Existuje len málo lepších prostriedkov na štruktúrovanie informácií ako zoznamy. Či už chceš prezentovať recepty, to-do zoznamy alebo iné výpočty, použitie zoznamov vo tvojom HTML kóde pomáha udržiavať informácie prehľadné. V tomto tutoriále ti ukážem, ako vytvoriť neusporiadané aj usporiadané zoznamy a na čo by si mal pri práci s týmito prvkami dbať.
Najdôležitejšie poznatky
- Existujú dva hlavné typy zoznamov v HTML: neusporiadané zoznamy (UL) a usporiadané zoznamy (OL).
- Neusporiadané zoznamy používajú odrážky na zobrazenie, zatiaľ čo usporiadané zoznamy číslujú prvky.
- Každý zoznam má špecifické HTML tagy na štruktúrovanie, ktoré sú jednoduché na použitie.
Návod krok za krokom
Vytvorenie neusporiadaných zoznamov

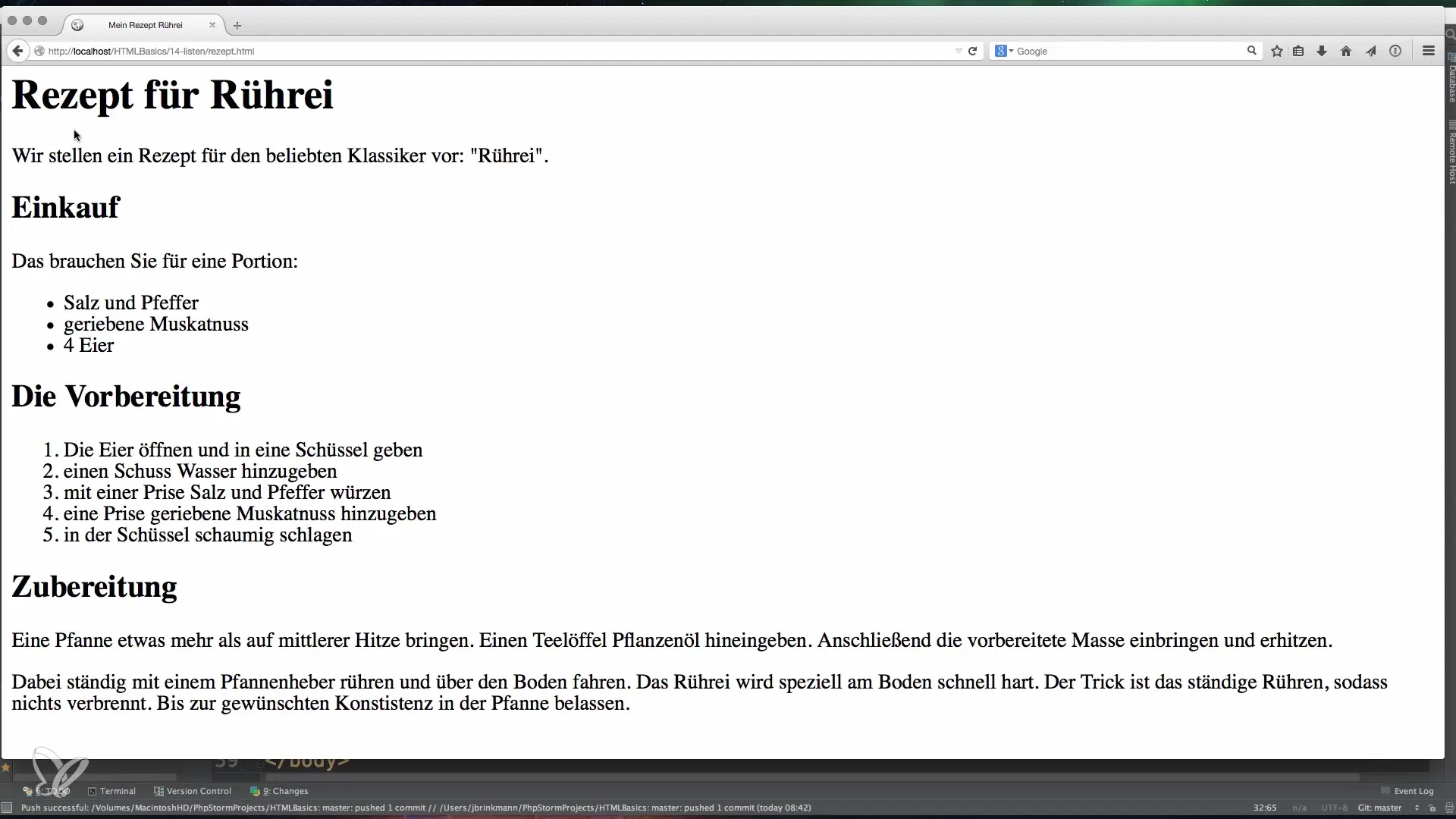
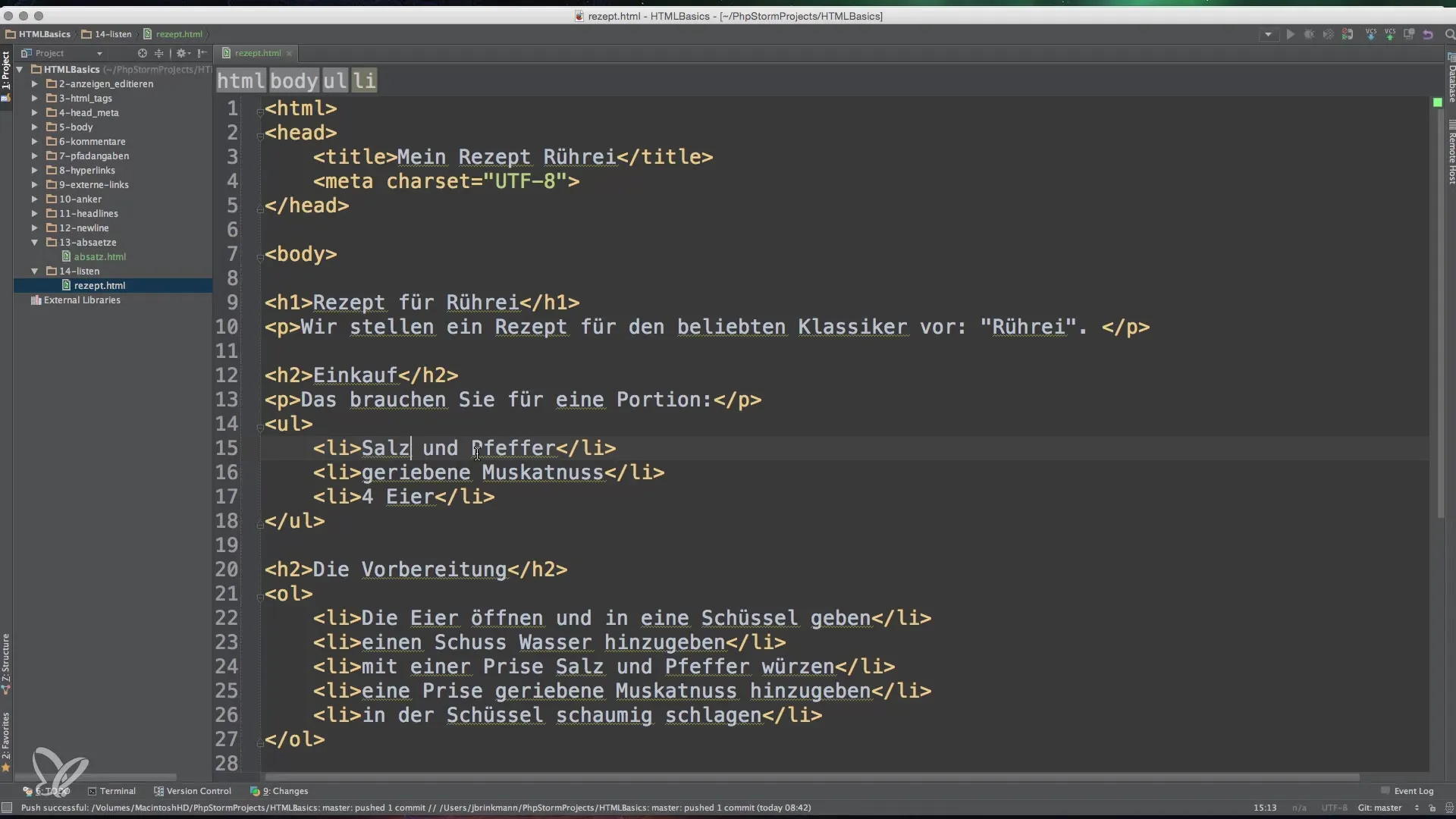
Povedzme, že chceš vytvoriť zoznam ingrediencií na praženicu. Tvoj HTML kód by mohol vyzerať takto:

Prispôsobenie štýlu zoznamov
Dôležitý bod, na ktorý by si mal dbať, je, že zobrazenie týchto zoznamov môžeš prispôsobiť pomocou CSS podľa svojich predstáv. Napríklad, mohol by si nahradiť odrážky alebo číslovanie vlastnými symbolmi pomocou tried CSS. Tu je jednoduché CSS štýlovanie:

Bežné príklady použitia
Použitie zoznamov sa dá rozšíriť na mnohé oblasti. Či už v blogoch, dokumentáciách alebo online obchodoch; zoznamy sú vo všetkých týchto oblastiach užitočné. V receptoch slúžia na vypísanie ingrediencií, v to-do zoznamoch pomáhajú pri plnení úloh. Okrem toho prispievajú k SEO optimalizácii, zlepšujú tok čítania a zdôrazňujú dôležité informácie.
Na záver je dôležité spomenúť, že by si mal používať ako neusporiadané, tak aj usporiadané zoznamy v závislosti od kontextu a požadovanej štruktúry informácií.
Zhrnutie – základy zoznamov v HTML – efektívne štruktúrovanie s poriadkom a prehľadnosťou
V tomto tutoriále si sa naučil, ako efektívne štruktúrovať svoje informácie pomocou neusporiadaných a usporiadaných zoznamov. Teraz poznáš základné HTML tagy pre zoznamy a vieš, ako ich prispôsobiť pomocou CSS, aby si dosiahol atraktívne a prehľadné zobrazenie.
Často kladené otázky
Aký je rozdiel medzi neusporiadaným a usporiadaným zoznamom?Neusporiadaný zoznam používa odrážky, zatiaľ čo usporiadaný zoznam čísluje prvky.
Ako vytvorím neusporiadaný zoznam v HTML?Používaš tag <ul> a pridávaš tagy <li> pre jednotlivé prvky zoznamu.
Môžem prispôsobiť zobrazenie zoznamov?Áno, môžeš použiť CSS na zmenu vzhľadu zoznamov, napríklad typ odrážok alebo číslovania.
Aké sú typické oblasti použitia zoznamov?Zoznamy sa často používajú v receptoch, to-do zoznamoch a blogových príspevkoch na prehľadné štruktúrovanie informácií.
Môžem používať zoznamy v responzívnych dizajnoch?Áno, zoznamy sú veľmi vhodné pre responzívne dizajny a prispôsobujú sa podľa veľkosti obrazovky.


