Tabulky hrají významnou roli, pokud jde o zobrazení dat v organizovaném formátu. V tomto tutoriálu se dozvíte, jak vytvořit základní HTML tabulky a jak používat základní tagy pro rozložení a strukturu.
Návod krok za krokem
Začněme s vytvořením vaší první tabulky! Nejdříve musíte vědět, že základní tag pro tabulku je <table>. Tento tag obklopuje celou tabulku.

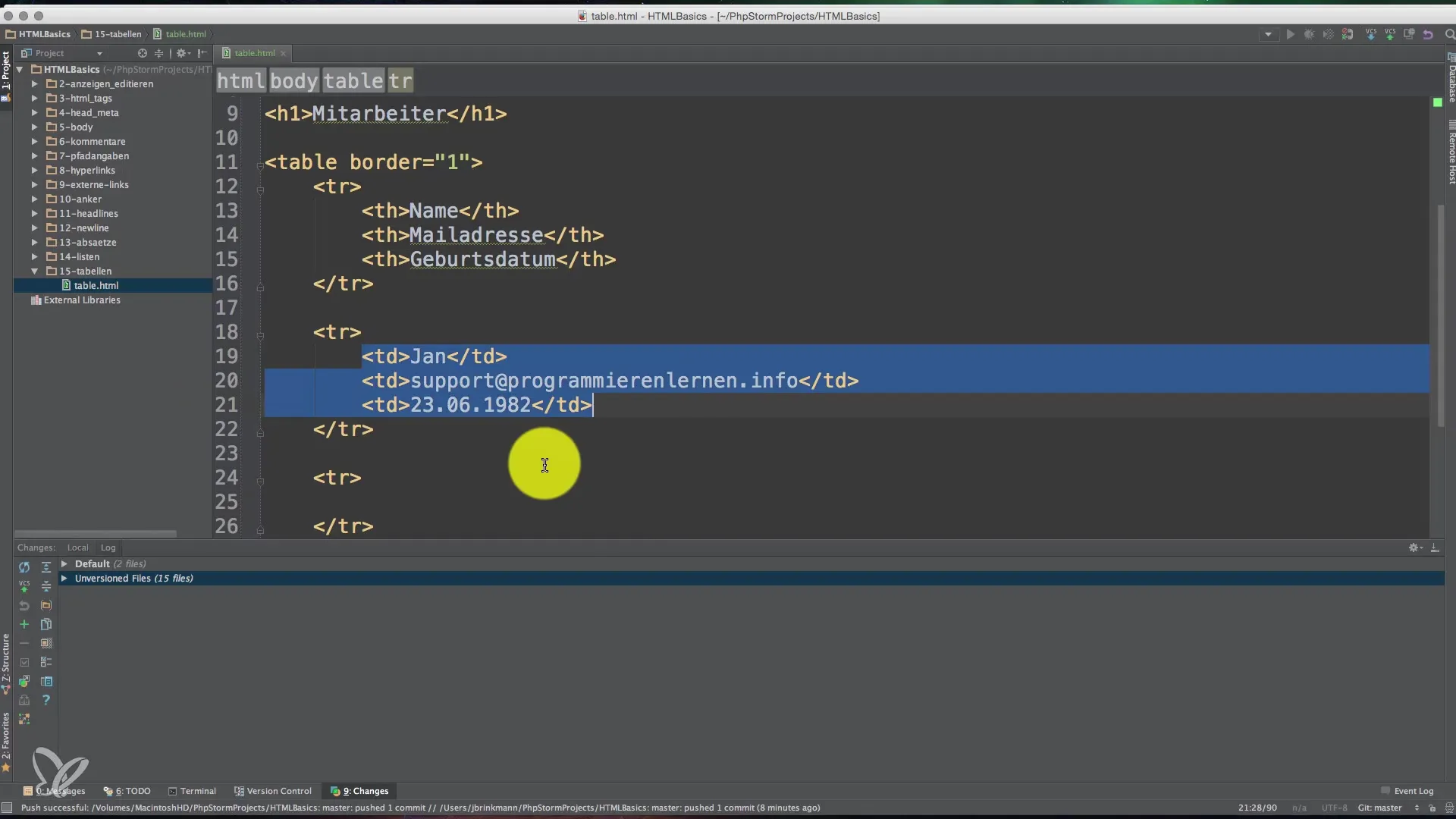
Nyní přidáme jeden řádek. Každý řádek je definován tagem <tr>, což znamená "table row". V tomto řádku zatím nejsou žádná data, takže zatím zůstává prázdný. Můžete si představit, že každý řádek může poskytnout místo pro více sloupců.

Teď je čas přidat nějaká data do tabulky. K tomu použijeme tag <td> a přidáme odpovídající hodnoty. Předpokládejme, že první jméno je „Jan“, e-mailová adresa je „support@programmierenlern.info“ a datum narození je 23.06.1982. Váš řádek by měl vypadat takto:
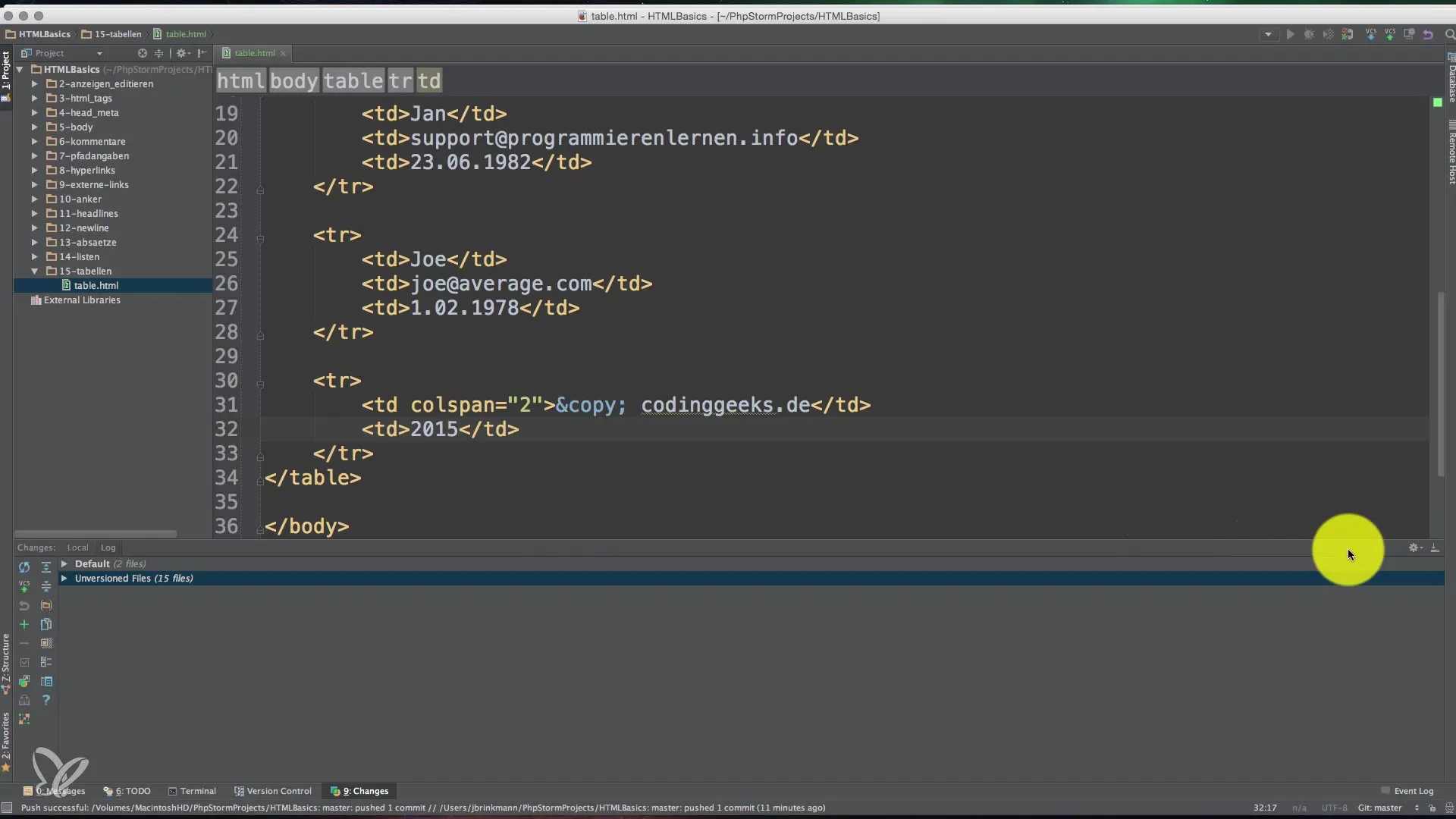
Ujistěte se, že tabulka nyní vypadá lépe. Můžete přidat libovolné množství řádků jednoduše tím, že použijete více tagů <tr> a <td>. Pojďme přidat ještě jednoho zaměstnance. Řekněme, že jeho jméno je „Joe Average“ a jeho e-mail by mohl být „joe@average.com“.

Když nyní tabulku znovu načtete, zjistíte, že roste a všechny zadané údaje jsou viditelné. Struktura je důležitá, protože vám poskytuje jasný přehled o informacích.
A co když chcete na konci tabulky přidat patičku, například pro copyright? Zde přichází na řadu colspan. S colspan můžete určit, kolik sloupců má buňka zabírat. Takže pro nastavení copyrightu přes všechny tři sloupce napíšete: Copyright 2015 coding-geeks.de.
Po přidání této patičky byste měli zkontrolovat, jak se zobrazuje. Myšlenkou je, že patička je umístěna pod sloupci a data jsou přehledně prezentována. V tomto případě nemá patička vlastní sloupec a měla by tedy ležet nad ostatními třemi sloupci.
Pokud nyní snížíte colspan na hodnotu dva, můžete také přidat druhou poznámku. Předpokládejme, že chcete zobrazit „Coding Geeks“ v novém sloupci. K tomu použijte tag <td> znovu, přičemž správně použijete colspan.

Pokud jste provedli všechny tyto kroky, naučili jste se, jak vytvořit základní HTML tabulky. Vizualeí styling by však vždy měl být prováděn pomocí CSS, aby se zlepšilo rozložení a použitelnost. To zahrnuje oddělené navrhování obsahu a rozložení, což vám v budoucnu poskytne větší flexibilitu při návrhu vašich webových stránek.
Shrnutí - Tvorba základů HTML tabulek
Naučili jste se strukturu a použití HTML tabulek, počínaje sestavením přes umístění dat až po patičku. Nyní můžete zobrazit jednoduchá tabulková data na své webové stránce.
Často kladené otázky
Jaké jsou základní tagy pro HTML tabulky?Základní tagy jsou <table>, <th>, <tr> pro hlavičky a <td> pro datové buňky.
Mohu vytvořit neomezený počet řádků a sloupců v tabulce?Ano, teoreticky můžete přidávat mnoho řádků a sloupců, ale je důležité mít na paměti čitelnost.
Jak bych měl stylizovat tabulky?Používejte CSS pro stylizaci, místo přímých HTML atributů jako border.
Co znamená colspan?Attribut colspan umožňuje buňce rozšířit se přes více sloupců.
Proč je CSS pro rozložení lepší než HTML atributy?CSS odděluje obsah od jeho stylizace a tím poskytuje větší flexibilitu a možnosti pro design.


