Existuje snad lepší prostředek pro strukturování informací než seznamy. Ať už chceš prezentovat recepty, seznamy úkolů nebo jiné výčty, využití seznamů ve tvém HTML-kódu pomáhá uspořádat informace přehledně. V tomto tutoriálu ti ukážu, jak vytvořit jak neuspořádané, tak i uspořádané seznamy a na co si při práci s těmito prvky dát pozor.
Nejdůležitější zjištění
- Existují dva hlavní typy seznamů v HTML: neuspořádané seznamy (UL) a uspořádané seznamy (OL).
- Neuspořádané seznamy používají bullet points pro zobrazení, zatímco uspořádané seznamy číslují prvky.
- Každý seznam má specifické HTML značky pro strukturování, které jsou snadno použitelné.
Průvodce krok za krokem
Vytváření neuspořádaných seznamů

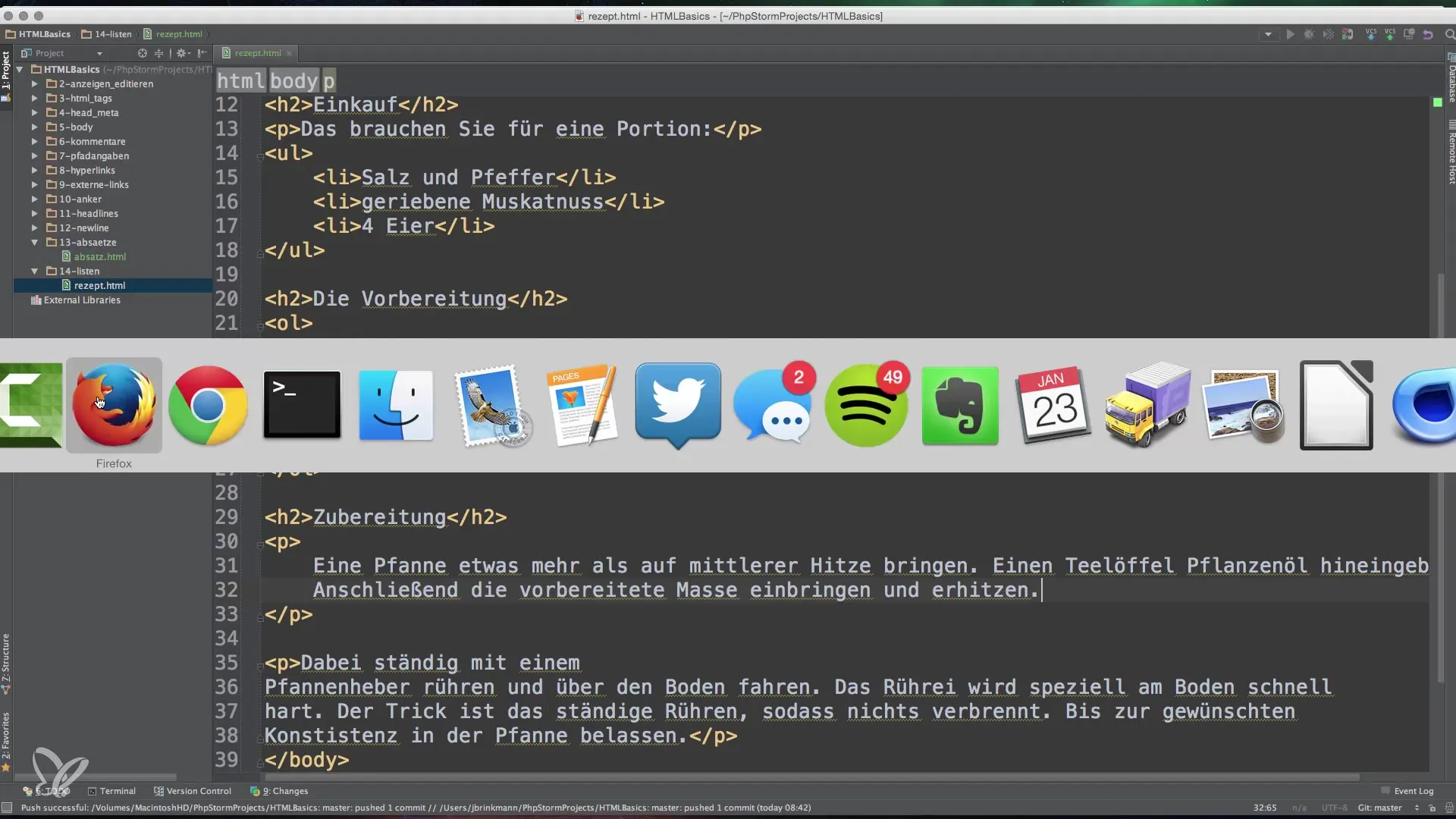
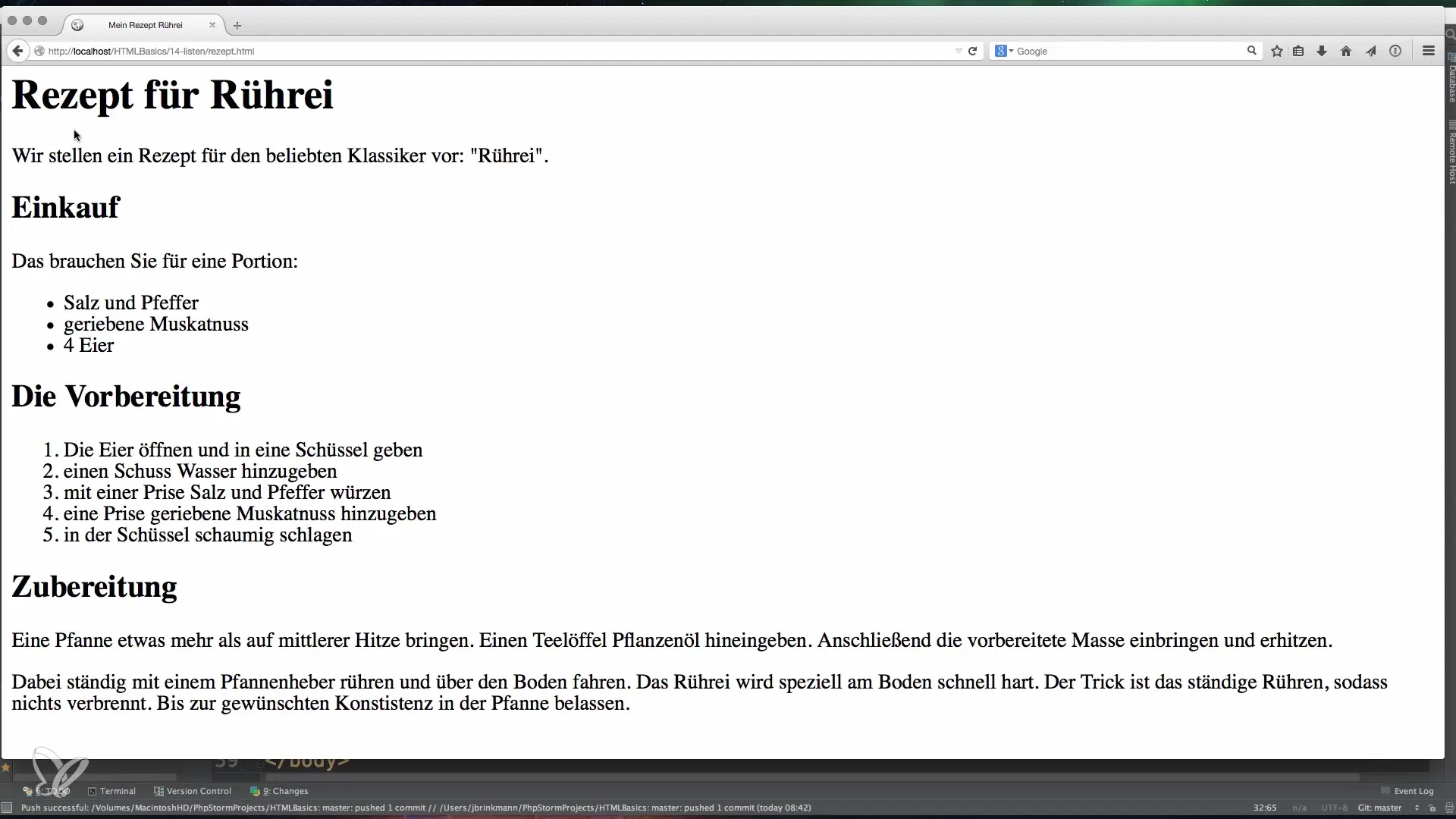
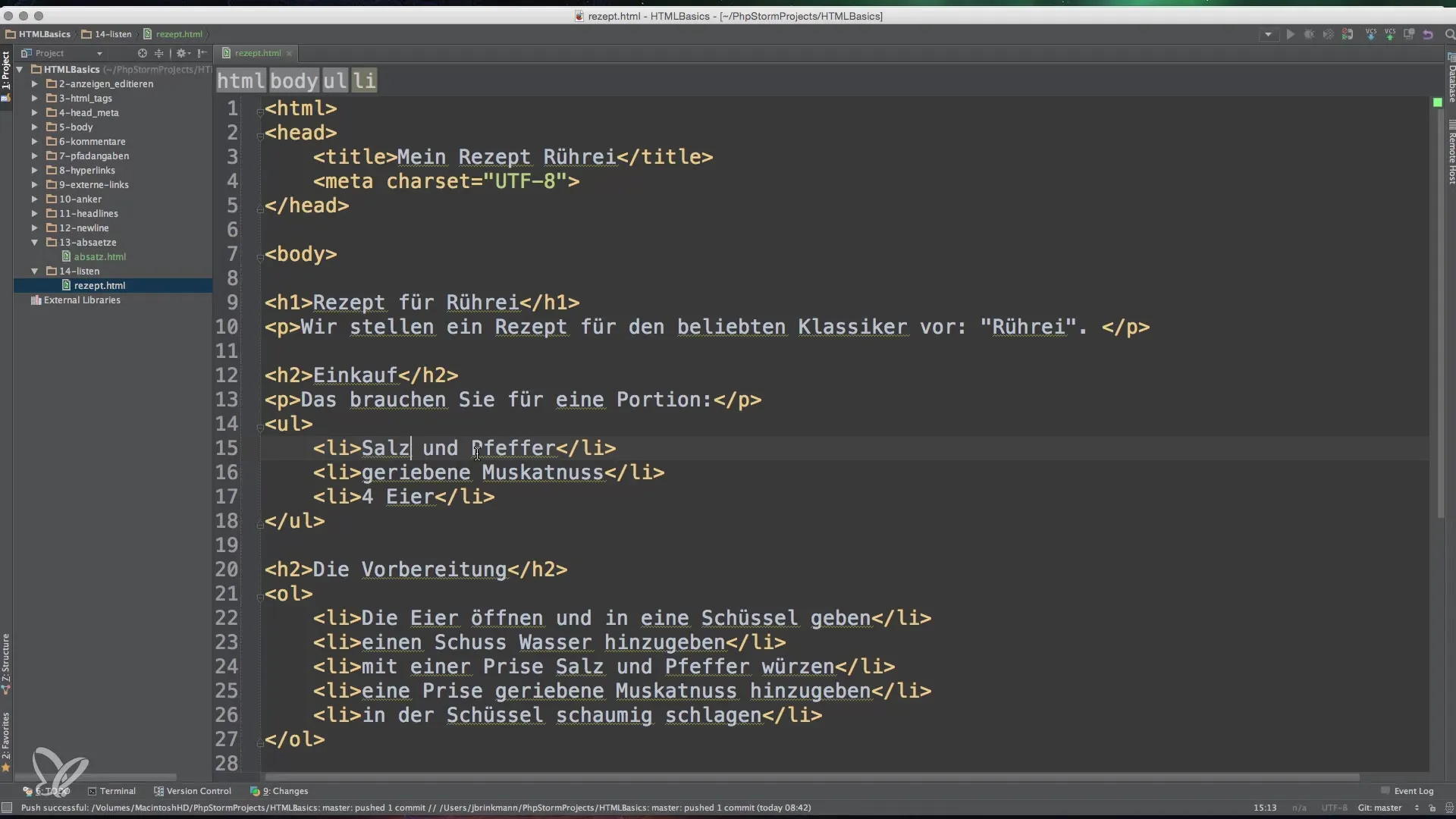
Představ si, že chceš vytvořit seznam ingrediencí na míchaná vejce. Tvůj HTML kód by mohl vypadat takto:

Úprava stylu seznamů
Důležitý bod, na který bys měl myslet, je, že můžeš přizpůsobit vzhled těchto seznamů pomocí CSS podle svých přání. Například bys mohl nahradit bullet points nebo číslování vlastními symboly, pokud použiješ CSS třídy. Zde je jednoduché CSS stylování:

Časté příklady použití
Využití seznamů lze rozšířit do mnoha oblastí. Ať už v blozích, dokumentacích nebo internetových obchodech; seznamy jsou ve všech těchto oblastech užitečné. V receptech slouží k výčtu ingrediencí, v seznamu úkolů pomáhají při plnění úkolů. Navíc přispívají k SEO optimalizaci tím, že zlepšují tok čtení a vyzdvihují důležité informace.
Závěrem je důležité zmínit, že bys měl používat jak neuspořádané, tak uspořádané seznamy v závislosti na kontextu a požadované struktuře informací.
Souhrn – Základy seznamů v HTML – Efektivní uspořádání s řádem a přehledností
V tomto tutoriálu jsi se naučil, jak efektivně strukturovat své informace pomocí neuspořádaných a uspořádaných seznamů. Nyní znáš základní HTML značky pro seznamy a víš, jak je můžeš přizpůsobit pomocí CSS, abys dosáhl atraktivního a přehledného vzhledu.
Často kladené otázky
Jaký je rozdíl mezi neuspořádaným a uspořádaným seznamem?Neuspořádaný seznam používá bullet points, zatímco uspořádaný seznam čísluje prvky.
Jak vytvořím neuspořádaný seznam v HTML?Použiješ značku ul a přidáš značky li pro jednotlivé položky seznamu.
Mohu přizpůsobit vzhled seznamů?Ano, můžeš použít CSS k úpravě vzhledu seznamů, např. typu bullet points nebo číslování.
Jaké jsou typické oblasti použití pro seznamy?Seznamy se často používají v receptech, seznamu úkolů a blogových příspěvcích k přehlednému zobrazení informací.
Mohu seznamy použít v responzivních designech?Ano, seznamy jsou velmi vhodné pro responzivní designy a přizpůsobují se podle velikosti obrazovky.


