JavaScript umožňuje automatizovať a efektívne zrealizovať procesy. Základným konceptom v programovaní je opakovanie kódu, známe aj ako cykly. Predovšetkým for cyklus je mimoriadne užitočný nástroj na prechádzanie a spracovanie prvkov v poliach. V tomto tutoriálu sa dozvieš, ako efektívne používať for-cykly v JavaScripte a aké výhody ponúkajú.
Najdôležitejšie poznatky
- Cykly umožňujú opakované vykonávanie kódu.
- For-cyklus potrebuje počítadlo, podmienku a inkrementáciu.
- Použitie cyklov umožňuje dynamické a flexibilné spracovanie dát.
Postupný návod
Jednoduché zavedenie do polí
Aby si porozumel konceptu for-cyklov, je najprv dôležité venovať sa poliam. Polia sú dátové štruktúry, ktoré uložujú zbierku prvkov. Môžeš si ich predstaviť ako zoznam.
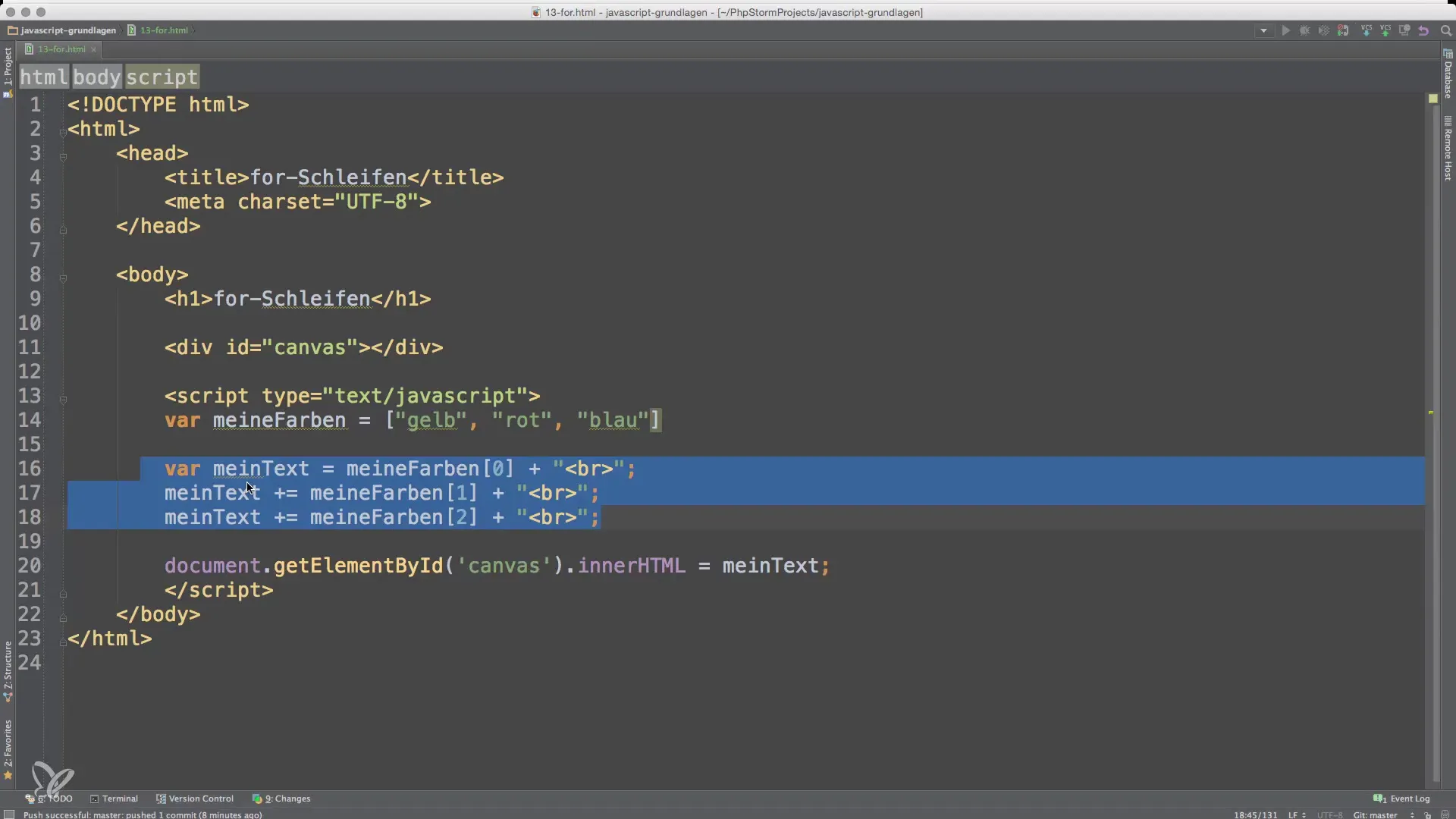
Príklad ukazuje zoznam s troma farbami. Pozrime sa teraz na to, ako môžeš tieto farby automaticky spracovať a zobraziť.

Prístup k prvkom poľa
K jednotlivým prvkom v poli môžeš pristupovať cez ich index. Index začína od 0, takže prvý prvok má index 0, druhý prvok má index 1 a tak ďalej.
Aby si však mohol vypísať všetky farby, musíš napísať kód manuálne pre každý prvok. To sa rýchlo stane nepraktickým, najmä pri väčších poliach.

Zavedenie do for-cyklu
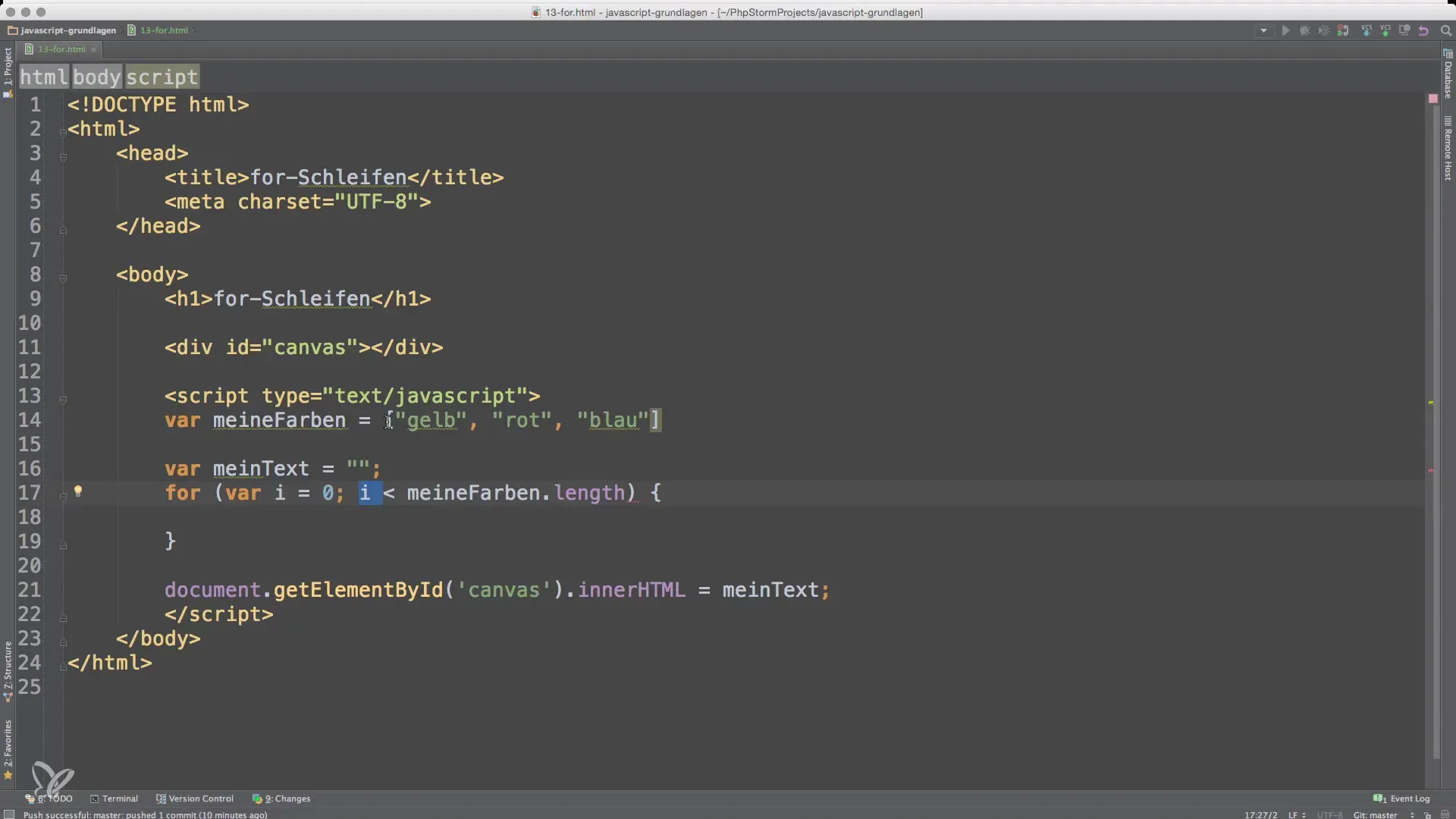
Teraz to začne byť zaujímavé! Pomocou for-cyklu môžeš veľmi jednoducho prechádzať všetkými prvkami poľa, bez toho aby si manuálne opakoval kód pre každý jednotlivý prvok.
Tu sa počítadlo cyklu i pri prvom prechode nastaví na 0 a kód v cykle sa vykonáva, kým je i menšie ako dĺžka poľa. Po každom prechode sa i zvýši o 1.

Vytvorenie dynamického textu
Ďalšou veľkou výhodou for-cyklu je, že môžeš generovať dynamický obsah. Namiesto manuálneho vkladania farieb do textu môžeš aj tu využiť cyklus.
Použitím cyklu sa výsledok uloží do meinText. Tak môžeš flexibilne reagovať na počet prvkov v poli, bez toho aby si musel neustále prispôsobovať kód.

Prevencia chýb
Keď pracuješ s cyklami, je dôležité zabezpečiť, aby počítadlo cyklu nepresahovalo hranice poľa. Týmto zabrániš chybám indexu poľa, ktoré sa môžu vyskytnúť, ak sa pokúsiš pristupovať k neexistujúcim indexom.
Ako už bolo spomenuté, musíš sa uistiť, že tvoje počítadlo je vždy menšie ako dĺžka poľa. To znamená, že podmienka pre cyklus i < meineFarben.length musí byť formulovaná tak, aby reagovala na skutočný počet prvkov v poli.
Príklad s for...of cyklom
Okrem tradičného for-cyklu existuje aj for...of cyklus. Tento cyklus ti umožňuje priamo prechádzať prvkami poľa, bez toho aby si musel pristupovať k počítadlu.
Počas každého prechodu sa farba nastaví na aktuálny prvok poľa. To je obzvlášť užitočné, ak nepotrebuješ indexy alebo jednoducho chceš spracovať hodnoty.
Zhrnutie - základy for-cyklov v JavaScripte
For-cyklus je mimoriadne cenný nástroj na prechádzanie poľami a spracovanie ich prvkov. Naučil si sa, ako môžeš s cyklom urobiť kód efektívnejším a akým chybám by si sa mal vyhnúť. Pochopenie týchto konceptov ti pomôže vyvíjať flexibilnejšie a udržovateľné JavaScript aplikácie.
Často kladené otázky
Ako funguje for-cyklus?For-cyklus potrebuje počítadlo, podmienku a inkrementáciu, aby mohol postupne prechádzať cez pole.
Prečo by som mal používať for-cyklus?For-cyklus ti pomôže písať kód efektívne, pretože zabráni manuálnemu vkladaniu kódu pre každý prvok poľa.
Čo sa stane, ak nesprávne nastavím počítadlo cyklu?Ak počítadlo cyklu presiahne dĺžku poľa, dôjde k chybe, pretože sa pokúšaš pristupovať k neexistujúcemu prvku.
Môžem tiež použiť for...of cyklus?Áno, for...of cyklus je moderná a elegantnejšia metóda na prechádzanie prvkami poľa, najmä ak nepotrebuješ indexy.
Čo mám robiť, ak potrebujem indexy?V tomto prípade je klasický for-cyklus správna voľba, pretože poskytuje priamy prístup k indexu každého prvku.


