Příprava textu a použití nadpisů jsou klíčové prvky při vytváření webových stránek. Aby bylo možné navrhnout atraktivní rozložení webových stránek, je rozhodující strukturovat autentický obsah. V této příručce se naučíš, jak používat základní HTML funkce pro formátování textu a implementaci nadpisů. Pojďme se hned pustit do praxe!
Nejdůležitější poznatky
- Struktura textu na webové stránce je realizována pomocí různých druhů nadpisů.
- Slepý text jako "Lorem Ipsum" je užitečný pro testování rozložení.
- Správné odstavce a nadpisy zlepšují čitelnost a uživatelskou zkušenost.
Návod krok za krokem
1. Vkládání nadpisů
Začni tím, že na své HTML stránce nastavíš nadpis. K tomu použij tag H1 pro hlavní nadpis, který shrnuje téma tvé stránky. Stručný nadpis pomáhá návštěvníkům rychle pochopit obsah stránky.

2. Použití odstavců
Po nadpisu je důležité rozdělit text do smysluplných odstavců. Použij tag P pro vytvoření odstavců a zajisti, aby každý odstavec měl jasné sdělení. Například pro každou novou myšlenku nebo nápad můžeš začít nový odstavec.

3. Generování slepého textu
Pokud nemáš dostatek vlastního textu, můžeš použít slepé texty jako „Lorem Ipsum“. Navštiv stránku loremipsum.de, abys jednoduše vygeneroval texty. Zkopíruj slepý text a vlož ho do své HTML struktury pro simulaci realistického rozložení.

4. Použití hierarchie nadpisů
Použij jasnou hierarchii nadpisů pro objasnění struktury svého obsahu. Po tagu H1 můžeš použít pro podnadpisy a nadpisy v kratších sekcích. Tato struktura je rozhodující pro usnadnění procházení textu čtenářům.
5. Kombinace odstavců s nadpisy
Ujisti se, že pro každý nadpis vytváříš několik odstavců. To dodá tvým textům hloubku a umožní čtenářům dozvědět se podrobné informace, aniž by se cítili přetíženi. Obecně platí, že bys měl mít alespoň dva odstavce na nadpis, aby byly obsahy dobře zpracovány.

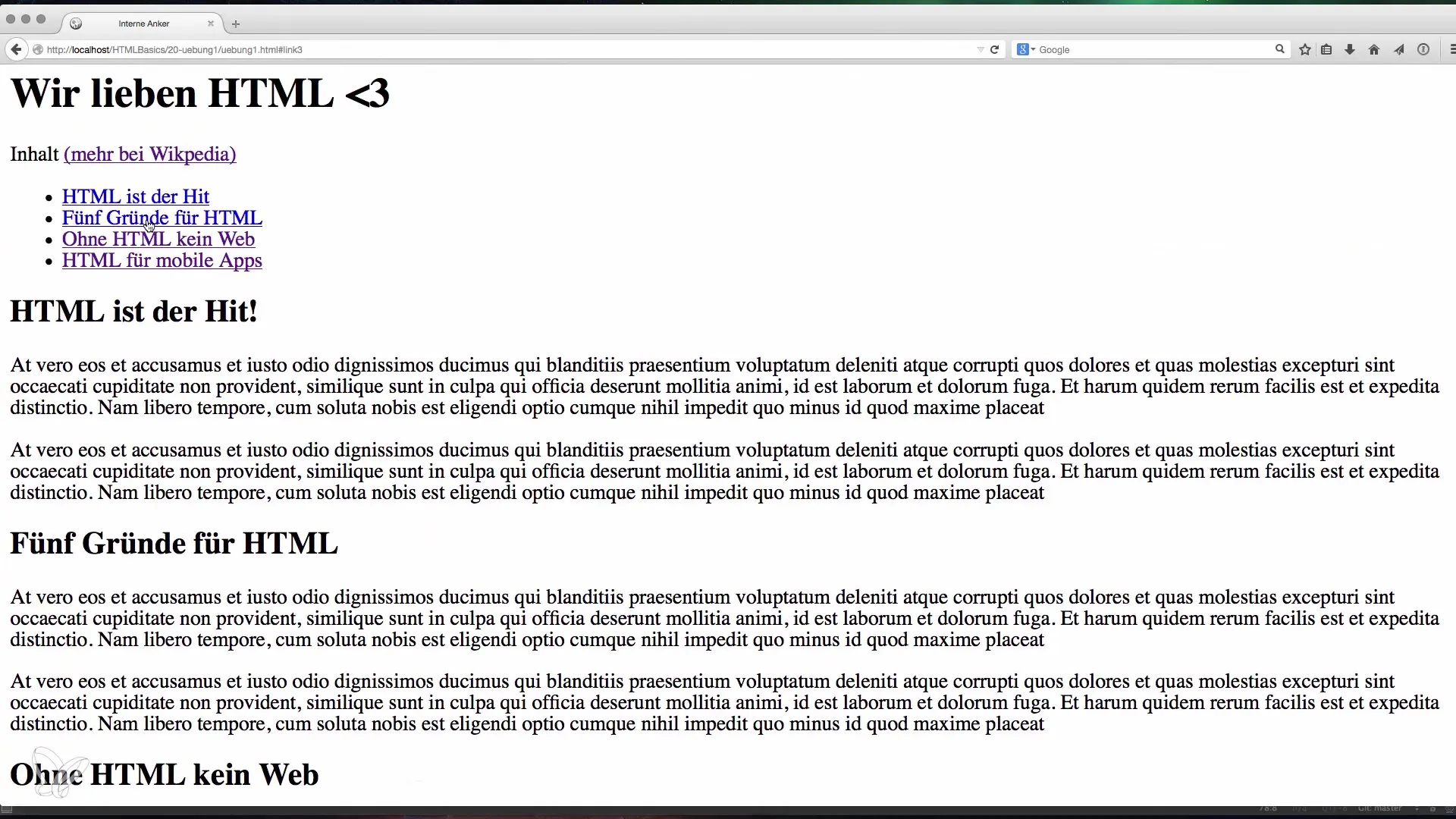
6. Vytvoření obsahu
Pokud máš větší množství textu, může být rozumné vytvořit obsah. Klikací obsah zlepšuje uživatelskou přívětivost, protože čtenáři mohou rychle přejít na sekci, která je zajímá. Ujisti se, že všechny odkazy jsou správně nastaveny a vedou k relevantním částem.

7. Konečná kontrola a úpravy
Poté, co jsi strukturoval své texty, odstavce a nadpisy, je důležité zkontrolovat celou stránku. Ujisti se, že všechny prvky dobře spolupracují a že je zajištěna čitelnost. Možná budeš muset provést úpravy, abys dosáhl požadované uživatelské zkušenosti.
Shrnutí – Základy přípravy textu v HTML
V této příručce jsi se naučil, jak efektivním použitím nadpisů a odstavců zlepšit strukturu svých HTML stránek. Přidej slepé texty, abys realisticky otestoval svá rozložení, a vytvoř obsah pro optimálnější vedení uživatelů.
Často kladené otázky
Jak vložím nadpisy do HTML?Používáš tag pro hlavní nadpisy, pro podnadpisy atd.
Co je slepý text?Slepé texty jsou příkladové obsahy, které se používají k ilustrování rozložení, jako je např. „Lorem Ipsum“.
Mohu mít více odstavců pod jedním nadpisem?Ano, je doporučeno používat alespoň dva odstavce na nadpis, abys prohloubil obsah.
Proč je obsah důležitý?Obsah umožňuje čtenářům rychle navigovat k relevantním částem.


