Pri programovaní s JavaScript sa často stretávaš s rôznymi možnosťami, ako priraďovať a meniť hodnoty. Jedným z obzvlášť praktických konceptov sú takzvané "Compound Assignments" alebo skládáné priradenia. Pomáhajú zlepšiť prehľadnosť, skrátiť a zjednodušiť kód. V tejto príručke sa dozvieš, čo sú skládane priradenia, ako ich úspešne aplikovať a aké výhody prinášajú.
Najdôležitejšie poznatky
Každý priradzovací operátor môže byť nahradený jeho kombinovaným operátorom, aby bol kód čitateľnejší a efektívnejší. Najbežnejšie operátory sú sčítanie, odčítanie, násobenie, delenie a modulo. Rozpoznávanie a využívanie týchto operátorov zmenšuje objem kódu a vyhýba sa redundancii.
Krok za krokom
Najprv chceme objasniť, čo sú skládane priradenia. V podstate ide o kombináciu operátora a priradenia, ktorá umožňuje meniť hodnotu a zároveň ju ukladať.
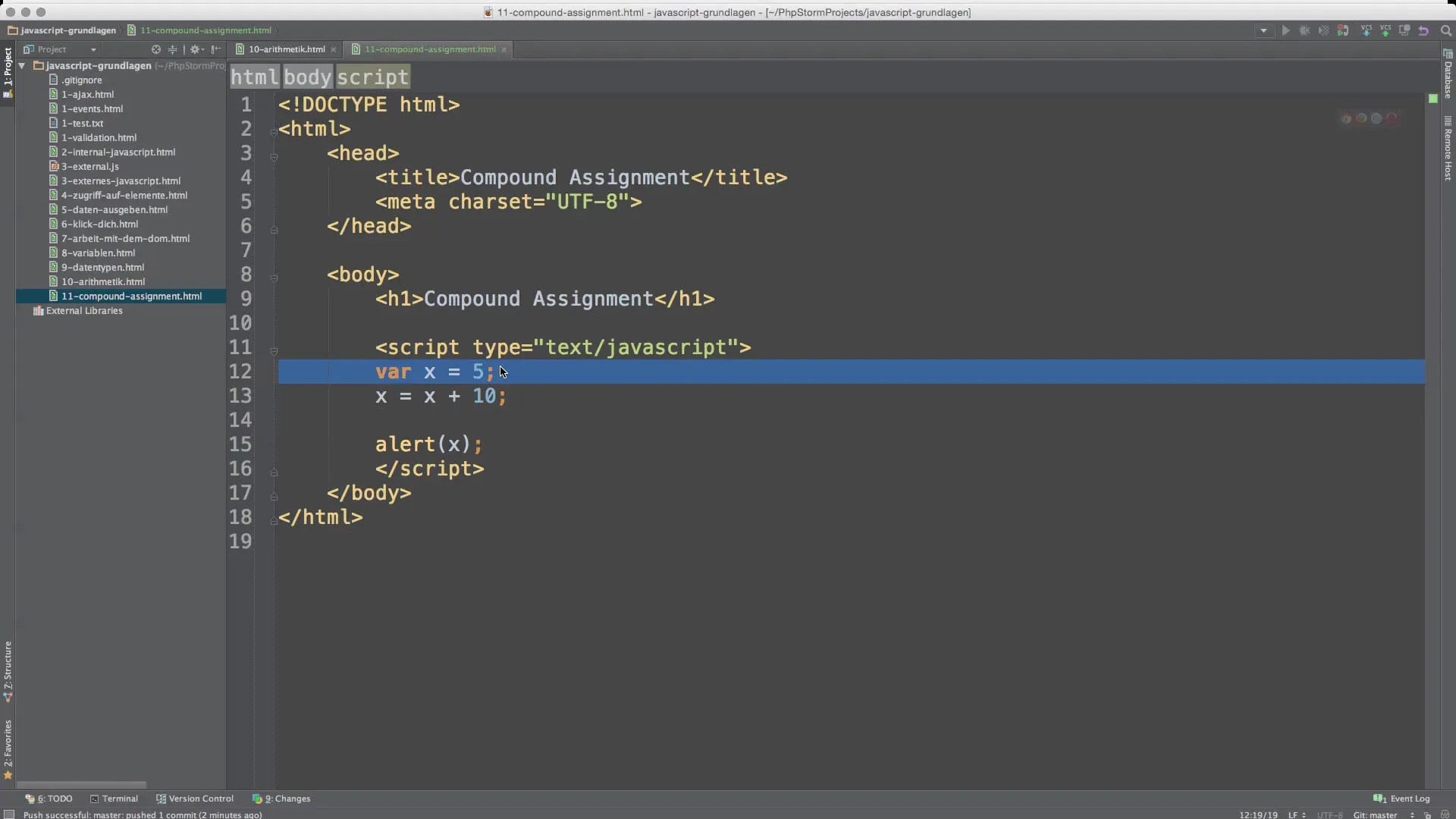
Krok 1: Prvé priradenie Ako prvé vytvoríme premennú x a nastavíme ju na 5. Týmto sa stanoví počiatočná hodnota, s ktorou budeme pracovať. Tento kód môžeš vložiť do svojej JavaScript prostredia:
let x = 5;

Krok 2: Prvé zvýšenie hodnoty Povedzme, že chceš teraz zvýšiť hodnotu x o 10. Odpovedajúci kód na to by bol:
x = x + 10; Tento riadok priraďuje výsledok sčítania 10 k pôvodnej premenné x. Môžeš tento výsledok otestovať v prehliadači.

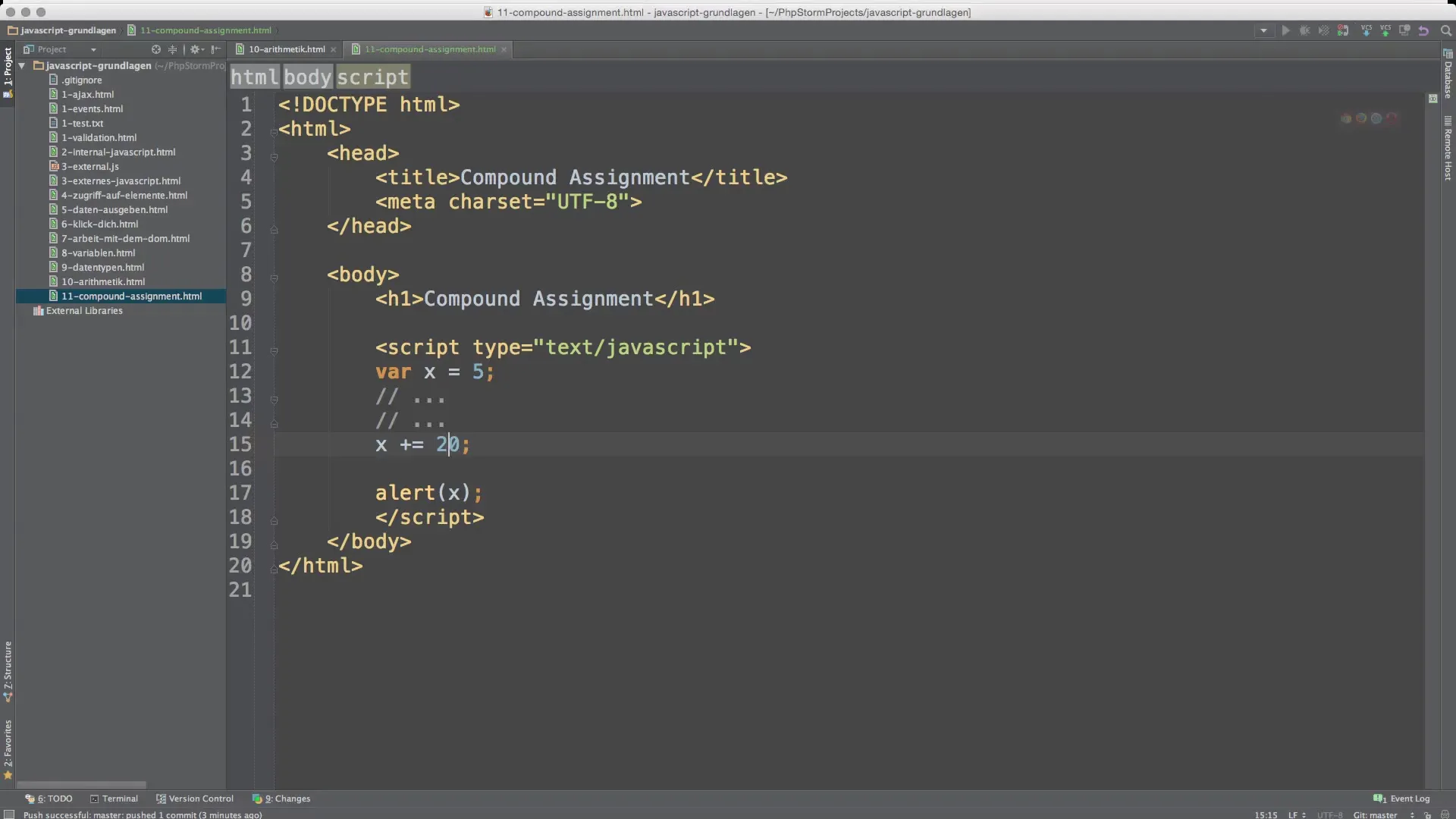
Krok 3: Použitie skládanej priradenia pre sčítanie Namiesto tejto dlhšej syntaxe môžeš využiť skládane priradenie:
x += 10; Tento skrat nie je len kratší, ale zároveň zlepší čitateľnosť tvojho kódu. Ak teraz aktualizuješ kód a skontroluješ ho v prehliadači, uvidíš, že premenná má teraz hodnotu 15.

Krok 4: Aplikuj odčítanie Princíp skládanych priradení funguje aj pri iných matematických operátoroch ako odčítanie. Predstav si, že chceš znížiť premennú o 5. Namiesto x = x - 5; môžeš napísať:
x -= 5; Skontroluj novú hodnotu x.
Krok 5: Násobenie a delenie To isté platí aj pre násobenie a delenie. Namiesto aby si použil pre novú hodnotu:
x = x * 2; použiješ jednoducho:
x *= 2; alebo pre delenie:
x /= 2;
Opäť sa tu využi skládane priradenia a pozoruj výsledky.
Krok 6: Výpočet modulo Ďalším sofistikovaným nástrojom je modulo operátor. Napríklad, aby si zistil, či je číslo párne alebo nepárne, môžeš urobiť nasledovné:
let isEven = x % 2; Aby si to využil s priradením:
isEven %= 2; Skontroluj výsledok výrazu tam, kde by isEven mohlo byť 0 alebo 1.

Krok 7: Inkrement operátor Častým prípadom použitia je inkrement operátor. Môžeš x zvýšiť aj priamo o 1 s:
x++; alebo môžeš napríklad použiť aj x += 1;.
Zhrnutie — Základy skládanych priradení v JavaScripte
Použitie skládanych priradení v JavaScripte ti umožňuje podstatne zjednodušiť a štruktúrovať tvoj kód. Naučil si sa, že tieto princípy sú aplikovateľné nielen pri sčítaní, ale aj pri iných matematických operáciách ako je odčítanie, násobenie, delenie a modulo. Využitím týchto priradzovacích operátorov sa tvoj kód nielen skráti, ale aj stane čitateľnejším.
Často kladené otázky
Čo sú skládane priradenia?Skládane priradenia kombinujú aritmetický operátor s priradením hodnoty.
ako je sčítanie znázornené so skládanymi priradeniami?Namiesto x = x + 10; používaš x += 10;.
Môžem používať skládane priradenia so všetkými aritmetickými operátormi?Áno, fungujú so sčítaním, odčítaním, násobením, delením a modulosom.
Čo sa stane, ak skombinujem inkrement operátor so skládanym priradením?Môžeš použiť x++; alebo x += 1;, aby si zvýšil hodnotu o 1.
Sú aj prípady, keď by som nemal používať skládane priradenia?Použitie závisí od čitateľnosti kódu; niekedy môže byť jasné priradenie vhodnejšie.


