Pri vytváraní obsahu na webe hrajú odseky rozhodujúcu úlohu. Pomáhajú prezentovať texty jasne a štruktúrovaným spôsobom, takže čitatelia môžu ľahko spracovať informácie. V tejto príručke sa naučíš, ako efektívne používať odseky pomocou HTML-tagu
. Spoločne objavíme, ako správne pripravíš svoje texty, aby boli zrozumiteľné nielen pre ľudí, ale aj pre vyhľadávače a ďalšie nástroje.
Najdôležitejšie poznatky
- Odseky sa vytvárajú pomocou HTML-tagov.
- Manuálne zalomenie riadkov s
nie je optimálne riešenie. - Odseky zabezpečujú sémantickú jasnosť vo vašom texte.
- CSS môžete využiť na ovládanie vzhľadu odsekov.
Pokyny krok za krokom
Začnime s základmi používania <p>-tagu pre odseky. Tag p znamená "odsek" a slúži na označenie súvislého textu.

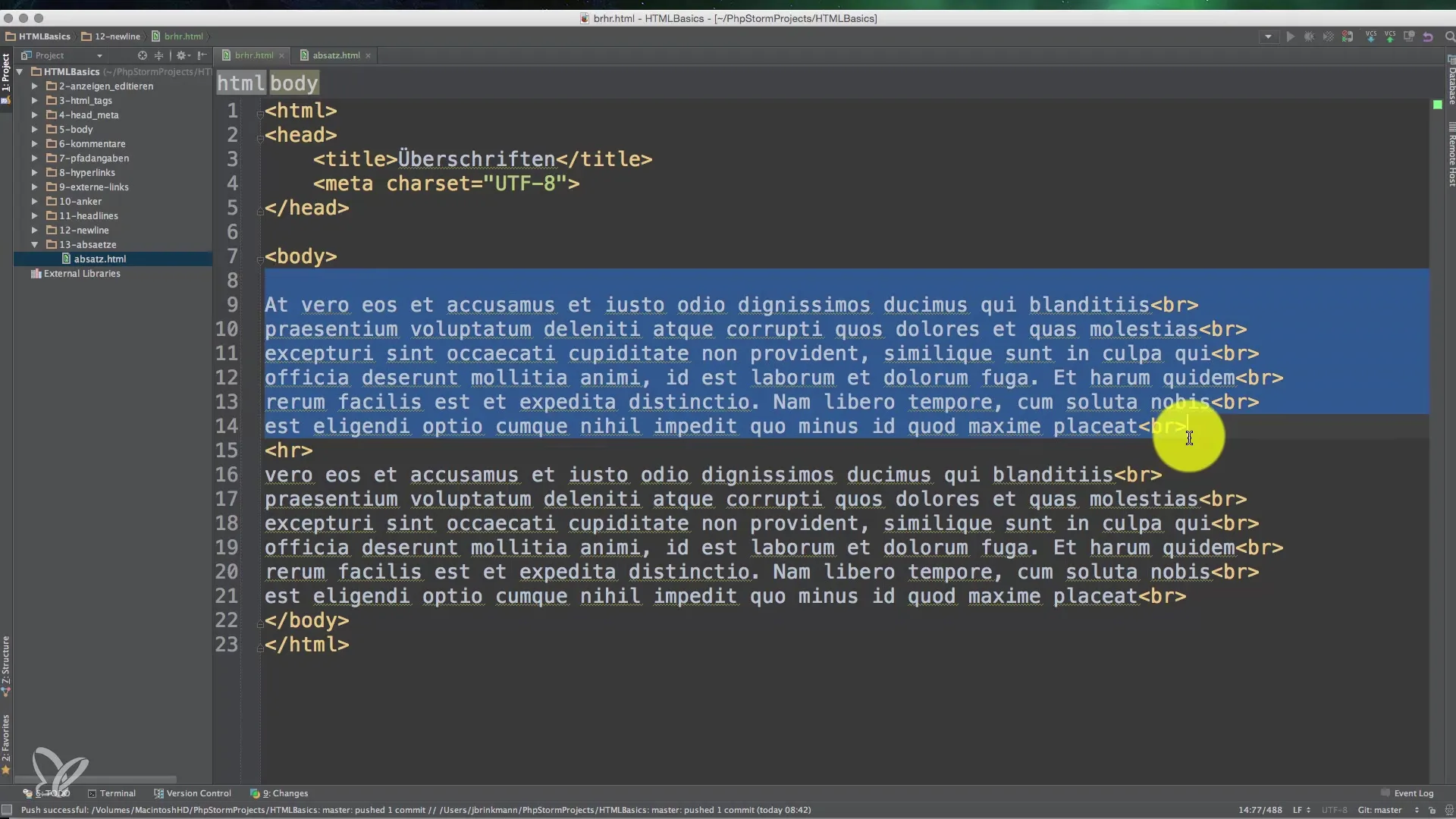
Najprv si ukážeme príklad, ako sa odseky definujú v HTML. Namiesto používania manuálnych zalomení riadkov sa zameriavate na rozdelenie celého textu do logických skupín. To je pre čitateľov oveľa jasnejšie a zároveň to uľahčuje interpretáciu vyhľadávačmi.

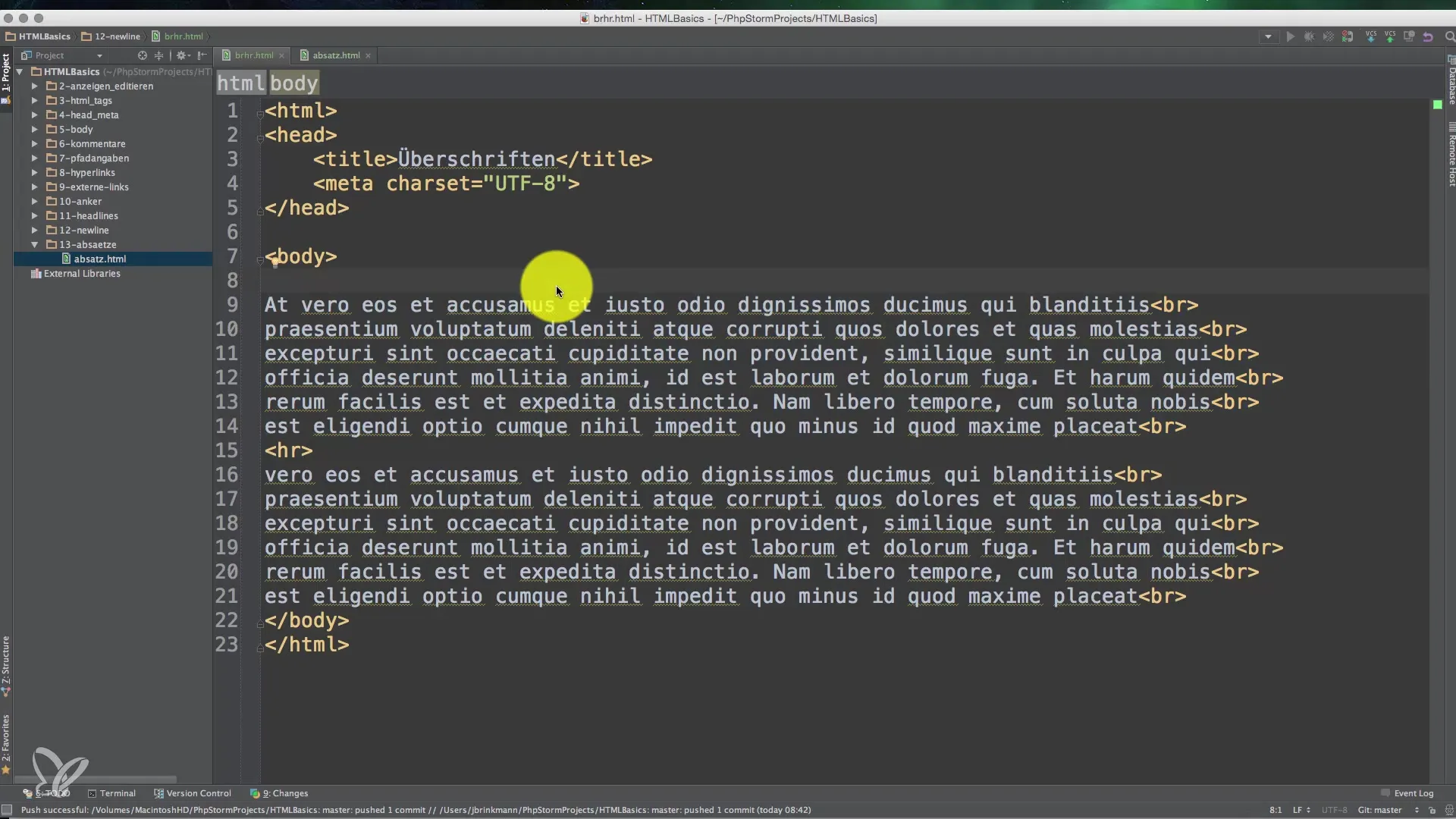
Častým nedorozumením v dizajne webu je používanie
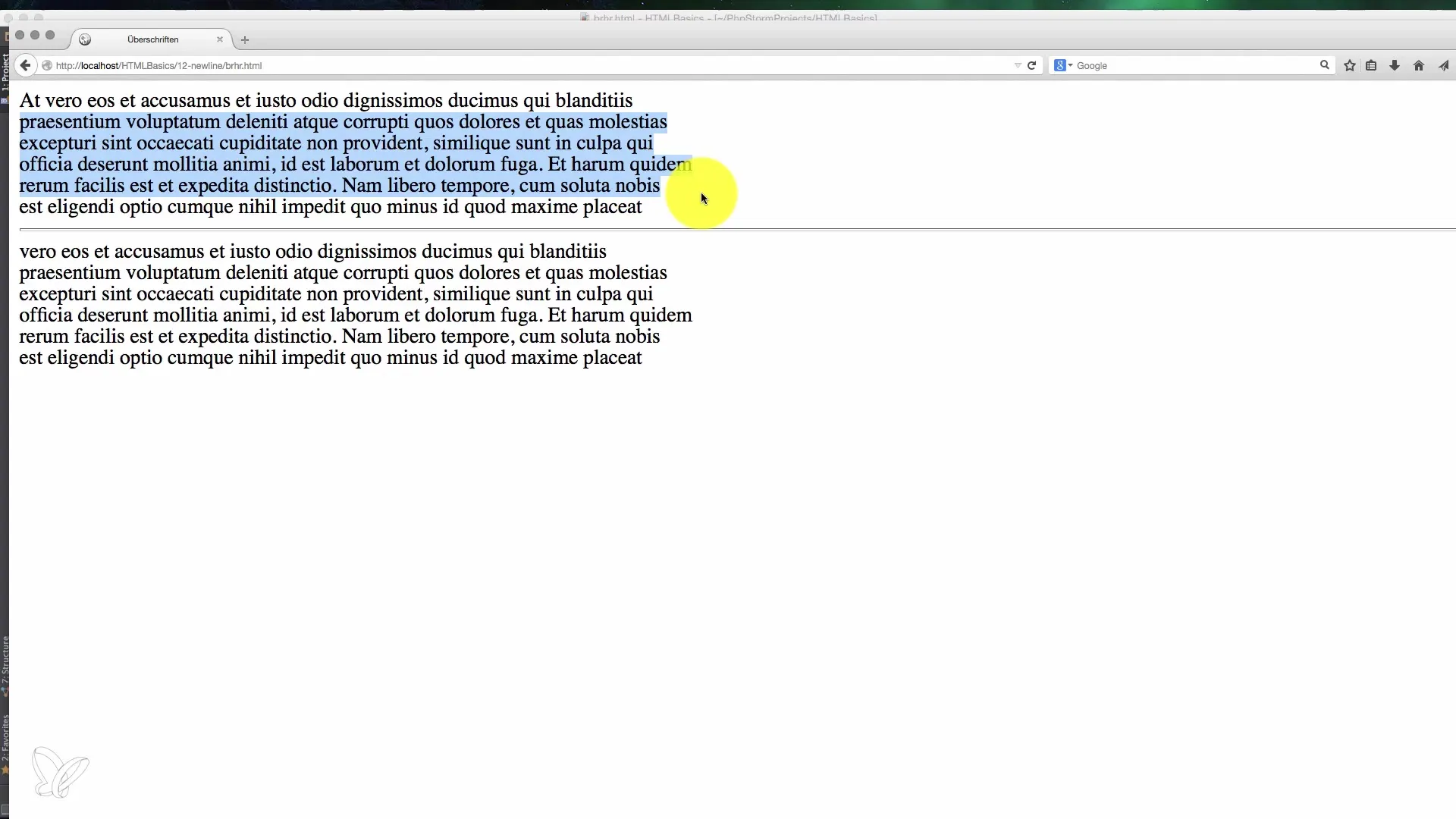
-tagu. V minulosti mnohí vývojári tento tag používali na vytváranie zalomení riadkov. To však zvyčajne vedie k problémom. Ak rozdelíte text na mnoho riadkov, čitatelia strácajú prehľad. Okrem toho je pre prehliadače a asistenčné systémy často ťažké správne interpretovať obsah.
Teraz sa pozrime na to, čo sa stane, keď si text pozrieme na rôznych veľkostiach obrazovky. Mohlo by byť manuálne nastavené zalomenie riadkov zobrazené úplne inak na malých obrazovkách? To je významný problém, ktorému by ste sa mali vyhnúť. Pri rôznych zariadeniach a veľkostiach obrazoviek sa zobrazenie textu môže výrazne líšiť, čo môže viesť k menej atraktívnemu čitateľskému zážitku.

Pri nastavovaní odsekov je dôležité dbať aj na odstup medzi odsekmi. Predvolene pridávajú prehliadače medzi odsekmi určitý odstup, čím dosahujú vizuálne oddelenie. To je možné ďalej prispôsobiť pomocou CSS, aby ste dosiahli požadovaný efekt.
Teraz môžeme pridať aj štýly. Máte slobodu používať CSS na ďalšie ovplyvnenie formátov odsekov, napríklad pomocou písiem, farieb alebo odstupov. Využite možnosti CSS, aby ste zabezpečili, že vaše odseky zostanú vizuálne atraktívne a čitateľné.

Ako by ste mali mať na pamäti, všetky prehliadače predvolene vizuálne zvýrazňujú odseky. Toto automatické zvýraznenie pomáha jasne štruktúrovať text a uľahčuje si zachovať prehľad. Dobre štruktúrovaný text má nielen informačnú hodnotu, ale tiež prispieva k používateľskej prístupnosti.

Často kladené otázky
Ako používam -tag v HTML?Tag umiestnite okolo textu, ktorý má byť zobrazený ako odsek.
Prečo by som nemal používať manuálne zalomenia riadkov s?Manuálne zalomenia riadkov môžu zmiatnuť štruktúru textu a spôsobiť problémy s jeho zobrazením na rôznych zariadeniach.
Ako môžem upraviť odstup medzi odsekmi?Môžete použiť CSS na zmenu odstupu medzi odsekmi a optimalizáciu vzhľadu vašich textov.
Aká je výhoda sémantickej HTML štruktúry?Sémantická štruktúra zlepšuje prístupnosť pre používateľov a vyhľadávače, pretože im umožňuje ľahšie interpretovať obsah.
Je odsek dôležitý pre SEO?Áno, dobre štruktúrované odseky prispievajú k lepšej čitateľnosti, čo môže mať pozitívny dopad na SEO.


