Existují různé způsoby, jak zobrazit speciální znaky ve tvých HTML dokumentech. Zejména užitečné je použití HTML entit, aby bylo možné správně zobrazit rezervované znaky a další speciální znaky. V tomto tutoriálu se dozvíš, jak tyto entity správně použít ve svém kódu a tím zlepšit vzhled svých webových stránek.
Nejdůležitější poznatky
HTML entity jsou efektivní způsob, jak bezpečně zobrazit speciální znaky. Pomáhají ti vyhnout se rezervovaným znakům a zajišťují správnou interpretaci tvého obsahu. Porozumění syntaxi je klíčem k efektivnímu využití těchto entit.
Krok za krokem návod
1. Základní vysvětlení HTML entit
HTML entity jsou speciální kódy, které se používají k zobrazení znaků, které již mají v HTML speciální účel. Mezi tyto znaky patří například menší než (<) nebo větší než (>). Aby byly tyto znaky zobrazeny správně, používáš odpovídající HTML entity.

2. Použití rezervovaných znaků
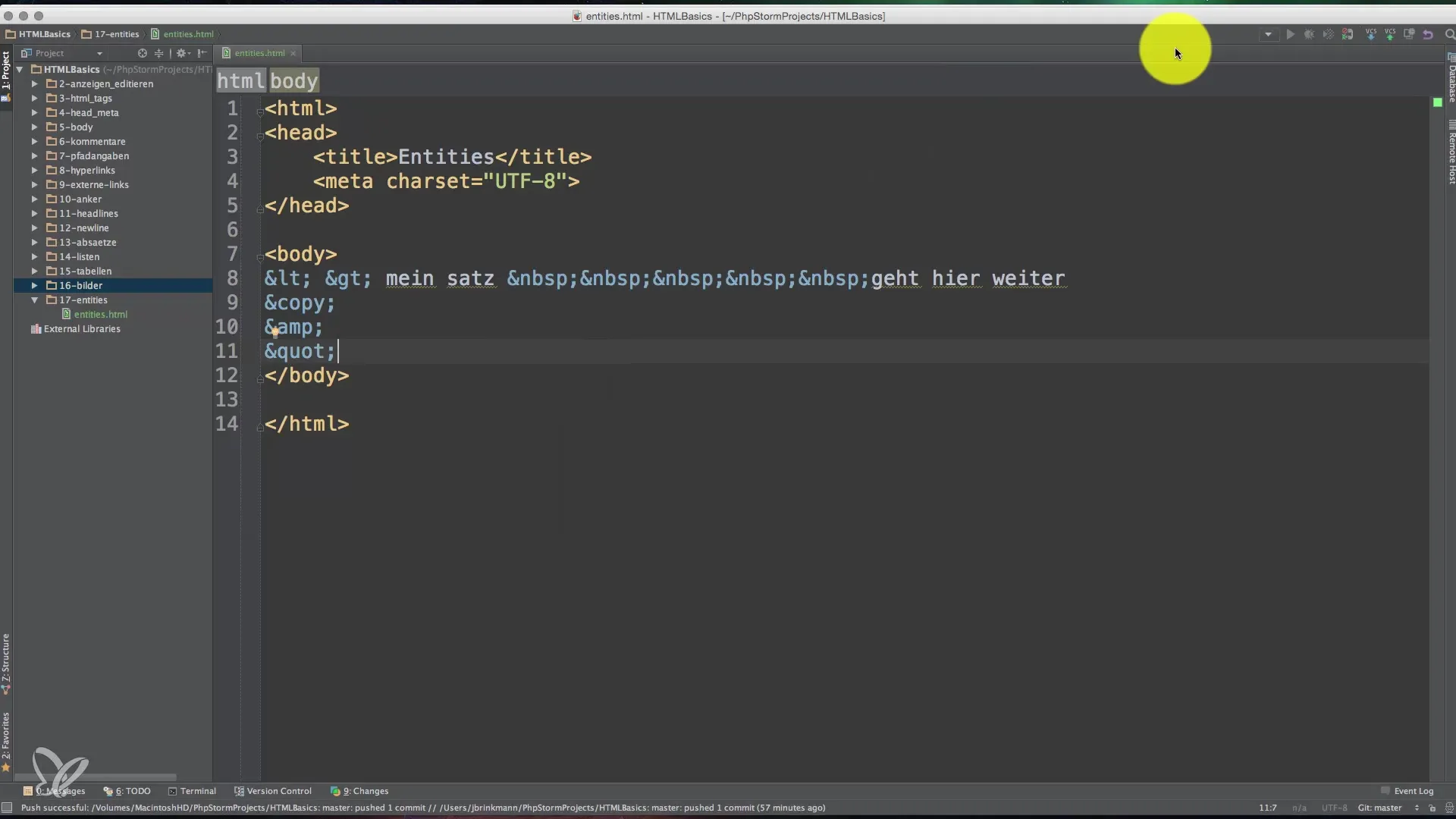
Pokud chceš například zobrazit znak „menší než“ (<) na webové stránce, nemůžeš to udělat přímo, protože HTML to interpretuje jako začátek tagu. Místo toho použiješ HTML entitu <. Celé schéma se skládá z ampersandu (&), názvu tagu a koncového středníku (;).
3. HTML entita pro „větší než“
To samé platí pro znak „větší než“ (>). Pro tento znak použiješ HTML entitu >. Opět platí, že struktura zůstává stejná, což znamená, že musíš začít s ampersandem a skončit středníkem.
4. Zobrazení entit v zdrojovém kódu
Když se podíváš na zdrojový kód své webové stránky, všimneš si, že tyto entity jsou zapsány jako < a > místo samotných znaků. To znamená, že entity jsou správně interpretovány, aby neovlivňovaly vzhled webové stránky.

5. Non-Breaking Space (NBSP)
Někdy chceš zobrazit více mezer v HTML souboru, ale HTML standardně zobrazuje pouze jednu mezeru. Zde přichází na scénu HTML entita , která představuje nezalamovanou mezeru. Tato entita zajišťuje, že se více mezer zobrazí, aniž by došlo k zalomení do nového řádku.
6. Použití dalších HTML entit
Jedním z nejzajímavějších aspektů HTML entit je možnost zobrazit také znaky, které neexistují na standardní klávesnici. Dobrým příkladem je znak copyrightu, pro který můžeš použít entitu ©.
7. Význam ampersandu
Pamatuj, že ampersand (&) je začátkem každé HTML entity. Nemůžeš ho jednoduše použít v textu, aniž bys použil platnou entitu. Správná entita pro samotný ampersand je &.
8. Používání uvozovek
Pro dvojité uvozovky můžeš použít HTML entitu " pro jejich správné zobrazení. To je obzvlášť užitečné, když potřebuješ použít uvozovky uvnitř atributu nebo textu.

9. Matematika a nekonečné znaky
Když používáš matematické pojmy, jsou také užitečné speciální znaky jako znak nekonečna. To je reprezentováno entitou ∞. To ti umožňuje zobrazit koncept nekonečna ve svých dokumentech bez vzniku zmatků.

10. Euro symbol v HTML
Pro znak eura můžeš použít entitu €. To je obzvlášť užitečné, když chceš zobrazit svou webovou stránku v různých měnách.
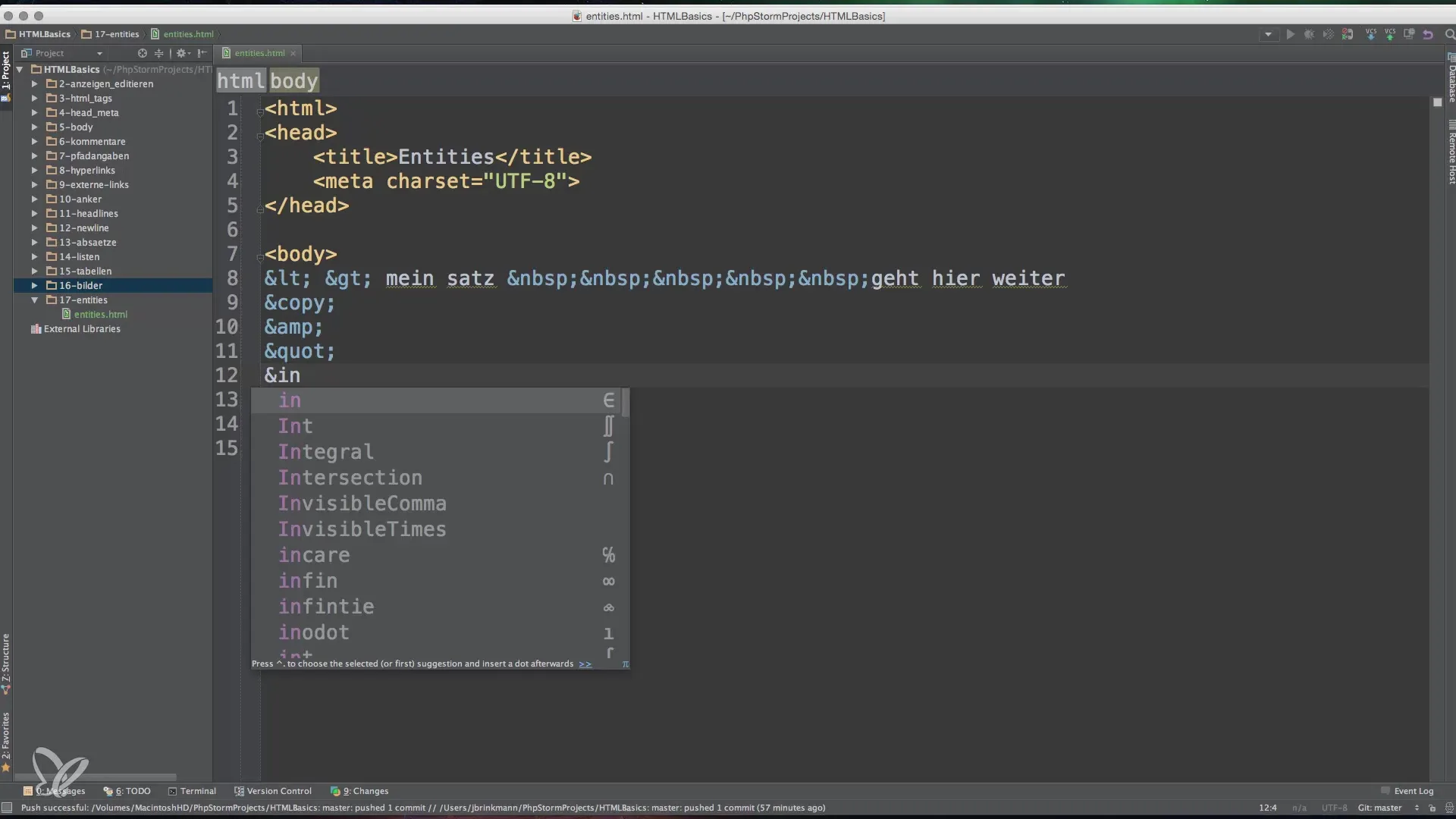
11. Využití referenčních dat
Existuje mnoho HTML entit, které můžeš ve své práci použít. Chcete-li najít kompletní seznam, můžeš hledat online „HTML entity“. Tato reference ti pomůže najít další užitečné entity, které můžeš ve svých projektech použít.

Shrnutí – efektivní používání HTML entit
V tomto průvodci ses naučil, jak používat HTML entity k zobrazení speciálních znaků ve svých dokumentech. Správné používání těchto entit je klíčové pro zajištění toho, aby tvůj obsah byl zobrazen správně a byl interpretován HTML systémy.
Často kladené dotazy
Jak fungují HTML entity?HTML entity jsou speciální kódy, které mohou představovat rezervované znaky.
Co je entity pro nezalamovanou mezeru?Je to , která představuje mezery, které se nezalamují.
Jak mohu přidat znak copyrightu do HTML?Použij entitu ©, abys správně zobrazil znak copyrightu.
Jaká je entita pro symbol eura?Symbol eura je reprezentován entitou €.
Jak najdu seznam HTML entit?Hledej online „HTML entity“, abys mohl navštívit rozsáhlé referenční seznamy.


