JavaScript je nezbytnou technologií pro moderní webový vývoj. V této příručce se naučíš, jak efektivně integrovat JavaScript do HTML dokumentu, zejména pomocí interního JavaScriptu. To znamená, že JavaScriptový kód je umístěn přímo v HTML dokumentu. Tímto způsobem získáš možnost integrovat dynamické funkce na své webové stránce, aniž bys musel využívat externí soubory. Pojďme spolu prozkoumat základy tohoto přístupu.
Pokročilý návod krok za krokem
Krok 1
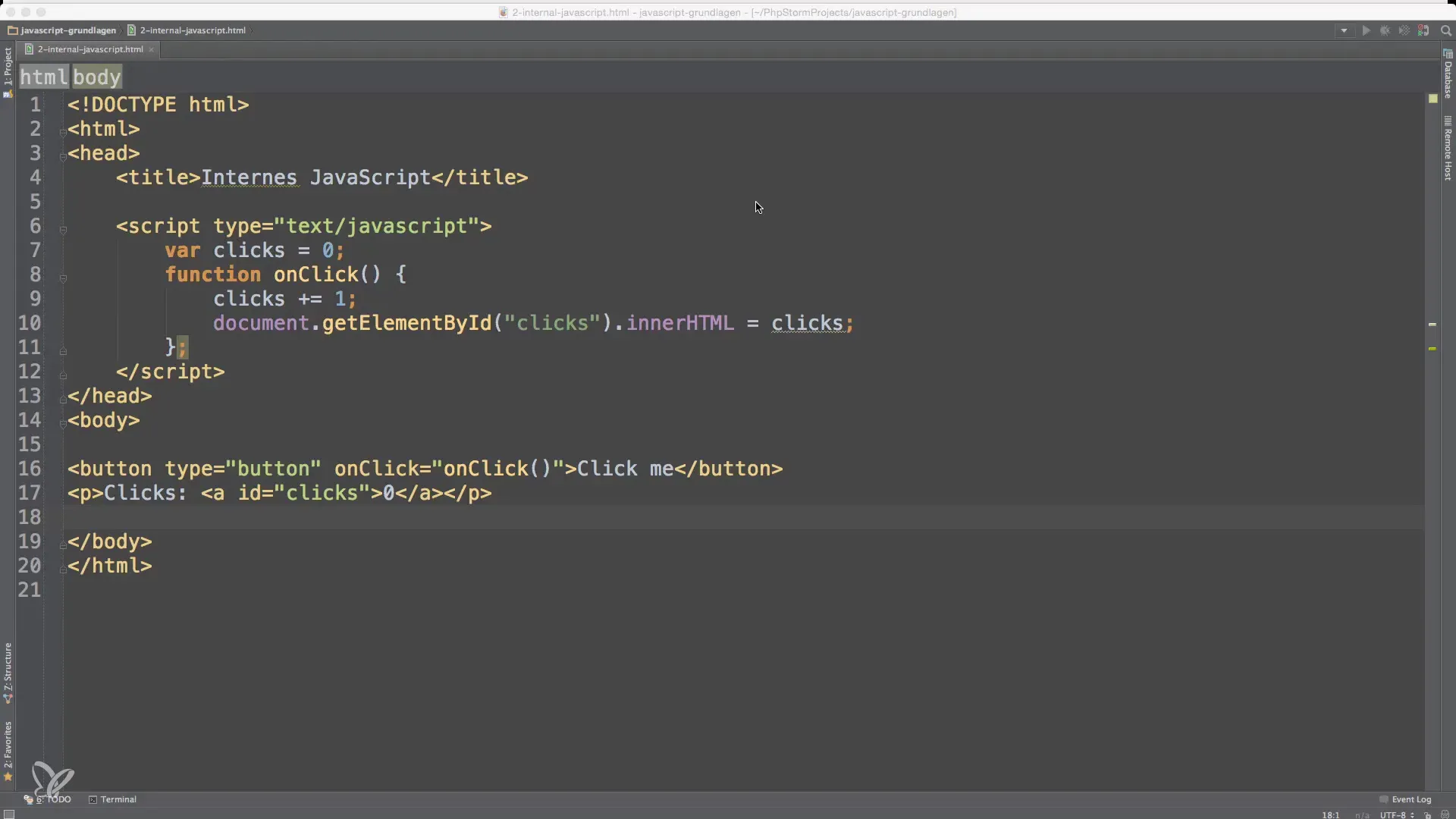
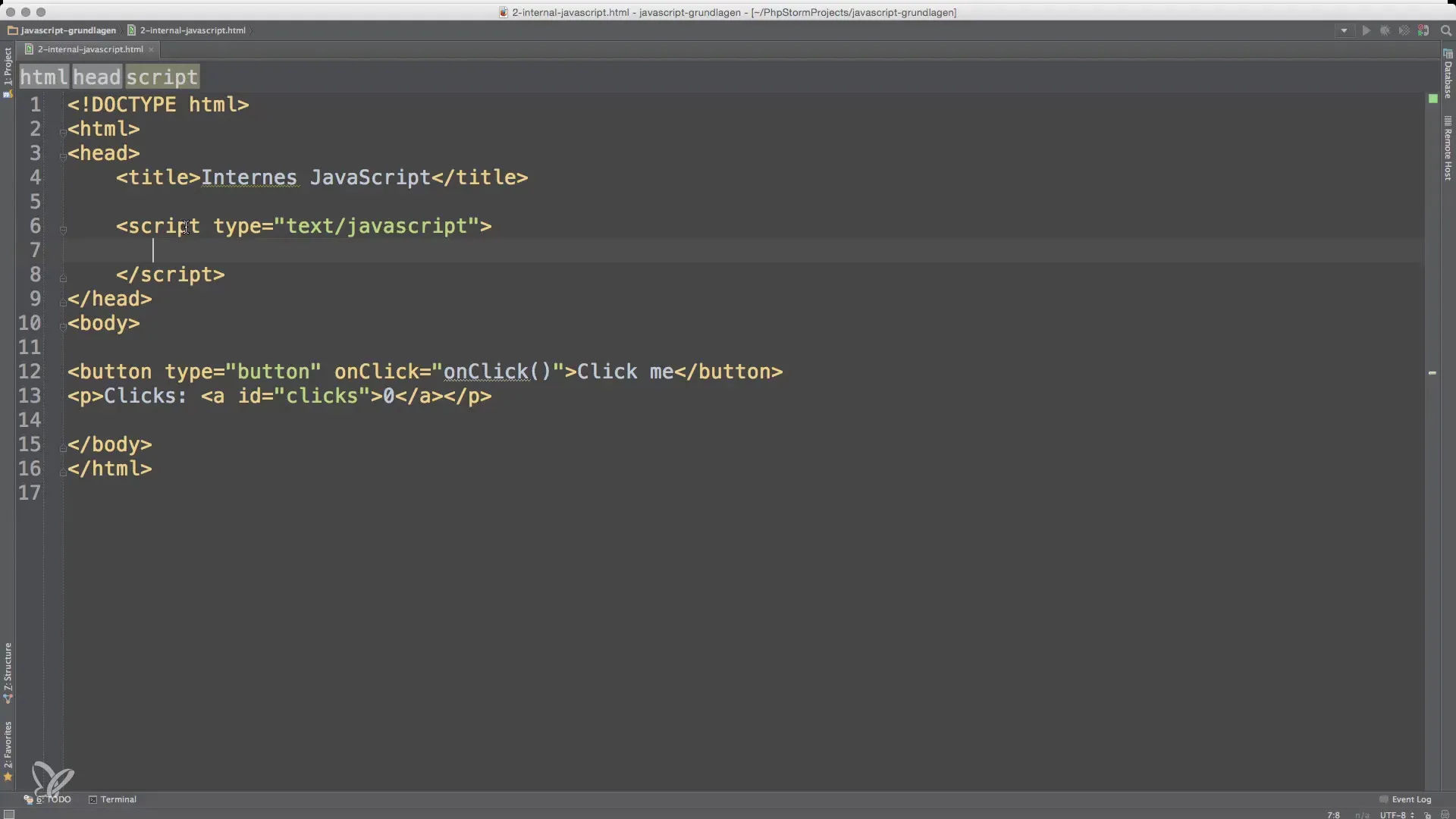
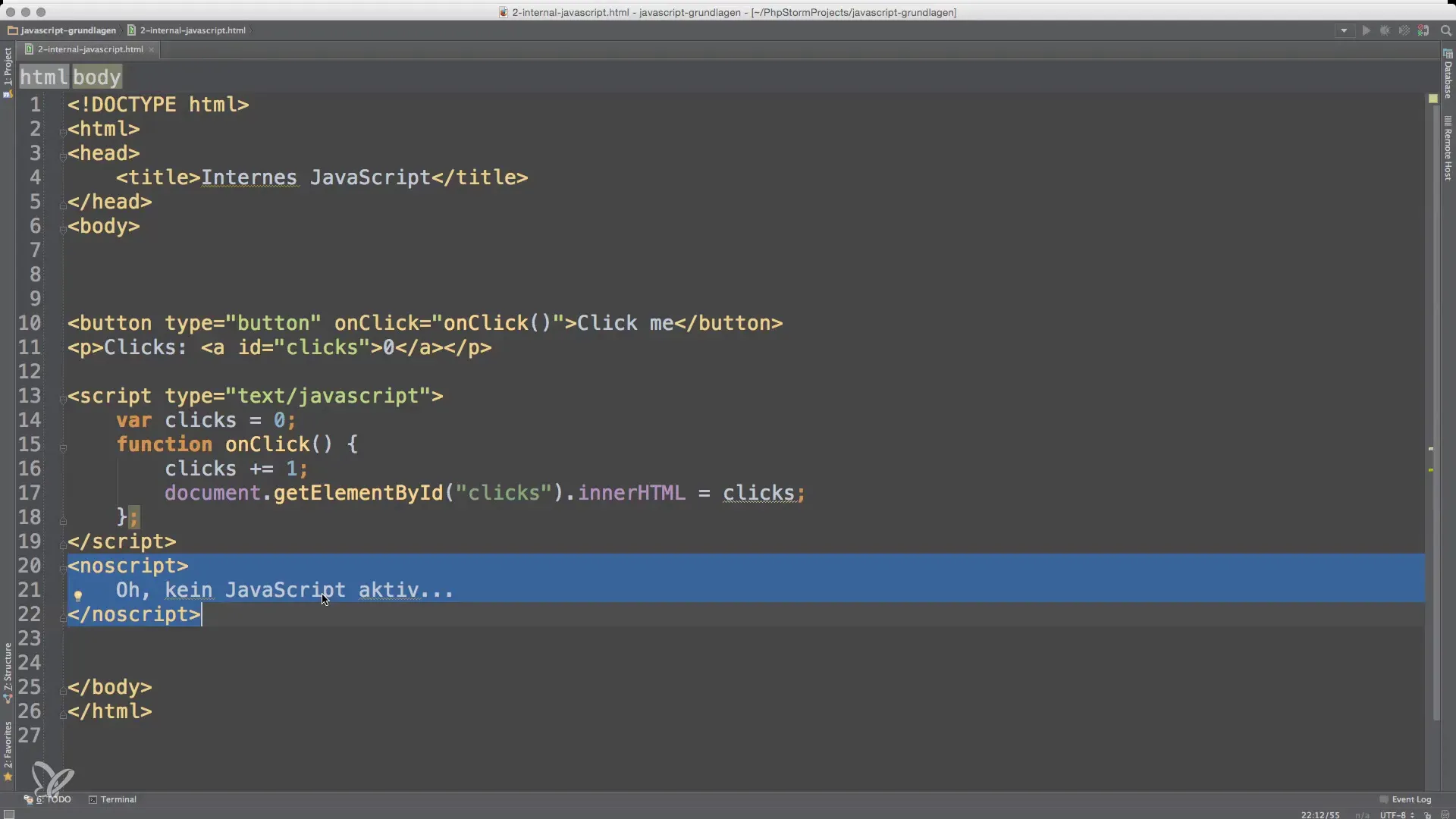
Začni tím, že vytvoříš nový HTML dokument nebo otevřeš existující. Použiješ jednoduchý příklad, aby ses naučil, jak vložit JavaScript. Přidej

Zde je například kódový úryvek, který vytvoří počítací funkci. Když uživatel klikne na tlačítko, číslo se zvýší. To ukazuje, jak můžeš vytvářet a testovat interní skripty.
Krok 2

Ujisti se, že tento tag se nachází v -oblasti nebo těsně před uzavíracím -tagem. Dávej pozor, aby byl JavaScriptový kód zpracován až po načtení webové stránky.
Krok 3
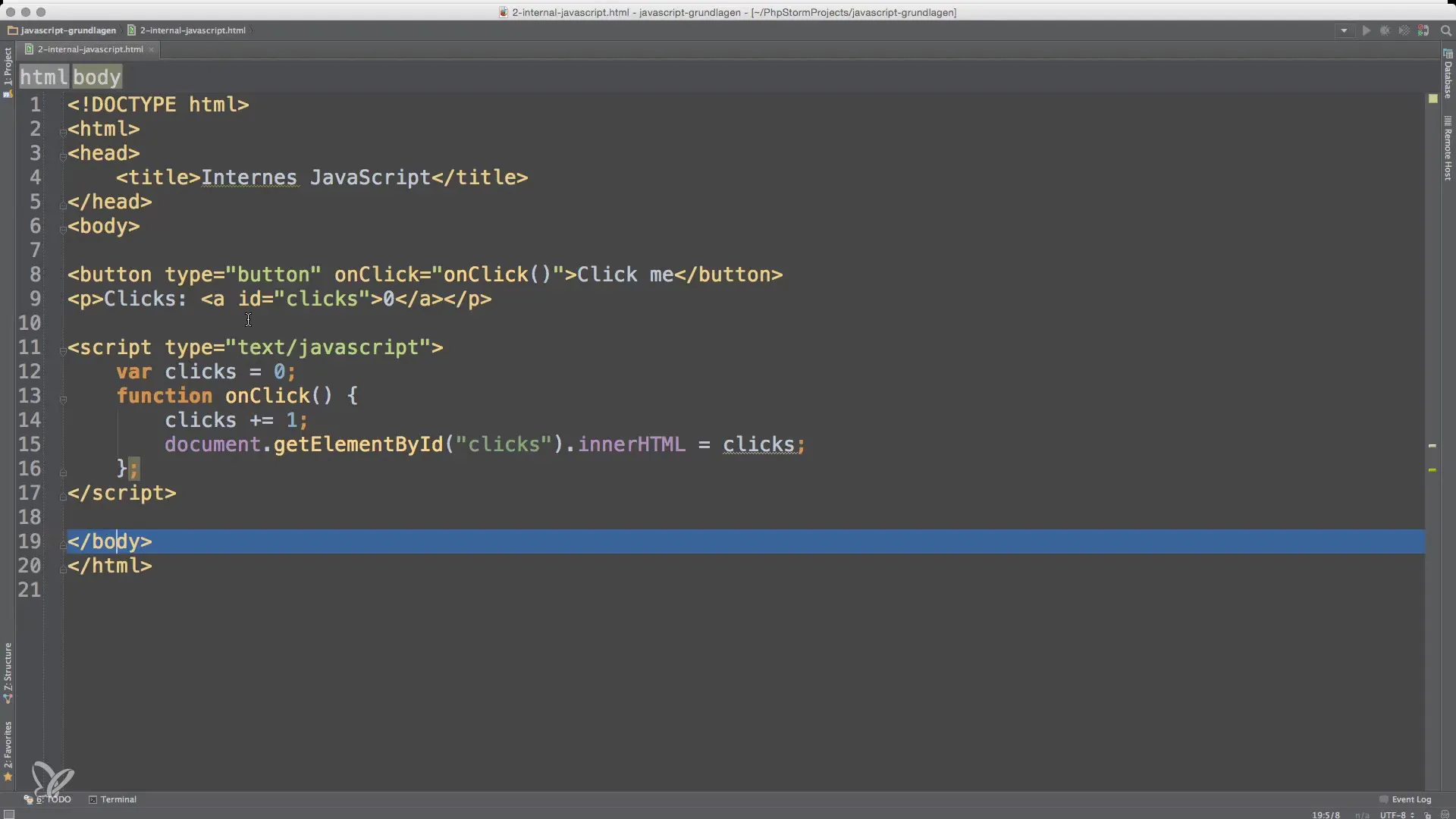
Vkládání JavaScriptu do může způsobit, že se zpozdí zobrazení webové stránky. Prohlížeč potřebuje čas, aby zpracoval skript. To může být pro uživatele frustrující, protože může vidět pouze bílé stránky, zatímco se JavaScript načítá. Abychom tomu předešli, doporučuje se umístit tvé skripty na konec HTML dokumentu, těsně před uzavírací -tag.

To nejen zlepší rychlost načítání stránky, ale také zajistí, že uživatel uvidí obsah rychleji. To je obzvlášť relevantní, když používáš výpočetně náročné skripty.
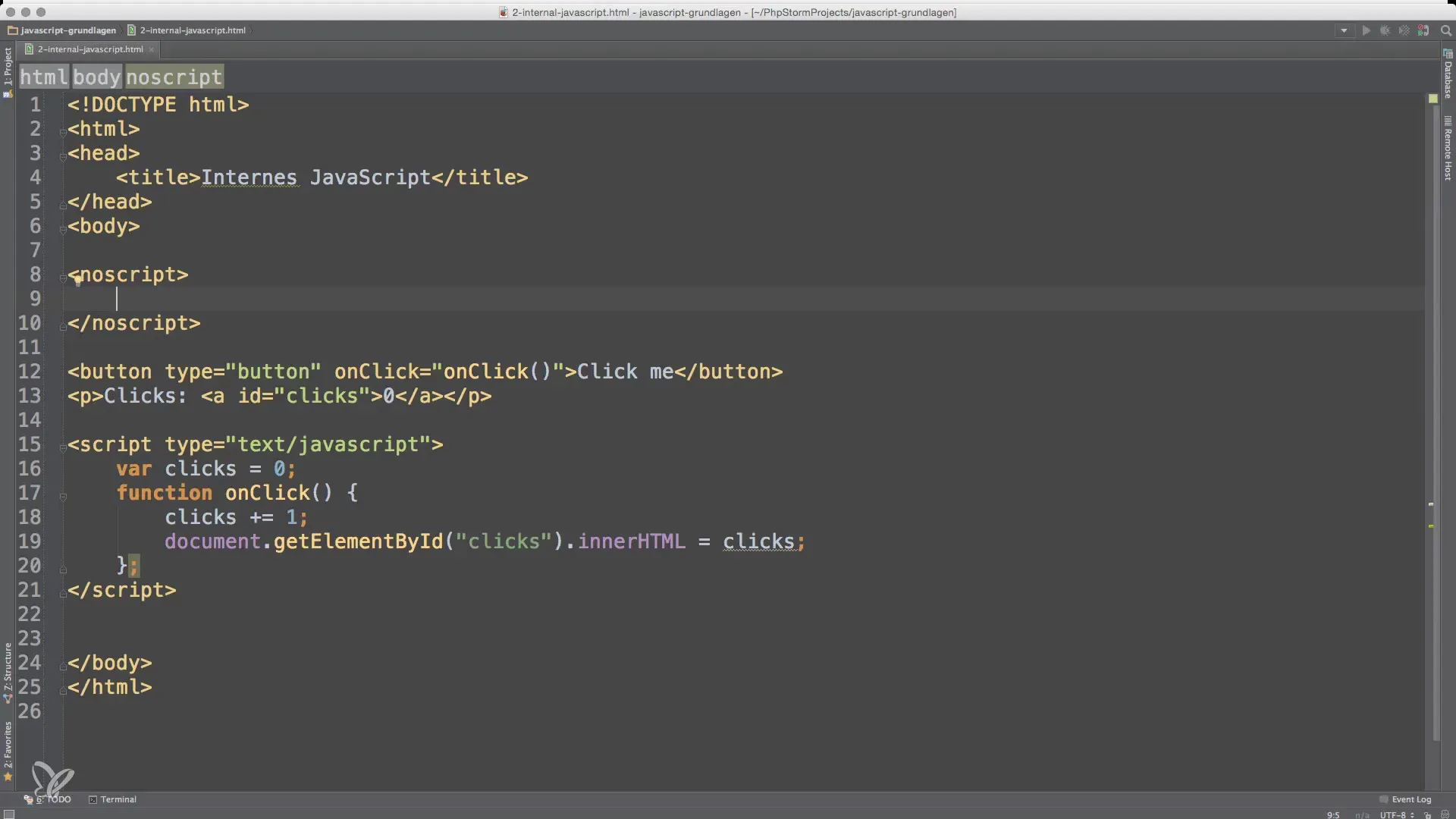
Krok 4

Tento tag je obzvlášť užitečný pro zajištění uživatelsky přívětivé zkušenosti, i když JavaScript není aktivní.
Krok 5

Nicméně měj na paměti, že mnoho moderních webových stránek je nyní závislých na JavaScriptu, takže rozložení a funkčnost bez aktivního JavaScriptu může být velmi omezená.
Krok 6
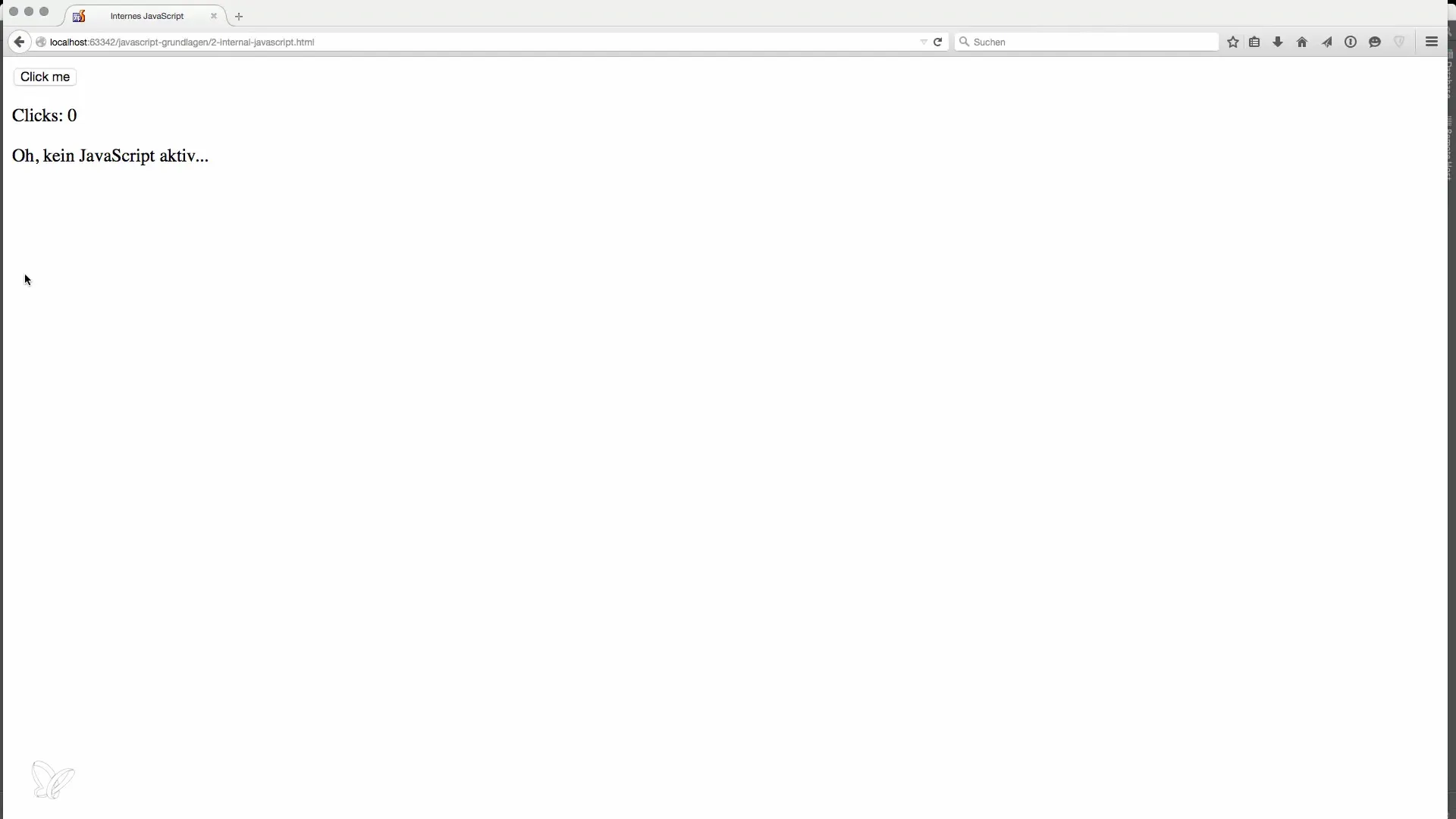
Pokud jsi postupoval podle všech výše uvedených kroků, otestuj webovou stránku tím, že ji načteš v prohlížeči a aktivuješ nebo deaktivuješ JavaScript. To je užitečné pro zajištění toho, že vše funguje jak s aktivním, tak s neaktivním JavaScriptem.

Často kladené otázky
Jak vložit JavaScript do HTML stránky?JavaScript můžeš vložit pomocí -tagu přímo v HTML dokumentu.
Jaký je rozdíl mezi interním a externím JavaScriptem?Interní JavaScript je umístěn uvnitř HTML dokumentu, zatímco externí JavaScript je uložen v samostatném souboru.
Proč bych měl JavaScript vložit na konec HTML dokumentu?To zlepšuje načítací časy a zajišťuje, že se obsah zobrazuje rychleji, než se JavaScript načte.
Co je -tag?-tag umožňuje poskytnout obsah, který se zobrazuje, když je JavaScript v prohlížeči deaktivován.
Jaký je účel atributu type u -tagu?Uvozuje typ skriptu, přičemž text/javascript je běžný standard.


