Použití HTML atributů je rozhodující pro stylování a strukturování tvých webových stránek. Zvláště atributy "class" a "id" hrají centrální roli. Tyto atributy ti umožňují oslovit specifické prvky v rámci dokumentu a přiřadit jim určité styly. V této příručce se naučíš, jak tyto atributy efektivně využívat, aby sis své webové stránky přizpůsobil a optimalizoval.
Nejdůležitější poznatky
- Atribut id identifikuje unikátní prvek v HTML dokumentu.
- Atribut class umožňuje seskupení více prvků pro přiřazení stylů.
- Oba atributy mohou být použity společně pro vytvoření specifických stylových možností.
Průvodce krok za krokem
1. Porozumění atributu id
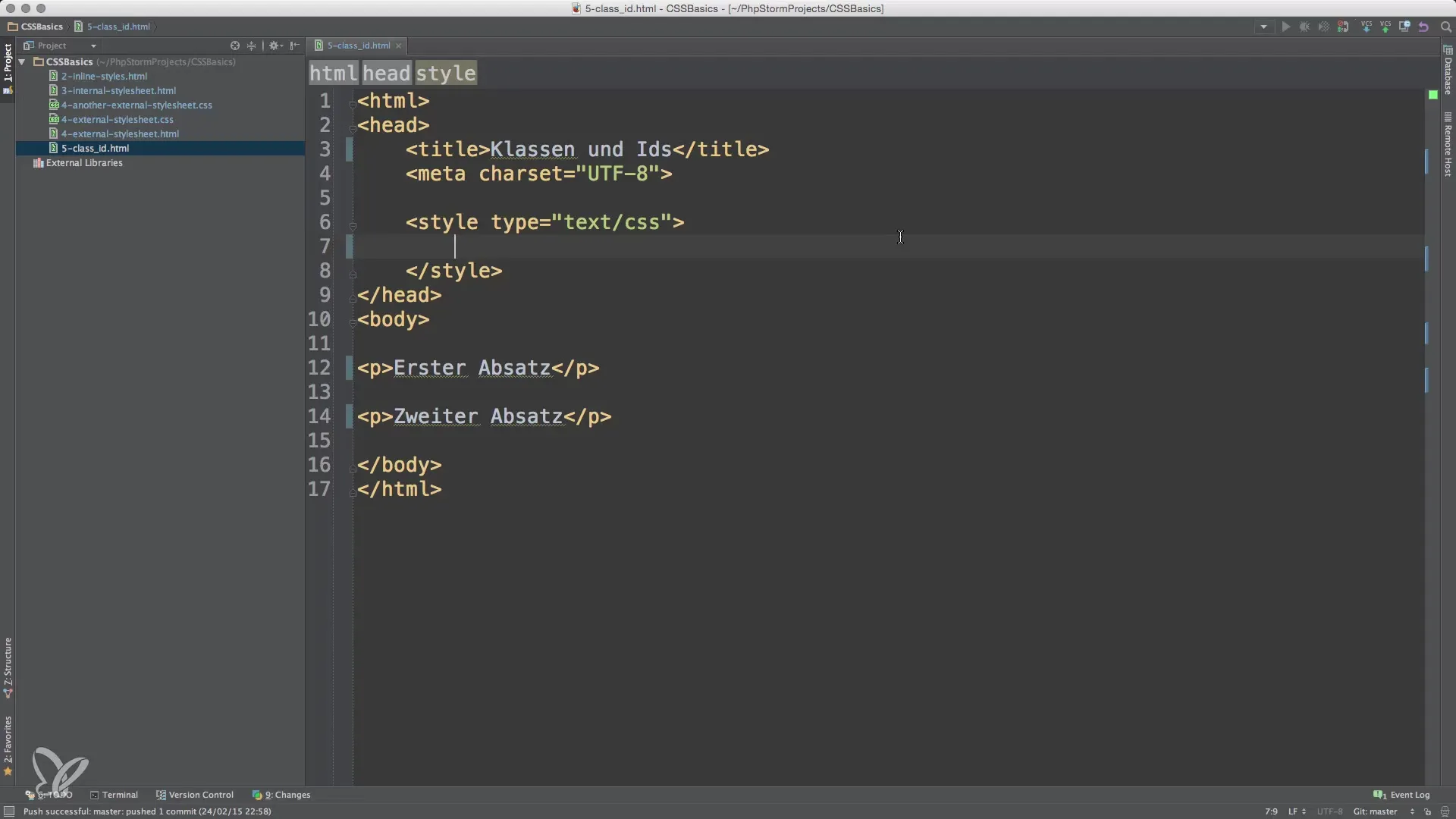
Atribut id se používá k jednoznačnému označení jednotlivého HTML prvku. Jako příklad předpokládejme, že máš několik odstavců, ale chceš formátovat pouze jeden z nich. Zde přichází na scénu atribut id. Abychom přidali atribut id, jednoduše přidáš id="první" k vybranému prvku.

Ve svém CSS stylopise použiješ selektor s hexadecimálními číslicemi, následovaný názvem id, abys aplikoval styly.
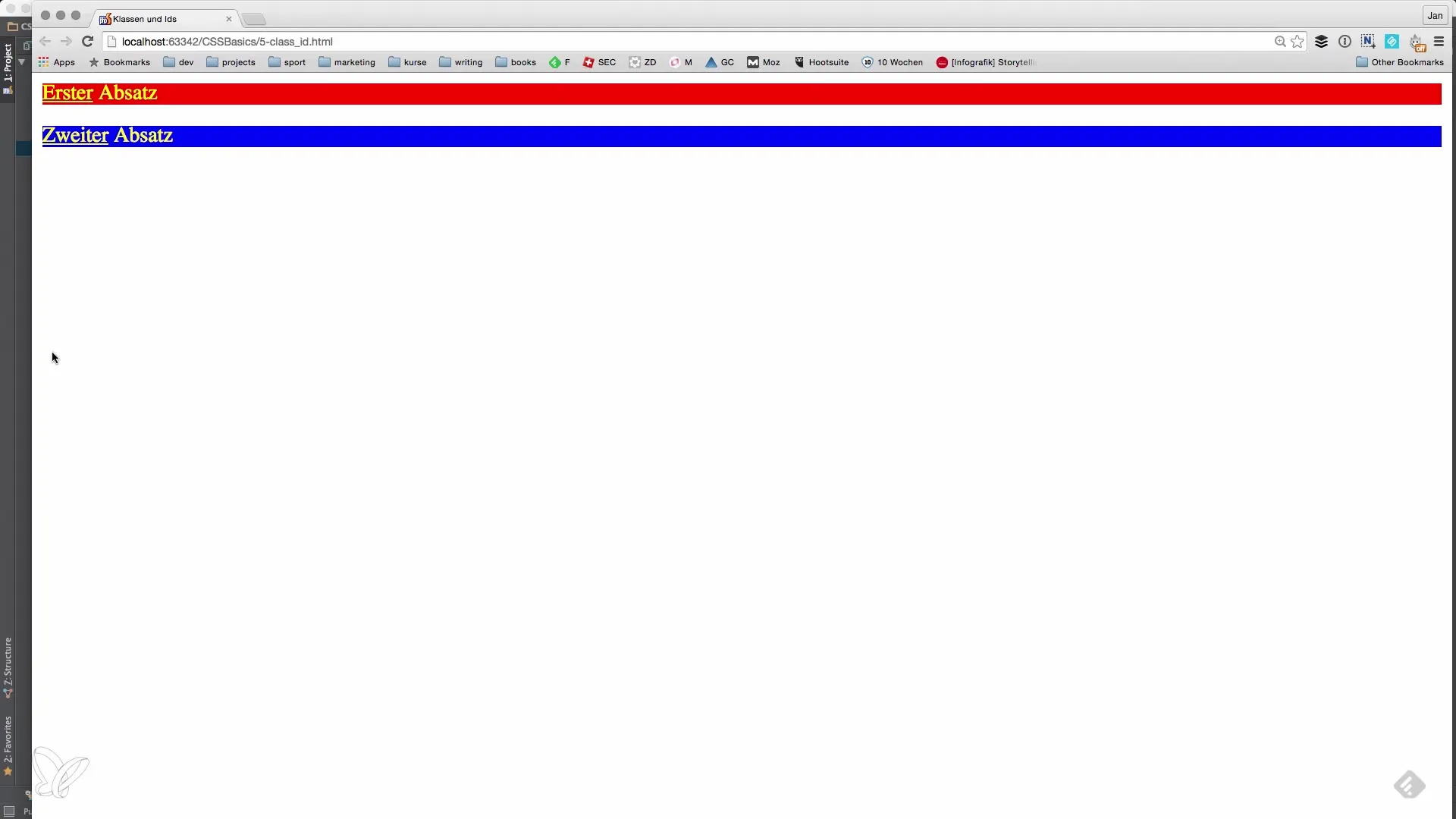
Teď jsme prvním odstavci přiřadili barvu, zatímco ostatní odstavce zůstaly nedotčeny.

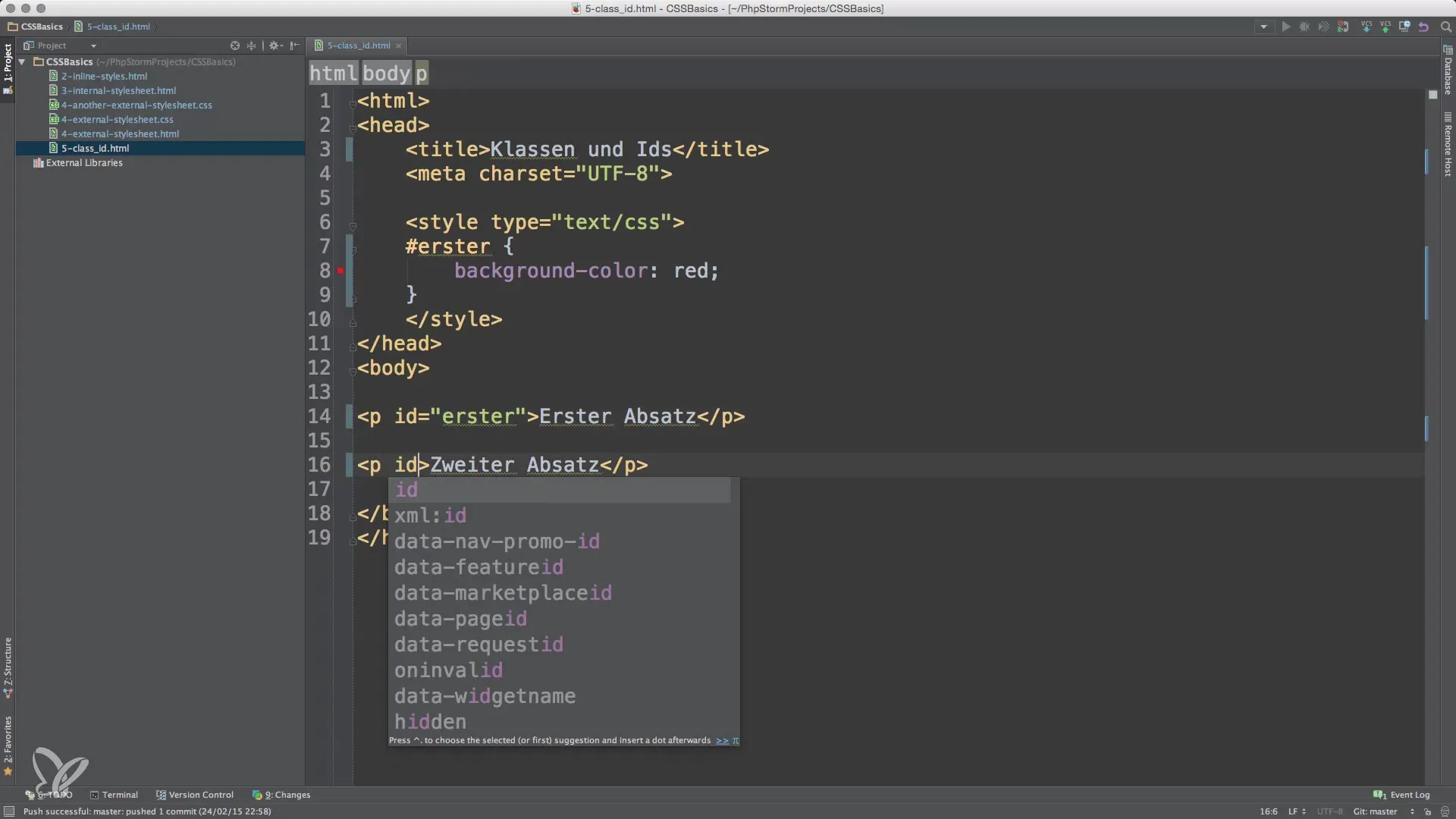
2. Jedinečnost atributů id
Je důležité si uvědomit, že atribut id by měl být v celém dokumentu použit pouze jednou. Pokud se pokusíš použít stejný atribut id vícekrát, není to správně. Jedinečnost je klíčová pro přesné přiřazení stylů a udržení struktury dokumentu.
ID můžeš snadno odkazovat v CSS a zajistit, že požadované styly budou aplikovány pouze na tento specifický prvek.
3. Úvod do atributu class
Vedle atributu id existuje atribut class, který ti umožňuje seskupit více HTML prvků pod společným stylem. Na rozdíl od atributu id může být class opakovaně použita pro více prvků.
Ve svém CSS můžeš nyní použít společnou třídu k formátování vzhledu obou odstavců.
4. Aplikace tříd v CSS
Abys pracoval s atributem class, použiješ v CSS tečku, následovanou názvem třídy.
Nyní mají oba odstavce stejnou barvu pozadí. Tento přístup šetří čas a řádky v CSS, protože definuješ styl pro více prvků.

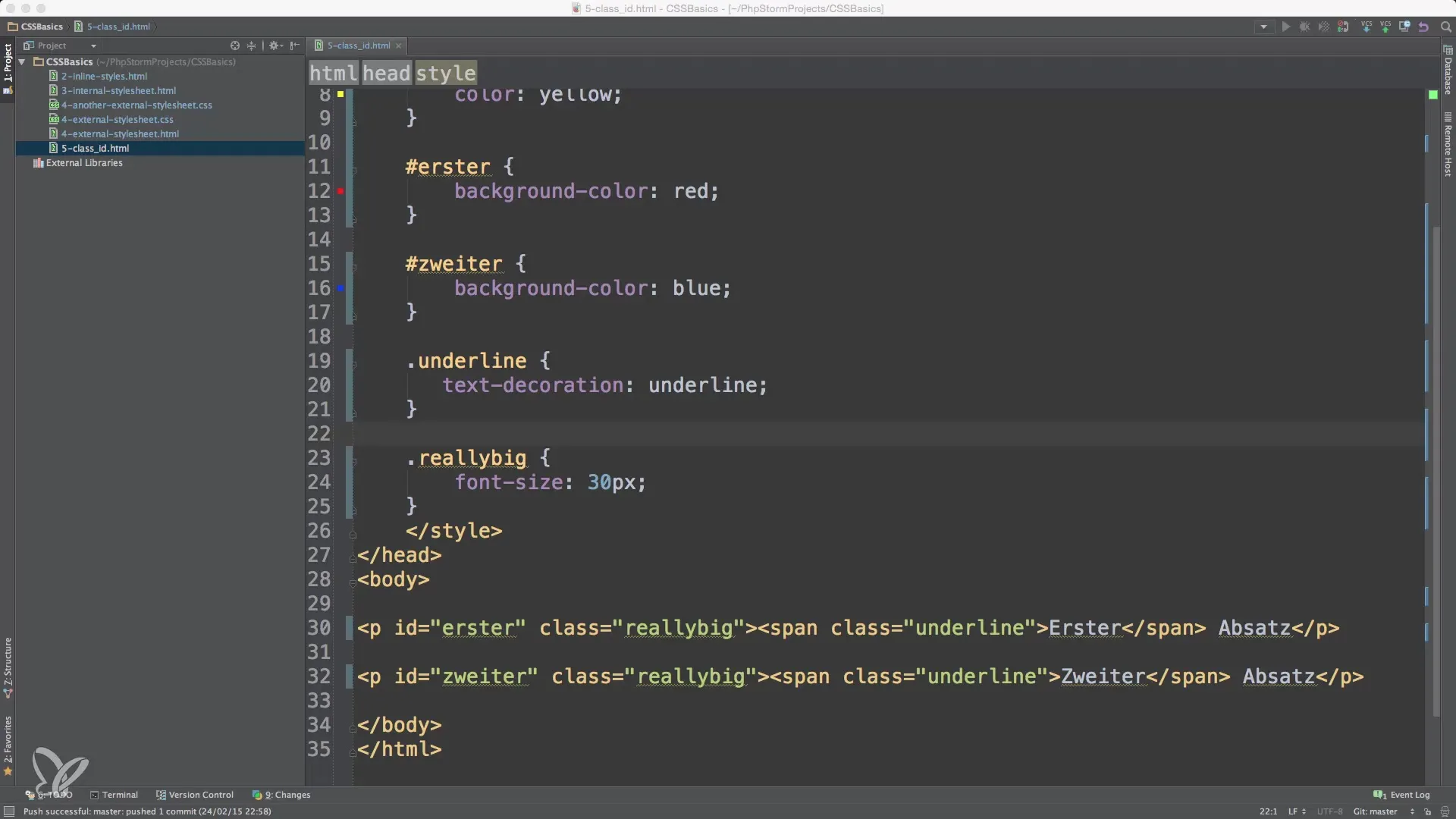
5. Kombinace id a class
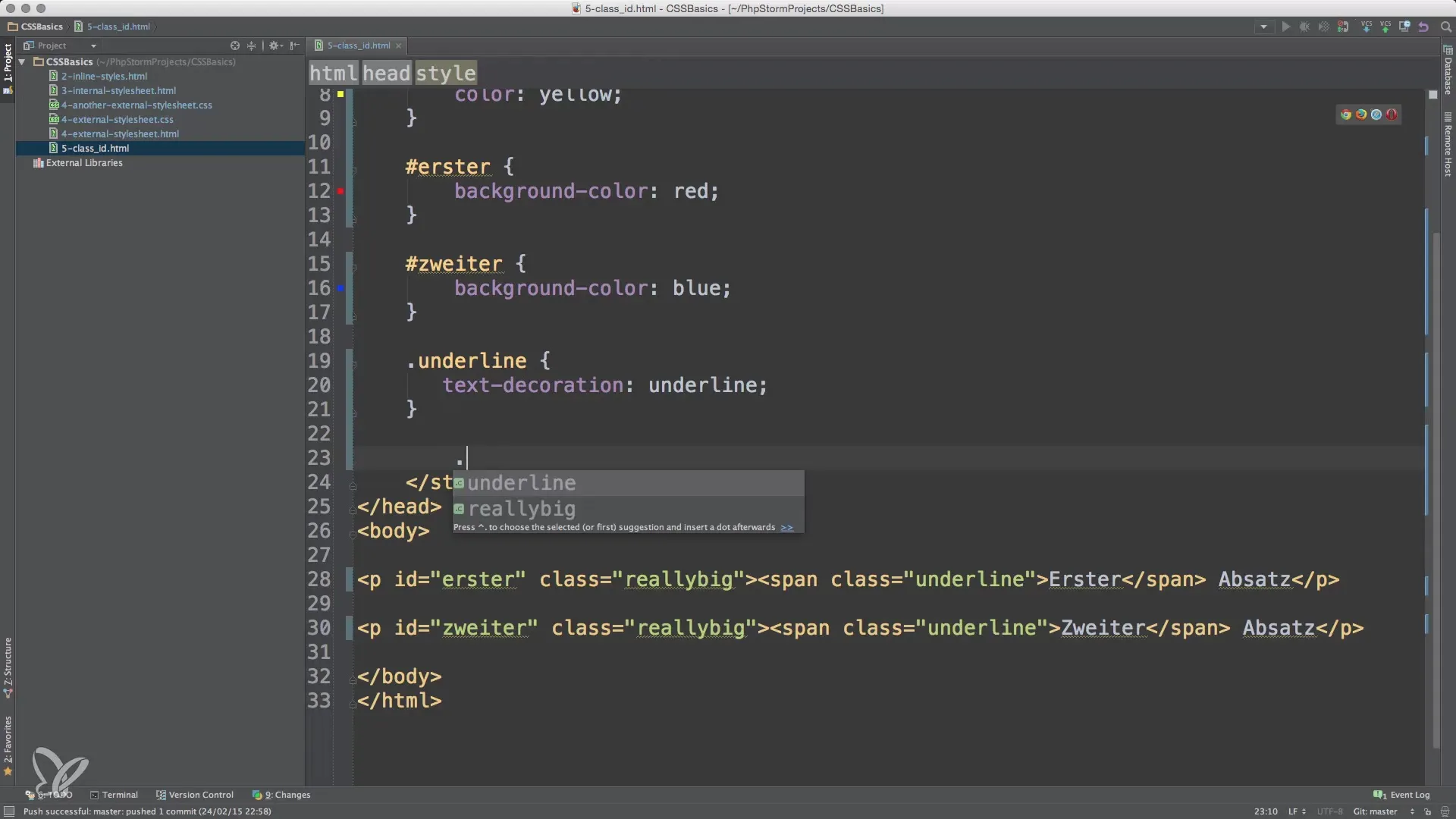
Mocná technika je kombinace id a class. Můžeš například přiřadit prvku jak třídu, tak atribut id, abys definoval specifické styly.

Tato metoda umožňuje přesnější kontrolu nad stylováním a podporuje znovupoužitelnost tvého kódu.
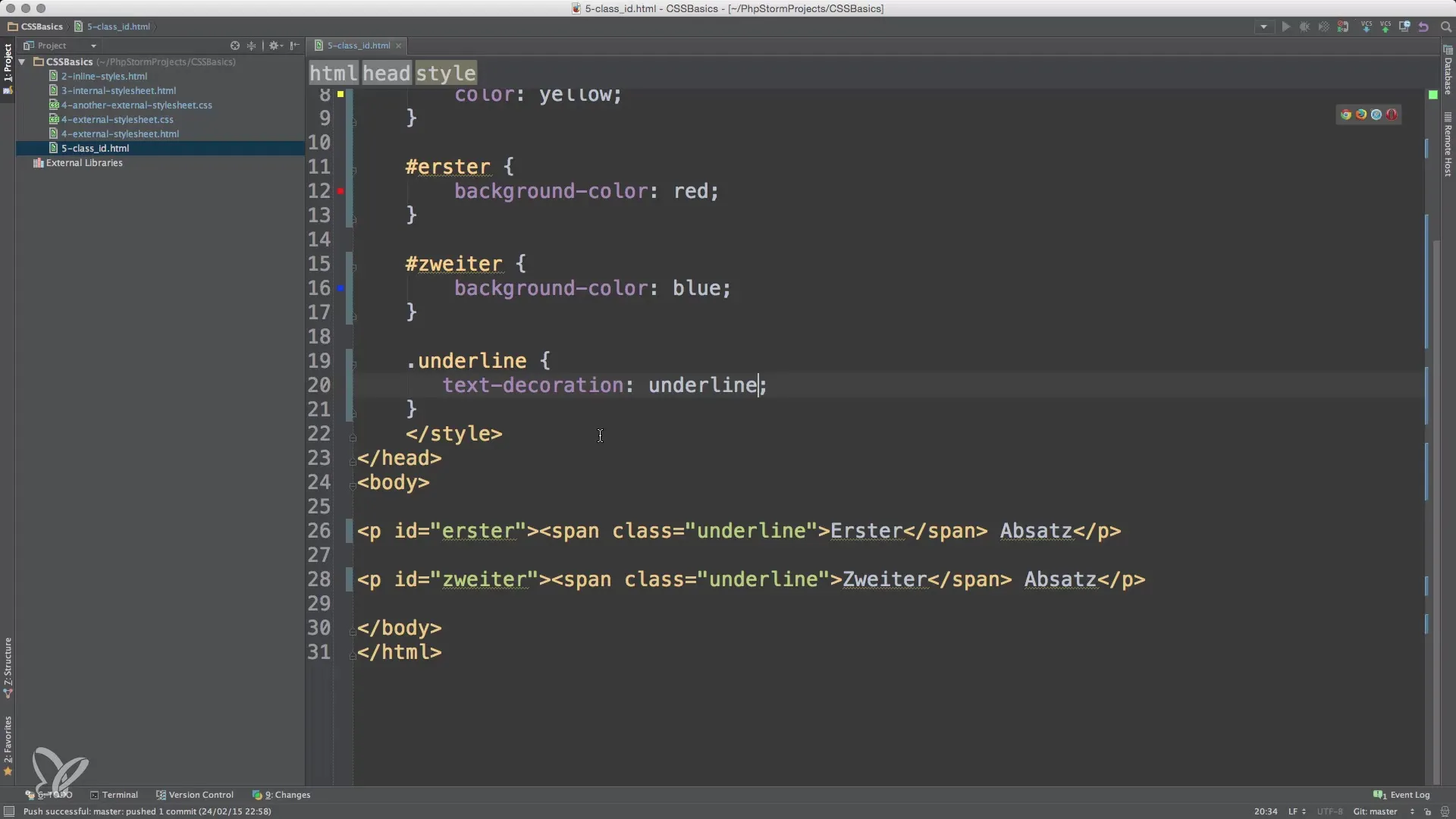
6. Použití pro zvýraznění
Dalším užitečným prvkem je tag, který se často používá k zvýraznění částí textu. Můžeme jej použít společně s class a id pro aplikaci cílených stylů.
Ve svém CSS by třída.underline měla být definována následujícím způsobem.

7. Strukturace pomocí div kontejnerů
Div kontejnery jsou dalším důležitým konceptem. Pomáhají ti seskupit a strukturovat obsah. Můžeš použít div kontejnery k návrhu a stylování různých oblastí tvé webové stránky.
Zde přiřadíš celé skupině odstavců kontejner, který ti umožňuje aplikovat styly společně.

Můžeš přiřadit třídě.container specifické styly, aby například určil pozadí nebo přidal odsazení.
8. Závěr o stylech a struktuře
Efektivní práce s class a id je klíčová pro návrh webových stránek. Umožňuje ti udržovat definice stylů čisté a přehledné, zatímco zároveň získáváš flexibilitu pro specifické úpravy.
Souhrn – základy HTML atributů: class a id
V této příručce jsi získal komplexní přehled o tom, jak účinně využívat HTML atributy class a id. Od jednoznačné identifikace prvků po seskupování stylů nyní máš znalosti k dalšímu zlepšení a efektivnímu návrhu svých webových stránek.
Často kladené otázky
Jak definuji id v HTML?Možeš přidat id, když napíšeš id="tvéIdJméno" k HTML prvku.
Mohou být k jedné class přidány více prvků?Ano, atribut class může být aplikován na více prvků.
Co se stane, když použiji id vícekrát v dokumentu?To není povoleno; každé id musí být unikátní.
Jak vypadá CSS syntaxe pro třídu?Syntaxe začíná tečkou, následovanou názvem třídy, např..mojeTřída {}.
Mohou být třída a id použity současně?Ano, to je běžná praxe k vytvoření specifických stylů.


