JavaScript je jednou z klíčových technologií ve webovém vývoji a umožňuje ti vytvářet dynamické webové stránky. Zásadní součástí JavaScriptu jsou objekty a jejich metody. V této příručce se hluboce ponoříme do základů těchto konceptů, takže na konci budeš schopen efektivně definovat a používat vlastní objekty a jejich metody.
Nejdůležitější poznatky
- Objekty se skládají z vlastností a metod.
- Metody jsou funkce, které vykonávají specifické úkoly v rámci objektu.
- Getter a Setter umožňují řízený přístup k vlastnostem objektu.
- Vytváření metod může výrazně změnit chování objektů.
Pokyny krok za krokem
Objekty a vlastnosti
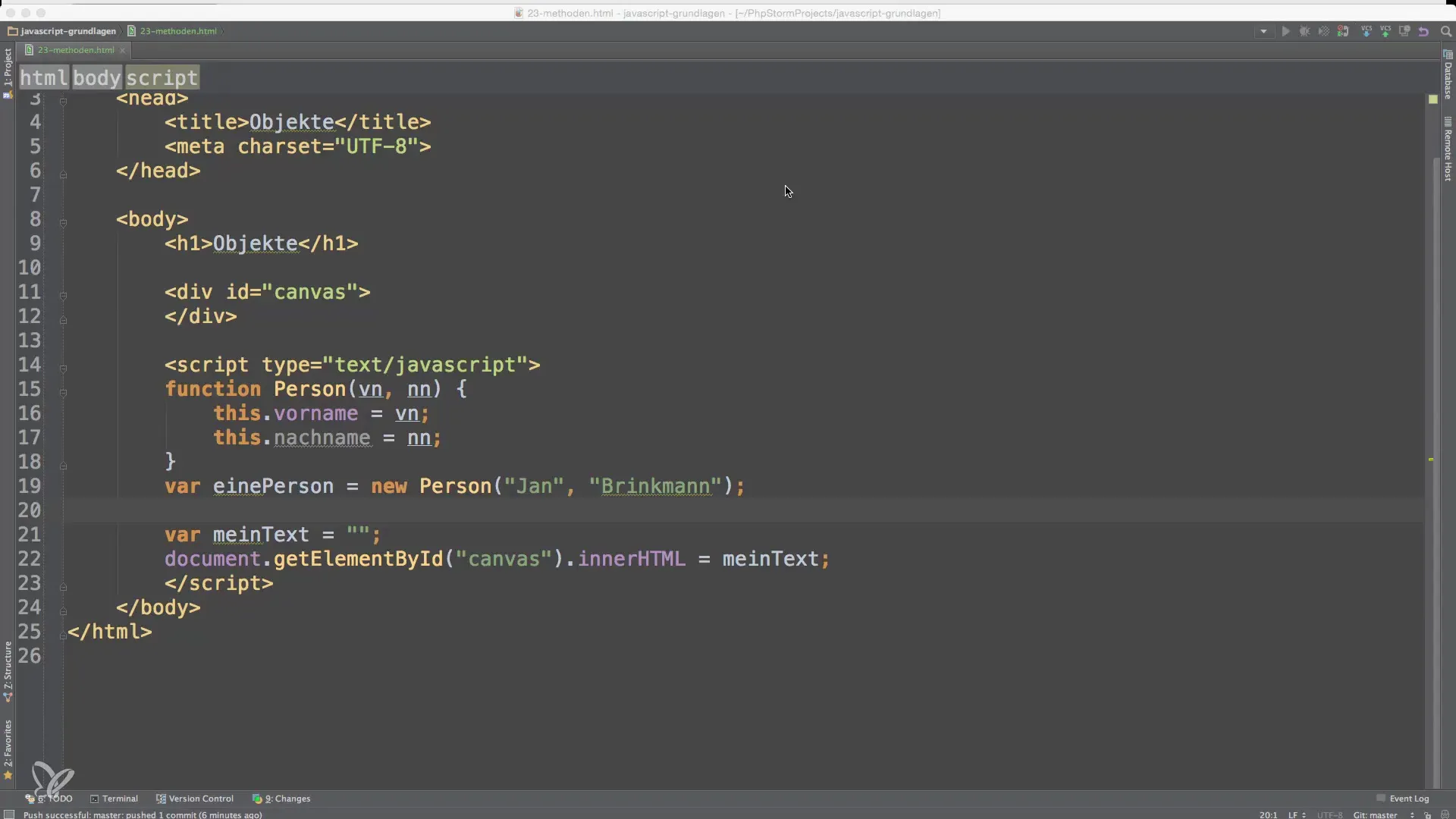
Objekty v JavaScriptu jsou soubory vlastností, které představují určité charakteristiky konceptu. Můžeš si představit objekt jako osobu, která má atributy jako barva očí, barva vlasů a výška. Každý z těchto atributů je vlastností objektu.

Stejné platí pro vozidla, kde hrají roli vlastnosti jako počet pneumatik a výkon motoru. Tyto vlastnosti ti pomáhají klasifikovat objekty a zdůraznit jejich specifika.
Definování metod
Metody jsou funkce, které definuješ ve svém objektu. Metoda vykonává akci, která ovlivňuje objekt nebo něco vypočítává. K definování metody můžeš použít následující jednoduchý příklad.
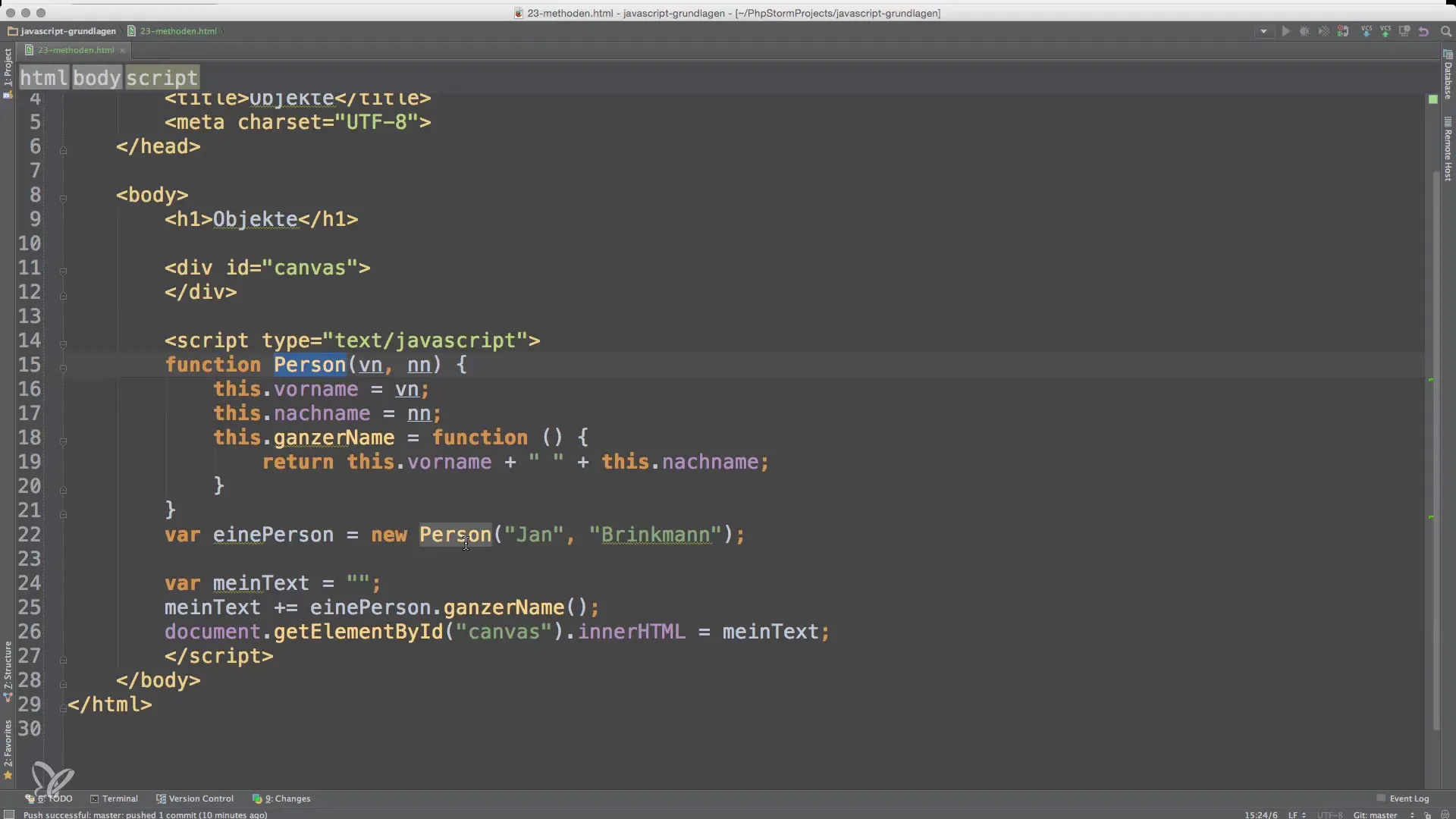
Představ si, že chceš přidat metodu, která vytváří celé jméno osoby. Může to vypadat takto: person.fullName = function() { return this.firstName + ' ' + this.lastName; }. Zde používáš this, abys získal přístup k vlastnostem aktuálního objektu.
Používání metod
Pro použití metody stačí zavolat objekt a oslovit metodu. Pamatuj, že musíš použít kulaté závorky, aby se funkce skutečně vykonala.
Napiš například: var completeName = person.fullName();. To vrátí celé jméno osoby tím, že spojí dvě vlastnosti firstName a lastName.
Použití konstruktérů
Konstruktor ti umožňuje vytvářet objekty se stejnými vlastnostmi a metodami. Můžeš definovat metodu přímo v konstruktoru, aby každá instance této třídy již měla tuto metodu.
Ve svém konstruktoru bys mohl přidat metodu fullName, takže všechny nově vytvořené osoby mohou tuto metodu používat. Tím vytváříš opakovatelnou strukturu, která je dobře organizovaná a snadno se udržuje.
Používání getterů a setterů
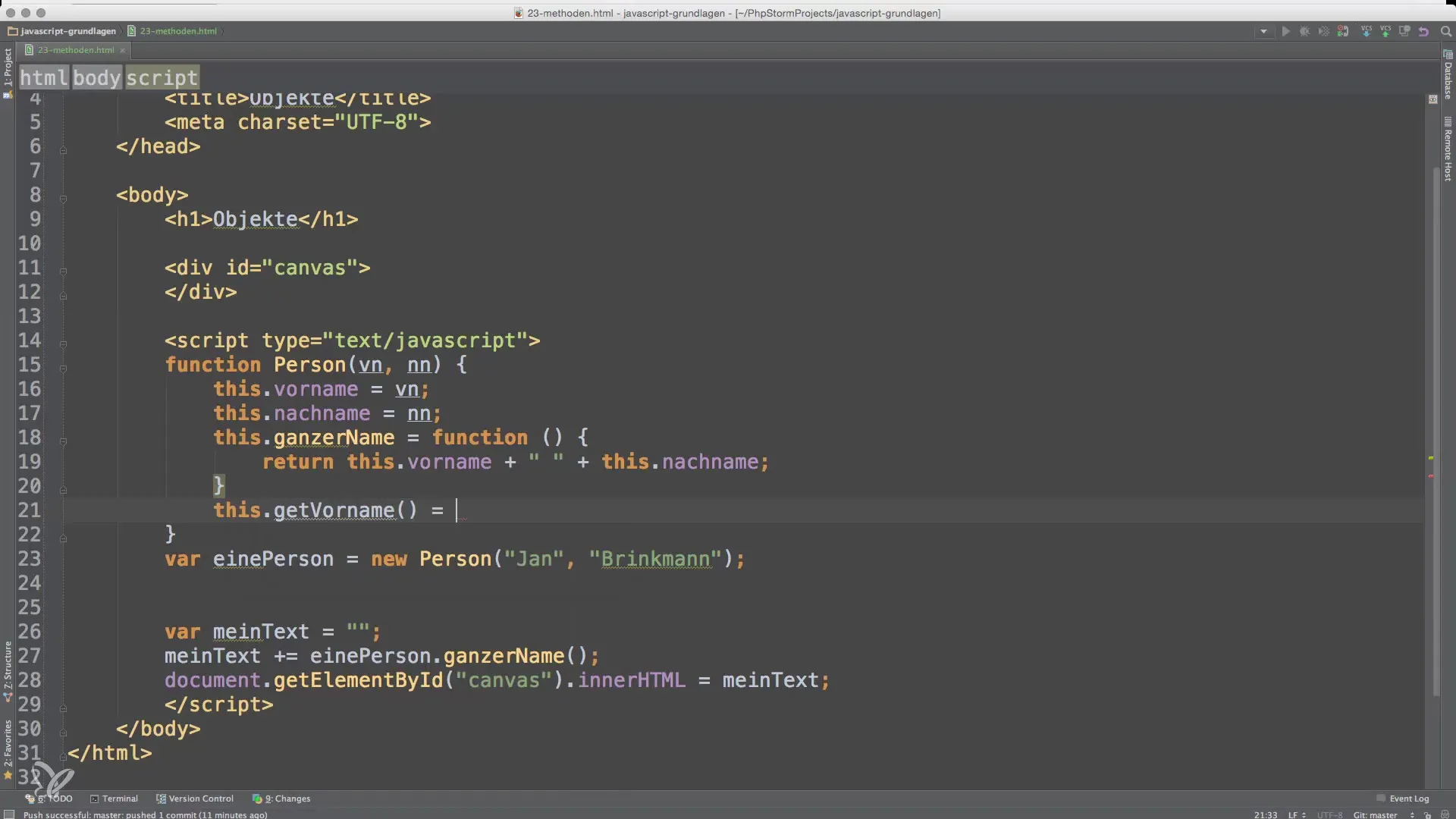
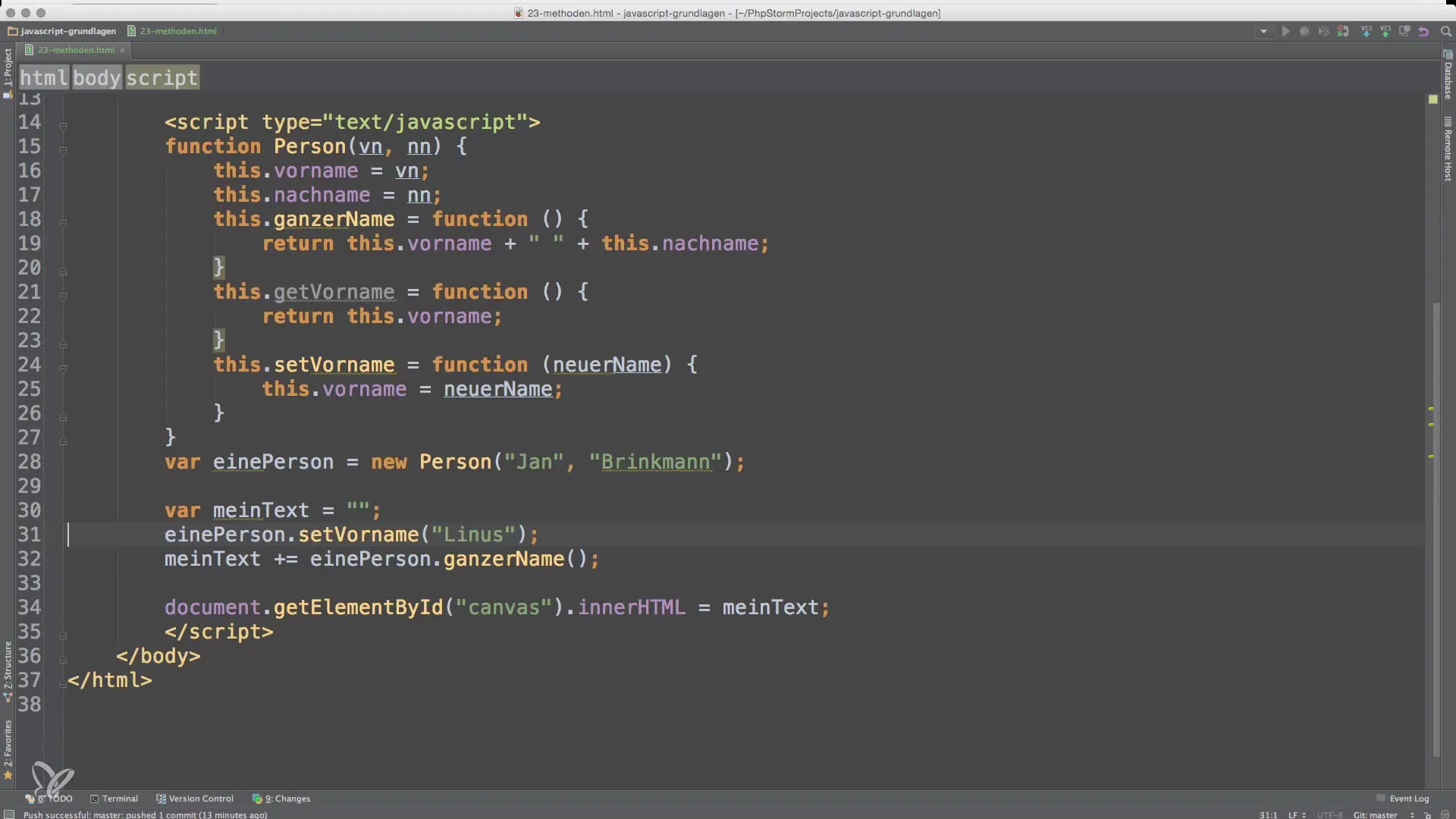
Gettery a settery jsou speciální metody, které ti umožňují přistupovat k vlastnostem objektu nebo je modifikovat. Getter například vrací hodnotu vlastnosti, zatímco setter nastavuje novou hodnotu pro tuto vlastnost.

Přitom je _firstName interní úložiště, zatímco přes firstName můžeš pouze vrátit hodnotu. To umožňuje lepší kontrolu a chrání integritu dat.
Změna hodnot pomocí setterů
Pokud chceš změnit hodnotu vlastnosti, použiješ setter. Tak si můžeš zajistit, že určité podmínky jsou splněny, než se hodnotě přiřadí.

Interaktivní metody
Měl bys také zvážit vytváření metod, které přímo interagují s prostředím nebo zpracovávají uživatelský vstup. Takové metody by například mohly upravit návratové hodnoty nebo vracet chybové zprávy, pokud nejsou splněny určité podmínky.

Implementace takové logiky do tvých metod zajišťuje, že si udržuješ kontrolu nad stavem svých objektů.
Metody v praxi
Ačkoliv někteří vývojáři dávají přednost moderním rámcům jako React nebo Angular, je důležité rozumět základům JavaScriptu. Znalosti o objektech, jejich vlastnostech a metodách jsou nezbytné pro udržení adaptability a ovládnutí základní logiky aplikací.
Experimentuj s metodami a vlastnostmi, abys získal lepší pocit pro to, jak spolu interagují. Rychle si všimneš efektu učení, čím více se těmto konceptům věnuješ.
Souhrn – Základy JavaScriptu: 23 metod
Pochopení objektů, jejich vlastností a metod je rozhodující pro každého, kdo programuje v JavaScriptu. S těmito znalostmi můžeš vyvíjet strukturované a funkční aplikace. Pokračuj ve zlepšování svých dovedností, abys se stal zdatným vývojářem JavaScriptu.
Často kladené otázky
Co jsou metody v JavaScriptu?Metody jsou funkce, které jsou vloženy do objektu a vykonávají specifické úkoly.
Jaký je rozdíl mezi getterem a setterem?Getter vrací hodnotu vlastnosti, zatímco setter nastavuje novou hodnotu pro vlastnost.
Jak mohu definovat metody v konstruktoru?Metody můžeš definovat přímo v konstruktoru třídy, takže každá instance má stejnou metodu.
Proč jsou gettery a settery důležité?Umožňují řízenou interakci s vlastnostmi objektu, což může pomoci udržet integritu dat.
Jak často se metody používají v praxi?Záleží na aplikaci, nicméně metody jsou základem objektového programování v JavaScriptu.

