Text je hlavným prvkom vo webovom vývoji a jeho zarovnanie je rozhodujúce pre vizuálny celkový obraz tvojej webovej stránky. Nezáleží na tom, či realizuješ jednoduchý projekt alebo pracuješ na komplexnej webovej aplikácii, správne zarovnanie môže zlepšiť tvoj dizajn. Tento návod ti poskytne základy zarovnania textu pomocou CSS a ukáže ti, ako správne umiestniť texty.
Najdôležitejšie poznatky
- Zarovnanie textu sa dá ovládať pomocou CSS vlastnosti text-align.
- Predvolené zarovnanie textu je v väčšine prehliadačov "vľavo".
- Zarovnanie môže byť zmenené na “vpravo”, “na stred” alebo “do bloku”.
- Zarovnanie ovplyvňuje aj rozloženie a tok čítania textu.
Návod krok za krokom
1. Text zarovnaný vľavo
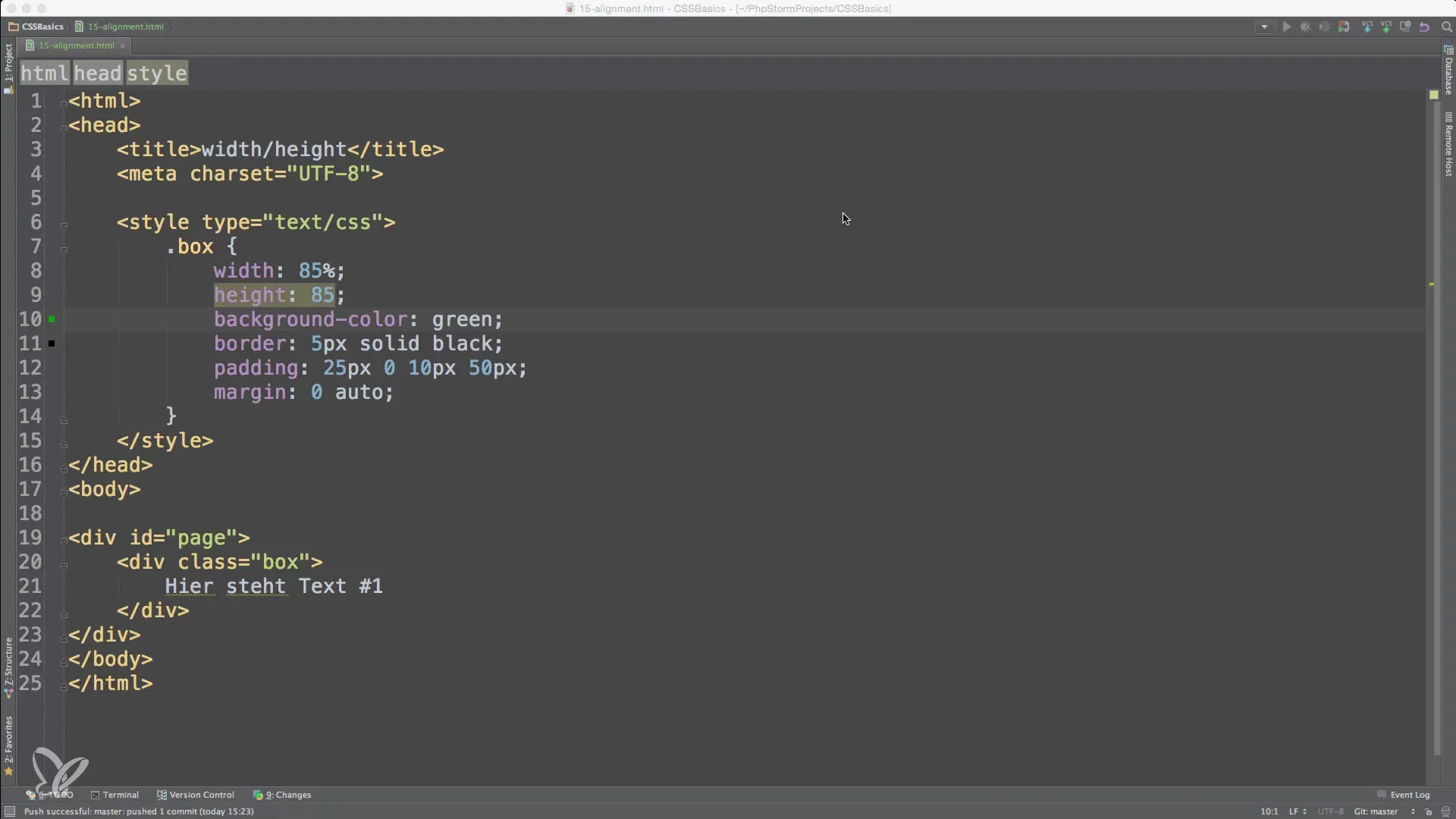
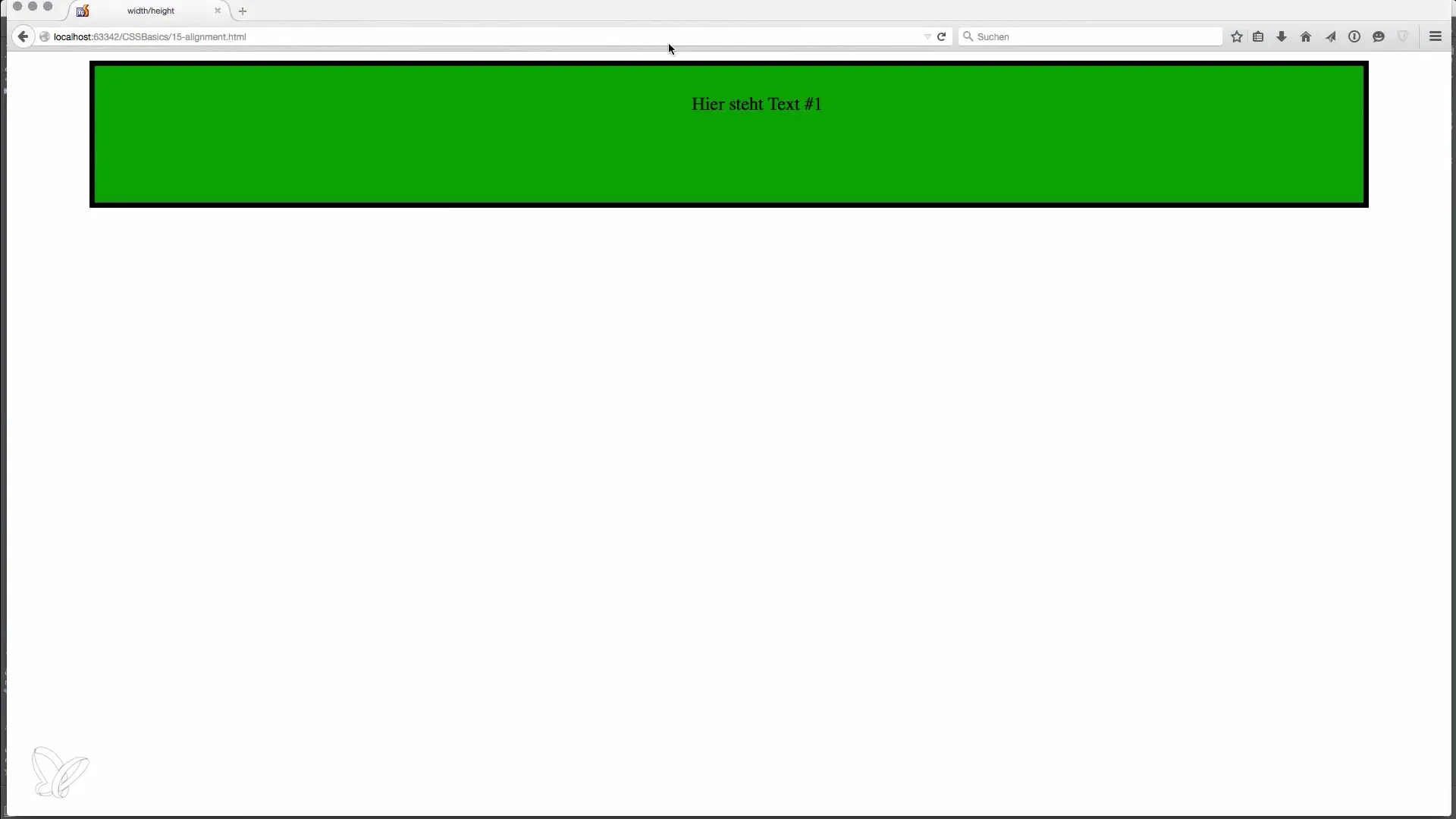
Aby sme otestovali štandardné zarovnanie, najprv pridáme textový blok, ktorého zarovnanie je nastavené na “vľavo”. Táto funkcia sa dosiahne pomocou CSS vlastnosti text-align: left;. Toto je najbežnejšia forma zarovnania textu a zodpovedá správaniu väčšiny západných písacích systémov.

2. Zarovnaný text na stred
Aby sme zarovnali text na stred, zmeníme CSS pravidlo na text-align: center;. Toto zarovnanie sa často používa na zvýraznenie nadpisov alebo špeciálnych textových úsekov. Celý text sa rovnomerne blokuje na strede, čo je často efektívne z estetických dôvodov.

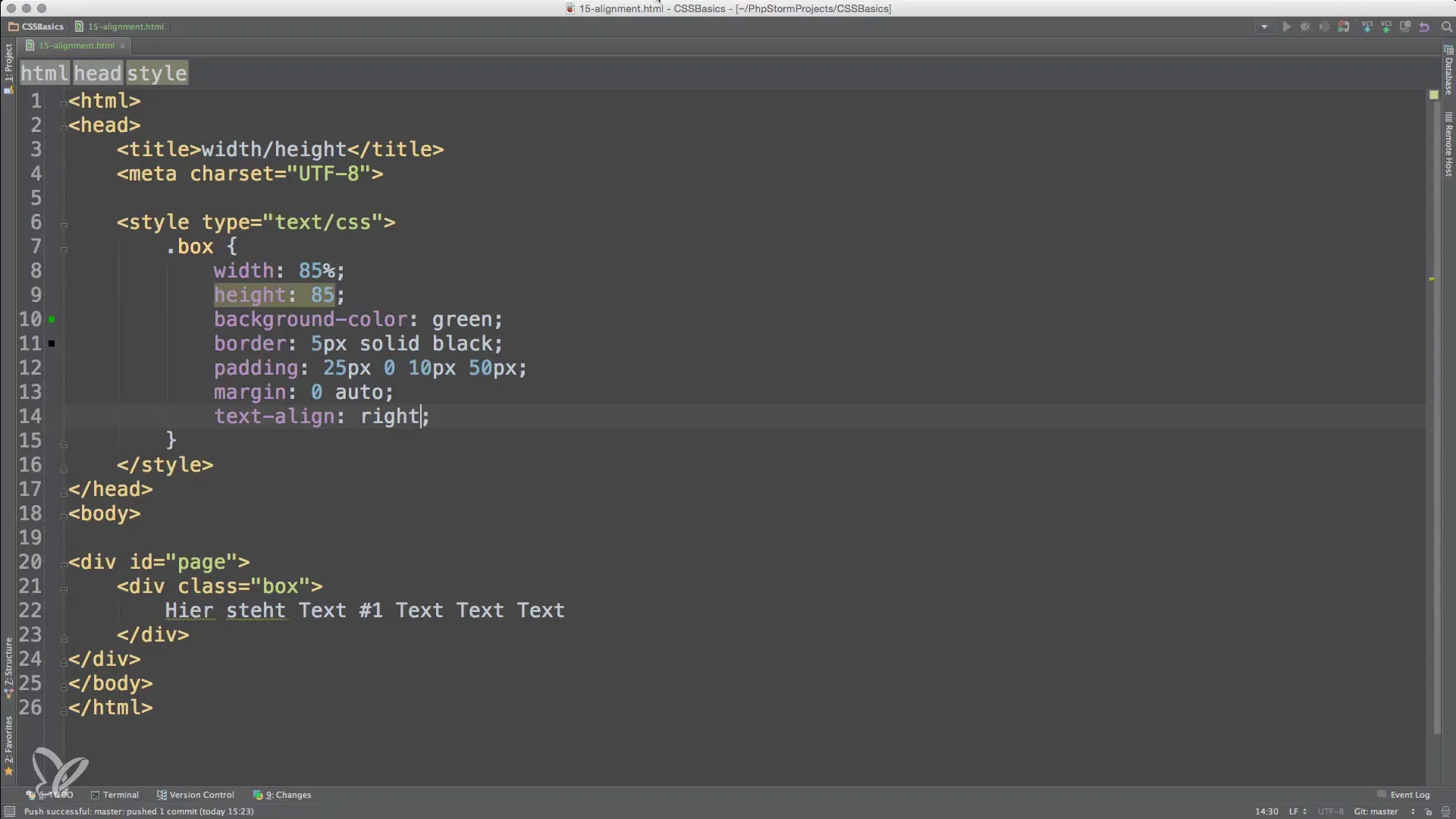
3. Zarovnaný text vpravo
Pomocou CSS pravidla text-align: right; môžeš dosiahnuť, že text bude zarovnaný k pravej strane. Táto technika môže byť užitočná pre špeciálne rozloženia alebo dizajnové smernice a často sa používa na viacjazyčných webových stránkach čítaných sprava doľava, ako je napríklad arabčina.

4. Použitie bloku textu
Bloky textu, pri ktorých je text rovnomerne rozložený po celej šírke, sa dajú tiež vytvoriť pomocou CSS. To sa dosahuje prostredníctvom vlastnosti text-align: justify;. Tento typ zarovnania zabezpečuje, že text vyzerá upravene, ale v niektorých prípadoch môže viesť k nežiadaným medzerám v riadkoch.
Zhrnutie – Základy zarovnania textu pomocou CSS
V tomto návode si sa naučil, ako môžeš zarovnávať text vo svojich webových projektoch pomocou CSS. Predvolené zarovnanie je “vľavo”, ale jednoduchými zmenami môžeš text centrálny, zarovnať napravo alebo predstaviť v bloku. Tieto zručnosti sú dôležité pre vytvorenie pútavých a užívateľsky prívetivých webových stránok.
Často kladené otázky
Akým spôsobom môžem správne zarovnať text v niekoľkých jazykoch?Môžeš použiť CSS vlastnosť direction na formátovanie textu pre jazyky čítajúce sprava doľava.
Ako je rozdiel medzi text-align a float?text-align riadi zarovnanie obsahu v rámci elementu, zatiaľ čo float obklopuje elementy a odstraňuje ich z normálneho toku dokumentu.
Môžem zmeniť zarovnanie textu v závislosti od veľkosti obrazovky?Áno, môžeš použiť Media Queries v CSS na definovanie rôznych rozložení alebo zarovnaní pre rôzne veľkosti obrazoviek.


