Text je centrální prvek ve webovém vývoji a jeho zarovnání je rozhodující pro vizuální celkový vzhled tvé webové stránky. Ať už realizuješ jednoduchý projekt nebo pracuješ na složité webové aplikaci, správné zarovnání může zvýšit hodnotu tvého designu. Tento tutoriál ti předává základy zarovnání textu s CSS a ukazuje ti, jak správně umístit texty.
Nejdůležitější poznatky
- Zarovnání textu může být řízeno pomocí CSS vlastnosti text-align.
- Standardně je zarovnání textu v většině prohlížečů „nalevo“.
- Zarovnání může být změněno na „napravo“, „na střed“ nebo „do bloku“.
- Zarovnání také ovlivňuje rozložení a tok čtení textu.
Krok za krokem
1. Text zarovnaný vlevo
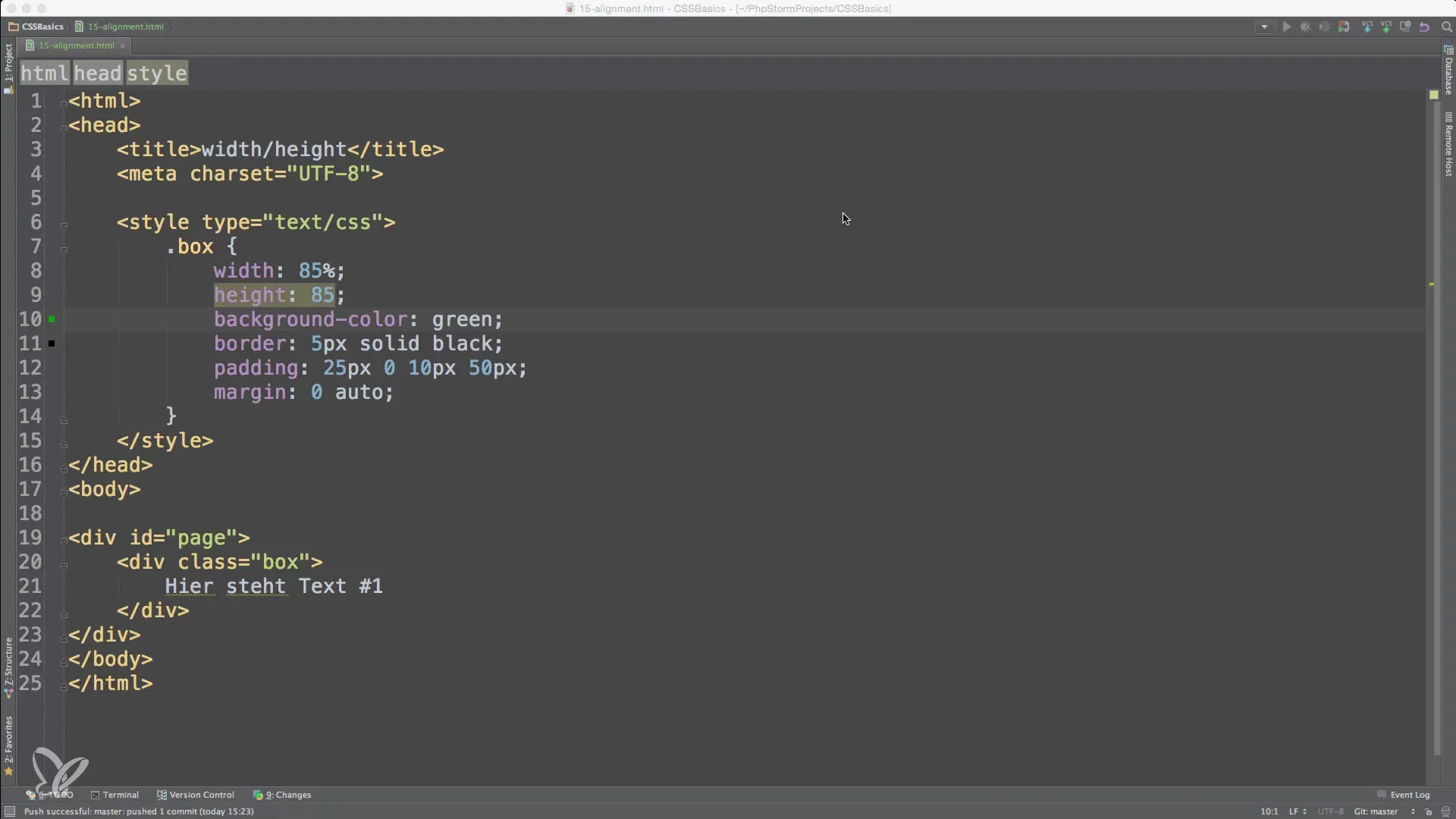
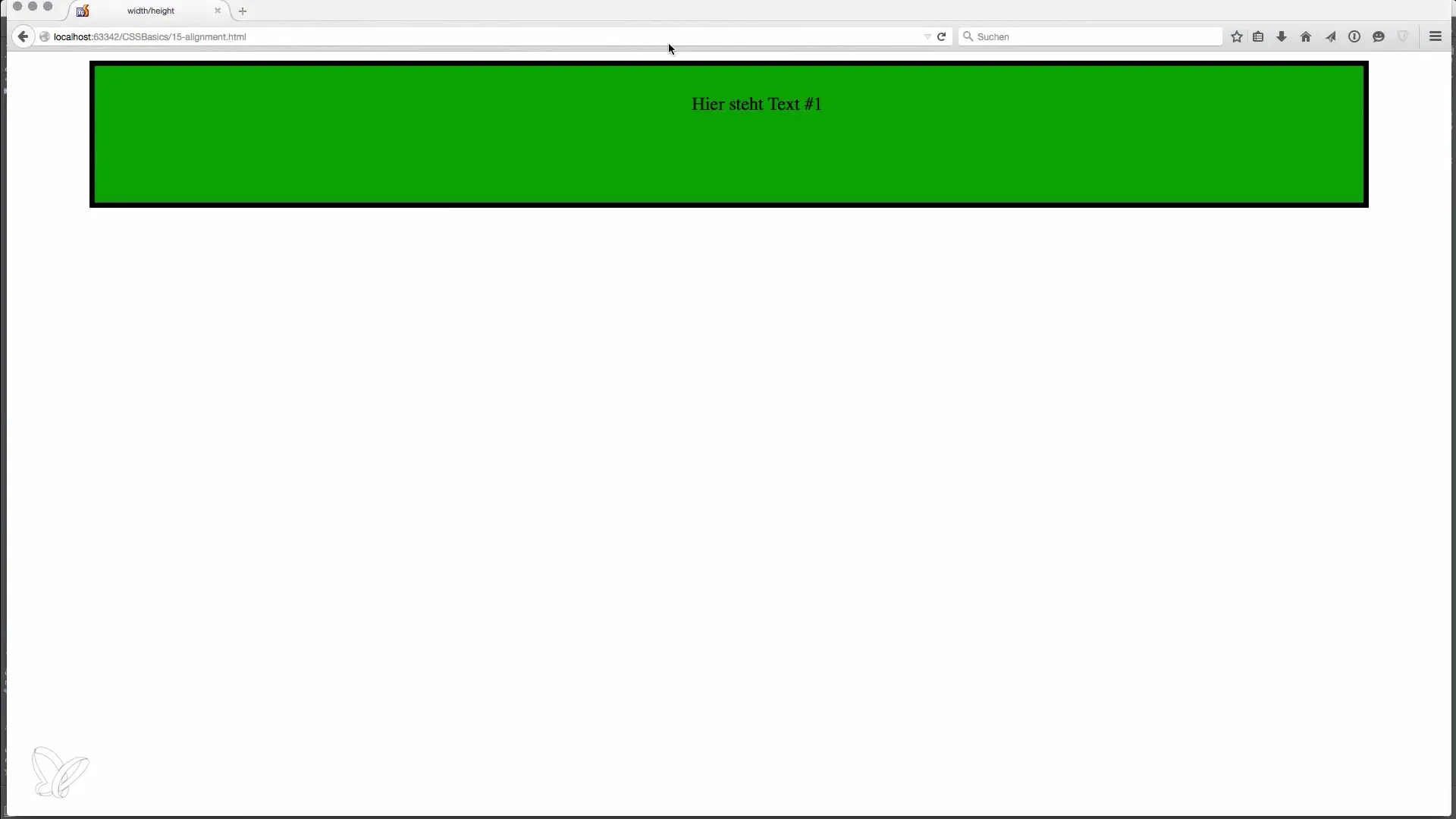
Abychom otestovali standardní zarovnání, nejprve přidáme blok textu, jehož zarovnání je nastavena na „nalevo“. Tato funkcionalita je řízena CSS vlastností text-align: left;. To je nejběžnější forma zarovnání textu a odpovídá chování většiny západních písem.

2. Zarovnání textu na střed
Abychom zarovnali text doprostřed, změníme CSS pravidlo na text-align: center;. Toto zarovnání se často používá k zvýraznění nadpisů nebo speciálních textových částí. Celý text se rovnoměrně blokuje uprostřed, což je často efektivní pro estetické účely.

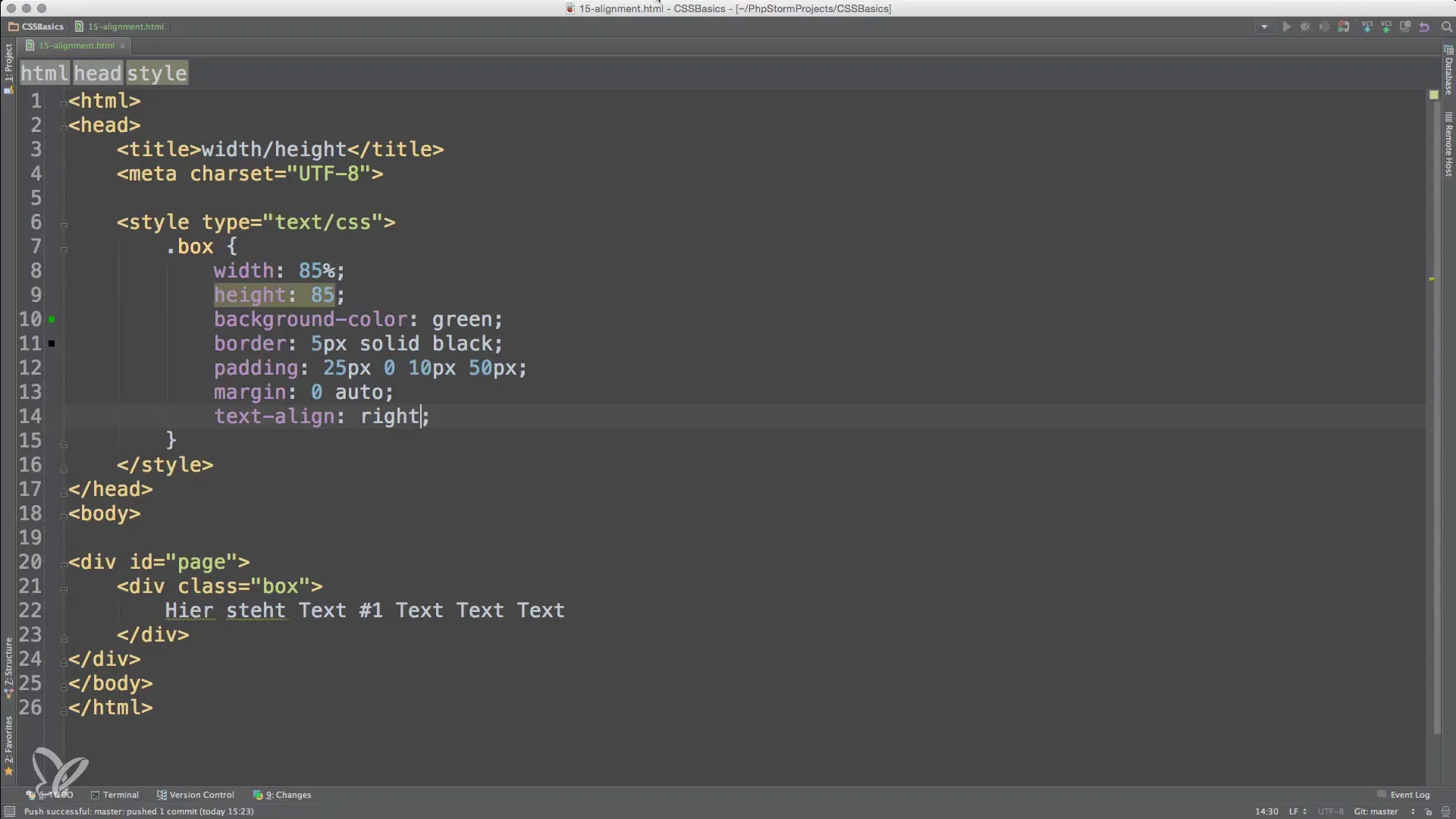
3. Zarovnání textu vpravo
Pomocí CSS pravidla text-align: right; můžeš zajistit, aby byl text zarovnán k pravému okraji. Tato technika může být užitečná pro speciální rozložení nebo designové pokyny a často se používá na vícejazyčných webových stránkách, které se čtou zprava doleva, jako je například arabština.

4. Použití bloku
Blohová zarovnání, při kterých je text rovnoměrně rozložen přes celou šířku, lze také vytvořit pomocí CSS. To se provádí pomocí vlastnosti text-align: justify;. Tento typ zarovnání zajišťuje, že text vypadá upraveně, ale může v některých případech vést k nežádoucím mezerám v řádcích.
Shrnutí – Základy zarovnání textu s CSS
V tomto tutoriálu jsi se naučil, jak zarovnávat texty ve svých webových projektech pomocí CSS. Standardní zarovnání je „nalevo“, ale pomocí jednoduchých změn můžeš text centrovat, zarovnat vpravo nebo umístit do bloku. Tyto dovednosti jsou důležité pro to, aby byly tvé webové stránky atraktivní a uživatelsky přívětivé.
Často kladené otázky
Jak mohu správně zarovnat text ve více jazycích?Můžeš použít CSS vlastnost direction pro formátování textu pro RTL jazyky.
Jaký je rozdíl mezi text-align a float?text-align řídí zarovnání obsahu uvnitř prvku, zatímco float obklopuje prvky a odstraňuje je z normálního toku dokumentu.
Mohu změnit zarovnání textu podle velikosti obrazovky?Ano, můžeš použít Media Queries v CSS, aby ses definoval různá rozložení nebo zarovnání pro různé velikosti obrazovky.


