Ktokoľvek, kto sa zaoberá vytváraním webových stránok, vie, že prepojenie na iné stránky zohráva základnú funkciu v dizajne webu a v používateľskej skúsenosti. Externé odkazy ti umožňujú odkazovať na cenné obsahy, ktoré môžu doplniť alebo podporiť tvoju vlastnú stránku. Okrem toho je dôležité pochopiť, ako a prečo tieto odkazy efektívne implementovať, aby sa optimalizovala používateľská skúsenosť a zabezpečilo, že návštevníci nebudú jednoducho "prehltnutí" tvojou stránkou. V tejto príručke sa dozvieš podrobne, ako správne umiestniť externé odkazy v HTML a ako sa používa Target-atribút na to, aby sa odkazy otvorili v novom tabu alebo okne.
Najdôležitejšie zistenia
- Externé odkazy odkazujú na iné webové stránky a sú dôležité pre šírenie informácií.
- Target-atribút môže pomôcť otvoriť odkazy v novom tabu alebo okne, čo zlepšuje používateľskú skúsenosť.
- Je dôležité informovať používateľov, že navštívia inú stránku.
Krok za krokom príručka
Najprv musíš pochopiť, ako vyzerá jednoduchý odkaz v HTML.
Krok 1: Vytvorenie jednoduchého externého odkazu
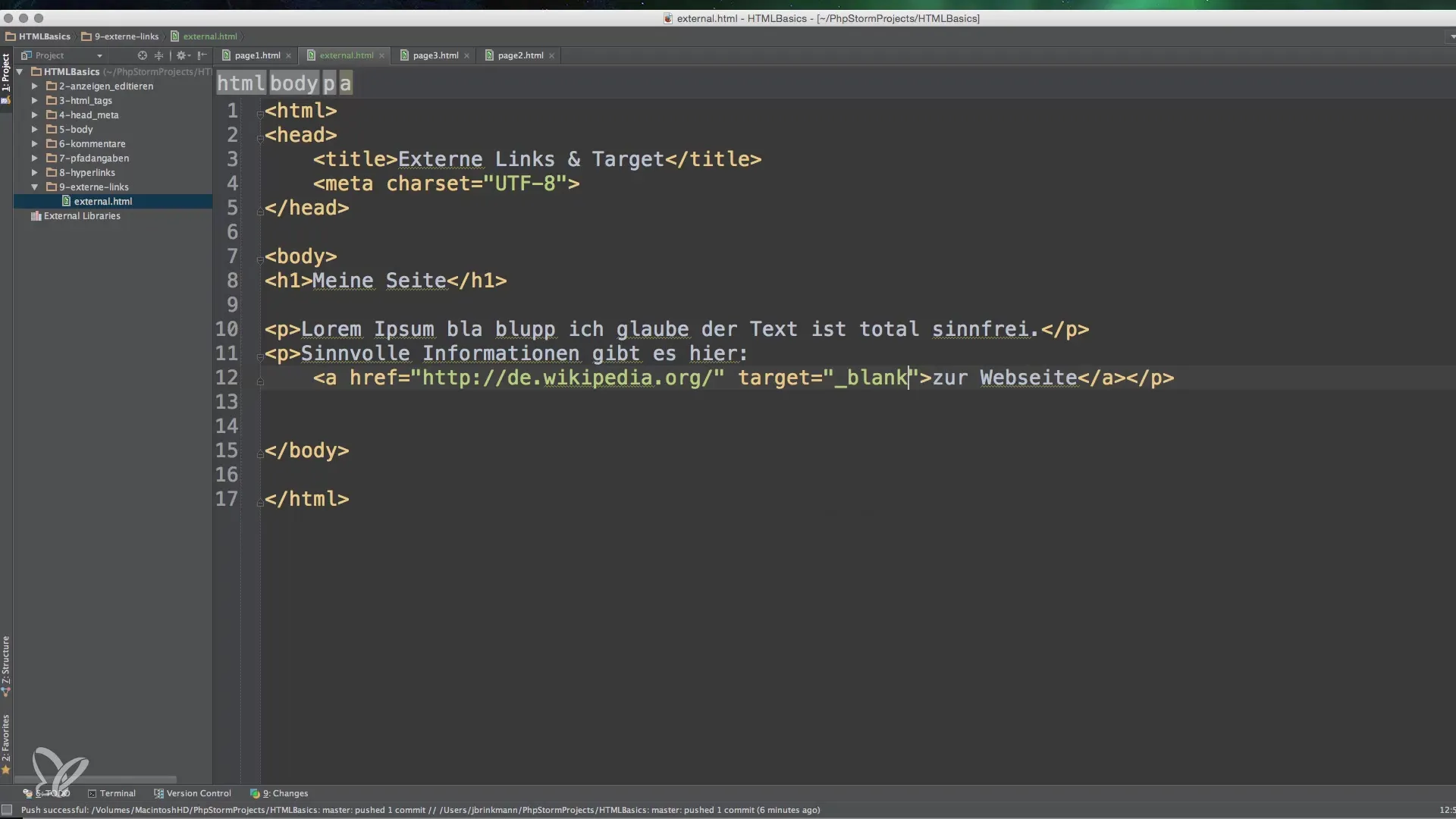
Máš možnosť vytvoriť externý odkaz použitím HTML značky a potom adresy, na ktorú chceš odkazovať.

V tomto príklade je „na webovú stránku“ text, ktorý je pre používateľa klikateľný. Keď tvoj používateľ klikne na tento odkaz, bude presmerovaný na stránku Wikipédie.
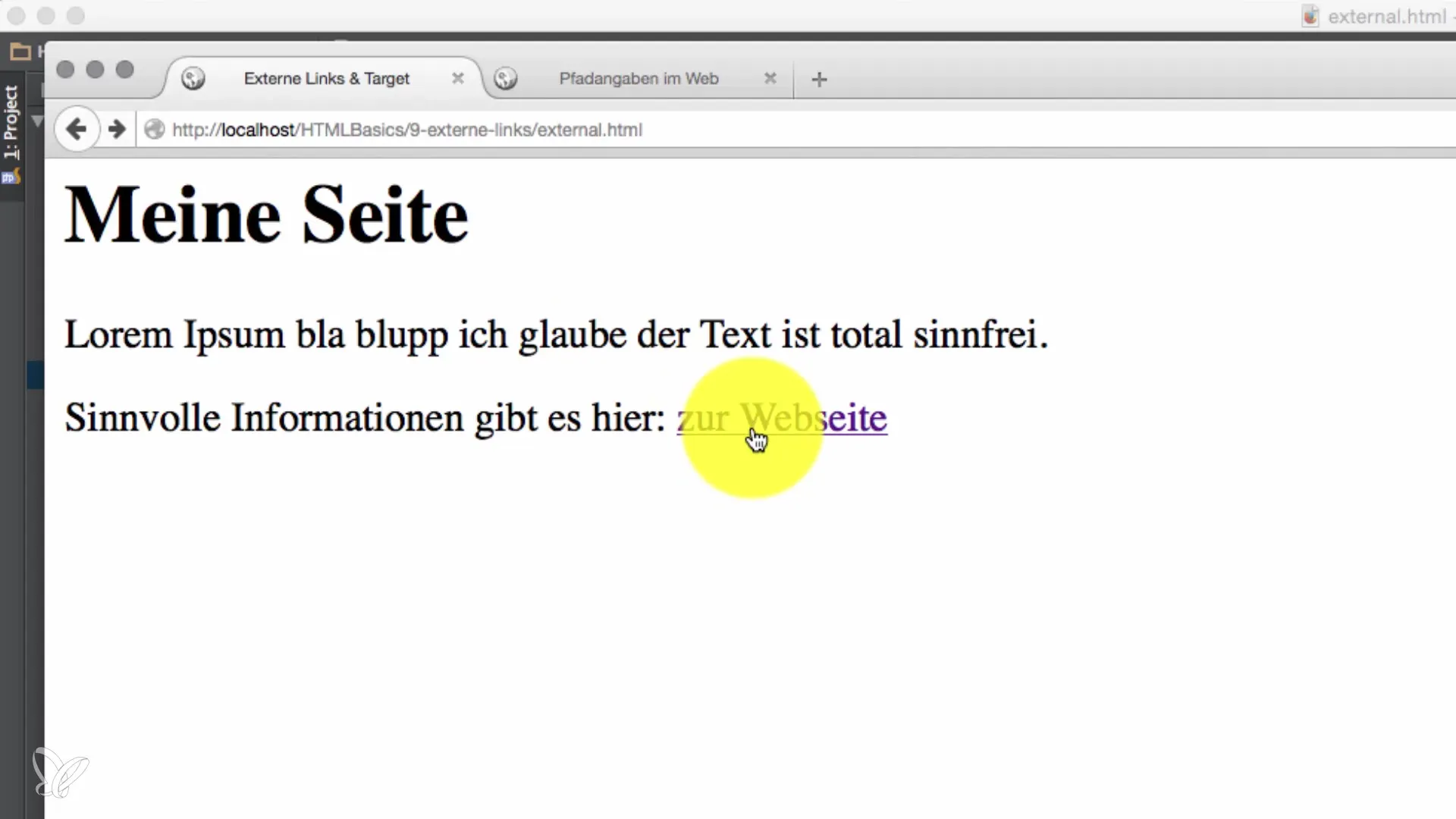
Krok 2: Testovanie externého odkazu
Po vytvorení odkazu by si mal zabezpečiť, že skutočne funguje. Klikni na odkaz vo svojom prehliadači a skontroluj, či vedie na správnu webovú stránku. Pri fungujúcom odkaze sa stránka Wikipédie otvorí v novom tabu alebo okne, ak nepoužívaš target-atribút.

Krok 3: Použitie target-atribútu
Ak chceš, aby sa odkaz otvoril v novom okne alebo tabu, môžeš použiť target-atribút.
Atribút _blank zabezpečuje, že prehliadač otvorí odkaz v novom tabu, zatiaľ čo pôvodná stránka zostáva otvorená.
Krok 4: Pochopenie cielenia
Target-atribút môže byť použitý na rôzne účely. V prípade externých odkazov je _blank najbežnejšia hodnota na zlepšenie používateľnosti, aby používatelia nestratili pôvodnú stránku.

Môžeš tiež zvážiť poskytnutie varovania, keď používatelia kliknú na externé odkazy. To môže pomôcť informovať používateľov o nadchádzajúcej navigácii.
Krok 5: Praktická implementácia na tvojej webovej stránke
Keď vytváraš alebo upravuješ webovú stránku, uisti sa, že externé odkazy integrované rozumne. Odkazy na cenné obsahy, ako napríklad Wikipédia, môžu poskytnúť dodatočný kontext a pomôcť tvojim návštevníkom dozvedieť sa viac o téme.

Krok 6: Ukončenie odkazu
Pred ukončením odkazu sa uisti, že si správne vložil všetky potrebné komponenty. Skontroluj, či sú URL a text odkazu dobre zvolené a správne napísané.
Krok 7: Testovanie externých odkazov
Po vytvorení odkazov je dôležité otestovať celú funkcionalitu. Prejdi si svoje odkazy a uisti sa, že fungujú správne a spĺňajú očakávania používateľov.
Zhrnutie - Základy externých odkazov a cieľov v HTML
Využitím externých odkazov a správnou implementáciu target-atribútu v HTML môžeš výrazne zlepšiť používateľskú skúsenosť tvojej webovej stránky. Externé odkazy poskytujú tvojim návštevníkom príležitosť získať ďalšie informácie, a otvorenie v nových oknách alebo tabu zabezpečuje, že môžu zostať na tvojej stránke. Používaním týchto techník sa tvoja webová stránka stane nielen informatívnejšou, ale aj používateľsky prívetivejšou.
Často kladené otázky
Prečo by som mal používať externé odkazy?Externé odkazy poskytujú tvojim návštevníkom dodatočné informácie a podporujú porozumenie obsahu.
Čo spôsobuje atribút target="_blank"?Otvára odkaz v novom table alebo okne, takže pôvodná stránka zostáva otvorená.
Existujú riziká pri používaní externých odkazov?Áno, externé odkazy môžu byť nefunkčné alebo viesť na nebezpečné stránky, čo môže negativne ovplyvniť používateľskú skúsenosť.
Ako otestujem externý odkaz?Klikni na odkaz vo svojom prehliadači a skontroluj, či sa stránka správne načíta.
Mal by som vždy nastavovať externé odkazy s target="_blank"?Je odporúčané to robiť pre externé odkazy, aby sa zvýšila používateľská priateľnosť, ale nie je to povinné.


