If you are working in the design world, you know that time is a precious commodity. In this tutorial, you will learn how to speed up your design processes using UI kits in Adobe XD. You will receive valuable tips on how to access the predefined elements from Apple, Google, and Microsoft to create prototypes more quickly.
Key Insights
- UI kits are pre-made design resources that can save time and improve the quality of your designs.
- There are UI kits for various platforms, including Apple, Google, and Microsoft.
- Using UI kits can help you adhere to guidelines and recommendations for design, especially for different screen sizes and formats.
Step-by-Step Guide
1. Accessing UI Kits
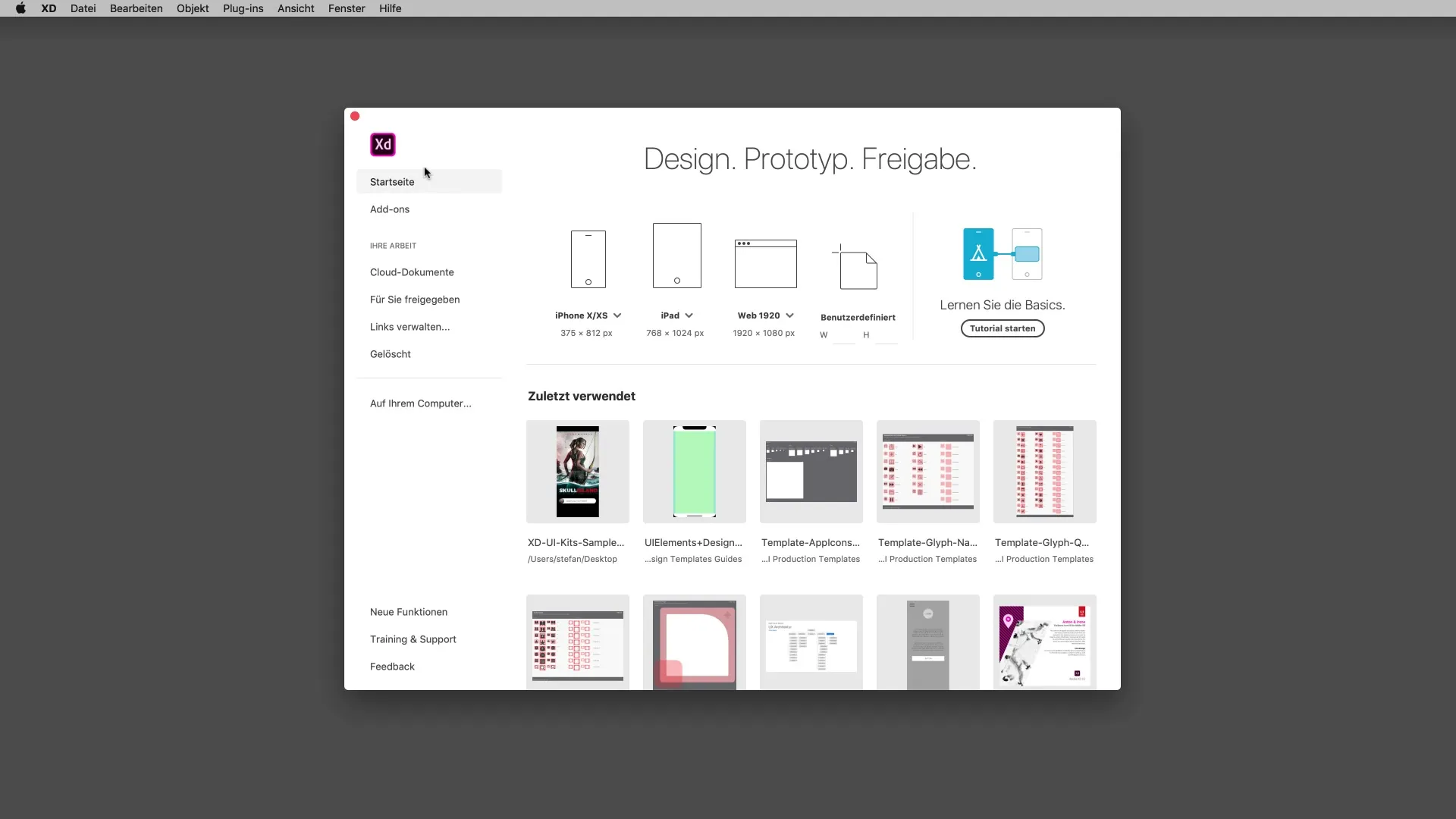
Start by opening Adobe XD. Navigate to the add-ons section to access the available resources. Here you will find numerous useful add-ons that allow you to expand your design possibilities.

2. Choosing the Right UI Kit
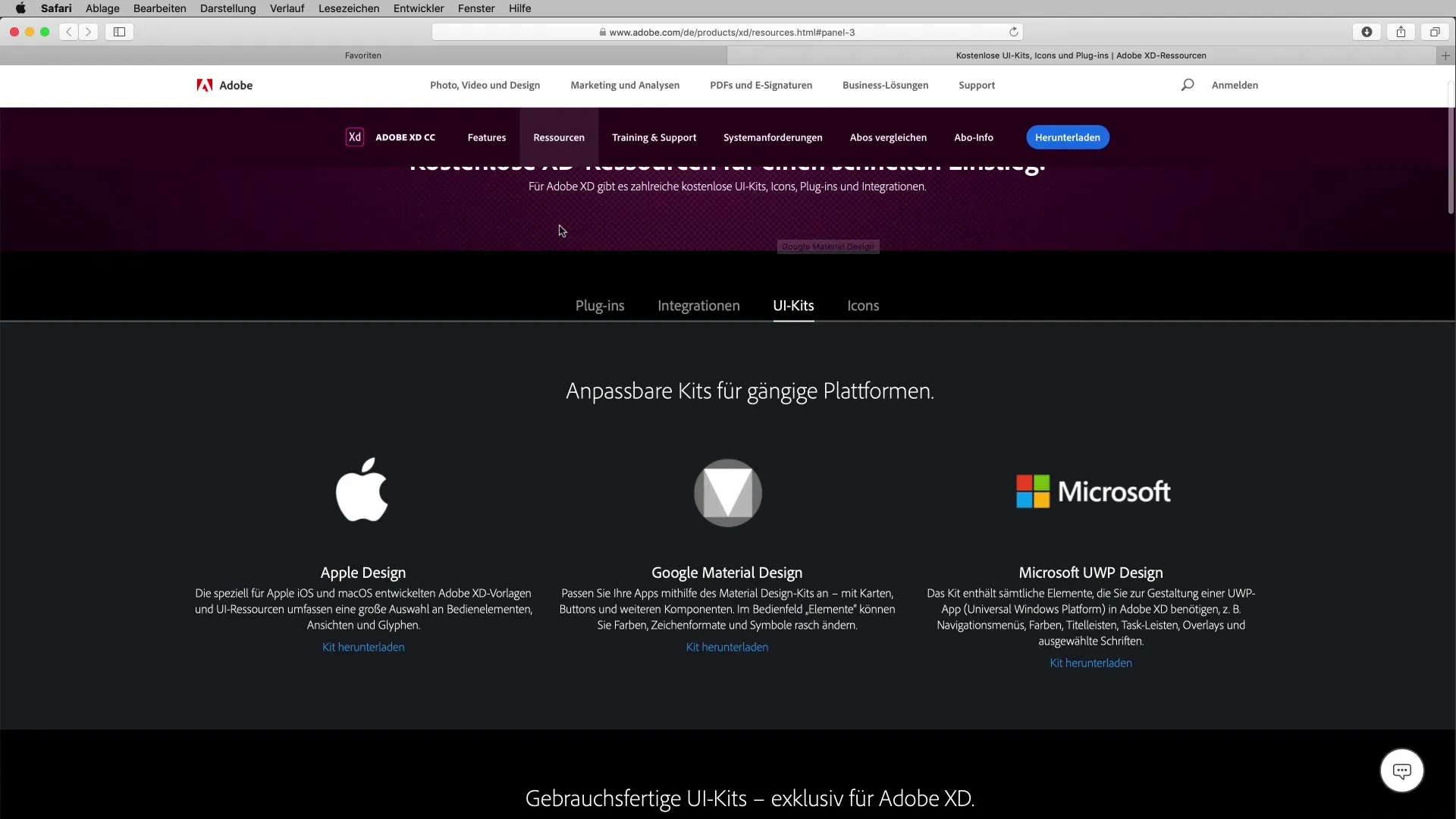
Click on the link to UI kits. You will be automatically redirected to the relevant page in your browser. There you can choose between UI kits for different platforms: Apple, Google, and Microsoft. Select the kit for the platform you want to design for.

3. Downloading the UI Kit
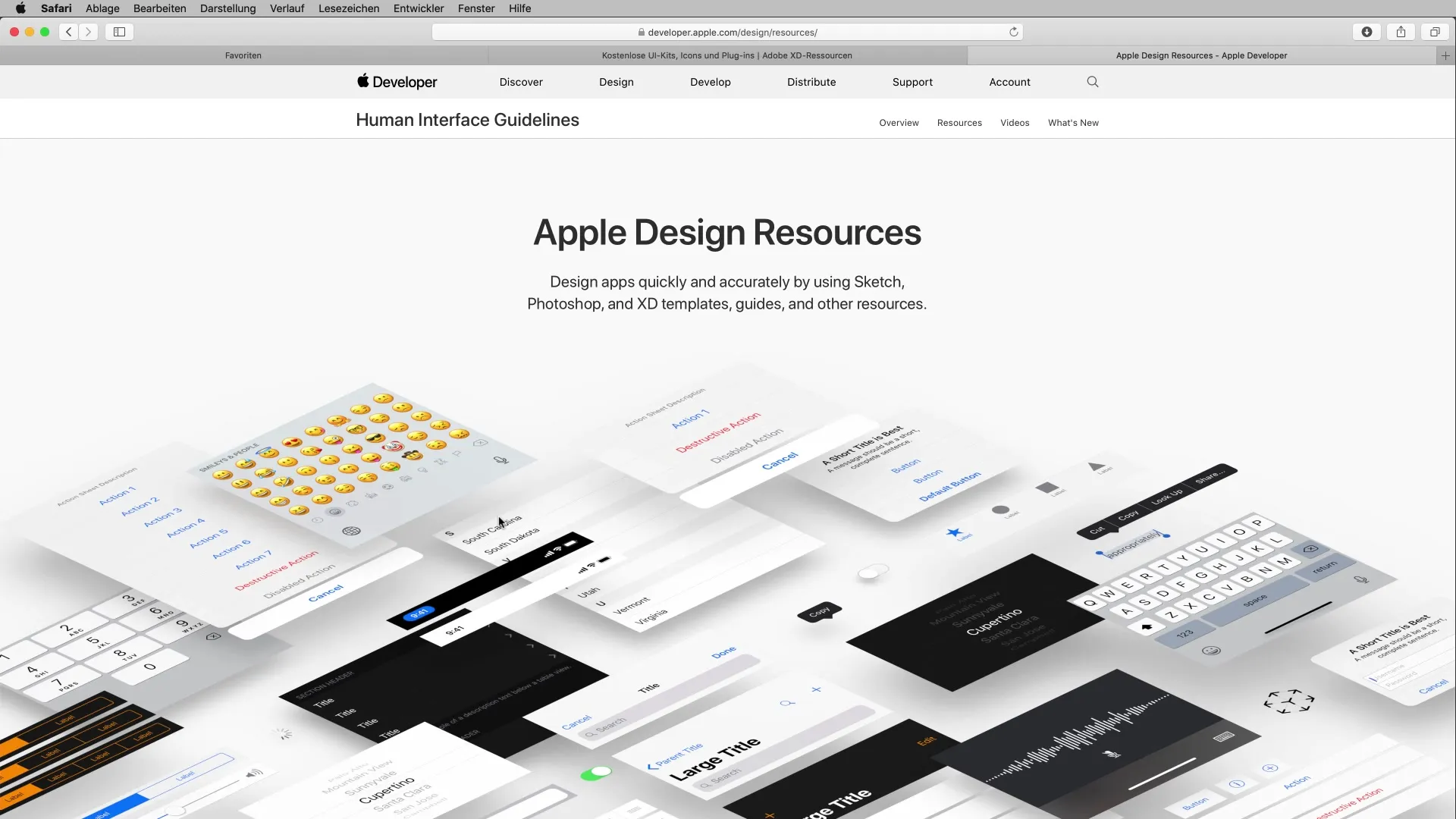
If you want to use the Apple Design Kit as an Apple user, click on the download link. You will be redirected to Apple's developer page, where you can download the kit for Adobe XD. Be sure to select the correct version for your project.

4. Preparing the UI Kit
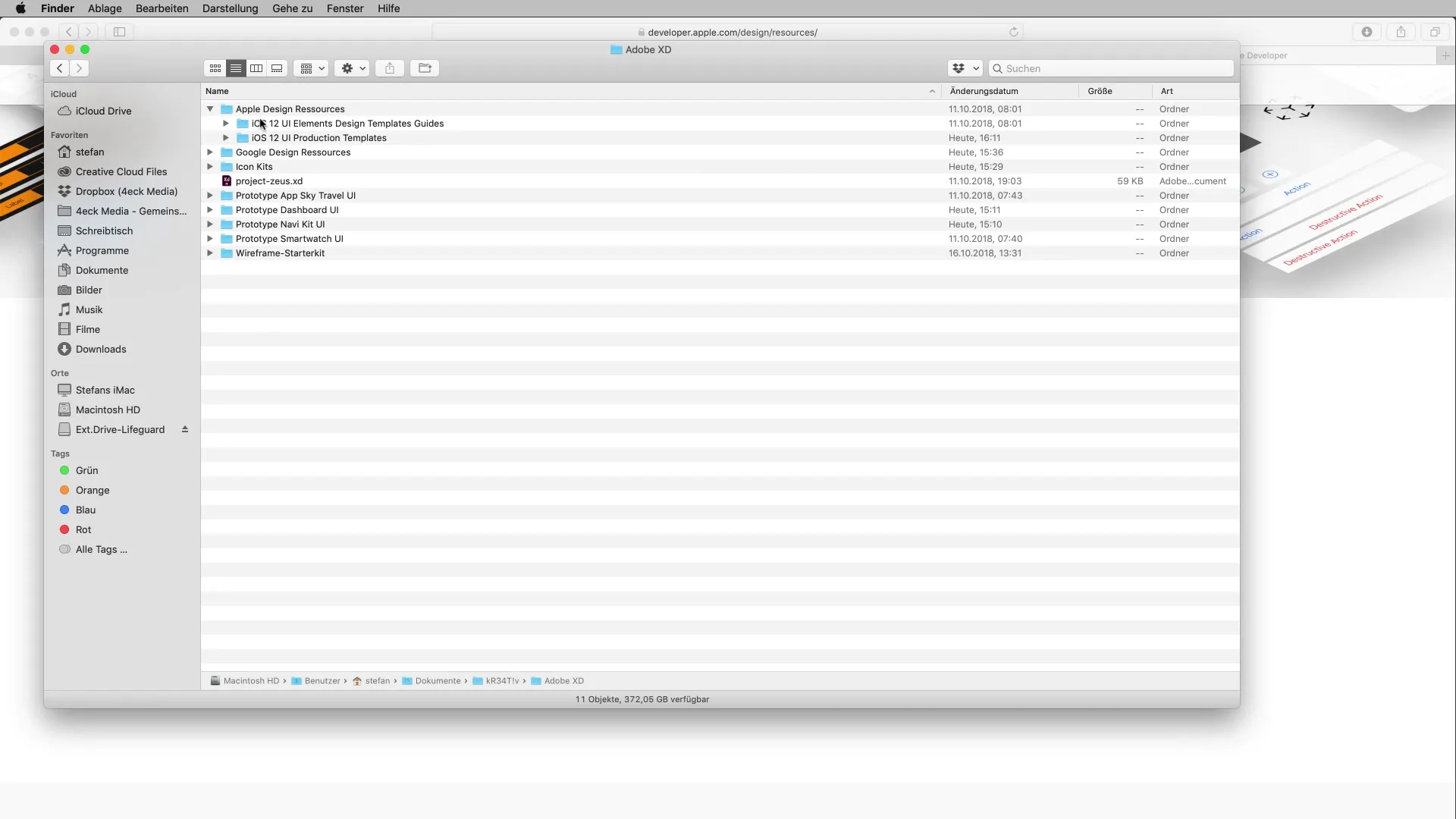
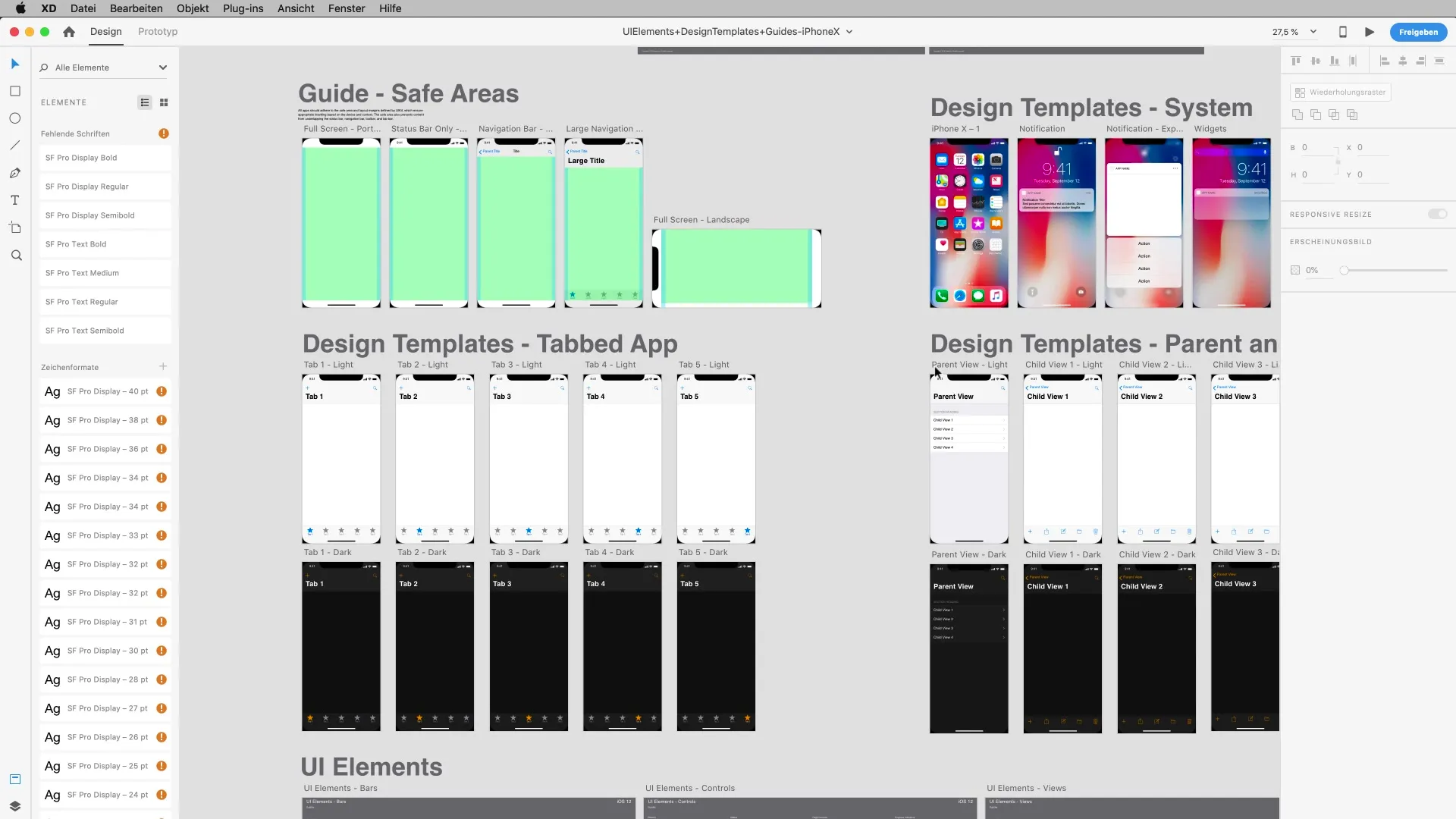
After downloading, open the file on your computer. You can browse through the various elements and guidelines of the kit. Pay special attention to the layouts, colors, and fonts used in the UI kits.

5. Handling Design Guidelines
The UI kit also provides you with design guidelines that help you identify, for example, which areas are visible on an iPhone. These safe areas are crucial to ensure that your designs look good on different screen sizes.

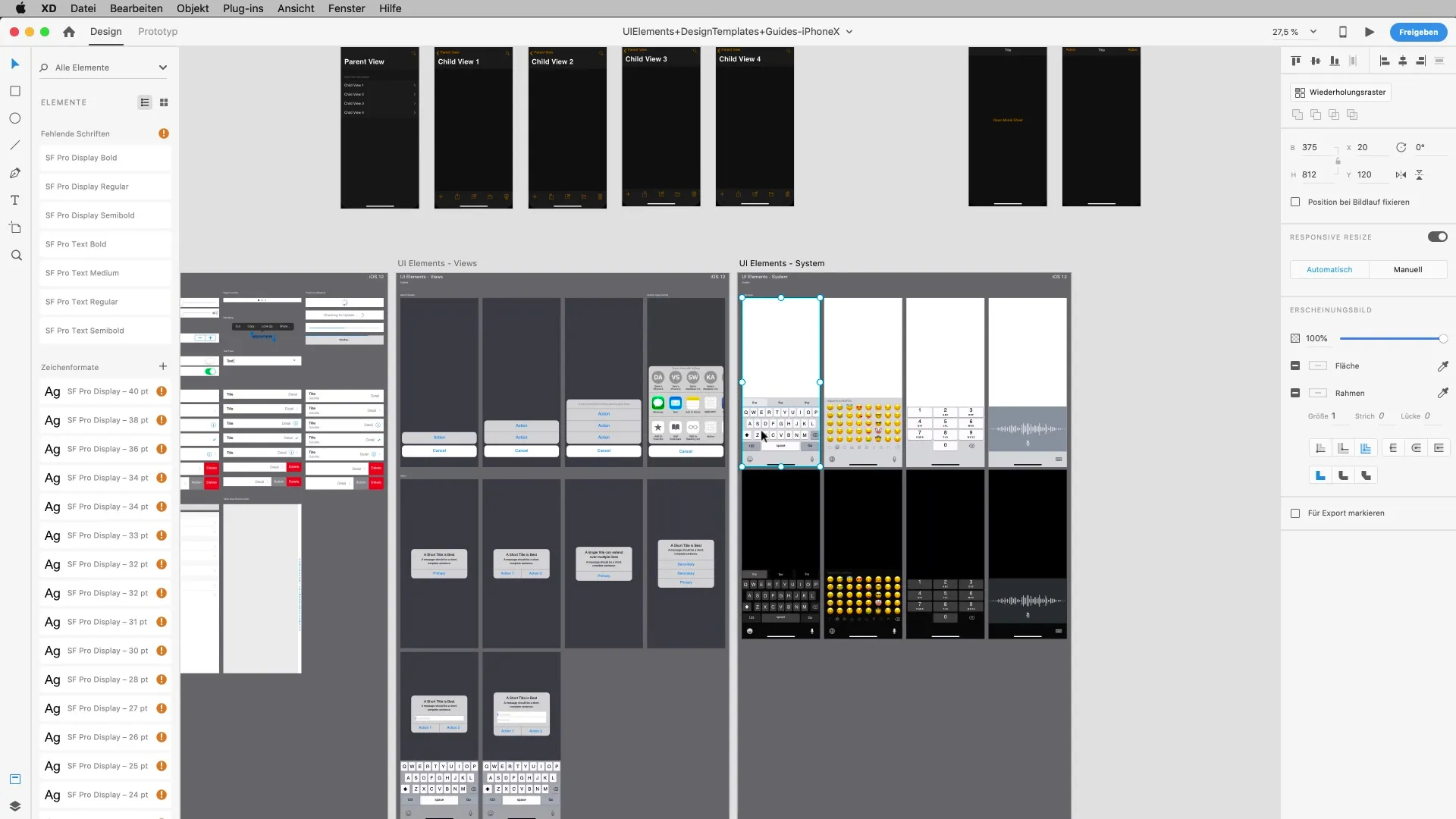
6. Using Design Elements
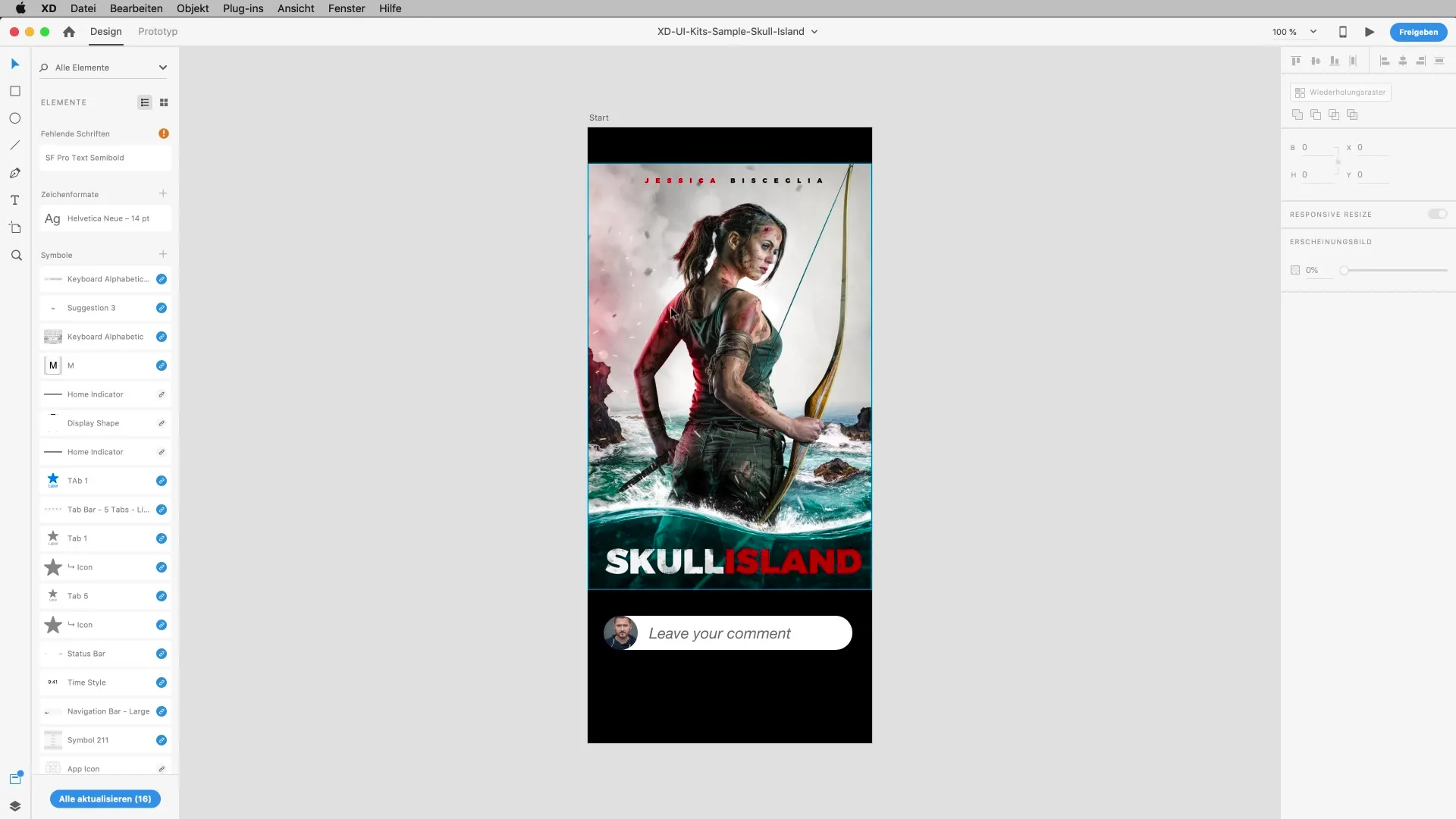
Open your project and start using elements from the UI kit. You can easily copy screens and paste them into your design. Make sure that effects and backgrounds are adjusted to fit your overall image.

7. Text Fields and Input Masks
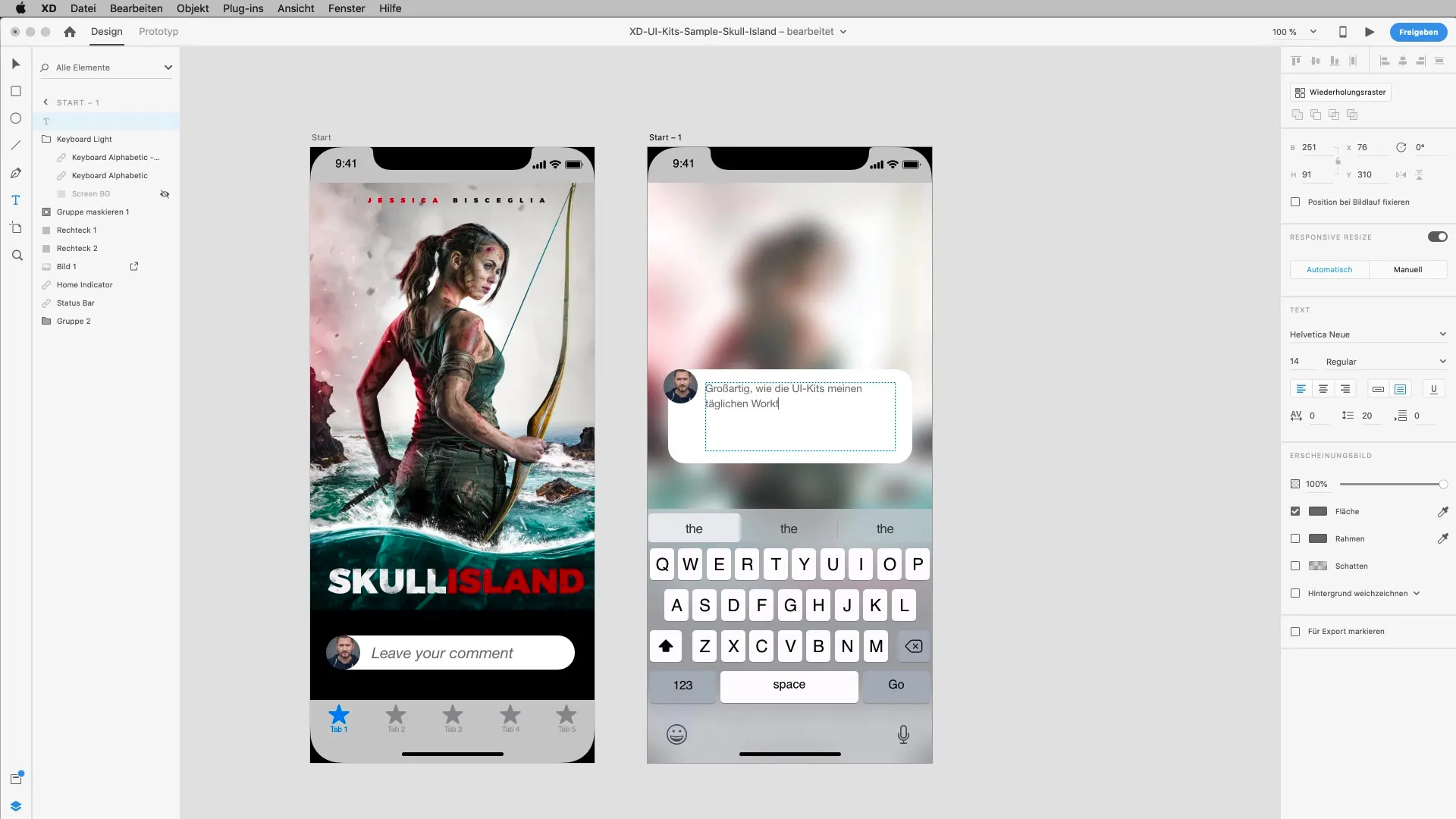
If you need input elements like text fields for comments, you can also take these from the UI kit. It is not necessary to redesign everything yourself; use the existing elements to save time.

8. Using Keyboards and Interfaces
To simulate the user experience, also get the appropriate keyboard layouts from the UI kits. These will help you create realistic input masks for your prototypes.

9. Accessing Wireframes
If you need fundamentally new elements, you can use wireframes. These are particularly useful in the early phases of design. You can also find these in the resource pages of Adobe XD.

10. Downloading Icons
In addition to UI kits, there are also extensive icon packages that cover various styles. You can add these icons to your designs to enhance the visual experience.

Summary – UI Kits in Adobe XD for More Efficient Design
UI kits are an excellent resource to speed up your design work and create more professional prototypes. They give you access to a variety of design resources that you can use for your projects. Experiment with different kits and find out which ones best match your style and workflow.
Frequently Asked Questions
How do I find UI kits in Adobe XD?You can find UI kits in the add-ons section of Adobe XD, where you can select from different platforms.
Can I use UI kits from Apple, Google, and Microsoft?Yes, you can use UI kits from all three providers, depending on which platform you are designing for.
How do I download a UI kit?Click on the desired kit in the add-ons section and follow the instructions to download it.
Can I customize the elements in the UI kit?Yes, the elements from the UI kits are fully editable, allowing you to adjust colors and layouts.
What are wireframes and how do they help me?Wireframes are pre-made layouts that help you create prototypes faster without redesigning everything from scratch.


