Komentáre sú často prehliadaným, ale nesmierne dôležitým nástrojom pri programovaní webových stránok. Pomáhajú spraviť kód jasnejším a zrozumiteľnejším. Obzvlášť pri rozsiahlych dokumentoch, ktoré môžu pozostávať z mnohých častí, poskytujú komentáre cennú možnosť, ako vytvoriť štruktúru a zaznamenať myšlienky. V tomto návode sa dozvieš, ako efektívne využiť komentáre v HTML, CSS a JavaScript na to, aby si svoj kód spravil prehľadnejším a jednoduchším na údržbu.
Najdôležitejšie zistenia
- Komentáre sú neviditeľné textové prvky v kóde, ktoré sa v prehliadači nezobrazujú.
- Slúžia na dokumentáciu kódu a zlepšenie jeho čitateľnosti.
- Syntax komentárov v HTML a XML je identická.
- Prirozumené komentáre ti pomôžu udržať štruktúru tvojho kódu, najmä pri rozsiahlych projektoch.
Krok za krokom návod
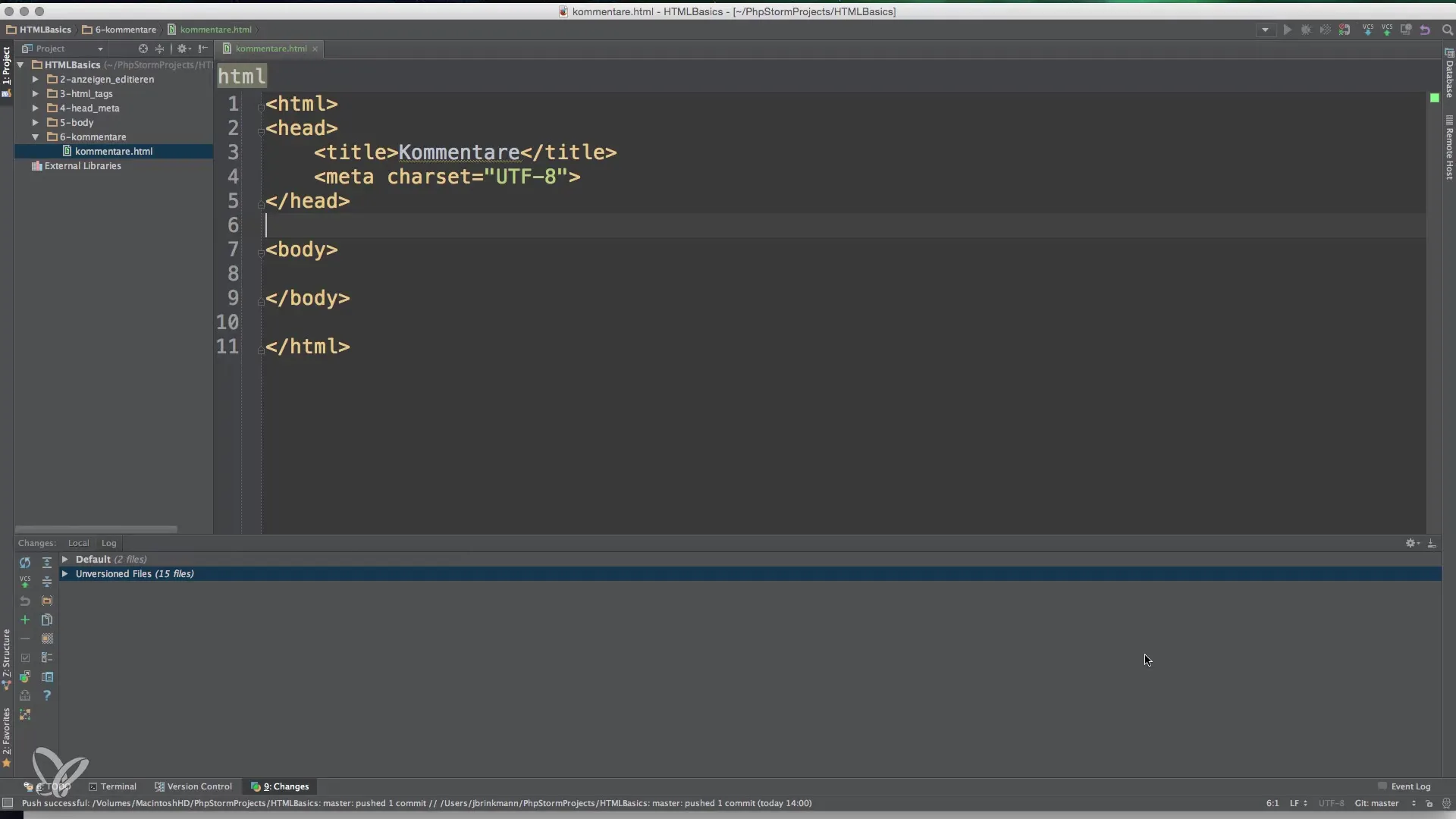
1. Pochopenie základov komentárov v HTML
Predtým, ako vložíš komentáre do svojho HTML dokumentu, je dôležité poznať základnú syntax. Komentáre v HTML začínajú s . Text medzi týmito tagmi ignoruje prehliadač a nie je viditeľný.

2. Vytváranie komentárov
Aby si vytvoril komentár, umiestni syntax komentára na miesto, kde chceš zanechať poznámku. Napríklad môžeš uviesť, kde začína určitá časť alebo aká je jej funkcia. To uľahčuje neskoršie zapamätanie týchto častí kódu.
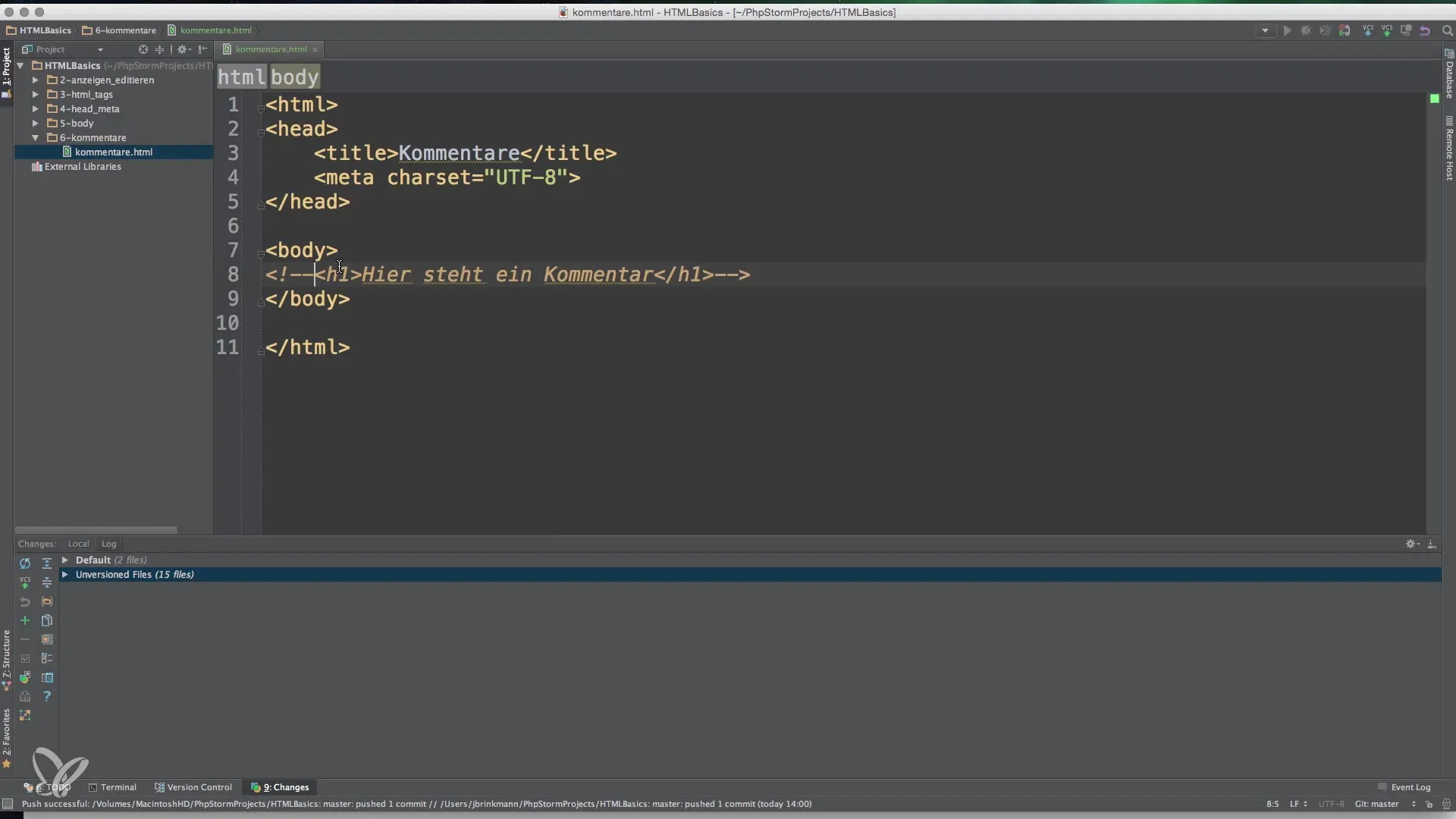
3. Vytvorením vzorových komentárov
Aby sme ti dali predstavu o tom, ako môžu byť komentáre prakticky použité, pozri sa na nasledujúci vzorový komentár: . Pridaním takýchto komentárov môžeš spresniť, čo jednotlivé časti tvojho kódu vykonávajú, a uľahčiť si navigáciu v dlhých dokumentoch.
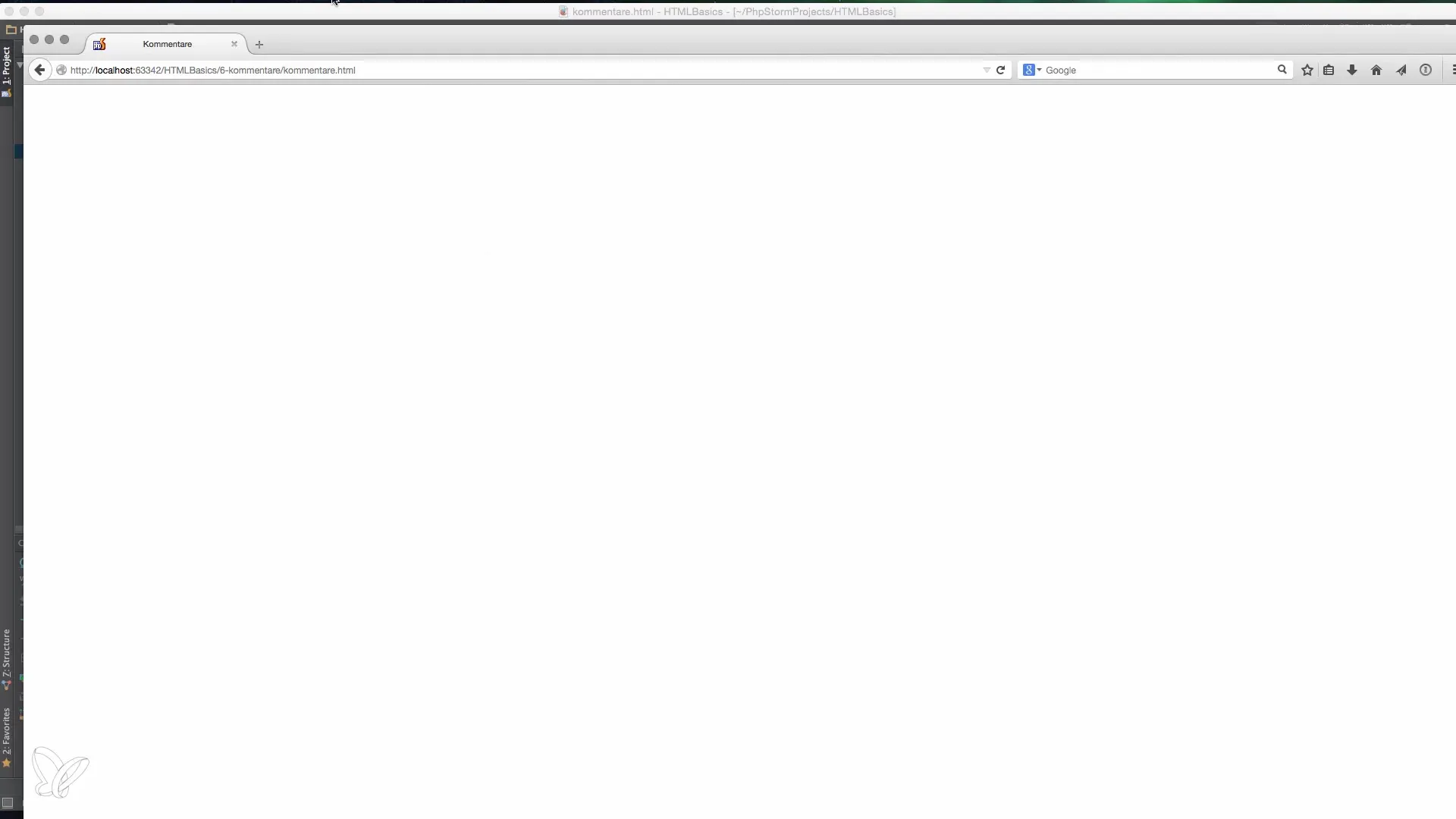
4. Dopad na zobrazenie v prehliadači
Jedným z dôležitých aspektov komentárov je, že sa nikdy nezobrazujú v prehliadači. To znamená, že môžeš umiestniť cenné informácie do kódu bez toho, aby si ovplyvnil finálny produkt. Aby si to potvrdil, odstráň komentár z tvojho HTML dokumentu a otestuj ho otvorením v prehliadači. Nič sa nezobrazí a presne to je to, čo chceš.

5. Vytváranie štruktúry pomocou komentárov
Ak tvoj HTML dokument obsahuje mnoho rôznych sekcií, je užitočné jasne označiť, kde tieto sekcie začínajú a končia. Komentár by napríklad mohol obsahovať: . To ti umožní rýchlo rozpoznať, kde začína hlavný obsah tvojej stránky.
6. Používanie komentárov v CSS a JavaScript
Je pozoruhodné, že používanie komentárov sa dá preniesť aj na CSS a JavaScript. Zatiaľ čo syntax pre CSS komentáre je /* text komentára */ a pre JavaScript // text komentára alebo /* text komentára */, princíp zostáva rovnaký: komentáre sú pre koncového používateľa neviditeľné a zlepšujú prehľadnosť pre vývojára.

7. Najlepšie praktiky pre efektívne komentáre
Teraz, keď poznáš základy komentovania, je dôležité vedieť niečo o najlepších praktikách. Píš komentáre jasne a výstižne. Vyhni sa zbytočným informáciám a sústreď sa na relevantné detaily, ktoré uľahčujú pochopenie kódu. Pri komentovaní sa drž jednotných pravidiel, aby si zvýšil čitateľnosť.
Zhrnutie - Komentáre v HTML, CSS a JavaScript: Základy a aplikácia
Komentáre sú cenným zdrojom v webovom vývoji. Umožňujú ti dokumentovať kód a udržiavať prehľad, najmä pri väčších projektoch. Naučil si sa, ako efektívne používať komentáre v HTML, CSS a JavaScript na zlepšenie štruktúry tvojho kódu a zvýšenie čitateľnosti.
Často kladené otázky
Ako sa vytvára komentár v HTML?Komentáre v HTML sú definované pomocou.
Prečo sú komentáre dôležité?Komentáre pomáhajú dokumentovať kód a zlepšujú prehľadnosť.
Zostávajú komentáre v kóde viditeľné?Nie, komentáre sú ignorované prehliadačom a nezobrazujú sa.
Môžem použiť komentáre aj v CSS a JavaScript?Áno, komentáre sa môžu použiť v CSS aj JavaScript, ale so inou syntaxou.
Existuje jednotné pravidlo pre komentáre?Áno, je dôležité, aby boli komentáre jasné a výstižné a aby bola zachovaná jednotná štruktúra.


