Vo webdizajne hrajú medzery rozhodujúcu úlohu pri vytváraní atraktívneho a užívateľsky prívetivého rozhrania. Obzvlášť dôležité sú pritom pojmy vnútorného priestoru (Padding) a vonkajšieho priestoru (Margin). V tomto návode sa naučíš, ako efektívne využiť tieto dve vlastnosti vo svojich projektoch.
Najdôležitejšie poznatky
- Vnútorný priestor (Padding) ovplyvňuje priestor vo vnútri prvku a zväčšuje celkovú šírku a výšku.
- Vonkajší priestor (Margin) sa týka priestoru mimo prvku a ovplyvňuje jeho umiestnenie vzhľadom na iné prvky.
- Box model je základným konceptom v HTML a CSS, ktorý definuje rozmery prvku.
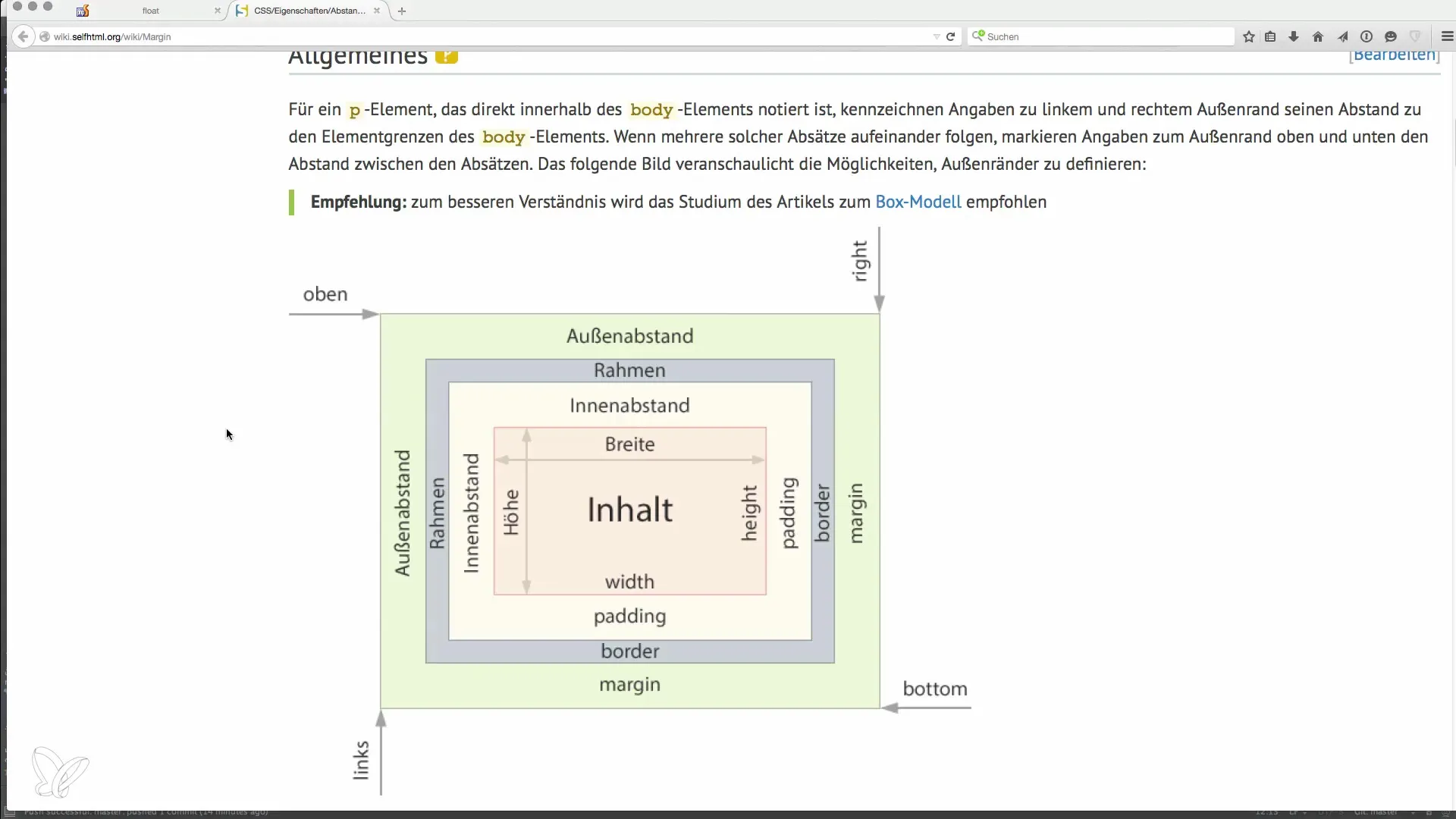
Pochopenie box modelu
Box model popisuje, ako sú prvky v HTML a CSS štruktúrované. Každý prvok je považovaný za box, ktorý pozostáva zo štyroch hlavných komponentov: obsah, padding, okraj a margin.

Obsah je pritom centrálnou časťou, ktorá je definovaná vlastnosťami CSS ako šírka a výška. Uisti sa, že obsah je navrhnutý tak, aby bol jasne viditeľný.
Padding je priestor medzi obsahom a okrajom prvku. Ak pridáš vnútorný priestor 10 pixelov, celý priestor okolo obsahu bude o 20 pixelov širší (10 pixelov vľavo a 10 pixelov vpravo).
Teraz sa pozrime na okraj, ktorý predstavuje okraj prvku. Môže byť definovaný v rôznych šírkach a farbách a udáva sa navyše do celkovej šírky prvku.

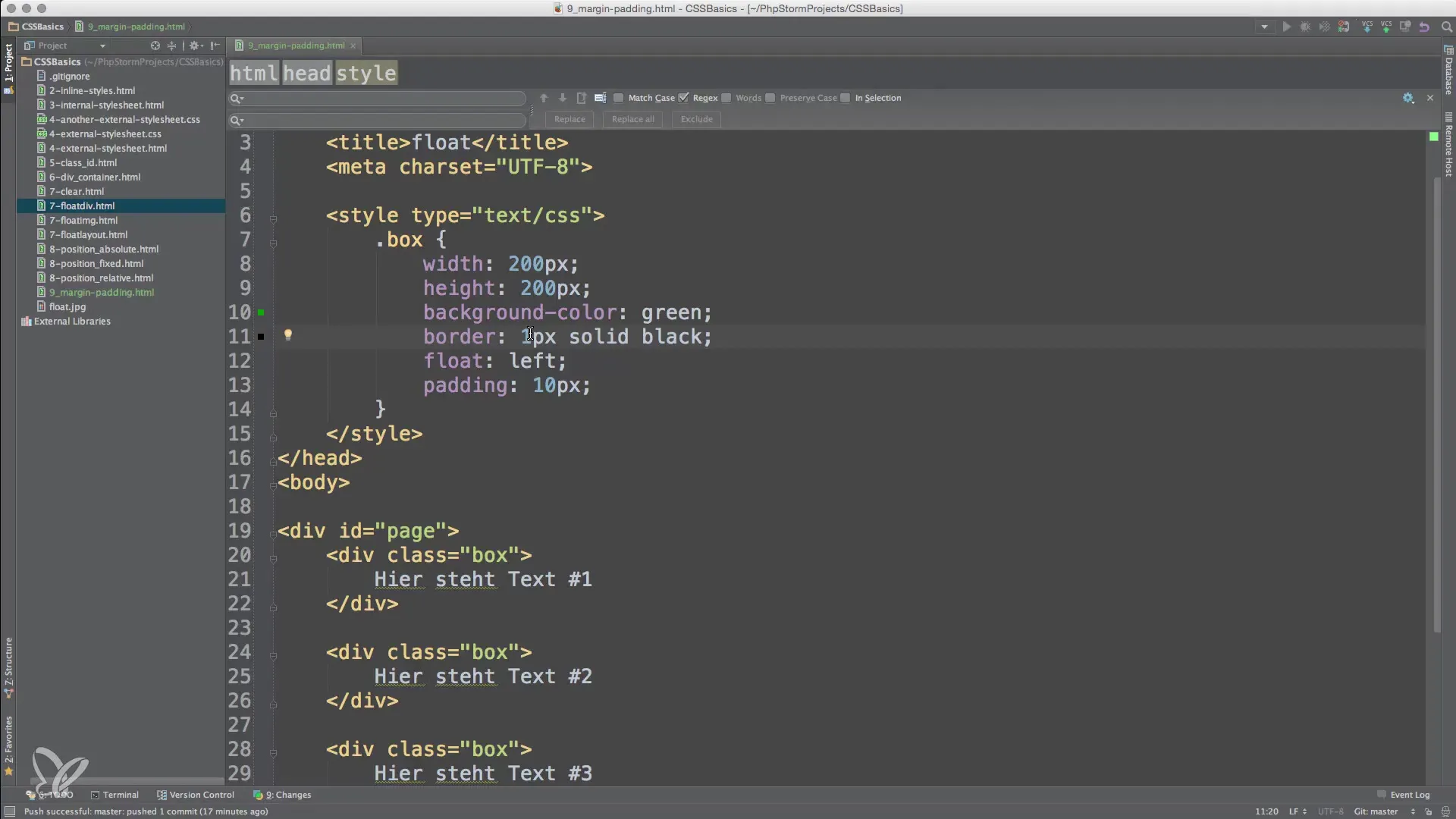
Ustanovenie vnútorného priestoru (Padding)
Pomocou vlastnosti padding môžeš prispôsobiť priestor vo vnútri prvku. Ak chceš nastaviť vnútorný priestor rovnomerne na všetkých stranách, jednoducho použiješ padding: 10px;. Ak chceš špecifické medzery, môžeš uviesť aj individuálne hodnoty.

Môžeš tiež aplikovať padding len na jednej strane. Napríklad, ak chceš definovať len horný vnútorný priestor: padding-top: 10px;. Experimentuj s rôznymi hodnotami padding a pozri sa, ako ovplyvňujú vzhľad tvojho prvku.
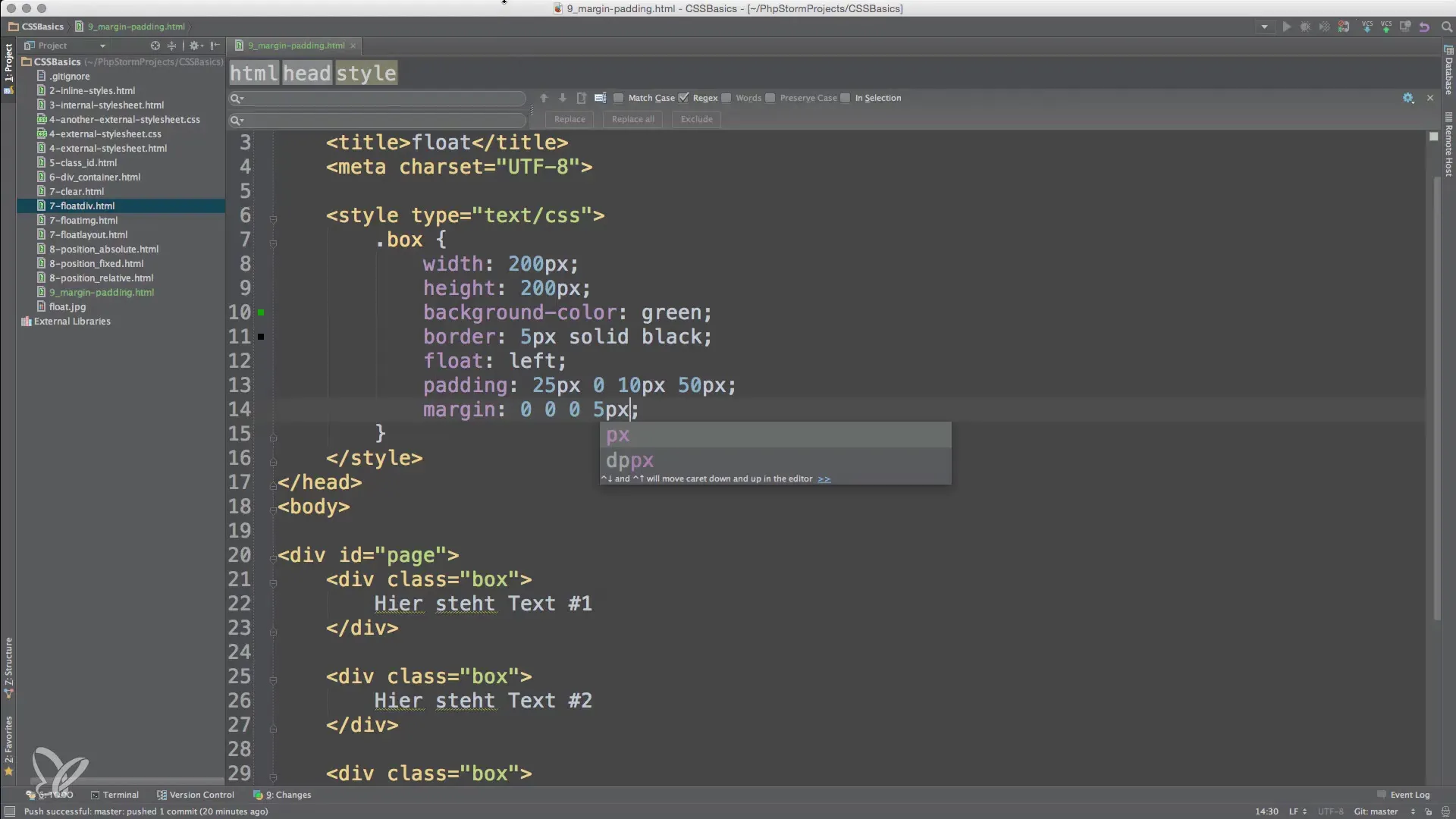
Zadanie vnútorného priestoru môžeš tiež vykonať v jednom riadku pre všetky štyri strany. Napríklad, ak použiješ padding: 25px 0 10px 50px;, znamená to: 25 pixelov hore, 0 pixelov vpravo, 10 pixelov dole a 50 pixelov vľavo.

Pochopenie vonkajšieho priestoru (Margin)
Vonkajší priestor sa nastavuje pomocou vlastnosti margin. Určuje vzdialenosť prvku od susedných prvkov. Rovnako máš aj tu možnosť definovať hodnoty individuálne alebo ich nastaviť spoločne pre všetky strany.
Ako príklad, ak nastavíš margin: 10px;, pridá sa okolo prvku vzdialenosť 10 pixelov. Môžeš tiež uviesť súspecificované hodnoty pre hore, vpravo, dole a vľavo.

Individuálne nastavenie padding a margin
Ako chceš cielene nastaviť padding alebo margin len na jednej strane, môžeš to tiež vykonať. V príklade by si mohol nastaviť margin-left na 5 pixelov, čo ovplyvní len ľavú vzdialenosť.
Aby si lepšie ovládal medzery v rozložení, je tiež dôležité poznať štandardné hodnoty vlastností padding a margin tagu body.
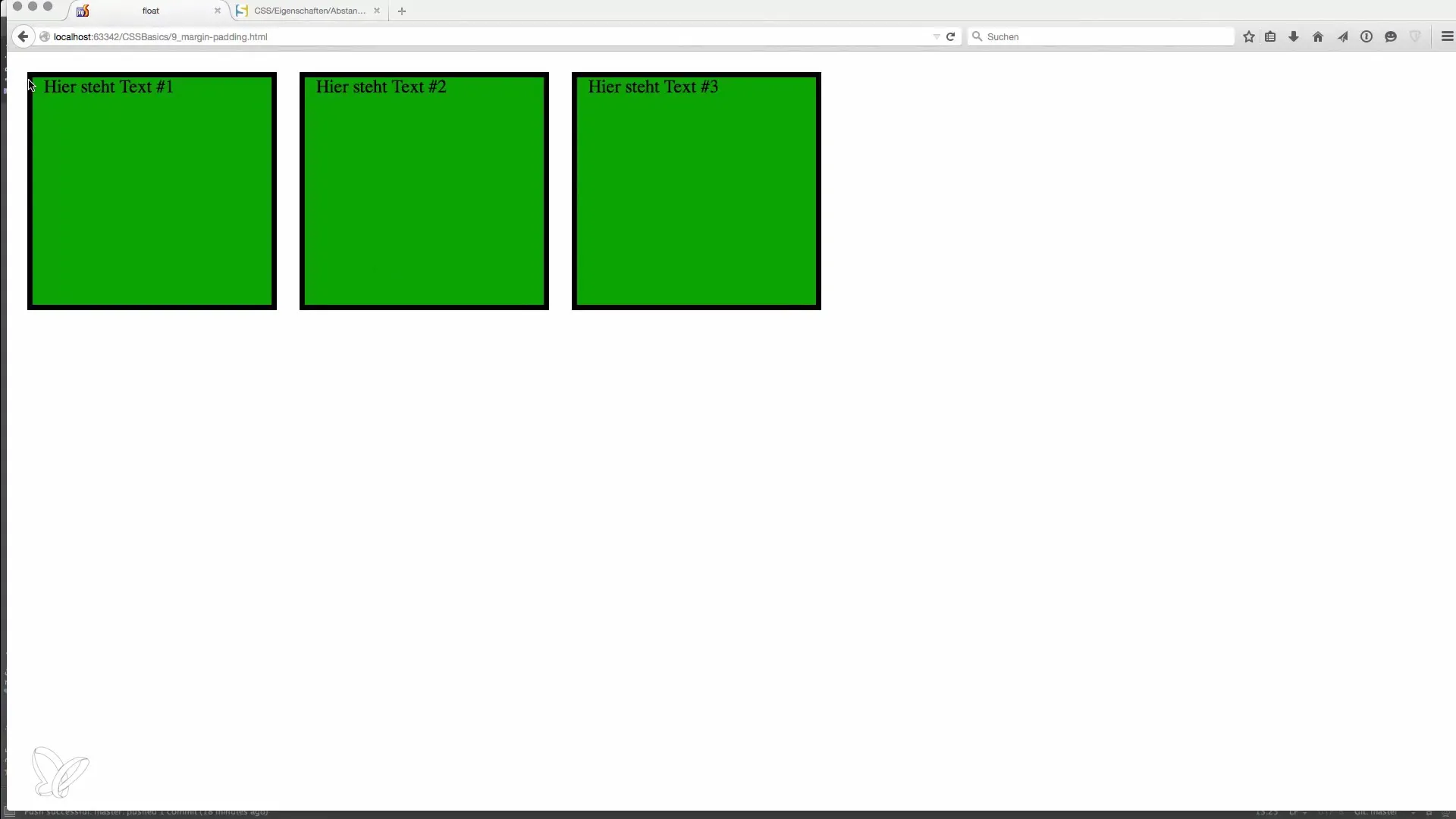
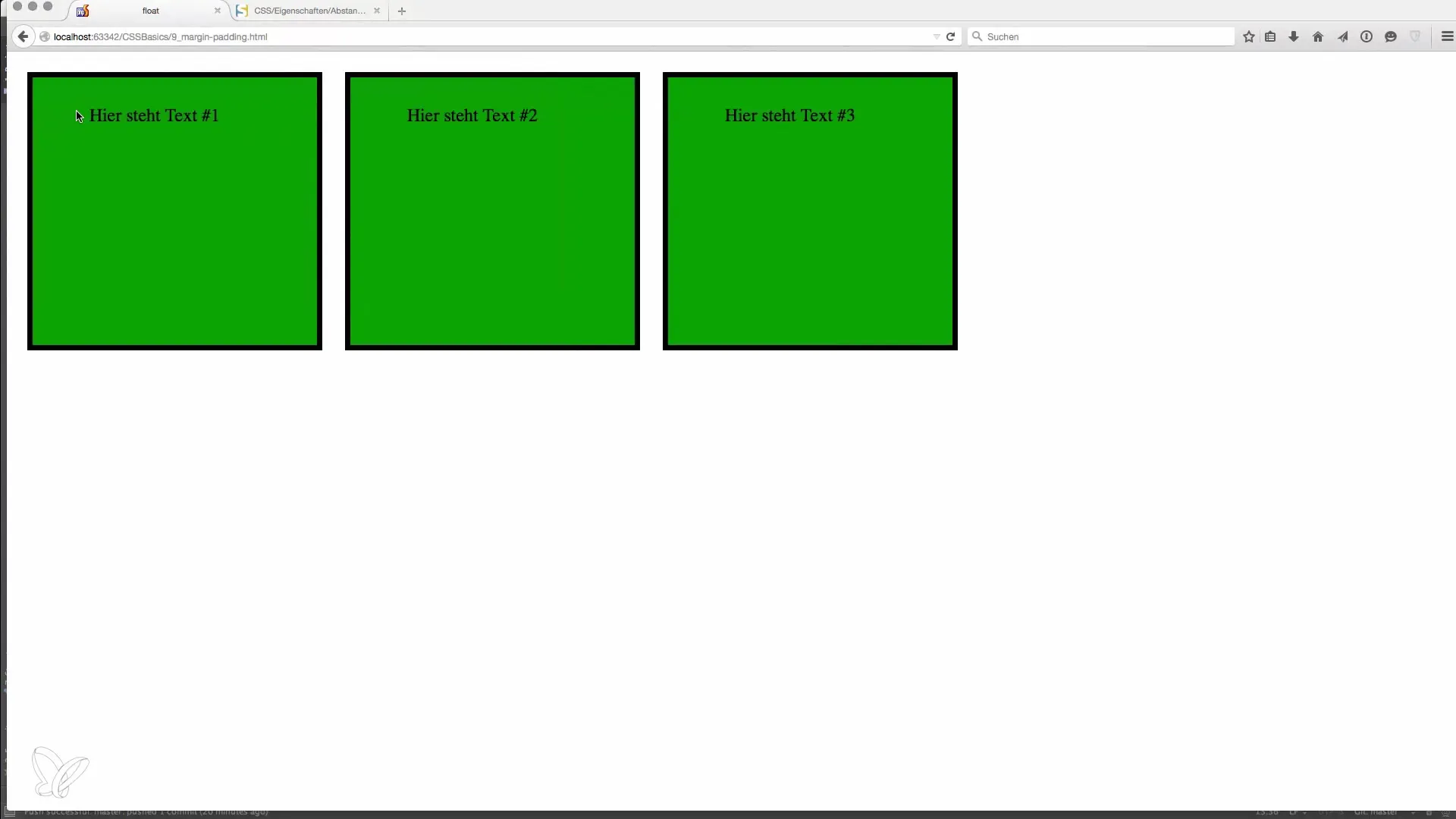
Experimentovanie s medzerami
Je dôležité experimentovať s medzerami, aby si získal lepší pocit pre ich dopad na rozloženie. Využívaj nástroje ako režim vývojára v prehliadači na real-time úpravy hodnôt padding a margin. Pomôže ti to vyvinúť ambivalentné porozumenie toho, ako sa vnútorné a vonkajšie medzery prejavujú na celkovej šírke a výške tvojich prvkov.
Záver
Pochopenie vnútorných a vonkajších medzier je kľúčové pre vytváranie atraktívnych webových rozhraní. Box model ti poskytuje spoľahlivý základ, na ktorom môžeš stavať svoje návrhy. Ak rozumne využívaš funkcie padding a margin v kombinácii s box modelom, môžeš značne zlepšiť užívateľskú prívetivosť svojich webových stránok.
Zhrnutie - Základy medzier v HTML a CSS
Nauč sa základné aspekty vnútorných a vonkajších medzier v box modelu, aby si vytvoril atraktívne dizajny.
Často kladené otázky
Aký je rozdiel medzi padding a margin?Padding sa vzťahuje na vnútorný priestor prvku, zatiaľ čo margin popisuje vonkajší priestor k susedným prvkom.
Aký vplyv má padding na celkovú šírku prvku?Padding zvyšuje celkovú šírku prvku, pretože dodáva obsahu ďalší priestor.
Môžem súčasne používať padding a margin?Ano, môžeš určiť ako padding, tak margin pre prvok, aby si precízne nastavil rozloženie.
Ako nastavím odlišné medzery pre každú stranu?Môžeš uviesť špecifické hodnoty pre každú stranu, napríklad margin: 10px 5px 15px 20px;.
Prečo je dôležité experimentovať s medzerami?Experimentovaním vyvíjaš lepšie pochopenie toho, ako medzery ovplyvňujú rozloženie tvojej stránky.


