Využitie CSS v HTML dokumentoch výrazne rozširuje tvoje možnosti pri navrhovaní webových stránok. Interné štýlovanie, známe aj ako interné štýly, ti ponúka efektívnu metódu, ako cielene riadiť prezentáciu tvojho obsahu. V tomto návode sa dozvieš všetko podstatné o interných štýloch, vrátane ich fungovania a praktického použitia.
Najdôležitejšie poznatky
- Interné štýly pomáhajú usporiadať veľké HTML dokumenty.
- Umožňujú centrálne prispôsobenie dizajnu rôznych prvkov.
- CSS selektory sú rozhodujúce pre cielene štýlovanie HTML prvkov.
Krok za krokom návod na interné štýly
Aby si vytvoril interný štýl, tu sú jednotlivé kroky, ktoré ti pomôžu pochopiť a aplikovať základy.
1. Základné pochopenie problematiky
Predstav si, že pracuješ na rozsiahlym HTML dokumente s tisíckami riadkov. Ak používaš in-line štýly všade, rýchlo sa to stane prehľadným. Preto je rozumné využiť interné štýly. Takto udržíš prehľad o štýlových prvkoch a môžeš zmeny vykonávať centrálne.

2. Definícia interného štýlu
Na vytvorenie interného štýlu vlož

3. CSS pokyny v štýle
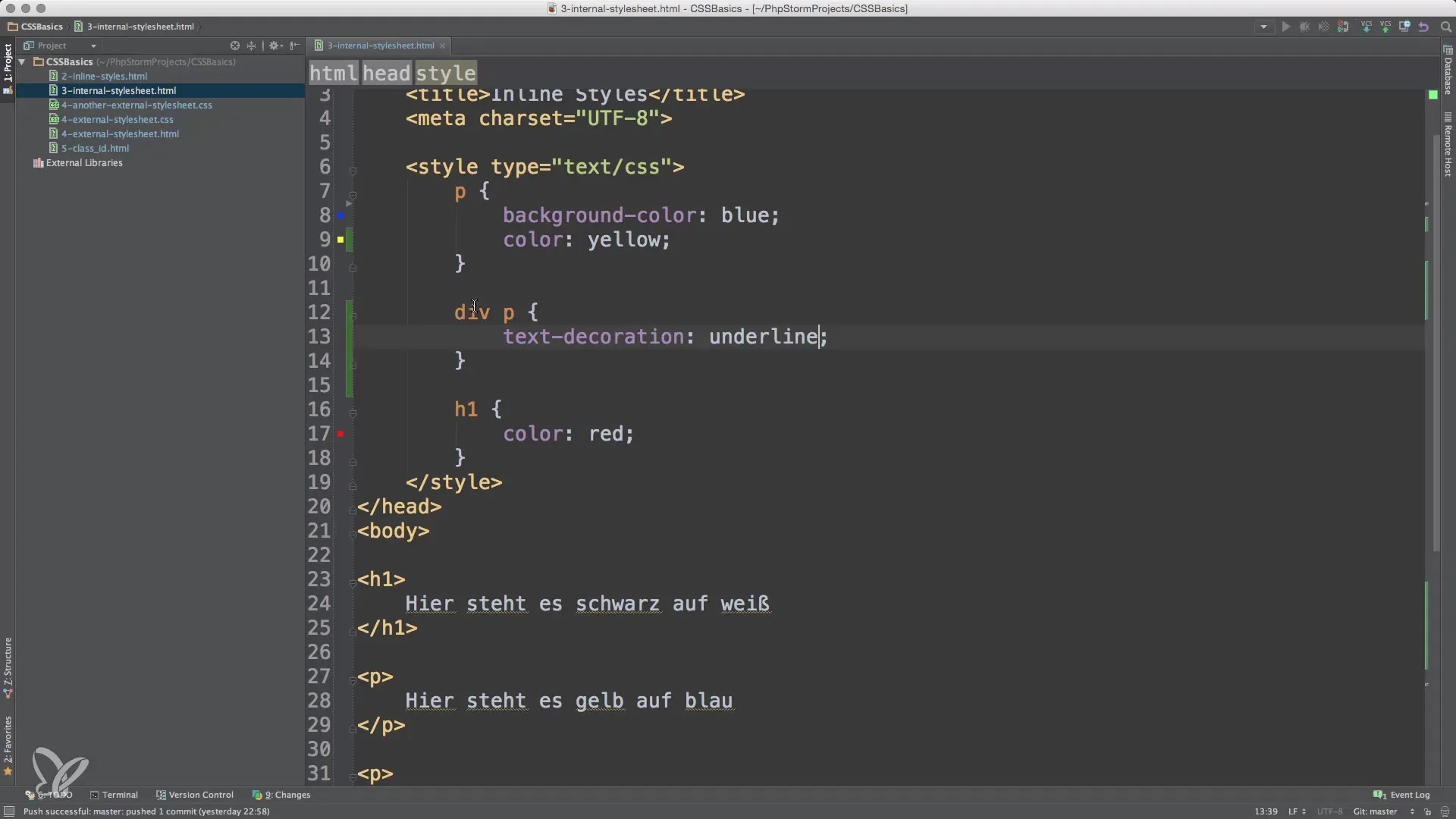
To vyzerá takto:

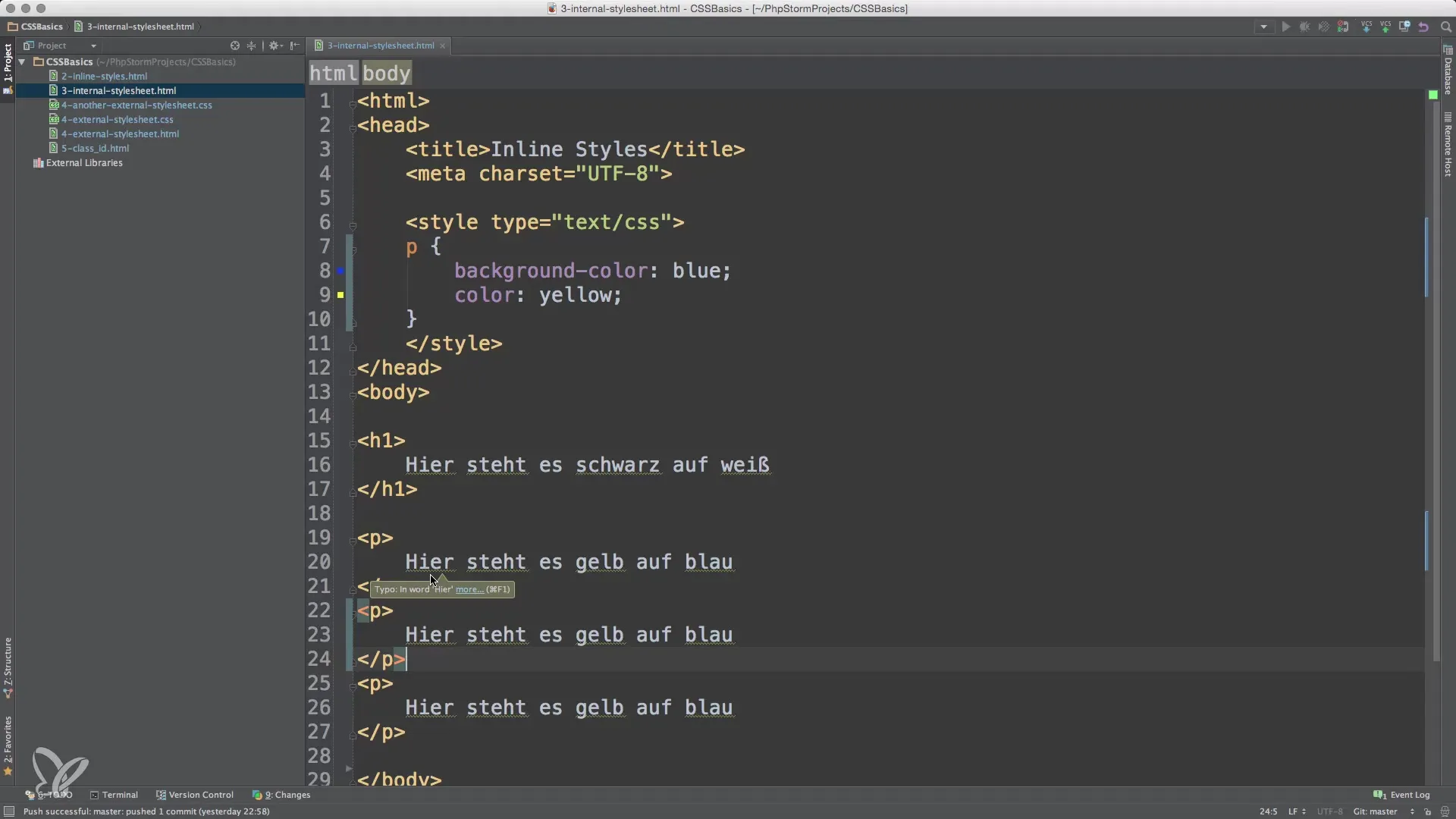
4. Vytvorenie vzorových štýlov
Povedzme, že chceš zmeniť farbu pozadia svojich odstavcov a ovplyvniť farbu textu.
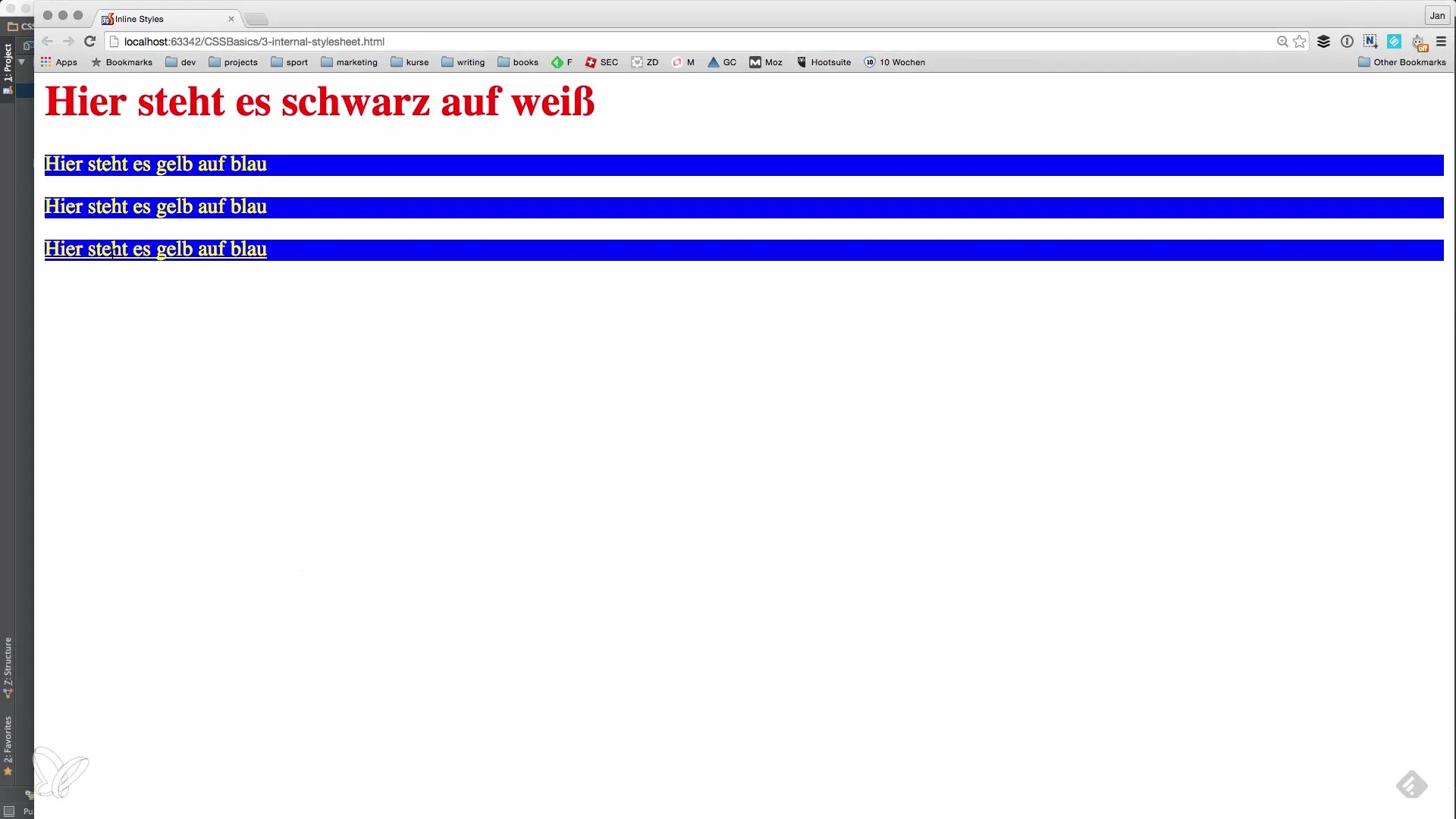
Tu bude pozadie odstavcov modré a farba textu žltá. Tieto pokyny platia pre všetky odstavce v tvojom dokumente.
5. Aplikovanie štýlov na viacero prvkov
Ak teraz pridáš viac odstavcov, definované štýly budú naďalej platiť. Nezáleží na tom, na akom mieste v dokumente sa odstavce objavia; vždy budú nasledovať tvojimi definovanými štýlmi.

6. Využitie iných tag selektorov
Okrem odstavcov môžeš osloviť aj iné HTML prvky.
Tak sa textová farba tvojej hlavnej nadpisu bude zobrazovať červenou.
7. Používanie špeciálnych selektorov
CSS ti ponúka množstvo selektorov. Ak chceš upraviť iba odstavce v rámci určitého kontajnera, môžeš to urobiť pomocou selektorov triedy alebo ID.

8. Hlbšie pochopenie CSS selektorov
Existuje mnoho rôznych selektorov, ktoré môžeš využiť na cielene riadenie svojich štýlov. Pochopenie týchto selektorov je rozhodujúce pre efektívne používanie CSS. Môžeš napríklad používať aj kombinovateľné selektory alebo pseudoklasy pre ďalšie vylepšenie svojho dizajnu.

Zhrnutie – Interné štýly v HTML: Krok za krokom návod
Interné štýly sú praktickým nástrojom na riadenie vizuálnych aspektov tvojich HTML dokumentov. Centrálne spravovanie štýlov ti môže zabezpečiť, že tvoj dizajn ostane jednotný a atraktívny, bez toho, aby si stratil prehľad o svojich štýloch.
Často kladené otázky
Ako vytvorím interný štýl?Pridaj -tag do -oblasti svojho HTML dokumentu.
Aký je rozdiel medzi internými a externými štýlmi?Interné štýly sú priamo obsiahnuté v HTML dokumente, externé štýly sú uložené v samostatných CSS súboroch.
Môžem mať viacero interných štýlov v jednom dokumente?Áno, môžeš použiť viacero -tagov v -oblasti, no je rozumnejšie zoskupiť štýly do jedného.
Ako ovplyvňujú CSS selektory štýlovanie?CSS selektory určujú, ktoré HTML prvky budú oslovované a tým pádom štýlované.


