Mezery a zlomy řádků mají v HTML vlastní logiku, která se liší od toho, na co jsi možná zvyklý v každodenním životě. V tomto návodu se dozvíš, jak správně implementovat mezery a zlomy řádků v HTML dokumentech a jak tím strukturovat své webové stránky.
Nejdůležitější poznatky
- HTML ignoruje nadbytečné mezery a zlomy řádků ve zdrojovém kódu.
- Pro zlomy řádků potřebuješ tag
, aby se skutečně zobrazily. - Příliš mnoho mezer je HTML zredukuje na jednu.
- Tag
může být použit k vložení oddělovacích čar do tvých dokumentů.
Pokyny krok za krokem
Abychom lépe pochopili použití mezer a lomů řádků v HTML, projdi si následující kroky.
1. Vytvoření nového HTML dokumentu
Nejdříve bys měl vytvořit nový HTML dokument, abys mohl testovat koncepty. Otevři svůj textový editor a založ nový soubor. To bude místo, kde můžeš psát svůj HTML kód.

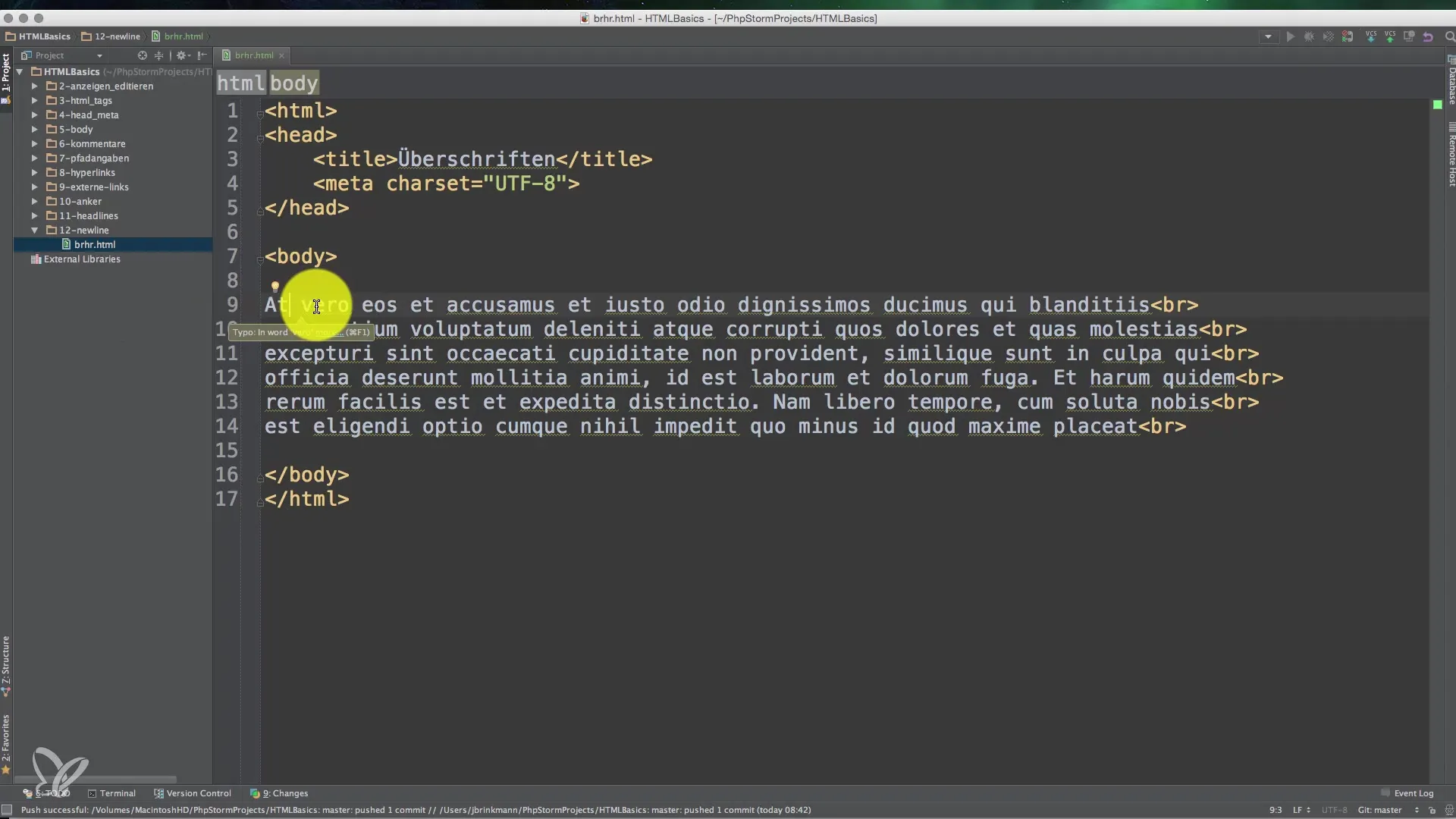
2. Jednoduché strukturování textů
Nyní začneš vkládat text do svého dokumentu. Všimni si, že HTML automaticky nepřijímá zlomy řádků ze zdrojového textu. Když napíšeš dlouhý text nebo více odstavců, bude se zobrazovat bez vizuálních přerušení. To je způsobeno tím, že HTML nezohledňuje zlomy řádků, které jsi vložil v editoru.

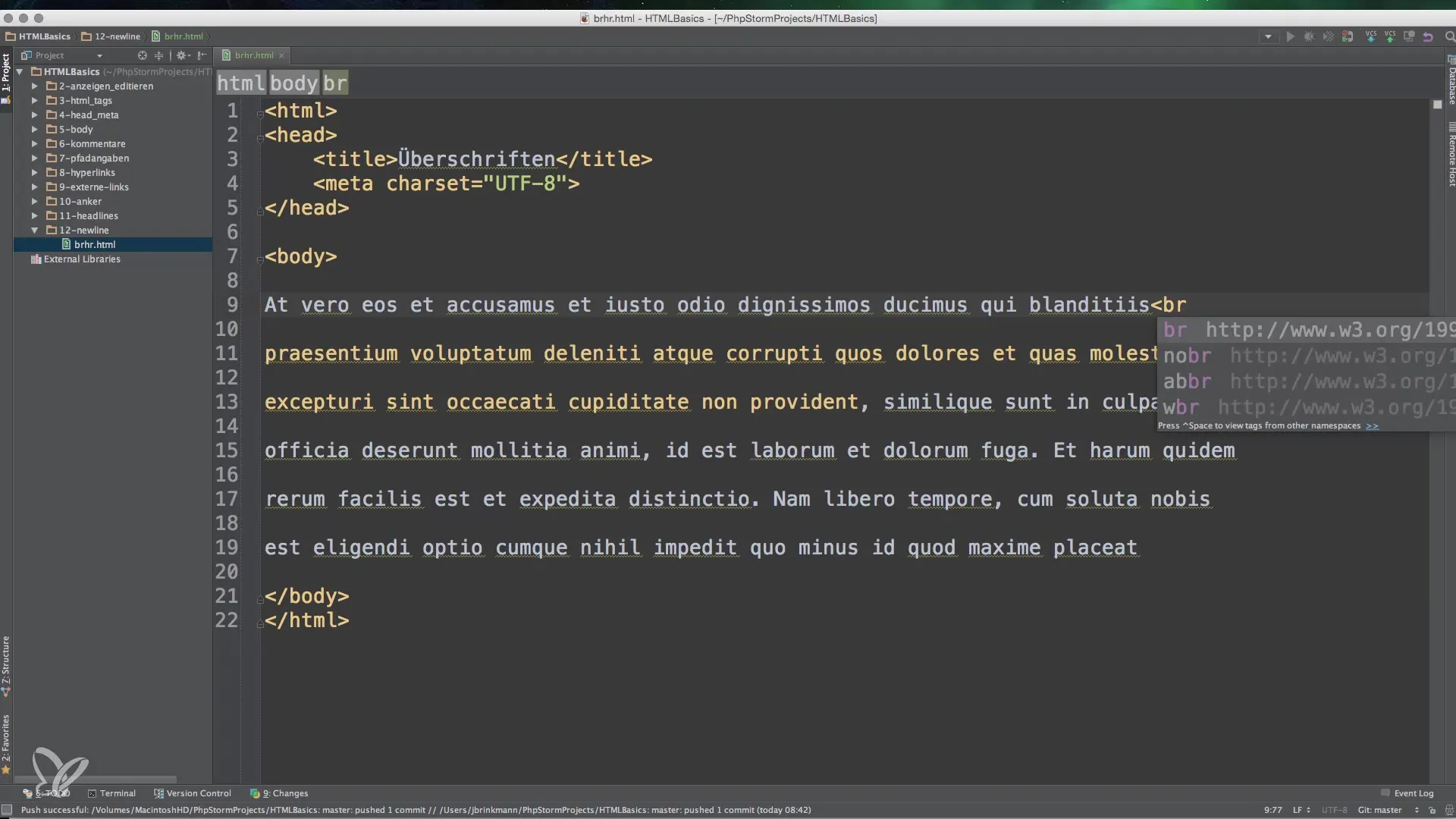
3. Zavedení zlomu řádku
Abychom efektivně používali zlomy řádků, musíš použít tag <br>. Tento tag se používá k náhlému provedení zlomu řádku. Můžeš ho jednoduše vložit do textu, kdykoliv si přeješ mít zlomy řádku.

4. Přidání mezer
Pokud se pokusíš přidat více mezer mezi slovy, HTML zobrazuje pouze jednu mezeru. To znamená, že bez ohledu na to, kolik mezer napíšeš, efektivně se shrnou na jednu. Aby byl tvůj text srozumitelně strukturovaný, musíš se spolehnout na tag
pro zlomy řádků.

5. Použití tagu <hr> pro oddělovací čáry
Kromě zlomu řádku existuje také možnost přidat oddělovací čáry do tvého dokumentu. Toho dosáhneš pomocí tagu <hr>. Tento oddělovací řádek zajišťuje, že vizuální části tvého HTML dokumentu jsou jasně rozpoznatelné. Můžeš snadno testovat provedení tagu <hr> ve svém HTML dokumentu a později ho přizpůsobit pomocí CSS.
Shrnutí – Základy mezer a zlomu řádků v HTML
V tomto návodu jsi se naučil, jak implementovat mezery a zlomy řádků v HTML. HTML může být často matoucí, zejména pokud jde o zobrazení textu. Nyní víš, že musíš použít tag
ke generování zlomu řádku a že HTML redukuje nadbytečné mezery na jednu. Také jsi poznal funkci tagu <hr> pro vytváření oddělovacích čar.
Často kladené dotazy
Jak přidám zlomy řádků v HTML?Používáš tag
, aby si vytvořil zlomy řádků.
Co se stane s vícenásobnými mezerami v HTML?HTML ignoruje další mezery a zobrazuje pouze jednu.
Mohu změnit vzhled oddělovacích čar pomocí CSS?Ano, můžeš stylizovat oddělovací čáry, které vytváříš pomocí tagu
, pomocí CSS.
Proč jsou mezery v HTML tak důležité?Pomáhají správně a srozumitelně prezentovat text, zejména při odstavcích.


