Návrh webových stránok často zlyhá na správnom stanovení rozmerov prvkov. Tu je rozhodujúce použiť správne CSS vlastnosti pre šírku a výšku. V tejto príručke sa dozvieš, ako efektívne definovať vlastnosti width (šírka) a height (výška). Ide o to využiť statické aj percentuálne hodnoty a pochopiť výhody responzívneho dizajnu.
Najdôležitejšie poznatky
- Vlastnosti width a height určujú rozmery HTML prvkov.
- Môžeš zadať pevné pixely alebo percentuálne hodnoty, aby si prispôsobil svoj dizajn.
- Percentuálne hodnoty pomáhajú vytvárať responzívne dizajny, ktoré vyzerajú dobre na rôznych veľkostiach displejov.
Podrobný návod
Aby si stanovil šírku a výšku prvkov, začni so základnými CSS vlastnosťami.
Krok 1: Definovanie pevnej šírky a výšky
Môžeš využiť pevnú šírku a výšku pre prvok, aby si zabezpečil, že bude vyzerať presne tak, ako chceš. Jednoduchá metóda je použiť CSS s pixelmi.

Výsledkom je štvorcový prvok s rozmermi 500 x 500 pixelov, ktorý zostáva vždy rovnaký. Môžeš upraviť hodnoty podľa potreby, aby si vytvoril obdĺžniky alebo iné tvary. Dôležité je, aby si bral do úvahy rozmery svojich navrhnutých rozložení.
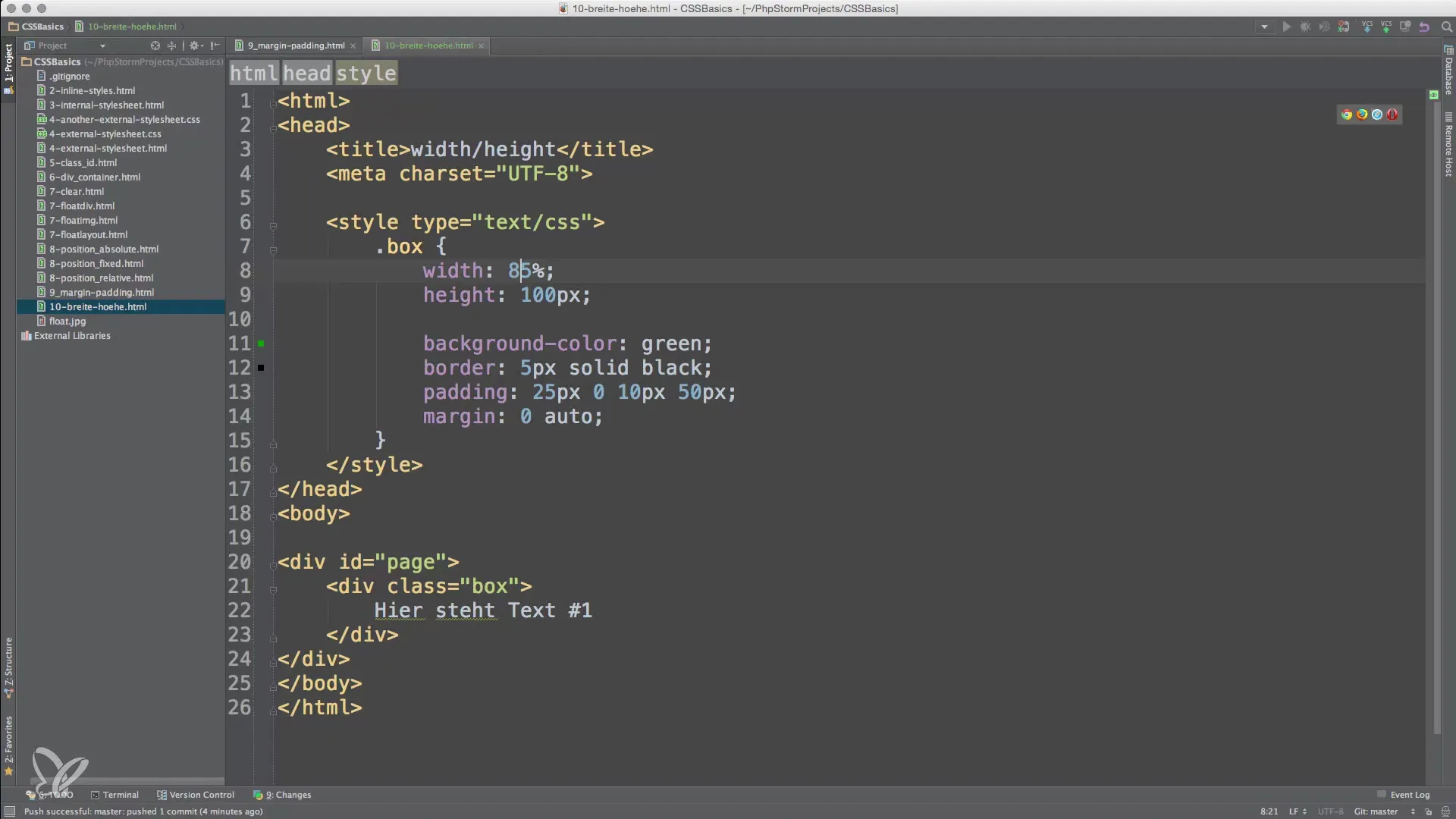
Krok 2: Použitie percentuálnej šírky a výšky
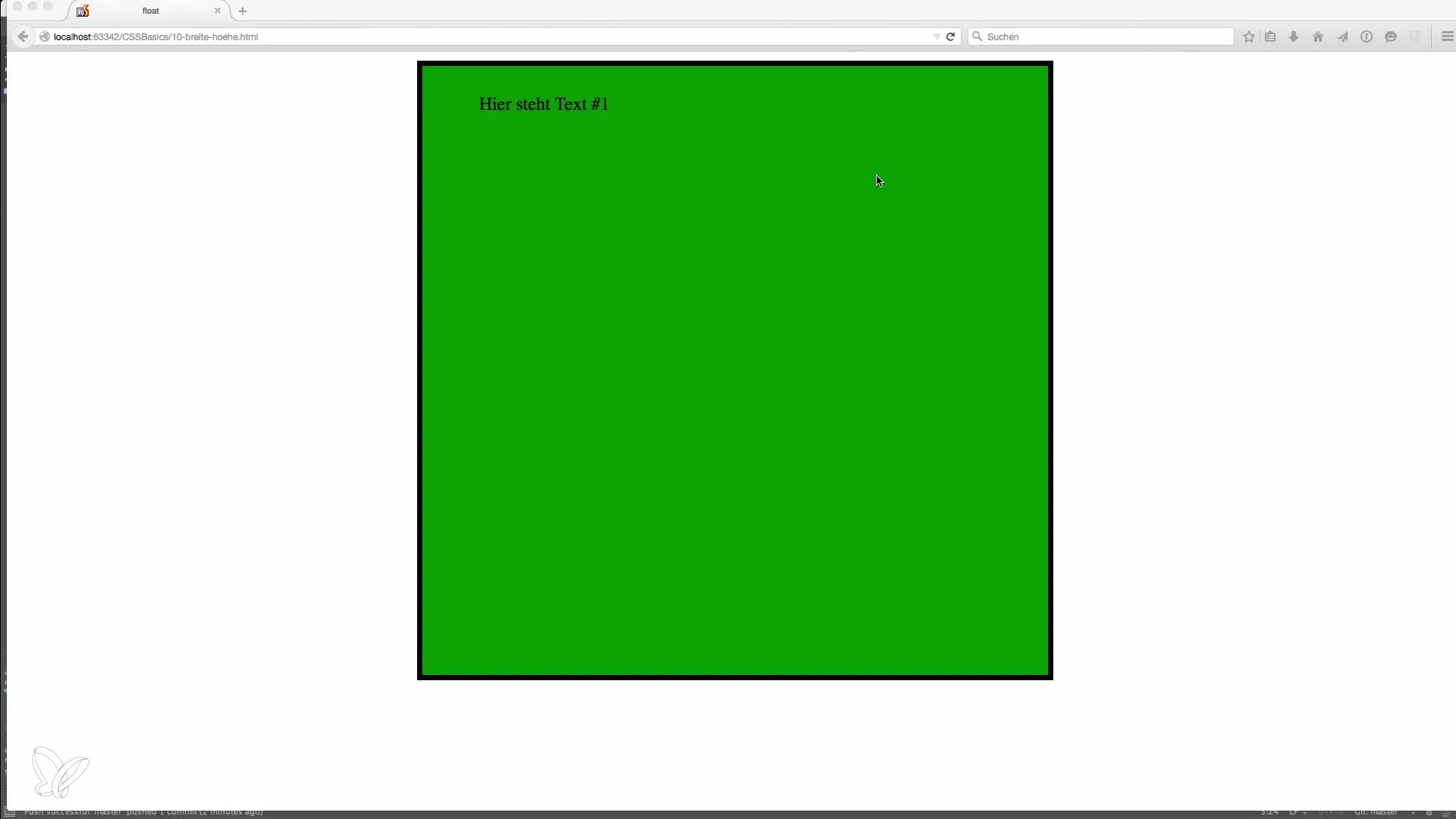
Vďaka responzívnym dizajnom získavaš flexibilitu. Namiesto pevných pixelových hodnôt môžeš použiť percentuálne hodnoty. Ak napríklad definuješ width: 85%;, prvok zaberie 85% dostupnej šírky. Tým zabezpečíš, že sa tvoj dizajn prispôsobí rôznym veľkostiam displejov.

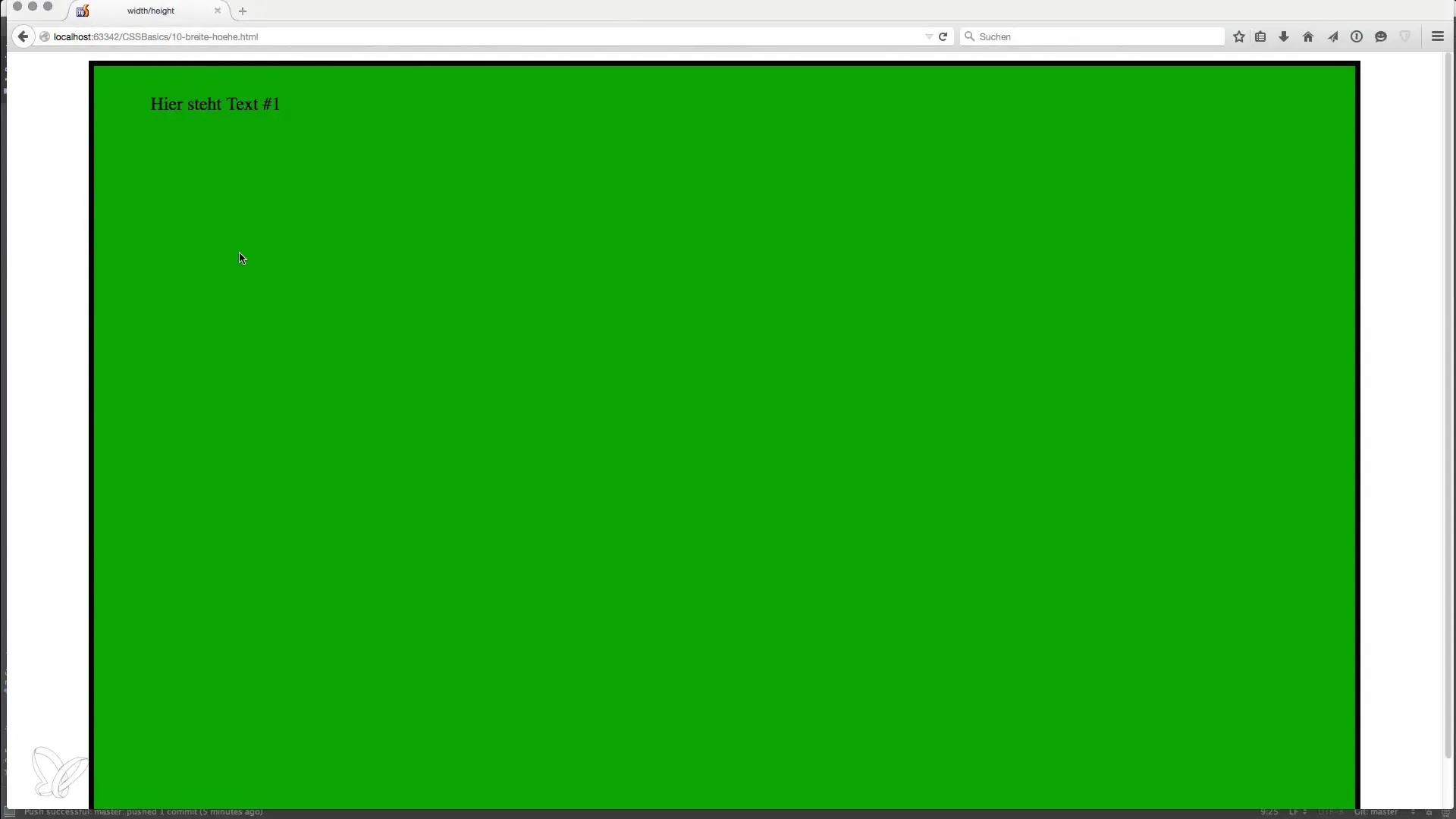
Skús to tak, že zmenšíš okno. Uvidíš, ako prvok rastie alebo sa zmenšuje spolu s šírkou okna prehliadača. Tým sa predchádza potrebe použiť posuvníky, ktoré vznikajú, ak pevné šírky nezapadajú do zobrazenia.
Krok 3: Určenie výšky v percentách
Podobne ako pri šírke môžeš aj výšku určiť v percentách. Ak použiješ height: 100%;, prvok zaberie celú výšku svojho kontajnera.

Sleduj, ako sa prvok prispôsobí šírke kontajnera a posuvník zmizne, ak je dostatok miesta. Ak namiesto toho použiješ height: 85%;, prvok sa prispôsobí výške nadriadeného prvku a zostane prispôsobivý.
Krok 4: Vytvorenie dynamického rozloženia
Správne pochopenie a aplikácia hodnôt šírky a výšky sú zásadné kroky vo tvojej rozvoji. Kombinovaním pevných a percentuálnych hodnôt môžeš vytvoriť dynamické rozloženie, ktoré sa prispôsobí rôznym požiadavkám. Toto znalosti sú základom pre pokročilé témy ako je responzívny dizajn, ktorý môžeš skúmať v neskorších lekciách.
Zhrnutie – Základy šírky a výšky v HTML a CSS
Aby si svoje webové stránky navrhol atraktívne a používateľsky prívetivo, je rozhodujúce rozumne definovať rozmery prvkov. S pevných pixelov môžeš stabilne navrhnúť rozloženia, zatiaľ čo percentuálne hodnoty ti dávajú slobodu vytvárať responzívne dizajny, ktoré sa prispôsobia rôznym veľkostiam obrazovky. Kombinácia týchto prístupov ti umožní vytvárať dynamické a atraktívne webové stránky.
Často kladené otázky
Ako definujem pevnú výšku pre prvok?Nastav height v CSS na pevnú hodnotu v pixeloch.
Čo sa stane, ak uvediem šírku v percentách?Prvok sa prispôsobí šírke nadriadeného prvku.
Prečo by som mal používať responzívne dizajny?Responzívny dizajn zabezpečuje, že tvoja webová stránka vyzerá dobre na rôznych zariadeniach.
Ako ovplyvňujú pixelové hodnoty rozloženie na smartfónoch?Pevné pixelové hodnoty môžu spôsobiť, že obsah bude mimo obrazovky.
Môžem kombinovať obe, pevné a percentuálne výšky?Áno, kombinovanie oboch hodnôt ti môže pomôcť vytvoriť flexibilnejšie a atraktívnejšie rozloženia.


