Při vytváření obsahu na webu hrají odstavce rozhodující roli. Pomáhají jasně a strukturovaně prezentovat texty, takže čtenáři snadno pochopí informace. V této příručce se naučíš, jak používat odstavce s HTML tagem
efektivně. Pojďme společně objevit, jak připravit své texty sémanticky správně, aby byly srozumitelné nejen pro lidi, ale také pro vyhledávače a další nástroje.
Nejdůležitější poznatky
- Odstavce se používají pomocí HTML tagu.
- Ruční zalomení řádku pomocí
není optimálním řešením. - Odstavce zajišťují sémantickou jasnost tvého textu.
- CSS může být použito k ovládání vzhledu odstavců.
Podrobný návod krok za krokem
Začněme základy používání tagu <p> pro odstavce. Tag p představuje "odstavec" a slouží k označení souvisejících textů.

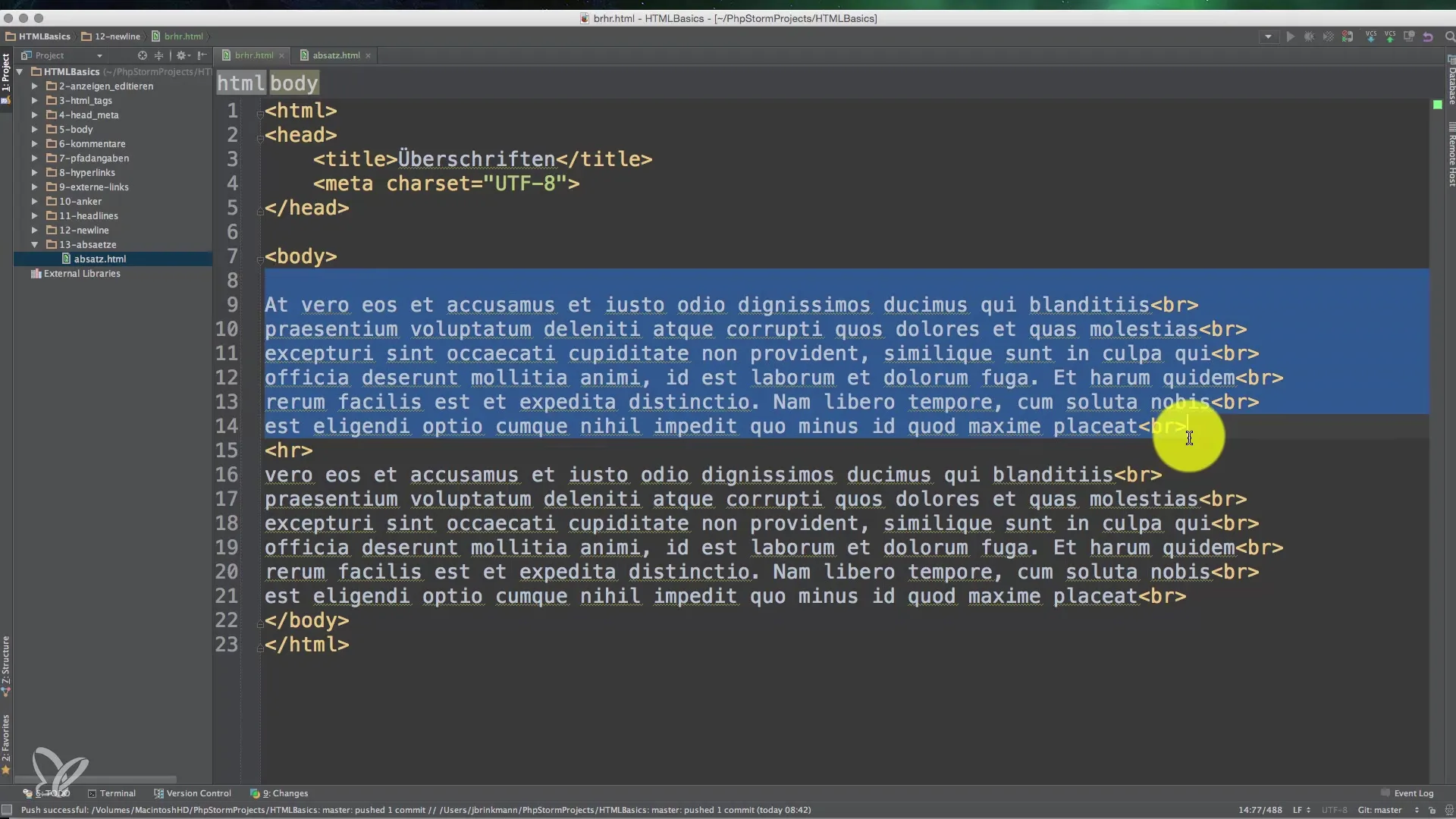
Nejprve se podíváme na příklad, jak jsou odstavce v HTML definovány. Místo používání ručních zalomení se zaměříš na rozdělení celého textu do logických skupin. To je pro čtenáře i pro interpretaci vyhledávači mnohem jasnější.

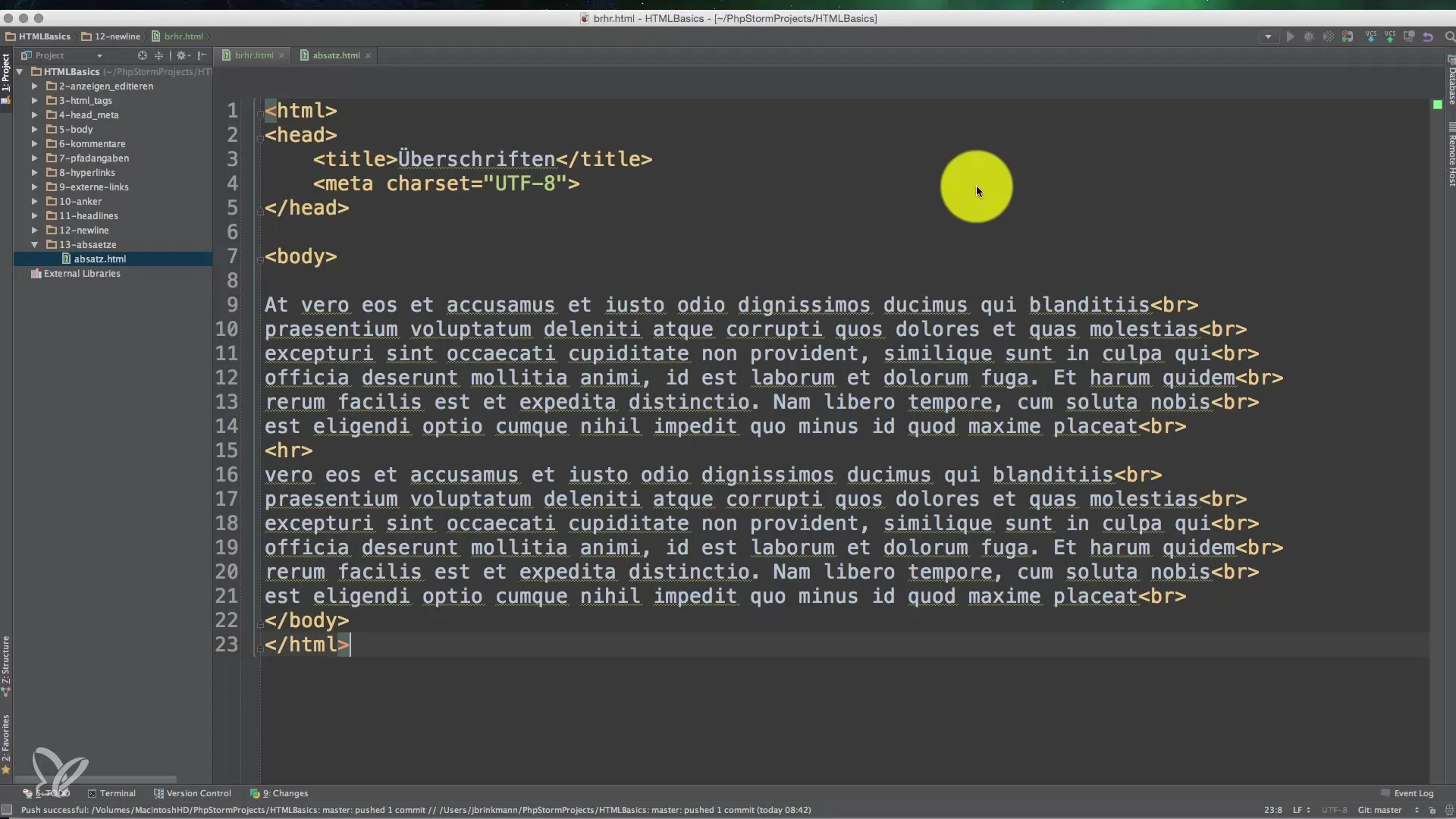
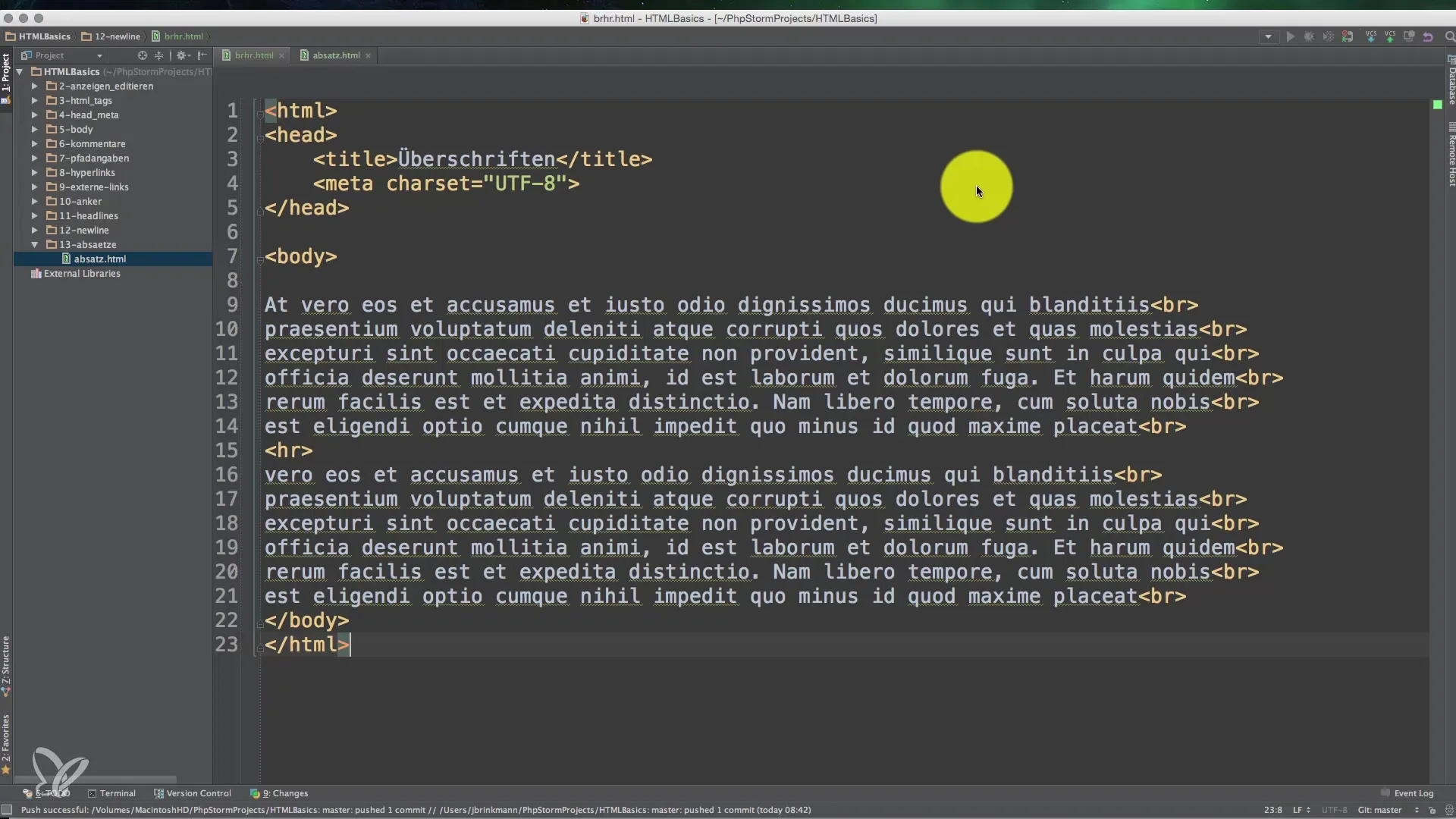
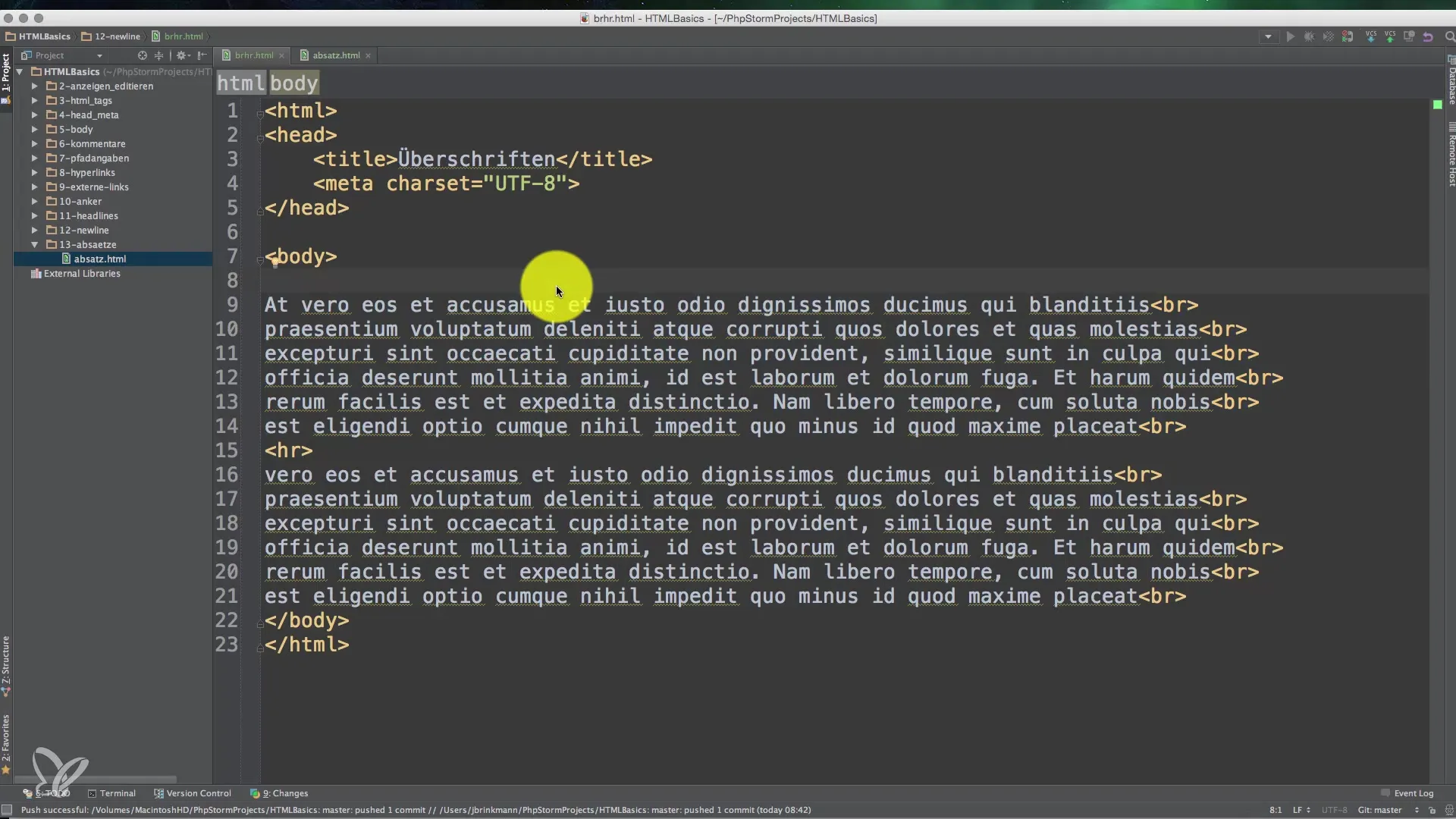
Obvyklou mylnou představou při webdesignu je používání tagu
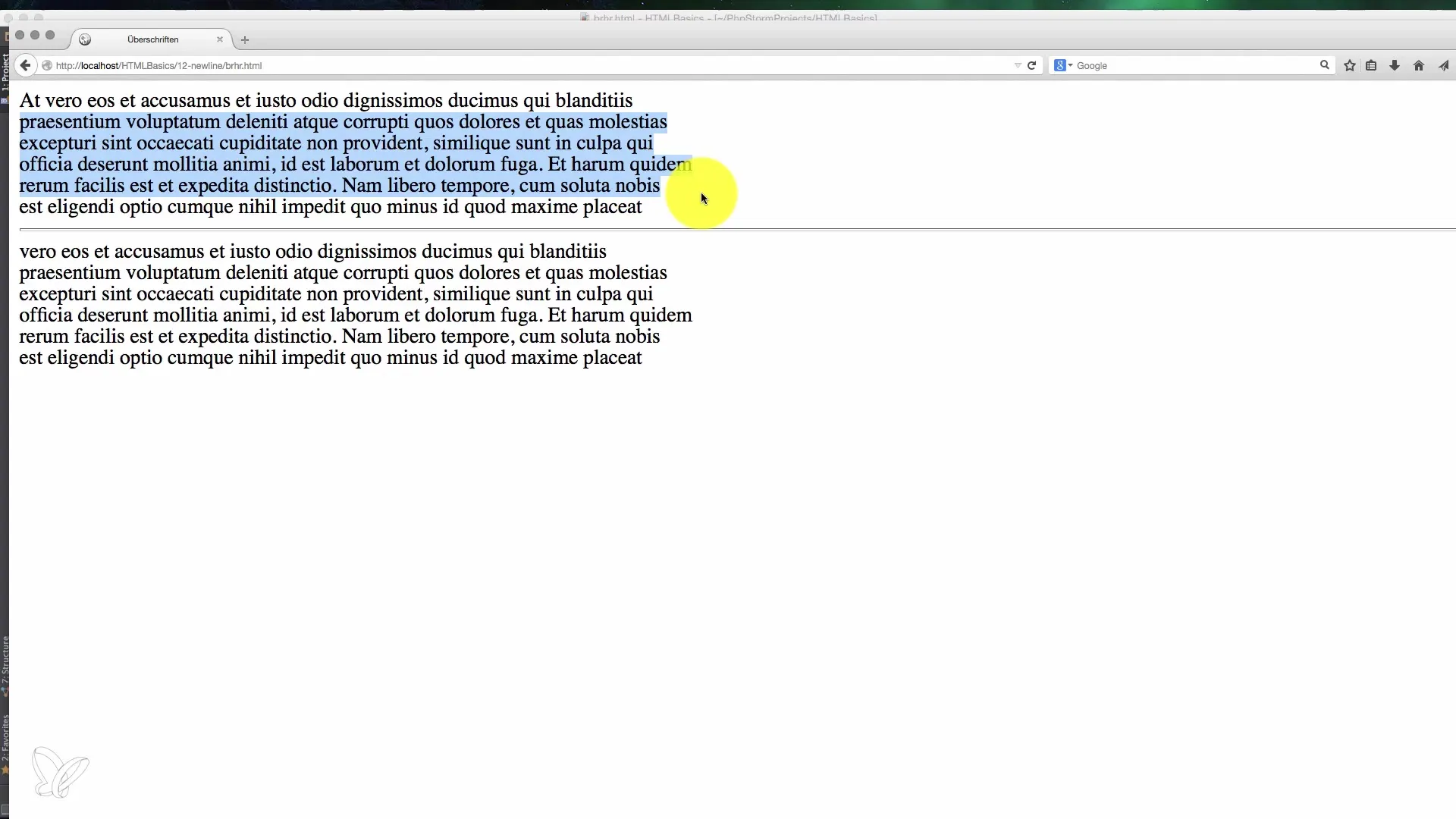
. V minulosti mnozí vývojáři tento tag používali k vytváření zalomení řádků. To však často vede k problémům. Pokud rozdělíš text na mnoho řádků, čtenáři ztrácí nit. Kromě toho je pro prohlížeče a asistenční systémy často obtížné správně interpretovat obsah.
Teď se podíváme na to, co se stane, když se text zobrazuje na různých velikostech obrazovek. Může být tvé ručně nastavené zalomení řádku na malých obrazovkách zobrazeno úplně jinak? To je významný problém, kterému bys měl zabránit. U různých zařízení a velikostí obrazovek se může zobrazení textu značně lišit, což může vést k méně atraktivnímu zážitku z čtení.

Při nastavování odstavců je důležité také dbát na vzdálenost mezi nimi. Ve výchozím nastavení prohlížeče přidávají mezi odstavce určitou vzdálenost, což vytváří vizuální oddělení. Toto lze dále upravit pomocí CSS, aby se dosáhlo požadovaného efektu.
Teď můžeme také přidat styly. Máš svobodu použít CSS k dalšímu ovlivnění formátů odstavců, například pomocí písem, barev nebo vzdáleností. Využij možnosti CSS, abys zajistil, že tvoje odstavce zůstanou vizuálně atraktivní a čitelné.

Co bys měl mít na paměti, je, že všechny prohlížeče odstavce ve výchozím nastavení vizuálně zvýrazňují. Toto automatické zvýraznění pomáhá strukturovat text jasně a usnadňuje udržení přehledu. Dobře strukturovaný text má nejen informační hodnotu, ale také přispívá k uživatelské přívětivosti.

Často kladené otázky
Jak použít tag <p> v HTML?Tag <p> vložíš kolem textu, který má být zobrazen jako odstavec.
Proč bych neměl používat ruční zalomení řádku pomocí
?Ruční zalomení řádku může zmást strukturu textu a způsobit problémy se zobrazením na různých zařízeních.
Jak mohu upravit vzdálenost mezi odstavci?Můžeš použít CSS k úpravě vzdálenosti mezi odstavci a optimalizaci vzhledu svých textů.
Jaký je výhodu sémantické struktury HTML?Sémantická struktura zlepšuje přístupnost pro uživatele a vyhledávače, protože jim usnadňuje interpretaci obsahu.
Jsou odstavce důležité pro SEO?Ano, dobře strukturované odstavce přispívají k lepší čitelnosti, což může pozitivně ovlivnit SEO.


