Your design projects in Adobe XD can significantly benefit from the powerful features of the program. The Repeating Grid is one of these features that not only saves you a lot of time but also gives you the opportunity to create appealing layouts with ease. In this guide, you will learn step by step how to use the Repeating Grid to build an attractive one-page design structure and insert individual content.
Key Insights The Repeating Grid allows you to group elements, automatically duplicate their content, and efficiently adapt them to different layouts. This feature is particularly useful for quickly and easily creating attractive designs without having to start the design of each individual element from scratch.
Step-by-Step Guide
To effectively use the Repeating Grid, here are the individual steps to professionally integrate your customer reviews into the one-page layout.
Step 1: Design of Customer Review First, you lay the foundation for your customer reviews. You can copy existing elements from your one-page layout to save time. This is easy to do by selecting an element and duplicating it with Command + D. Move the duplicates to the center of your design.

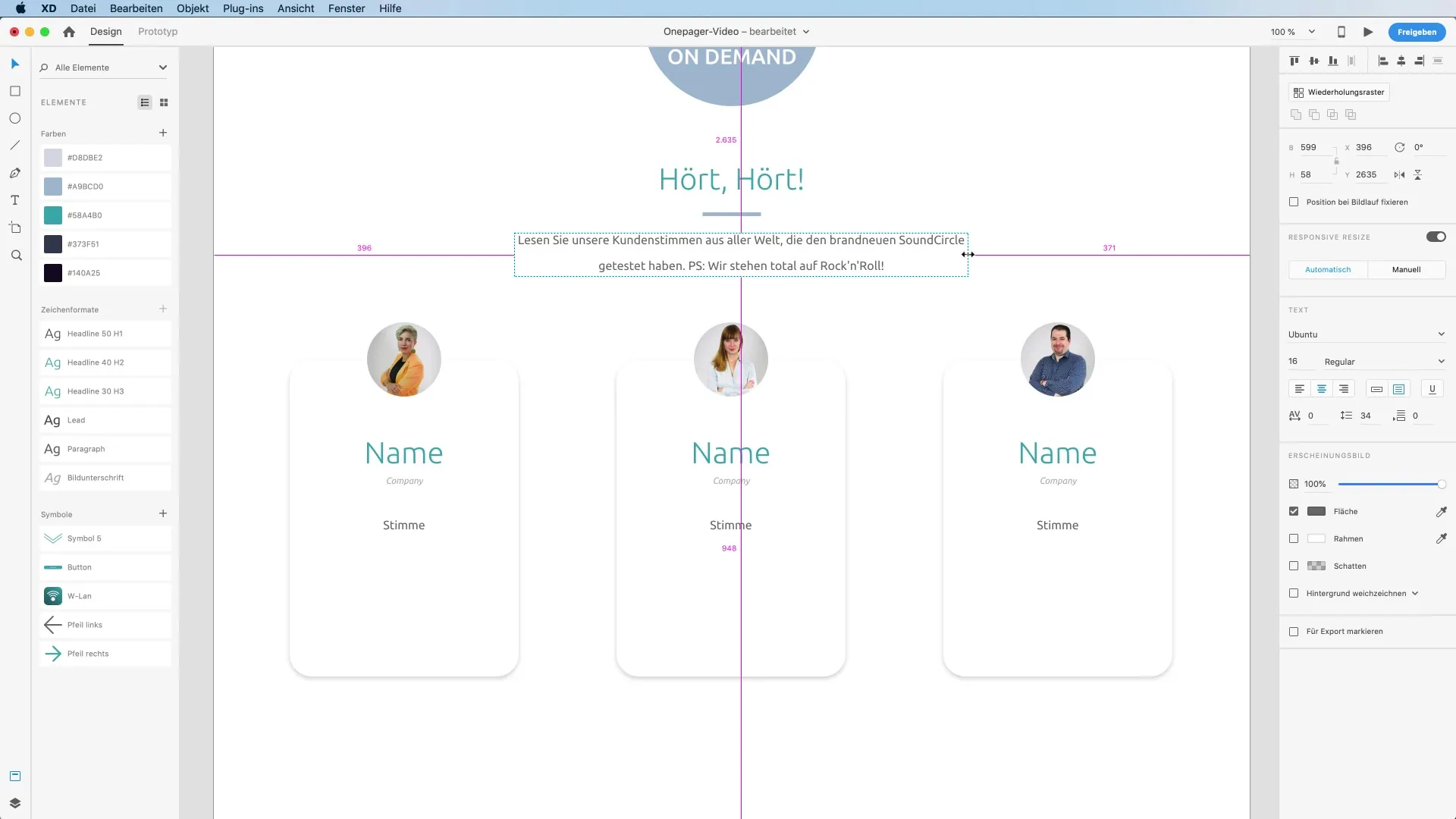
Step 2: Text Formatting Now it is important to center the text alignment. This way, the content will appear harmonious and appealing. Write the content for the customer feedback in the designated text field and ensure that the spacing is symmetrical.

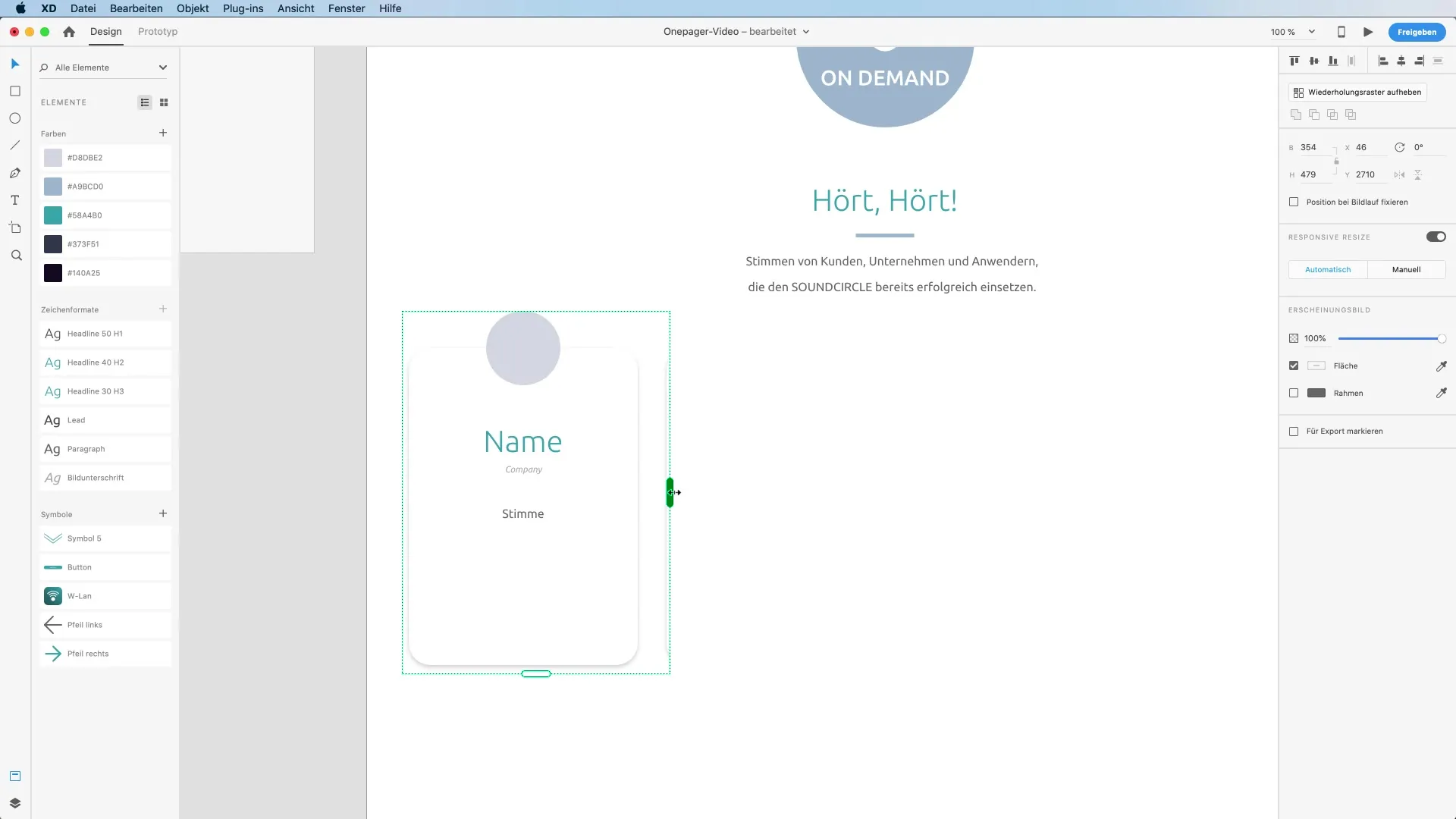
Step 3: Activating the Repeating Grid Activate the Repeating Grid by grouping everything you created for the review with Command + G. Then, activate the Repeating Grid, which you will find in the top menu bar. You can now move the grid to the right to display multiple reviews side by side.

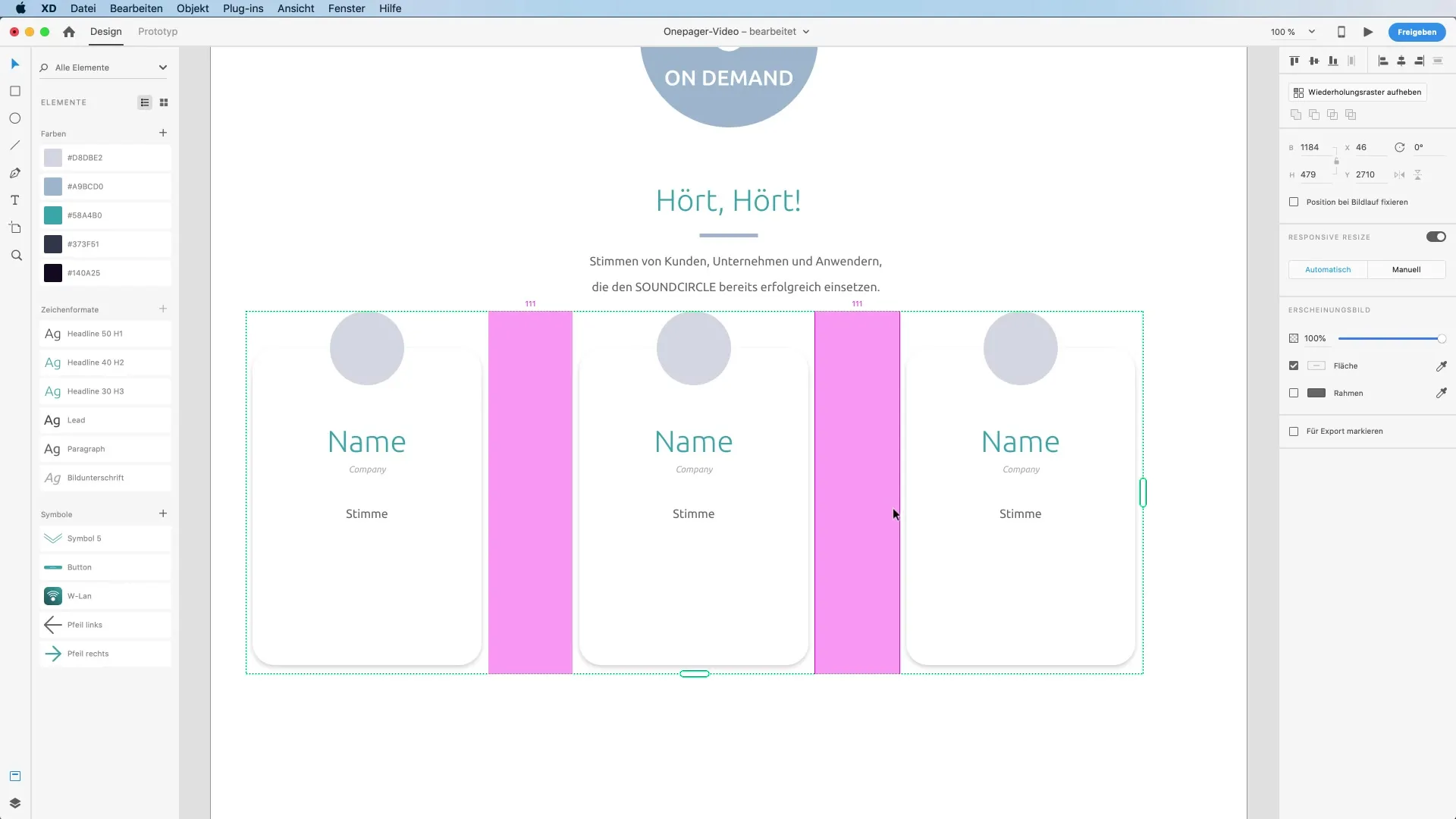
Step 4: Adjusting Elements You can quickly set the number of reviews you want to insert. Change the spacing between the individual review elements to create an appealing layout. Make sure everything looks symmetrical, especially if you want to add additional navigation elements like arrows for scrolling functionality.

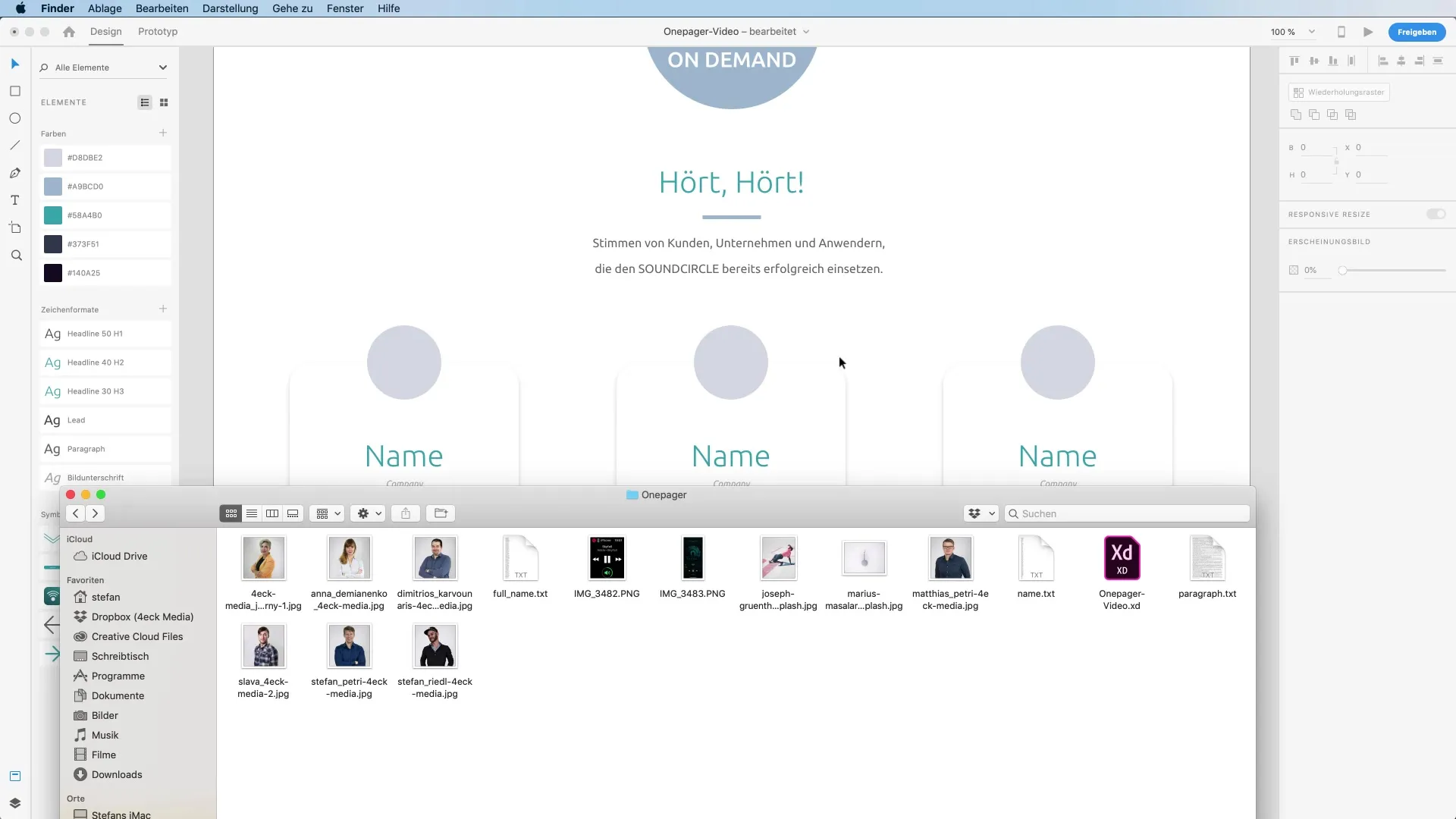
Step 5: Inserting Avatars Once the basic layout is set, insert the avatars of the individuals. To do this, go back to your finder and simply drag the desired images into the grid. Adobe XD will intelligently place the images into the designated fields.

Step 6: Editing Text Content To provide more information in the review text, you can use text creation tools. If you already have a TXT file with the necessary information, you can directly import the text by simply dragging and dropping the file into the corresponding text field. The text will be automatically updated.

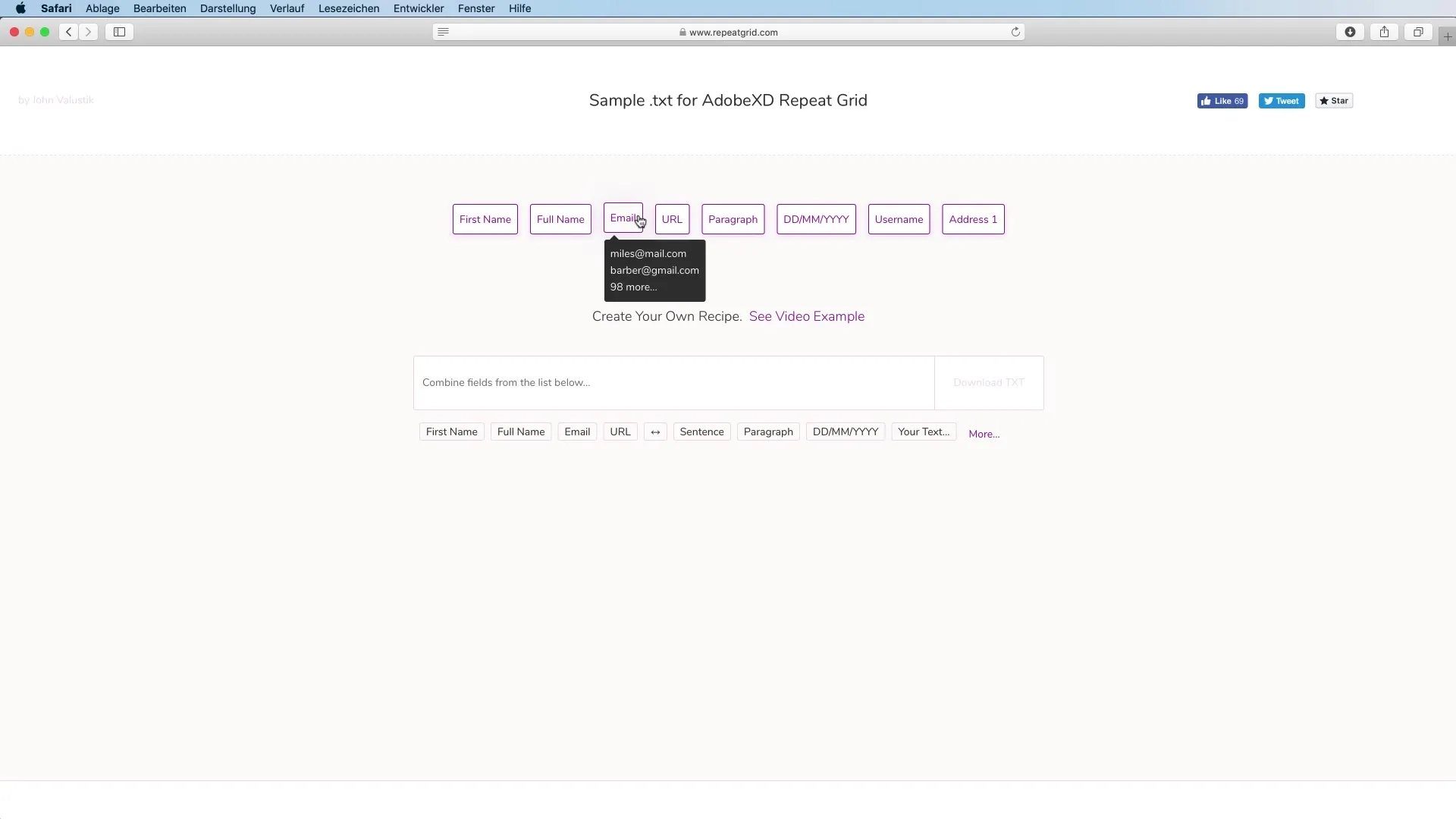
Step 7: Using Dummy Content If you don't have any real data yet, you can use dummy content. A useful website for that is repeatgrid.com, where you can create fictional text. Download the file and import it into your design.

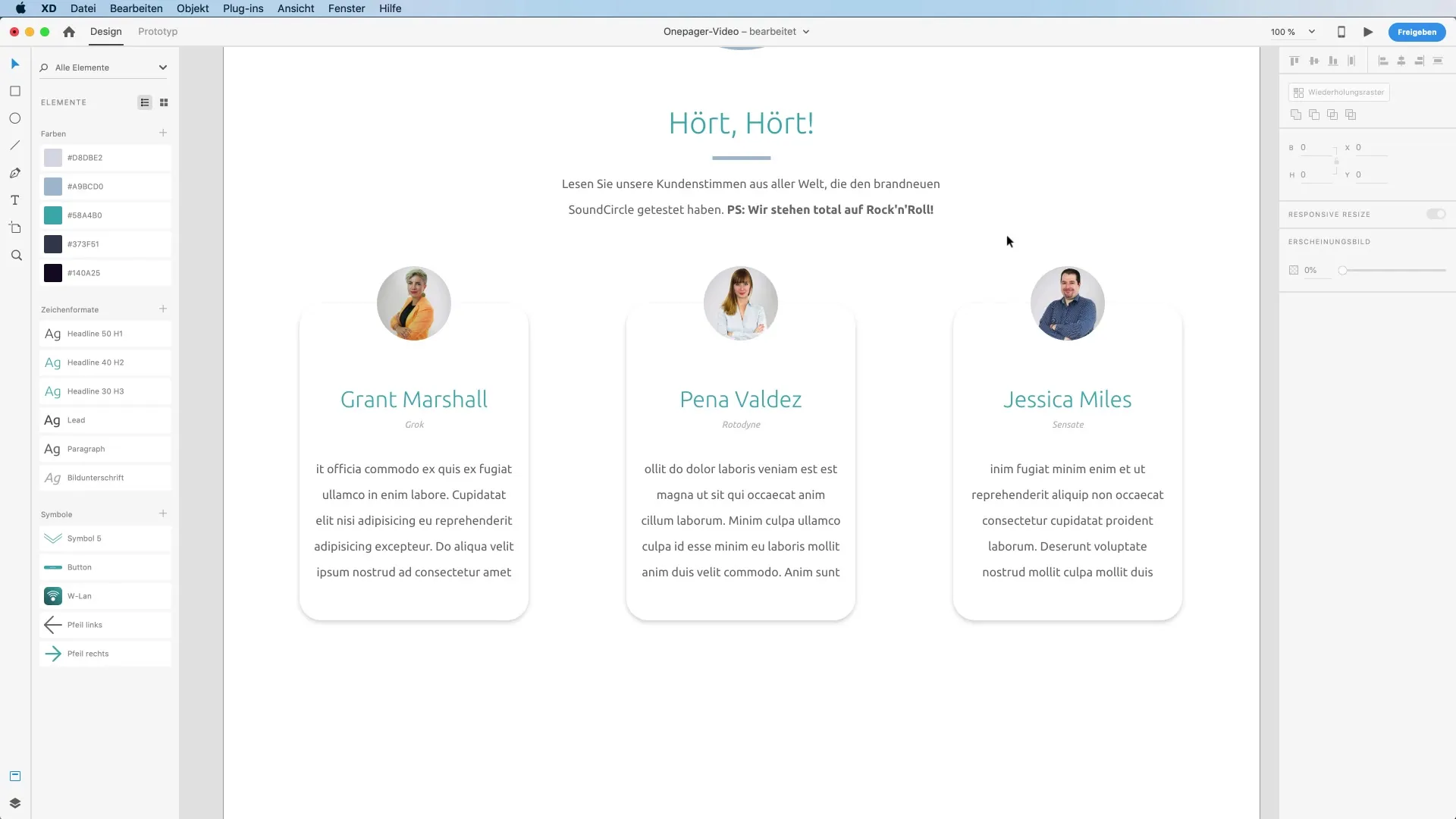
Step 8: Color and Font Adjustment After the texts and images are inserted, you can adjust the font size and typeface. Make sure your design looks appealing. Use Command + B to make certain text bold, so it stands out.
Step 9: Final Adjustments Finally, you can ungroup the Repeating Grid to make final adjustments. Ensure that all texts and images are appealingly placed. Use the grid to check the correctness of your design and make any last-minute fine-tuning as necessary.

Summary - Guide to Effective Use of the Repeating Grid in Adobe XD for Creating a One-Page Layout
The Repeating Grid in Adobe XD is an excellent tool for creating structured and time-efficient appealing designs. Through the targeted duplication of elements and intelligent adaptation to your design, the workflow is significantly optimized. Use the above steps as a basis to successfully implement your own projects.
Frequently Asked Questions
How do I activate the Repeating Grid in Adobe XD?You can activate the Repeating Grid by grouping all desired elements and then selecting the function from the menu.
Can I also drag images into the Repeating Grid?Yes, you can simply drag and drop images into the grid, and they will be automatically inserted into the designated areas.
Where can I find dummy content for testing purposes?A useful website is repeatgrid.com, where you can download different TXT files containing fictional data.


