Hlavičková časť HTML dokumentu je zásadná pre štruktúru a fungovanie webovej stránky. V tomto tutoriále sa naučíš, čo sa presne skrýva v hlavičkových častiach a ako ich môžeš efektívne využiť. Zameriame sa na metainformácie, nadpisy, kódovanie znakov, ako aj prepojenie štýlov a skriptov.
Najdôležitejšie poznatky
- Hlavičková časť () neobsahuje viditeľný obsah, ale metainformácie.
- Tag Title definuje názov, ktorý sa zobrazuje v riadku prehliadača.
- Metatagy, ako je tag Charset, sú dôležité pre kódovanie znakov.
- Štýly a skripty môžu byť prepojené v hlavičkovej časti.
Krok za krokom návod
1. Hlavičková časť sama o sebe
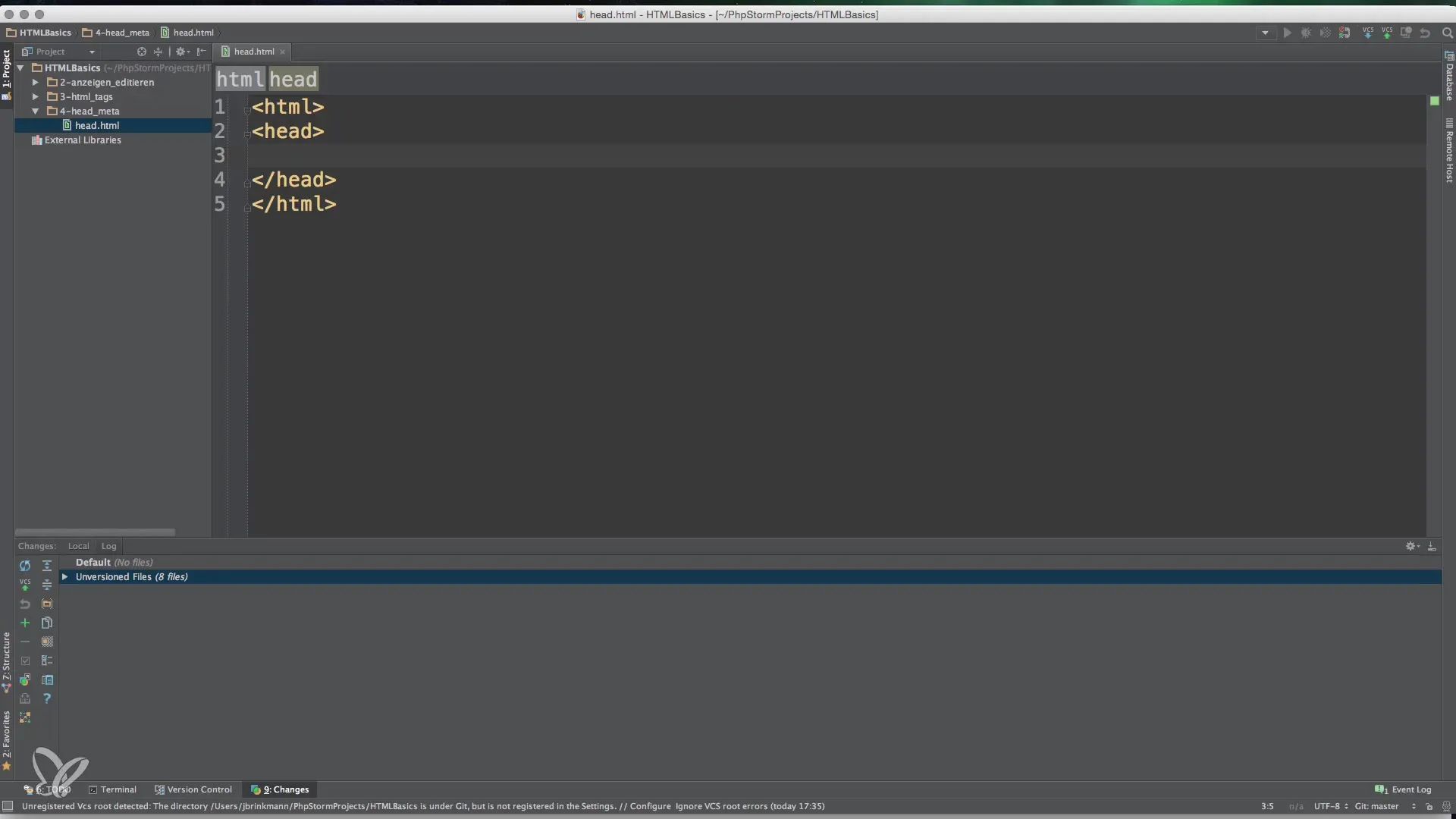
Hlavičková časť (head) HTML dokumentu je začatá tagmi a uzavretá tagom. Táto časť nie je zamieňaná s ponukovou lištou alebo logom, ktoré patrí do hlavičky. Hlavičková časť slúži výhradne na poskytovanie metainformácií o dokumente.

2. Tag Title
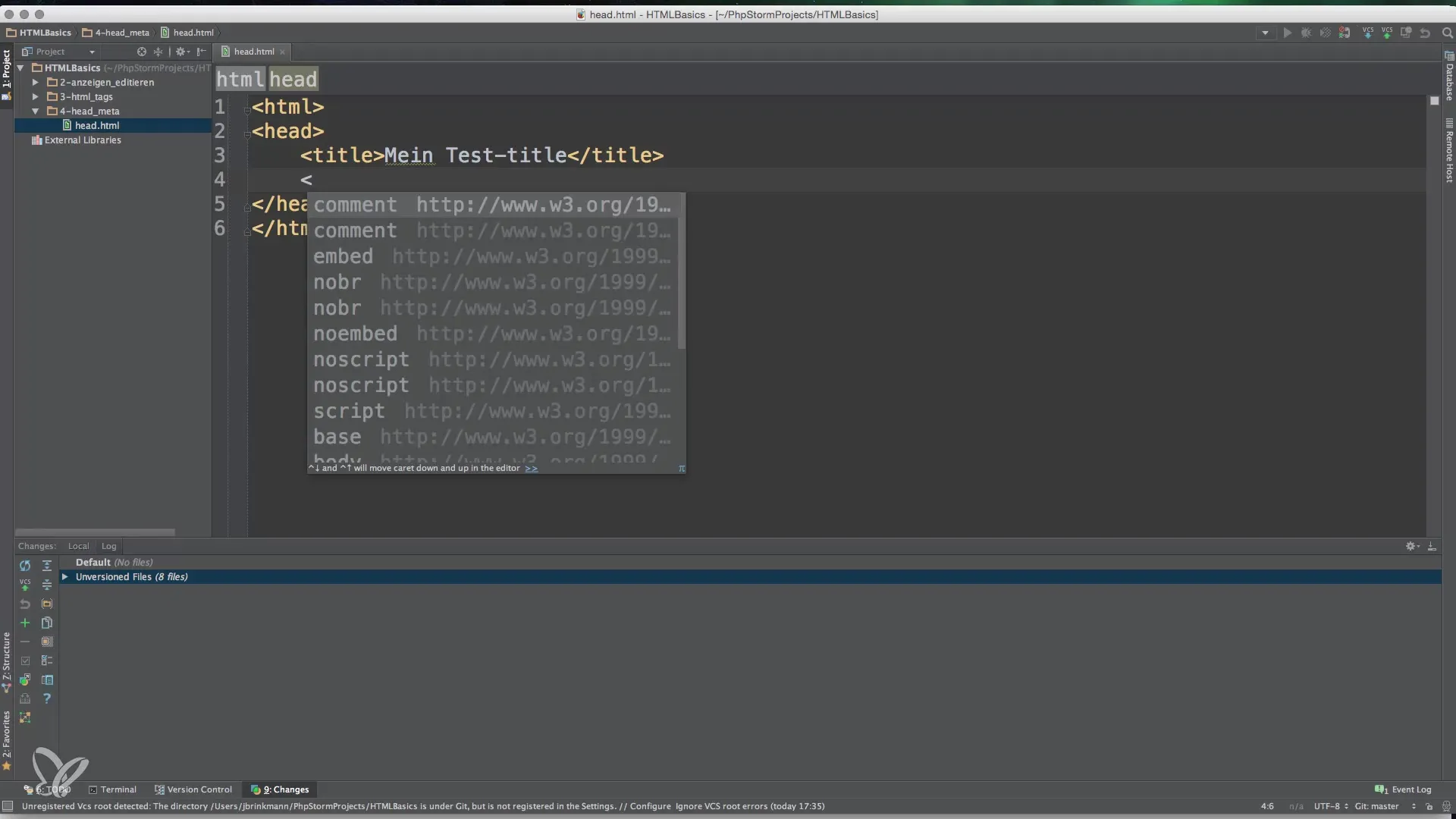
V rámci hlavičkovej časti definuješ názov webovej stránky pomocou tagu <title>. Tento názov sa zobrazuje v riadku prehliadača a je zásadný pre používateľov a vyhľadávače. Napríklad môžeš použiť „Môj testovací názov“.
3. Metatagy
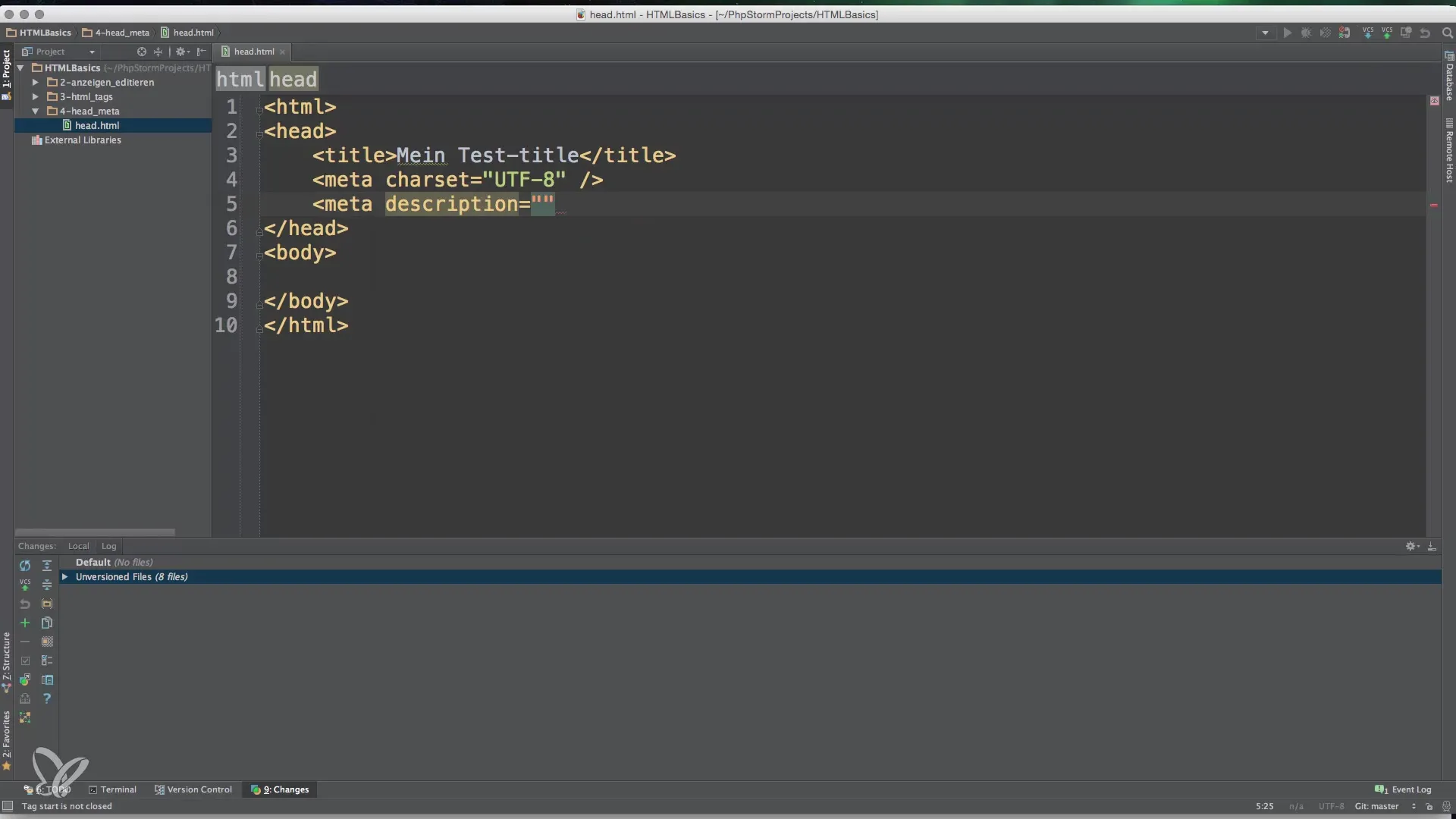
Centrálnou súčasťou hlavičkovej časti sú tzv. metatagy. Tag Charset je obzvlášť dôležitý. Pre medzinárodné kódovanie znakov zadaj UTF-8, aby si zabezpečil, že všetky znaky budú správne zobrazené.

4. Metatag Charset
Metatag Charset sa píše takto: . Toto je bežný štandard, ktorý podporuje medzinárodné znakovvé sady. Na rozdiel od iných tagov, metatag nie je uzavretý koncovým tagom, pretože nemá žiadny obsah medzi sebou.
5. Atribúty v HTML tagoch
V HTML je možné používať aj atribúty. Tieto sú uvedené priamo v tagu a sú oddelené medzerou. Tag Charset má atribút charset, ktorému je priradená hodnota „UTF-8“.
6. Meta Description
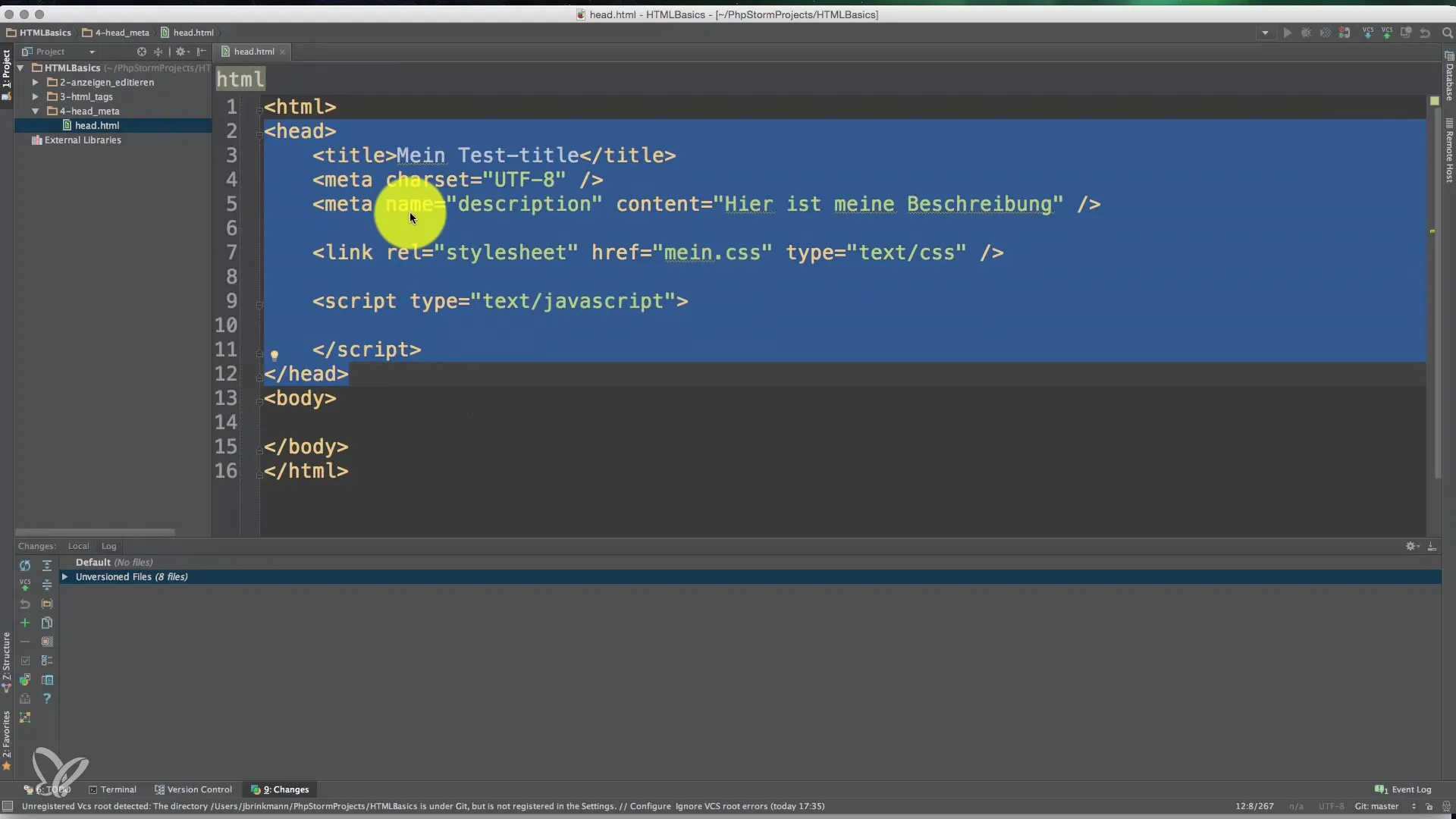
Ďalším dôležitým metatagom je Meta Description, ktorý je definovaný pomocou . Tento popis sa často zobrazuje vo vyhľadávačoch, keď je tvoja stránka nájdená, a je teda významný pre SEO.

7. Ďalšie metatagy
Okrem predchádzajúcich metatagov existuje množstvo ďalších, ako napríklad tag Robots, ktorý poskytuje pokyny pre vyhľadávače, a tag Viewport, ktorý sa používa pre responzívny dizajn. Tieto sú však ďalšie aspekty a presahujú základy.
8. Prepojenie štýlov
V hlavičkovej časti môžeš tiež prepojiť štýly. Toto sa vykonáva pomocou tagu . Týmto spôsobom sa načíta externý CSS súbor do HTML dokumentu, čo vedie k jednotnému dizajnu.
9. Prepojenie skriptov
Aby si mohol využívať JavaScript na svojej webovej stránke, môžeš do hlavičkovej časti pridať skripty. Toto sa vykonáva pomocou tagu . Toto ti umožní vložiť funkcie a logiku do tvojej stránky, ktoré zlepšia používateľskú skúsenosť.
10. Hlavičková časť a jej funkcia
Na záver možno povedať, že hlavičková časť je miestom pre metainformácie a prepojenia, a nie pre viditeľný obsah. Skutočný obsah webovej stránky sa vkladá do tagu. To je dôležité pre štruktúru a výkon tvojej webovej stránky.

Zhrnutie – Hlavičková časť a metainformácie v HTML, CSS a JavaScript
Hlavičková časť je kľúčová na definovanie základných informácií a nastavení pre tvoju webovú stránku. V tomto návode si sa naučil, ako efektívne integrovať názvy, kódovania znakov a prepojenia štýlov a skriptov.
Často kladené otázky
Как создается заголовок в HTML?Hlavičková časť sa začína tagom a končí tagom.
Ako je účel tagu Title?Tag Title definuje názov webovej stránky, ktorý sa zobrazuje v riadku prehliadača.
Čo je metatag a na čo slúži?Metatag obsahuje metainformácie o dokumente, ako sú kódovania znakov alebo popisy.
Como pridávam štýlový súbor?Štýlový súbor sa prepojí pomocou tagu.
Čo je rozdiel medzi hlavičkovou časťou a časťou tela?Hlavičková časť obsahuje metainformácie, zatiaľ čo časť tela obsahuje viditeľný obsah webovej stránky.


