Každý, kdo se zabývá vytvářením webových stránek, ví, že vytváření odkazů na jiné stránky hraje základní roli v návrhu webu a uživatelském zážitku. Externí odkazy umožňují odkazovat na cenný obsah, který může doplnit nebo podpořit vaši vlastní stránku. Je také důležité pochopit, jak a proč tyto odkazy efektivně implementovat, aby se optimalizoval uživatelský zážitek a zajistilo, že návštěvníci nebudou prostě „pohltěni“ vaší stránkou. V této příručce se podrobně naučíte, jak správně umístit externí odkazy do HTML a jak využít Target atribut, aby se odkazy otevíraly v novém okně nebo záložce.
Nejdůležitější poznatky
- Externí odkazy odkazují na jiné webové stránky a jsou důležité pro šíření informací.
- Target atribut může pomoci otevřít odkazy v novém okně nebo záložce, což zlepšuje uživatelský zážitek.
- Je důležité informovat uživatele, že navštěvují jinou stránku.
Krok za krokem návod
Nejprve musíš pochopit, jak vypadá jednoduchý odkaz v HTML.
Krok 1: Vytvoření jednoduchého externího odkazu
Máte možnost vytvořit externí odkaz použitím HTML tagu následovaného adresou, na kterou chcete odkazovat.

V tomto příkladu je „k webové stránce“ text, který je pro uživatele kliknutelný. Když uživatel klikne na tento odkaz, bude přesměrován na stránku Wikipedie.
Krok 2: Testování externího odkazu
Až vytvoříte odkaz, měli byste se ujistit, že skutečně funguje. Klikněte na odkaz ve svém prohlížeči a zkontrolujte, zda vede ke správné webové stránce. Fungující odkaz otevře stránku Wikipedie v novém okně nebo záložce, pokud nepoužijete target atribut.

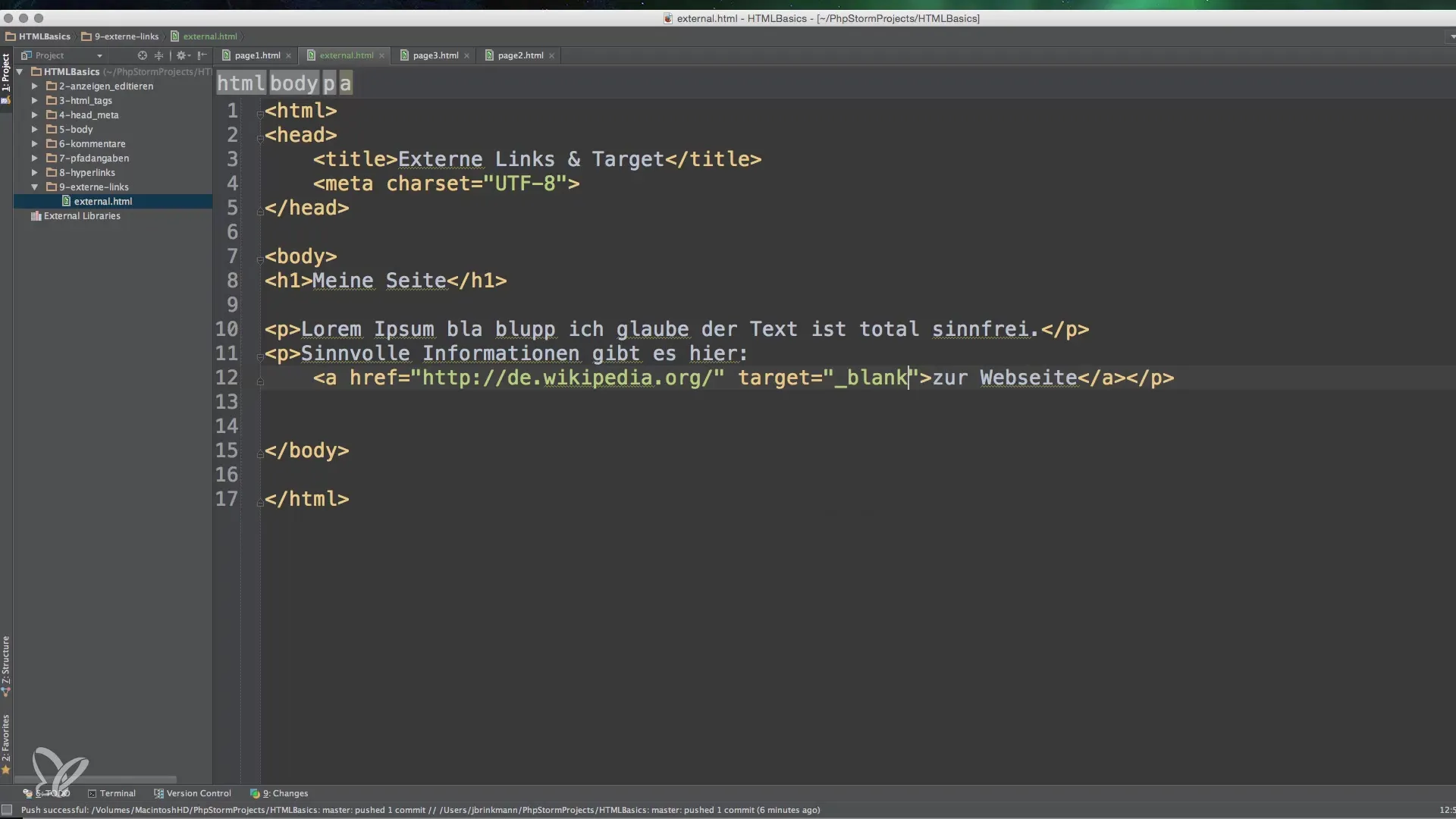
Krok 3: Použití target atributu
Pokud chcete, aby se odkaz otevřel v novém okně nebo záložce, můžete použít target atribut.
Atribut _blank zajišťuje, že prohlížeč otevře odkaz v novém okně, zatímco původní stránka zůstává otevřená.
Krok 4: Pochopení cíle
Target atribut může být použit pro různé účely. V případě externích odkazů je _blank nejběžnější hodnota pro zlepšení použitelnosti, aby uživatelé neztratili původní stránku.

Můžete také zvážit poskytnutí upozornění, když uživatelé kliknou na externí odkazy. To může pomoci informovat uživatele o nadcházející navigaci.
Krok 5: Praktická implementace na vaší webové stránce
Při vytváření nebo úpravě webové stránky se ujistěte, že externí odkazy integrujete smysluplně. Odkazy na cenný obsah, jako je Wikipedie, mohou poskytnout další kontext a pomoci vašim návštěvníkům dozvědět se více o téma.

Krok 6: Dokončení odkazu
Než svůj odkaz dokončíte, ujistěte se, že jste správně vložili všechny potřebné komponenty. Ujistěte se, že URL a text odkazu jsou dobře zvoleny a správně napsány.
Krok 7: Testování externích odkazů
Po vytvoření odkazů je nezbytné otestovat celou funkčnost. Projděte si své odkazy a ujistěte se, že fungují správně a splňují očekávání uživatelů.
Souhrn - Základy externích odkazů a targetů v HTML
Využitím externích odkazů a správnou implementací target atributu v HTML můžete výrazně zlepšit uživatelský zážitek vašich webových stránek. Externí odkazy dávají vašim návštěvníkům možnost získat další informace a otevřením v nových oknech nebo záložkách se mohou zůstat na vaší stránce. Použitím těchto technik se vaše webové stránky stanou nejen informativnějšími, ale i uživatelsky přívětivějšími.
Často kladené otázky
Proč bych měl používat externí odkazy?Externí odkazy poskytují vašim návštěvníkům dodatečné informace a podporují porozumění obsahu.
Co dělá atribut target="_blank"?Otevře odkaz v novém okně nebo záložce, takže původní stránka zůstává otevřená.
Existují rizika spojená s používáním externích odkazů?Ano, externí odkazy mohou být nefunkční nebo vést na nes bezpečné stránky, což může negativně ovlivnit uživatelský zážitek.
Jak testuji externí odkaz?Klikněte na odkaz ve svém prohlížeči a zkontrolujte, zda se stránka správně načte.
Je nutné vždy používat externí odkazy s target="_blank"?Je doporučeno to dělat pro externí odkazy, aby se zvýšila použitelnost, ale není to nutné.


