Tabuľky zohrávajú dôležitú úlohu pri organizovaní údajov v usporiadanom formáte. V tomto tutoriále sa dozvieš, ako vytvárať základné HTML tabuľky a používať dôležité tagy na rozloženie a štruktúru.
Podrobný návod
Začnime vytvorením tvojej prvej tabuľky! Najprv musíš vedieť, že základný tag pre tabuľku je. Tento tag uzatvára celú tabuľku.

Teraz pridáme riadok. Každý riadok je definovaný tagom, čo znamená „tabuľkový riadok“. V tomto riadku zatiaľ nie sú žiadne údaje, takže zostane zatiaľ prázdny. Môžeš si predstaviť, že každý riadok môže poskytnúť priestor pre niekoľko stĺpcov.

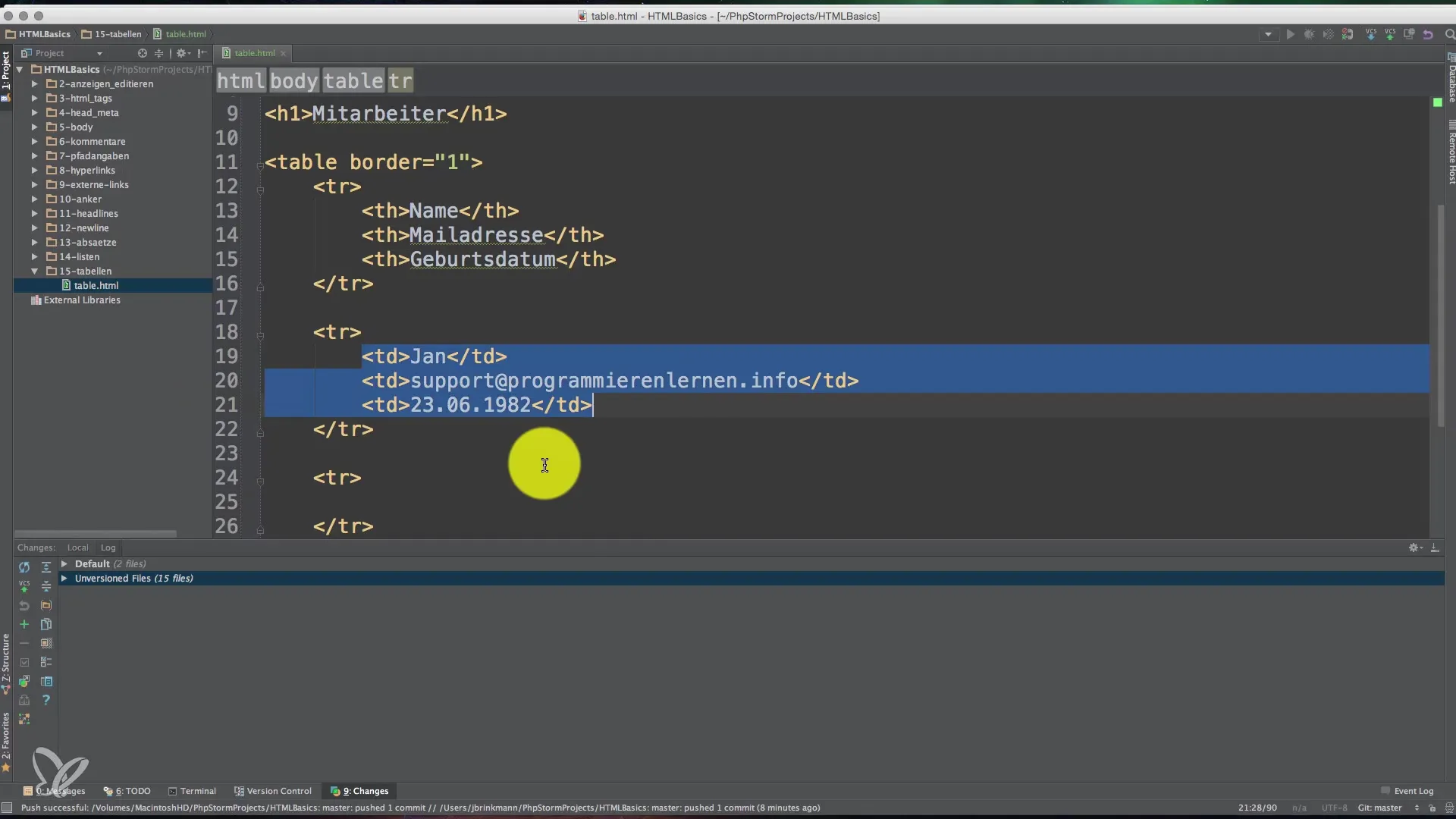
Teraz je čas pridať niektoré údaje do tabuľky. Na to použijeme tag a pridáme príslušné hodnoty. Predpokladajme, že prvé meno je „Jan“, e-mail „support@programmierenlern.info“ a dátum narodenia je 23.06.1982. Tvoj riadok by mal vyzerať takto:
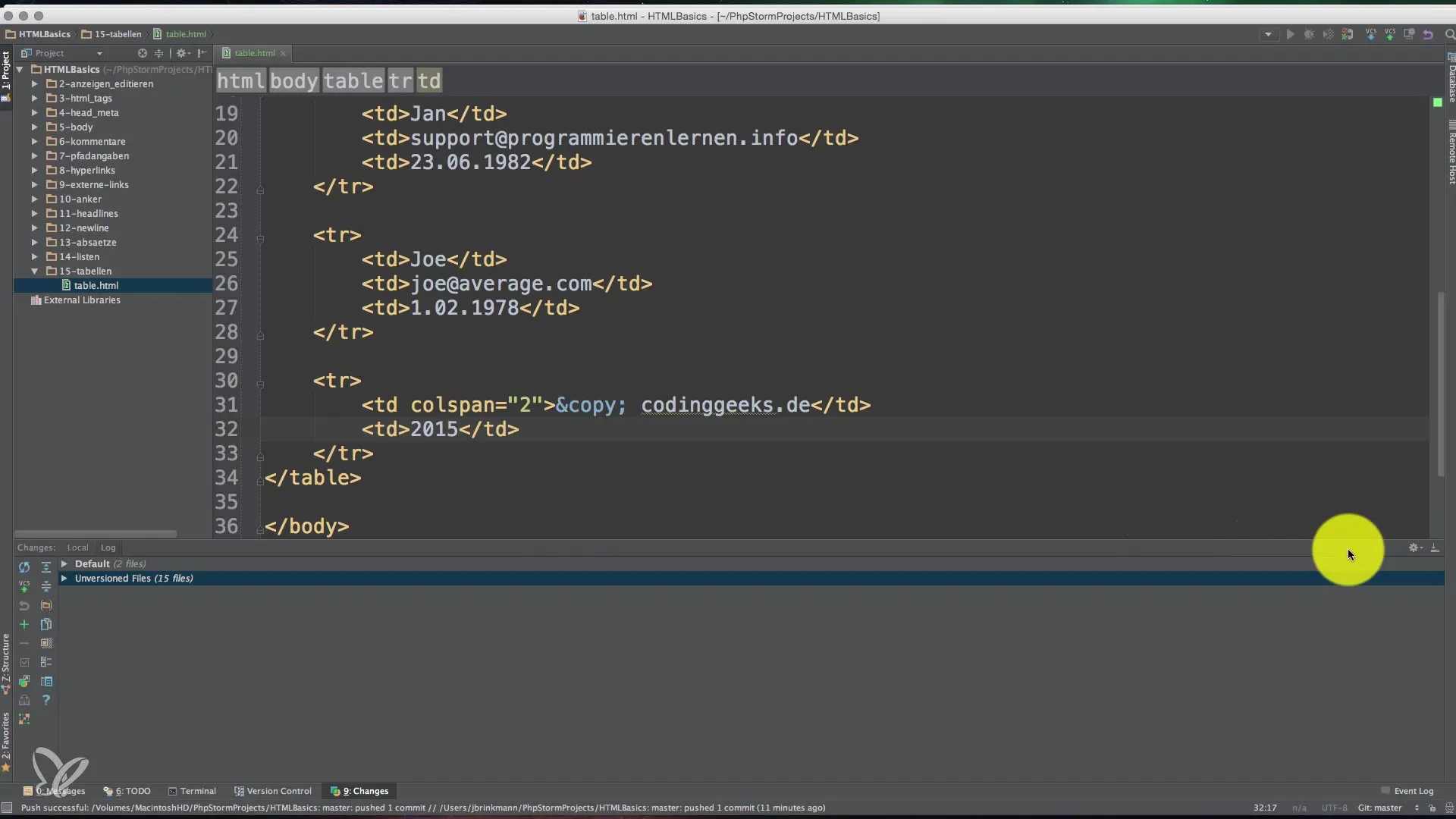
Uisti sa, že tabuľka teraz vyzerá lepšie. Môžeš pridať ľubovoľný počet riadkov, jednoducho pridaním ďalších tagov a tagov. Pridajme ešte jedného zamestnanca. Nazvime ho „Joe Average“ a jeho e-mail by mohol byť „joe@average.com“.

Keď teraz znovu načítame tabuľku, zistíme, že rastie a všetky zadané údaje sú viditeľné. Štruktúra je dôležitá, pretože ti poskytuje prehľad o informáciách.
A čo ak chceš na konci tabuľky pridať pätičku, napríklad pre autorské práva? Tu prichádza do hry colspan. S colspan môžeš určiť, koľko stĺpcov by mala bunka zaberať. Aby si teda mohol umiestniť autorské práva nad všetky tri stĺpce, napíšeš: Copyright 2015 coding-geeks.de.
Po pridaní tejto pätičky by si mal skontrolovať vzhľad. Myšlienka je, že pätička by mala byť umiestnená pod stĺpcami a údaje by mali byť prehľadne prezentované. V tomto prípade pätička nemá vlastný stĺpec a preto by mala ležať nad ostatnými tromi stĺpcami.
Ak teraz znížiš colspan na hodnotu dva, mohol by si pridať aj druhú poznámku. Predpokladajme, že chceš zobraziť „Coding Geeks“ v novom stĺpci. Použi na to znovu tag, pričom správne aplikuješ colspan.

Ak si dodržal všetky tieto kroky, naučil si sa, ako vytvárať základné HTML tabuľky. Vizualizácia by však mala vždy prebiehať cez CSS, aby sa zlepšil vzhľad a použiteľnosť. To zahŕňa oddelené navrhovanie obsahu a rozloženia, takže v neskoršom štádiu máš väčšiu flexibilitu pri navrhovaní svojich webových stránok.
Zhrnutie - Vytváranie základov HTML tabuliek
Naučil si sa štruktúru a používanie HTML tabuliek, začínajúc základným zostavením cez umiestnenie údajov až po pätičky. Teraz môžeš jednoducho zobrazovať tabuľkové údaje na svojej webovej stránke.
Často kladené otázky
Aké sú základné tagy pre HTML tabuľky?Základné tagy sú,, pre hlavičky a pre bunky s údajmi.
Môžem vytvoriť neobmedzené množstvo riadkov a stĺpcov v tabuľke?Áno, teoreticky môžeš pridať veľa riadkov a stĺpcov, ale je dôležité dbať na čitateľnosť.
ako by som mal tabuľky štylizovať?Použi CSS na styling, namiesto priameho HTML atribútu ako border.
Na čo slúži colspan?Atribút colspan umožňuje bunke rozšíriť sa cez viacero stĺpcov.
Prečo je CSS lepšie na rozloženie ako HTML atribúty?CSS oddeluje obsah od jeho štýlovania a tým ponúka väčšiu flexibilitu a možnosti na dizajn.


