JavaScript není jen jazykem webu, ale také branou k základním konceptům programování. Jedním z těchto konceptů jsou proměnné, které hrají rozhodující roli jako základní stavební bloky v jakémkoli programovacím jazyce. V tomto tutoriálu se naučíš, co proměnné jsou, jak se používají v JavaScriptu a jaké osvědčené postupy bys měl dodržovat.
Nejdůležitější poznatky
- Proměnné jsou úložné prostory, které mohou uchovávat hodnoty.
- Deklarace a inicializace proměnných jsou dva různé kroky.
- Existují určitá pravidla pro pojmenování proměnných, která bys měl dodržovat.
Návod krok za krokem
1. Co jsou proměnné?
Proměnné jsou jako zástupné symboly, které ti umožňují uchovávat hodnoty a pracovat s nimi. Jednoduše řečeno, proměnná může uchovávat různé typy hodnot: celá čísla, reálná čísla, řetězce (strings) nebo logické hodnoty (Boolean). Jsou centrálními prvky v JavaScriptu pro uchovávání a manipulaci s daty.

2. Deklarace proměnných
Aby ses vytvořil proměnnou v JavaScriptu, musíš ji nejprve deklarovat. To se provádí pomocí klíčového slova var, let nebo const. Například let x; deklaruje proměnnou s názvem x. Je důležité zvolit správné klíčové slovo podle toho, jak chceš proměnnou používat.
3. Inicializace proměnných
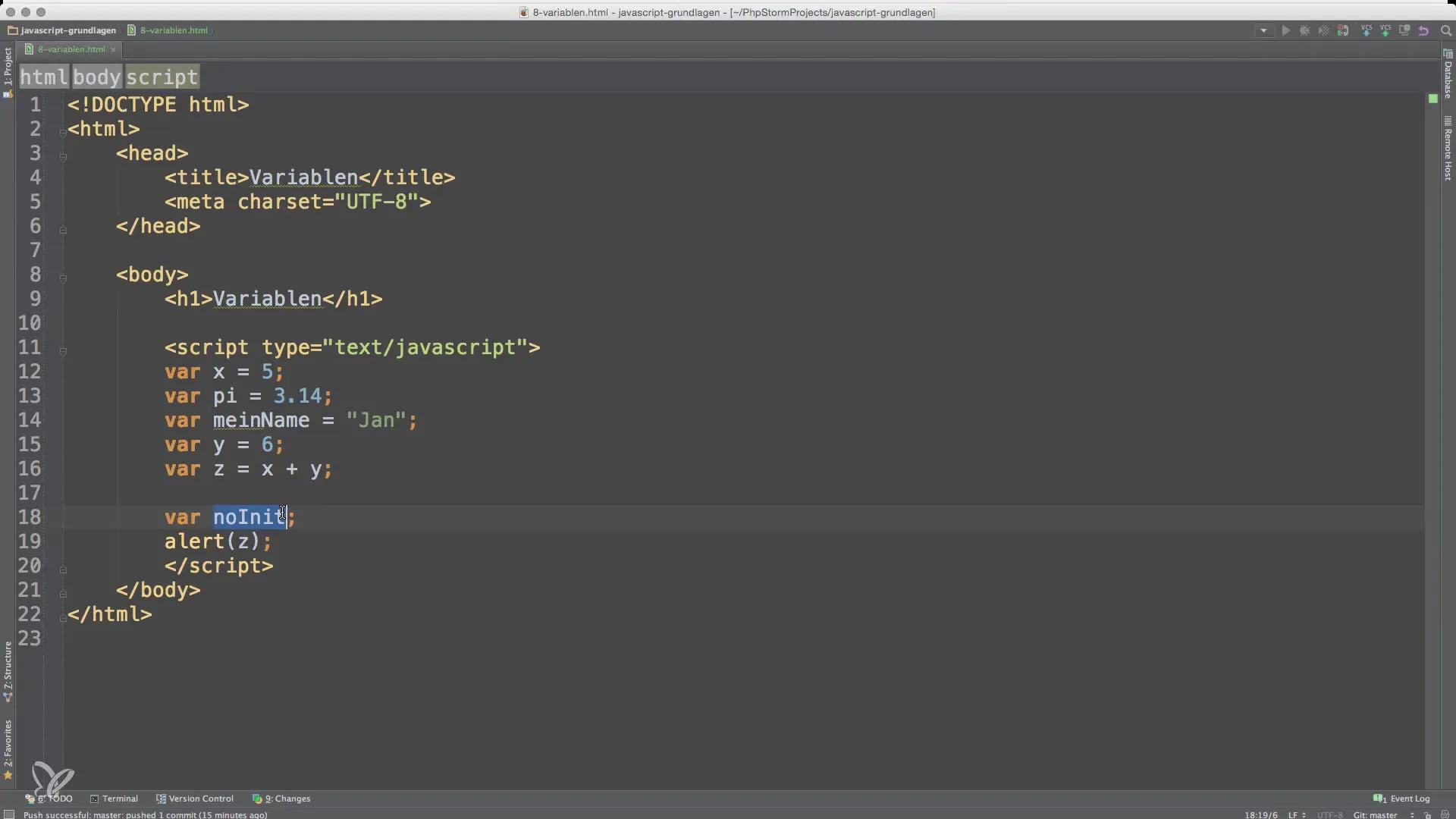
Inicializace proměnné se provádí přiřazením hodnoty. Můžeš to udělat například takto: x = 5;. Můžeš také kombinovat deklaraci a inicializaci: let x = 5;. Je to čistý a efektivní způsob, jak inicializovat proměnné při jejich deklaraci.
4. Vytváření více proměnných
Můžeš deklarovat více proměnných v jednom řádku. Například: let x = 5, y = 6;. Tato metoda pomáhá udržet tvůj kód kompaktní a přehledný.
5. Vykonávání výpočtů s proměnnými
Jakmile jsi deklaroval a inicializoval proměnné, můžeš s nimi provádět výpočty. Například můžeš říci: let z = x + y;. Pokud je x 5 a y 6, bude z mít hodnotu 11. Můžeš výsledky zobrazit pomocí alert(z); v prohlížeči.
6. Pravidla pro názvy proměnných
Existují určitá pravidla a osvědčené postupy pro pojmenování proměnných, která bys měl dodržovat. Názvy proměnných musí být jedinečné a nesmí obsahovat rezervovaná slova nebo speciální znaky, jako jsou pomlčky. Povolené jsou písmena, čísla (ale ne na začátku), podtržítka a dolarové znaky. Například variable1 a _myVar jsou platné názvy.
7. Zohlednění velkých a malých písmen
JavaScript rozlišuje mezi velkými a malými písmeny, což znamená, že Variable a variable jsou dvě různé proměnné. To může způsobit zmatek, zejména ve větších projektech. Dbejte na to, abys byl konzistentní, aby ses vyhnul chybám.
8. Nedefinované proměnné
Pokud deklaruješ proměnnou, ale přiřadíš jí žádnou hodnotu, je výchozí hodnota undefined. To znamená, že proměnná existuje, ale zatím nemá žádnou hodnotu. Můžeš použít console.log(variableName); k ověření tohoto stavu.

9. Resetování proměnných
Pokud chceš resetovat hodnotu proměnné, musíš jí přiřadit novou hodnotu, například y = undefined;. Nestačí jen znovu deklarovat proměnnou, aby ses zbavil její hodnoty.
10. Shrnutí a pohled do budoucna
Teď jsi se naučil základy proměnných v JavaScriptu. Správné používání a pojmenování proměnných je klíčové pro efektivní programování. V dalším kroku se budeme zabývat datovými typy a dalšími koncepty, které ti pomohou proniknout ještě hlouběji do problematiky.
Shrnutí - Proměnné v JavaScriptu: Základy a použití
Tvoje cesta světě proměnných v JavaScriptu začala. Další krok ti pomůže lépe pochopit datové typy a dále zdokonalit tvé programátorské dovednosti.
Často kladené otázky
Co jsou proměnné v JavaScriptu?Proměnné jsou úložné prostory, ve kterých lze uchovávat a zpracovávat hodnoty.
Jak deklaruji proměnnou?Proměnnou deklaruješ pomocí klíčových slov var, let nebo const.
Co se stane, když proměnnou neInicializuji?Pokud proměnnou neInicializuješ, má hodnotu undefined.
Smím používat čísla v názvech proměnných?Ano, ale nesmí být na začátku názvu.
Co jsou rezervovaná slova v JavaScriptu?Rezervovaná slova jsou klíčová slova, která již mají v JavaScriptu speciální význam, např. function nebo if.


