Hlavička HTML dokumentu je zásadní pro strukturu a funkčnost webové stránky. V tomto tutoriálu se naučíte, co se přesně ve hlavičce skrývá a jak ji můžete efektivně využít. Zaměříme se na meta informace, název, kódování znaků a propojení stylů a skriptů.
Nejdůležitější poznatky
- Hlavička () neobsahuje žádný viditelný obsah, ale meta informace.
- Tag Title definuje název, který se zobrazuje v řádku prohlížeče.
- Meta tagy, jako je tag Charset, jsou důležité pro kódování znaků.
- Styly a skripty lze propojit v hlavičce.
Postupný návod
1. Hlavička samotná
Hlavička (head) HTML dokumentu se začíná tagy a končí. Tato oblast se nesmí zaměňovat s hlavním menu nebo logem, které patří do záhlaví. Hlavička slouží výhradně k poskytování meta informací o dokumentu.

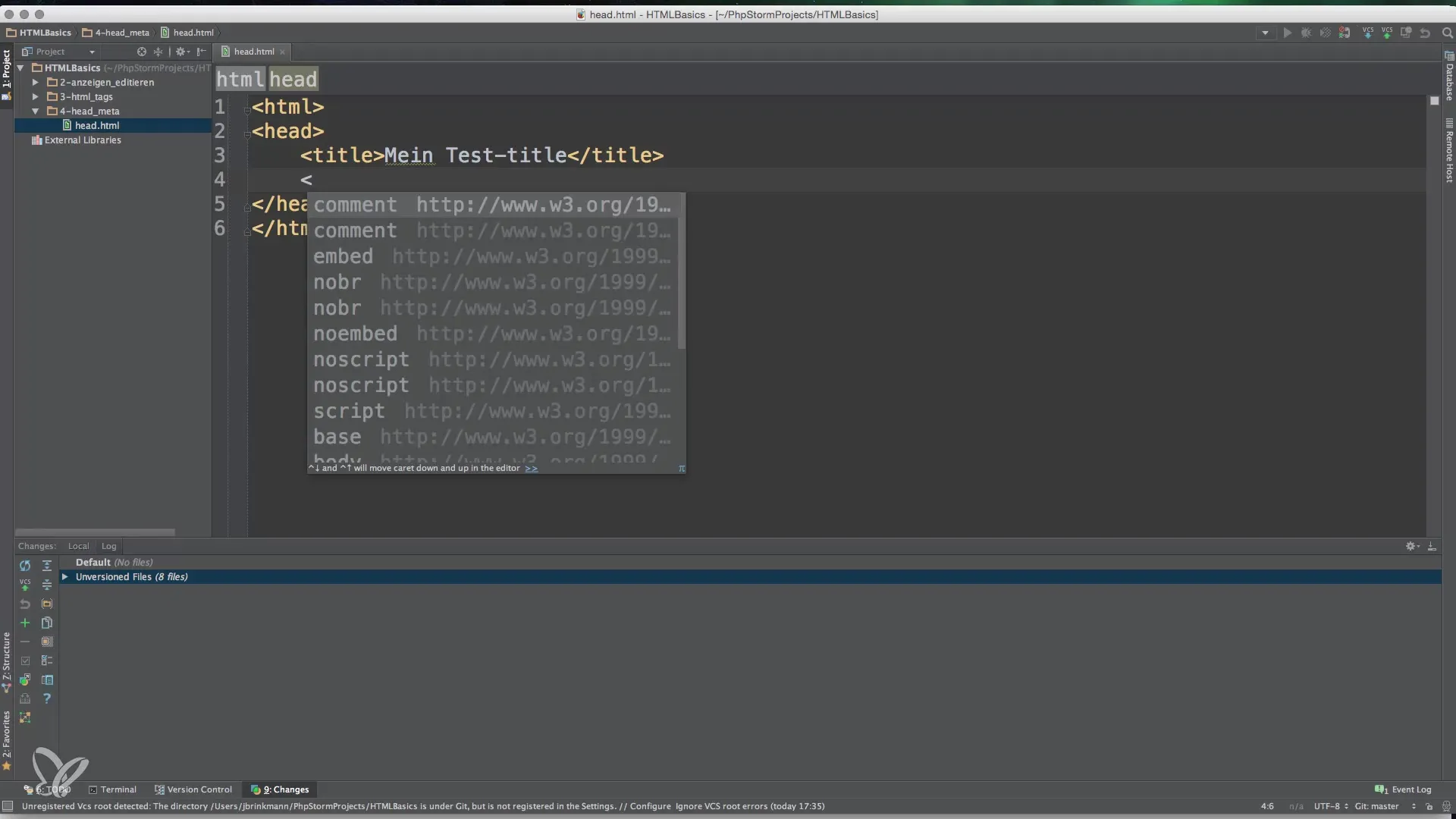
2. Tag Title
Uvnitř hlavičky definujete název webové stránky pomocí tagu <title>. Tento název se zobrazuje v řádku prohlížeče a je pro uživatele a vyhledávače zásadní. Například můžete použít „Můj testovací název“.</p>
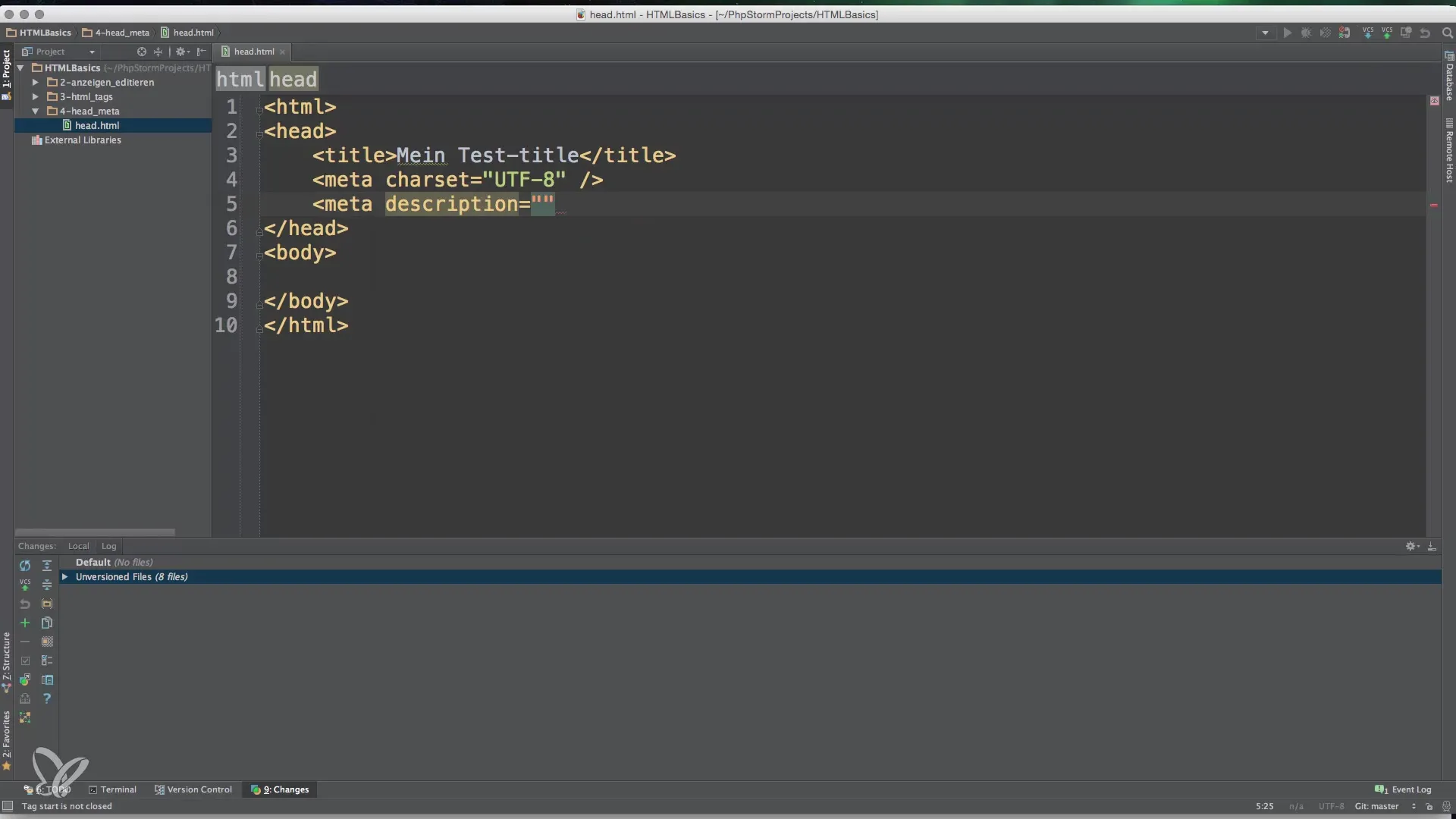
3. Meta tagy
Centrální součástí hlavičky jsou takzvané meta tagy. Tag Charset je obzvlášť důležitý. Pro mezinárodní kódování znaků nastavte UTF-8, abyste zajistili, že budou všechny znaky správně zobrazeny.

4. Meta Charset Tag
Meta Charset tag se zapisuje takto: . To je běžný standard, který podporuje mezinárodní znakové sady. Na rozdíl od jiných tagů nemá meta tag uzavírací tag, protože nemá obsah mezi ním.
5. Atributy v HTML tacech
V HTML lze také použít atributy. Ty se uvádějí přímo v tagu a oddělují se mezerou. Charset tag má atribut charset, kterému je přiřazená hodnota „UTF-8“.
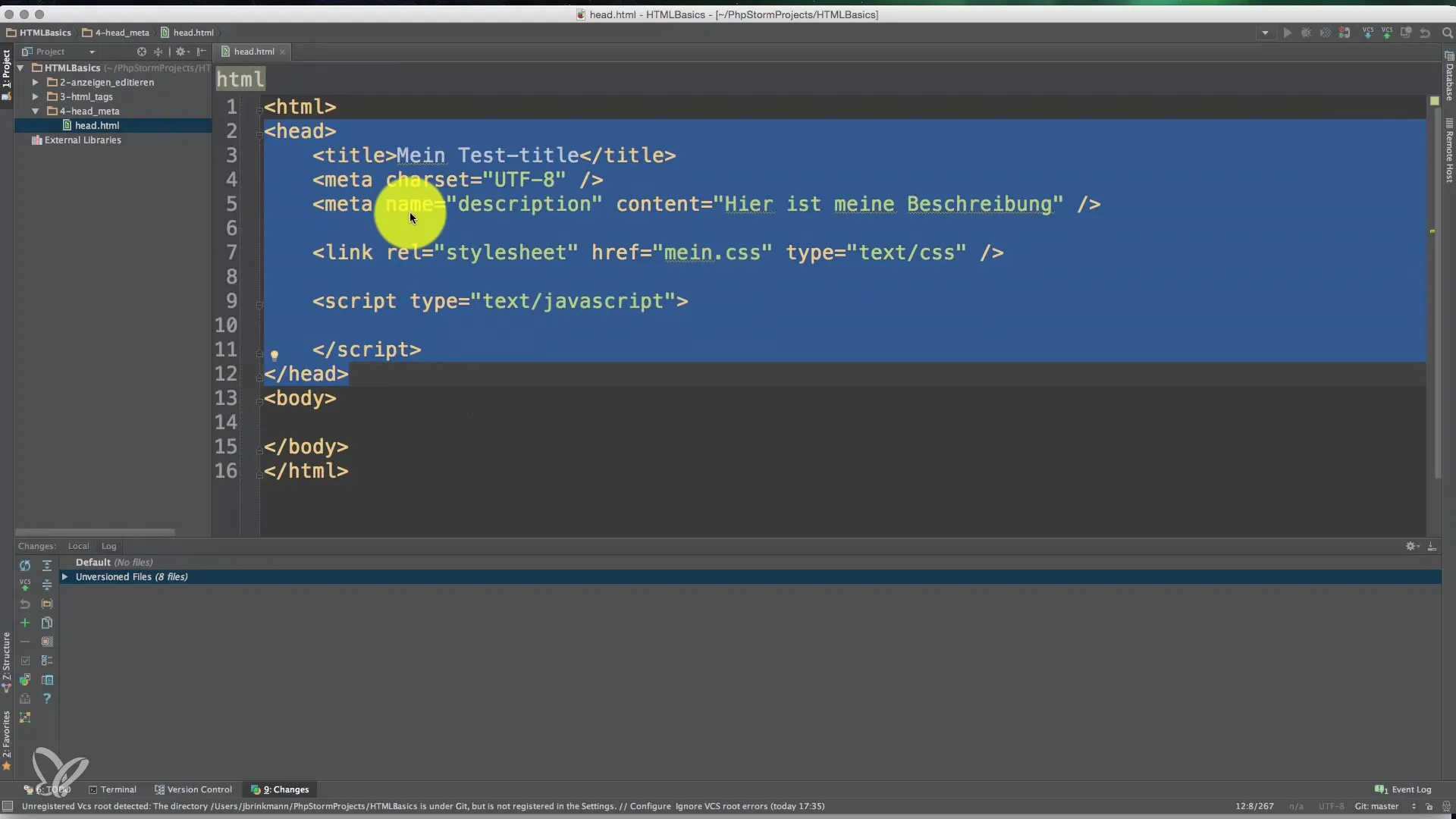
6. Meta Popis
Dalším důležitým meta tagem je Meta Popis, který se definuje pomocí . Tento popis se často zobrazuje ve vyhledávačích, když je vaše stránka nalezena, a je proto významný pro SEO.

7. Další meta tagy
Kromě předchozích meta tagů existuje řada dalších, jako je tag Robots, který dává pokyny pro vyhledávače, a tag Viewport, který se používá pro responzivní designy. Tyto však jsou dodatečné aspekty a přesahují základy.
8. Propojení stylů
V hlavičce můžete také propojit styly. To se provádí pomocí tagu . Tímto se externí CSS soubor načte do HTML dokumentu, což vede k jednotnému designu.
9. Propojení skriptů
Aby bylo možné používat JavaScript na vaší webové stránce, můžete v hlavičce vložit skripty. To se provádí pomocí tagu . Tímto způsobem můžete přidávat funkce a logiku na svou stránku, které zlepší uživatelskou zkušenost.
10. Hlavička a její funkce
Celkově lze říci, že hlavička je místem pro meta informace a vazby, nikoliv pro viditelný obsah. Skutečný obsah webové stránky je vložen do -tagu. To je důležité pro strukturu a výkon vaší webové stránky.

Shrnutí – Hlavička a meta informace v HTML, CSS a JavaScriptu
Hlavička je klíčová pro definování základních informací a nastavení pro vaši webovou stránku. V tomto průvodci jste se naučili, jak efektivně integrovat názvy, kódování znaků a styly a skripty.
Často kladené otázky
Jak je hlavička definována v HTML?Hlavička začíná a končí.
Jaký je účel tagu Title?Tag Title definuje název webové stránky, který se zobrazuje v řádku prohlížeče.
Co je to meta tag a k čemu slouží?Meta tag obsahuje meta informace o dokumentu, jako je například kódování znaků nebo popisy.
Jak vložím styly?Styl se propojuje pomocí.
Jaký je rozdíl mezi hlavičkou a tělem dokumentu?Hlavička obsahuje meta informace, zatímco tělo obsahuje viditelný obsah webové stránky.


