Komentáře jsou často přehlíženým, ale nesmírně důležitým nástrojem při programování webových stránek. Pomáhají učinit kód jasnějším a srozumitelnějším. Zejména u rozsáhlých dokumentů, které mohou obsahovat mnoho částí, poskytují komentáře cennou možnost, jak vytvořit strukturu a zachytit myšlenky. V této příručce se dozvíš, jak moudře používat komentáře v HTML, CSS a JavaScriptu, aby byl tvůj kód přehlednější a snadněji udržovatelný.
Nejdůležitější poznatky
- Komentáře jsou neviditelné textové prvky v kódu, které se v prohlížeči nezobrazují.
- Slouží k dokumentaci kódu a zlepšení čitelnosti.
- Syntaxe pro komentáře v HTML a XML je identická.
- Užitečné komentáře ti pomohou udržet strukturu tvého kódu, zejména u rozsáhlých projektů.
Pokyny krok za krokem
1. Pochopit základy komentářů v HTML
Předtím, než vložíš komentáře do svého HTML dokumentu, je důležité znát základní syntaxi. Komentáře v HTML začínají . Text mezi těmito značkami je ignorován prohlížečovým enginem a není viditelný.

2. Vytvoření komentářů
Aby ses komentář vytvořil, umístíš syntaxi komentáře na místo, kde chceš zanechat poznámku. Například můžeš označit, kde začíná určitá sekce nebo jaký je její účel. To usnadňuje si později vzpomenout na tyto části kódu.
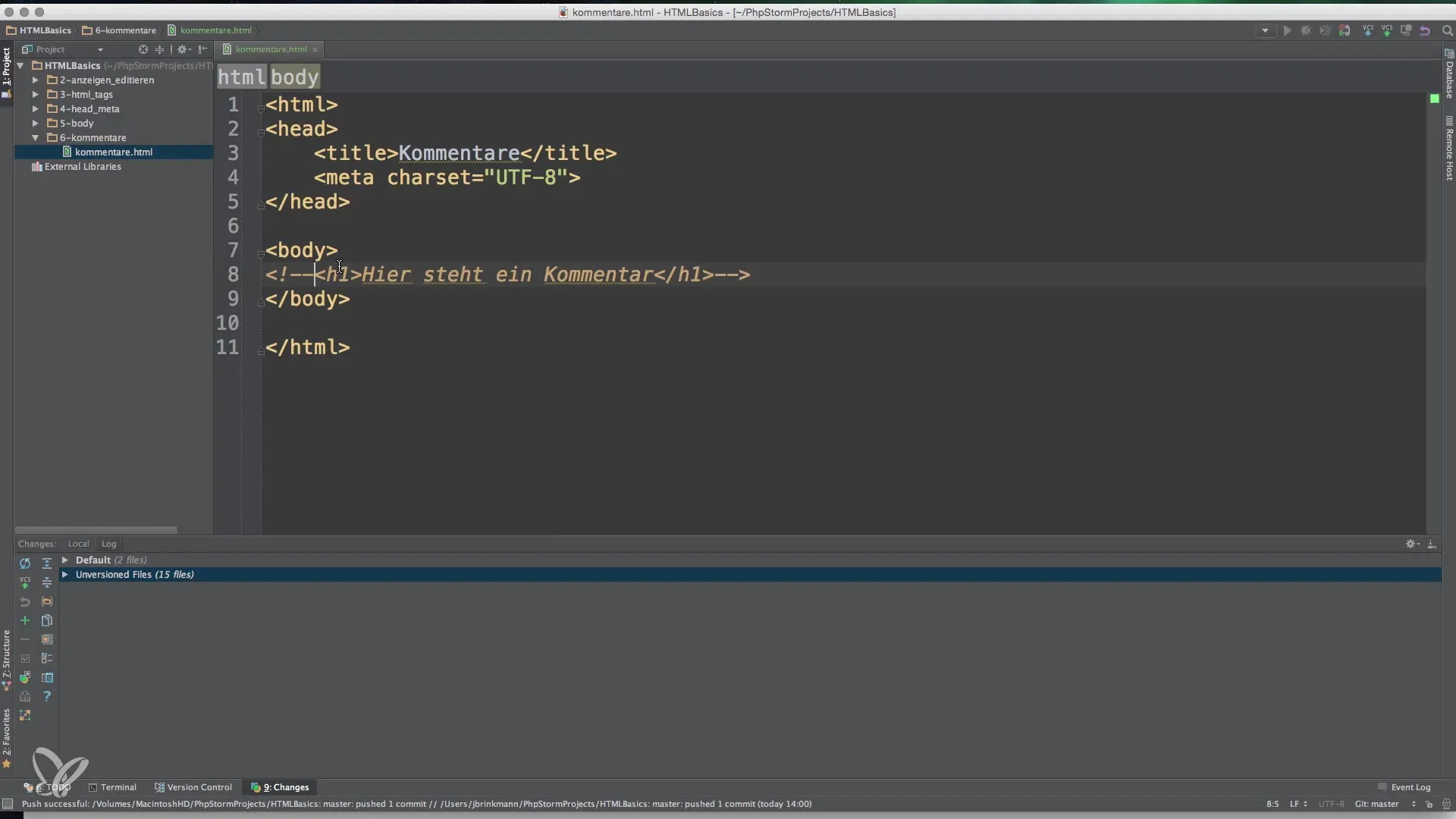
3. Příklad vytvoření komentářů
Abych ti dal představu o tom, jak mohou být komentáře prakticky využity, podívej se na následující příklad komentáře: . Přidáváním takových komentářů můžeš jasně ukázat, co jednotlivé části tvého kódu dělají, a usnadnit si navigaci dlouhými dokumenty.
4. Dopad na zobrazení v prohlížeči
Důležitým aspektem komentářů je, že se nikdy nezobrazují v prohlížeči. To znamená, že můžeš umístit cenné informace do kódu, aniž bys ovlivnil finální produkt. Aby ses o tom přesvědčil, odeber ze svého HTML dokumentu jeden komentář a otestuj to otevřením v prohlížeči. Nebude se nic zobrazovat a to je přesně to, co chceš.

5. Vytváření struktury pomocí komentářů
Pokud tvůj HTML dokument obsahuje mnoho různých sekcí, je užitečné jasně označit, kde tyto sekce začínají a končí. Komentář by mohl například obsahovat: . Tímto způsobem můžeš rychle zjistit, kde začíná hlavní obsah tvé stránky.
6. Použití komentářů v CSS a JavaScriptu
Pozoruhodné je, že použití komentářů lze přenést i do CSS a JavaScriptu. Zatímco syntaxe pro CSS komentáře je /* text komentáře */ a pro JavaScript // text komentáře nebo /* text komentáře */, princip zůstává stejný: komentáře jsou pro konečného uživatele neviditelné a zlepšují jasnost pro vývojáře.

7. Nejlepší postupy pro efektivní komentáře
Nyní, když znáš základy komentování, je důležité vědět něco o nejlepších praktikách. Piš komentáře jasně a stručně. Vyhýbej se nadbytečným informacím a soustřeď se na relevantní detaily, které usnadní pochopení kódu. Při komentování dodržuj jednotná pravidla, aby se zlepšila čitelnost.
Shrnutí - Komentáře v HTML, CSS a JavaScriptu: Základy a aplikace
Komentáře jsou cenným zdrojem v oblasti vývoje webu. Umožňují ti dokumentovat kód a udržovat přehled, zejména u větších projektů. Naučil jsi se, jak efektivně používat komentáře v HTML, CSS a JavaScriptu efektivně, aby ses zlepšil strukturu svého kódu a zvýšil jeho čitelnost.
Často kladené dotazy
Jak vytvořit komentář v HTML?Komentáře v HTML jsou definovány pomocí.
Proč jsou komentáře důležité?Komentáře pomáhají dokumentovat kód a zlepšovat přehlednost.
Zůstávají komentáře v kódu viditelné?Ne, komentáře jsou ignorovány prohlížečem a nezobrazují se.
Mohu používat komentáře také v CSS a JavaScriptu?Ano, komentáře mohou být použity jak v CSS, tak v JavaScriptu, ale s jinou syntaxi.
Existuje jednotné pravidlo pro komentáře?Ano, je důležité, aby byly komentáře jasné a stručné a aby se zachovala jednotná struktura.


