JavaScript je nevyhnutná technológia pre moderný webový vývoj. V tejto príručke sa naučíš, ako efektívne integrovať JavaScript do HTML dokumentu, najmä pomocou interného JavaScriptu. To znamená, že JavaScriptový kód bude priamo umiestnený v HTML dokumente. Tento prístup ti poskytuje možnosť integrovať dynamické funkcie na tvoju webstránku bez nutnosti uchyľovať sa k externým súborom. Poďme spolu preskúmať základy tohto prístupu.
Krok za krokom sprievodca
Krok 1
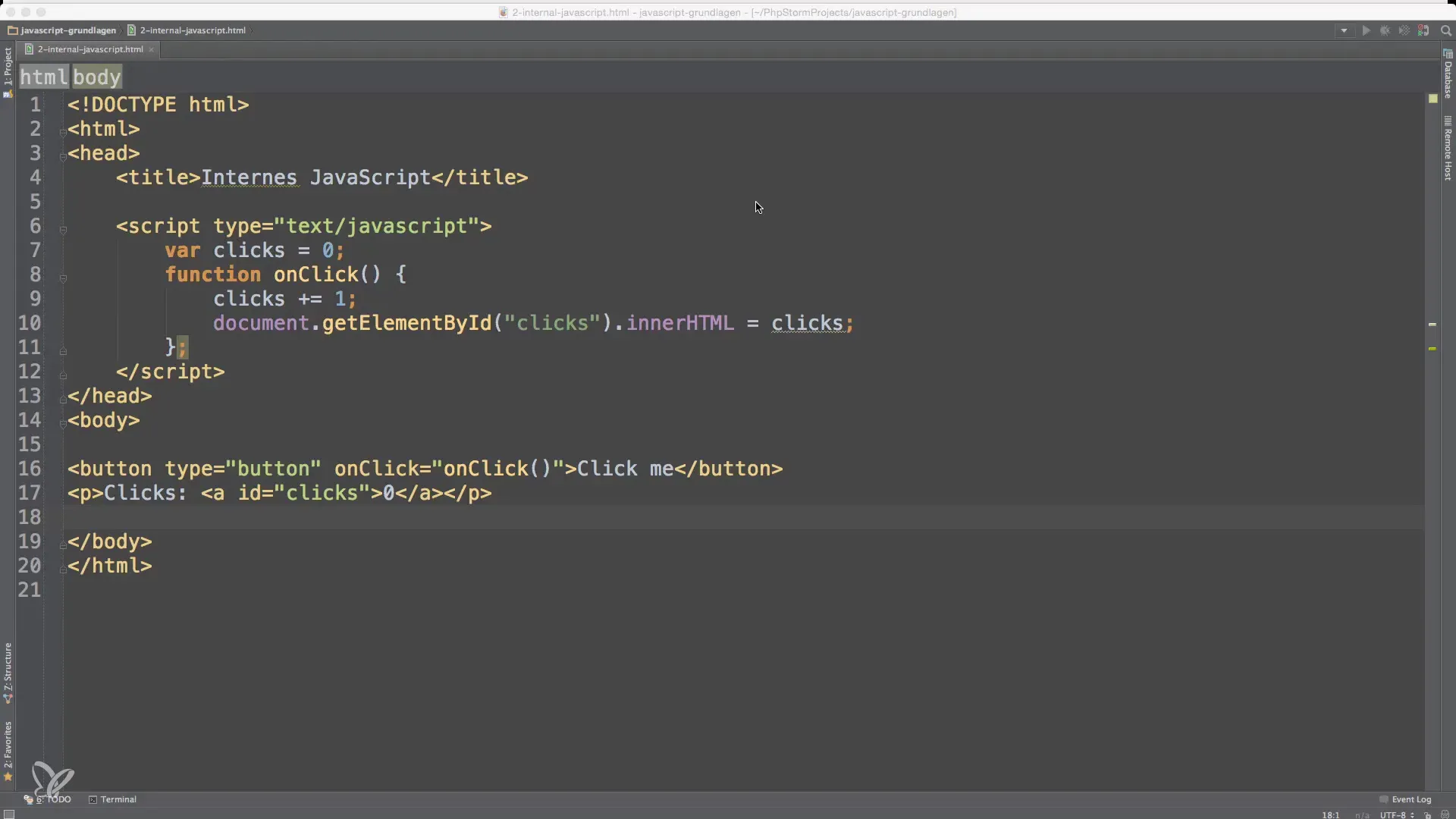
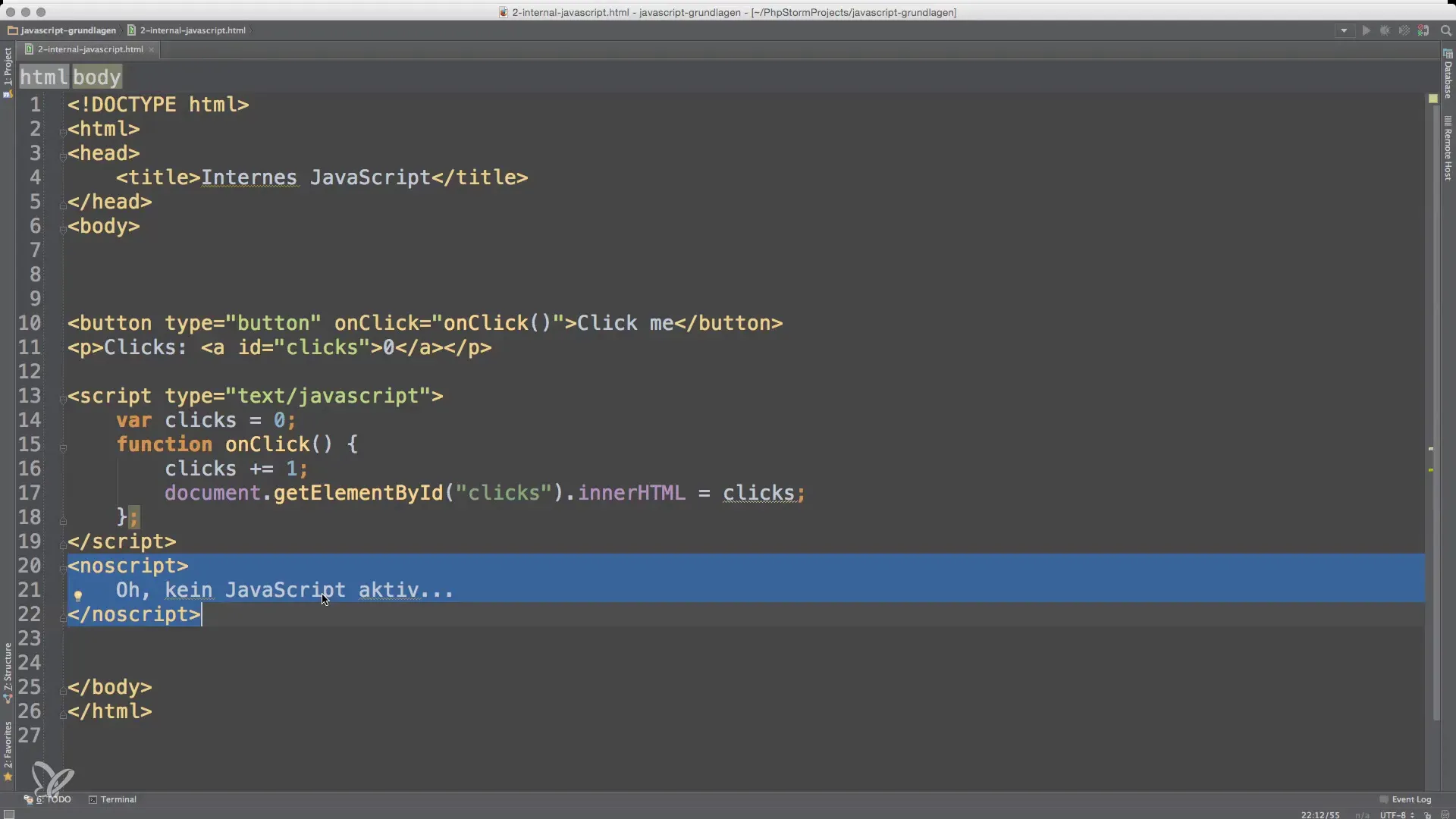
Začni tým, že vytvoríš nový HTML dokument alebo otvoríš existujúci. Použiješ jednoduchý príklad, aby si ukázal, ako môžeš vložiť JavaScript.

Toto je napríklad kódový úryvok, ktorý vytvára počítaciu funkciu. Keď používateľ klikne na tlačidlo, číslo sa zvýši. To ukazuje, ako môžeš vytvárať a testovať interné skripty.
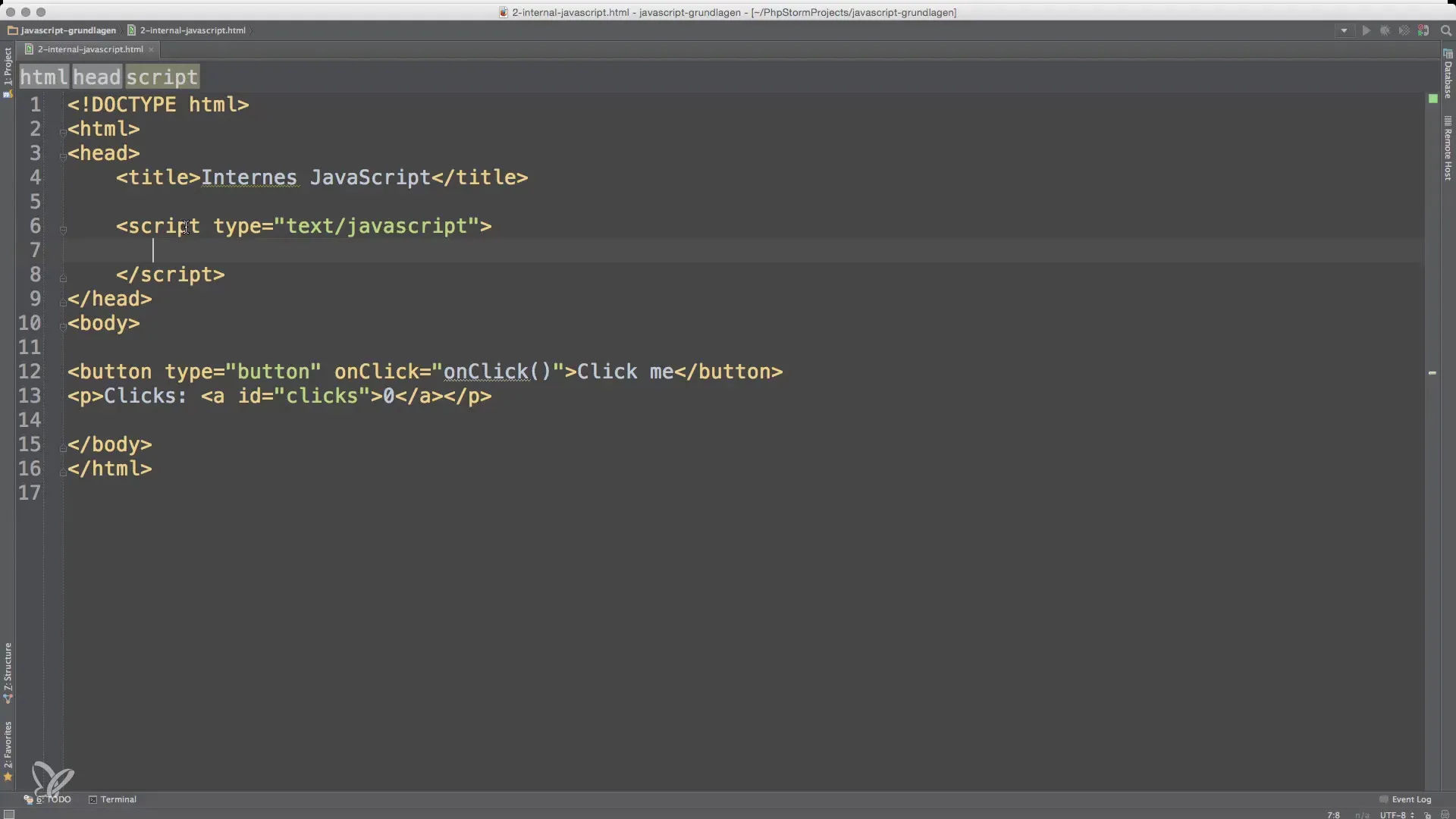
Krok 2

Uisti sa, že tento tag sa nachádza v - sekcii alebo priamo pred zatváracím - tagom. Dbaj na to, že JavaScriptový kód sa spracuje až po načítanií webstránky.
Krok 3
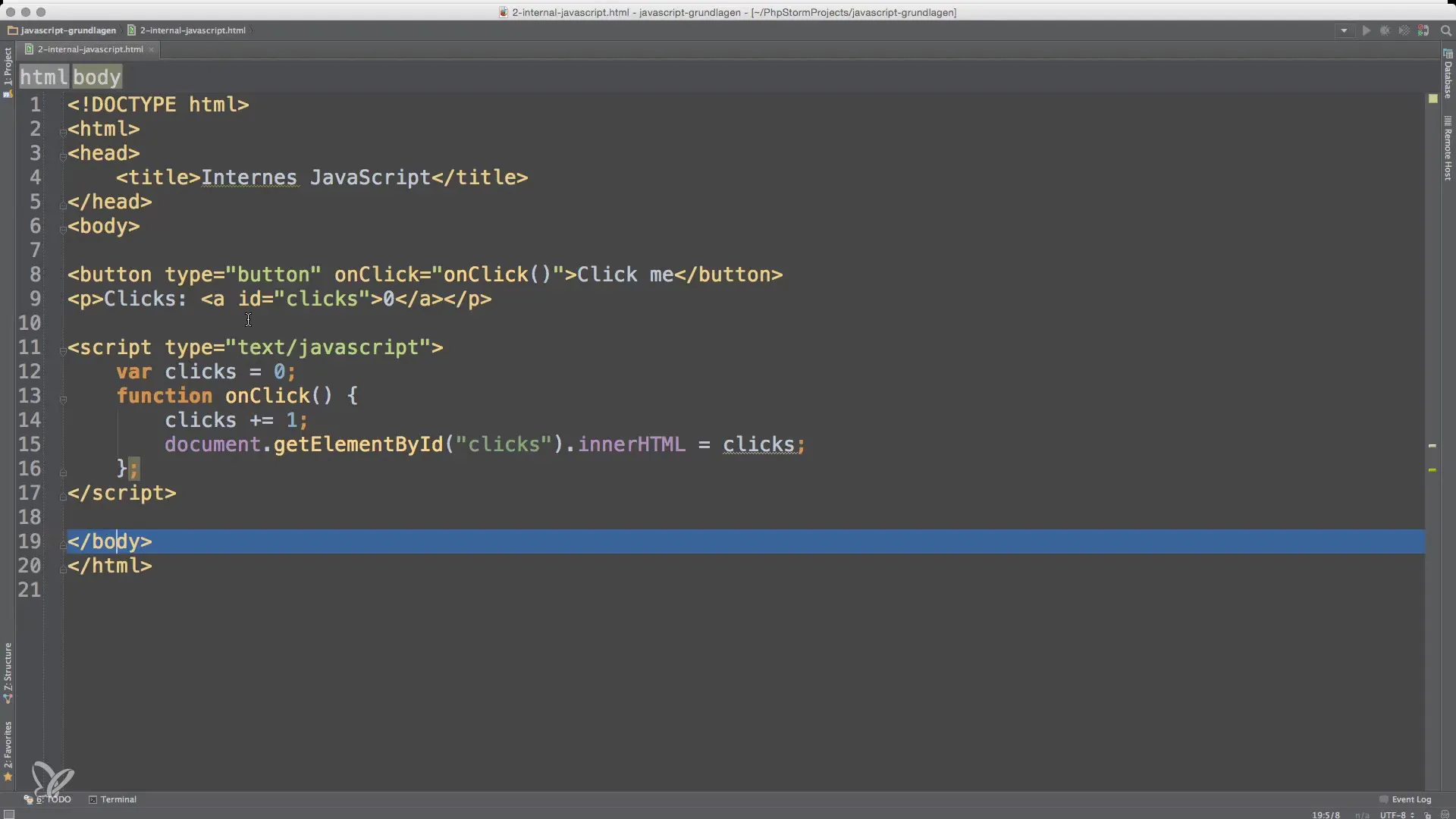
Vloženie JavaScriptu do môže spôsobiť oneskorenie pri zobrazovaní webstránky. Prehliadaču trvá čas na spracovanie skriptov. To môže byť pre používateľa frustrujúce, pretože môže vidieť iba biele stránky, kým sa JavaScript načítava. Aby si tomu predišiel, umiestni svoje skripty radšej na koniec HTML dokumentu, tesne pred zatvárací - tag.

To nielenže zlepší rýchlosť načítania stránky, ale tiež zabezpečí, že používateľ uvidí obsah rýchlejšie. To je obzvlášť dôležité, ak používaš náročné skripty.
Krok 4

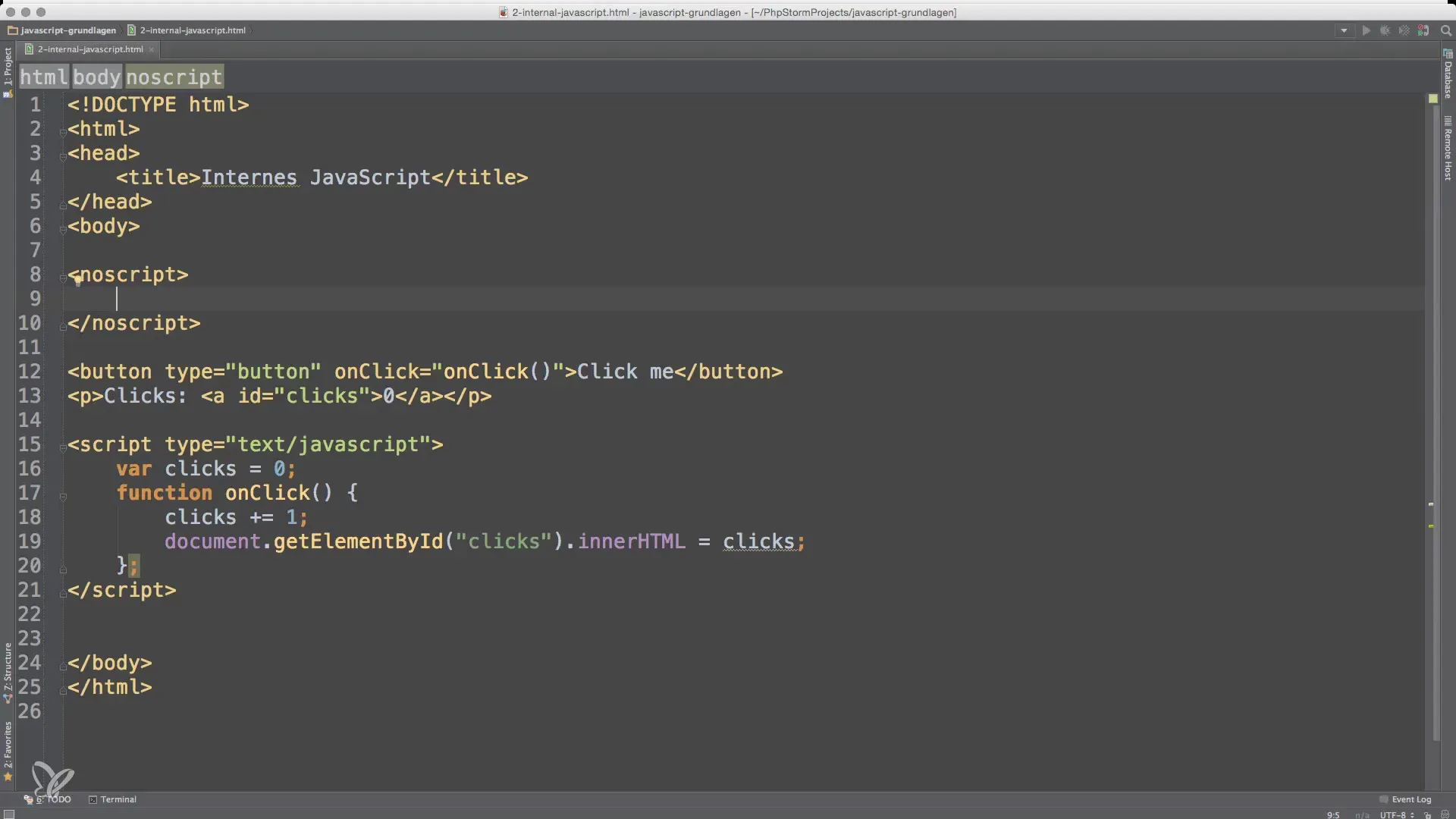
Tento tag je obzvlášť užitočný pre zabezpečenie používateľsky priaznivej skúsenosti, aj keď JavaScript nie je aktívny.
Krok 5

Maj však na pamäti, že mnoho moderných webových stránok už teraz závisí na JavaScripte, takže rozloženie a funkčné možnosti môžu byť s neaktívnym JavaScriptom značne obmedzené.
Krok 6
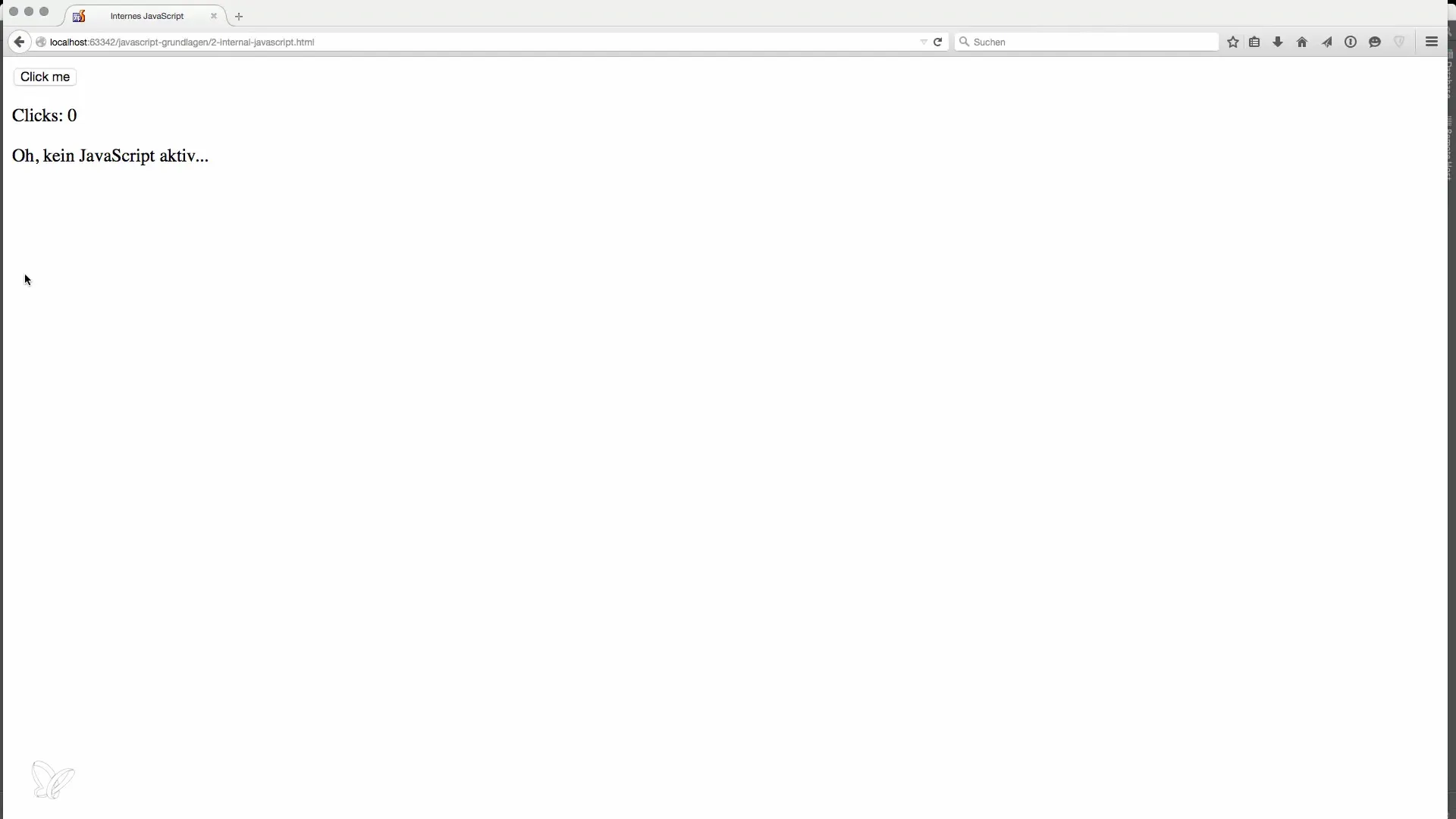
Ak si nasledoval všetky vyššie uvedené kroky, otestuj webovú stránku tak, že ju načítaš v prehliadači a JavaScript aktivuješ alebo deaktivuješ. Je to užitočné na zabezpečenie, že všetko funguje ako s aktivovaným, tak aj s deaktivovaným JavaScriptom.

Často kladené otázky
Ako vložiť JavaScript do HTML stránky?JavaScript môžeš umiestniť priamo do HTML dokumentu pomocou - tagu.
Akoý je rozdiel medzi interným a externým JavaScriptom?Interný JavaScript je umiestnený v rámci HTML dokumentu, zatiaľ čo externý JavaScript je uložený v samostatnom súbore.
Prečo by som mal JavaScript vložiť na koniec HTML dokumentu?To zlepšuje časy načítania a zabezpečuje, že sa obsah zobrazí rýchlejšie, predtým ako sa JavaScript načíta.
Čo je - tag?- tag umožňuje poskytovať obsah, ktorý sa zobrazuje, keď je JavaScript v prehliadači deaktivovaný.
Na čo slúži type atribút v - tagu?Určuje typ skriptu, pričom text/javascript je bežný štandard.


