Hyperlinky sú kľúčovým prvkom na webe. Každá webová stránka ich využíva na prepojenie rôznych obsahov a uľahčenie navigácie. Štandardný dizajn odkazov však často nie je príliš atraktívny. Hyperlinky je pritom možné jednoducho vylepšiť a spraviť užívateľsky príjemnejšími pomocou CSS. V tejto príručke ti ukážem, ako môžeš rôzne stavy odkazov atraktívne štýlizovať s CSS.
Najdôležitejšie zistenia
- Existujú tri hlavné stavy odkazov: normálny, hover a navštívený.
- CSS umožňuje upraviť vzhľad týchto stavov individuálne.
- Použitie pseudoklas:hover,:visited a:active je nevyhnutné pre príťažlivý dizajn.
Krok za krokom návod
Základy stavov odkazov
Na začiatku je dôležité pochopiť tri hlavné stavy hypertextových odkazov:
- Normálny (nepreverený)
- Hover (keď myš je nad odkazom)
- Navštívený (už navštívené odkazy)
Aby si to objasnil, navštív akúkoľvek webovú stránku, ako je w3.org, a sleduj správanie odkazov. V štandardnom stave sa zobrazujú modré. Po kliknutí sa ich farba často zmení na fialovú alebo purpurovú, čo signalizuje, že si tento odkaz už navštívil.

CSS selektory pre odkazy
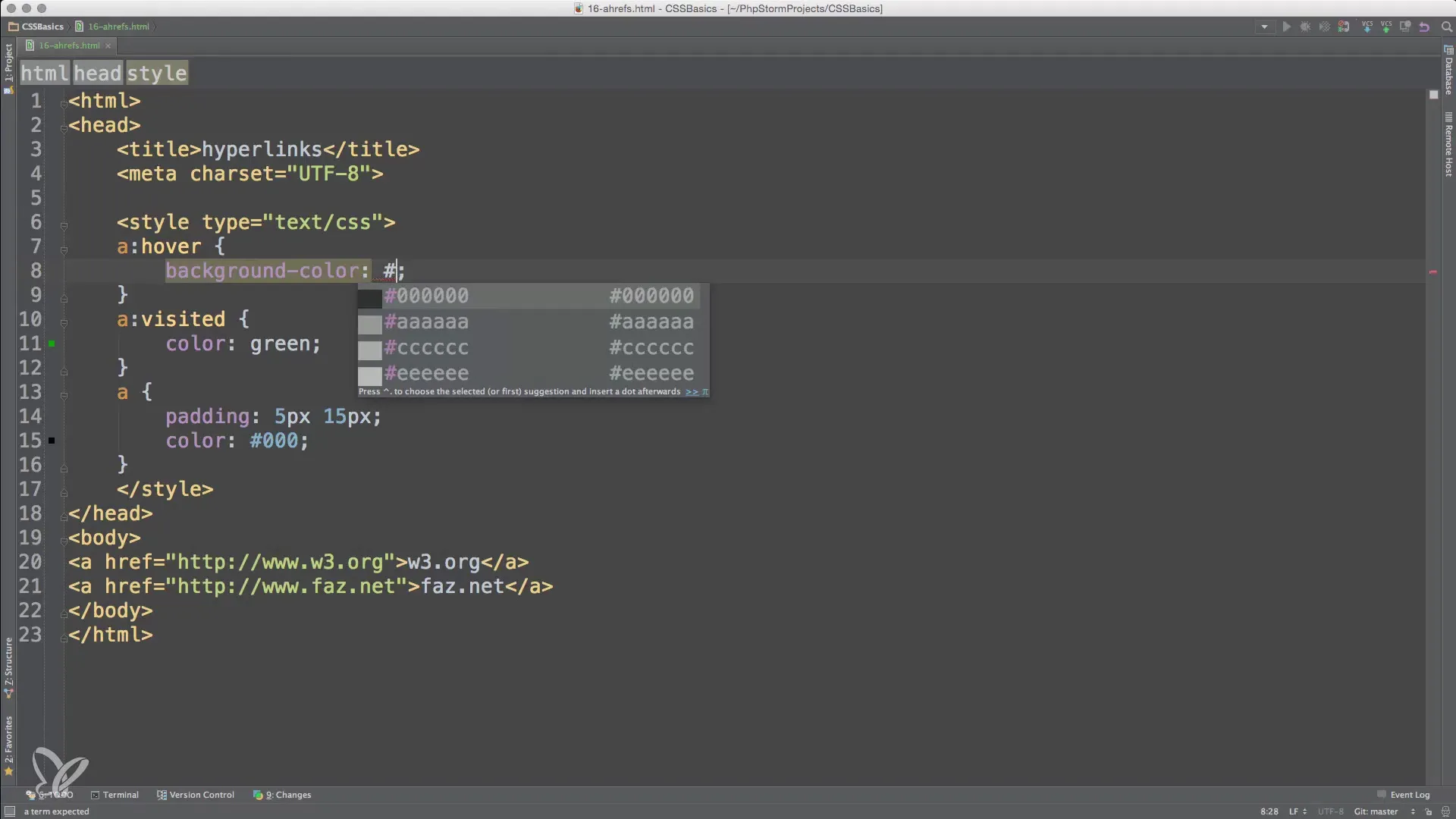
Aby si mohol štýlizovať stavy odkazov v CSS, používaš selektory a, a:hover a a:visited.
- Selektor a sa týka normálneho stavu.
- Selektor a:hover sa stará o vzhľad, keď používateľ prechádza myšou nad odkazom.
- Selektor a:visited sa používa pre odkazy, ktoré už boli navštívené.
Pridanie hover efektov
Aby si zlepšil užívateľskú skúsenosť, mal by si pridať hover efekt. Môžeš si napríklad pohrať s paddingom a zmeniť farbu pozadia, keď je odkaz prechádzaný. To dá užívateľovi vizuálnu spätnú väzbu o tom, kde sa nachádza kurzor myši.

Upraviť textovú dekoráciu
Ďalší spôsob, ako vylepšiť dizajn odkazu, je prispôsobiť textovú dekoráciu. Namiesto toho, aby bol odkaz vždy podčiarknutý, môžeš toto podčiarknutie aktivovať len vtedy, keď používateľ prechádza myšou nad odkazom. To zabezpečí moderný a uprataný vzhľad.
a:hover { text-decoration: underline; }
Pridať aktívny stav
Stav, v ktorom je odkaz práve kliknutý, je definovaný selektorom a:active. Tento stav naznačuje, že užívateľ aktívne vyberá odkaz.
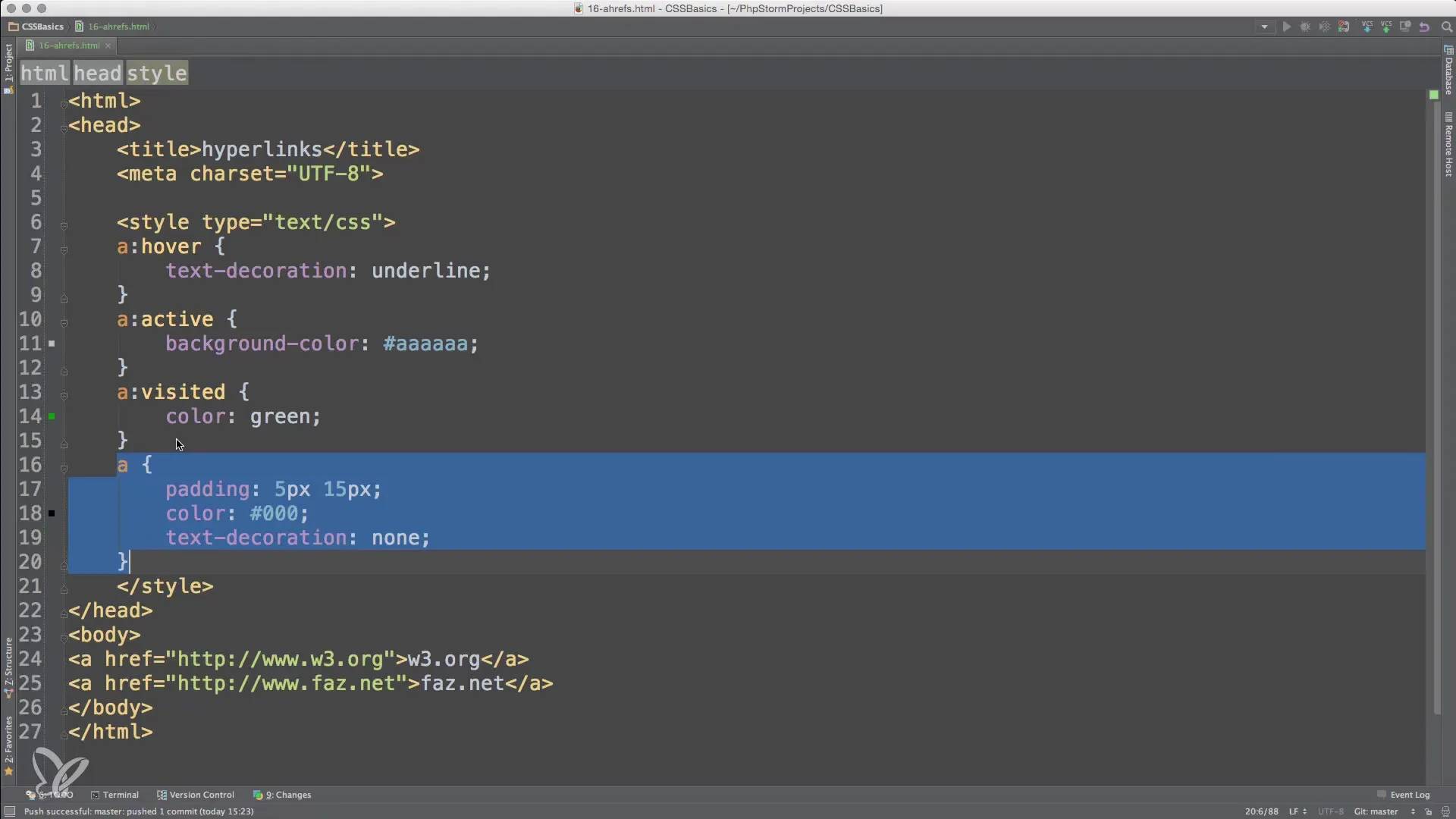
Zlúčenie všetkých stavov
Teraz si pokryl všetky nevyhnutné stavy pre dizajn odkazov.
a:visited { color: green; }
a:hover { background-color: #aaa; padding: 5px 15px; text-decoration: underline; }
a:active { background-color: lightgrey; }

Zhrnutie – Vylepšenie hypertextových odkazov pomocou CSS
V tejto príručke si sa naučil, ako efektívne štýlizovať rôzne stavy hypertextových odkazov pomocou CSS. Teraz vieš, že je dôležité správne používať stavy:hover,:visited a:active, aby si vytvoril atraktívne a užívateľsky prívetivé webové rozhranie. Pomocou jednoduchých úprav, ako sú zmeny farieb a padding, môžeš odkazy spraviť atraktívnejšími a intuitívnejšími.
Často kladené otázky
Aké sú hlavné stavy odkazov v CSS?Hlavné stavy sú normálny, hover a navštívený.
Ako môžem prispôsobiť hover stav pre odkazy?Použi selektor a:hover v CSS, aby si zmenil vzhľad pri prechode myšou.
Ako štýlujem navštívené odkazy v CSS?Použi selektor a:visited na prispôsobenie dizajnu už navštívených odkazov.
Aký je rozdiel medzi a:active a a:hover?a:hover sa týka odkazov, nad ktorými sa myš vznáša, zatiaľ čo a:active zobrazuje stav, keď sa odkaz kliká.
Ako môžem prispôsobiť podčiarknutie odkazov?Pomocou text-decoration: none môžeš odstrániť podčiarknutie a pridať podčiarknutie znova pod a:hover.


