst du in fortführenden Lektionen Elemente positionieren, Abstände definieren, Schriftgrößen und -familien festlegen und zahlreiche andere Formatierungsmöglichkeiten anwenden.
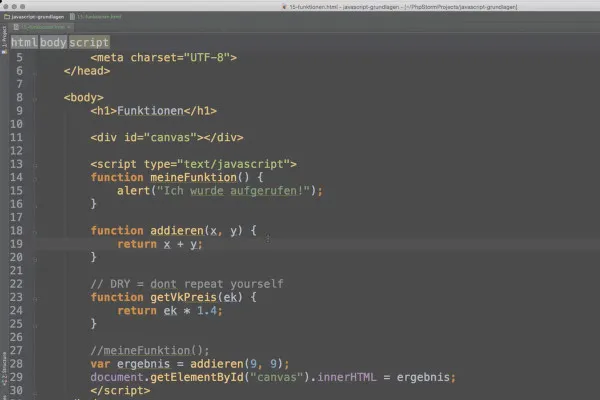
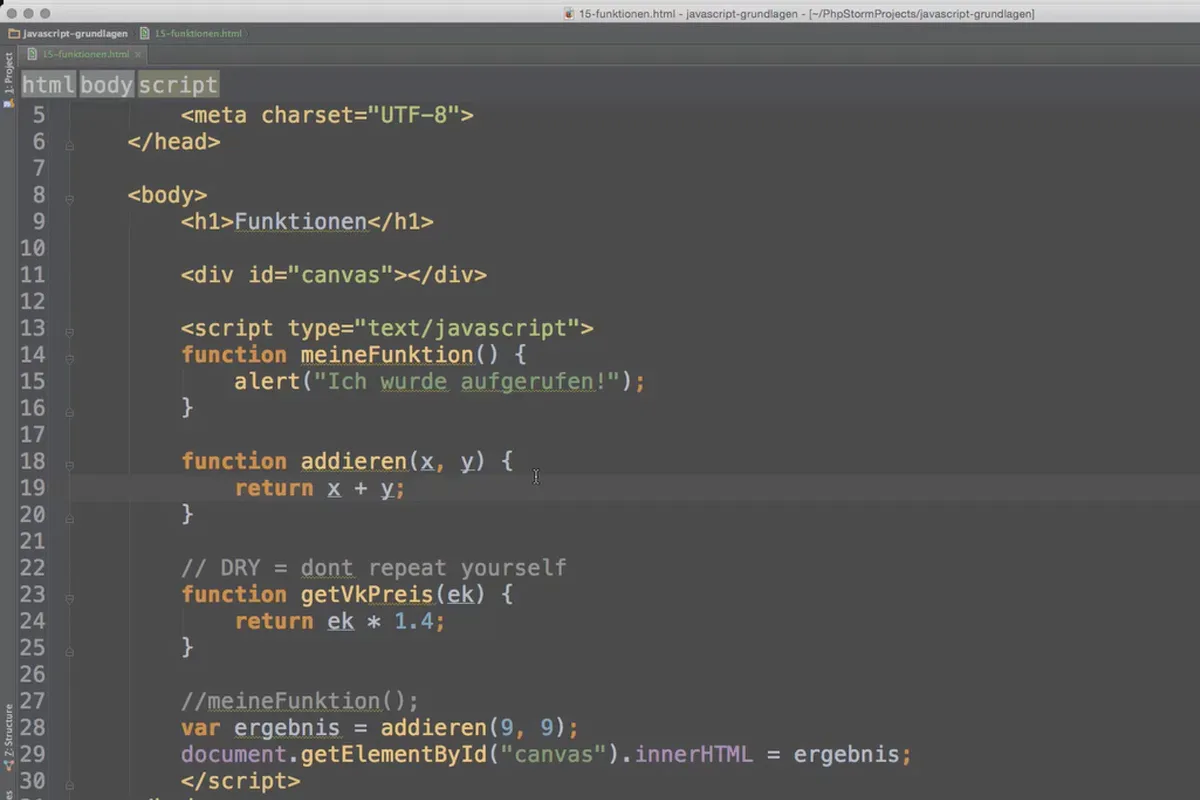
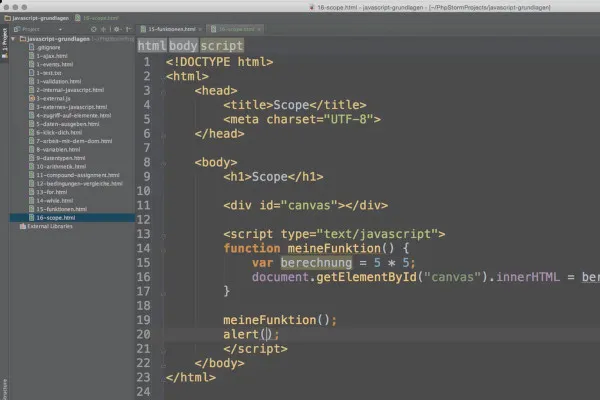
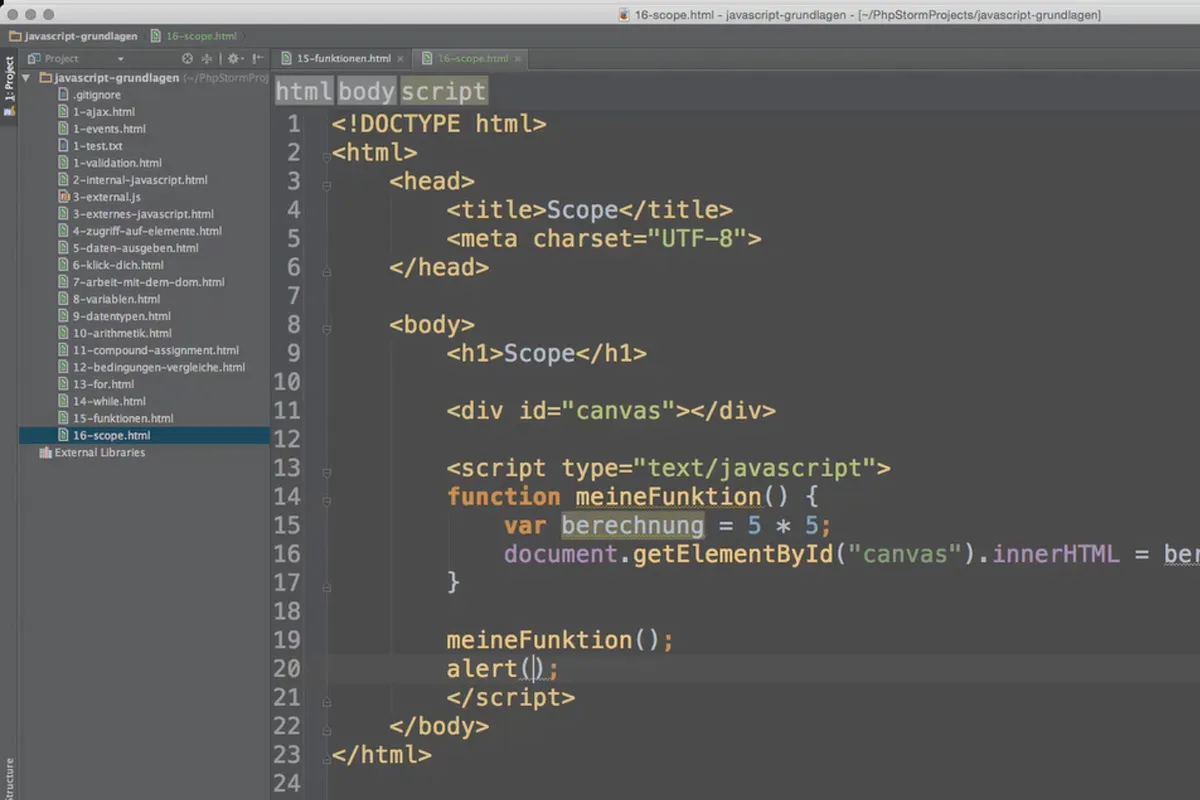
JavaScript – Dynamik für deine Webprojekte
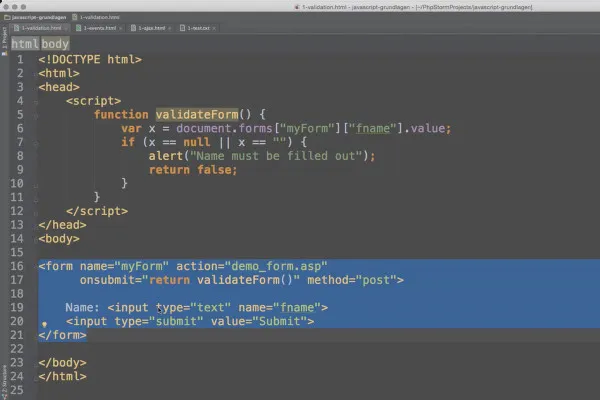
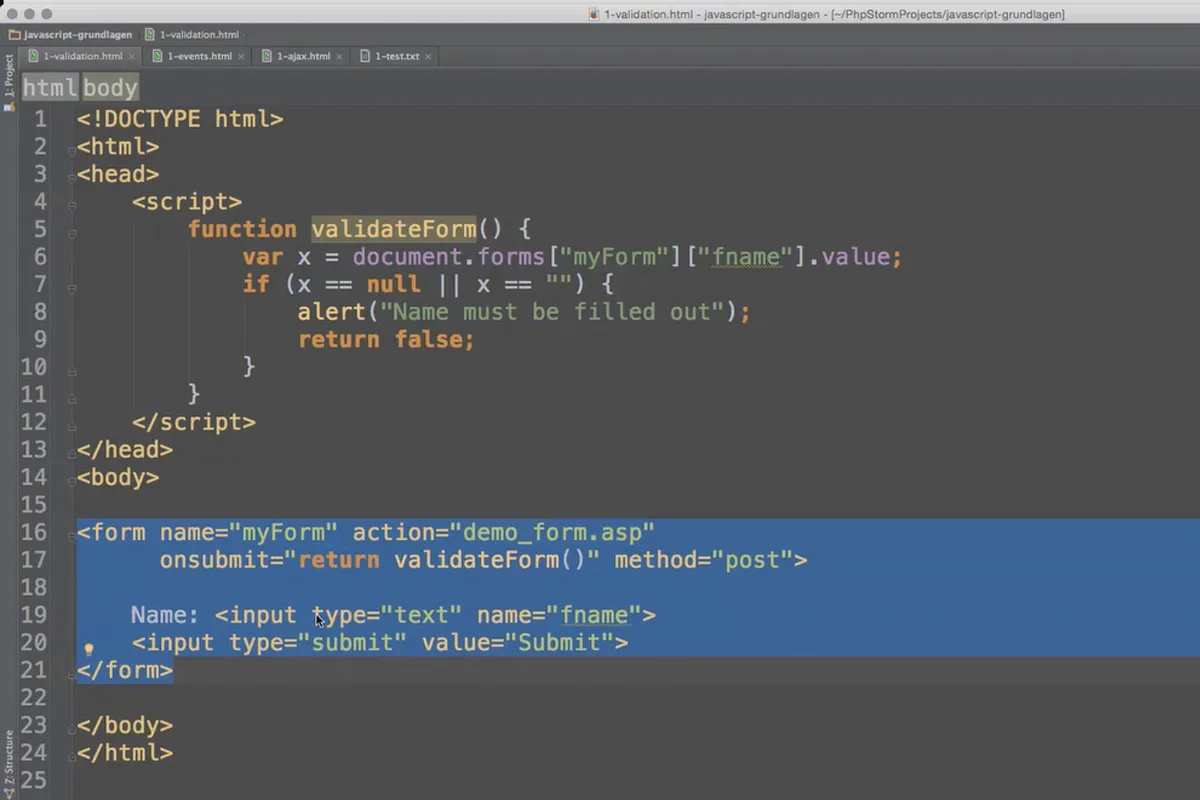
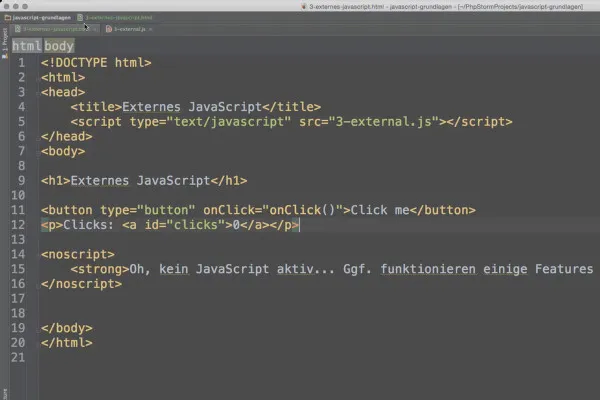
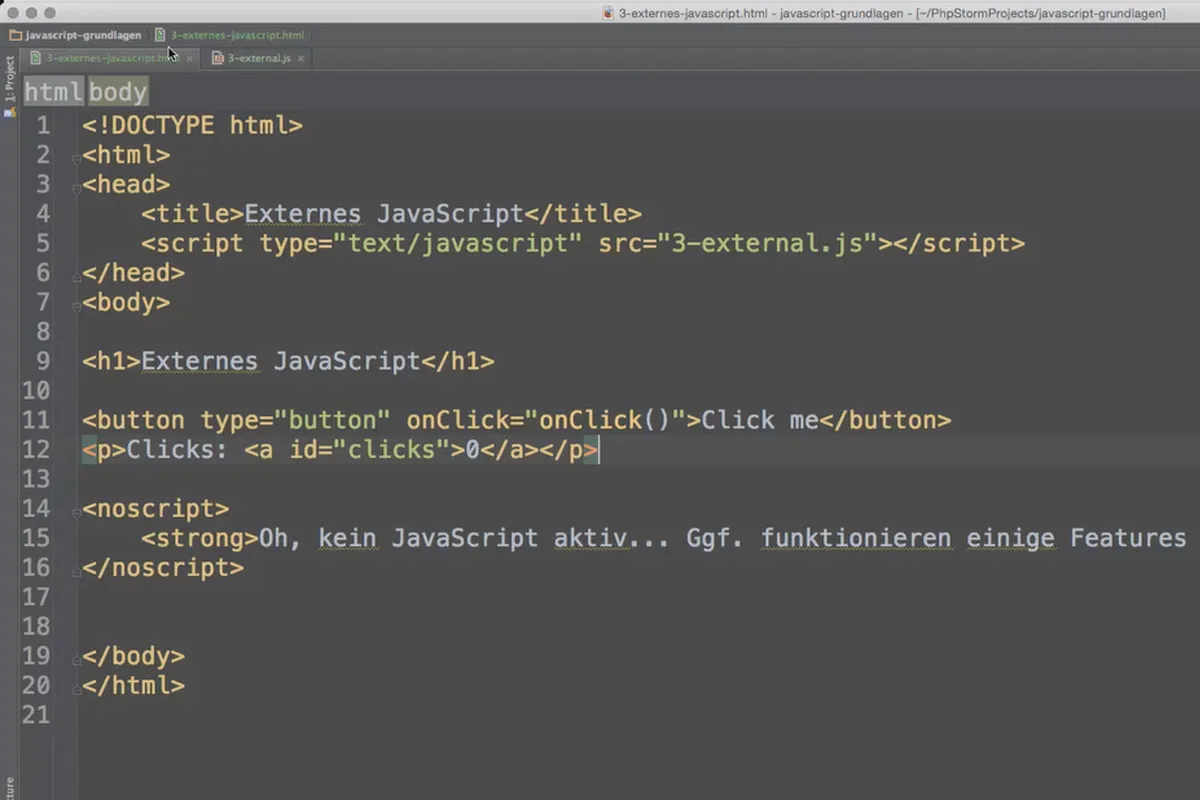
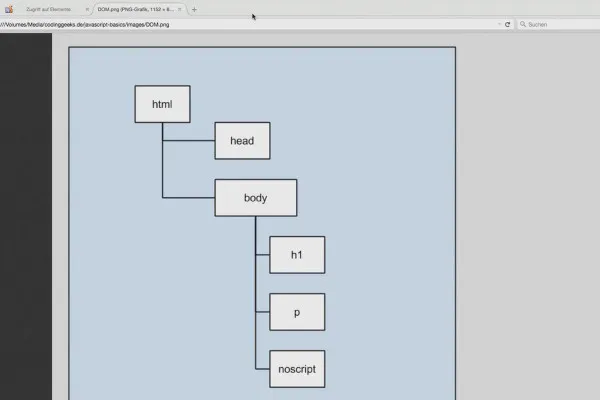
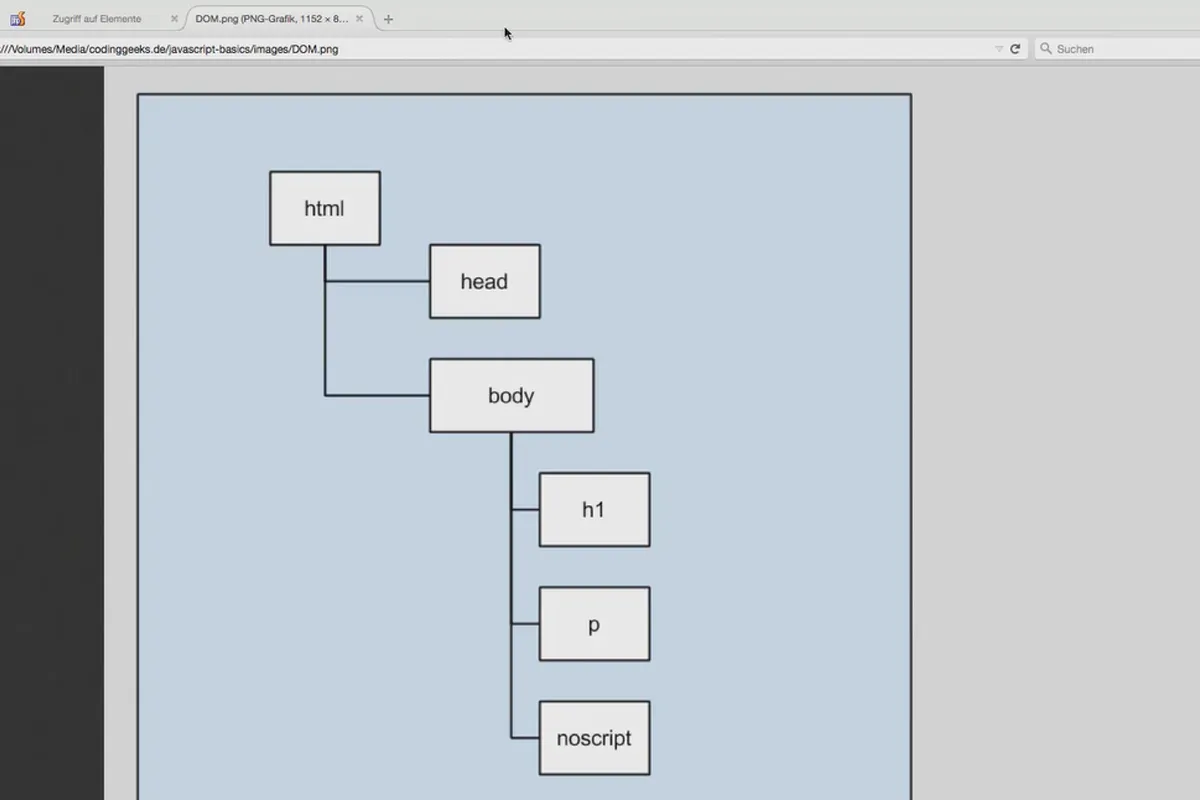
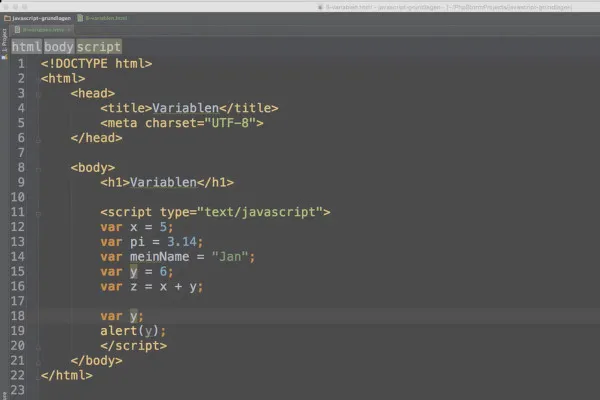
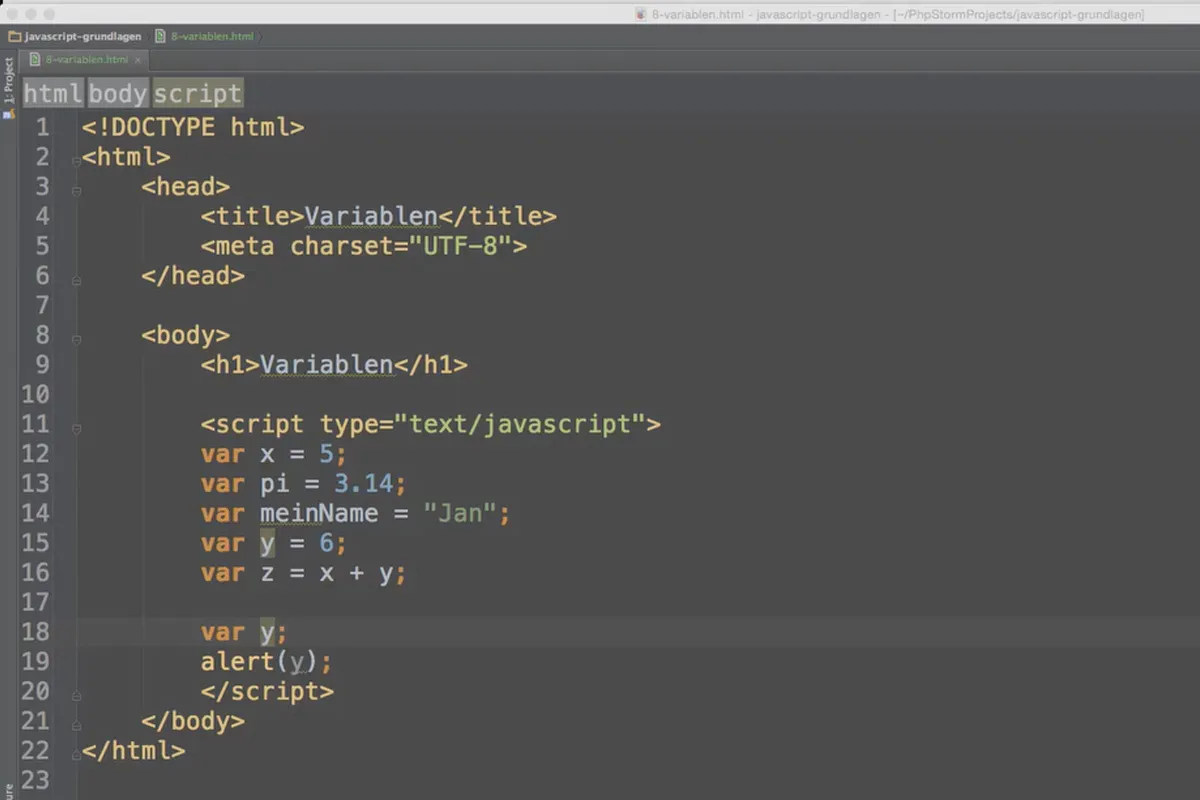
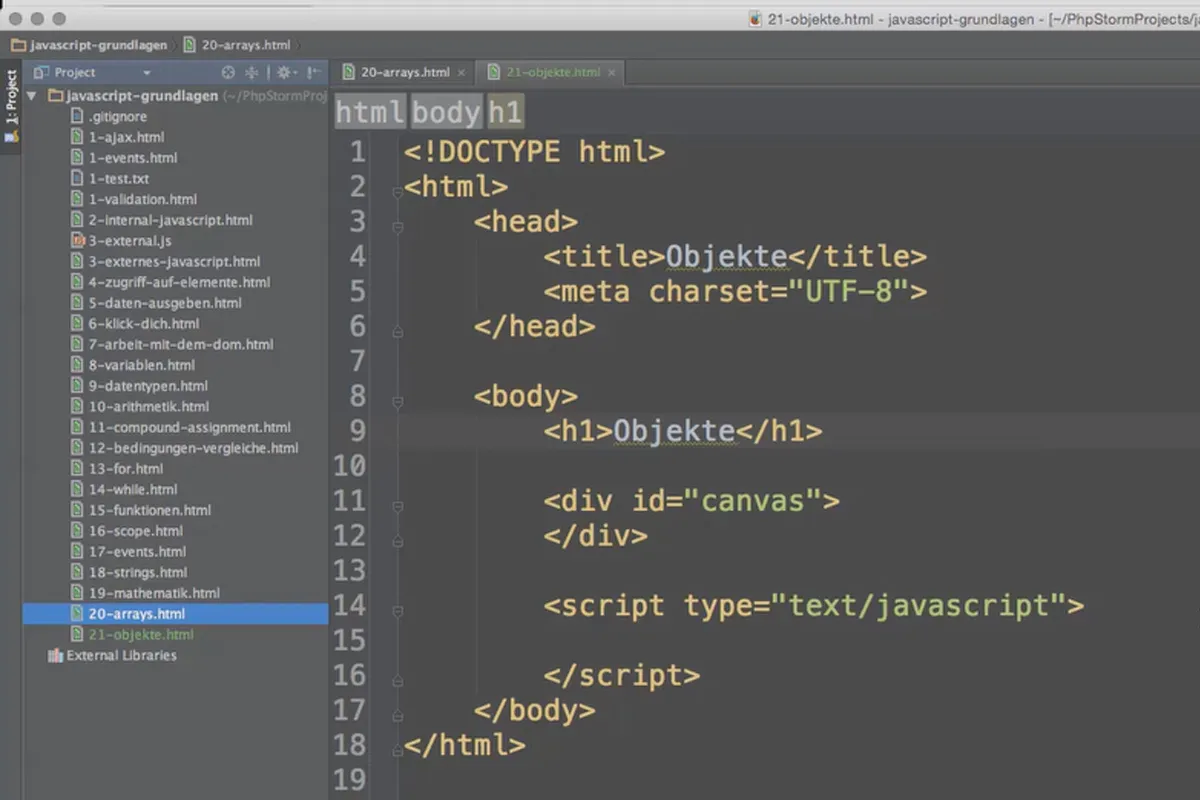
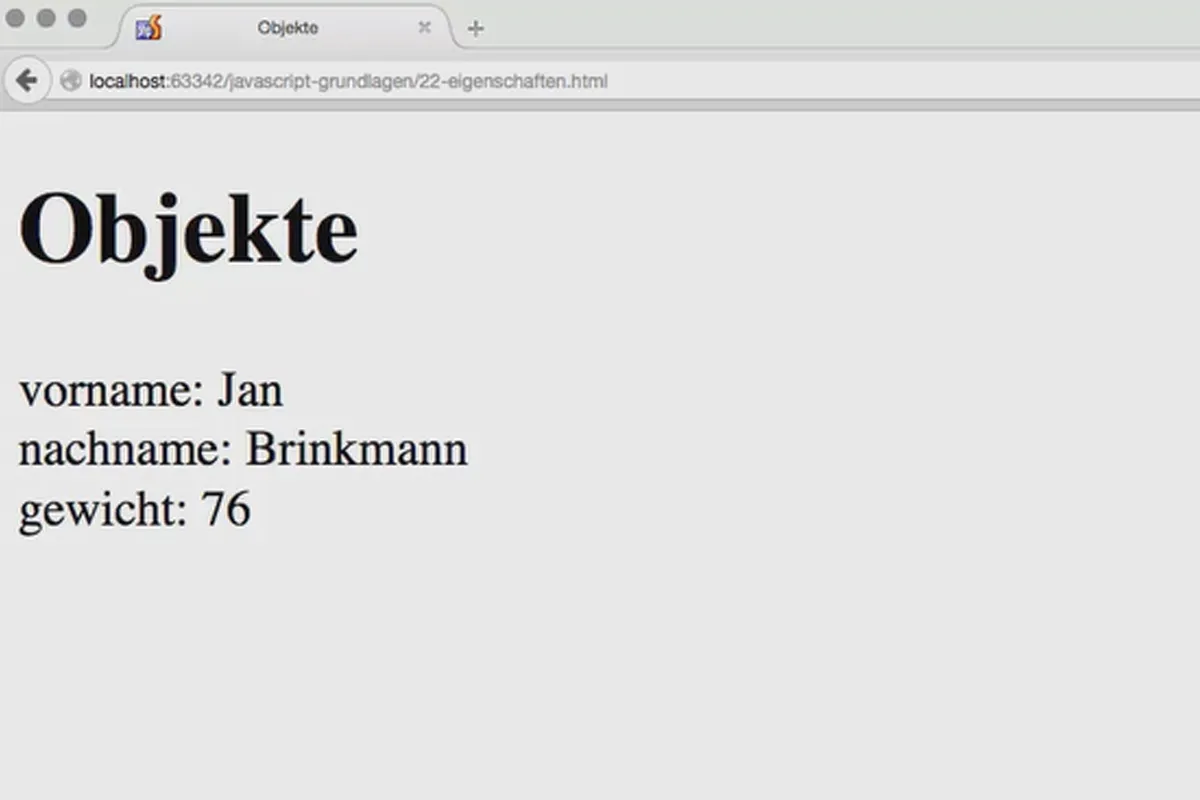
JavaScript erlaubt dir schließlich, deine statischen HTML-Dokumente zu dynamisieren. Du vertiefst noch einmal die Einbindung der JavaScript-Elemente und behandelst Themen wie das Document Object Model oder fortgeschrittene Konzepte wie Strings, Events oder Arrays.
Das lernst du im Grundlagen-Tutorial zu HTML, CSS und JavaScript
Zum einen verstehst du die grundlegende Funktionsweise des Webs, zum anderen bist du nach dem Video-Training in der Lage, selbst HTML-Dokumente in klar lesbarer Programmstruktur zu erstellen, Websites mit CSS zu gestalten und mit JavaScript mehr Dynamik einzubinden. Dir werden damit Fähigkeiten vermittelt, die du bei der alltäglichen Arbeit immer wieder anbringen und einsetzen oder auch für private Projekte nutzen kannst. Weiter könnte deine Webreise dann beispielsweise mit PHP oder CSS und Sass gehen.
Andere Nutzer interessiert auch
So sprechen deine Webseiten & Apps wie ChatGPT

Schreibe deine eigenen Zeilen!
Schritt für Schritt zu eigenen funktionalen Formularen
Alle wichtigen Module erklärt!
Für moderne Websites & Apps
Alle relevanten Features detailliert erklärt
Webseiten und Apps selbst entwickeln
Für fehlerfreie, schnelle Webseiten mit optimierten Layouts