Hyperlinky jsou centrálním prvkem na webu. Každá webová stránka je využívá k propojení různých obsahů a usnadnění navigace. Standardní design odkazů však bývá často málo atraktivní. Hyperlinky lze snadno oživit a učinit uživatelsky přívětivějšími pomocí CSS. V této příručce ti ukážu, jak stylizovat různé stavy odkazů pomocí CSS.
Nejdůležitější poznatky
- Existují tři hlavní stavy odkazů: normální, hover a visited.
- CSS umožňuje individuálně upravit vzhled těchto stavů.
- Použití pseudotříd:hover,:visited a:active je pro atraktivní design nezbytné.
Podrobný návod
Základy stavů odkazů
Nejdříve je důležité pochopit tři hlavní stavy hypertextových odkazů:
- Normální (nebyl navštíven)
- Hover (když myš pluje nad odkazem)
- Visited (již navštívené odkazy)
Aby to bylo jasnější, navštiv libovolnou webovou stránku, jako je w3.org, a sleduj chování odkazů. V základním stavu se objevují modře. Po kliknutí se jejich barva často změní na fialovou nebo purpurovou, což signalizuje, že jsi daný odkaz již navštívil.

CSS selektory pro odkazy
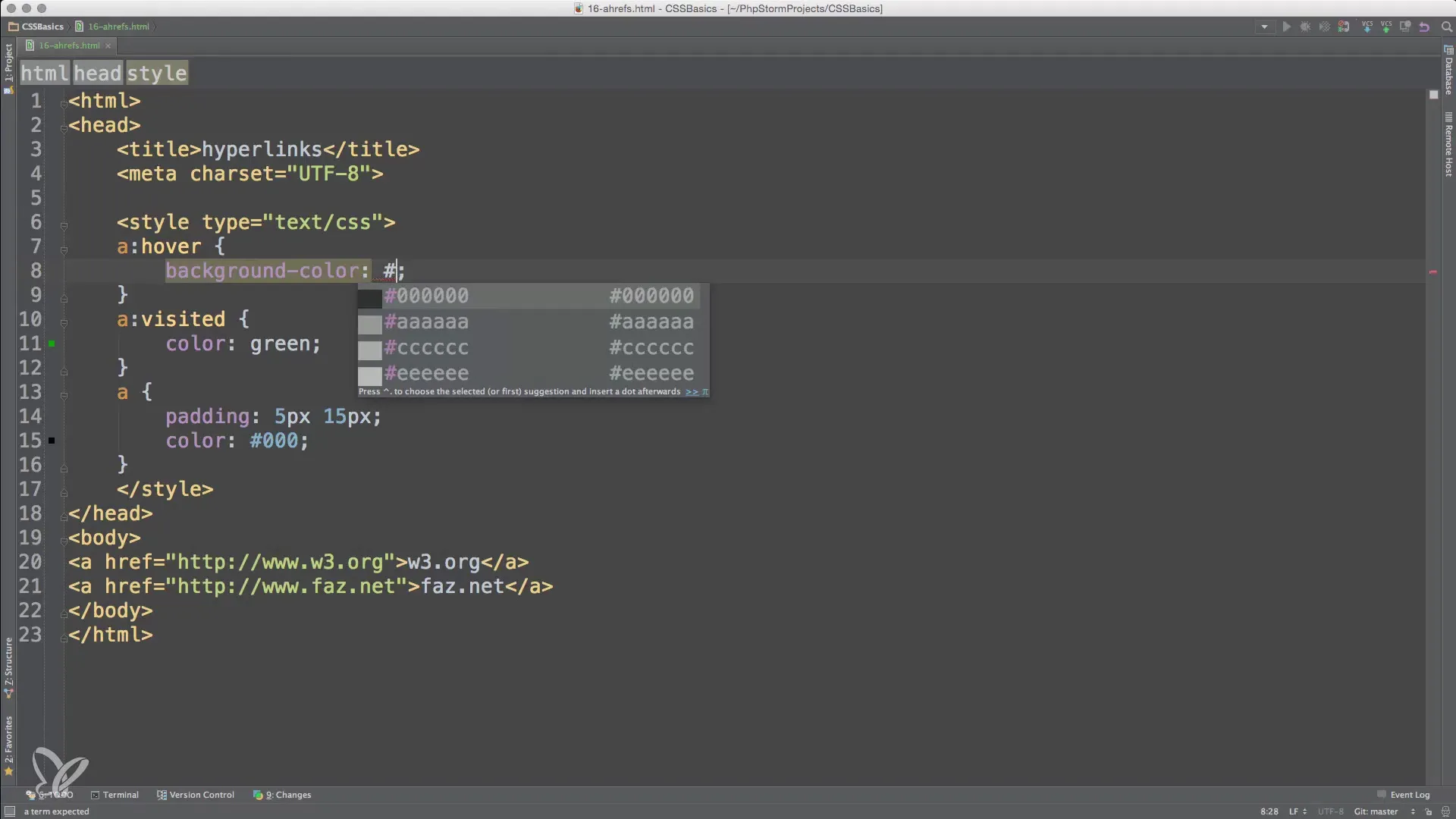
Pro stylizaci stavů odkazů v CSS používej selektory a, a:hover a a:visited.
- Selektor a se týká normálního stavu.
- Selektor a:hover se stará o vzhled, když uživatel myší najede na odkaz.
- Selektor a:visited je použit pro odkazy, které již byly navštíveny.
Přidání hover efektů
Aby ses zlepšil uživatelský zážitek, měl bys přidat hover efekt. Můžeš například experimentovat s paddingem a měnit barvu pozadí, když je odkaz najet myší. To dává uživateli vizuální zpětnou vazbu, kde se nachází kurzor.

Přizpůsobení textové dekorace
Další možností, jak zlepšit design odkazů, je přizpůsobení textové dekorace. Místo toho, abys byl odkaz vždy podtržený, můžeš tuto podtrženost aktivovat pouze tehdy, když uživatel najede na odkaz myší. To vytváří moderní a čistý vzhled.
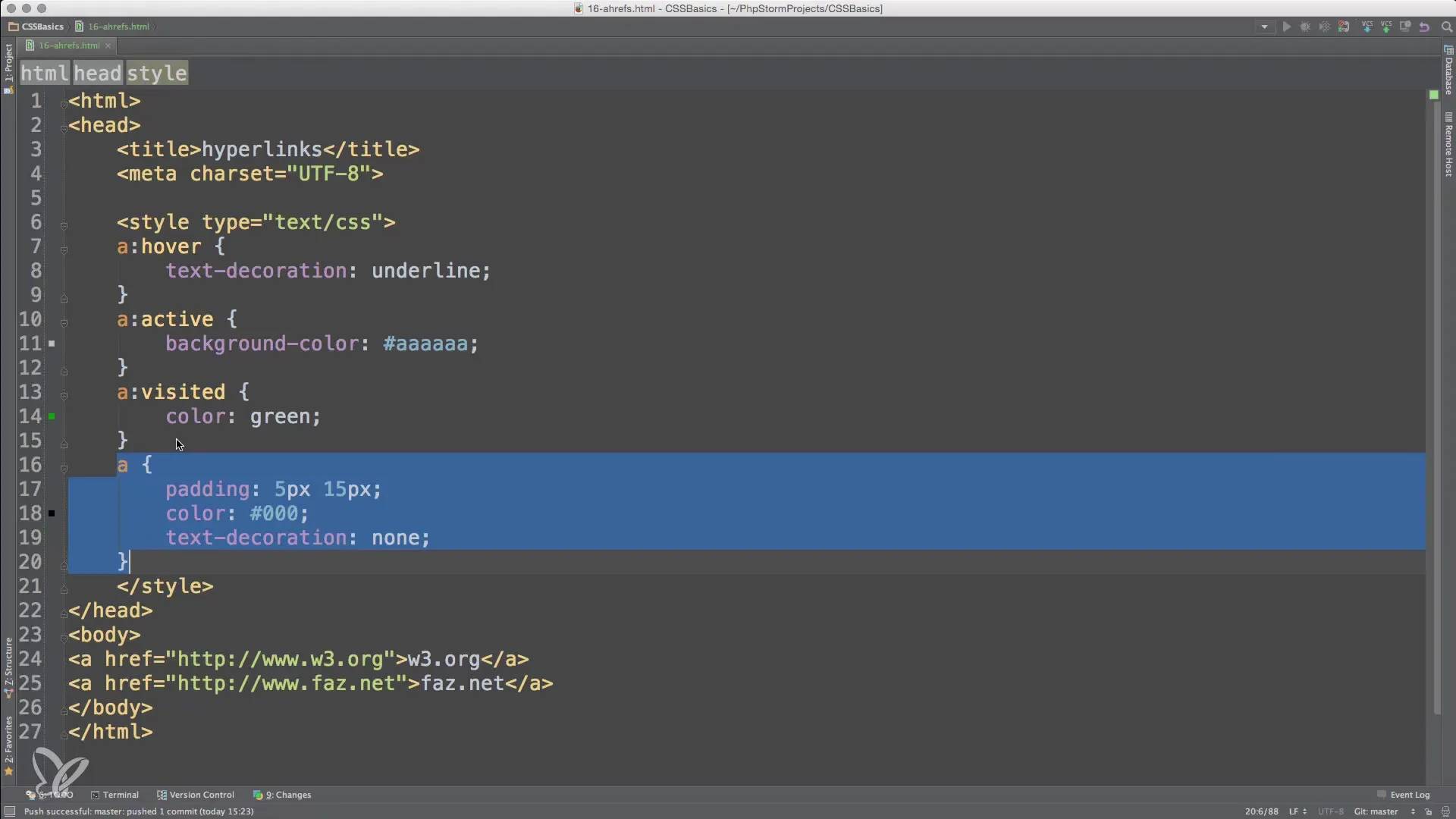
a:hover { text-decoration: underline; }
Přidání aktivního stavu
Stav, kdy je odkaz právě kliknut, je definován selektorem a:active. Tento stav označuje, že uživatel aktivně vybírá odkaz.
Sloučení všech stavů
Teď už jsi probral všechny potřebné stavy pro stylizaci odkazů.
a:visited { color: green; }
a:hover { background-color: #aaa; padding: 5px 15px; text-decoration: underline; }
a:active { background-color: lightgrey; }

Shrnutí – Oživení hypertextových odkazů pomocí CSS
V této příručce ses naučil, jak efektivně stylizovat různé stavy hypertextových odkazů pomocí CSS. Víš nyní, že je důležité správně používat stavy:hover,:visited a:active pro vytvoření atraktivního a uživatelsky přívětivého webového rozhraní. Díky jednoduchým úpravám, jako jsou změny barev a padding, můžeš učinit odkazy atraktivnějšími a intuitivnějšími.
Často kladené otázky
Jaké jsou nejdůležitější stavy odkazů v CSS?Nejdůležitější stavy jsou normální, hover a visited.
Jak mohu přizpůsobit hover stav odkazů?Použij selektor a:hover v CSS, abys změnil vzhled při najetí myší.
Jak stylizuji navštívené odkazy v CSS?Použij selektor a:visited, abys upravil design již navštívených odkazů.
Jaký je rozdíl mezi a:active a a:hover?a:hover se týká odkazů, nad kterými se myš vznáší, zatímco a:active reprezentuje stav během kliknutí na odkaz.
Jak mohu upravit podtržení odkazů?Pomocí text-decoration: none můžeš odstranit podtržení a pod a:hover znovu přidat podtržení.


