JavaScript je neoddeliteľnou súčasťou každej modernej webovej stránky. Či už potrebuješ interaktívne funkcie, animačné efekty alebo dynamické načítanie obsahu, bez JavaScriptu sa len ťažko zaobídeš. V tejto príručke sa dozvieš, ako efektívne integrovať JavaScript do svojich HTML dokumentov. Prejdeme si rôzne metódy a poskytneme ti praktické príklady, aby sme zabezpečili, že proces dobre pochopíš.
Krok za krokom návod na integráciu tagu
Pomocou tejto metódy môžeš priamo písať JavaScriptový kód. Keď načítaš webovú stránku, objaví sa vyskakovacie okno s správou.
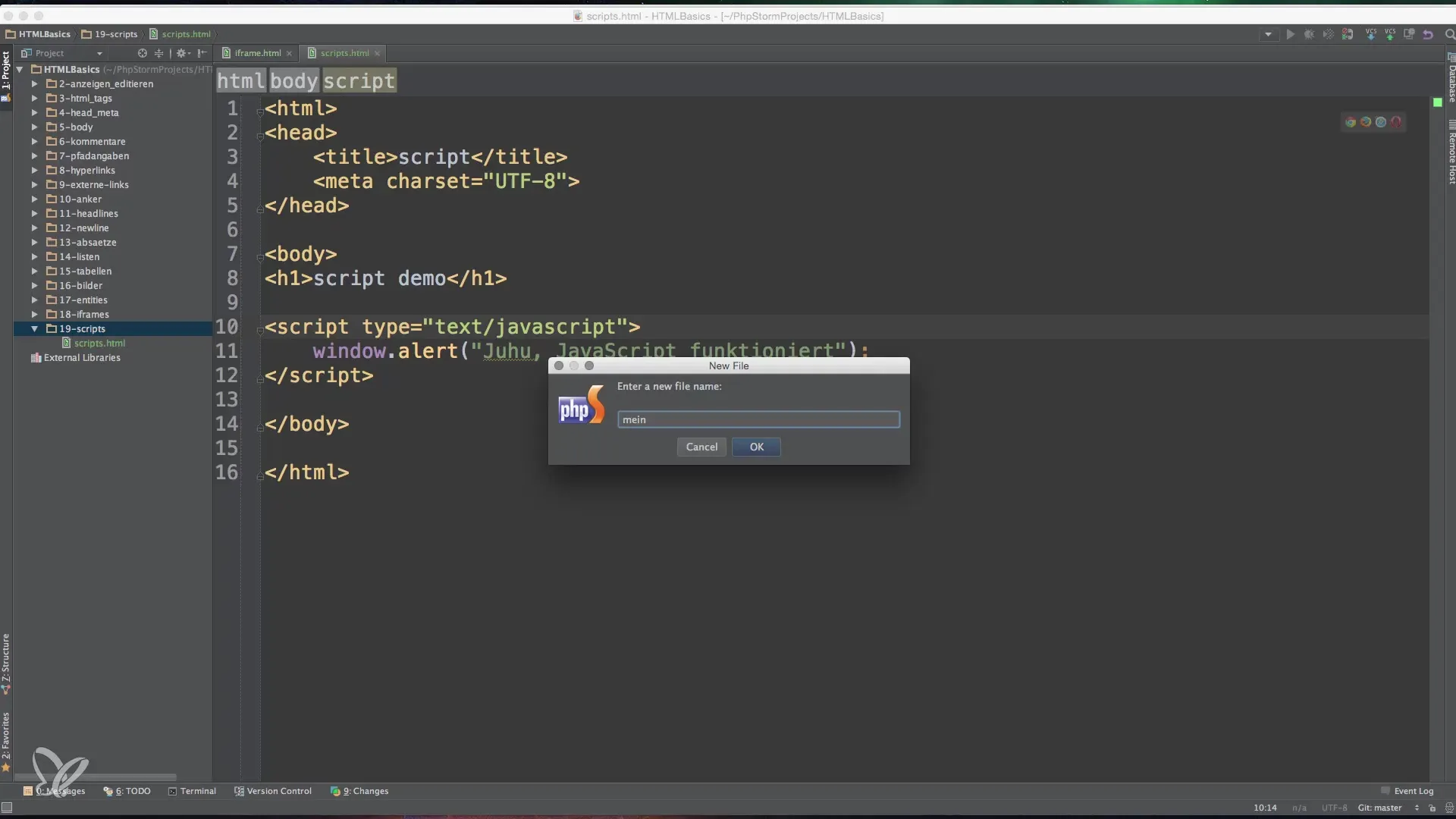
2. Použitie externých JavaScriptových súborov
Osvedčenou praxou vo webovom vývoji je ukladať JavaScript do externých súborov. Týmto spôsobom zostáva tvoj HTML kód čistý a prehľadný. Každý JavaScriptový súbor má príponu.js.
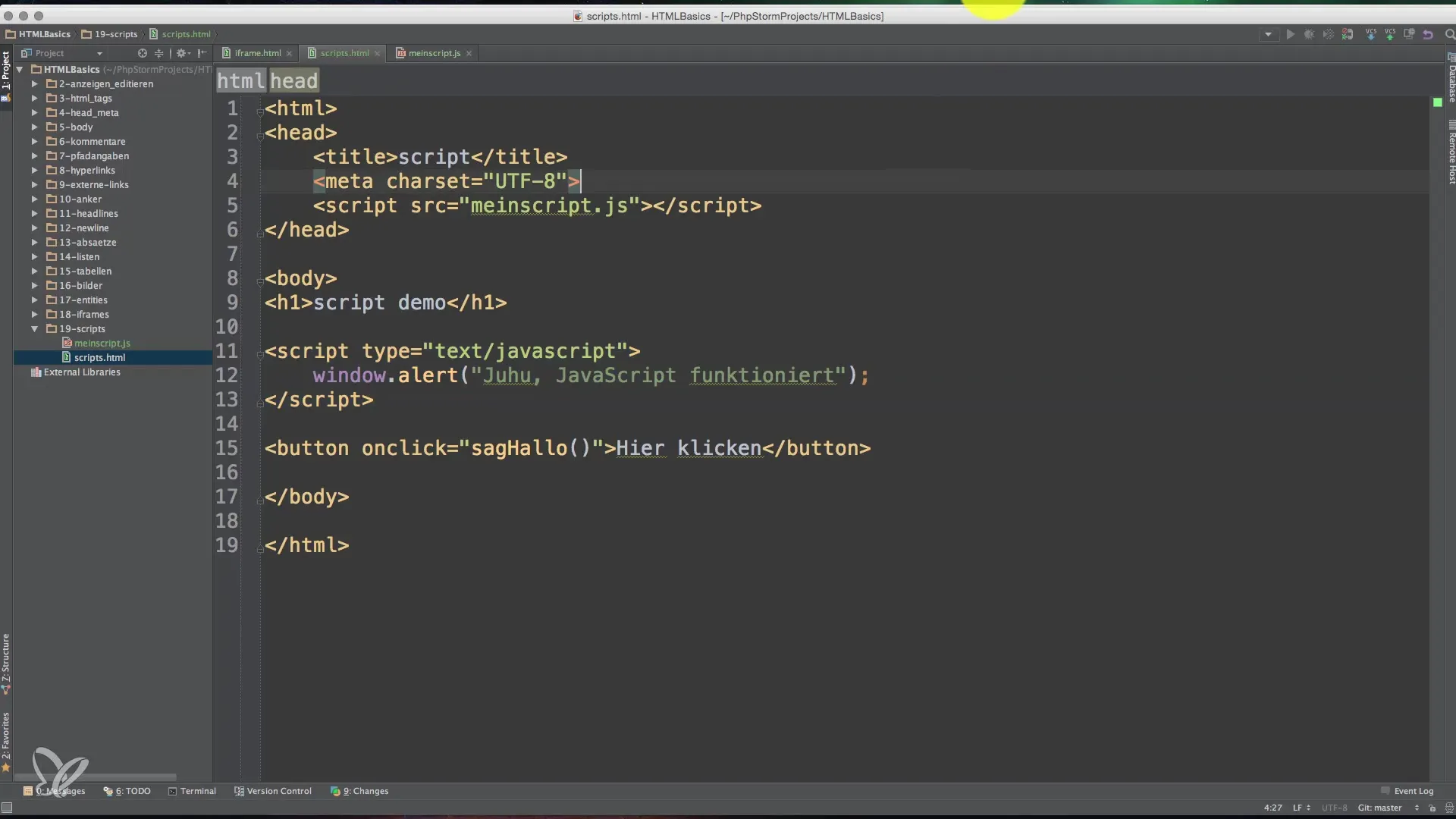
Keď teraz klikneš na tlačidlo, zavolá sa funkcia sagHallo() a vyskakovacie okno sa objaví.

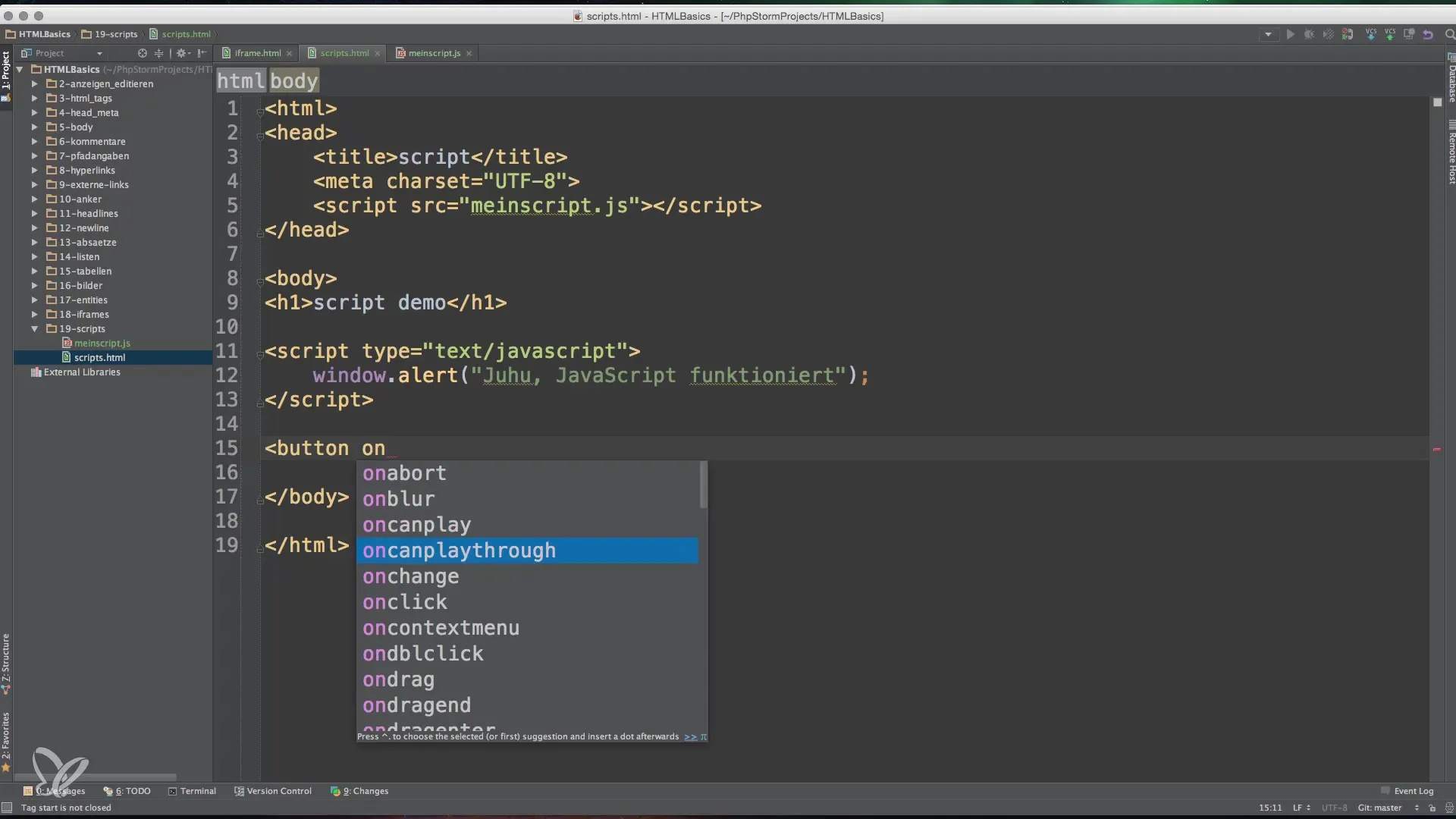
3. Event-handlery pre interaktivitu
Aby si ešte viac podporil interakciu s používateľmi, môžeš použiť event-handlery. Často používaným event-handlerom je onclick. S ním môžeš priradiť JavaScriptové funkcie k HTML prvkom, aby si vyvolal akcie používateľov.
Jednoduchým kliknutím na tlačidlo sa znova zavolá funkcia, ktorá zobrazí správu.

4. Centralizované riadenie JavaScriptu
Externým prepojením môžeš centrálne spravovať svoje JavaScriptové súbory. To je obzvlášť užitočné, ak sa tvoja webová stránka skladá z viacerých HTML stránok. Namiesto opakovania JavaScriptového kódu na každej stránke môžeš skript vytvoriť raz a využiť ho na všetkých stránkach.

5. Záver integrácie JavaScriptu
Integrácia JavaScriptu do tvojich webových stránok je kľúčová pre zlepšenie používateľskej skúsenosti. Či už píšeš kód inline alebo používaš externý súbor, je dôležité zvoliť si správny prístup k tvojmu projektu. Použitie externých skriptov je zvyčajne najefektívnejší spôsob, ako organizovať tvoju logiku a udržiavať čistú štruktúru kódu.
Zhrnutie - Základy integrácie JavaScriptu do HTML
V tejto príručke si sa naučil, ako integrovať JavaScript do svojich HTML dokumentov. Od jednoduchého inline JavaScriptu až po externé súbory si spoznal rôzne metódy, ako zlepšiť interaktivitu svojich webových stránok.
Často kladené otázky
Akým spôsobom môžem vložiť JavaScript do svojej HTML stránky?JavaScript môžeš vložiť buď inline v -tage, alebo v externých.js súboroch.
Aký je rozdiel medzi inline a externým JavaScriptom?Inline JavaScript je napísaný priamo v HTML dokumente, zatiaľ čo externý JavaScript je uložený v samostatných súboroch a prepojený pomocou -tagu.
Akým spôsobom môžem zachytiť interakcie používateľov pomocou JavaScriptu?Môžeš použiť event-handlery, ako onclick, na reakciu na akcie používateľov.


