HTML je základ každej webovej stránky a štruktúra HTML dokumentu je založená na tzv. tagoch. Tieto tagy ti umožňujú organizovať obsah a určiť jeho štruktúru. V tomto článku sa naučíš základné koncepty a dôležité tagy HTML, ktoré ti pomôžu vyvíjať vlastné webové projekty.
Krok za krokom návod
1. Úvod do HTML tagov
Začneme so základným konceptom HTML tagov. V podstate sú tagy pokyny, ktoré prehliadače interpretujú, aby správne zobrazili obsah. Pri vytváraní HTML dokumentu je dôležité mať potrebný softvér na písanie kódu. Populárnym editorom je PHP Storm Editor, ktorý poskytuje syntaxové zvýraznenie.

2. Pochopenie štruktúry HTML dokumentu
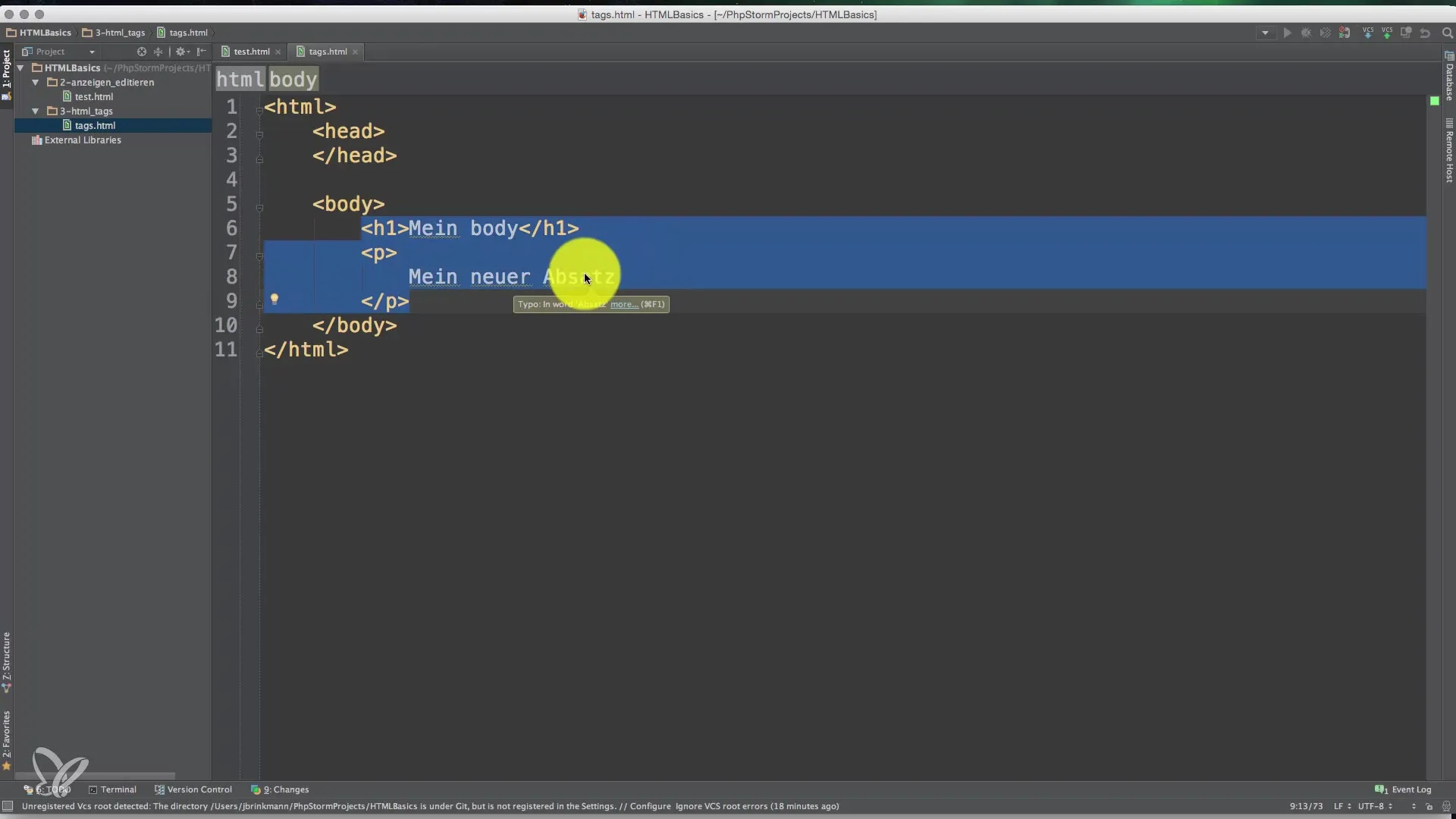
HTML dokument je obklopený tagom. Tento tag je najvzdialenejší a definuje, že ide o HTML dokument. V rámci tohto dokumentu existujú dve hlavné oblasti: hlavička () a telo (). Hlavička obsahuje meta informácie, ktoré sa priamo nezobrazujú na webovej stránke, zatiaľ čo telo obsahuje viditeľný obsah tvojej webovej stránky.
3. Hlavička
V hlavičke môžeš uviesť informácie ako názov, písma a odkazy na iné zdroje ako CSS štýlové listy alebo JavaScriptové súbory. Tieto údaje nie sú používateľom viditeľné, ale pomáhajú prehliadaču správne zobraziť stránku. Typický príklad hlavičky by mohol vyzerať nasledovne:
4. Telo
Do tela pridávaš svoj viditeľný obsah. Tu sa nachádzajú texty, obrázky, odkazy a iné prvky, ktoré môže používateľ vidieť. Je dôležité poznamenať, že aj telo je uzavreté v tagoch, a to s tagom.
5. Zoznámenie sa s dôležitými HTML tagmi
Medzi najzákladnejšie HTML tagy patrí tag pre nadpis.
6. Rozpoznať HTML tagy

7. Používanie tagov v dokumente
Všetok obsah, ktorý sa nachádza medzi tagmi, patrí k tomuto tagu.

8. Štruktúra HTML elementov
Je zásadné, aby si pochopil štruktúrovanie svojho HTML dokumentu.
9. Skontrolovať zdrojový kód
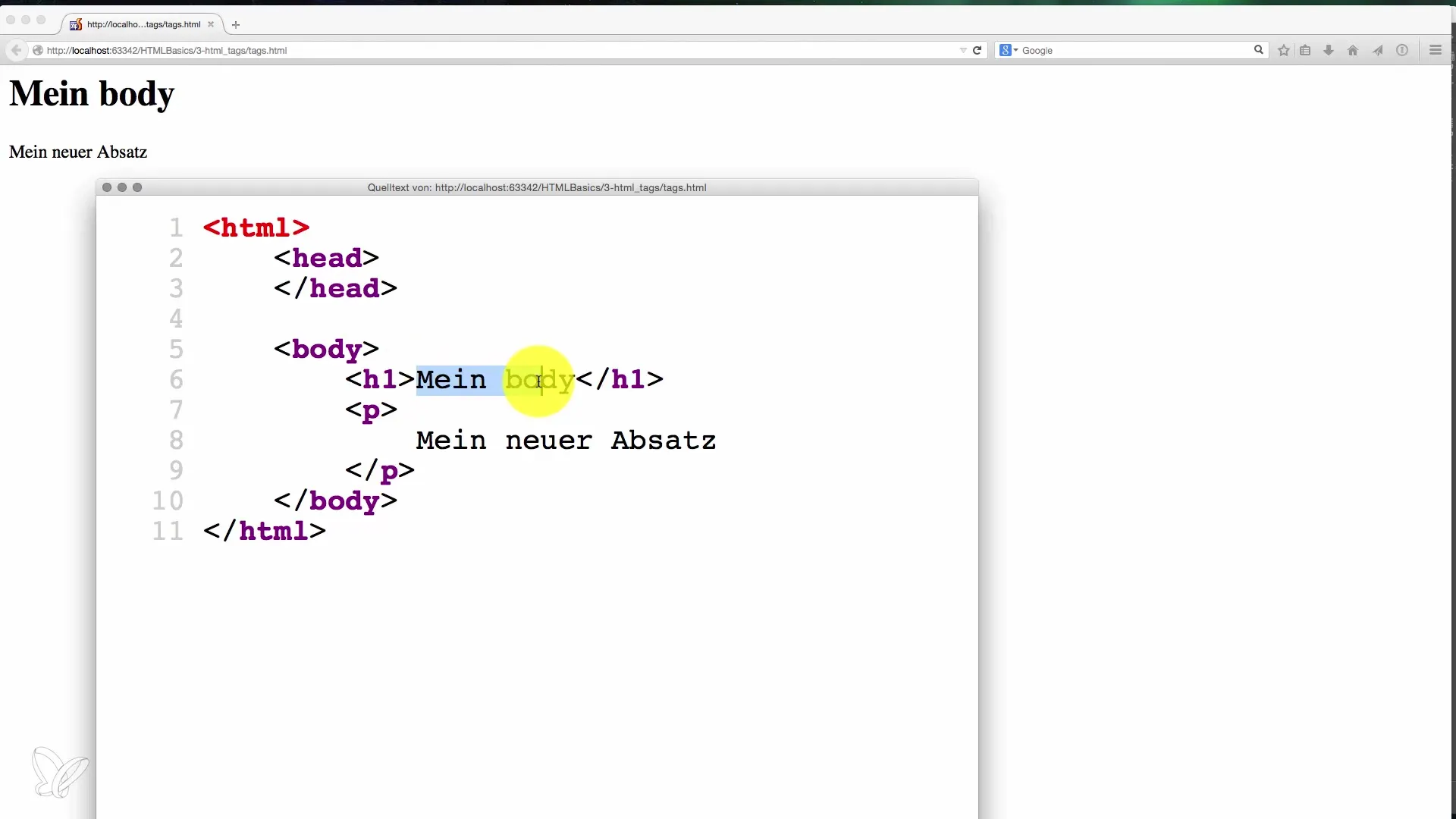
Keď otvoríš svoj HTML súbor v prehliadači, môžeš tiež skontrolovať zdrojový kód, aby si sa uistil, že je všetko správne implementované. Môžeš to urobiť kliknutím pravým tlačidlom myši na stránku a vybratím "Zobraziť zdroj stránky".
10. Záver a ďalšie informácie
Po tom, čo si teraz dostal prehľad o základných tagoch, môžeš začať vytvárať vlastné HTML dokumenty a experimentovať. Následné návody sa zamerajú na štruktúrovanie a organizáciu týchto tagov, aby si nadobudol pokročilé znalosti.
Sumár – Základy HTML tagov: Komplexný návod
V tomto návode si sa oboznámil so základnými prvkami HTML tagov. Teraz vieš, ako štruktúrovať HTML dokumenty, aké tagy sú dôležité a ako zviditeľniť obsah. S týmto vedomím si pripravený vytvárať vlastné webové stránky.
Často kladené otázky
Jak začať s HTML?Môžeš pracovať s textovým editorom ako Notepad alebo so špecializovaným nástrojom ako PHP Storm na písanie HTML.
Čo je rozdiel medzi a?Tag - obsahuje neviditeľné informácie, zatiaľ čo tag - obsahuje viditeľný obsah tvojej webovej stránky.
Koľko -tagov by som mal použiť v dokumente?Mali by ste použiť iba jeden -tag na dokument, pretože predstavuje hlavnú štruktúru.
Čo sú uzatváracie tagy?Uzatváracie tagy sú potrebné na označenie konca určitého obsahu.
Môžem použiť tagy v rámci iných tagov?Ano, vkladanie tagov je základný koncept v HTML.


