JavaScript je jednou z centrálnych technológií webu a zohráva rozhodujúcu úlohu pri vývoji interaktívnych webových stránok. Bez tohto výkonného nástroja by mnohé dynamické prvky na moderných webových stránkach neboli možné. V tejto príručke sa dozvieš, čo je JavaScript a ako je už teraz využívaný v mnohých webových aplikáciách.
Najdôležitejšie zistenia
- JavaScript je programovací jazyk, ktorý sa hlavne využíva na vývoj interaktívnych webových stránok.
- Umožňuje validáciu formulárov, manipuláciu s HTML dokumentmi a komunikáciu so servermi cez Ajax.
- Aj keď je základ JavaScriptu dôležitý, mnohí vývojári dnes často pracujú s knižnicami ako jQuery, aby zjednodušili vývoj.
Krok za krokom návod na používanie JavaScriptu
1. Čo je JavaScript?
JavaScript je programovací jazyk, ktorý bol pôvodne vyvinutý na implementáciu interaktívneho obsahu na webových stránkach. Pravdepodobne si sa už stretol s webovými stránkami, ktoré používajú JavaScript, ani si to nevšimol. Tento jazyk ti umožňuje vytvárať webové stránky dynamické a atraktívne.

2. Jednoduché aplikácie JavaScriptu
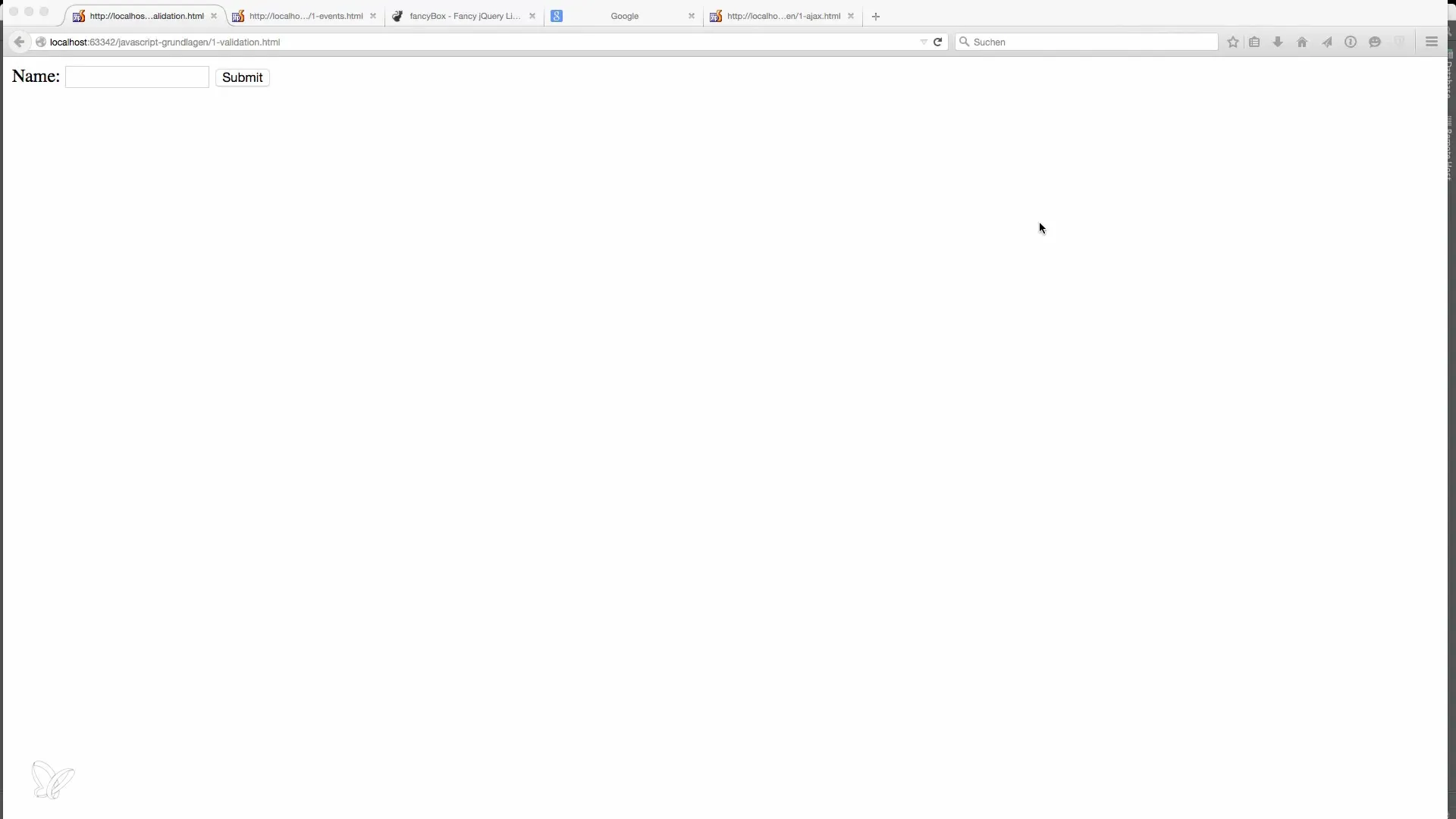
Klasickým príkladom použitia JavaScriptu je validácia formulárov na strane klienta. Môžeš zabezpečiť, že používatelia zadajú všetky potrebné informácie pred odoslaním formulára. To zlepšuje používateľskú skúsenosť a znižuje počet chybne vyplnených formulárov.
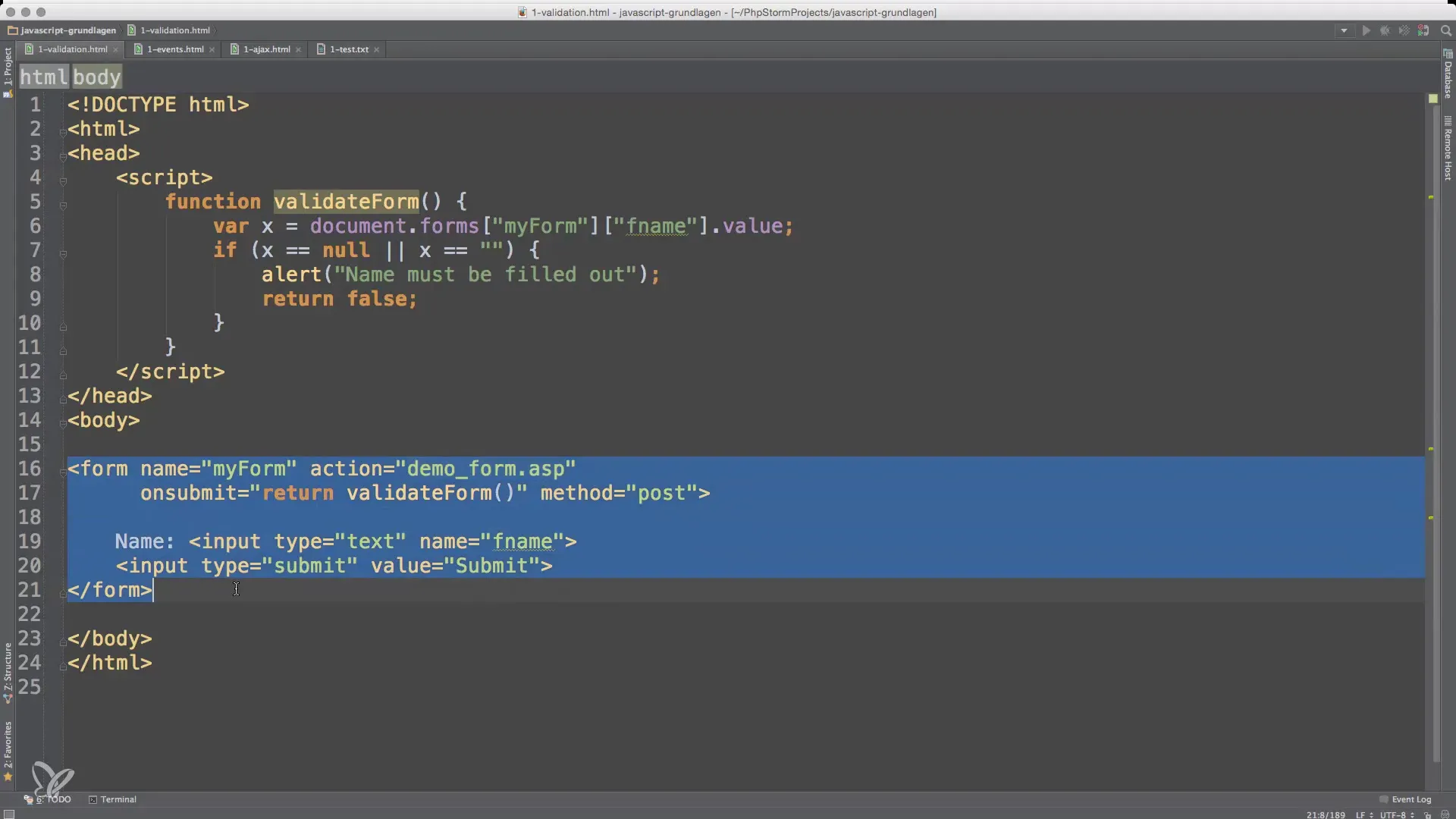
3. Príklad validácie formulára
Predstav si, že máš formulár, ktorý sa pýta na meno používateľa. Pri odosielaní formulára skontrolujeme, či bolo meno zadané. Ak to nie je, zobrazí sa chybové hlásenie. Táto logika je umožnená funkciou JavaScript, ktorá sa vyvolá pri odosielaní formulára.

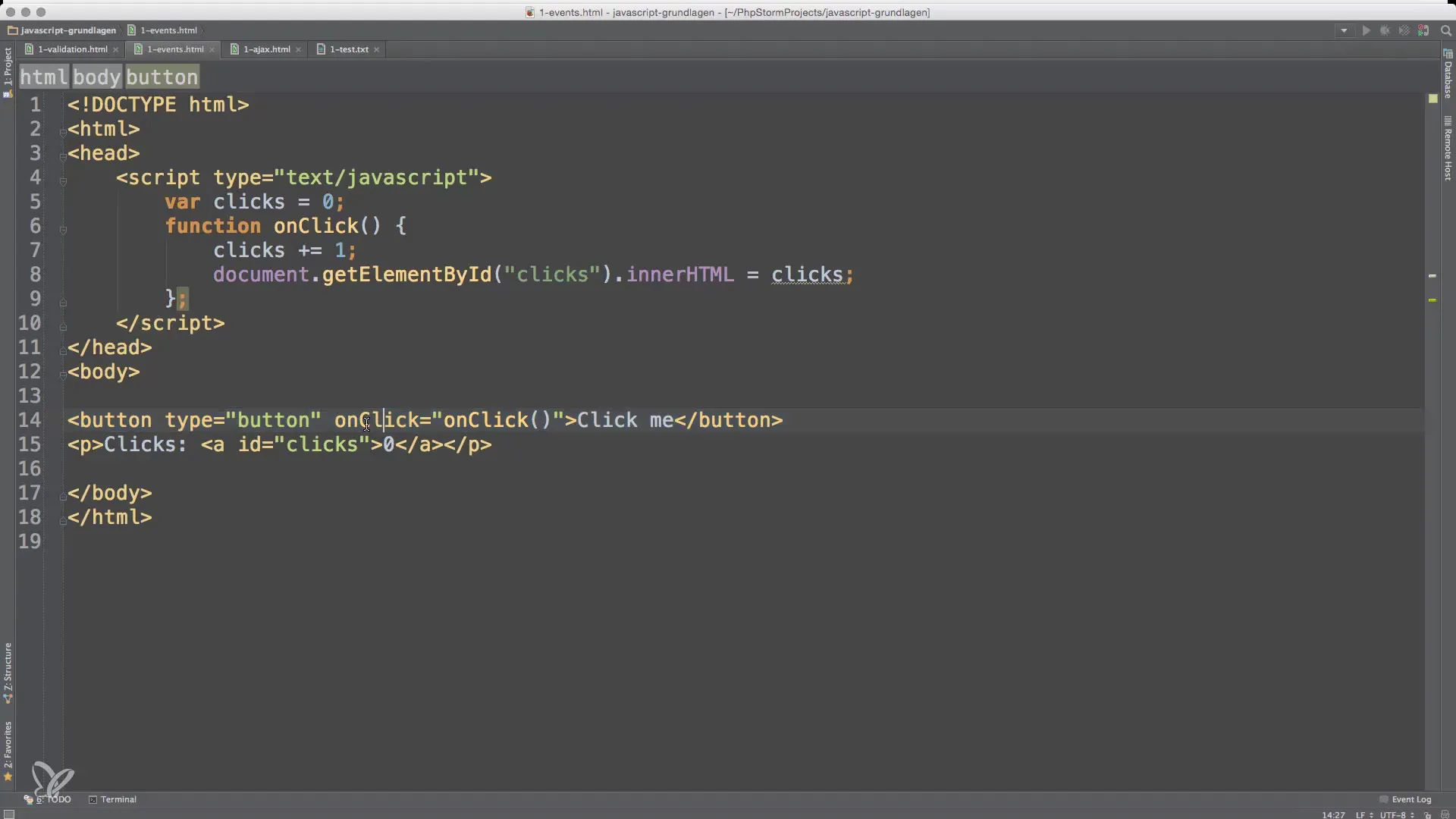
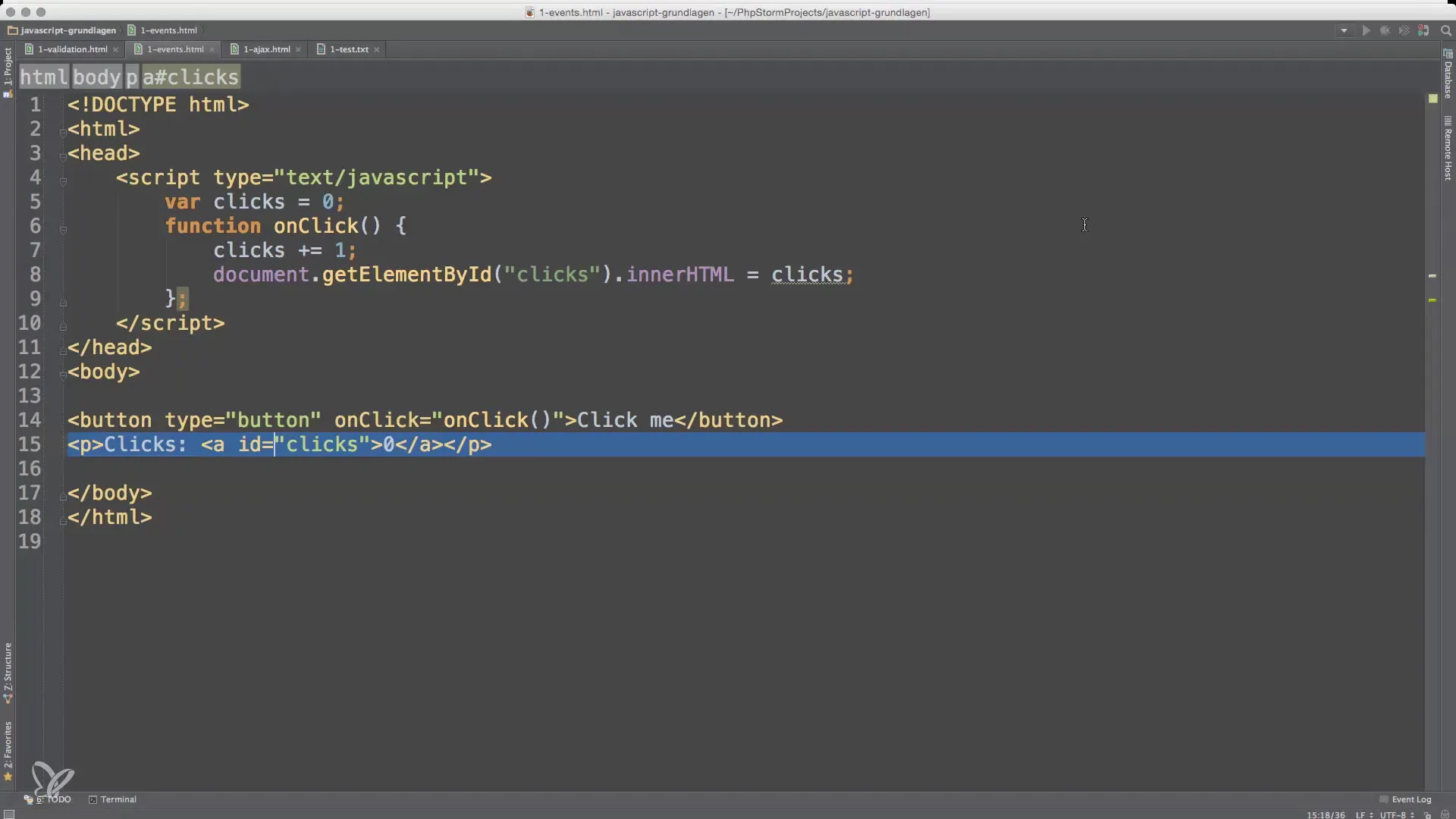
4. Používanie udalostí
JavaScript umožňuje používanie rôznych udalostí na ovládanie správania používateľa. Napríklad s udalosťou onclick. Keď klikneš na tlačidlo, môžeš spustiť funkciu, ktorá inkrementuje premennú a zobrazuje výsledok na webovej stránke. To je zásadne jednoduchý, ale efektívny spôsob, ako vytvoriť interaktivitu.

5. Časté aplikácie JavaScriptu
Okrem validácie formulárov sa JavaScript používa na mnoho iných vecí:
- Ajax dopyty: S nimi môžeš na pozadí požadovať dáta zo servera, bez potreby obnovovať stránku. Môžeš s JavaScriptom dynamicky aktualizovať obsah, čo vytvára plynulejšiu skúsenosť.

- Dynamické webové stránky: S JavaScriptom môžeš meniť obsah na základe interakcie používateľov, bez potreby načítať celú stránku znova. To výrazne zlepšuje rýchlosť a účinnosť webovej stránky.
6. Populárne knižnice JavaScriptu
V praxi mnohí vývojári často používajú knižnice JavaScriptu ako jQuery. Tieto ponúkajú zjednodušené funkcie na manipuláciu s DOM (Document Object Model) a na spracovanie udalostí. Používanie takýchto knižníc môže značne urýchliť vývoj a znížiť zdroje chýb.

Zhrnutie – Základy JavaScriptu – Čo presne je JavaScript?
JavaScript je všestranný jazyk, ktorý ti umožňuje vytvárať interaktívny a dynamický webový obsah. S základmi ako je validácia formulárov, používanie udalostí a AJAX dopyty si schopný ihneď začať s tvojimi projektmi. Osvojenie si základných konceptov ti uľahčí pochopenie, keď v budúcnosti vyvíjaš zložitejšie aplikácie.
Často kladené otázky
Čo je JavaScript?JavaScript je programovací jazyk, ktorý sa hlavne používa na tvorbu interaktívnych webových stránok.
Ako sa používa JavaScript?JavaScript sa používa na dynamizáciu webových stránok, vykonávanie validácie formulárov a komunikáciu so servermi cez Ajax.
Potrebujem knižnicu ako jQuery?Aj keď je základ JavaScriptu dôležitý, mnohí vývojári používajú jQuery na zjednodušenie určitých úloh.
Môžem používať JavaScript bez HTML?JavaScript sa typicky používa spolu s HTML na vytváranie interaktívnych webových stránok.
Čo je udalosť v JavaScript?Udalosť je akcia, ktorú vyvolá používateľ, ako napríklad kliknutie na tlačidlo alebo načítanie stránky, a na ktorú môže JavaScript reagovať.


