Navrhování textů je nezbytnou součástí každé webové aplikace. Výběr správného písma ovlivňuje nejen čitelnost, ale také celkový vzhled tvé webové stránky. Rodiny písem hrají v tomto procesu klíčovou roli, protože zajišťují, že tvoje webová stránka je konzistentně zobrazována na různých zařízeních a systémech. V této příručce ti ukážu, jak efektivně definovat rodiny písem a jak efektivně kombinovat různá písma.
Hlavní poznatky
Existuje nespočet písem, ale definování rodin písem je důležité pro dosažení konzistentních výsledků na různých zařízeních. Naučíš se, jak používat CSS vlastnost font-family, jak specifikovat více písem a jak definovat fallback možnosti, aby tvé texty vždy vypadaly atraktivně.
Pokyny krok za krokem
Nejdříve je důležité pochopit základy rodin písem. Písma lze rozdělit do dvou hlavních kategorií: serifová písma a sans-serifová písma. Serifová písma mají malé ozdoby na koncích písmen, zatímco sans-serifová písma tyto nemají.

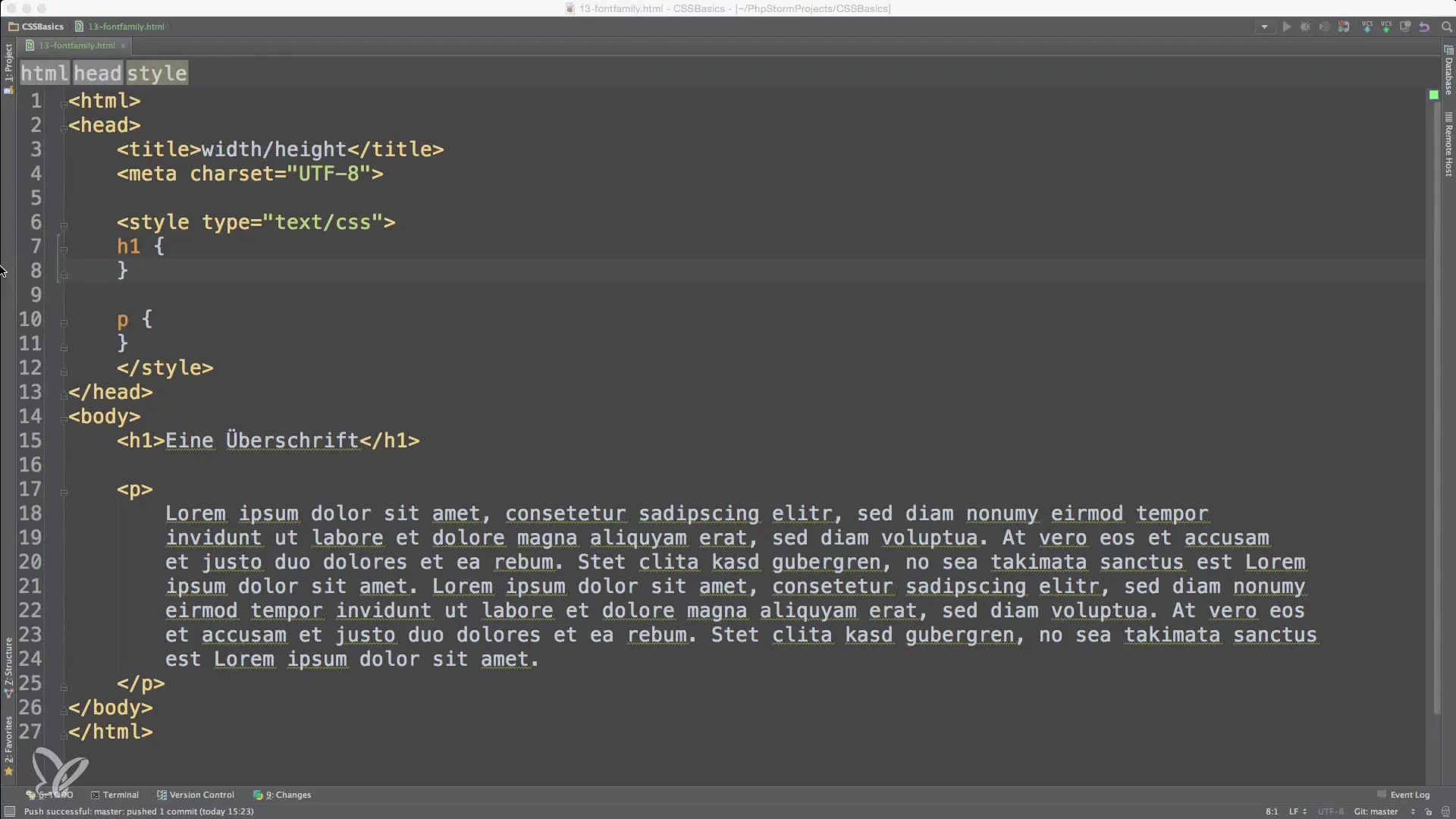
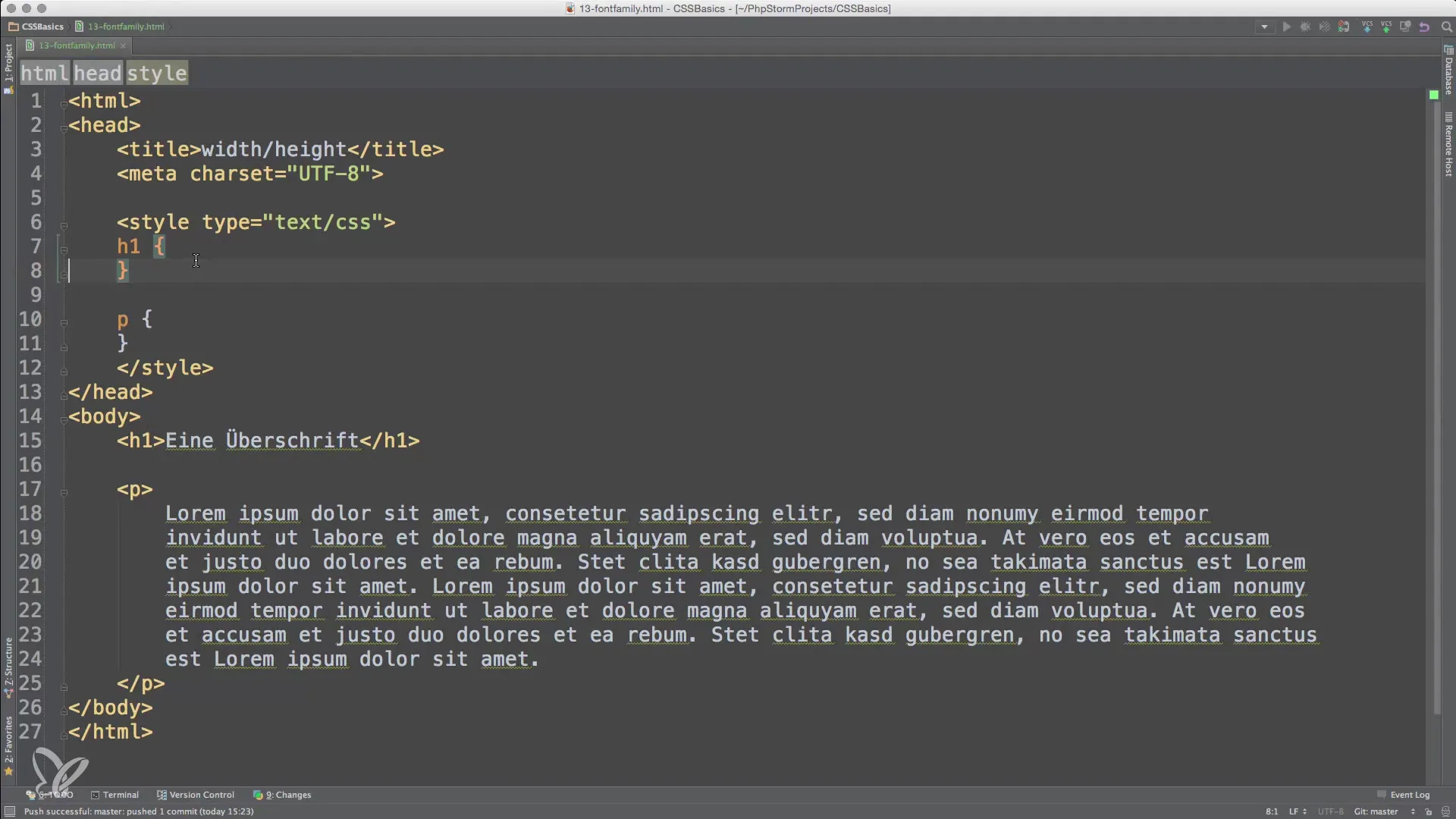
Abychom definovali rodinu písem v CSS, používáme vlastnost font-family. Začni tím, že nastavíš písmo pro nadpis. Často doporučovaným písmem pro nadpisy je serifové písmo. V našem příkladu volíme písmo Droid Serif.
Přitom uvádíš více písem. Nejprve se používá písmo, které se v seznamu objeví jako první. Pokud není dostupné, použije se další písmo, dokud se nenajde dostupné písmo.

Pro běžný text často doporučuji sans-serifové písmo, jako je Droid Sans. Tato písma jsou často jasnější a snadněji čitelnější.
Důležité je, že u písem, která obsahují více slov, je třeba je uvádět v uvozovkách. To je nutné, aby se předešlo nejasnostem u písem.

Až definuješ písma, můžeš si výsledek prohlédnout ve svém prohlížeči. Obvykle máš možnost zkontrolovat použitá písma, abys viděl, zda vše správně fungovalo.
Pokud zjistíš, že požadované písmo se nemohlo načíst, můžeš se obrátit na Google Fonts. Google Fonts ti nabízí široký výběr písem, které můžeš snadno integrovat do své webové stránky. Můžeš potřebné písmo přímo stáhnout z webové stránky Google Fonts a vložit ho jako CSS odkaz do svého HTML dokumentu.
Zde je jednoduchý příklad, jak to můžeš udělat. Jdi na webovou stránku Google Fonts, vyber si písmo a klikni na tlačítko s odkazem, abys získal kód pro vložení.
Můžeš nyní používat své písma přímo z Google. Tím máš přístup k celé řadě krásných písem, která nemusí být nutně nainstalována na zařízení uživatele.
Na tomto přístupu je krásné, že Google Fonts také ukládá písma do mezipaměti, což znamená, že se při opakovaných návštěvách webové stránky načítají rychleji. Využij toho, aby ses zlepšil uživatelskou zkušenost.
Dalším důležitým aspektem u rodin písem jsou fallback možnosti. Máš možnost uvést více alternativ, které má prohlížeč použít, pokud preferované písmo není dostupné. To chrání tvou webovou stránku před problémem s zobrazením.
Zajisti, aby sis dobře vybral fallback písma, abys zajistil konzistentní nebo podobný vzhled. Například bys mohl použít jako fallback volitelná písma jako Georgia nebo Times New Roman pro serifová písma.
Stejně jako u každého návrhu je rozumné experimentovat. Zkus různé kombinace, abys viděl, která písma nejlépe spolupracují a zanechávají požadovaný vizuální dojem.
Souhrn – Základy rodin písem v HTML, CSS a JavaScriptu
Definování rodin písem je klíčovým krokem v designu tvé webové stránky. Používáním CSS font-family a integrací písem přes Google Fonts můžeš zajistit, že tvé texty budou atraktivní a čitelné na různých zařízeních. Zkoušej různá písma a fallback možnosti, abys našel nejlepší kombinaci pro svou aplikaci.
Často kladené otázky
Jak definuji rodinu písem v CSS?Použij vlastnost font-family, za kterou následuje požadované písmo a volitelná fallback písma.
Mohou být používána písma z Google Fonts?Ano, můžeš integrovat písma z Google Fonts tím, že použiješ poskytnutý odkaz ve -části svého HTML souboru.
Co jsou fallback písma?Fallback písma jsou alternativní písma, která prohlížeč může použít, pokud preferované písmo není k dispozici.
Proč jsou uvozovky kolem písem nutné?Uvozovky jsou nutné, když písmo obsahuje více slov, aby se předešlo nejasnostem.
Jaká písma upravím pro běžný text?Pro běžný text jsou sans-serifová písma, jako je Arial nebo Helvetica, často jasnější a čitelnější.


