Stojíš na začiatku svojej cesty do sveta HTML, CSS a JavaScript a pýtaš sa, ako efektívne využívať interné odkazy? Interné odkazy sú fundamentálnou súčasťou webových stránok, pretože zjednodušujú navigáciu a zlepšujú používateľskú skúsenosť. V tejto príručke ti vysvetlím základy internej prepojenosti v rámci HTML dokumentov.
Najdôležitejšie poznatky
- Interné odkazy odkazujú na iné stránky v rámci tej istej webovej stránky, čo zvyšuje používateľskosť a zlepšuje informačnú štruktúru.
- Existujú dva hlavné typy odkazov: relatívne a absolútne odkazy.
- Použitie anker elementov () je rozhodujúce pre správne implementovanie odkazov.
- Dobrý prístup k adresárom a cestám súborov je nevyhnutný pre funkciu odkazov.
Krok za krokom návod
Porozumenie interným odkazom
Hyperlinky sú srdcom internetu. Umožňujú prechádzať z jedného dokumentu do druhého. Predstav si, že máš recept, ktorý spomína rôzne ingrediencie. Namiesto toho, aby si všetko vysvetľoval v rovnakom dokumente, môžeš využiť odkazy na samostatné vysvetlenia. Takto ostáva text prehľadný a čitateľ môže jednoducho získať ďalšie informácie, keď ich potrebuje.

Vytvorenie jednoduchej HTML stránky s odkazmi
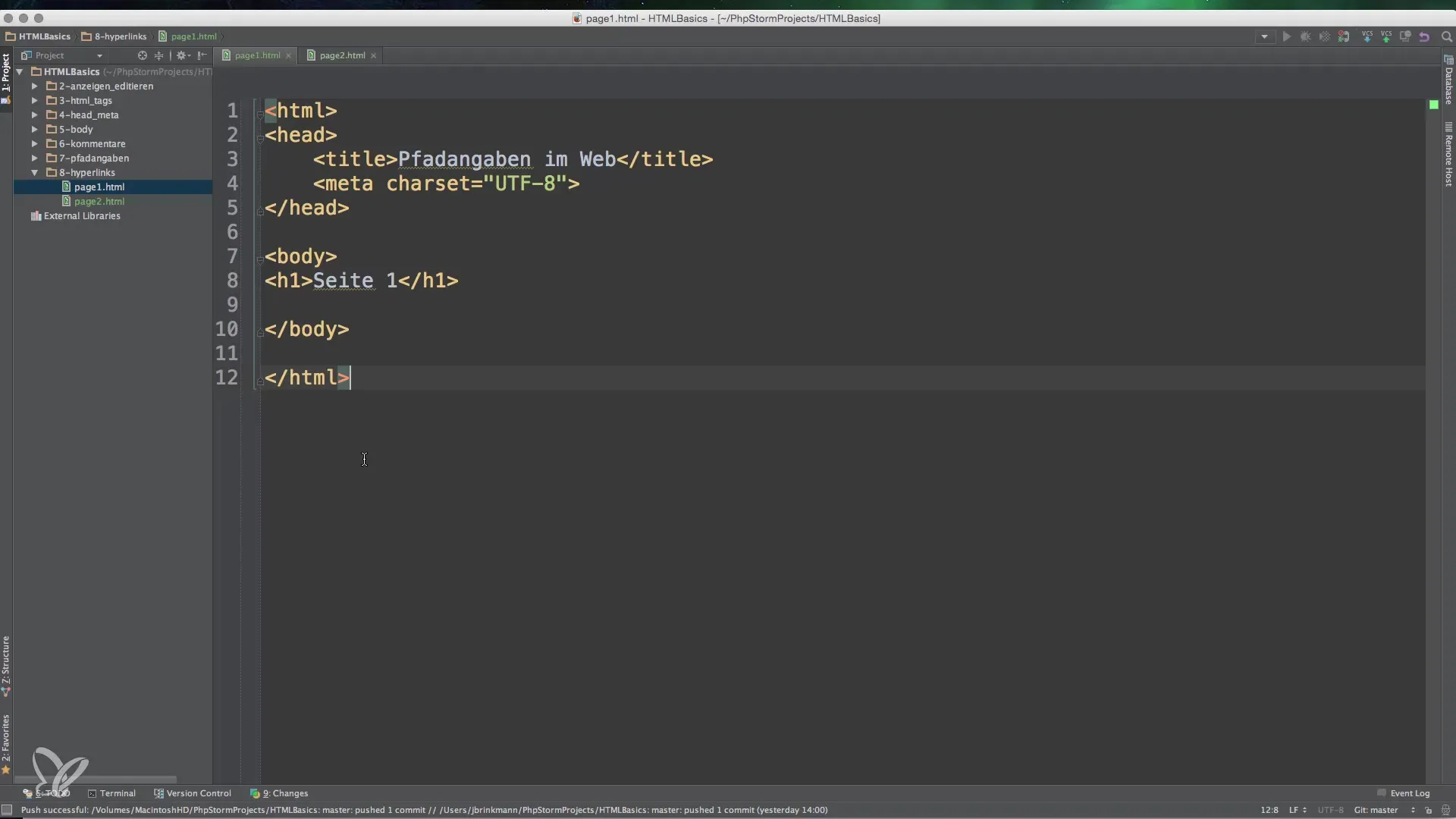
Aby si mohol vytvoriť interaktívne odkazy, potrebuješ minimálne dva HTML dokumenty. Pripravil som dve súbory s názvami page1.html a page2.html. Oba súbory obsahujú jednoduché texty, ktoré fungujú ako vzájomné odkazy. Otvor si svoje vývojové prostredie a vytvor tieto dva dokumenty.
Vytvorenie anker elementov
Aby si vytvoril odkaz, použiješ -tag, tiež nazývaný anker tag. Tento tag sa používa na začatie odkazu a obsahuje text odkazu, ktorý je viditeľný pre používateľov.
V page1.html by to vyzeralo takto: "Tu je odkaz, aby si prešiel na stránku 2."
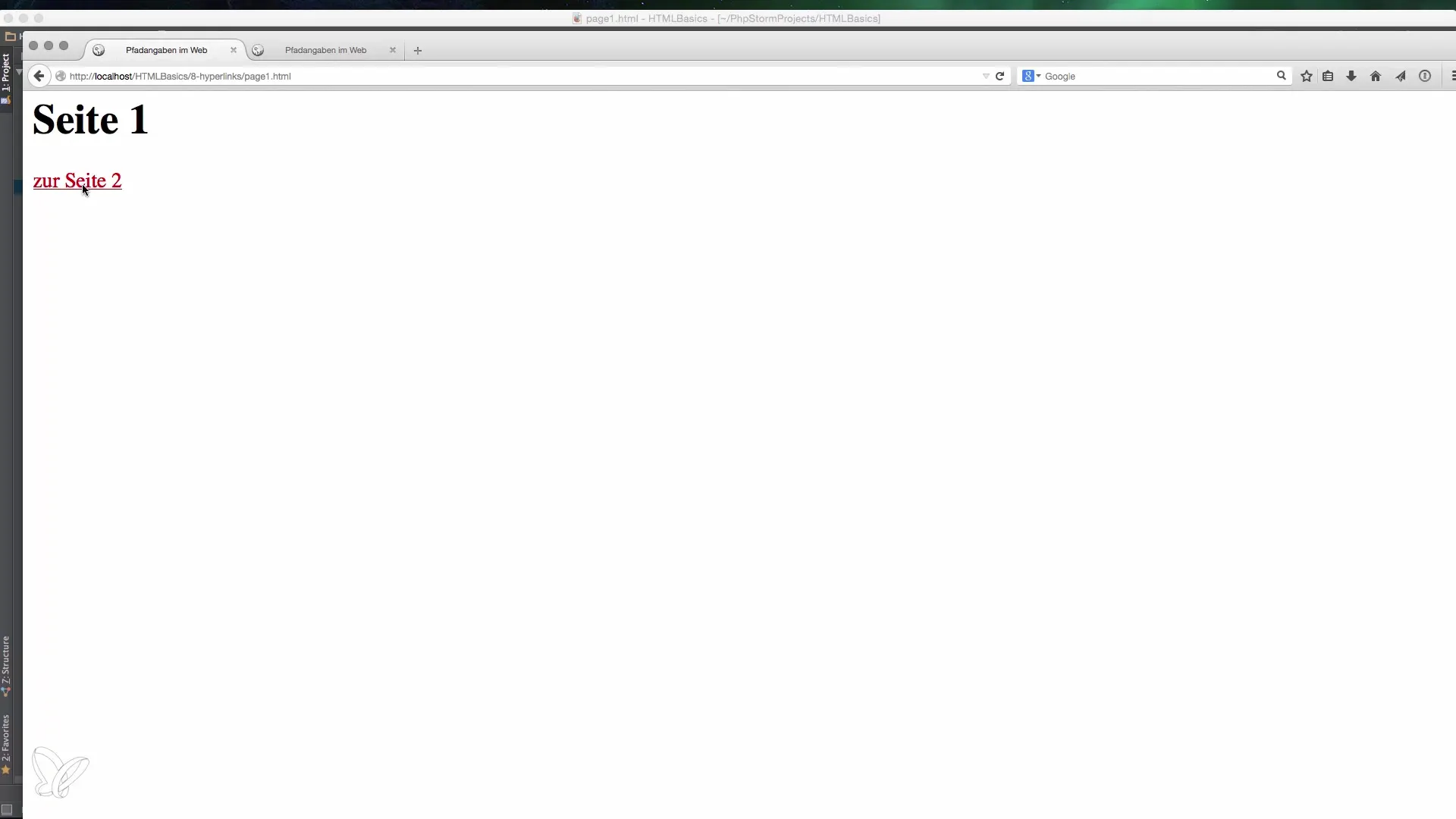
Kontrola odkazov
Po vytvorení by si mal otestovať odkazy, aby si sa uistil, že fungujú. Načítať page1.html v prehliadači a klikni na odkaz na page2.html. Ak je všetko správne, presmeruje ťa na druhú stránku.

Porovnanie relatívnych a absolútnych odkazov
Relatívne odkazy sa odvolávajú na aktuálnu polohu v adresári a nepoužívajú doménu. Napríklad: href="page2.html" je relatívny odkaz. Absolútne odkazy naopak obsahujú vždy úplnú URL, napr. href="http://example.com/page2.html". To môže byť užitočné v rôznych kontextoch, napr. pri prepojení na externé webové stránky.
Použitie adresárov pre štruktúru
Keď vytvoríš adresáre pre svoje stránky, môže sa štruktúra tvojich odkazov skomplikovať. Predpokladajme, že máš podadresár, ktorý sa volá subdirectory a v ňom je page3.html.
Dbaj na to, aby bol odkaz správny, a otestuj ho v prehliadači.
Použitie bodkovanej notácie
Ak sa nachádzaš v podadresári a musíš sa vrátiť na nadriadenú úroveň, môžeš použiť bodkovú notáciu (..). Táto nasmeruje prehliadač o jednu úroveň vyššie v adresárovej štruktúre.
Tento odkaz ťa vráti späť na prvú stránku, aj keď sa nachádzaš v podadresári.
Záver k významu interných odkazov
Porozumenie fungovaniu interných odkazov je kľúčové pre koherentnú a používateľsky prívetivú webovú stránku. Používanie anker elementov a správny štruktúrovaný odkaz uľahčuje navigáciu tvojich používateľov. Či už relatívne alebo absolútne – teraz máš základy na efektívne implementovanie interných odkazov.
Zhrnutie – Interné odkazy v HTML: Základy pre prepojenia
Interné odkazy sú nevyhnutné pre navigáciu vo vnútri tvojich webových stránok. Dozvedel si sa, ako vytvoriť odkazy pomocou anker tagu, ako rozlíšiť medzi relatívnymi a absolútnymi odkazmi a ako optimálne využiť štruktúru svojich odkazov. Využi tieto znalosti na vytvorenie jasných a používateľsky prívetivých navigačných štruktúr.
Často kladené otázky
Ako vytvorím interný odkaz v HTML?Použi -tag s atribútom href, aby si odkazoval na inú HTML stránku.
Aký je rozdiel medzi relatívnymi a absolútnymi odkazmi?Relatívne odkazy sa vzťahujú na aktuálnu stránku, zatiaľ čo absolútne odkazy obsahujú úplnú URL.
Ako otestujem, či moje odkazy fungujú?Načítaj HTML stránku v prehliadači a klikni na odkaz; ak ťa presmeruje na správnu stránku, funguje.
Čo mám robiť, ak mám chybný odkaz?Skontroluj cestu k súboru a uisti sa, že prepojený súbor existuje v uvedenom adresári.
Ako použijem bodkovú notáciu v odkazoch?S ".." môžeš v odkaze prejsť o jednu úroveň vyššie v adresárovej štruktúre.


