Použití CSS v HTML dokumentech výrazně rozšiřuje tvé možnosti pro design webových stránek. Interní stylování, také známé jako interní styly, ti nabízí efektivní metodou, jak cíleně řídit prezentaci tvého obsahu. V této příručce se dozvíš vše důležité o interních stylech, včetně toho, jak fungují a jak je prakticky používat.
Nejdůležitější poznatky
- Interní styly pomáhají uspořádat velké HTML dokumenty.
- Umožňují centrální úpravu designu různých prvků.
- CSS selektory jsou klíčové pro cílené stylování HTML prvků.
Krok za krokem k interním stylům
Aby ses naučil vytvořit interní styl, následuje zde několik kroků, které ti pomohou pochopit základy a aplikovat je.
1. Základní pochopení problému
Představ si, že pracuješ na rozsáhlém HTML dokumentu s stovkami řádků. Pokud všude používáš inline styly, rychle se to stane nepřehledným. Proto je rozumné využívat interní styly. Tak si udržíš přehled o stylingových prvcích a můžeš provádět změny centrálně.

2. Definice interního stylu
Abys vytvořil interní styl, umísti

3. CSS příkazy v stylu sheetu
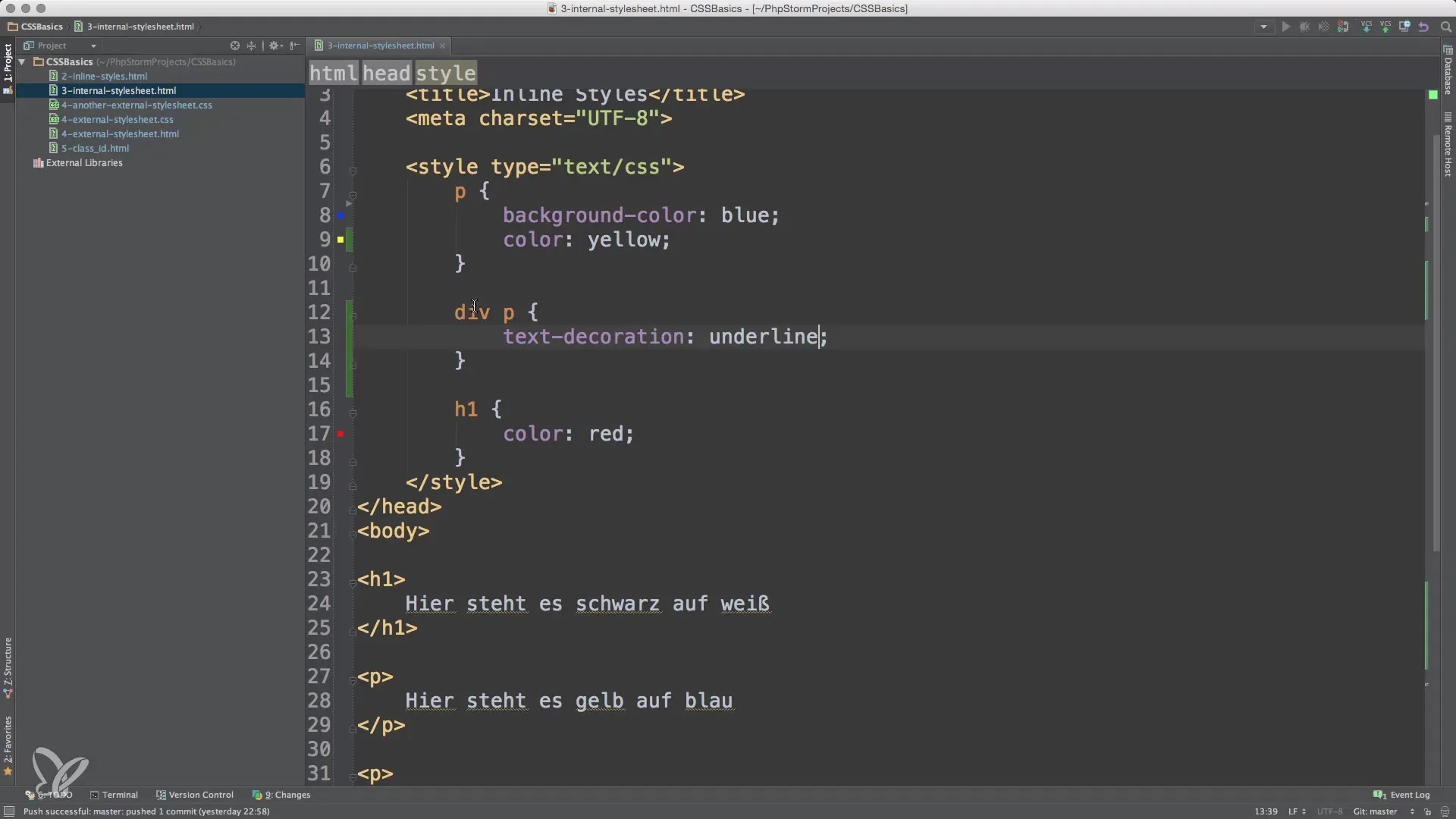
Vypadá to takto:

4. Vytváření příkladových stylů
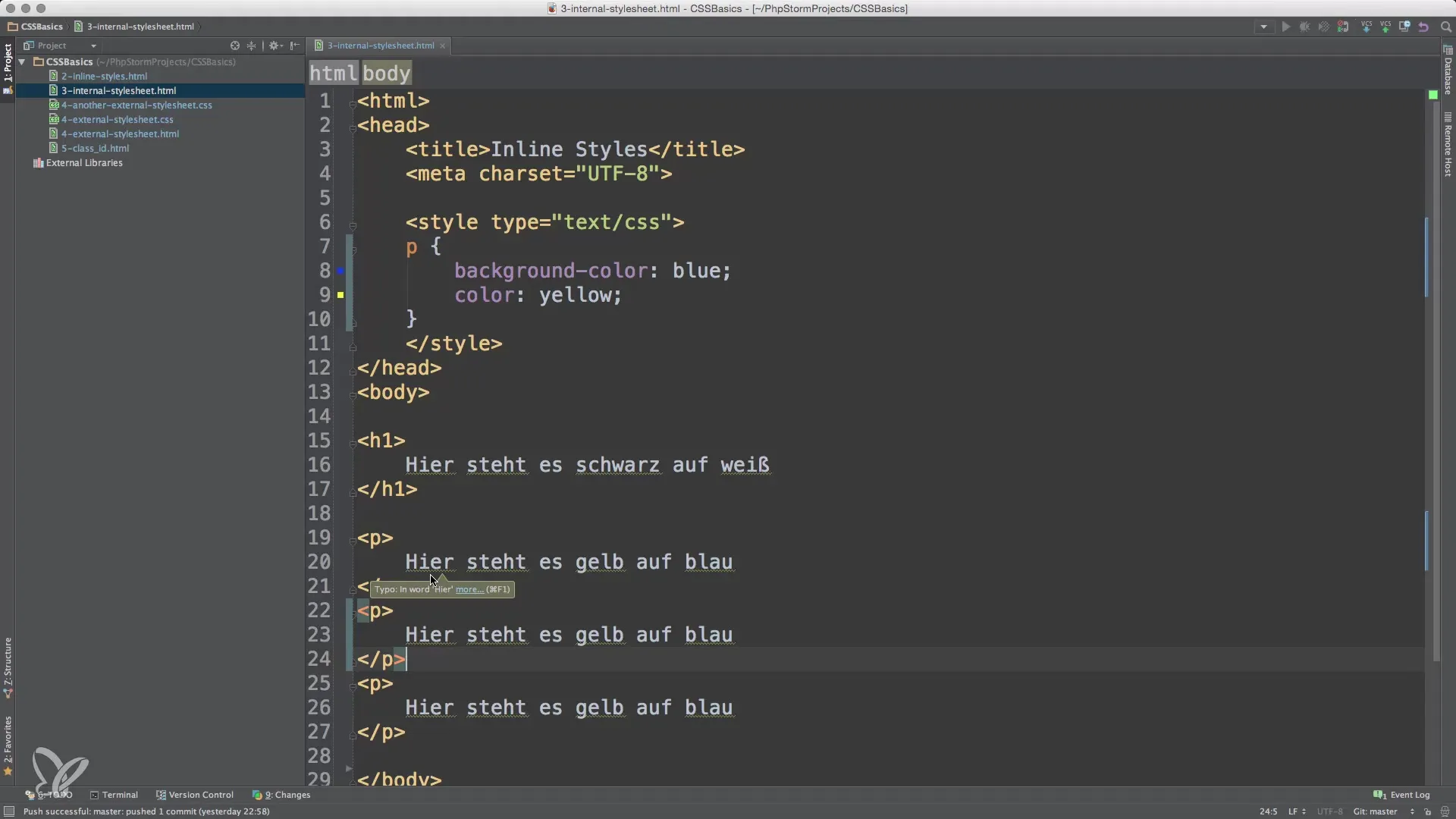
Představme si, že chceš změnit barvu pozadí svých odstavců a ovlivnit barvu písma.
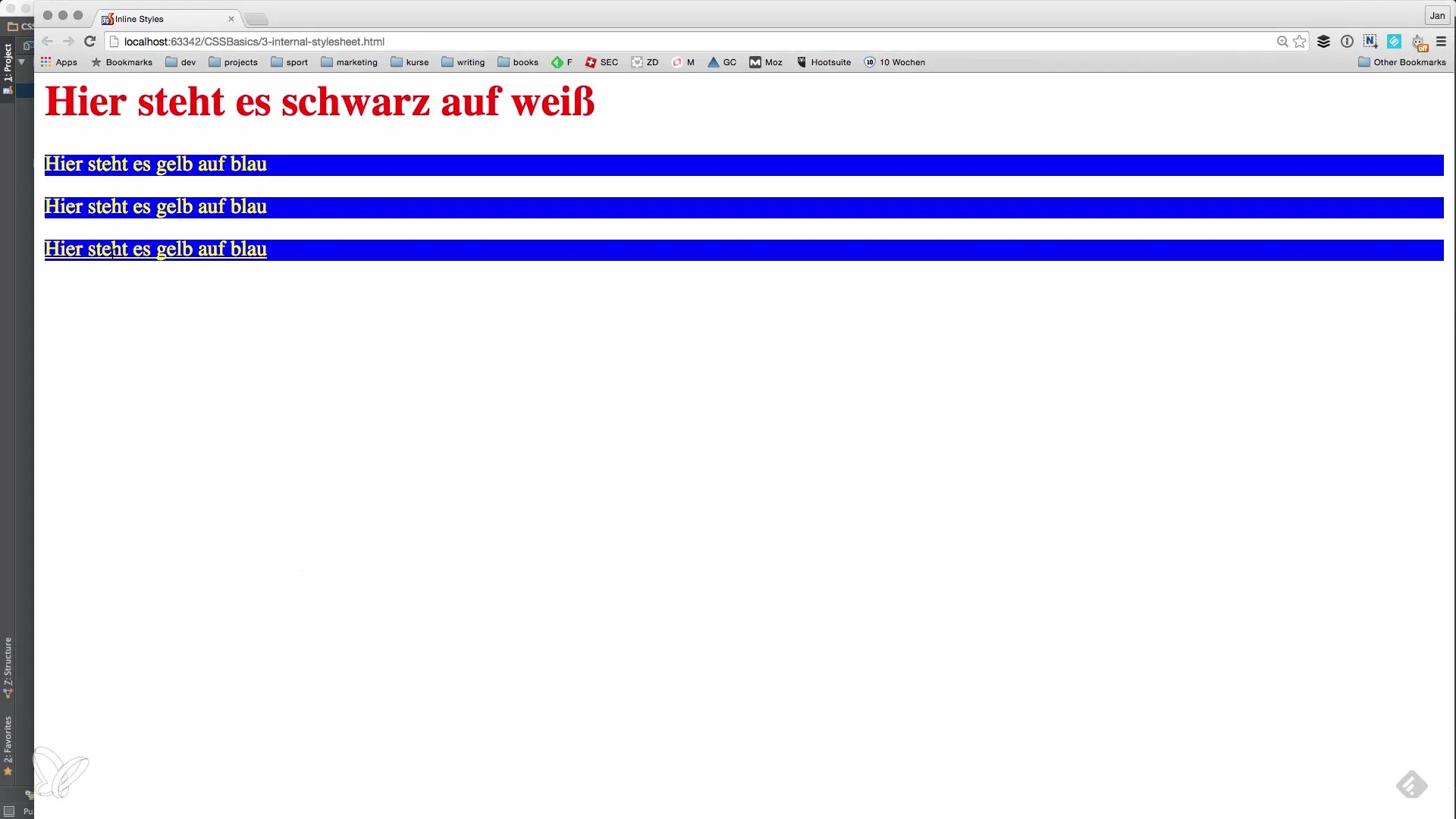
Zde bude pozadí odstavců modré a písmeno žluté. Tyto pokyny platí pro všechny odstavce v tvém dokumentu.
5. Aplikování stylů na více prvků
Pokud teď přidáš další odstavce, definované styly zůstanou v platnosti. Nezáleží na tom, na jakém místě v dokumentu se odstavce objeví; vždy budou následovat tvé definované styly.

6. Použití jiných tag selektorů
Kromě odstavců můžeš oslovit také jiné HTML prvky.
Tak se barva písma tvé hlavní nadpisu zobrazí červeně.
7. Použití speciálních selektorů
CSS ti nabízí řadu selektorů. Pokud chceš například přizpůsobit pouze odstavce uvnitř určitého kontejneru, můžeš to provést pomocí selektorů tříd nebo ID.

8. Hlubší porozumění CSS selektorům
Existuje mnoho různých selektorů, které můžeš použít k cílenému řízení svých stylů. Pochopení těchto selektorů je klíčové pro efektivní používání CSS. Můžeš například také používat kombinovatelné selektory nebo pseudotřídy, abys ještě více vylepšil svůj design.

Souhrn – Interní styly v HTML: Krok za krokem
Interní styly jsou praktický nástroj pro řízení vizuálních aspektů tvých HTML dokumentů. Centrálním řízením stylů můžeš zajistit, že tvůj design zůstane jednotný a atraktivní, aniž bys ztratil přehled o svých stylech.
Často kladené otázky
Jak vytvořím interní styl?Přidej -tag do -sekce svého HTML dokumentu.
Jaký je rozdíl mezi interními a externími styly?Interní styly jsou přímo součástí HTML dokumentu, externí styly jsou uloženy v samostatných CSS souborech.
Mohu mít v dokumentu více interních stylů?Ano, můžeš použít více -tagů v -sekci, ale doporučuje se zkombinovat styly do jednoho.
Jak ovlivňují CSS selektory stylování?CSS selektory určují, které HTML prvky jsou oslovovány a tedy stylovány.


