Stojíš na začátku své cesty do světa HTML, CSS a JavaScriptu a ptáš se, jak můžeš efektivně využívat interní odkazy? Interní odkazy jsou základním stavebním prvkem webových stránek, protože usnadňují navigaci a zlepšují uživatelskou zkušenost. V této příručce ti vysvětlím základy interního prolinkování v rámci HTML dokumentů.
Nejdůležitější poznatky
- Interní odkazy odkazují na jiné stránky v rámci stejné webové stránky, což zvyšuje použitelnost a zlepšuje informační strukturu.
- Existují dva hlavní typy odkazů: relativní a absolutní odkazy.
- Použití kotevního prvku () je rozhodující pro správnou implementaci odkazů.
- Dobrý přístup k adresářům a cestám k souborům je nezbytný pro správnou funkci odkazů.
Rámcový návod
Porozumění interním odkazům
Hyperlinky jsou jádrem internetu. Umožňují přechod z jednoho dokumentu na druhý. Představ si, že máš recept, který zmiňuje různé ingredience. Místo abys všechno vysvětloval ve stejném dokumentu, můžeš použít odkazy na samostatná vysvětlení. Tím zůstává text přehledný a čtenář může snadno získat další informace, když je potřebuje.

Vytvoření jednoduché HTML stránky s odkazy
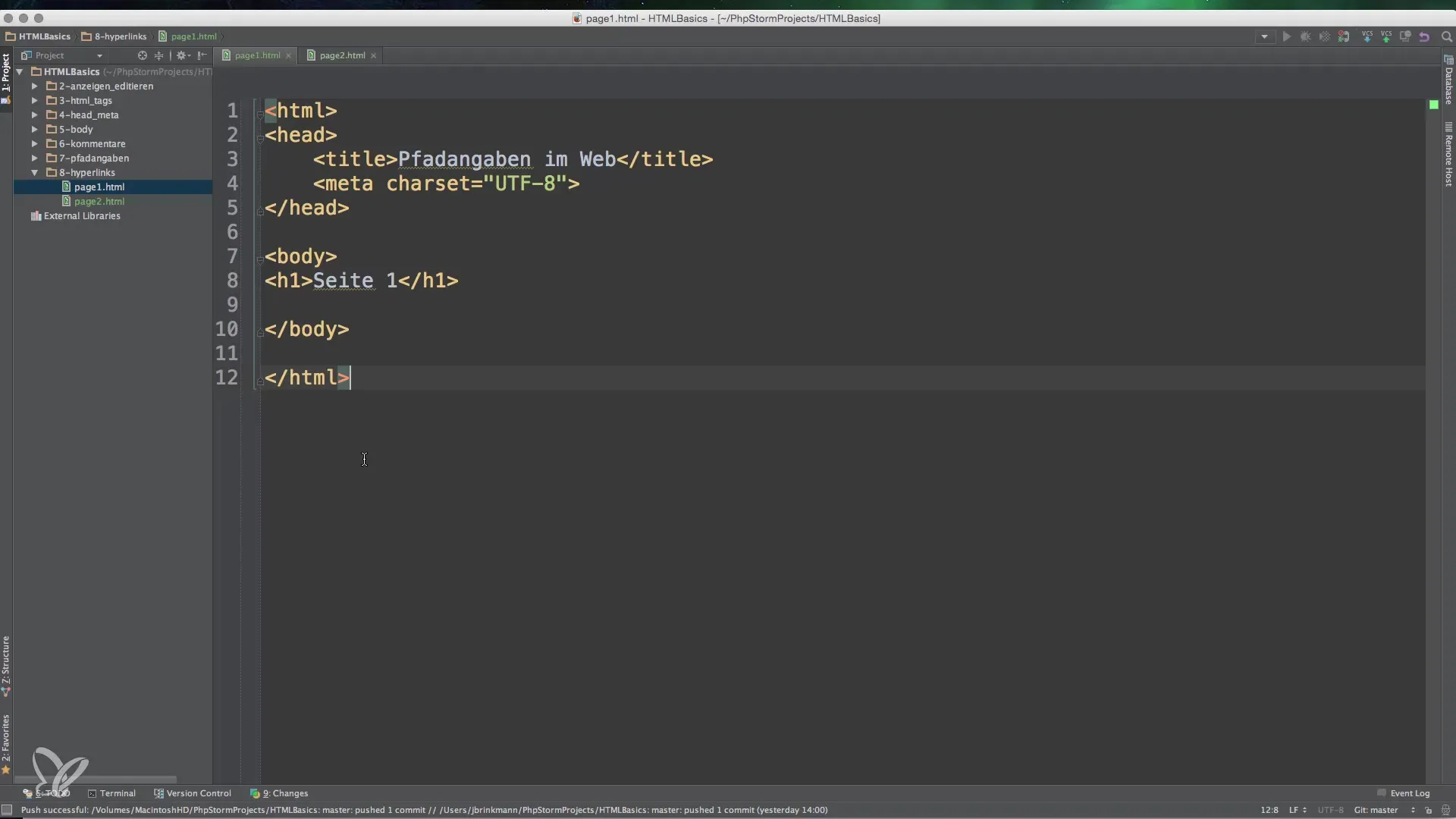
Aby ses vytvořil interaktivní odkazy, potřebuješ alespoň dva HTML dokumenty. Připravil jsem dvě soubory s názvem page1.html a page2.html. Obě soubory obsahují jednoduché texty, které fungují jako vzájemné odkazy. Otevři své vývojové prostředí a vytvoř tyto dva dokumenty.
Vytvoření kotevních prvků
Abych vytvořil odkaz, použiješ -tag, také zvaný kotevní tag. Tento tag se používá k zahájení odkazu a obsahuje text odkazu, který je viditelný pro uživatele.
V page1.html by to vypadalo takto: "Tady je odkaz, jak se dostat na stránku 2."
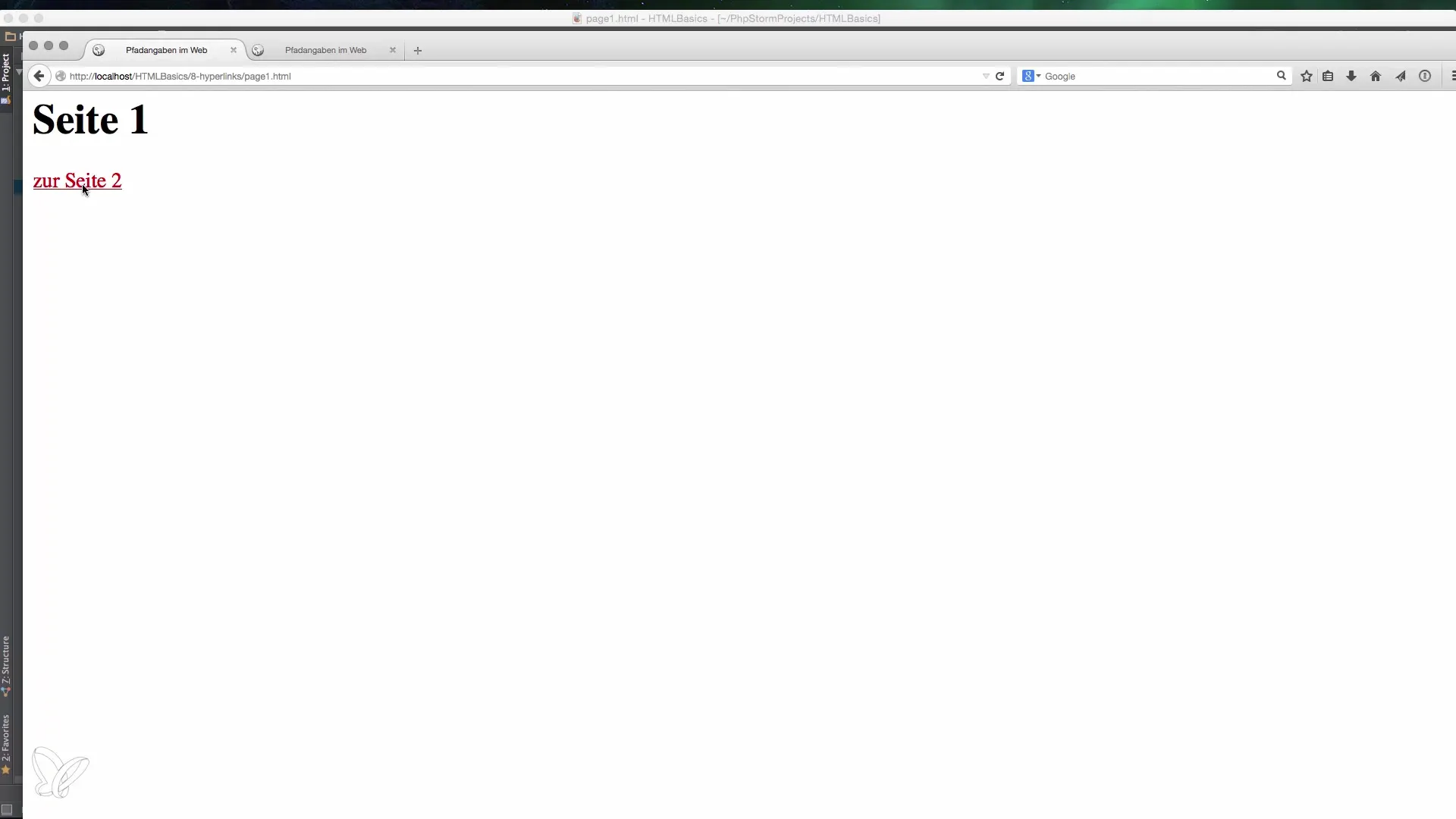
Kontrola odkazů
Po vytvoření bys měl odkazy otestovat, abys zajistil, že fungují. Načti page1.html v prohlížeči a klikni na odkaz na page2.html. Pokud je vše správně, budeš přesměrován na druhou stránku.

Porovnání relativních a absolutních odkazů
Relativní odkazy se odkazují na aktuální pozici v adresáři a nepoužívají doménu. Například: href="page2.html" je relativní odkaz. Absolutní odkazy naopak vždy obsahují celou URL, např. href="http://example.com/page2.html". To může být užitečné v různých kontextech, např. při odkazování na externí webové stránky.
Použití adresářů pro strukturu
Pokud vytváříš adresáře pro své stránky, může být struktura tvých odkazů složitější. Představ si, že máš podadresář, který se jmenuje subdirectory a v něm page3.html.
Dbej na to, aby bylo prolinkování správně, a otestuj to v prohlížeči.
Použití notace bod-bod
Pokud se nacházíš v podadresáři a musíš se vrátit na vyšší úroveň, můžeš použít notaci bod-bod (..). Tato notace vrací prohlížeč o jednu úroveň výš v adresářovém stromě.
Tento odkaz tě vrátí na první stránku, i když se nacházíš v podadresáři.
Závěr o významu interních odkazů
Porozumění fungování interních odkazů je klíčové pro koherentní a uživatelsky přívětivou webovou stránku. Použití kotevních prvků a správné struktury prolinkování značně usnadňuje navigaci tvým uživatelům. Ať už relativní nebo absolutní – nyní máš základy pro efektivní implementaci interních odkazů.
Souhrn – Interní odkazy v HTML: Základy pro propojení
Interní odkazy jsou zásadní pro navigaci v rámci tvých webových stránek. Dozvěděl jsi se, jak vytvářet odkazy pomocí kotevního tagu, jak rozlišovat mezi relativními a absolutními odkazy a jak můžeš optimálně využít strukturu svých odkazů. Využij tyto znalosti k vytvoření jasných a uživatelsky přívětivých navigačních struktur.
Často kladené otázky
Jak vytvořím interní odkaz v HTML?Použij -tag s atributem href, abys odkazoval na jinou HTML stránku.
Jaký je rozdíl mezi relativními a absolutními odkazy?Relativní odkazy se odkazují na aktuální stránku, zatímco absolutní odkazy obsahují celou URL.
Jak otestuji, zda mé odkazy fungují?Načti HTML stránku v prohlížeči a klikni na odkaz; jestliže jsi přesměrován na správnou stránku, funguje správně.
Co mám dělat, když mám nefunkční odkaz?Zkontroluj cestu k souboru a ujisti se, že odkazovaný soubor existuje v uvedeném adresáři.
Jak použít notaci bod-bod v odkazech?Pomocí ".." můžeš v odkazu navigovat o úroveň výš v adresářovém stromě.


