Tele Body-oblasť HTML-stránky zohráva centrálnu úlohu, pokiaľ ide o štruktúrovanie a prezentáciu viditeľného obsahu webovej stránky. Tu sú umiestnené všetky prvky, ktoré sa nakoniec zobrazia v prehliadači, zatiaľ čo hlavičková oblasť sa väčšinou používa len na meta-informácie. V tomto tutoriále sa naučíš, čo Body má do činenia a ako ho efektívne vyplniť.
Najdôležitejšie poznatky
Body-tag existuje len raz na dokument HTML a je zásadný pre zobrazenie obsahu v prehliadači. Všetky prvky, ktoré majú byť publikované, patria do oblasti Body.
Postupný návod
1. Pochopenie Body-tag
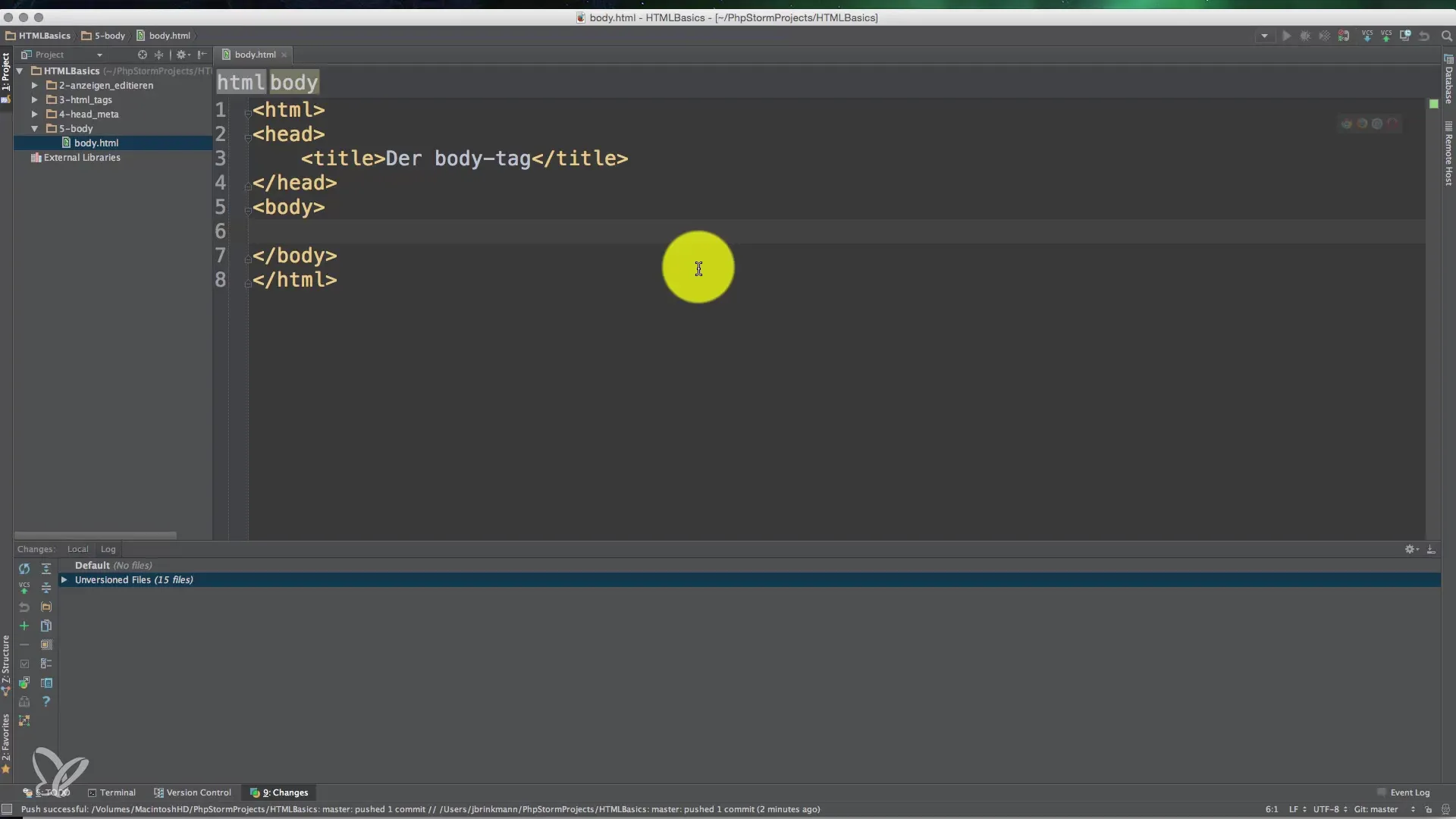
Body-tag je rozhodujúcim prvkom vo vašom HTML dokumente. Rovnako ako Head-tag existuje tento tag len raz v dokumente. To znamená, že by ste mali počas celej vašej HTML vývoja dbať na to, aby bol Body správne používaný. V typickom HTML dokumente to vyzerá takto:

Pri prezeraní vašej štruktúry vidíte, že hlavičková oblasť a oblasť Body sú definované ako hlavné uzly.
2. Rozdiel medzi Head a Body
Hlavná oblasť obsahuje meta-informácie, ktoré nie sú priamo viditeľné pre používateľov, ako je titul stránky alebo znaková sada. Obsah, ktorý chcete prezentovať návštevníkom, sa vyplní v oblasti Body.

Tu je dôležité pochopiť, že žiadne vizuálne obsahy alebo údaje by sa nemali umiestňovať do hlavičkovej oblasti. Naopak, sú to užitočné informácie, ktoré Google a iné vyhľadávače môžu použiť na indexovanie stránky.
3. Štruktúra oblasti Body
V oblasti Body môžete vložiť štrukturálne HTML tagy, ako H1 pre hlavnú nadpis. H1-tag predstavuje najvyššiu úroveň. Pod ním môžete použiť H2, H3 a ďalšie úrovne nadpisov.
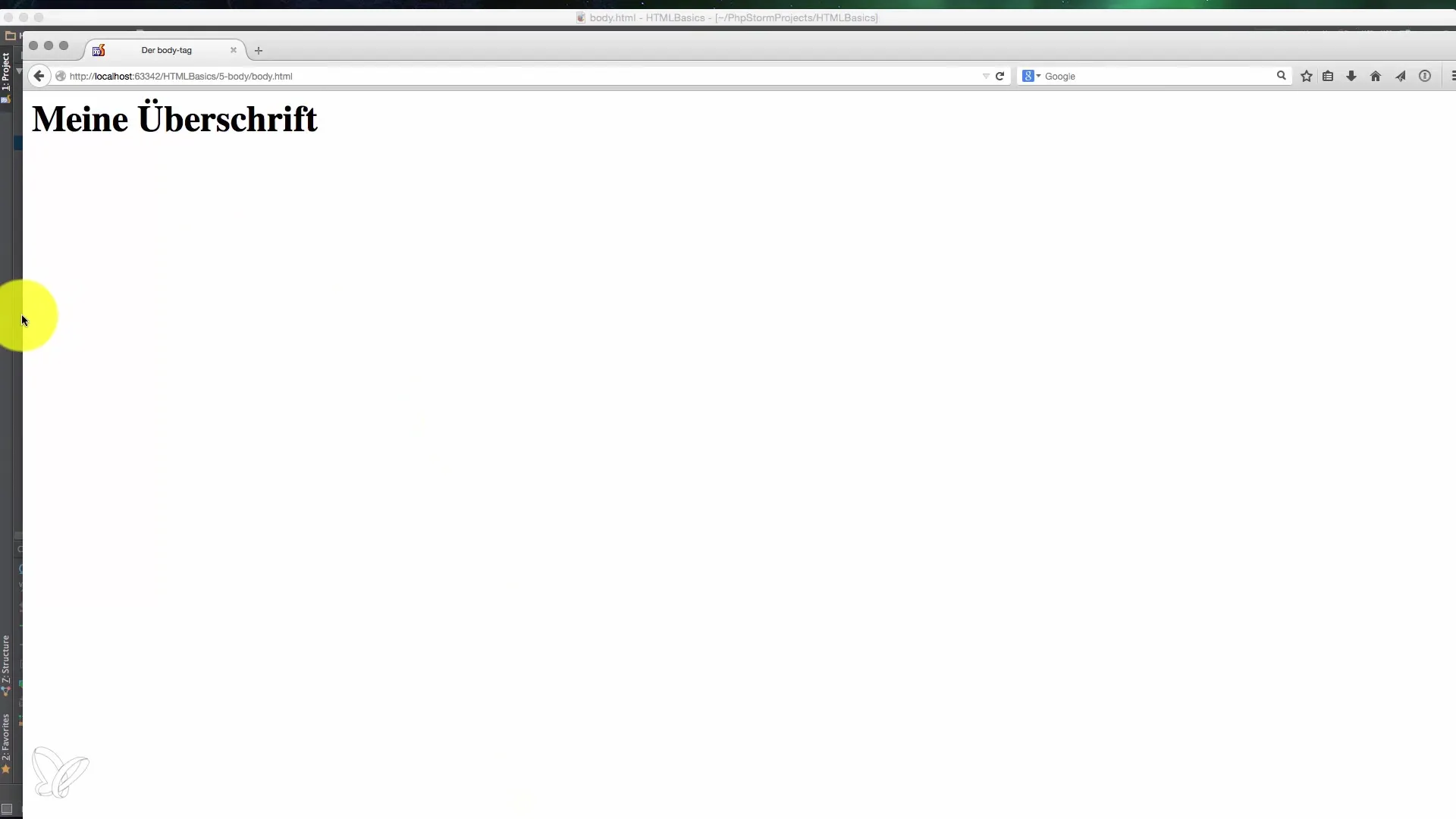
Príklad použitia H1-tagu by mohol vyzerať takto: "Môj prvý odstavec". Keď to otvoríte vo svojom prehliadači, bude to zobrazené ako hlavný nadpis.
4. Dávajte pozor na znakový súbor
Keď vkladáte obsah do svojej oblasti Body, je dôležité použiť správny znakový súbor. Častým problémom je, že znaky ako „ü“ alebo „ä“ sa nezobrazujú správne, ak znakový súbor nie je definovaný.

Aby ste zabezpečili, že všetko bude zobrazené správne, použite meta-tag, ako . To zabezpečuje, že znaky sú zakódované a prehliadač vie, ako má údaje interpretovať.
5. Vkladať a formátovať obsah
Každý obsah, ktorý chcete v dokumente zobraziť, patrí do Body. Máte slobodu používať textové odseky, zoznamy, obrázky a mnoho ďalších prvkov.
Príklad by bol pridať jeden alebo viac odsekov za váš H1-tag, ktoré poskytnú ďalšie informácie. Tu môžete tiež vytvoriť zoznamy, aby ste jasne a prehľadne zobrazili informácie.
6. Vyhnite sa častým chybám
Je dôležité poznamenať, že Body-tag by mal byť v dokumente len raz. Ďalší pokus o vytvorenie Body-tagu v existujúcom dokumente je neplatný a mal by sa určite vyhnúť.
Chybne vytvorený HTML dokument sa nebude zobrazovať tak, ako sa zamýšľalo, čo môže viesť k zmätku. Dbajte na to, aby vaša štruktúra dodržiavala solídne štandardy.
Zhrnutie - Základy HTML: Telo stránky a jeho obsahy
V oblasti Body HTML stránky sa štruktúruje a vizualizuje celý obsah stránky. Ide o jedinečný prvok, ktorý by mal byť starostlivo vytvorený, pričom by sa mala venovať pozornosť správne naformátovanému textu a správnemu znakovému súboru.
Často kladené otázky
Čo je Body-tag v HTML?Body-tag obklopuje všetok viditeľný obsah HTML stránky, ktorý je zobrazený v prehliadači.
Koľko Body-tagov môžem použiť v HTML dokumente?Len jeden. Je neprípustné mať viacero Body-tagov v dokumente.
Prečo je dôležitý znakový súbor?Znakový súbor zaručuje, že znaky sú zobrazené správne, najmä pri špeciálnych znakoch.
Ako môžem zabezpečiť, že moja webová stránka vyzerá dobre?Pomocou správnych HTML tagov a dodržiavaním štrukturálnych pokynov v oblasti Body.


