Pokud se chceš stát webovým vývojářem, jsou základy HTML, CSS a JavaScriptu nezbytné. Především je vlastnost CSS float rozhodující pro rozvržení webových stránek. S touto technikou můžeš umístit prvky relativně k sobě, což vytváří profesionální a atraktivní design. Pojďme se společně podívat na to, jak můžeš s float efektivní rozvržení vytvářet.
Nejdůležitější zjištění
- Float umožňuje obtečení textu kolem obrázků a dalších prvků.
- Použití floatu může zásadně změnit strukturu rozvržení.
- Pochopení vlastnosti clear je zásadní pro prevenci problémů s rozvržením.
Návod krok za krokem
Základy floatu
Abychom si porozuměli floatu, musíme vědět, jak funguje pozicování prvků. Když vložíš obrázek do svého HTML kódu, obvykle nezpůsobí zlomení řádku. Při použití floatu naopak prvek pluje a text obteče kolem obrázku. To usnadňuje integraci vizuálních prvků do tvého textu.
Použití floatu s obrázky
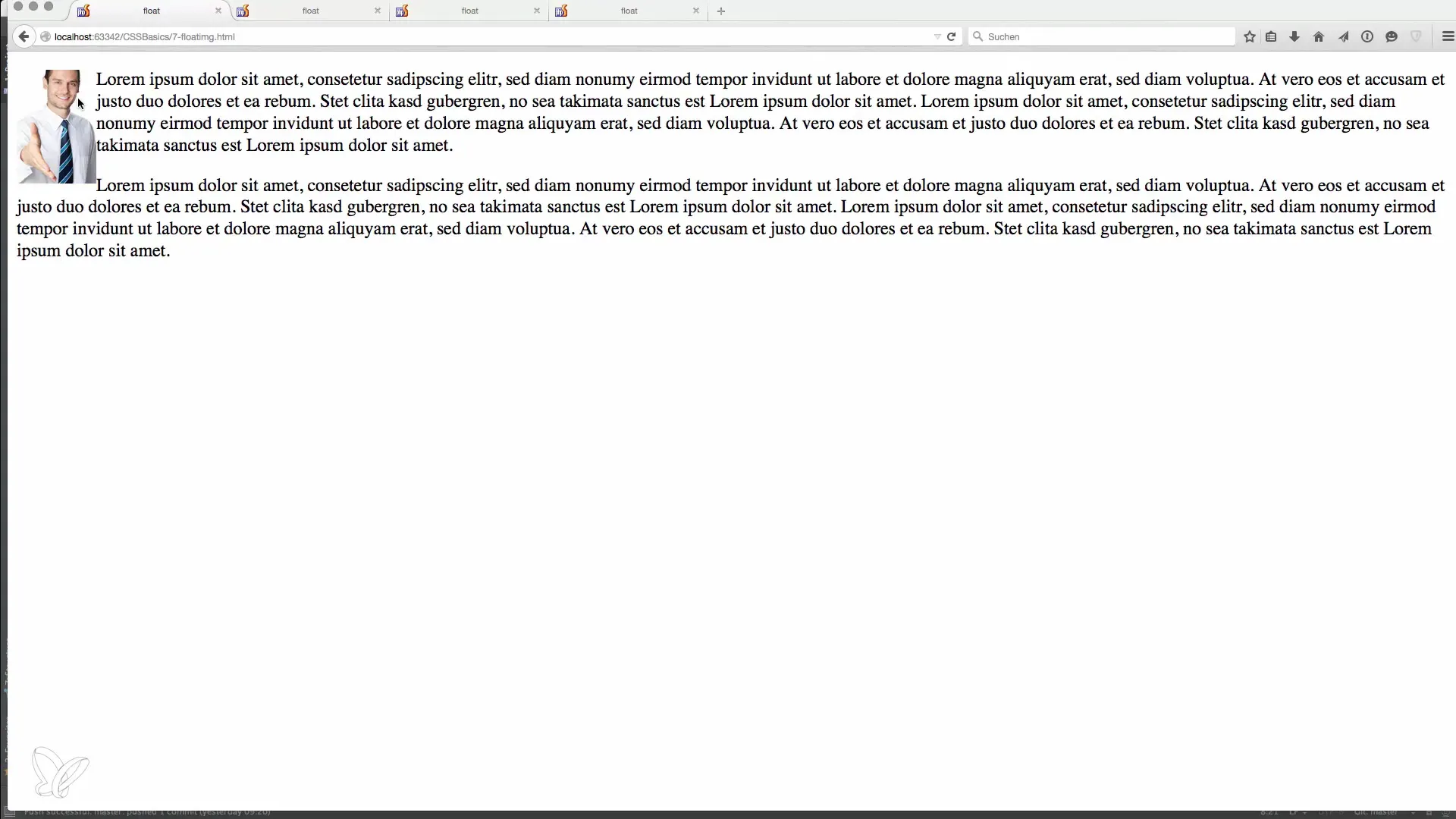
Nejprve se podívej na příklad, kde necháme obrázek plout vlevo. Již jsi vytvořil jednoduchý HTML dokument s obrázkem a pár odstavci. Nyní můžeš použít CSS vlastnost float: left pro obrázek. Tímto způsobem bude obrázek umístěn vlevo a text obteče kolem obrázku.

Float pro více kontejnerů
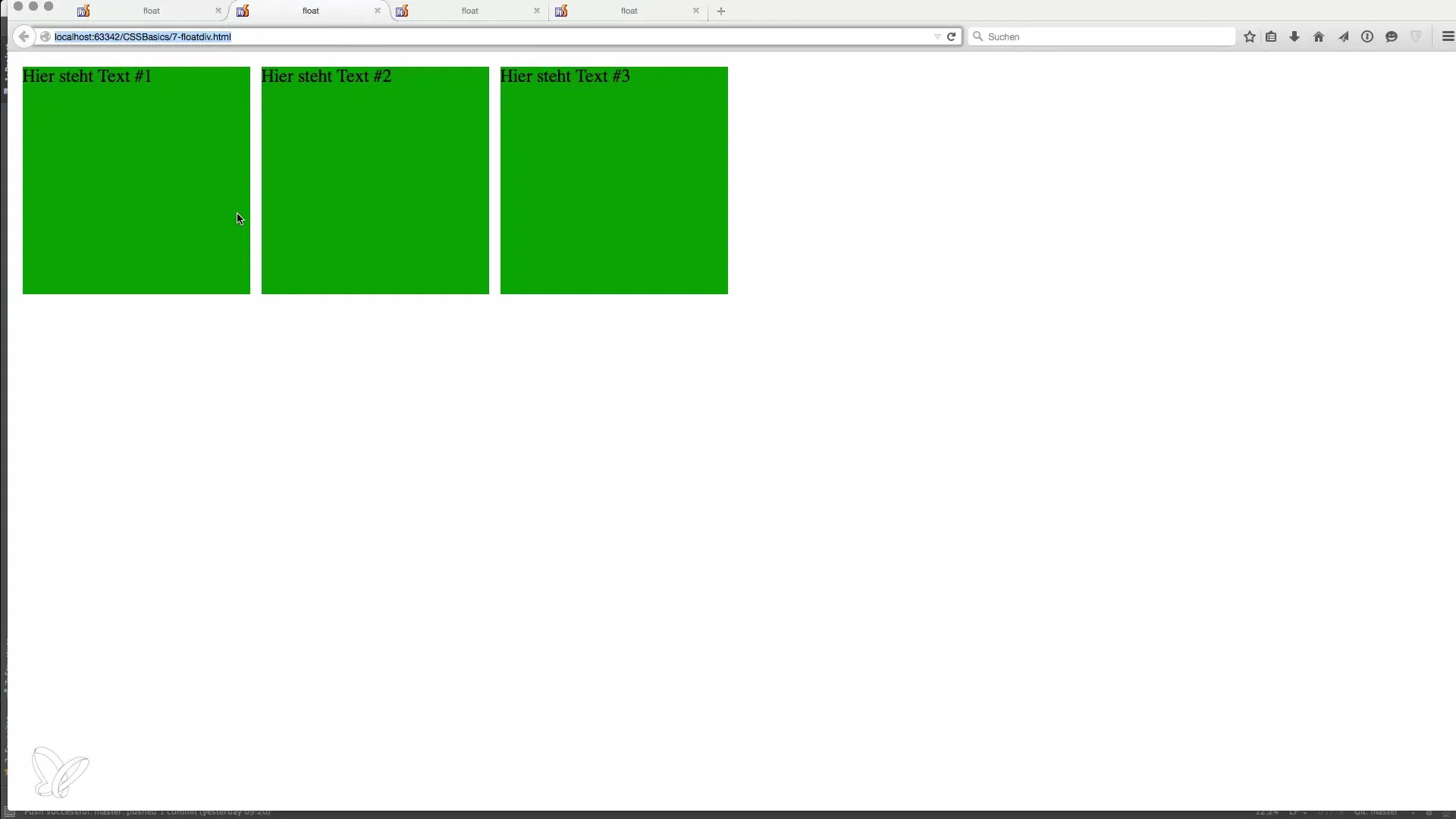
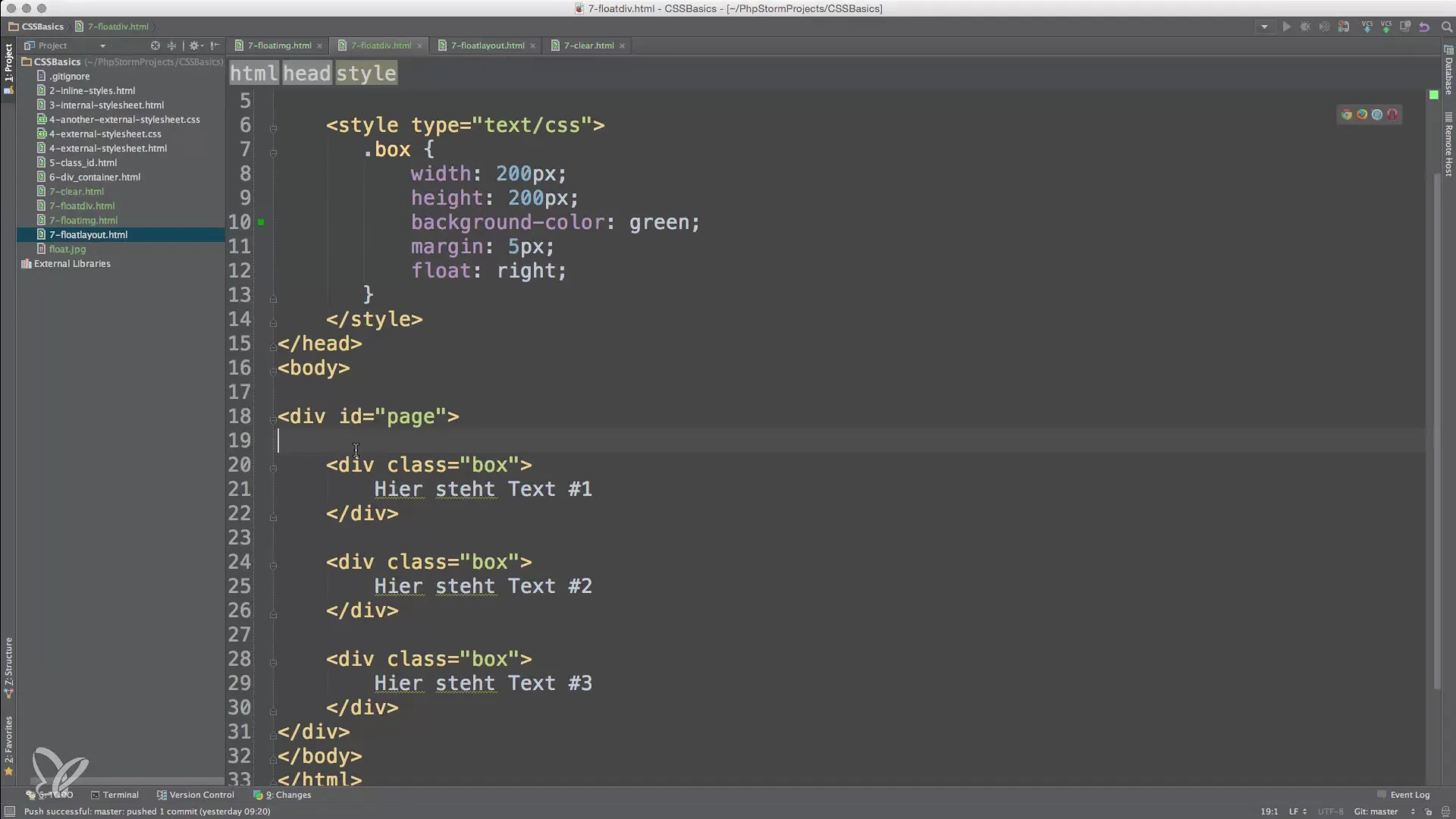
Efekt floatu se neomezuje pouze na obrázky. Tuto techniku můžeš také použít na div kontejnery. Aby ses zobrazil více boxů vedle sebe, přiděl jim vlastnost CSS float: left. Tato technika pomáhá vytvořit atraktivní rozvržení, ve kterém jsou kontejnery umístěny vedle sebe tak, aby efektivně využívaly dostupný prostor.

Float a pořadí prvků
Pokud máš například tři boxy, které jsou všechny vybaveny float: left, budou se umisťovat podle pořadí jejich definice v HTML dokumentu. První prvek bude umístěn vlevo, následuje druhý vedle něj a tak dále. To je důležité pro zajištění konzistentního rozvržení.

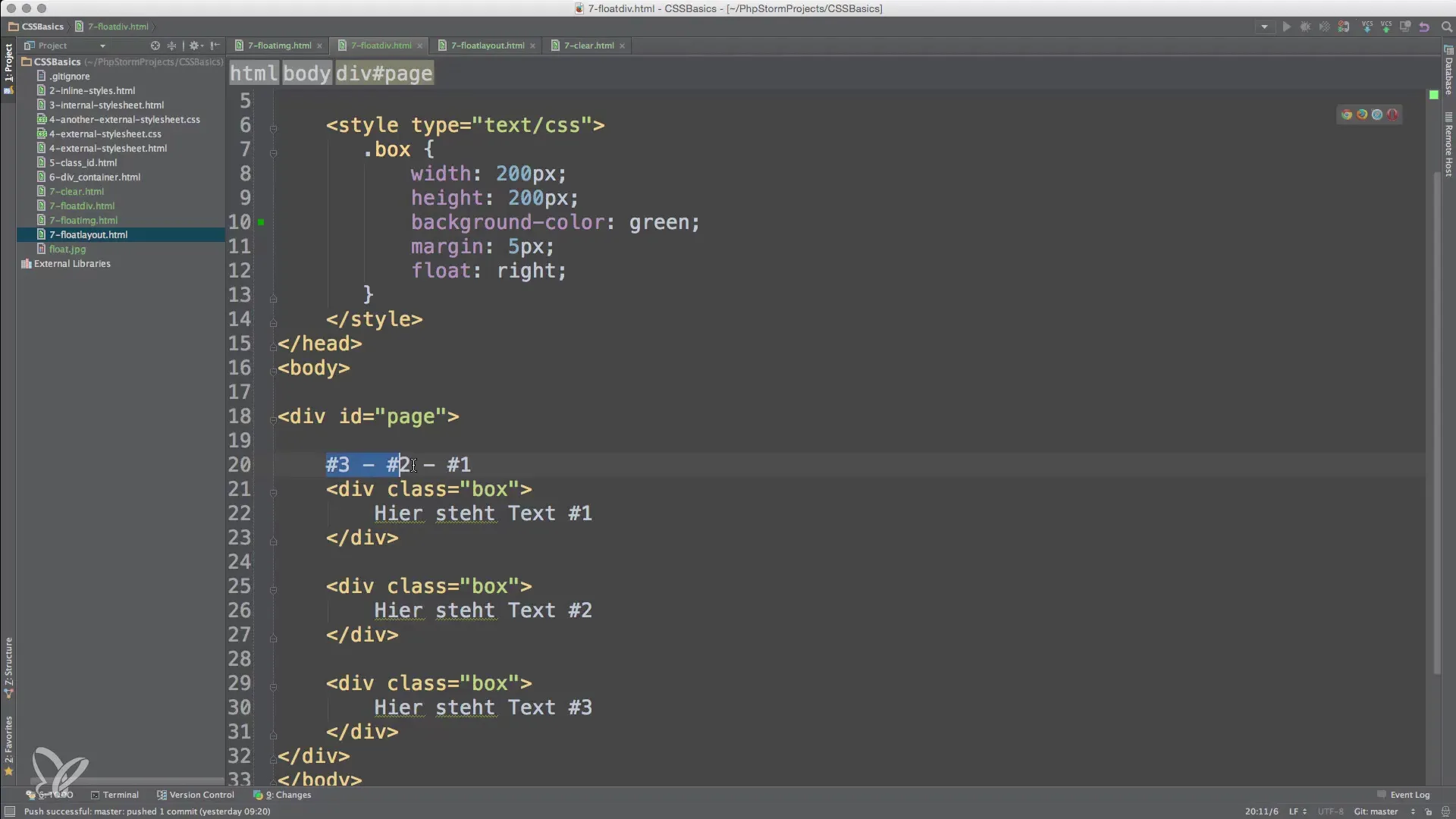
Float na pravé straně
Stejně tak, pokud chceš umístit boxy na pravou stranu, použij vlastnost float: right, abys boxy posunul doprava. Opět bude respektováno pořadí HTML prvků, což vede k plynulému rozvržení. První box se zobrazí úplně vpravo, následují další boxy.

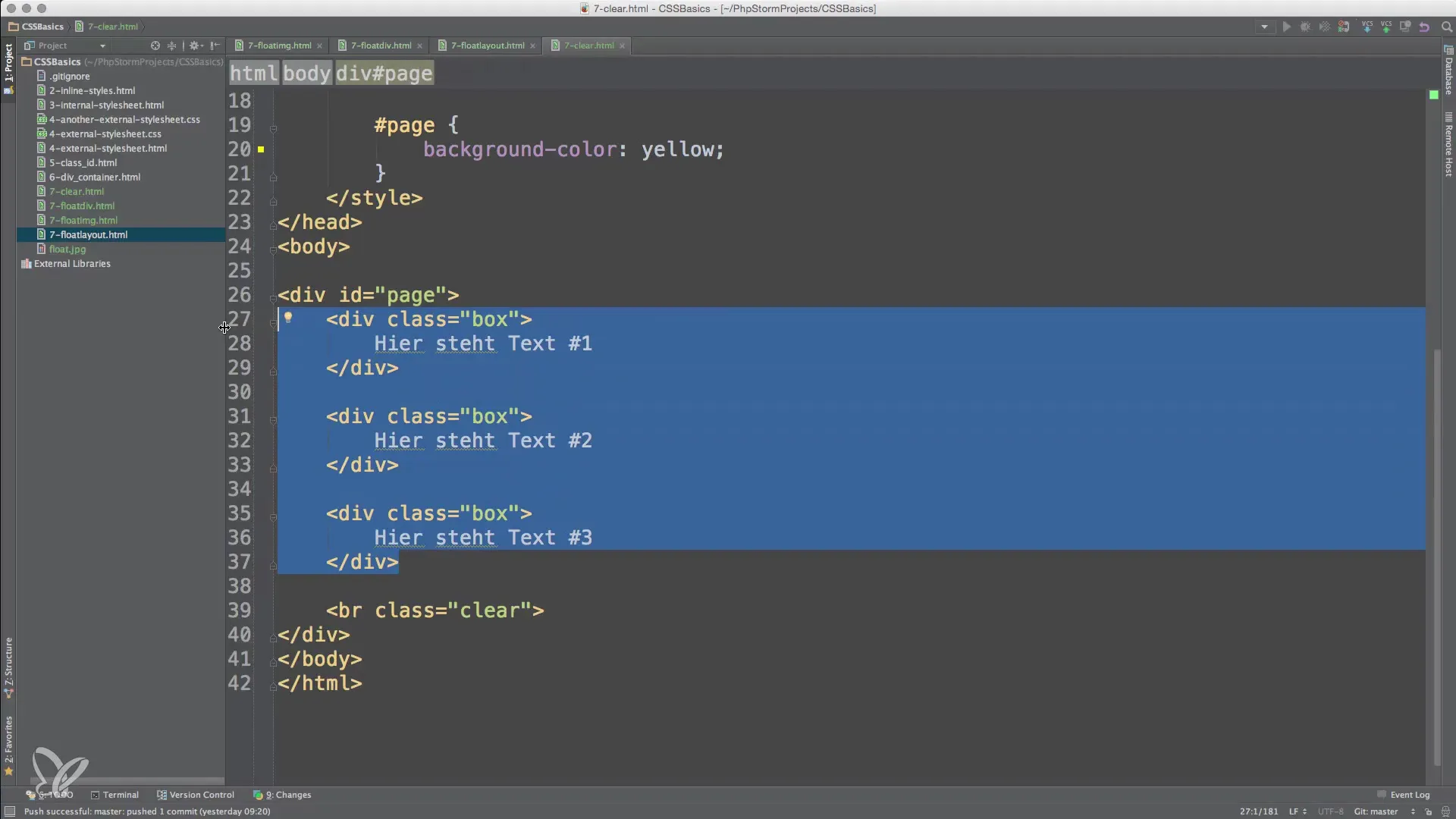
Úloha vlastnosti Clear
Častým problémem u floatu je, že obklopující kontejner může postrádat výšku, protože plovoucí prvky ho "opouští". Aby se to vyřešilo, přichází do hry vlastnost clear. Ta zajišťuje, že za plovoucími prvky opět nastane normální tok v rozvržení. Přidej prvek s clear: both, abys zajistil, že kontejner zohlední výšku plovoucích boxů.

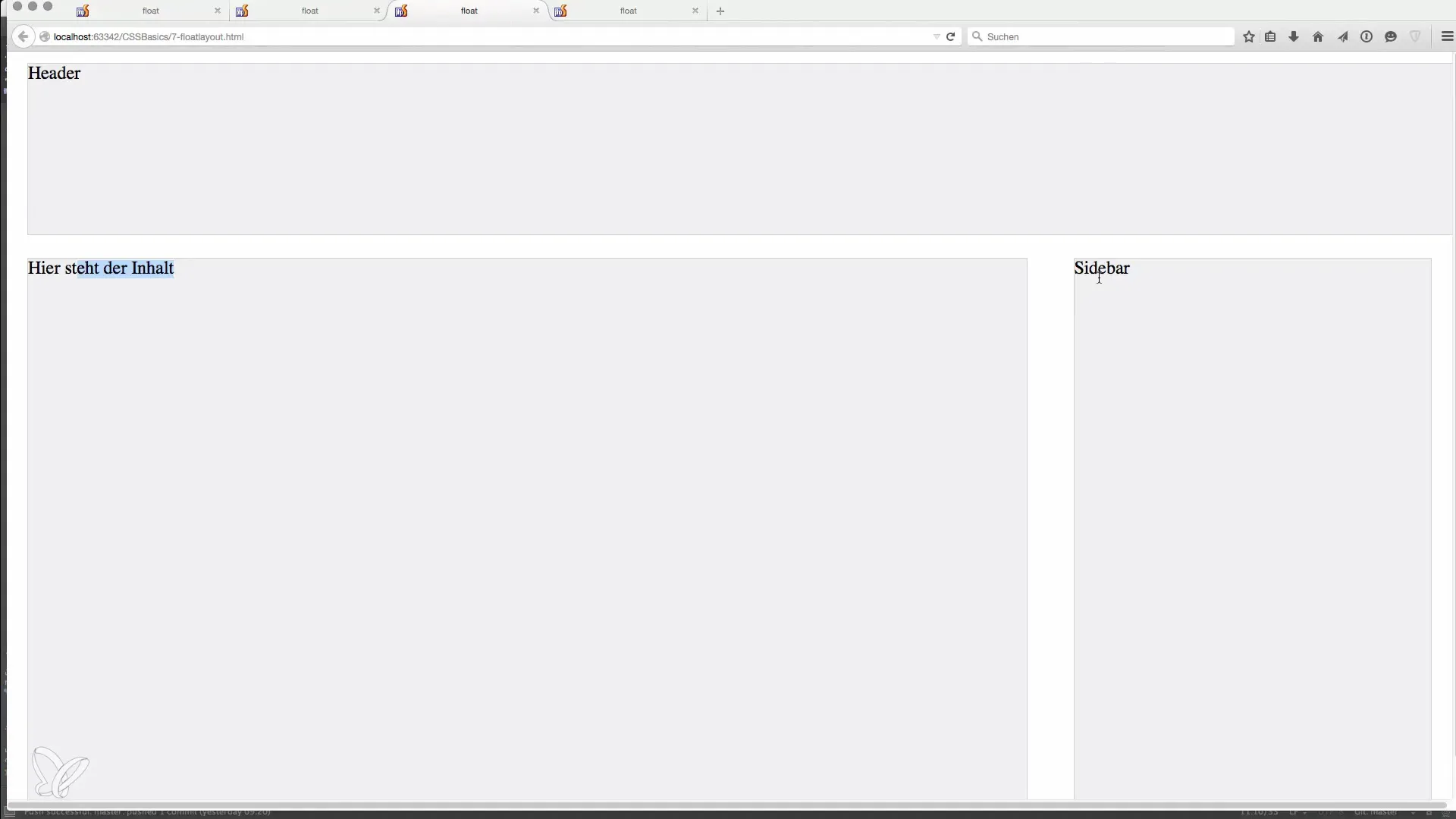
Praktická realizace rozvržení
Teď si vytvoříme kompletní rozvržení. Vytvoř HTML dokument s hlavičkou, obsahem a postranním panelem. Nastav pro obsah float: left a pro postranní panel float: right. Tímto vznikne několik atraktivních rozvržení, která jsou uživatelsky přívětivá a přehledná.

Souhrn – Základy HTML, CSS a JavaScriptu – Plovoucí prvky s floatem
Použití floatu ve webovém vývoji je základní koncept, který ti může pomoci vytvářet atraktivní a uživatelsky přívětivá rozvržení. S správným použitím floatu a pochopením vlastnosti clear můžeš zajistit, že tvé webové stránky vypadají profesionálně a dobře fungují.
Často kladené otázky
Co je vlastnost Float v CSS?Vlastnost Float umožňuje prvkům plavat vedle jiných prvků, což vytváří určité uspořádání v rozvržení.
Proč výška kontejneru končí, když používám Float?To se stane, protože plovoucí prvky vysouvají obklopující kontejner z pozice, což znamená, že kontejner nemá výšku.
Co dělá atribut Clear?Atribut Clear zajišťuje, že po plovoucích prvcích opět nastane normální tok v rozvržení, čímž se předejde problémům s výškou kontejneru.
Jak umístím více boxů vedle sebe?Použij vlastnost Float (float: left nebo float: right) pro boxy, aby se zobrazily vedle sebe.
Jak mohu zajistit, aby moje HTML stránka zůstala responzivní?Použij CSS layout techniky jako Flexbox nebo Grid, které nabízejí flexibilnější možnosti rozvržení ve srovnání s floatem.


