Textová úprava a používanie nadpisov sú kľúčové prvky pri vytváraní webových stránok. Aby si navrhol lákavé rozloženie webovej stránky, je rozhodujúce štruktúrovať autentické obsah. V tejto príručke sa naučíš, ako použiť základné HTML funkcie na formátovanie textu a implementáciu nadpisov. Poďme priamo do praxe!
Najdôležitejšie zistenia
- Štruktúra textov na webovej stránke je uskutočnená prostredníctvom rôznych typov nadpisov.
- Slepé texty ako "Lorem Ipsum" sú užitočné na testovanie rozložení.
- Správne odseky a nadpisy zlepšujú čitateľnosť a používateľskú skúsenosť.
Sprievodca krok za krokom
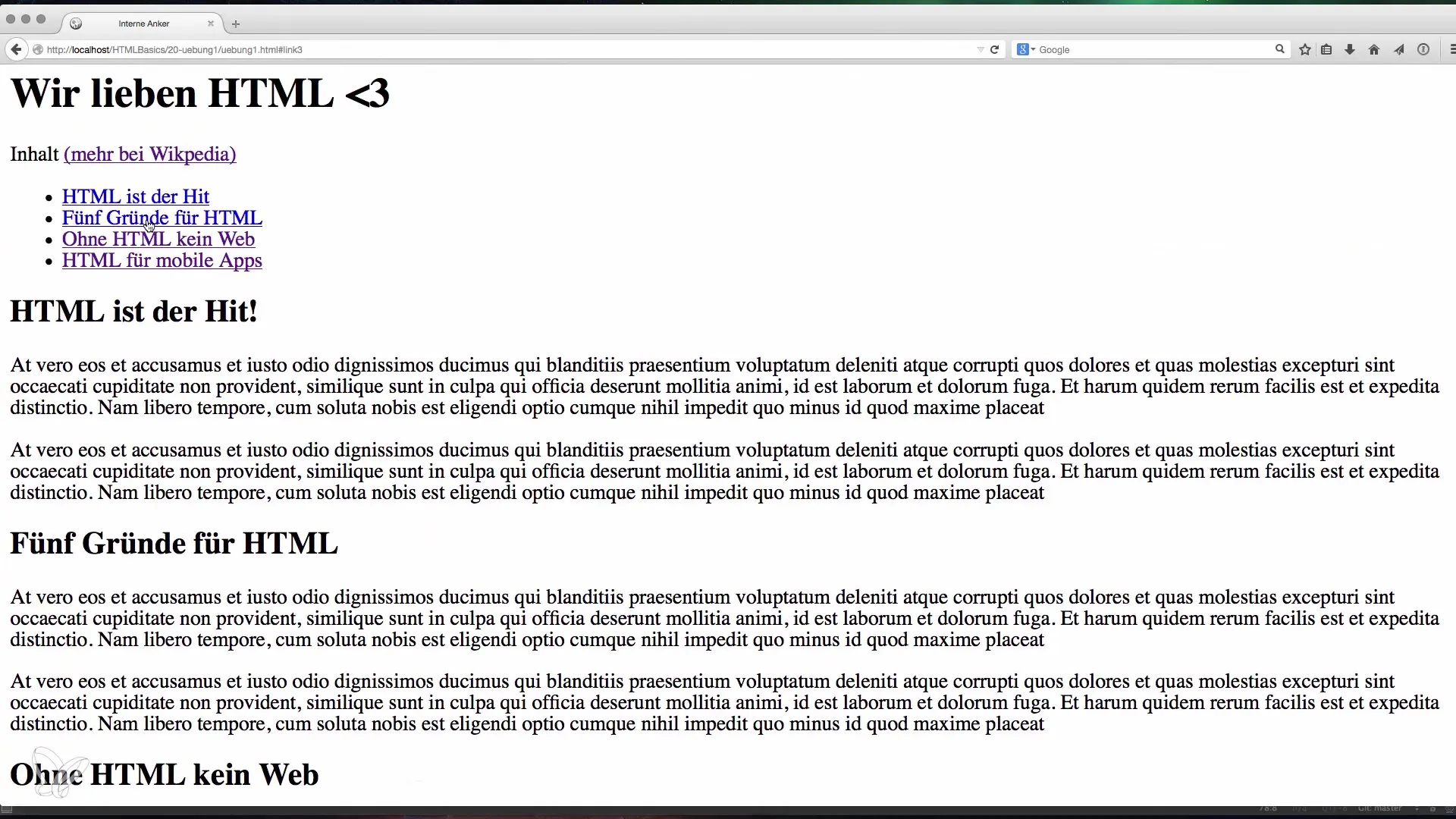
1. Vloženie nadpisov
Začni tým, že na svojej HTML stránke umiestniš nadpis. Použi na to tag H1 pre hlavný nadpis, ktorý zhrňuje tému tvojej stránky. Stručný nadpis pomáha návštevníkom rýchlo pochopiť obsah stránky.

2. Používanie odsekov
Po nadpise je dôležité rozdeliť text do zmysluplných odsekov. Použi tag P na vytvorenie odsekov a dbaj na to, aby mal každý odsek jasný význam. Napríklad môžeš začať nový odsek pre každý nový myšlienkový alebo nový nápad.

3. Generovanie slepého textu
Ak nemáš dosť vlastného textu, môžeš použiť slepé texty ako „Lorem Ipsum“. Navštív stránku loremipsum.de, aby si bez problémov generoval texty. Skopíruj slepý text a vlož ho do svojej HTML štruktúry, aby si simuloval realistické rozloženie.

4. Používanie hierarchie nadpisov
Použi jasnú hierarchiu nadpisov, aby si objasnil štruktúru tvojho obsahu. Po tagu H1 môžeš používať nadpisy pre podnadpisy a pre nadpisy v kratších sekciách. Táto štruktúra je kľúčová na to, aby čitatelia mohli text rýchlo skenovať.
5. Kombinovanie odsekov s nadpismi
Uisti sa, že pre každý nadpis vytvoríš niekoľko odsekov. To dodáva tvojmu textu hĺbku a umožňuje čitateľom získať podrobné informácie bez toho, aby sa cítili zahltení. Základné pravidlo je mať aspoň dva odseky na nadpis, aby si dobre rozvinul obsah.

6. Vytvorenie obsahu
Ak máš väčšie množstvo textu, môže byť užitočné vytvoriť obsah. Klikateľný obsah zlepšuje používateľskú skúsenosť, pretože čitatelia môžu rýchlo prechádzať do sekcií, ktoré ich zaujímajú. Dbaj na to, aby všetky odkazy boli správne nastavené a smerovali k relevantným sekciám.

7. Konečná kontrola a úpravy
Po tom, čo si štruktúroval svoje texty, odseky a nadpisy, je dôležité skontrolovať celú stránku. Dbaj na to, aby všetky prvky dobre spolupracovali a bola zabezpečená čitateľnosť. Možno budeš musieť vykonať úpravy, aby si dosiahol požadovanú používateľskú skúsenosť.
Zhrnutie – Základy textovej úpravy v HTML
V tejto príručke si sa naučil, ako efektívnym používaním nadpisov a odsekov zlepšiť štruktúru svojich HTML stránok. Pridaj slepé texty, aby si realisticky otestoval svoje rozloženia, a vytvor obsah na lepšiu navigáciu pre používateľov.
Často kladené otázky
Kako pridám nadpisy do HTML?Používaš tag H1 pre hlavné nadpisy, H2 pre podnadpisy atď.
Čo je slepý text?Slepé texty sú ukážkové obsahy, ktoré sa používajú na ilustrovanie rozložení, ako napríklad „Lorem Ipsum“.
Môžem mať niekoľko odsekov pod jedným nadpisom?Áno, odporúča sa mať aspoň dva odseky pre každý nadpis, aby si prehĺbil obsah.
Prečo je obsah dôležitý?Obsah umožňuje čitateľom rýchlo prechádzať do sekcií, ktoré sú pre nich relevantné.


