Máte delší HTML dokument a chcete návštěvníkům usnadnit navigaci? Pak jsou kotvy přesně to, co potřebujete. Kotvy vám umožňují odkazovat na určité části stránky a tím výrazně zlepšit uživatelskou zkušenost. V tomto návodu se dozvíte krok za krokem, jak efektivně nastavovat kotvy ve svém HTML dokumentu.
Nejdůležitější poznatky
- Kotvy umožňují jednoduchou navigaci v rámci dokumentu.
- Nastavení ID je zásadní pro funkčnost kotvy.
- Uživatelé mohou pomocí kotvy přímo přejít k relevantním informacím, aniž by museli procházet celou stránku.
Návod krok za krokem
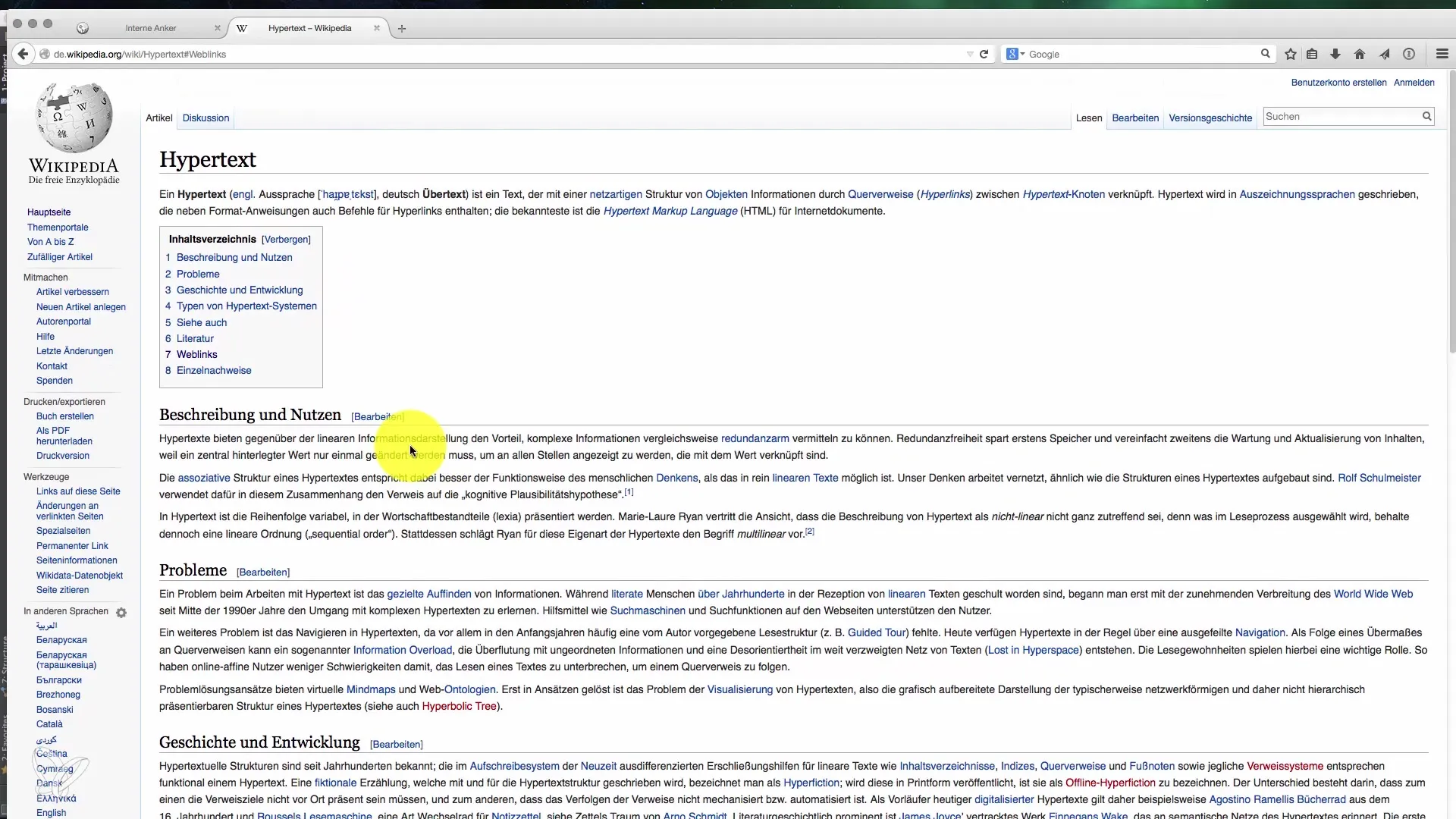
Nejprve potřebujete dokument, který je strukturovaný tak, aby navigace dávala smysl. Ujistěte se, že váš dokument má několik sekcí, mezi kterými chcete odkazovat.

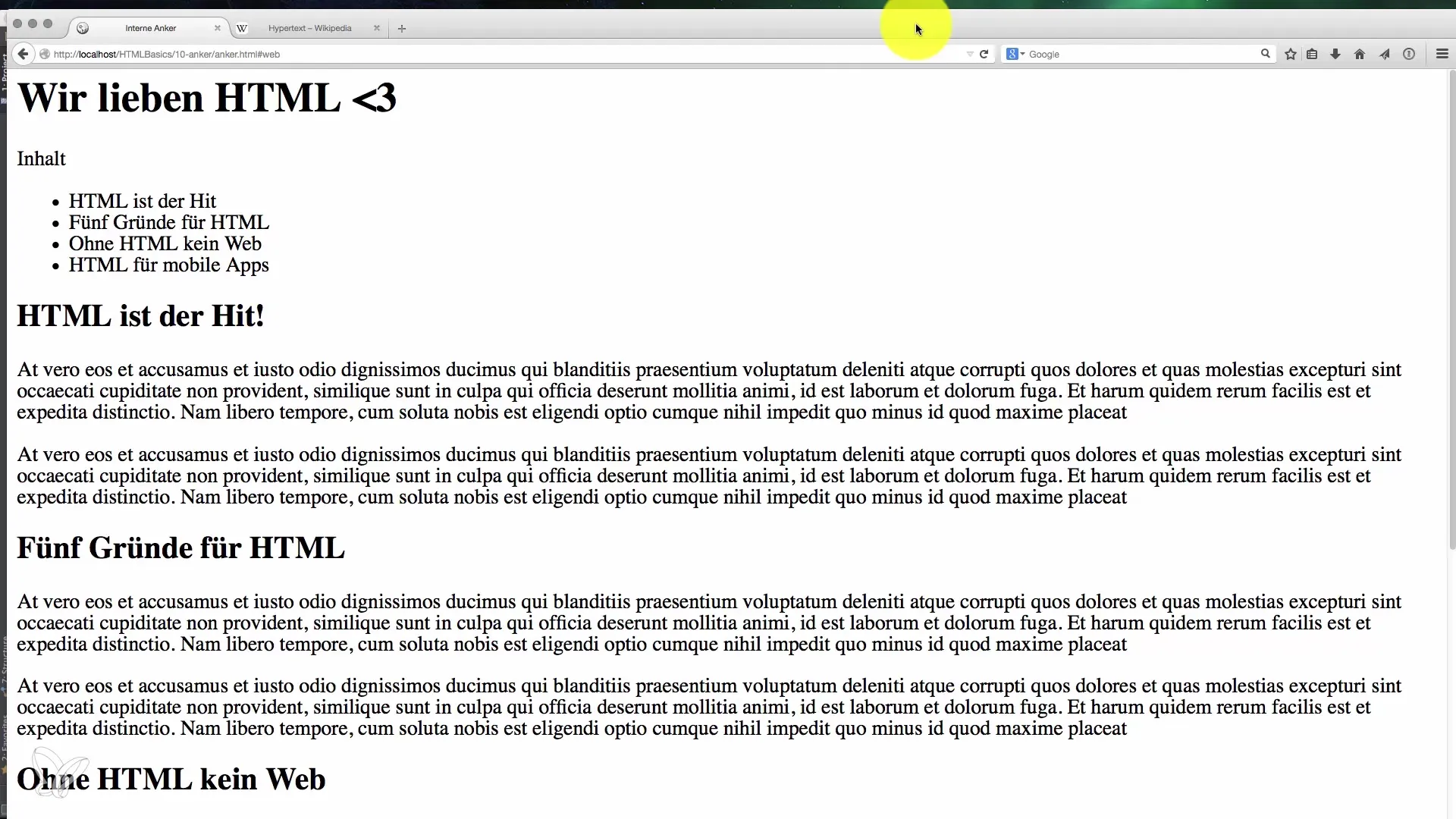
1. Vytvořte obsahový seznam
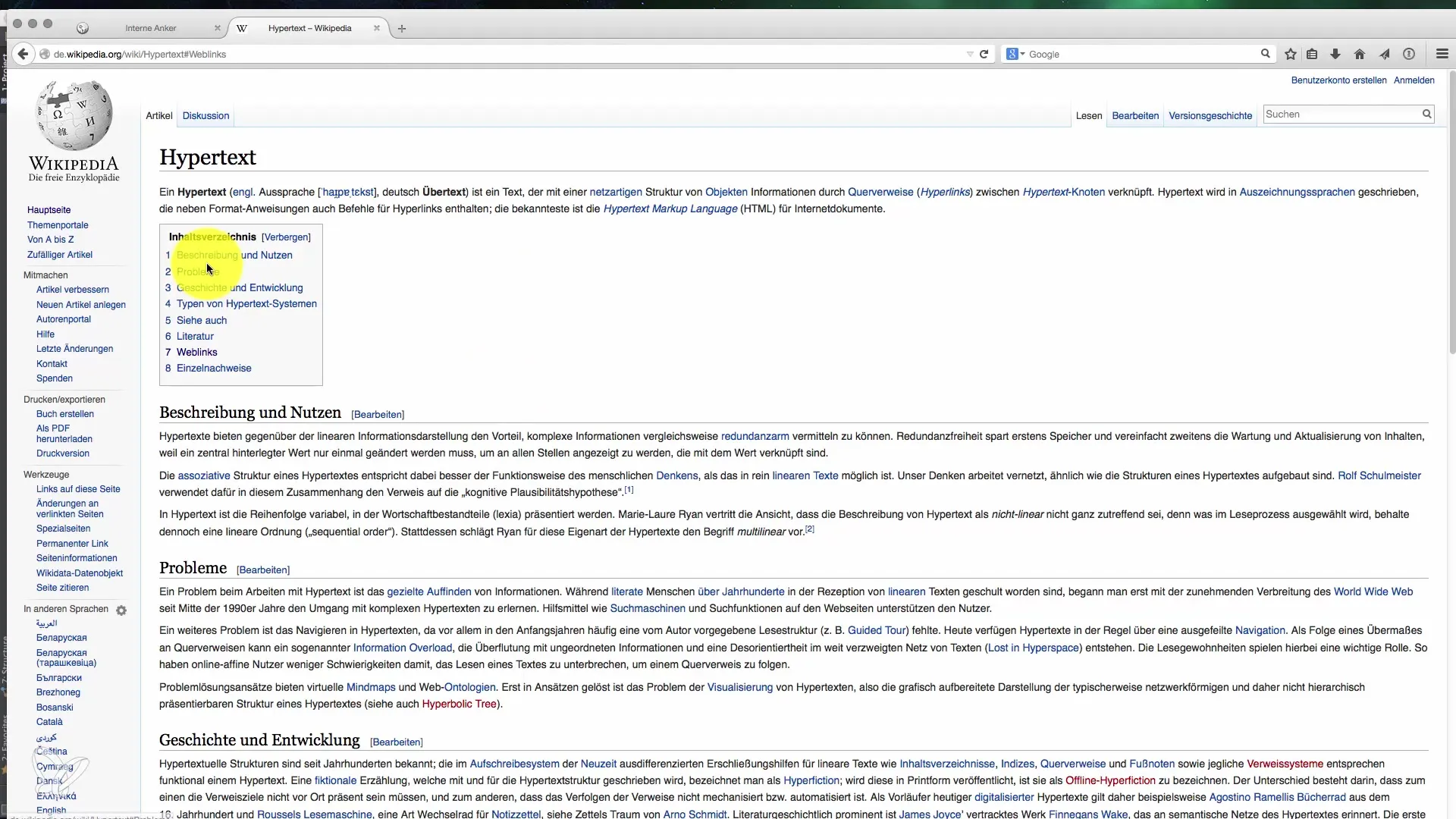
Obsahový seznam by měl obsahovat seznam odkazů na zmíněné sekce v dokumentu. K tomu použijte <ul> a <li>.

2. Nastavte ID pro sekce
Abyste mohli odkazovat na sekce vašeho obsahového seznamu pomocí kotvy, musíte na každé cílové sekci přidat jedinečné ID. Toto ID se poté použije pro cílenou navigaci k sekcím.

3. Naformátujte odkazy v obsahovém seznamu
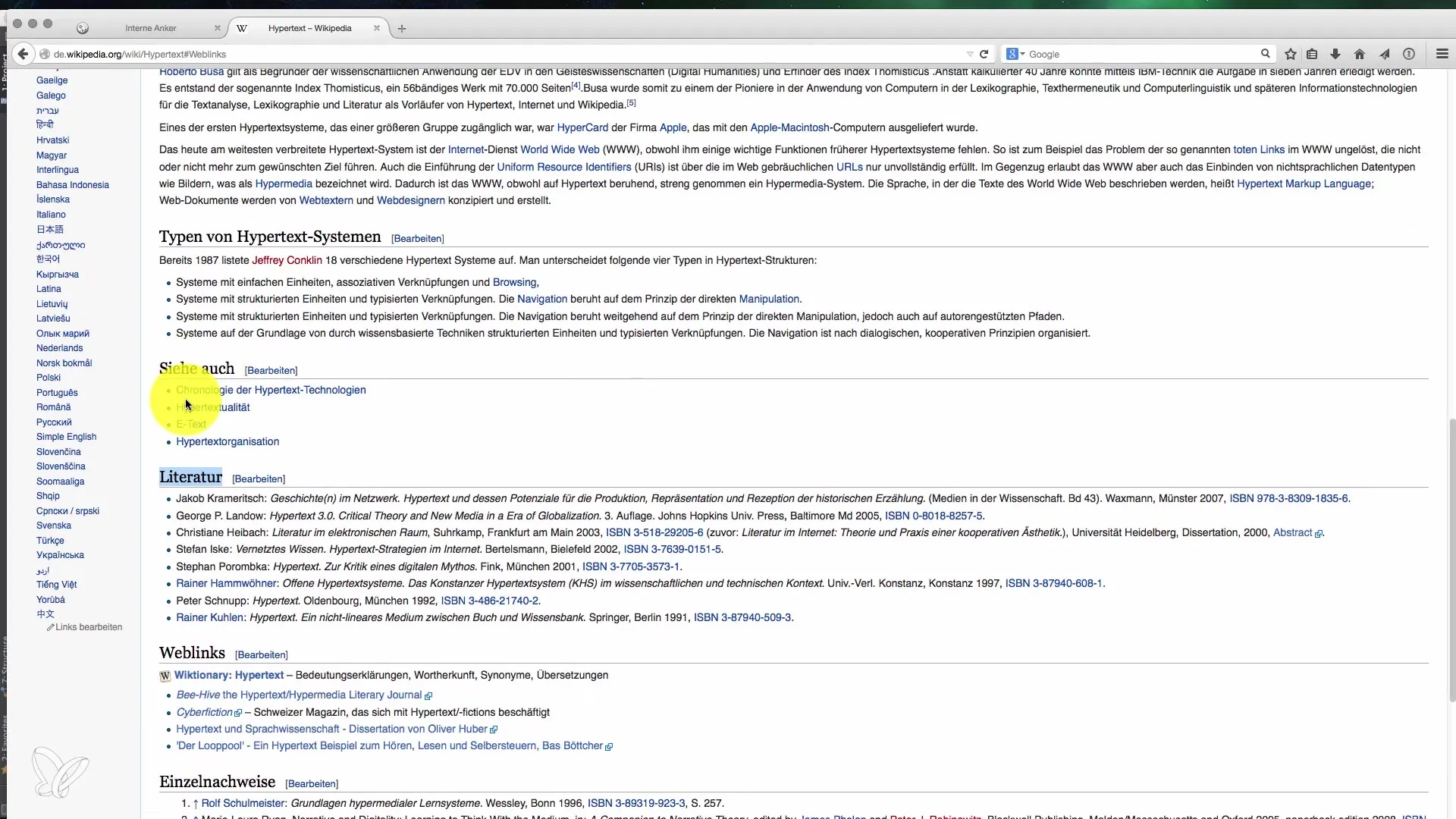
Jakmile vytváříte odkazy ve svém obsahovém seznamu, odkazujete na ID příslušných sekcí. Tento odkaz se provádí pomocí atributu href, přičemž používáte symbol „#“ následovaný názvem ID.

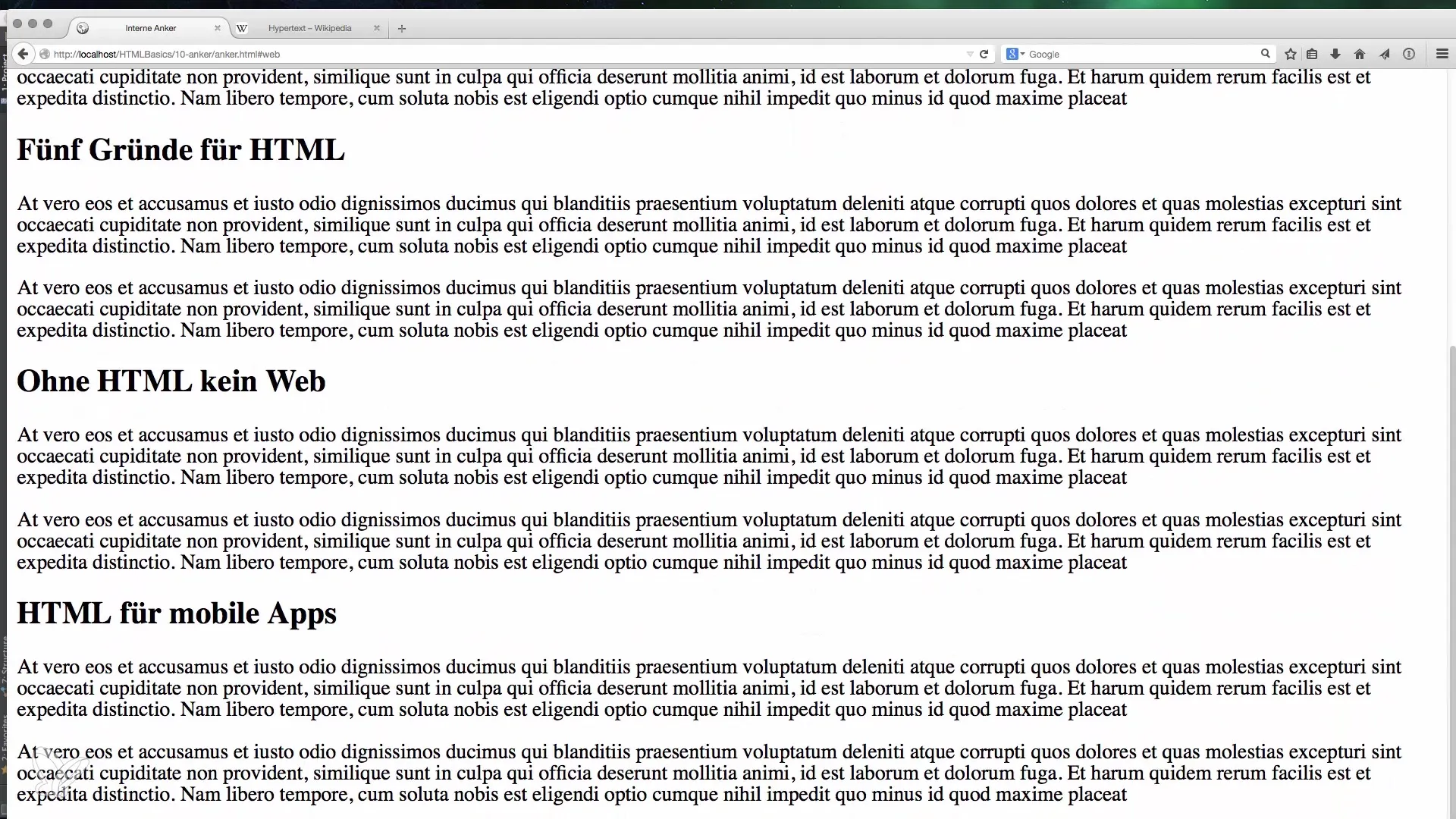
4. Otestujte odkazy
Teď je čas načíst váš dokument v prohlížeči a otestovat, zda odkazy fungují. Klikněte na odkazy v obsahovém seznamu a zkontrolujte, zda skáčete na příslušné sekce stránky.

5. Chybné vstupy a úpravy
Pokud zjistíte, že odkaz nefunguje, jak očekáváte, zkontrolujte, zda jsou ID správně nastavena a správně odkazována v odkazech. To je častá chyba, kterou lze snadno opravit.

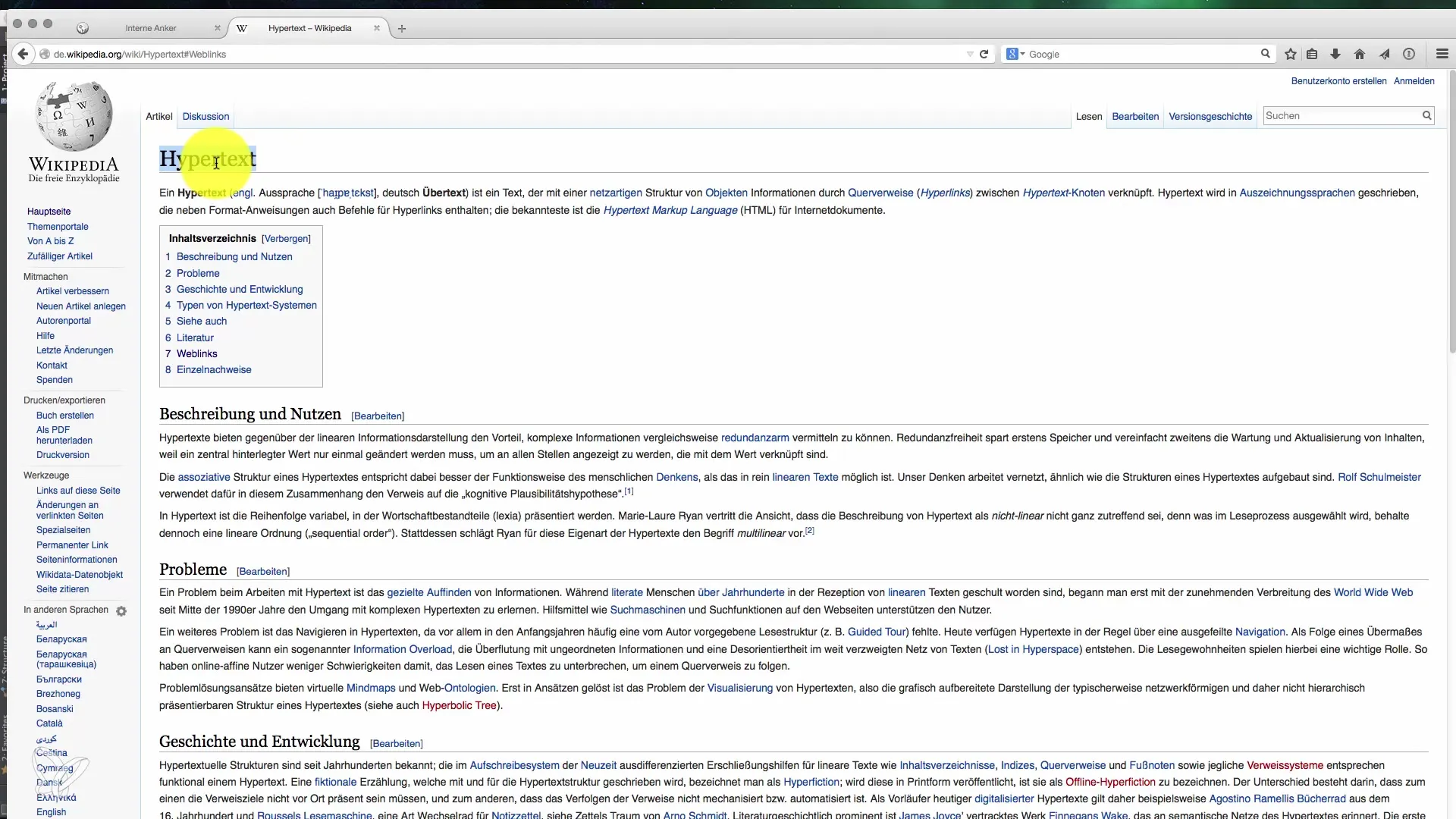
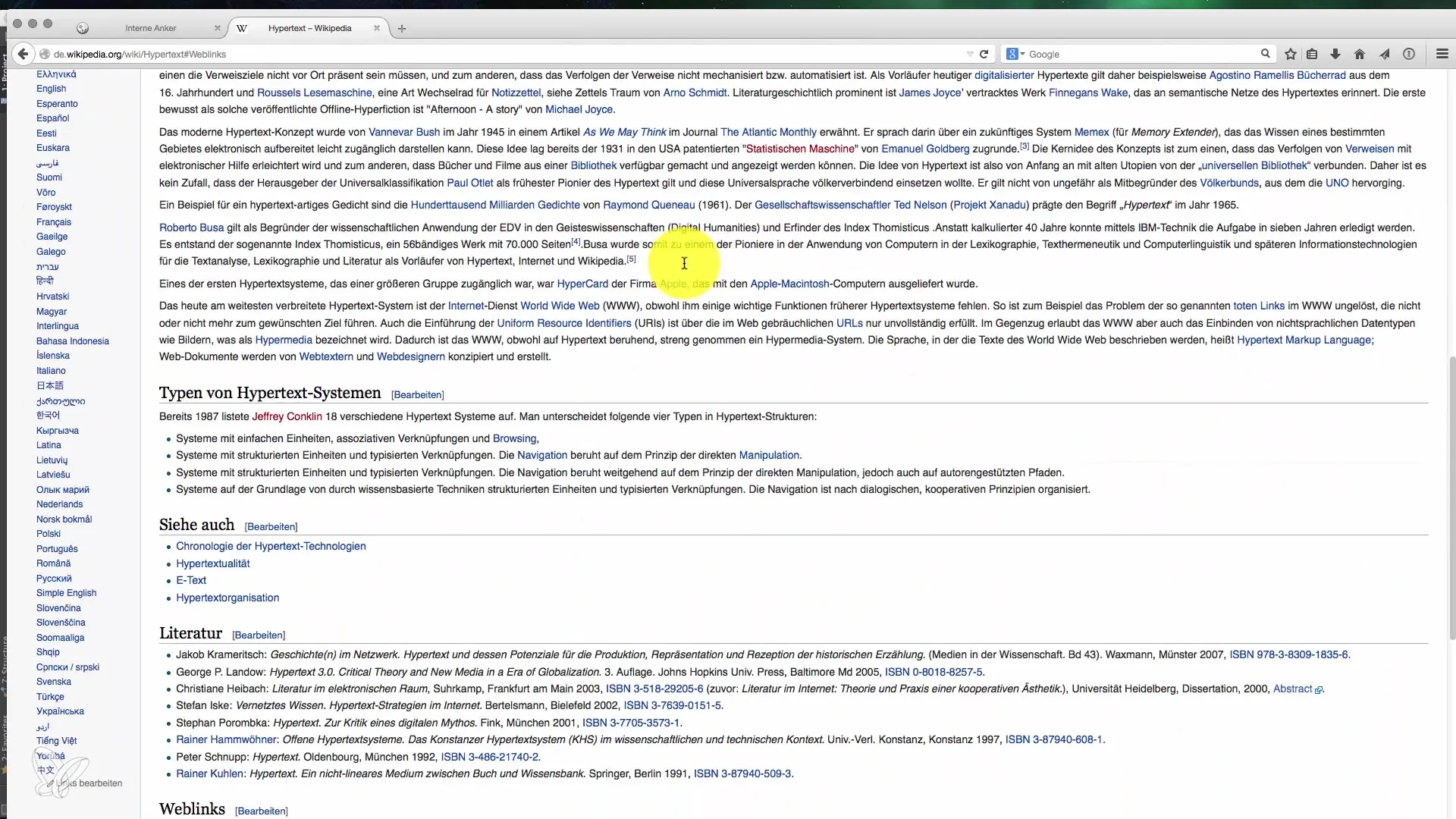
6. Externí odkazy a kotvy
Pokud chcete do svého dokumentu přidat externí odkaz, můžete to také udělat. Ujistěte se, že jak odkaz v obsahovém seznamu, tak i kotva odkazují na správnou syntaxi, aby navigace bez problémů fungovala.

7. Optimalizujte uživatelskou zkušenost
Kromě kotvy můžete zvážit použití CSS stylů k nasměrování pozornosti na určité oblasti nebo dále zlepšení chování scrollování pro lepší uživatelskou zkušenost.
Shrnutí – Propojování v rámci HTML dokumentů – Jak cíleně nastavíte kotvy
S správným návodem můžete efektivně používat kotvy ve vašem dokumentu. Kroky k vytvoření a testování těchto odkazů vám pomohou výrazně zlepšit uživatelskou přívětivost vašich webových stránek. Ať už pro dlouhé články, návody nebo rozsáhlé stránky – správné používání kotvy může optimalizovat navigaci pro vaše uživatele a pomoci jim rychle se dostat na požadované místo.
Často kladené otázky
Jak nastavím kotvový odkaz?Přidejte ID k požadované sekci a odkazujte ve svém obsahovém seznamu pomocí #ID.
Proč nemohu přeskočit na svou sekci?Zkontrolujte syntaxi svého kotvového odkazu a zda je ID správně nastavena.
Mohou být kotvy použity i pro externí stránky?Ano, můžete kombinovat kotvy s externími URL, ale zajistěte, že příslušná kotva je správně odkazována.
Funguje to také na mobilních zařízeních?Ano, kotvy fungují také na mobilních zařízeních a zlepšují uživatelskou zkušenost.
Jak mohu zlepšit chování scrollování?Můžete použít CSS k dosažení hladšího scrollování, například pomocí scroll-behavior: smooth;.


