Bez ohledu na to, zda jsi právě začal s vývojem webu nebo si chceš pouze oživit své znalosti, jsou první kroky v HTML rozhodující. HTML (Hypertext Markup Language) tvoří základ pro vytváření webových stránek. V této příručce se naučíš, jak se vytvářejí, zobrazují a upravují HTML dokumenty.
Nejdůležitější zjištění
- Pro vytváření HTML dokumentů potřebuješ jednoduchý textový editor.
- Software jako Microsoft Word není vhodný.
- HTML dokumenty si můžeš zobrazit v webovém prohlížeči.
Výukový postup krok za krokem
Nejprve se podívej na základní nástroje, které potřebuješ. Budeš potřebovat průzkumníka souborů pro správu svých souborů a textový editor. Doporučuji Notepad na Windows nebo TextEdit na Macu.

Ujisti se, že používáš vhodný textový editor. Vyhni se programům jako Microsoft Word, protože přidávají další formátování, které v HTML nefunguje. Textový editor by měl podporovat čistý text.
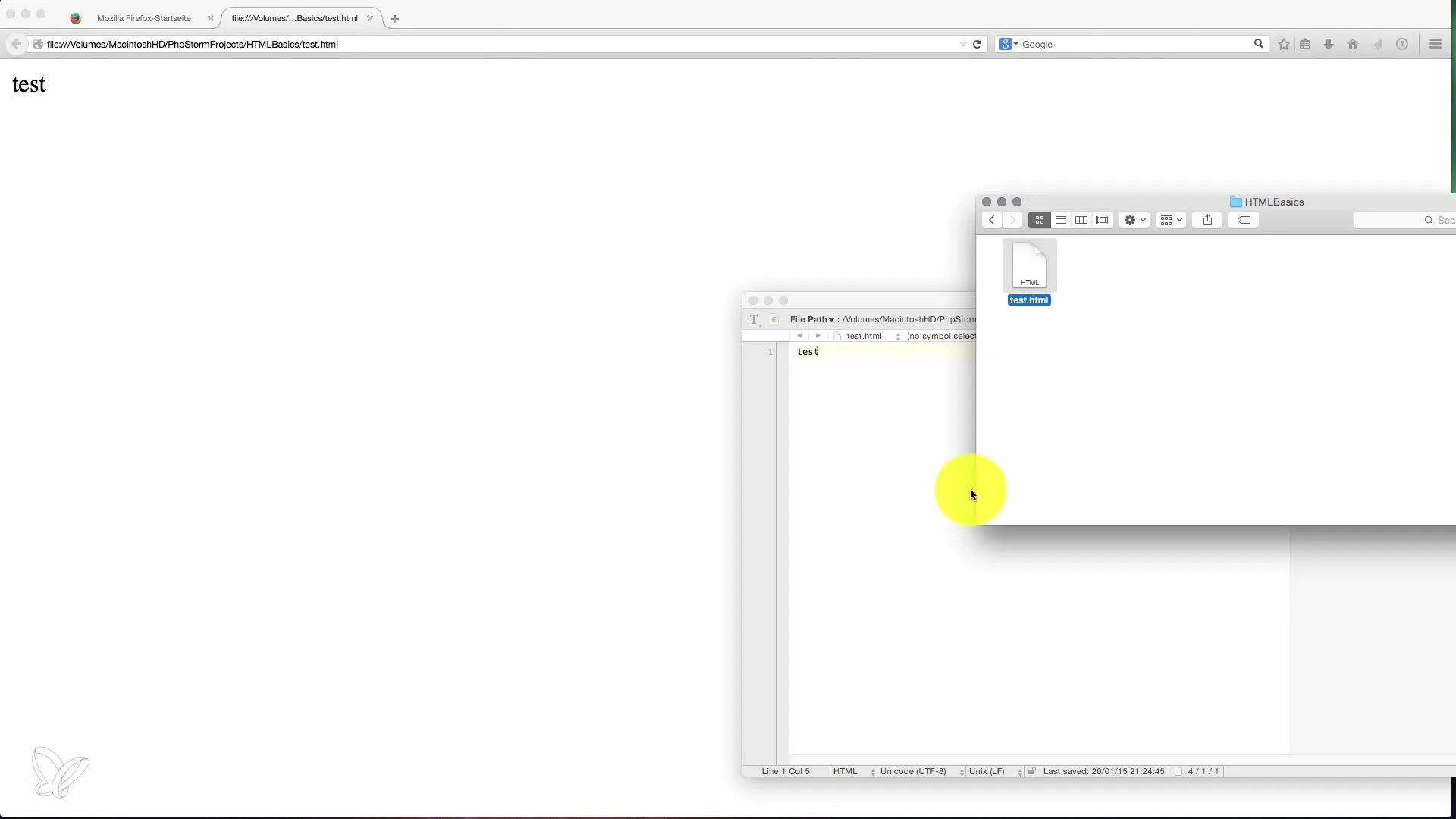
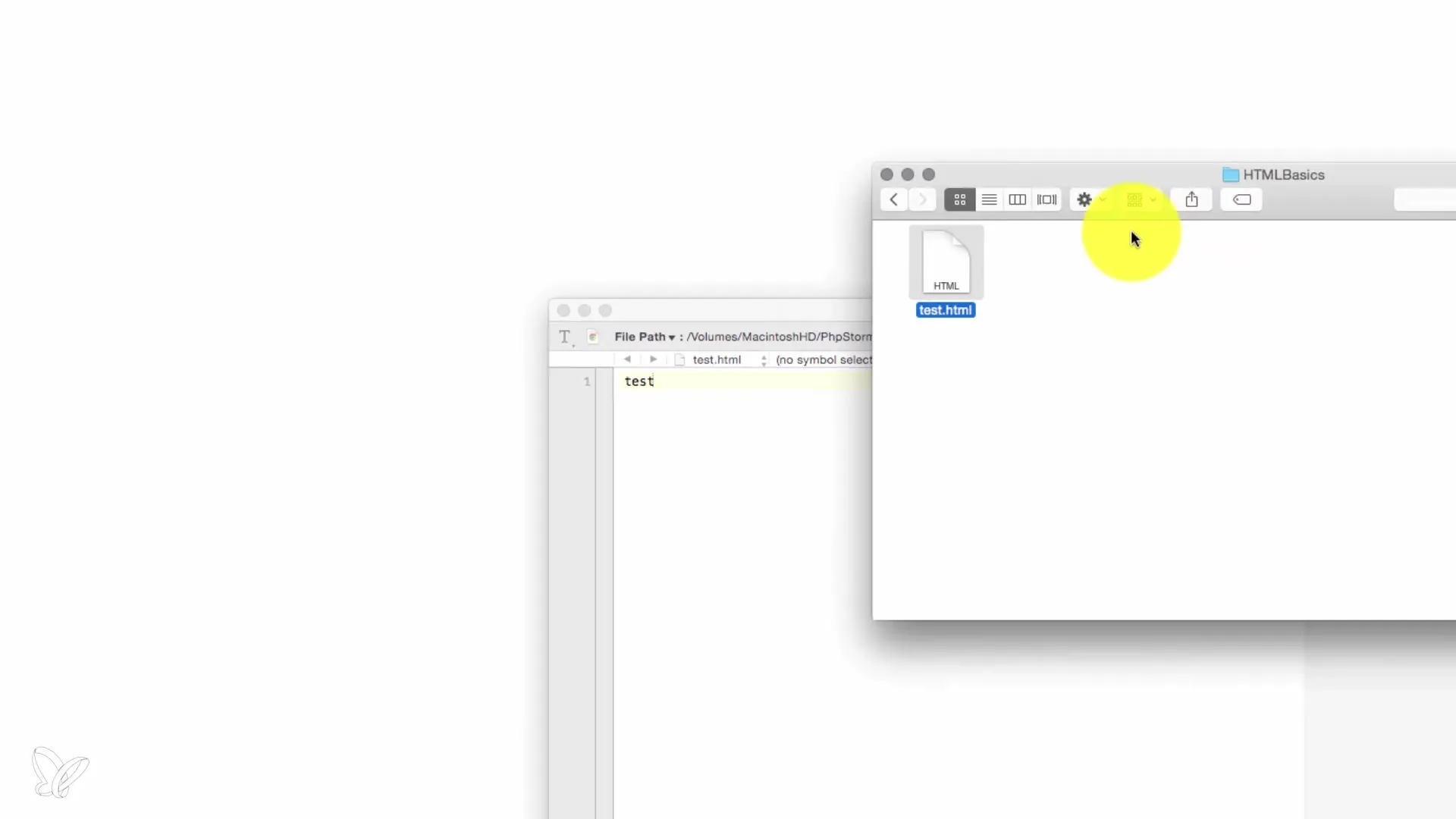
Teď přejdi do požadovaného adresáře, například "HTML Basics", a vytvoř nový soubor. Pojmenuj tento soubor test.html. To je název, který použiješ pro svůj HTML dokument.
Otevři soubor test.html ve svém textovém editoru. V tuto chvíli by měl obsah souboru být jen jednoduchý text, například "Test".

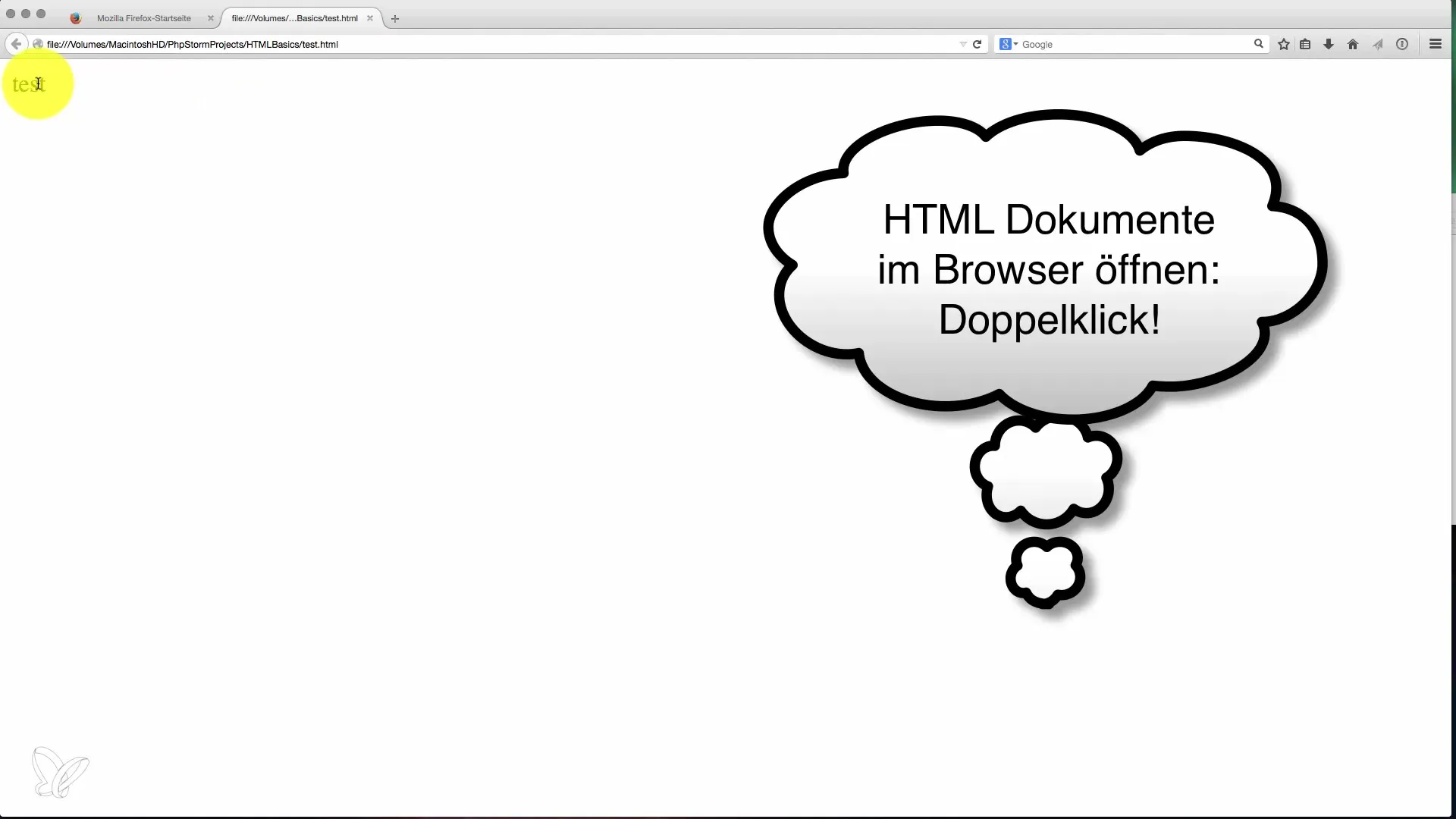
Aby ses mohl podívat na soubor v prohlížeči, otevři webový prohlížeč jako Firefox nebo Chrome a přetáhni soubor dovnitř. Měl bys vidět slovo „Test“ na stránce. Tímto jsi úspěšně vytvořil svůj první HTML dokument.

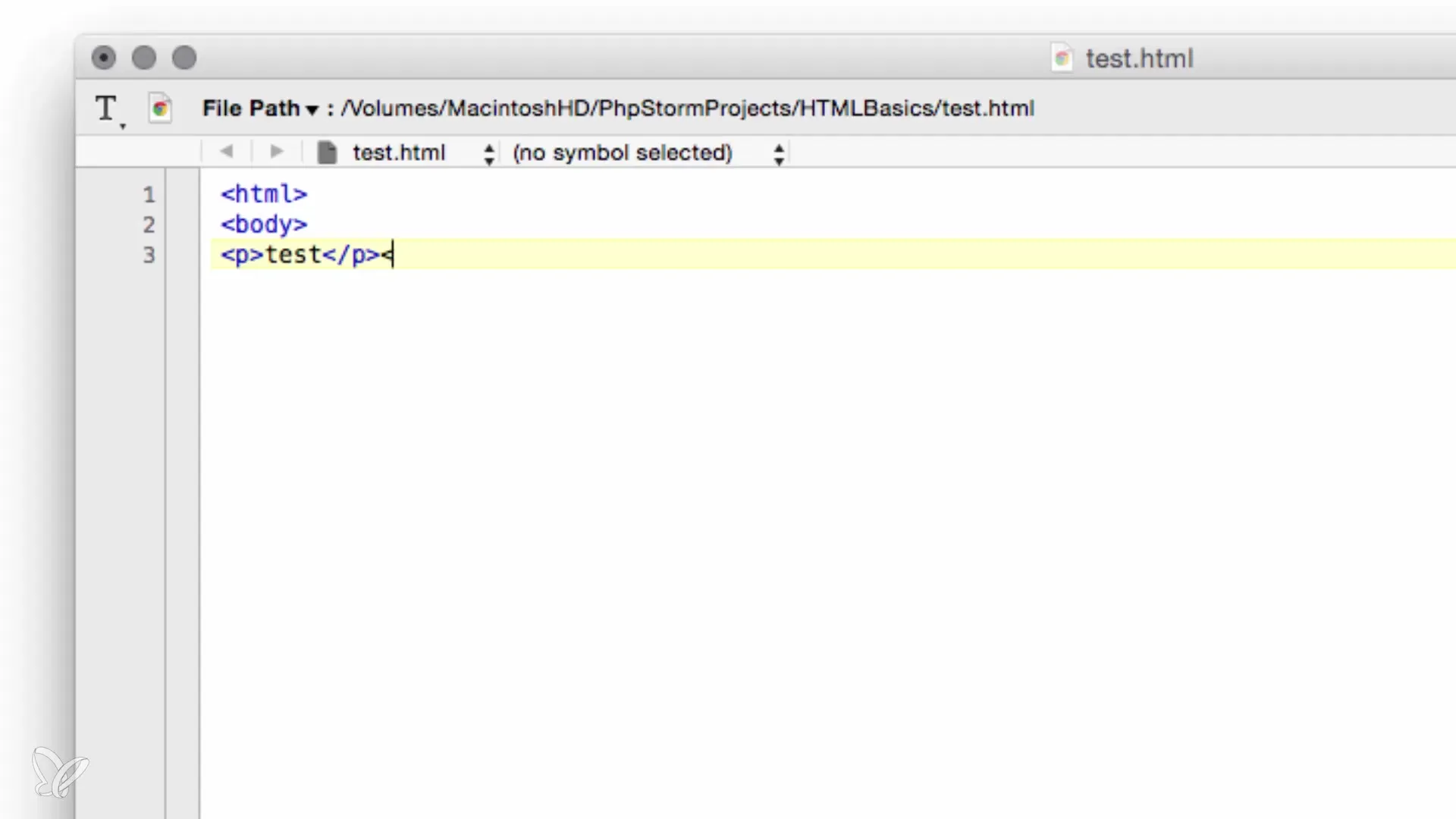
Teď můžeme jít o něco dál. Pojďme strukturovat jednoduchý HTML dokument.

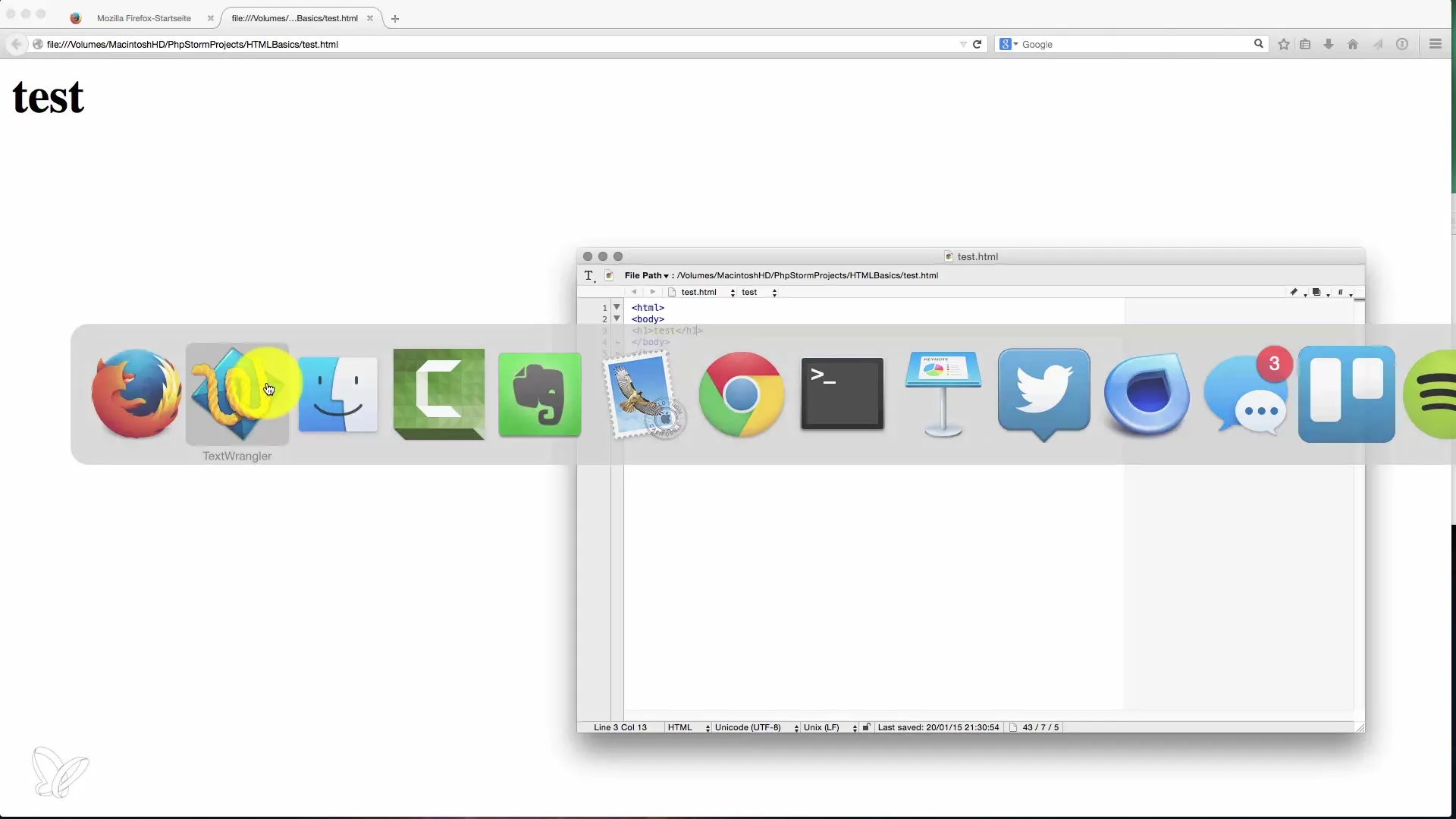
Přejdi i o krok dále a přidej prvek nadpisu jako <h1>, abys zvýraznil text.

Po provedení změn ulož soubor a znovu ho načti v prohlížeči. Uvidíš, že se zobrazení aktualizovalo. Tato interakce mezi textovým editorem a prohlížečem bude v následujících lekcích podrobněji prozkoumána.

Takto jsi se naučil základní kroky k vytvoření a úpravě HTML dokumentu. Každý krok ti pomůže rozvinout hlubší porozumění HTML a připravit se na následující lekce.
Shrnutí – efektivní vytváření a úprava HTML dokumentů
Kroky k vytvoření, zobrazení a úpravě HTML dokumentu jsou jednoduché a vyžadují pouze základní nástroje. S novými znalostmi můžeš nyní začít vytvářet složitější webové stránky.
Často kladené otázky
Jak vytvořím HTML dokument?HTML dokument vytvoříš tím, že vytvoříš nový soubor s příponou.html v textovém editoru.
Mohu použít Microsoft Word pro vytváření HTML?Ne, Microsoft Word přidává další formátování, které v HTML nelze použít.
Jak si mohu zobrazit svůj HTML dokument?Otevři soubor v webovém prohlížeči jako Firefox nebo Chrome, abys zobrazil obsah.
Jaké jsou základní tagy HTML dokumentu?Základní tagy jsou,, a.
Jak uložit svůj HTML dokument?Ulož ho v textovém editoru kliknutím na "Soubor" a poté na "Uložit".


